Cómo realizar una prueba de control de calidad integral del sitio web
Publicado: 2021-05-11Cuando crea un sitio web para usted o sus clientes, no solo desea que se vea bien a nivel superficial, sino que también desea garantizar que funcione exactamente como se espera tanto ahora como en el futuro.
La realización de pruebas de control de calidad del sitio web lo ayuda a hacerlo al permitirle probar sistemáticamente su sitio para descubrir errores u otros problemas potenciales antes de publicarlo.
En esta publicación, le mostraremos cómo realizar una prueba de control de calidad del sitio web para su sitio, además de incluir una versión de lista de verificación de esta publicación que puede usar para probar todos sus sitios.
Tabla de contenido
- ¿Qué es la garantía de calidad del sitio web (QA)?
- ¿Por qué necesita realizar una prueba de control de calidad en su sitio web?
- Cómo realizar una prueba de control de calidad del sitio web
- 1. Formulario de entrada y validación
- 2. Validación HTML / CSS
- 3. Prueba de cookies
- 4. Prueba de enlaces
- 5. Seguridad del sitio web
- 6. Capacidad de respuesta móvil
- 7. Accesibilidad
- 8. Pruebas de funcionalidad
- 9. Pasarelas de pago (si corresponde)
- 10. Pruebas de IU
- Descargue esta guía de control de calidad del sitio web como lista de verificación
¿Qué es la garantía de calidad del sitio web (QA)?
El aseguramiento de la calidad (QA) es el proceso de probar su sitio web para descubrir errores, problemas u otros descuidos que podría haber pasado por alto durante las fases de desarrollo y diseño del sitio web.
Lo importante del control de calidad es que es una tarea integral y continua, mientras que las pruebas de regresión, las pruebas de requisitos, las pruebas de usuario y otros tipos comunes se centran más en problemas singulares.
También debe realizar pruebas de control de calidad antes de lanzar un sitio web, mientras que otras pruebas, como las pruebas de usuario, solo se realizan una vez que el sitio está activo.
¿Por qué necesita realizar una prueba de control de calidad en su sitio web?
Las pruebas de control de calidad lo ayudan a asegurarse de que su sitio web esté listo para el horario de máxima audiencia y que los visitantes de su sitio tengan una gran experiencia desde el primer día.
Si está creando sitios web para usted mismo, las pruebas de control de calidad son importantes para garantizar una buena experiencia de visitante. Pero si está creando sitios web para clientes, es doblemente importante asegurarse de que el sitio que está entregando a los clientes esté funcionando correctamente.
En un nivel más específico, la implementación de pruebas de control de calidad detalladas del sitio web:
- Mejore la funcionalidad de su sitio web detectando problemas potenciales.
- Ayudarlo a verse más confiable y a construir su marca (porque tener un sitio con errores lo hace ver mal).
- Ahorre tiempo y dinero a largo plazo porque puede detectar problemas desde el principio antes de que se conviertan en problemas mayores.
Cómo realizar una prueba de control de calidad del sitio web
Ahora, entremos en las tripas de cómo realizar una prueba de control de calidad de un sitio web. Para hacer esto, repasaremos algunas de las áreas más importantes para verificar, junto con algunas herramientas que puede usar para ayudar cuando corresponda.
Si su sitio aún no está activo, puede realizar estas pruebas en un sitio de prueba.
1. Formulario de entrada y validación
Si tiene formularios (que la mayoría de los sitios web tienen), es importante probar la configuración de sus formularios para verificar las entradas, la validación de campos y la funcionalidad del formulario.
Por ejemplo, si tiene un campo "Nombre", no desea permitir que los usuarios ingresen números en ese campo (y viceversa). También querrá asegurarse de que los campos "Obligatorios" estén marcados como obligatorios. Comprobar:
- Validez de la entrada de datos.
- Los valores permitidos en cada campo.
- ¿Qué sucede cuando hay entradas no válidas (por ejemplo, el usuario recibe un mensaje para saber qué está mal?).
Al hacer esto, puede asegurarse de que el formulario recopile todos los datos que necesita y que los datos estén en el formato adecuado.
2. Validación HTML / CSS
La creación de código HTML y CSS validado es importante para depurar problemas, garantizar la preparación para el futuro, simplificar el mantenimiento futuro y, en general, mantener las buenas prácticas.
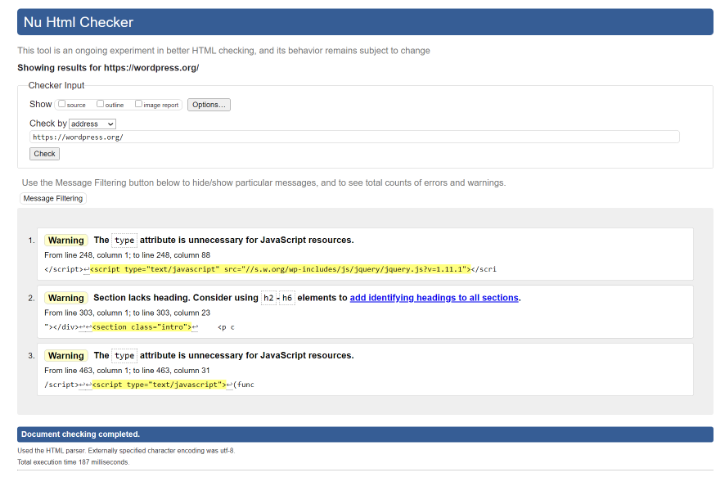
Para validar el código de su sitio, puede encontrar una serie de herramientas en línea gratuitas que le permiten validar una página ingresando su URL. Algunas opciones populares son el servicio de validación de marcado del W3C y el servicio de validación de CSS.
Ambas herramientas proporcionarán una lista de problemas de validación para que los corrija:

O también puede encontrar extensiones de navegador que faciliten la validación de varias páginas. Una opción popular es la extensión HTML Validator para Chrome y Firefox. Se valida con los mismos criterios del W3C, pero está incrustado dentro de su navegador y no necesita realizar una conexión externa (lo que significa que también puede usarlo para probar el contenido HTML local).
3. Prueba de cookies
Las cookies son archivos que se almacenan en el navegador de un visitante cuando visita su sitio. Por ejemplo, si inicia sesión en un sitio, ese sitio agregará una cookie para su sesión de inicio de sesión.
Para probar el control de calidad de las cookies de su sitio, debe probar su sitio web en varios escenarios, como probar con las cookies habilitadas y las cookies deshabilitadas para asegurarse de que todo funcione. También debe probar la seguridad de sus cookies: la herramienta de Geekflare puede ayudarlo a detectar posibles problemas de seguridad de las cookies.
Nota: si está utilizando WordPress, WordPress debería ocuparse automáticamente de la mayoría de los problemas de cookies.
4. Prueba de enlaces
Los enlaces rotos son horribles para la experiencia del usuario y también malos para el SEO, un doble golpe que hace que sea muy importante evitarlos.
Para probar los enlaces rotos, puede usar un complemento gratuito como Broken Link Checker o puede usar una herramienta basada en la nube como el verificador gratuito de enlaces rotos de Ahrefs.
Una vez que encuentre los enlaces ofensivos, puede cambiar el enlace o configurar una redirección para enviar a los usuarios al lugar correcto si no puede cambiar el enlace por alguna razón.
Más allá de probar los enlaces rotos, debe asegurarse de que los enlaces clave vayan a la página correcta (incluso si no están rotos). Por ejemplo, pruebe todos los enlaces en las áreas de navegación clave para asegurarse de que vayan al destino correcto.
5. Seguridad del sitio web
El control de calidad del sitio web para la seguridad es importante para que pueda evaluar su sitio en busca de posibles vulnerabilidades de seguridad y prevenir problemas futuros.
Hay varios problemas diferentes para verificar aquí:
- Pruebe su conexión SSL / HTTPS para asegurarse de que funciona correctamente; puede usar la herramienta gratuita de Qualys para validar. Además, asegúrese de que todo el tráfico HTTP se redirija a la versión HTTPS de su sitio.
- Asegúrese de que los usuarios no puedan descargar archivos o acceder a páginas que se supone que están restringidas.
- Verifique que los CAPTCHA funcionen correctamente.
- Asegúrese de que los usuarios no puedan iniciar sesión con un nombre de usuario o contraseña no válidos.
Para obtener más información sobre la seguridad de WordPress, puede navegar por nuestra lista de verificación de seguridad de WordPress y nuestra colección de complementos de seguridad de WordPress.
6. Capacidad de respuesta móvil
El diseño con capacidad de respuesta móvil es esencial hoy en día, especialmente dado que más de la mitad del tráfico de Internet ocurre en dispositivos móviles y Google se ha movido a un índice de dispositivos móviles primero.
Sin embargo, el diseño receptivo también puede presentar algunos problemas de control de calidad, como botones / enlaces que son difíciles de tocar.
Para probar su sitio en busca de problemas, puede utilizar la Prueba de optimización para dispositivos móviles de Google. Enumerará problemas específicos que puede solucionar.
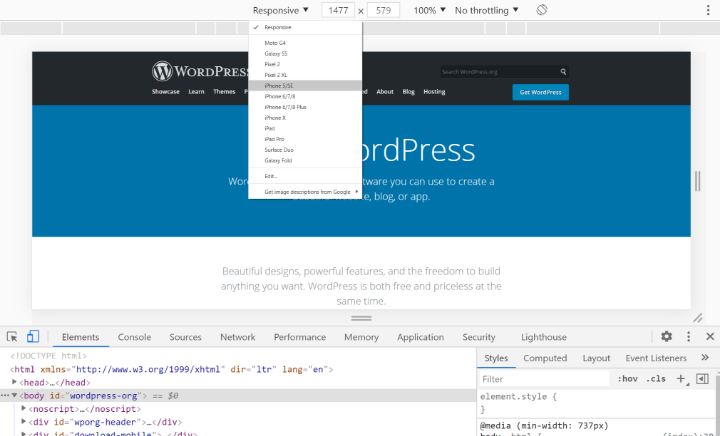
Las herramientas para desarrolladores de Chrome también pueden ser útiles aquí, ya que le permiten obtener una vista previa rápida de su sitio en diferentes dispositivos:

Para realizar pruebas más exigentes, puede utilizar una herramienta de pago como BrowserStack
También tenemos algunos consejos sobre el diseño de sitios web de WordPress receptivos con Elementor.
7. Accesibilidad
La creación de un sitio web accesible es importante tanto para crear una mejor experiencia para todos los visitantes como para el cumplimiento legal en algunas jurisdicciones.
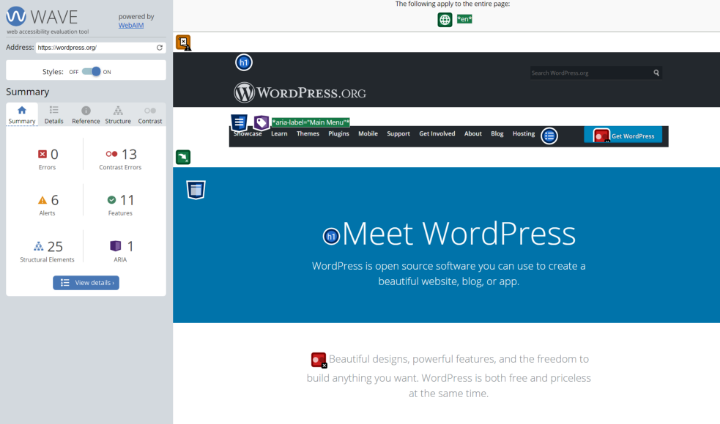
Cuando se trata de accesibilidad, validar su sitio con las Pautas de accesibilidad al contenido web (WCAG) es un excelente lugar para comenzar. W3C mantiene una lista de herramientas de evaluación de accesibilidad web que puede usar para ayudarlo a probar su sitio. WAVE (Herramienta de evaluación de accesibilidad web) también puede ser una herramienta útil: tiene extensiones de navegador para Chrome y Firefox para que también pueda probar fácilmente la accesibilidad en su navegador:

O, para WordPress, también puede usar un complemento como Accessibility Checker , que puede ayudarlo a probar todo su sitio en busca de problemas de accesibilidad y proporciona mucha documentación para ayudarlo a solucionar problemas.
La accesibilidad del sitio web es un tema importante y complejo, por lo que también tenemos algunas guías dedicadas para ayudarlo. Puede seguir nuestros consejos para diseñar para la accesibilidad web y también nuestra guía general para mejorar la accesibilidad del sitio web de WordPress.
8. Prueba de funcionalidad
Ya hemos hablado de algunas pruebas de funcionalidad con la verificación de enlaces y formularios, pero es importante verificar también otras funciones clave para asegurarse de que se comporten correctamente.
Por ejemplo, si tiene una tienda WooCommerce con filtros de productos, querrá asegurarse de que los filtros de productos funcionen como se espera.
Algunos otros problemas comunes para verificar cuando se trata de pruebas de funcionalidad incluyen:
- Listas deplegables.
- Botones.
- Flujo de proceso: ¿pueden sus visitantes completar el viaje completo que desea que completen? Para una tienda de comercio electrónico, esto podría ser asegurarse de que los visitantes puedan ir desde "producto único -> agregar al carrito -> carrito de compras -> pago -> confirmación del pedido".
Para sitios pequeños, es posible que pueda hacer esto manualmente. Para realizar pruebas más exigentes, puede considerar el uso de una herramienta como Selenium para automatizar sus pruebas.
9. Pasarelas de pago (si corresponde)
Si tiene una tienda de comercio electrónico u otro sitio web que acepta cualquier tipo de pago en línea, es importante probar las pasarelas de pago para asegurarse de que estén funcionando.
La mayoría de los procesadores de pagos incluyen algún tipo de "modo de prueba" que le permite realizar transacciones utilizando datos ficticios. Por ejemplo, Stripe mantiene una página de prueba que le permite probar tanto las transacciones generales como varias situaciones de depuración (como la verificación de la dirección de un usuario fallida). Braintree (de PayPal) hace lo mismo.
Estos entornos sandbox de prueba son excelentes para el control de calidad; solo recuerde habilitar las transacciones en vivo cuando su sitio web entre en funcionamiento.
10. Pruebas de IU
Las pruebas de IU implican probar el diseño y la interfaz de su sitio web para asegurarse de que sea consistente y que también se vea correcto en todos los navegadores y situaciones. En esta área, debe probar:

- Consistencia del diseño : ¿los colores, las fuentes, los tamaños de fuente, los diseños, los botones, etc. son consistentes en todo el sitio?
- Resoluciones de pantalla : ¿su sitio se ve bien en todas las resoluciones? No se trata solo de pequeñas resoluciones: muchos visitantes ahora tienen pantallas de 2K o incluso de 4K, por lo que su sitio también debe funcionar en alta resolución.
- Navegadores: ¿su sitio parece correcto en todos los navegadores? Puede utilizar herramientas como BrowserStack o CrossBrowserTesting para probar rápidamente las variables.
- Localización : si tiene un sitio web multilingüe, ¿los elementos clave de la interfaz siguen funcionando correctamente? Es fácil que los diseños y los diseños de interfaz se estropeen al traducir contenido porque la traducción puede ocupar más o menos espacio.
Descargue esta guía de control de calidad del sitio web como lista de verificación
¿Quiere una versión de lista de verificación de estos consejos que pueda utilizar en el futuro? Simplemente haga clic a continuación para descargar una versión de lista de verificación en PDF de esta publicación:
Maximice la calidad de su sitio con pruebas de control de calidad
Si desea asegurarse de que su sitio web esté en pleno funcionamiento y sin errores, es importante realizar pruebas de control de calidad del sitio web. Las pruebas de control de calidad no solo lo ayudan a resolver problemas en el presente, sino que también establecen una base sólida para prevenir problemas en el futuro.
En esta publicación, lo llevamos a través de algunos de los pasos más importantes para ejecutar un control de calidad de un sitio web exitoso. Para asegurarse de que está implementando esto para todos sus sitios web, puede descargar esta publicación como una lista de verificación en PDF para facilitar su uso en el futuro.
Para obtener otros consejos sobre cómo preparar su sitio web para el lanzamiento, consulte nuestra lista de verificación completa para el lanzamiento del sitio web.
¿Todavía tiene alguna pregunta sobre cómo ejecutar una prueba de control de calidad de un sitio web o aplicar estos principios a WordPress y Elementor? ¡Infórmenos en la sección para comentarios!
