¿Frustrado por los enlaces azules en el correo electrónico? Conquistarlos para siempre
Publicado: 2021-07-24Vínculos azules en el correo electrónico: son una función de usabilidad útil, pero con demasiada frecuencia causan dolores de cabeza a los especialistas en marketing de correo electrónico que buscan diseñar campañas bien pensadas y basadas en la marca.
A lo largo de los años, hemos visto múltiples formas de manejar enlaces azules en correos electrónicos HTML, desde simples hasta complejos.
Pero, ¿qué técnicas funcionan mejor? ¿Y cómo pueden los especialistas en marketing garantizar un hermoso diseño de correo electrónico sin sacrificar la funcionalidad útil en un correo electrónico? En esta guía, veremos qué son los enlaces azules y la mejor manera de evitar que arruinen sus propios correos electrónicos. Prepárate para aprender:
- ¿Qué son los enlaces azules?
- ¿Deberías eliminarlos?
- Cómo cambiarlos para cada cliente de correo electrónico
- Casos Edge como respaldo (y para Outlook)
 | Cuidado: hay otros culpables de un correo electrónico roto ¿Los errores de correo electrónico te hacen estremecer? Los enlaces azules son solo una de las formas en que su correo electrónico puede verse roto. Sumérjase en lo que puede dañar su correo electrónico y los consejos y trucos para mantenerse fiel. Revelar problemas comunes y correcciones → |
¿Qué son los enlaces azules?
Los enlaces azules son exactamente lo que parecen: texto en un correo electrónico que adopta el estilo azul predeterminado y subrayado común a los hipervínculos. En el marketing por correo electrónico, especialmente en dispositivos móviles, los clientes de correo electrónico crean automáticamente estos enlaces azules para brindar a las personas opciones para guardar información o interactuar con ella.
En los últimos años, Apple Mail ha actualizado su manejo de algunos de estos enlaces y ya no los vuelve azules. Para direcciones y horarios, los dispositivos iOS conservan el estilo original pero agregan un subrayado punteado para indicar que se puede hacer clic en ellos.
Si bien este es un paso adelante para la accesibilidad para algunos de los problemas del enlace azul, no resuelve todos los problemas porque pueden verse afectados más que solo direcciones y horarios.
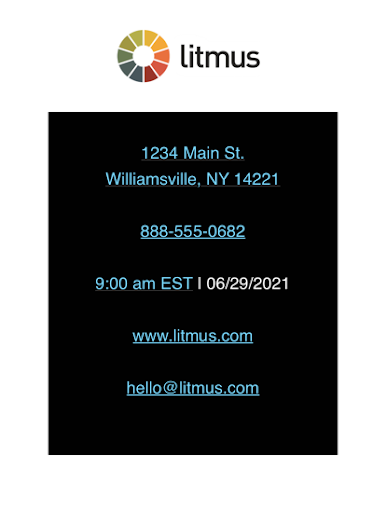
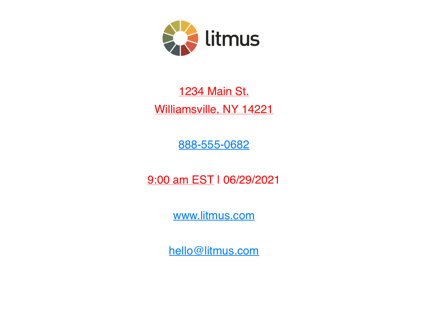
La mayoría de las versiones de Apple Mail para iOS hacen que los números de teléfono, las URL y las direcciones de correo electrónico sean azules, pero dejan las direcciones físicas y las horas en el color de estilo original (rojo, en el ejemplo siguiente).

En iOS 13, el contenido todavía está vinculado, pero se mantiene el color de estilo original:

En nuestras pruebas, estas cosas son las principales candidatas para convertirse en contenido vinculado (azul o de otro tipo):
- Direcciones
- fechas
- Correos electrónicos
- URL de sitios web
- Veces
- Números de teléfono
Los beneficios de los enlaces azules: ¿Deberías eliminarlos o no?
En cada caso, la información vinculada podría ser valiosa para los suscriptores, ya sea que quieran agregar un número de teléfono a su lista de contactos o buscar una dirección en línea. Si bien son molestos desde la perspectiva de la marca, los enlaces azules son realmente excelentes para la usabilidad y la accesibilidad, ya que brindan una funcionalidad crítica.
Esto trae a colación el debate: ¿Deberíamos anular este comportamiento en primer lugar?
Por un lado, queremos que nuestros diseños de correo electrónico se mantengan coherentes y de marca. Los clientes de correo electrónico que anulan nuestro propio estilo pueden causar sorpresas, enojar a las partes interesadas y causar problemas de accesibilidad. Por otro lado, las personas pueden confiar en esta funcionalidad y esperar poder tomar medidas sobre la información contenida en un correo electrónico.
Entonces, ¿qué deberían hacer los diseñadores de correo electrónico?
En nuestra opinión, el mejor enfoque es anular los estilos, pero no la funcionalidad, de estos enlaces. La solución ideal para los enlaces azules debería conservar la capacidad de tomar medidas sobre esos enlaces generados automáticamente, pero permitirnos diseñar esos enlaces, no el sistema operativo o el cliente de correo electrónico.
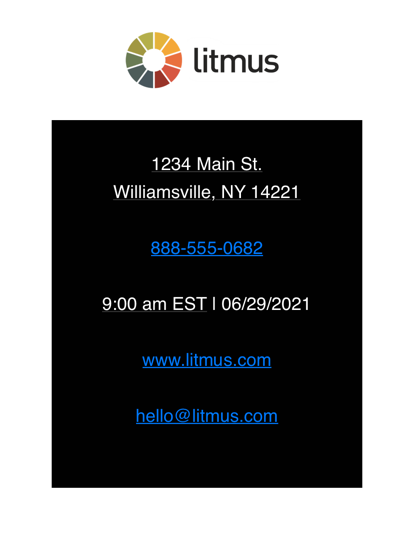
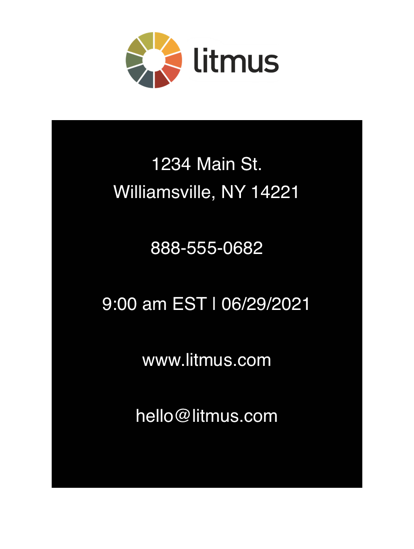
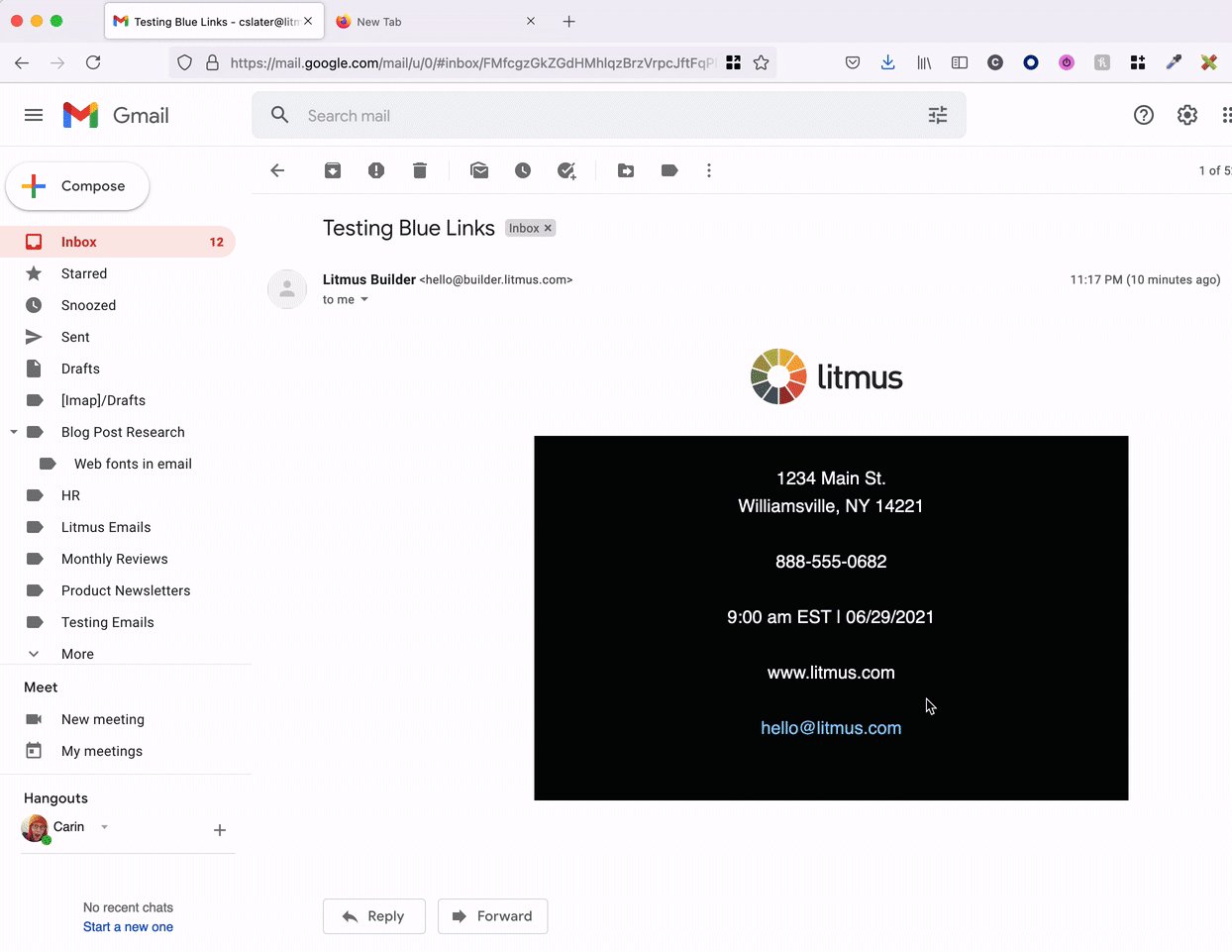
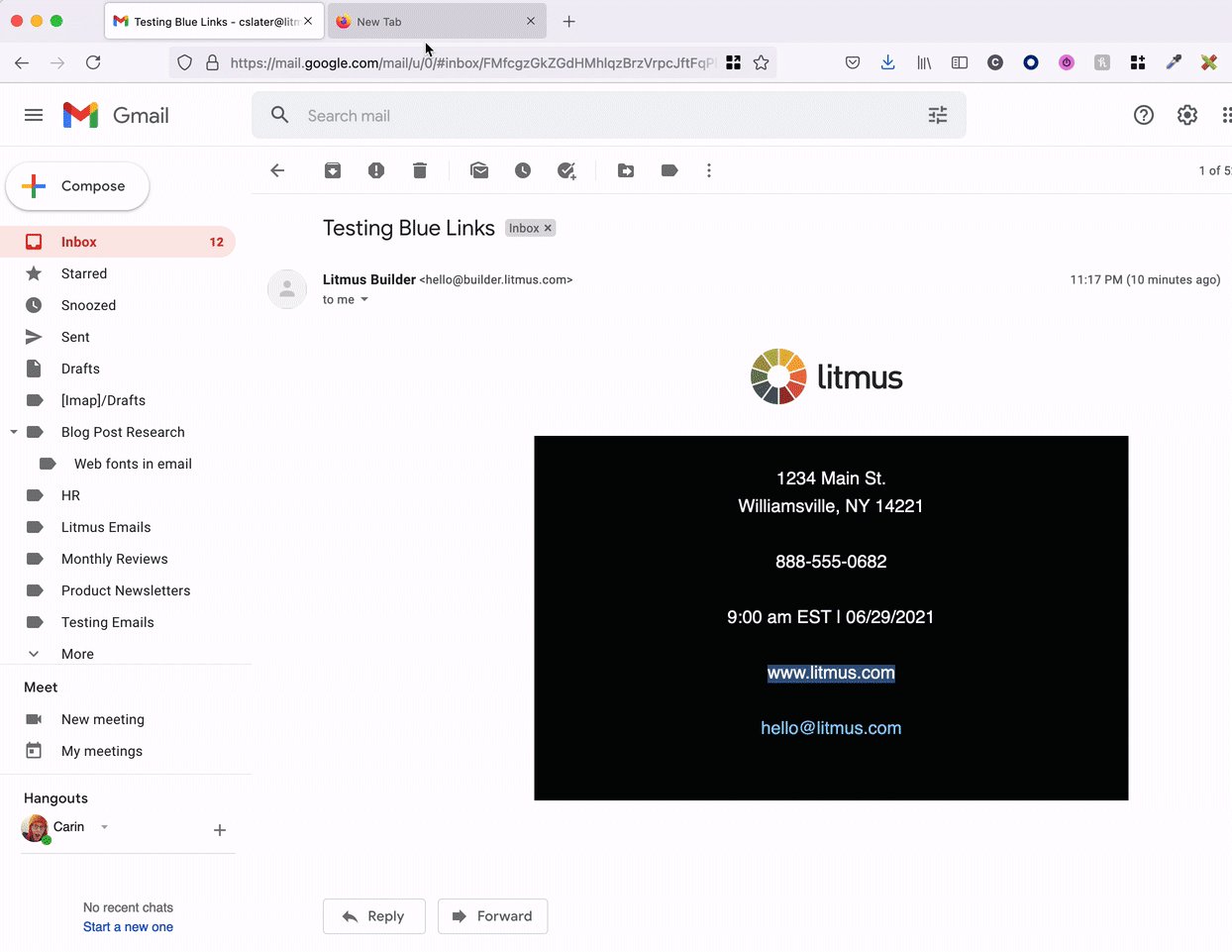
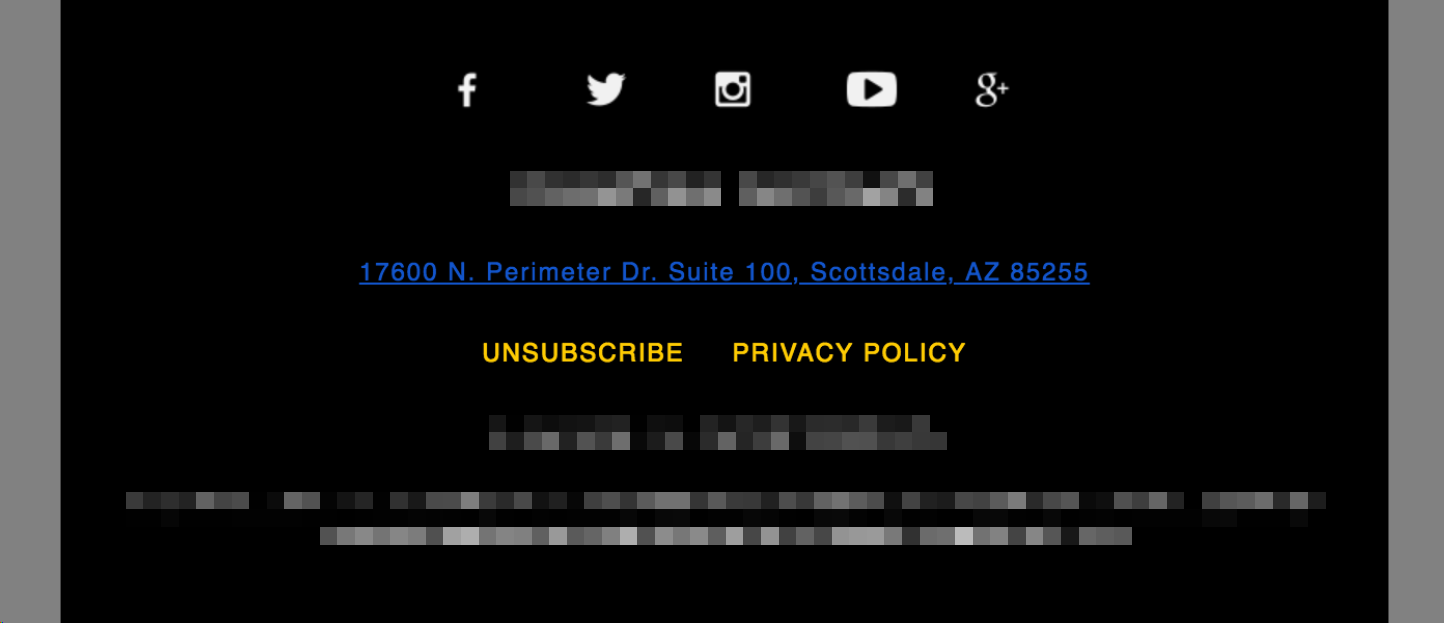
Algunos dirían que anular el estilo azul subrayado es ir demasiado lejos. Sin embargo, el comportamiento predeterminado tiene serios problemas de accesibilidad que podemos combatir. Por ejemplo, mire este pie de página de correo electrónico con enlaces azules agregados a la dirección:

Es un diseño común: texto blanco sobre fondo negro, con texto pequeño para mantener el foco en el contenido que está encima. Cuando la información está vinculada y se aplica el estilo azul, el contraste es extremadamente bajo. Cualquier persona con impedimentos visuales, o aquellos con una vista excelente que utilice una pantalla atenuada o un dispositivo móvil en un entorno soleado, tendrá dificultades para consumir esa información. Una función útil se convierte en una experiencia frustrante.
Tampoco todos los clientes de correo electrónico tratan el enlace automático de la misma manera. Si bien los enlaces azules son los culpables más comunes, algunos clientes mantienen el color de la fuente pero agregan un subrayado sutil. Algunos clientes vinculan números de teléfono pero no direcciones. Con toda esa inconsistencia, puede ser frustrante de administrar.
Entonces, ¿cómo pueden los diseñadores de correo electrónico lidiar con los enlaces azules?
La mejor manera de anular el estilo de enlace automático
Aunque hemos analizado diferentes soluciones en el pasado, como apuntar al texto comúnmente vinculado con intervalos y clases, o insertar caracteres no visibles en ese texto para romper el comportamiento, la mejor solución que hemos encontrado es confiar en CSS incrustado. para anular el estilo de enlace automático. Luego, agregue valores como subrayados y colores de marca para que las personas sepan que aún se puede hacer clic en el contenido. Ideal para usabilidad y accesibilidad.
Este método tiene mucho que ofrecer. Usted puede:
- Establezca sus propios estilos en el texto.
- Use diferentes estilos para diferentes enlaces; no fuerza un estilo en un correo electrónico.
- Conserve la funcionalidad introducida por los clientes de correo electrónico y los sistemas operativos.
- Mantenga el peinado fácilmente.
Eso es beneficioso para usted y sus suscriptores.
¿La única advertencia? Los diferentes clientes de correo electrónico hacen cosas diferentes al vincular automáticamente el texto, por lo que necesita varias reglas CSS para anular el estilo.
 | ¿Sus correos electrónicos tienen enlaces azules? Siempre sepa cuándo los clientes de correo electrónico actualizan su procesamiento de correo electrónico con las vistas previas de correo electrónico de Litmus. Obtenga una vista previa de sus correos electrónicos en todos los clientes y dispositivos de correo electrónico populares y detecte errores antes de enviarlos. Más información → |
Anulación de enlaces azules en Apple Mail
Al crear enlaces alrededor de texto, Apple Mail agrega atributos adicionales a esos enlaces más allá del href habitual. Un ejemplo sencillo es el siguiente: