Cómo acelerar WordPress: guía detallada
Publicado: 2021-03-02Si desea crear sitios web de WordPress exitosos para usted o sus clientes, aprender a acelerar su sitio de WordPress es esencial.
Si bien muchas personas se centran legítimamente en el diseño y el contenido de un sitio web, la rapidez con la que se carga ese sitio web es igual de importante, si no más. Los tiempos de carga afectarán la experiencia del usuario de su sitio, las clasificaciones de SEO, las tasas de conversión, las tasas de rebote y más.
Sin embargo, comprender todos los entresijos del rendimiento de WordPress puede ser complicado, por lo que hemos creado esta gran guía sobre cómo acelerar su sitio de WordPress.
En esta publicación, cubriremos todo lo que necesita saber. Comenzaremos explicando qué ralentiza los sitios de WordPress, por qué la velocidad es importante y cómo probar el rendimiento actual de su sitio.
Luego, compartiremos una lista completa de tácticas prácticas que puede utilizar para mejorar el rendimiento de su sitio de WordPress hoy.
Tabla de contenido
- ¿Por qué su sitio de WordPress es lento?
- ¿Por qué es importante la velocidad del sitio de WordPress?
- Cómo medir la velocidad del sitio de WordPress
- ¿Qué significan los resultados de la prueba? ¿Qué pasa con las "puntuaciones"?
- ¿Qué es un buen tiempo de carga de un sitio web?
- Cómo optimizar la velocidad del sitio de WordPress
¿Por qué su sitio de WordPress es lento?
Hay dos categorías amplias de problemas que podrían estar ralentizando su sitio de WordPress:
- Rendimiento del backend: en términos generales, este es el tiempo que tarda su servidor en entregar archivos.
- Rendimiento de la interfaz : así de optimizado está su sitio de WordPress.
Los problemas de rendimiento del backend generalmente provienen de su alojamiento. Por ejemplo, el uso de hosting lento es uno de los mayores culpables del bajo rendimiento del backend. También puede acelerar el rendimiento del backend haciendo que su servidor sea más eficiente con tácticas como el almacenamiento en caché de páginas, el uso de la última versión de PHP, la optimización de su base de datos y más.
Los problemas de rendimiento de la interfaz dependen mucho más de las decisiones que tome al crear su sitio de WordPress. Algunos de los problemas comunes aquí incluyen:
- Usar demasiados complementos de WordPress mal optimizados
- Usando un tema pesado de WordPress
- Carga de imágenes grandes y no optimizadas
- Tener JavaScript o CSS no optimizados
- Cargando demasiados scripts de terceros
Si desea maximizar el rendimiento de su sitio, debe optimizar ambos tipos de rendimiento. Por ejemplo, incluso un sitio con una optimización de interfaz perfecta podría cargarse lentamente si está en un alojamiento realmente lento (y viceversa).
Nuestros consejos a continuación cubrirán la solución de ambos tipos de problemas.
¿Por qué es importante la velocidad del sitio de WordPress?
Si alguna vez ha utilizado un sitio web de carga lenta, intuitivamente sabe lo frustrante que puede ser lidiar con un sitio web lento. Es molesto y sus visitantes se molestarán si tienen que esperar a que se cargue su contenido (especialmente en dispositivos móviles).
Entonces, en un nivel básico, un gran problema con un sitio web lento de WordPress es que crea una experiencia de usuario realmente pobre para sus visitantes, que es algo que siempre debe intentar evitar.
Sin embargo, también hay muchas desventajas específicas de tener un sitio web lento:
Clasificaciones de SEO : Google utiliza la velocidad del sitio como un factor de clasificación tanto en sus resultados de escritorio como móviles. También comenzará a usar métricas de Core Web Vitals pronto, que incluyen una métrica de velocidad. La velocidad del sitio puede ser especialmente importante en nichos competitivos con muchos sitios sólidos, donde es un diferenciador entre dos sitios igualmente sólidos. Aquí está la opinión de Google.
Tasas de conversión : los tiempos de carga más lentos conducen a tasas de conversión más bajas. Incluso un retraso de 100 milisegundos puede afectar las tasas de conversión en un 7%, según Akamai. Deloitte también descubrió que una mejora de solo 100 milisegundos en la velocidad del sitio llevó a los compradores a gastar un 10% más.
Tasa de rebote : los tiempos de carga más lentos conducen a tasas de rebote más altas. Por ejemplo, Pingdom descubrió que la tasa de rebote relacionada con el tiempo para una página que se carga en dos segundos es del 6%, pero que salta al 38% para una página que se carga en cinco segundos. En dispositivos móviles, Google descubrió que la probabilidad de que alguien rebote salta del 32% en 1-3 segundos al 90% en 1-5 segundos.

La velocidad del sitio también es especialmente importante en los dispositivos móviles, donde el 53% de los visitantes móviles abandonan una página que tarda más de tres segundos en cargarse.
Cómo medir la velocidad del sitio de WordPress
La forma más fácil de probar el rendimiento de su sitio de WordPress es utilizar una herramienta de prueba de velocidad. Con una herramienta de este tipo, todo lo que necesita hacer es ingresar la URL de la página que desea probar y la herramienta le proporcionará una gran cantidad de datos para evaluar su rendimiento.
Algunas de las mejores herramientas de prueba de velocidad gratuitas son:
- WebPageTest: ofrece muchas variables de prueba para recopilar datos más útiles.
- Rápido o lento: pruebas desde múltiples ubicaciones en todo el mundo para evaluar los tiempos de carga globales.
- GTmetrix: bastante flexible si se registra para obtener una cuenta gratuita.
- Google PageSpeed Insights: proporciona datos de velocidad del mundo real de Google, junto con pruebas de Lighthouse.
Si desea datos precisos, hay algunas variables de prueba a las que debe prestar atención:
- Dispositivo: intente probar dispositivos móviles y de escritorio.
- Ubicación de prueba : idealmente, debe realizar la prueba desde la ubicación más cercana a su público objetivo. Si su audiencia está en todo el mundo, debe realizar la prueba desde múltiples ubicaciones.
- Velocidad de conexión : la velocidad de las conexiones a Internet de sus visitantes afectará la rapidez con la que se carga su sitio. Sin embargo, algunas herramientas de prueba de velocidad usan una conexión ultrarrápida para probar, lo que hace que su sitio se vea más rápido de lo que será para los usuarios reales. Idealmente, desea elegir una velocidad de conexión que coincida con las situaciones del mundo real de sus usuarios.
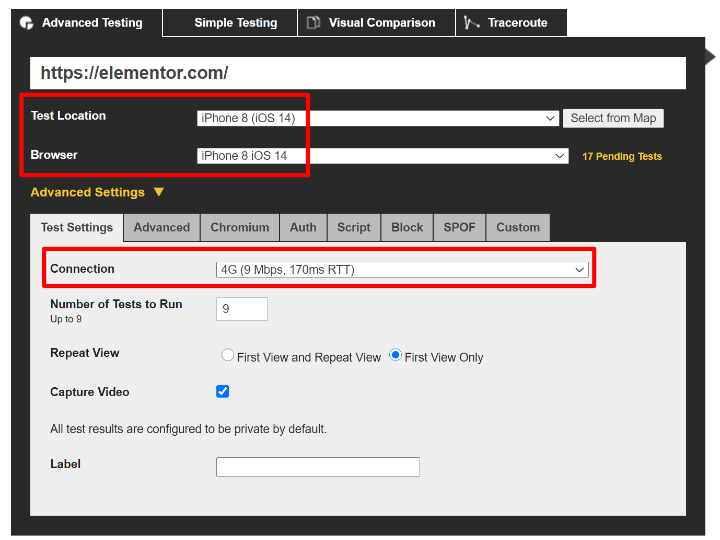
Por ejemplo, aquí hay una configuración de prueba para probar las velocidades de su sitio para visitantes móviles en una conexión 4G:

¿Qué significan los resultados de la prueba? ¿Qué pasa con las "puntuaciones"?
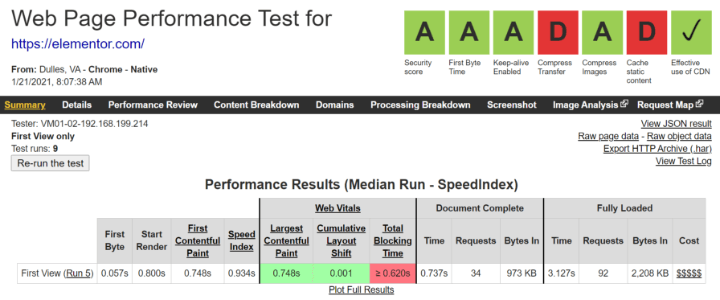
Una vez que ejecute una prueba de velocidad, obtendrá muchos números diferentes (los números exactos dependen de la herramienta que use).
En general, debe centrarse en los tiempos de carga reales, no en las "puntuaciones". Si bien los puntajes pueden proporcionar una guía útil para ayudarlo a optimizar su sitio, a sus visitantes solo les importa cuánto tiempo realmente tarda su sitio en cargarse.
En términos de tiempos de carga reales, verá diferentes números. En general, querrá prestar atención tanto a los tiempos de carga completa (cuánto tarda en cargar todo su sitio) como a las métricas de "experiencia del usuario", como la pintura con contenido más grande (LCP), que mide el tiempo que tarda su sitio en "Contenido principal" para que sea visible (incluso si su sitio todavía se está cargando contenido y scripts en la mitad inferior de la página).

¿Qué es un buen tiempo de carga de un sitio web?
En general, un buen tiempo de carga de un sitio web es de menos de dos a tres segundos. Para los usuarios de dispositivos móviles, Google recomienda menos de tres segundos. Y para las tiendas de comercio electrónico, debes apuntar a menos de dos segundos.
Sin embargo, recuerde que el tiempo de carga completa de su sitio no es la única métrica importante. También querrá concentrarse en el tiempo de carga "percibido" de su sitio, que es lo rápido que sus visitantes "sienten" que es su sitio. En palabras de Google:
"Largest Contentful Paint (LCP) es una métrica importante centrada en el usuario para medir la velocidad de carga percibida porque marca el punto en la línea de tiempo de carga de la página cuando es probable que se haya cargado el contenido principal de la página; un LCP rápido ayuda a asegurar al usuario que la página está útil."
Google recomienda que su tiempo de LCP sea inferior a 2,5 segundos y comenzará a utilizar este criterio como factor de clasificación SEO en 2021.
