Cómo usar Figma para el diseño de sitios web
Publicado: 2022-03-03Figma es un software de diseño de interfaz de usuario SaaS que hace que la colaboración en proyectos visuales sea más fácil que nunca. Al estar basado en la nube, permite al usuario continuar con su trabajo desde cualquier dispositivo con conexión a Internet, desde cualquier parte del mundo.
Además, los propietarios de proyectos pueden proporcionar a los compañeros de equipo diferentes niveles de acceso para que puedan revisar los diseños, realizar cambios y dejar comentarios en tiempo real. La herramienta es intuitiva de usar, lo que hace que la incorporación de nuevos colaboradores sea fácil y sin complicaciones.
Gracias a estos y muchos otros activos, en los últimos años, Figma reemplazó rápidamente a Adobe XD y Sketch en los corazones de muchos diseñadores.
Entonces, ¿cómo usar Figma para el diseño web?
En este artículo, proporcionamos un práctico flujo de trabajo desarrollado por nuestros propios diseñadores de UI aquí en DevriX. Ha sido probado a lo largo del tiempo y es eficiente y fácil de seguir.
¡Sigue leyendo y toma notas!
1. Tipos de sitios web
Antes de profundizar en los detalles de cómo usar Figma para el diseño de sitios web, primero echemos un vistazo a los sitios web más comunes y qué los define:
- Negocio. Los sitios web corporativos generalmente constan de menos páginas, o incluso pueden desarrollarse en forma de un sitio web de una página. Si está interesado en la opción de una página, puede encontrar inspiración y recursos en la comunidad Onepagelove.
- Producto. Estos son similares a los sitios web comerciales pero con fines adicionales de marketing y ventas. Es por eso que la creatividad en el diseño y los gráficos son bienvenidos al diseñar un sitio web de este tipo. Los sitios web de productos se pueden conectar a una tienda de comercio electrónico con múltiples productos o ser independientes. Un buen ejemplo de un sitio web de este tipo es el de Apple.
- Noticias y Blogs. Este tipo de sitios web son visitados por un grupo diverso de personas a diario, por lo que las reglas de diseño y diseño deben aplicarse con diligencia. Además, los portales web, como Wired y Yahoo, también entran en esta categoría y requieren un enfoque específico. porque muchas veces permiten a los usuarios configurar el contenido según sus preferencias.
- Aplicaciones web y SaaS. Los sitios web para tales productos suelen incluir un enorme ecosistema de funcionalidades y aplicaciones. Al tener un sistema de diseño bien organizado que siga los principios de diseño atómico, puede reducir significativamente su tiempo de desarrollo. Además, el uso de bibliotecas y componentes reutilizables y el diseño de una estructura bien pensada son esenciales para la velocidad y la calidad del proceso de desarrollo. Estos sitios web ofrecen una mayor productividad y colaboración, por lo que es muy importante que estén diseñados y creados para funcionar sin problemas. Buenos ejemplos en esta categoría son Facebook, Asana, Discord, Slack y Figma.
- Tiendas en línea. Los sitios web de comercio electrónico son uno de los tipos más antiguos de contenido web. Al igual que los dos anteriores, estos sitios web están llenos de grandes cantidades de información. Sin embargo, también tienen cientos de miles de páginas de productos que son (casi) exactamente iguales. Lo que es realmente importante aquí no es tanto el front-end y el diseño, sino el código back-end fuerte y limpio que contiene todo el sistema. en funcionamiento. Algunos ejemplos de plataformas de comercio electrónico populares son Amazon, Etsy, Aliexpress, etc.
2. ¿Cuáles son los pasos para diseñar un sitio web?
Independientemente de si está utilizando Figma o una herramienta diferente, al diseñar un sitio web, su trabajo es tomar un resumen simple, ya sea unas pocas líneas o un documento completo de investigación, y darle vida visualmente. El proceso comienza con una idea, que luego se convierte en un plan estructural y arquitectura de la información.
Piense en ello como la base de hormigón y las columnas de un edificio: sin la estructura o el "esqueleto", todo se derrumbará.
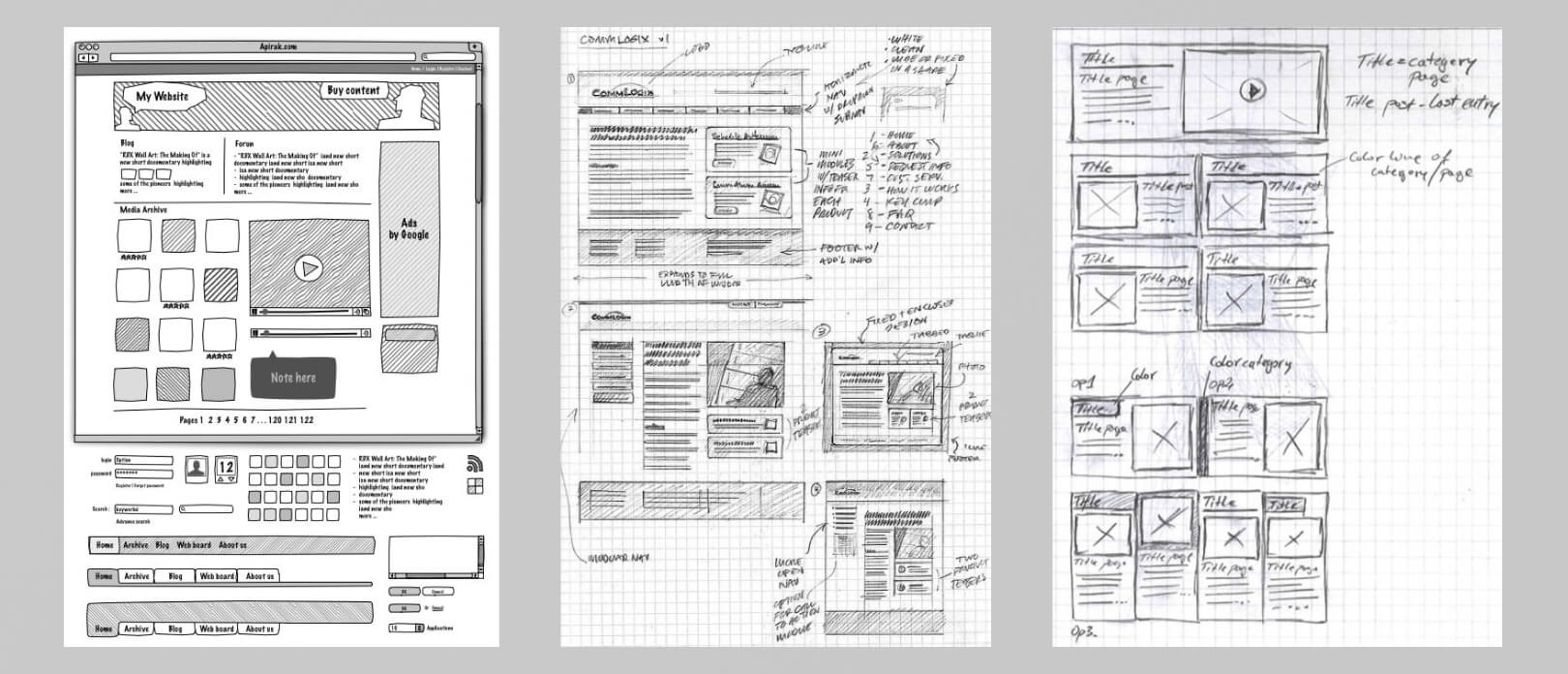
Después de definir cuáles serán las páginas separadas y cómo se verá el contenido general, puede dibujar algunos bocetos sin detalles ni fidelidad. Esos se llaman estructuras alámbricas.
En Figma, puede diseñar sus wireframes desde cero o crear plantillas que coincidan con su diseño.
Cualquiera que sea el caso, estos le ayudarán a ver la imagen completa antes de ensuciarse las manos con la creación de su nuevo diseño impresionante.

Después de acordar el diseño con su gerente de proyecto y/o cliente, puede comenzar a obtener una versión más detallada de estas ideas preliminares transfiriéndolas a un prototipo de definición media. Si tiene varios diseños repetitivos, solo necesita diseñarlos una vez y luego multiplicarlos y cambiarlos según sea necesario.
Sin embargo, tenga en cuenta que todavía no estamos en la fase con el contenido real y las imágenes geniales. El diseño de un sitio web debe estar bien definido antes de invertir tiempo en una variante final de píxeles perfectos. Además, es importante no perder el tiempo de los desarrolladores y hacer que trabajen en algo que no es definitivo.
Para asegurarse de que los resultados coincidan con los requisitos, busque siempre comentarios y revisiones de su equipo durante cada paso.
3. Cuadrícula y diseño
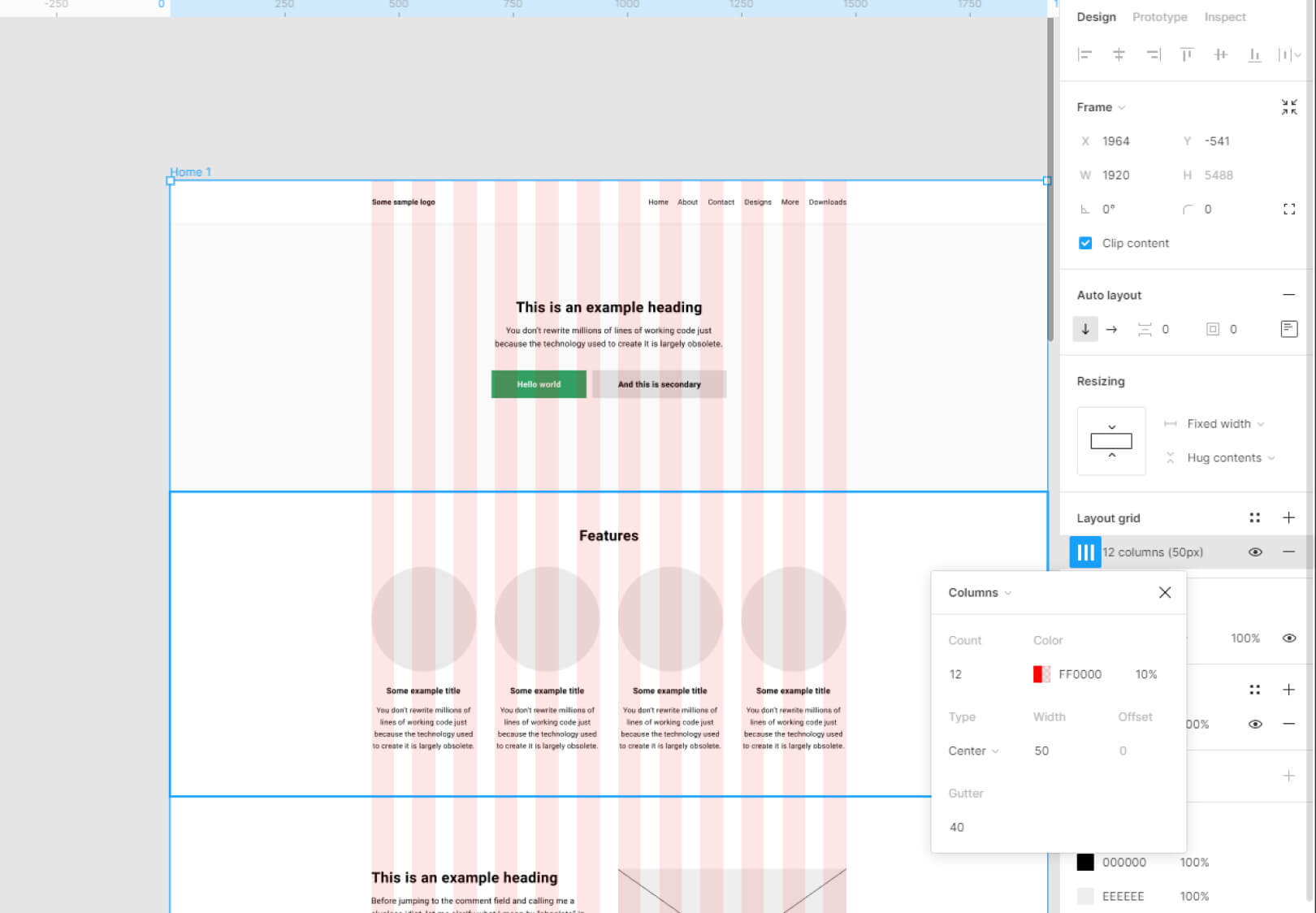
Figma tiene una función de "ajustar a la cuadrícula", que es muy útil cuando se trata de cuadrícula y diseño.
La mejor y más utilizada guía para el diseño web es el sistema de cuadrícula de columnas verticales. Le permite colocar los elementos del diseño en un orden consistente y mantener el diseño más accesible visualmente para los colaboradores que revisan el contenido.
La mejor práctica es usar 12 columnas con un ancho entre 50 y 100 px. La canaleta entre ellos puede variar. Además, una buena regla general es mantener todo dividido por 8 o 10.

Siga siempre los límites de la cuadrícula y el relleno entre los elementos, dejando espacios en blanco para que el contenido se pueda distinguir fácilmente.
4. ¿Cuáles son los componentes de un sitio web?
El siguiente paso en el diseño de un sitio web en Figma es centrarse en los componentes individuales.
Primero, configura tus pantallas. Trabaje en un marco con un ancho de 1920px. Entonces puedes empezar a agregar:
Un área de encabezado o barra de navegación
La sección del encabezado y la barra de navegación debe ser simple y legible, y siempre del mismo tamaño en todas las páginas. Incluye el logotipo, los botones de navegación, a veces una dirección, íconos de redes sociales, etc.
Como las personas tienden a leer de izquierda a derecha, el orden más común es agregar primero el logotipo y luego el resto de los elementos. Esto puede ser diferente según el tipo específico de negocio o los deseos del cliente.
Puede encontrar recursos útiles sobre el tema aquí y aquí.

Una sección de "héroe"
¡La sección principal es la propiedad inmobiliaria de cualquier sitio web bien diseñado! Aquí es donde das una primera impresión. Por lo general, puede ser una ilustración de ancho completo o una foto con una breve descripción pegadiza del negocio.
Recuerde mantener todos sus elementos importantes en la imagen del héroe sobre el "pliegue" (la línea imaginaria en la parte inferior de la pantalla). 800-900px debería ser suficiente. Considere diferentes tamaños para la imagen y pruebe cómo se recortará o dimensionará en pantallas más pequeñas o más grandes.
La tendencia actual es hacia el uso de imágenes en 3D y elementos gráficos mínimos interactivos que reaccionan al pasar el mouse por encima. Sin embargo, independientemente de las imágenes que elija para esta sección, intente evitar las fotos de archivo y las ilustraciones fijas.
Puede consultar este artículo para obtener un análisis en profundidad de las variaciones y las mejores prácticas.
Texto, fuentes y tamaños
Uno de los elementos más importantes de la web es el contenido escrito real.
Es fundamental que toda la tipografía sea legible y legible. Los títulos de las secciones pueden oscilar entre 40 px y 60 px para diferentes fuentes, mientras que el cuerpo del texto puede bajar de 16 px a 18 px.
Sin embargo, siempre tenga en cuenta las normas. Google lanzó recientemente su Conocimiento de fuentes, que podría ser útil para expandir su conjunto de habilidades.
Formularios y campos de entrada
Los formularios y los campos de entrada están diseñados para cumplir un propósito en el que se requiere que el visitante escriba algo y realice una interacción de texto con el sitio.
Asegúrese de alinearlos siempre a la izquierda y use un máximo de dos columnas (trate de ceñirse a una).
Para una mejor experiencia de usuario, organice sus campos de "más fácil" a "más difícil" y diseñe notificaciones de resumen y cuadros de ayuda para guiar al usuario. También puede considerar agregar barras de progreso a formularios más largos con múltiples campos, de esta manera el usuario sabrá qué tan lejos están y cuántos pasos más esperar.
Puede encontrar un estudio más detallado sobre los formularios aquí.
Botones y Controles
Un botón puede llevar a un usuario a una nueva página o abrir otra ventana emergente. La aplicación de los botones puede ser diversa, pero lo que los define es que siempre deben ser llamativos.
El botón más importante en el que centrarse es el llamado llamado a la acción (CTA). Cuando se trata de páginas de destino, este botón es de lo que se trata toda la página. Debe ser coherente con el resto del contenido y obligar al usuario a hacer clic en él.
Mesas
Las tablas a menudo se ven como un gran desafío en el diseño web, especialmente en los diseños móviles. Muestran datos con mucho texto y, en la mayoría de los casos, su propósito es permitir que el usuario compare la información una al lado de la otra.
En Figma, la creación de tablas es fácil. Puede usar el complemento creador de tablas para diseñar y visualizar la información más rápido.
Para una mejor experiencia de usuario, considere usar un relleno de fondo ligeramente diferente para cada línea y evite los bordes, ya que agregan desorden innecesario a su tabla.
Puedes encontrar más consejos útiles aquí.
Tarjetas
Las tarjetas se usan más comúnmente en blogs y tiendas en línea.
Los elementos del diseño suelen incluir una imagen y un breve título o descripción. Estos sirven como puntos de entrada a información más detallada que se muestra en una nueva página separada.
Para emular la interactividad del componente, puede aplicar sombras. Además, siempre tenga en cuenta la jerarquía, agrupe sus elementos con cuidado y siga su cuadrícula base.
Puede encontrar más información sobre el diseño de tarjetas aquí y aquí.
Cuadros de diálogo modales o emergentes
Los cuadros de diálogo modales y emergentes son ventanas que flotan sobre la ventana del sitio web principal. Estos varían desde descargos de responsabilidad de cookies, mensajes de error, promociones especiales, etc.
Al considerar el diseño, debe tratarlos como una tarjeta flotante con un CTA muy importante. Sin embargo, asegúrese de proporcionar un botón claramente visible que permita al usuario cerrar la ventana emergente y continuar con el contenido principal. De lo contrario, esto genera una experiencia de usuario muy desagradable.

Fuente
Puede leer más sobre el diseño de este tipo de componente de sitio web aquí.
5. Consejos para el uso efectivo de Figma
Aquí hay algunos consejos prácticos adicionales sobre cómo usar Figma para el diseño de sitios web:
- Utilice el diseño automático. Esfuércese por usar la mayor cantidad posible de diseño automático y mantenga sus marcos en buen estado de funcionamiento y jerarquía. De esta manera, sus compañeros de equipo, desarrolladores y cualquier otro colaborador pueden acceder fácilmente a su trabajo de diseño. Además, nombre sus marcos y capas en consecuencia y de una manera reconocible para que cada miembro del equipo pueda entender a dónde ir o qué se debe hacer a continuación. .
- Comprime tus imágenes. Tenga en cuenta que al importar imágenes rasterizadas, Figma realiza una compresión general. Evite sobrecargar su página con capturas de pantalla de alta resolución y JPG. Sin duda, un panel de inspiración y una foto de un boceto en papel pueden ser útiles, pero también piense en las personas con PC más lentas y tarjetas GPU más débiles.
- Utilice la función de comentarios. Los comentarios en Figma facilitan la colaboración con compañeros de equipo en tiempo real. Puedes dejarles mensajes para conocer su opinión y discutir temas urgentes, revisar sus comentarios sobre los diseños y dar seguimiento a cualquier duda que pueda surgir.
- Evite el texto de marcador de posición. El texto de marcador de posición, también conocido como LOREM IPSUM, se usa comúnmente en el diseño, especialmente cuando se usan plantillas y gráficos de stock. Sin embargo, los restos del mismo en el diseño final pueden conducir a una experiencia de usuario realmente desagradable. En su lugar, puede utilizar textos de Wikipedia, relacionados con el tema/contexto. Si tiene poco tiempo, hay un complemento de Figma que le permite llenar rápidamente sus páginas.
Línea de fondo
Figma es una de las soluciones de diseño de interfaz de usuario más intuitivas y flexibles que existen en la actualidad. Permite que tanto los equipos estacionarios como los remotos colaboren de manera más eficiente y contribuye a mejorar la productividad en los procesos de desarrollo web.
El flujo de trabajo que hemos presentado puede servir como una guía de Figma sólida y fácil de seguir para principiantes, y brinda una descripción general de los pasos necesarios para diseñar un proyecto web. Siguiendo estos, no solo puede diseñar diferentes tipos de sitios web, sino también mejorar sus habilidades en el proceso.
