Cómo usar efectos de movimiento para animar imágenes (rotar, escalar, desplazarse y transparentar)
Publicado: 2019-05-06Tras la gran respuesta positiva que recibimos después de nuestros tutoriales de efectos de movimiento, decidimos reunirlos en un artículo que lo ayudará a crear sitios web más interactivos con mucha facilidad.
Cubriremos:
- Efectos de rotación, horizontal y escala
- Efecto de transparencia de imagen
- Rotar y escalar imágenes
- TRUCO ADICIONAL: efecto de superposición de texto animado
Así que vamos ...
Animación de imagen: Rotar, Desplazamiento horizontal, Desplazamiento vertical y escala
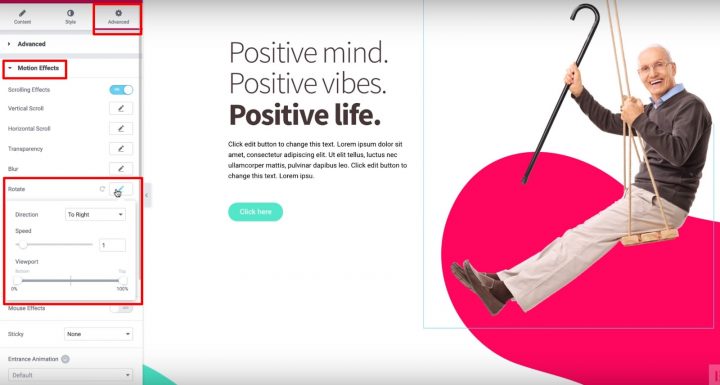
1. Rotar imagen: hacer que las imágenes oscilen
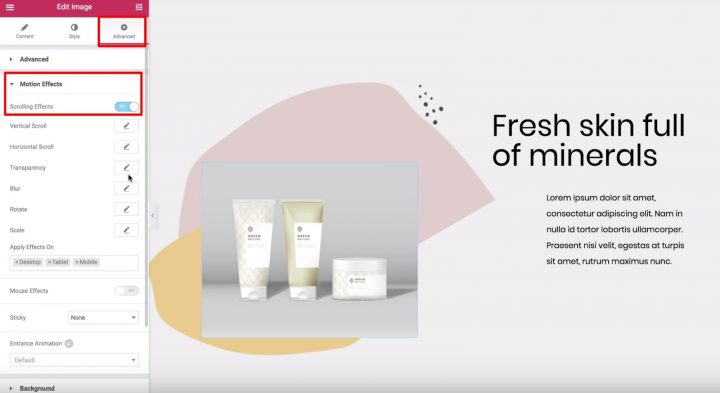
Para hacer que una imagen oscile, haga clic en la pestaña Avanzado, abra la sección Efectos de movimiento y active Efectos de desplazamiento .
Luego, haga clic en la opción Rotar y elija en qué dirección rotar su imagen.
Para suavizar la animación, establezca también el control deslizante Velocidad en 1 .
Finalmente, puede dejar la ventana gráfica configurada con los valores predeterminados: 0% y 100%:

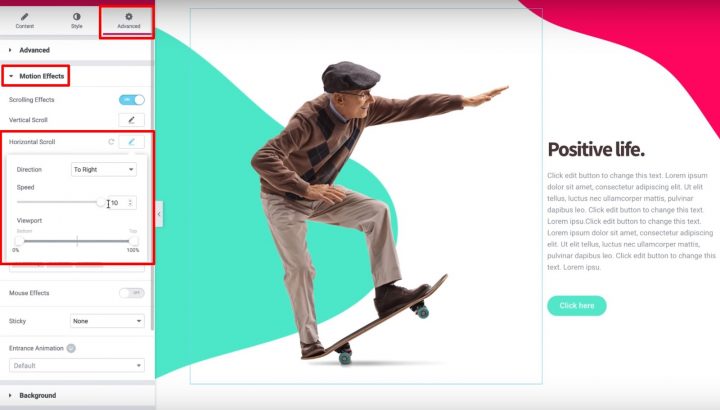
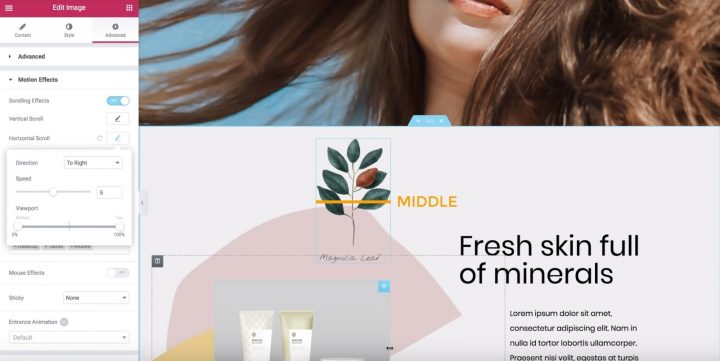
2. Desplazamiento horizontal de imágenes: cómo hacer que las imágenes se deslicen
- Elija la dirección en la que desea que se deslice su imagen
- Establezca la velocidad en 10

¡Y eso es! Su imagen se deslizará a medida que un visitante se desplaza hacia abajo en la página.
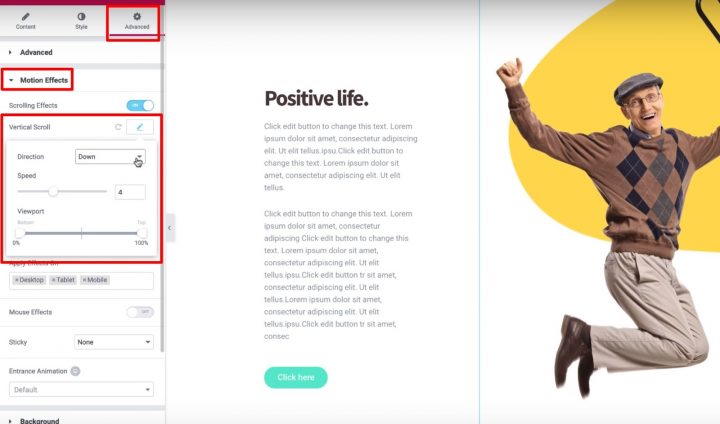
3. Desplazamiento vertical de la imagen: cómo hacer que las imágenes floten
Para hacer que una imagen flote, active los efectos de desplazamiento . Luego, habilite el Desplazamiento vertical y establezca la dirección igual a Abajo

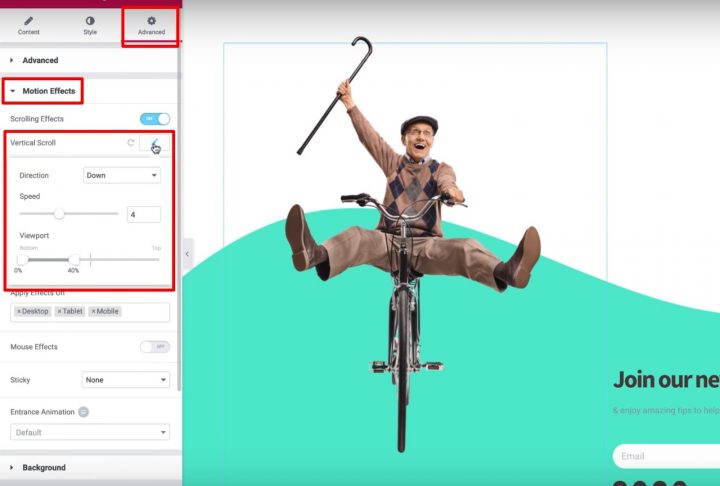
4. Escala de imagen: cómo crear un zoom de imagen
Con este último, parecerá que la imagen se mueve hacia el visitante a medida que el visitante se desplaza hacia abajo. Otra forma de pensar en esto es como la imagen "hundiéndose".
Para comenzar, active los efectos de desplazamiento . Luego, habilite Desplazamiento vertical y:
- Establecer la dirección hacia abajo
- Establecer la ventana gráfica entre 0% y 40%

Luego, haga clic en la opción Escala y establezca la Velocidad en 6 . Además, use la configuración de Viewport para hacer el 20% inferior y el 80% superior .
Ahora que sabe cómo usar los efectos de desplazamiento, ¡experimente con sus propios diseños para crear algo increíble!
Transparencia de imagen: hacer que las imágenes y los fondos desaparezcan en el desplazamiento
- Seleccionar una imagen
- Vaya a la pestaña Avanzado
- Encuentra la sección de efectos de movimiento
- Activar efectos de desplazamiento

A continuación, profundicemos en la opción Viewport y veamos cómo funciona.
Primero, es importante definir el término: la ventana gráfica de un visitante es el tamaño visible de la pantalla del dispositivo de un usuario .
Las opciones de la ventana gráfica le permiten elegir cuándo comenzar y detener el efecto de desplazamiento elegido en función de la ventana gráfica de un visitante:
Por ejemplo, si establece la parte inferior de la ventana gráfica en 0% y la parte superior en 100%, la imagen comenzará a moverse tan pronto como sea visible en la parte inferior de la ventana gráfica de un visitante. Es más, la imagen alcanzará su posición "original" cuando esté en el medio de la ventana gráfica del visitante ( o 50% ), y seguirá moviéndose hasta llegar a la parte superior (100%).
Así que aquí está todo el efecto en detalle:
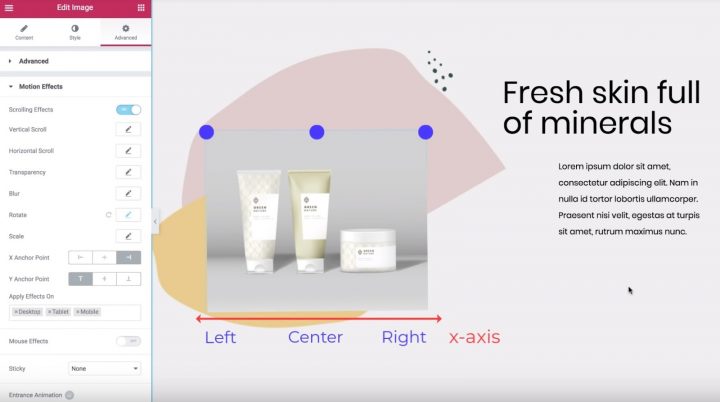
- La imagen comenzará a la izquierda de la posición original cuando aparezca por primera vez en la ventana de visualización de un visitante ( la ventana de visualización del visitante al 0% )
- Alcanzará su posición original en el medio de la ventana de visualización de un visitante ( la ventana de visualización del visitante al 50% )
- Continuará deslizándose hacia la derecha de su posición original mientras el visitante sigue desplazándose ( hasta que alcanza el 100%)

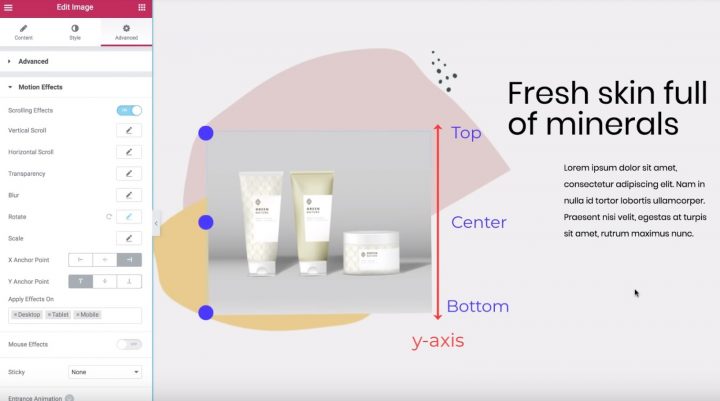
Por otro lado, si configura la parte inferior de la ventana gráfica al 50% y la parte superior al 100%:
- La imagen comenzará en su posición original.
- Una vez que la imagen esté en el medio de la ventana gráfica del visitante (50%), comenzará a moverse hacia la derecha hasta que la imagen llegue a la parte superior de la ventana gráfica del visitante (100%).
Veamos otro tipo de efecto de desplazamiento para ver cómo funciona la ventana gráfica ...
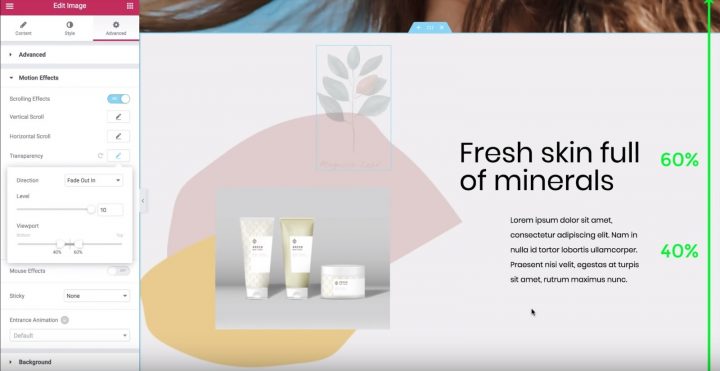
Ejemplo de efecto de transparencia
- Establezca la dirección en Fade In
- Establezca el Nivel en 10 ( esto hace que la imagen sea muy transparente para comenzar )
- La imagen se desvanecerá del 0% al 40%.
- Se mantendrá difuminado entre un 40% y un 60%.
- Una vez que alcance el 60%, comenzará a desvanecerse nuevamente entre el 60% y el 100%

Ahora que sabe cómo funciona la configuración de la ventana gráfica , puede jugar con diferentes configuraciones para encontrar el efecto que desee.

Utilice puntos de ancla X e Y en los efectos de rotación y escala
En este video, aprenderá sobre los puntos de anclaje X e Y para los efectos Girar y Escalar en Efectos de movimiento de Elementor.
Al final, sabrá cómo aplicar estas configuraciones para crear algunos efectos de movimiento geniales en su sitio.
Para comenzar, seleccione la imagen a la que desea agregar efectos y:
- Vaya a la pestaña Avanzado
- Encuentra la configuración de efectos de movimiento
- Activar efectos de desplazamiento

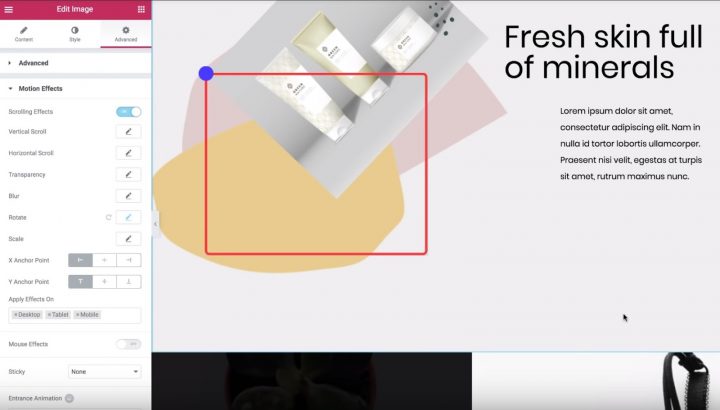
Puntos de anclaje en el efecto Rotar



Puntos de ancla en el efecto de escala
Ahora que comprende el concepto básico, veamos cómo funciona esta misma idea con el efecto Escala .
Para comenzar, desactive el efecto Rotar, active el efecto Escala y:
- Establecer la dirección para escalar hacia arriba
- Establezca la velocidad en -5
De forma predeterminada, tanto el punto de anclaje X como el punto de anclaje Y están configurados en Centro , lo que significa que la imagen se reduce hacia el centro del widget de imagen.
Por otro lado, si establece los puntos de anclaje en Izquierda y Superior , la imagen se escalará hacia la esquina superior izquierda.
Es exactamente la misma idea que el efecto de rotación.
Ahora que sabe cómo funcionan los puntos de anclaje X e Y, siga adelante y juegue con estos ajustes para crear el efecto exacto que desea.
TRUCO ADICIONAL: efecto de superposición de texto animado
En este video, aprenderá cómo usar la función de desplazamiento horizontal en los efectos de movimiento de Elementor para crear un efecto de texto animado ordenado en su sitio.
Podrá hacer que el texto se mueva por la página a medida que los visitantes se desplazan. Y con algunos ajustes, incluso puede hacer que el texto cambie de color a medida que se mueve.
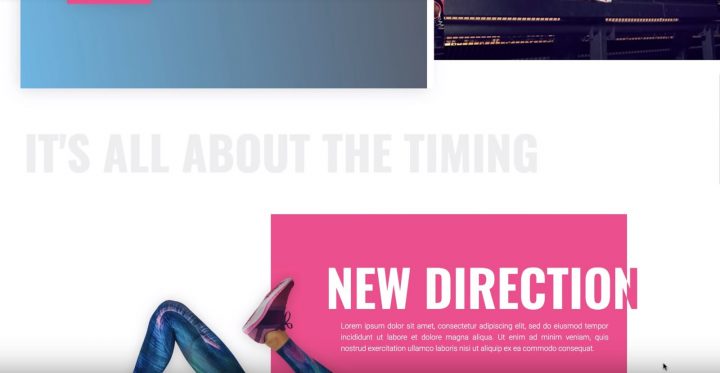
Para este ejemplo, cubriremos cómo crear múltiples encabezados animados:
- Un encabezado gris simple que se mueve hacia la derecha y permanece del mismo color
- Un encabezado blanco y rosa que se mueve hacia la izquierda y cambia de blanco a rosa una vez que cruza el fondo rosa

Creación del primer encabezado: solo movimiento
Comencemos con el encabezado gris sólido.
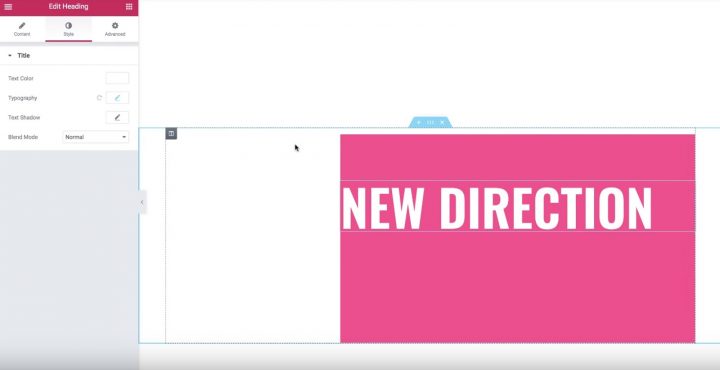
Seleccione el título, luego:
- Vaya a la pestaña Avanzado
- Encuentra la sección de efectos de movimiento
- Activar efectos de desplazamiento
Luego, haga clic en el lápiz junto al efecto de desplazamiento horizontal para ingresar su configuración:
- Cambie la dirección a la dirección en la que desea que se desplace el texto ("A la derecha" para nuestro ejemplo)
- Deje la configuración de Velocidad y Vista como los predeterminados
¡Y eso es! Su título se deslizará hacia la derecha a medida que un visitante se desplaza hacia abajo en la página.
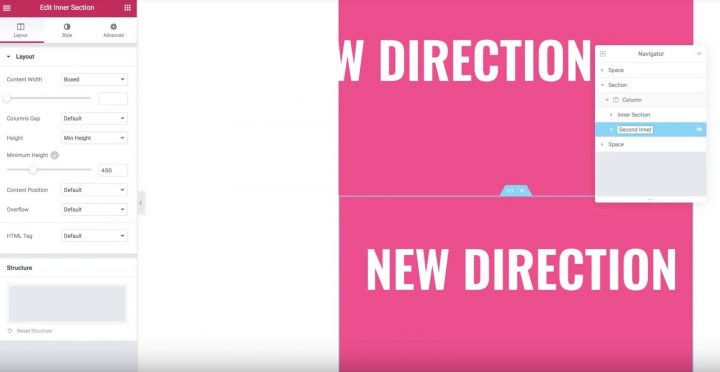
Creación del segundo encabezado: movimiento y cambio de color
- Crear secciones internas duplicadas
- Usando la opción Overflow: Hidden para ocultar el encabezado de una de las secciones una vez que pasa fuera de la sección interior


Ahora, edite el widget Título y active Efectos de desplazamiento en la pestaña Avanzado . Luego, habilite la configuración de Desplazamiento horizontal y deje las opciones como predeterminadas.
Ahora, su encabezado se moverá hacia la izquierda, pero aún no cambiará de color. Puede ver que sigue siendo blanco incluso sobre el fondo blanco.
Arreglemos eso ...
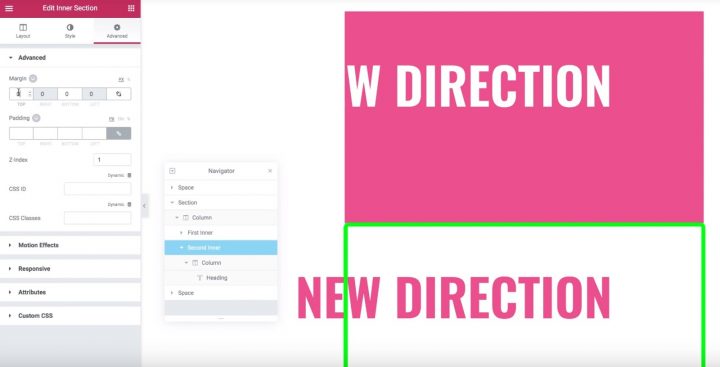
A continuación, duplique la sección interior. Ahora, tendrá dos secciones internas y títulos idénticos. Puede utilizar el navegador para cambiar el nombre de las secciones y recordar cuál es cuál:


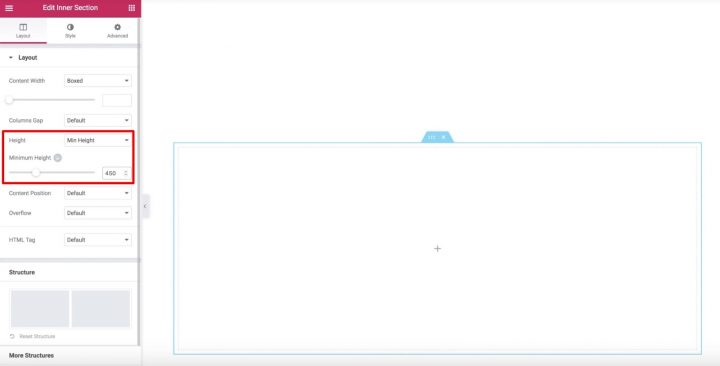
Para lograr este efecto, vaya a la configuración de la sección interior original . En la pestaña Diseño , busque la opción Desbordamiento y establézcala en Oculto .
¡Y eso es! Ahora, solo el encabezado de la sección duplicada aparecerá una vez que se desplace más allá de la sección interna, lo que crea el efecto de texto que cambia de color.
