¿Cómo utilizar Prefetch y DNS-Prefetch en WordPress?
Publicado: 2021-10-07Hoy en día, tiene muchos mecanismos para acelerar la carga de su sitio de WordPress. Sin embargo, no es suficiente concentrarse únicamente en cargar el contenido de su página web actual. También debe mejorar los recursos requeridos por las páginas vinculadas y cargadas en su sitio desde sitios de terceros. Puede hacer esto usando los atributos Prefetch y DNS-Prefetch con la metaetiqueta de enlace en la sección de encabezado. Esto indicará a los navegadores que carguen los recursos de forma proactiva para mejorar la velocidad de carga cuando sean necesarios. En este artículo, explicaremos qué son Prefetch y DNS-Prefetch y cómo usarlos en WordPress.
Relacionado: ¿Qué es Preconnect y cómo usar PreConnect en WordPress?
Prefetch Vs DNS-Prefetch
Tomemos un caso de ejemplo simple para entender esto mejor. Tiene una publicación de WordPress que contiene las siguientes dos cosas:
- Enlace a una página importante de su sitio: la página importante contiene una imagen infográfica de tamaño muy grande. Espera que casi todos los usuarios que lleguen a la página actual hagan clic en el enlace y visiten su página importante. En este caso, puede utilizar el atributo de captación previa para indicar al navegador que inicie la descarga de la imagen infográfica que se requiere si el usuario visita la página importante. mejorará la velocidad de carga de la página importante, ya que la imagen grande ya está descargada y se mantiene lista en la memoria caché local del navegador.
- Enlace a un sitio web externo: su publicación actual utiliza fuentes de Google, que generalmente se cargan desde los servidores de Google fonts.gstatic.com y fonts.googleapis.com. Cuando los usuarios cargan la página, el navegador debe realizar la resolución del nombre de host para los servidores de Google y obtener sus direcciones IP. Esto podría retrasar fácilmente la carga de las fuentes, especialmente cuando tiene una conexión a Internet lenta. Aquí puede utilizar DNS-Prefetch para acelerar el proceso de resolución de nombres de dominio de los dominios externos que necesita en su sitio.
Esperamos que estos dos casos expliquen claramente el uso de Prefetch y DNS-Prefetch. Sigamos con cómo usar Prefetch y DNS-Prefetch en el sitio de WordPress.
Usando Prefetch en WordPress
Como se mencionó anteriormente, el uso de Prefetch le indicará al navegador que busque los recursos que crea necesarios más adelante como parte de una interacción posterior del usuario. Esto hará uso del tiempo de inactividad del navegador para iniciar la descarga proactiva de recursos como CSS, JavaScript e imágenes. Puede agregar manualmente la siguiente etiqueta de enlace en la sección de encabezado de su sitio para usar Prefetch.
<link rel="prefetch" href="my-big-important-image.png">Alternativamente, también puede utilizar el atributo "siguiente" en lugar de "captación previa" para realizar la misma función.
<link rel="next" href="my-next-page.html">Sin embargo, el problema aquí es que necesita un complemento como Insertar código en el encabezado y pie de página para insertar la metaetiqueta del enlace. En lugar de eso, puede usar un complemento dedicado de sugerencias de recursos previas a la fiesta para crear varios tipos de sugerencias para el navegador.
- Vaya a la sección "Complementos> Agregar nuevo" y busque el complemento Sugerencias de recursos previas a la fiesta. Instale y active el complemento en su sitio.
- Para implementar Prefetch en su sitio, haga clic en el menú "Pre * Party".
- Vaya a la pestaña "Insertar sugerencias" y desplácese hacia abajo hasta la sección "Agregar nueva sugerencia de recurso".
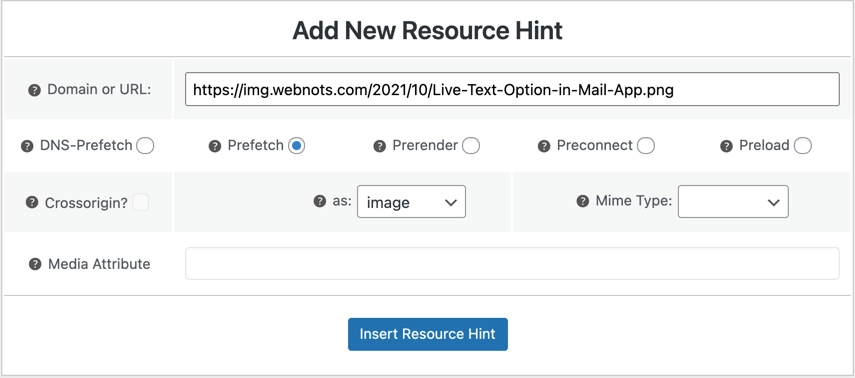
- En el cuadro "Dominio o URL", ingrese la URL completa del archivo de recursos que desea obtener previamente.
- Seleccione el botón de opción "Prefetch" y el complemento deshabilitará automáticamente los campos, no la aplicación, para la precarga. Por ejemplo, se deshabilitarán las opciones de origen cruzado y Atributo de medios, que no son aplicables para la captación previa.
- Haga clic en el menú desplegable del atributo "como" y seleccione el tipo de archivo correspondiente. Por ejemplo, seleccionamos la imagen ya que hemos proporcionado la URL de la imagen en el cuadro "Dominio o URL".
- Deje el campo Tipo MIME en blanco.
- Haga clic en el botón "Insertar enlaces de recursos" en la parte inferior de la página para aplicar los cambios.

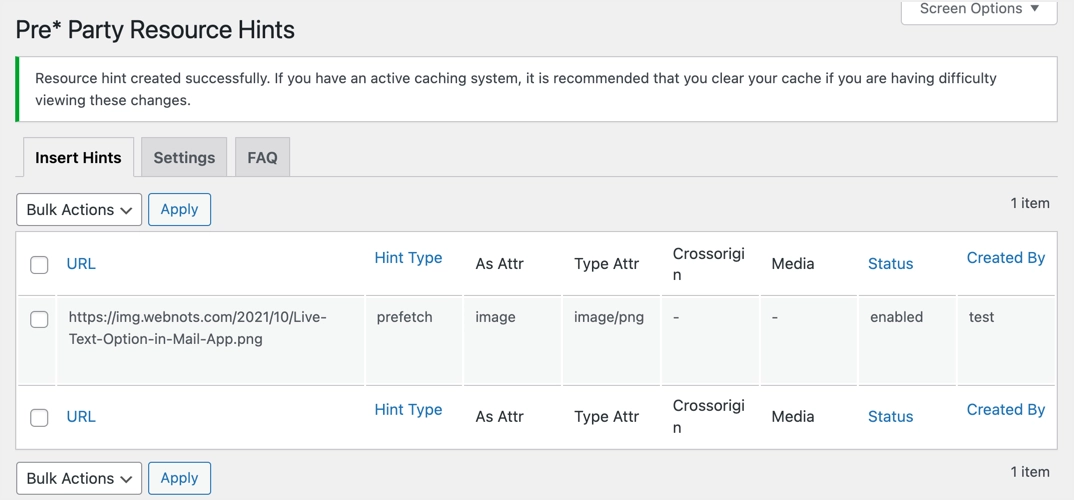
Eso es todo y el complemento insertará la etiqueta de enlace de encabezado requerida automáticamente en su sitio. Puede ver todas las sugerencias de recursos creadas justo encima de la sección "Agregar nueva sugerencia de recursos" y cambiarlas o eliminarlas en cualquier momento más adelante.


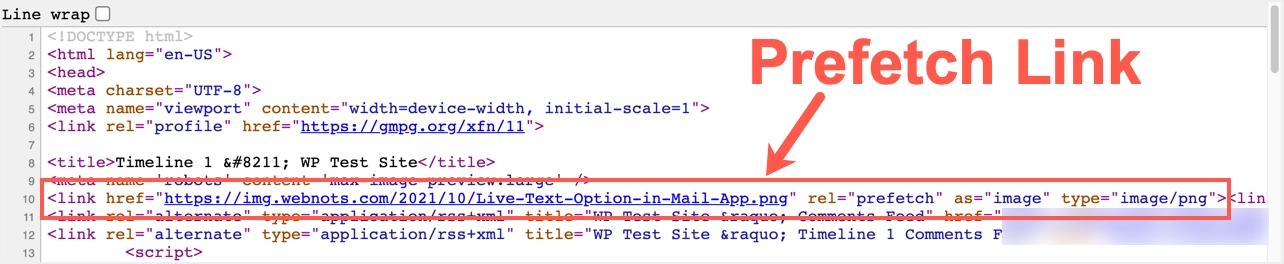
Como puede ver en el mensaje de éxito, borre su caché si está utilizando el lado del servidor o el complemento de almacenamiento en caché en su sitio. Abra cualquiera de sus páginas en el navegador y vea el código fuente de la página. Debería mostrar el enlace Prefetch en la sección de encabezado con el recurso que ha proporcionado. Puede notar que, aunque dejó el tipo MIME en blanco, el complemento agregó automáticamente el tipo = imagen / png en función de las entradas dadas.

Consideraciones al utilizar la captación previa
- Puede usar Prefetch para dominios externos para conectar una imagen o CSS / JS requerido en todas sus páginas. Otro caso es utilizar sus propios subdominios, como el subdominio CDN o el subdominio multimedia, si aloja archivos multimedia por separado.
- Como la etiqueta de encabezado se cargará en todas las páginas, el enlace de captación previa también se insertará en los encabezados de página. Si desea usar Prefetch solo en ciertas páginas, use cualquier complemento o tema que ofrezca un gancho para insertar código en el encabezado con filtros. Por ejemplo, puede usar el tema GeneratePress Premium o Astra Pro para insertar código solo en las páginas requeridas en su sitio.
- Si obtiene un tráfico decente y está alojado en empresas de alojamiento compartido como Bluehost, evite utilizar la función Prefetch. Puede ralentizar su servidor cuando se inician varias solicitudes de captación previa que afectan el tráfico en vivo. Además, los navegadores pueden retrasar la captación previa en redes lentas, la carga del contenido de la página actual es la prioridad más alta que la captación previa de los recursos esperados que pueden no utilizarse en absoluto.
Relacionado: ¿Cómo precargar fuentes en WordPress?
Usando DNS-Prefetch en WordPress
DNS-Prefetch indicará al navegador que resuelva un nombre de dominio externo en IP en segundo plano antes de que el usuario haga clic en un enlace. Cuando el usuario hace clic en un enlace, se acorta el tiempo que tarda el navegador en resolver dominios y, por lo tanto, se mejora la velocidad de carga. Esto es ideal para conectarse de forma proactiva con Google Fonts, AdSense y muchos otros recursos de terceros. Similar a Prefetch, puede agregar manualmente el siguiente código en la sección de encabezado para usar DNS-Prefetch.
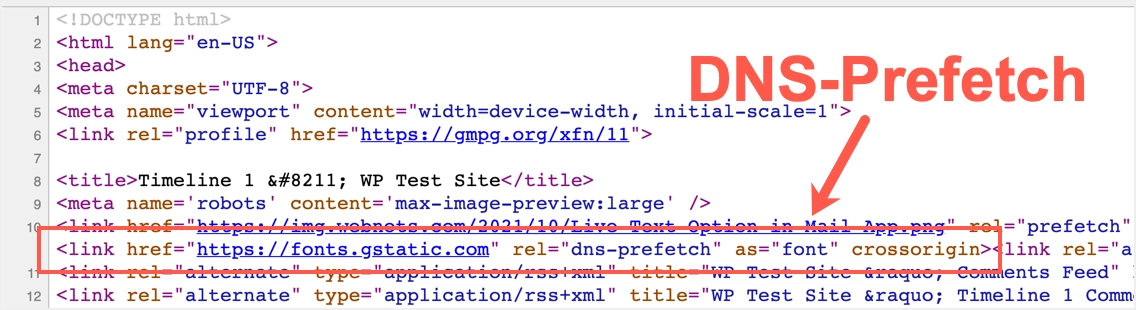
<link rel="dns-prefetch" href="https://fonts.gstatic.com/" >También puede usar el mismo complemento Pre * Party Resource Hints para este propósito.
Para implementar DNS-Prefetch en su sitio;
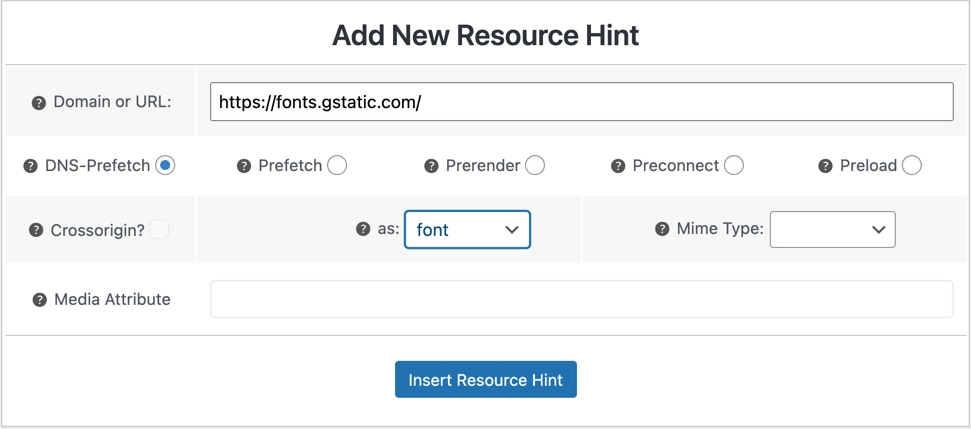
- Cuando esté en la sección "Agregar nueva sugerencia de recurso" del complemento, ingrese la URL del dominio externo en el campo "Dominio o URL".
- Seleccione el botón de opción DNS-Prefetch.
- Elija el atributo "como" del menú desplegable. Por ejemplo, puede seleccionar la fuente para Google Fonts.
- Haga clic en el botón "Insertar enlaces de recursos" para aplicar los cambios.

Puede editar o eliminar las entradas en cualquier momento. Verifique el código fuente de la página para confirmar que su entrada DNS-Prefetch está allí como una etiqueta de enlace en la sección de encabezado.

Ultimas palabras
Prefetch y DNS-Prefetch son dos sugerencias para que los navegadores mejoren la carga de recursos externos. Hemos explicado ambos en este artículo para una mejor comprensión, aunque están destinados a diferentes propósitos. Si bien DNS-Prefetch solo realiza la resolución de nombres de host, Prefetch resolverá el dominio y descargará el recurso de forma proactiva.
