¿Cómo ver el código fuente del sitio web en Microsoft Edge?
Publicado: 2021-09-20En Windows 11, Microsoft finalmente se deshizo de su infame e icónico navegador Internet Explorer. Solo tendrá Edge, que se basa en la base de código Chromium de Google. Por lo tanto, sentirá que el navegador Edge es similar a Google Chrome de muchas maneras. Cuando desee analizar el código fuente de la página web, puede hacerlo fácilmente en Edge sin buscar Chrome o Firefox. En este artículo, explicaremos cómo ver el código fuente del sitio web como HTML, CSS y JavaScript en el navegador Microsoft Edge.
Código fuente del sitio web
Generalmente, las páginas web están escritas en HTML y usan diferentes tipos de archivos como CSS, JavaScript, imágenes, videos, etc. Los navegadores como Edge procesarán estos HTML / CSS / JavaScript y solo mostrarán el texto legible y el contenido multimedia a los lectores. Sin embargo, en muchas situaciones, es posible que deba analizar el código fuente para obtener más detalles.
- Es desarrollador o bloguero y desea comprobar el código fuente para solucionar problemas.
- La página web que está viendo es atractiva y desea encontrar el color y las fuentes utilizadas en la página.
- Desea editar la fuente y probar los resultados en un navegador en vivo sin modificar el código original. Por ejemplo, desea aplicar diferentes colores a sus títulos o verificar el tamaño de fuente.
- Pruebe la capacidad de respuesta móvil de la página o busque los elementos cargados en la página.
En algunos casos, también puede encontrar el tema y los complementos utilizados en el sitio consultando el código fuente. Cualquiera sea la razón, puede analizar el código fuente de dos formas.
- Viendo directamente el código fuente completo
- Uso de la opción Inspeccionar elemento con Microsoft Edge DevTools
Expliquemos ambos métodos en detalle.
Visualización del código fuente completo
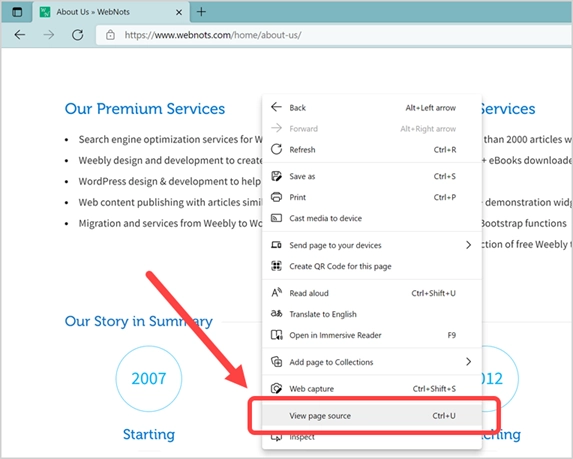
Digamos que desea encontrar los archivos CSS y JS utilizados en la página. Puede hacer esto fácilmente viendo el código fuente completo. Abra la página en Edge, haga clic con el botón derecho en cualquier área vacía y seleccione "Ver código fuente de la página" en el menú contextual.

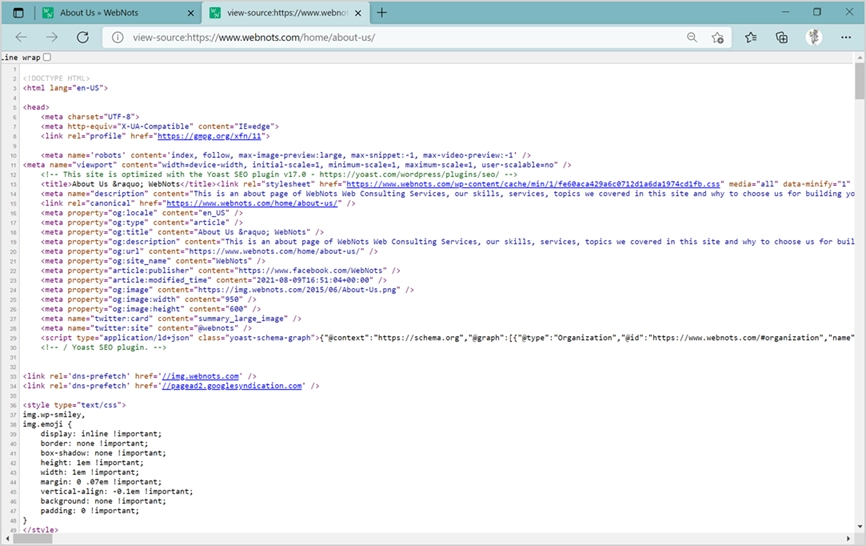
Esto abrirá una nueva página que muestra el código fuente completo de la página que está viendo, como se muestra a continuación.

Puede encontrar el código HTML de cada elemento, archivos CSS vinculados entre las secciones <head> y </head>, metaetiquetas, scripts vinculados antes de cerrar la etiqueta del cuerpo </body>. Aunque esto será útil en muchas situaciones, no encontrará los detalles de qué estilos CSS se aplican a qué elementos HTML en la página. Por ejemplo, no puede encontrar la familia de fuentes de un elemento de título mirando el código fuente completo. Debe hacer clic en el enlace del archivo .css o .min.css y buscar en ese archivo para encontrar el estilo utilizado para los títulos. Es una tarea difícil ya que no sabe qué título pertenece a qué etiqueta de encabezado HTML de H1 a H6. Además, podría haber clases CSS personalizadas aplicadas para la etiqueta del título que no puede encontrar al buscar el CSS de forma independiente.
Hoy en día, muchos sitios web combinan todos los archivos CSS para reducir la cantidad de solicitudes HTTP y mejorar el almacenamiento en caché. Por lo tanto, ver el código fuente completo no ayudará cuando los archivos CSS de la página se combinen como un solo archivo. La solución es ver el HTML del elemento y CSS juntos para que le dé una imagen completa de ese elemento específico.
Inspeccione la opción de elemento en Edge
Puede analizar cualquier elemento en una página web para obtener su HTML y CSS usando esta opción. Para usar esto, inicie el navegador Edge y abra la página web que desea analizar. Debe abrir Microsoft Edge DevTools (o Edge Developer Tools) para comenzar a analizar los elementos en la página web. Hay varias formas de abrir Edge DevTools.
- Simplemente, haga clic derecho en cualquier área vacía y seleccione "Inspeccionar" en el menú contextual.
- Puede presionar F11 en Windows, que funcionará en la mayoría de los modelos de computadoras de escritorio y portátiles. Alternativamente, presione las teclas "Control + Shift + I" para abrir la sección de herramientas de desarrollo de Edge.
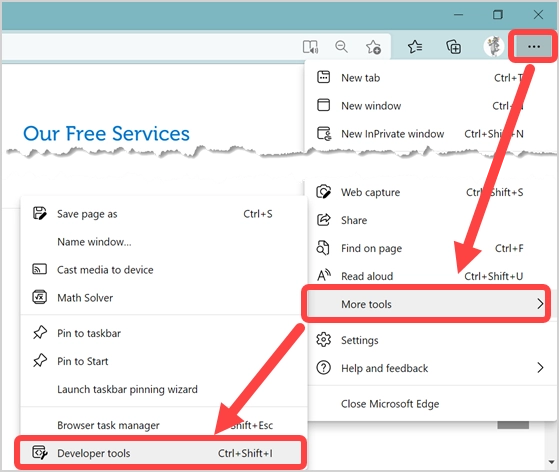
- Presione "Alt + F" para abrir el menú y vaya a "Más herramientas> Herramientas de desarrollo".

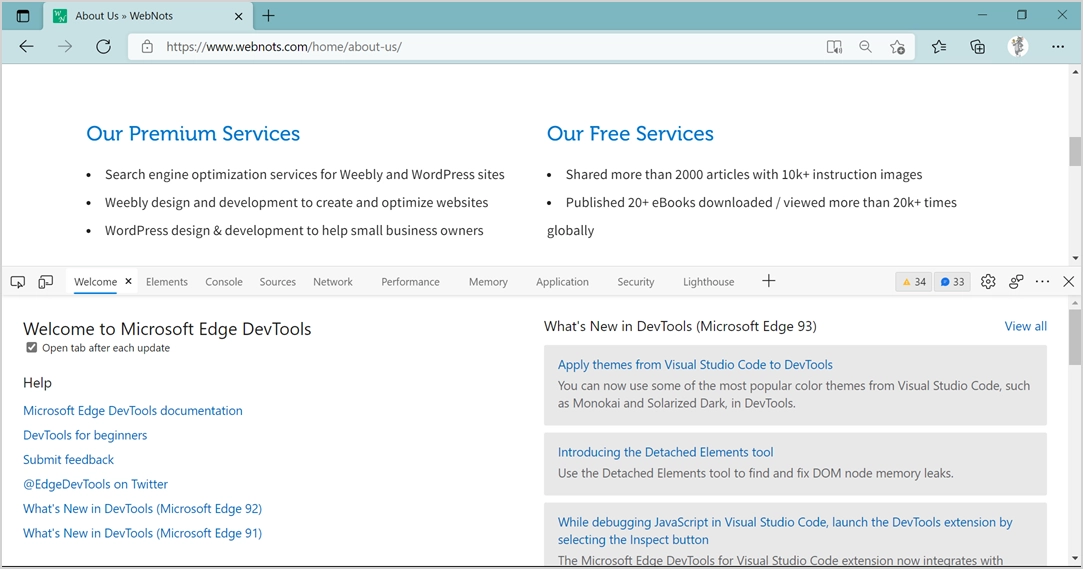
De forma predeterminada, Edge abrirá la sección de herramientas para desarrolladores en la parte inferior del navegador, como se muestra a continuación.

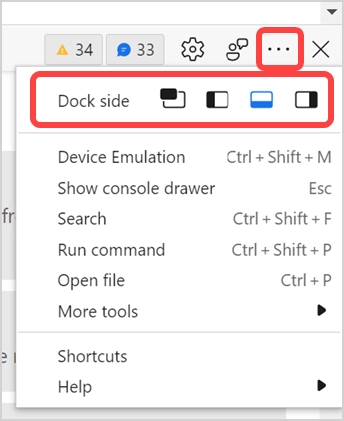
Puede ajustar la altura arrastrando y haciendo clic en el icono horizontal de tres puntos en la barra de menú de herramientas del desarrollador para cambiar la posición a arriba / abajo o abrirlo en una nueva ventana.

Aunque DevTools tiene muchos elementos de menú, solo necesita usar algunos de ellos para analizar el código fuente del sitio web en Edge. Habrá una pestaña de "Bienvenida" cuando abra por primera vez DevTools, que simplemente puede cerrarla.
Ver código fuente HTML y CSS
Como se mencionó, cada elemento de la página web contiene código HTML fuente con estilos CSS. Para ver el código fuente HTML y CSS, debe seleccionar el elemento.
- El primer icono del menú DevTools es la herramienta de selección de elementos.
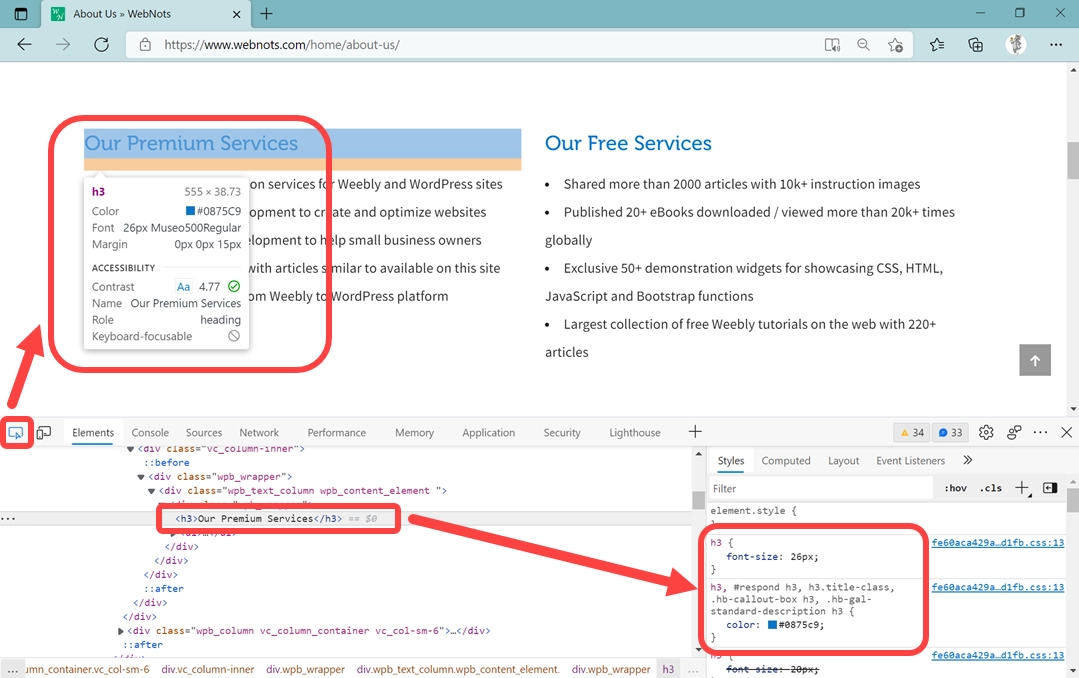
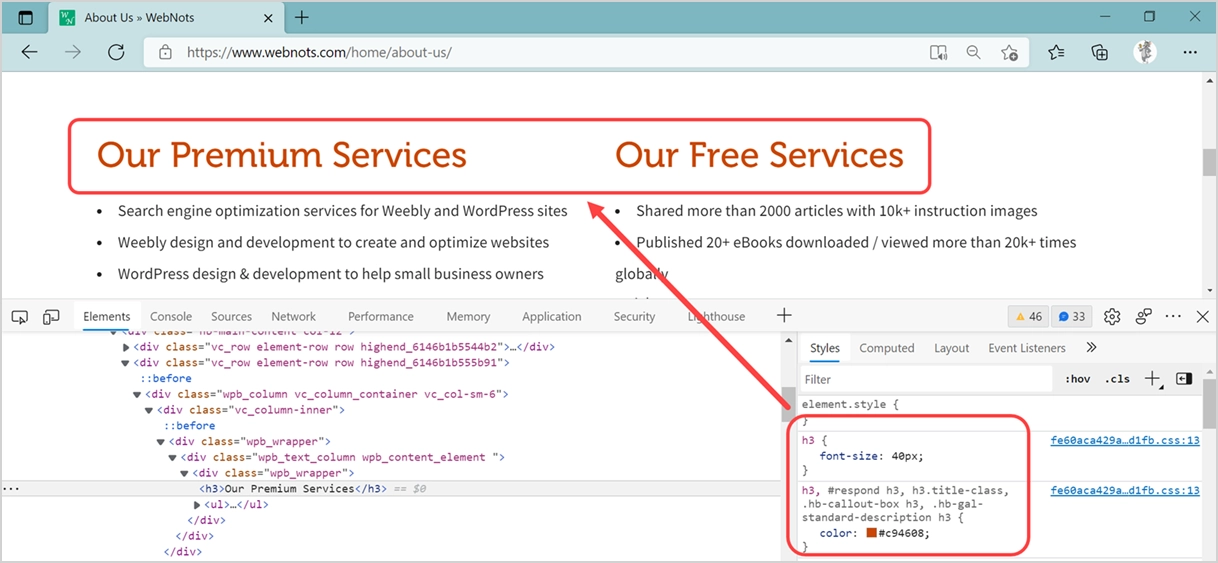
- Haga clic en el icono y coloque el cursor sobre el elemento en el que desea encontrar el HTML de origen. Por ejemplo, busquemos los detalles del encabezado que dice "Nuestros servicios premium".

Al pasar el cursor sobre ese elemento de encabezado, Edge le mostrará una ventana emergente flotante con la mayoría de los detalles requeridos. Puede encontrar que el encabezado es h3, el tamaño de fuente es de 26px, utilizando la familia de fuentes como Museo500Regular y el color como # 0875c9. También puede hacer clic en el elemento que se muestra en la pestaña "Elementos" y ver detalles CSS similares en la sección "Estilos" en el panel derecho. Con las herramientas de selección de elementos, puede obtener los detalles completos de HTML y CSS para cualquier elemento.

En la sección "Estilos", puede ver un enlace de archivo CSS para cada estilo. Puede hacer clic en el enlace del archivo para abrirlo en la pestaña "Fuentes" que explicaremos en la siguiente sección.
Edición en vivo del contenido de la página web
Ahora que desea aplicar algunos cambios al encabezado y ver cómo se ve en el sitio en vivo. Para hacer esto, debe iniciar sesión en el panel de administrador de su sitio web y actualizar el contenido fuente. Sin embargo, tendrá problemas como visualizar el elemento con diferentes colores o tamaños de fuente. La forma más fácil es editar el código HTML en la sección "Elementos" o los estilos CSS en la sección "Estilos".
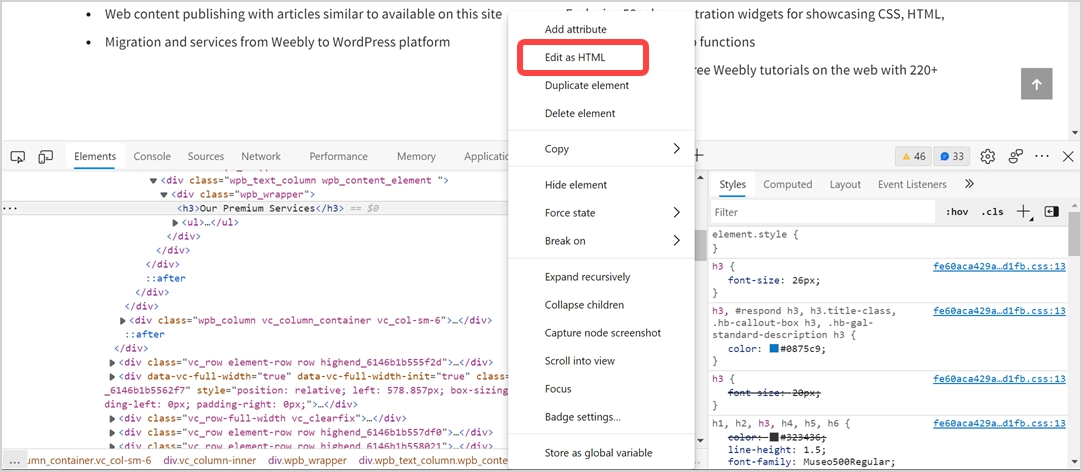
Para editar HTML, primero seleccione el elemento en la pestaña "Elementos" y haga clic derecho sobre él. O puede hacer clic en el icono de tres puntos que se muestra en el extremo izquierdo del elemento seleccionado. Simplemente puede eliminar u ocultar el elemento seleccionando esa opción en el menú contextual. Si desea editar, seleccione la opción "Editar como HTML".

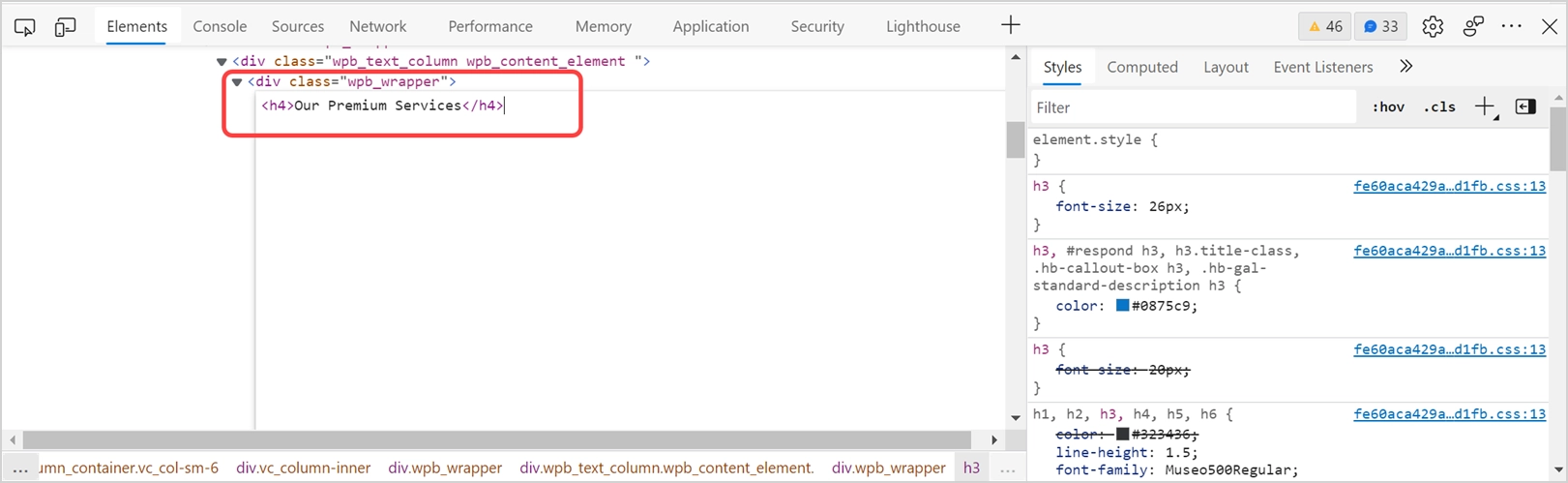
Esto abrirá la edición de texto y podrá cambiar las etiquetas HTML en el editor o agregar una clase CSS adicional al elemento. Después de editar, haga clic en cualquier área vacía en DevTools para salir de la edición. El editor validará y corregirá automáticamente las etiquetas. Por ejemplo, si cambia la etiqueta inicial a <h4> y se olvidó de cambiar la etiqueta final y la dejó como </h3>, automáticamente volverá a cambiar a las etiquetas <h3>… </h3> originales.

Del mismo modo, puede cambiar los estilos CSS en la pestaña "Estilos". Por ejemplo, aumente la fuente del encabezado h3 a 40px y cambie el color a # c94608.

Puede ver la vista previa instantánea en la página para darle una idea de cómo se verá con el CSS y HTML modificado. Sin embargo, los cambios son temporales y la actualización o recarga de la página restaurará el contenido original. Puede hacer los cambios en el backend para aplicarlos permanentemente en la página web.
Solución de problemas de errores de páginas web
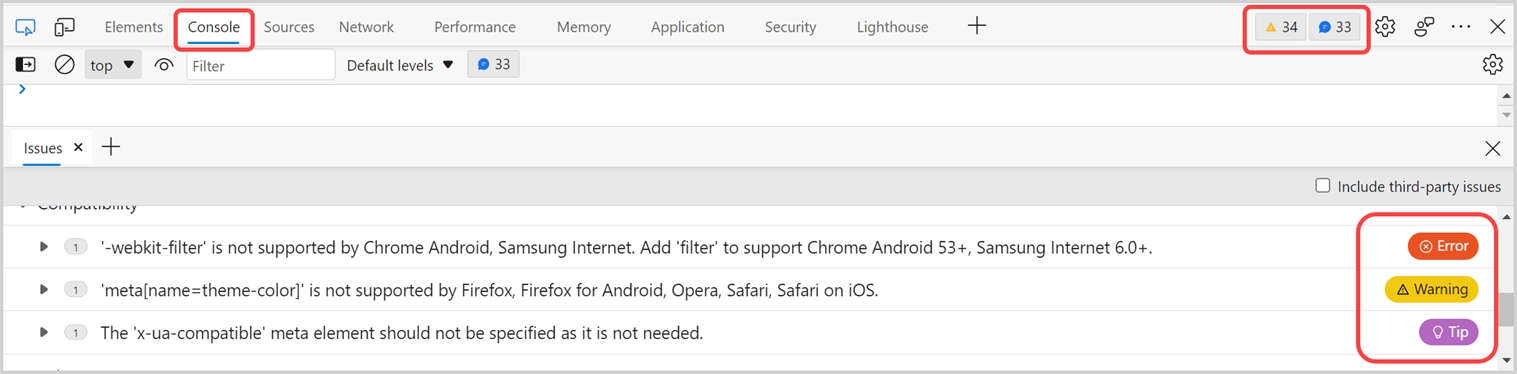
Uno de los principales propósitos de DevTools es encontrar los problemas del navegador que impiden que la página se muestre correctamente. Como puede ver en las capturas de pantalla anteriores, Edge muestra dos números (34 y 33) en la barra de menú de DevTools.
- El primer icono numérico muestra los errores y advertencias de la consola del navegador que puede ver en la pestaña "Consola".
- El segundo número le mostrará los problemas abiertos, si los hay, en una ventana separada dentro de DevTools que puede cerrar de forma independiente.

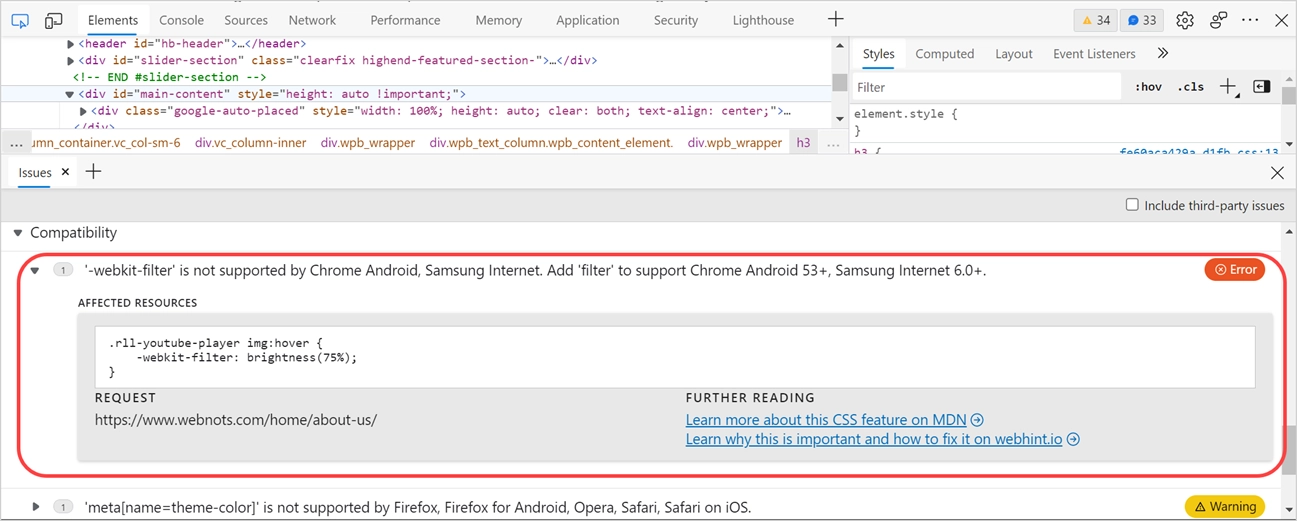
Los errores, advertencias y sugerencias se muestran con etiquetas para ayudarlo a comprender el problema. Haga clic en cada elemento para obtener más detalles sobre el problema y el recurso afectado en su página. Debe modificar el código y volver a probar nuevamente para verificar si los errores se corrigieron.

Ver archivos de origen de forma independiente
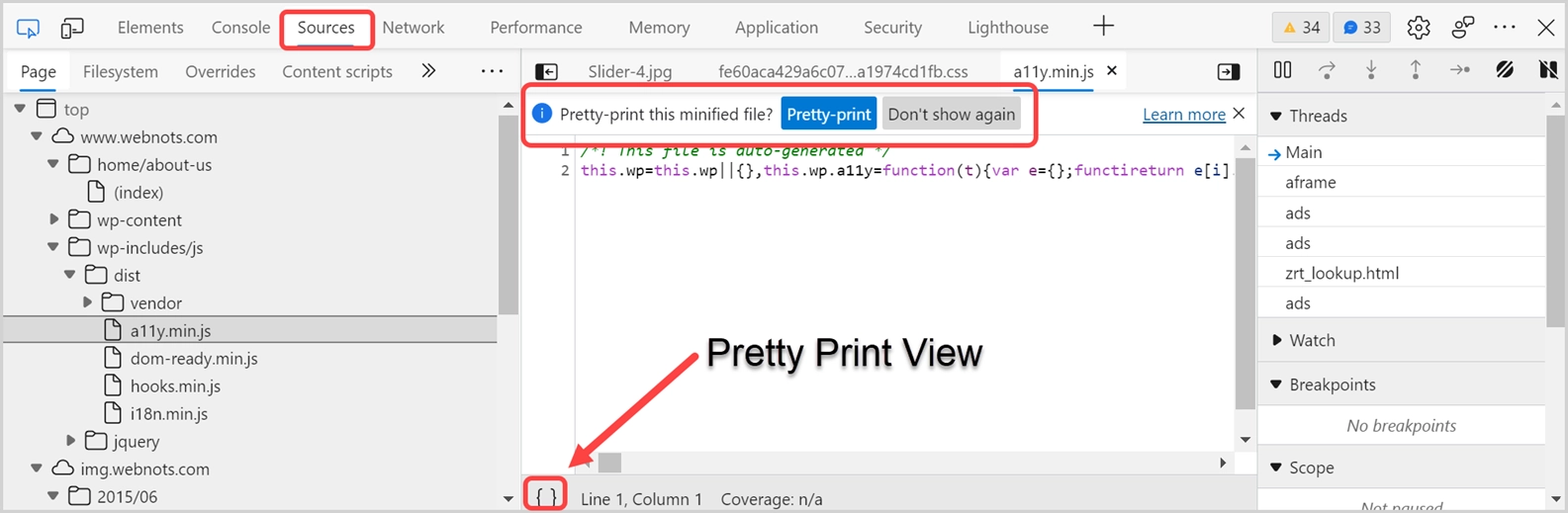
La pestaña "Fuentes" en Edge DevTools es algo similar a ver el código fuente completo. Sin embargo, muestra los recursos cargados desde cada parte del dominio y desde dominios externos por separado en una estructura. Puede seleccionar cualquier archivo y obtener una vista previa del contenido dentro de DevTools.

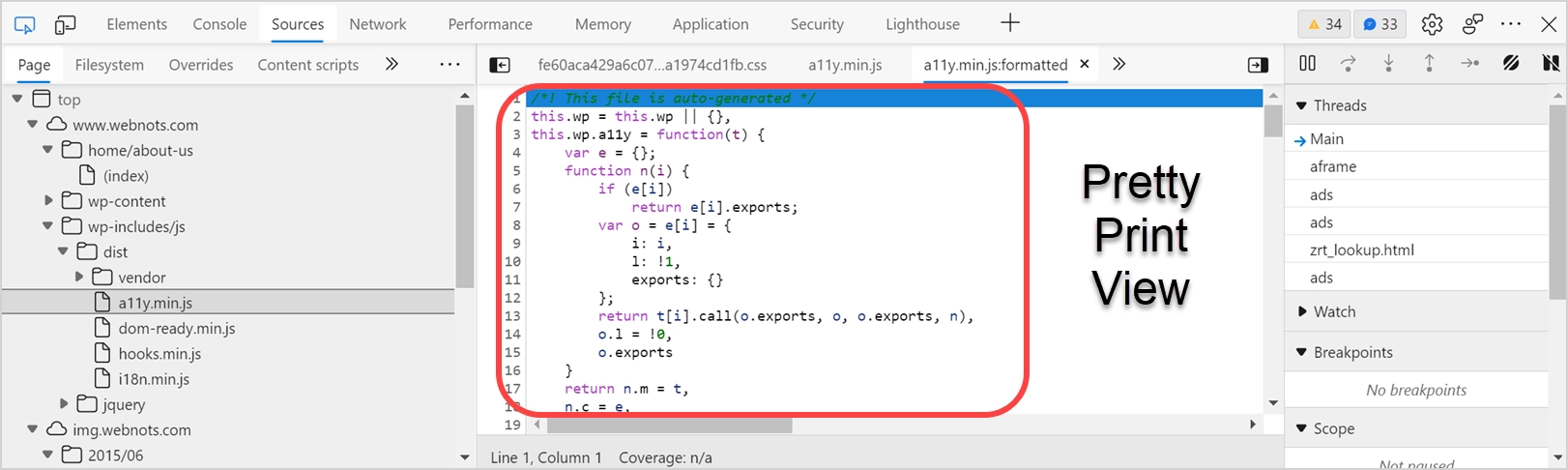
Cuando seleccione un archivo minificado, Edge le preguntará "¿Imprime bonito este archivo minificado?". La minificación eliminará todos los espacios y saltos de línea en el archivo y lo hará ilegible para los usuarios. Puede usar una impresión bonita para convertir los archivos minificados a un modo legible con saltos de línea y espacios. Puede hacer clic en el botón "Impresión bonita" o hacer clic en el {} que se muestra en la barra de estado.

Todos los demás elementos, como Red, Rendimiento, etc., son útiles para el análisis avanzado del tiempo de carga de la página, comprobar los encabezados HTTP, encontrar problemas de seguridad y probar la puntuación de rendimiento de SEO. Puede cerrar DevTools una vez que haya terminado con el análisis.
Ultimas palabras
La última versión de Edge Chromium es más potente que cualquier otro navegador. Puede utilizar Microsoft Edge DevTools para ver el código fuente de la página web con fines de resolución de problemas y diseño. También es posible obtener el código fuente completo y ver los archivos utilizados en la página.
