Cuándo y cómo usar mapas de sitio HTML para SEO y UX
Publicado: 2023-03-24El defensor de las búsquedas de Google, John Mueller, siempre ha minimizado el valor de los mapas de sitio HTML. Recientemente, reiteró su descontento con los mapas de sitio HTML, diciendo:
“Cambié de opinión sobre los sitemaps HTML a lo largo de los años, nunca deberían ser necesarios. Los sitios pequeños [y] grandes siempre deben tener una estructura de navegación clara”.
Esta es una postura ligeramente más fuerte que la que expresó en el pasado:
“Cuando se trata de SEO… para sitios pequeños, su sitio debe ser rastreable de todos modos (y si está usando un CMS común, casi siempre estará bien) y para sitios grandes, no serán útiles de todos modos. (use mapas de sitio, use enlaces cruzados normales, verifique con un rastreador de su elección)”.
Si bien Mueller tiene un buen punto, en mi opinión, no podemos simplemente abandonar por completo Mapas de sitio HTML. Los enlaces y la usabilidad del sitio web siguen siendo importantes.
También me gusta lo que dijo el ex Googler y ahora popular experto en SEO Pedro Dias en respuesta a los comentarios de Mueller, que refleja la realidad de la web:
“Desafortunadamente, no es fácil cambiar la arquitectura en sitios web grandes y complejos. A menudo, algo como esto, [¡sic!] Puede llevar años cambiar, ya que depende de varios equipos. Por lo tanto, los mapas de sitio HTML son a menudo una solución bienvenida y temporal. Antes no me gustaban… Hoy en día, veo sus casos de uso”.
Existe un compromiso entre los mapas de sitio HTML y XML, por lo que, como siempre en SEO, "depende".
Lea a continuación por qué, cuándo y cómo usar mapas de sitio para beneficiar a su sitio web y a sus usuarios.
¿Qué son los sitemaps y por qué se inventaron?
En los primeros días de la web, muchos sitios web crecieron de forma orgánica.
Los arquitectos de la información no planificaron adecuadamente los sitios web de acuerdo con las mejores prácticas de UX.
Comenzaron desde cero y los webmasters agregaron contenido cuando fue necesario, a menudo de formas que no se podían utilizar.
Esos eran los tiempos antes de los blogs, las redes sociales o los sistemas de gestión de contenidos. Cuando creaste un sitio, lo hiciste tú mismo usando HTML.
En la mayoría de los casos, estaba codificando manualmente el HTML en un editor de texto, utilizando un editor WYSIWYG desordenado como Dreamweaver o una de las primeras herramientas CMS, a menudo personalizadas y bastante engorrosas. De cualquier manera, las estructuras de los sitios web se volvieron rápidamente confusas.
Entonces, por necesidad, la gente comenzó a agregar mapas de sitio a sus sitios web para darle sentido al creciente desorden. Esos mapas de sitio se crearon en HTML simple y se parecían a cualquier otra página web, parte del hecho de que mostraban un mapa en lugar de contenido escrito.
Los motores de búsqueda posteriores introdujeron los llamados mapas de sitio XML destinados a reemplazar el "envío manual del motor de búsqueda".
Más de 25 años después, los mapas de sitio HTML son menos preferidos. Pero, ¿realmente podemos dejar de usar mapas de sitio HTML, al igual que dejamos los libros de visitas o los webrings?
Sitemaps HTML frente a XML: lo visible frente a lo invisible
Para hacerlo breve y simple, la principal diferencia entre los mapas de sitio HTML y XML es que un mapa de sitio HTML generalmente es visible para los visitantes del sitio web, mientras que un mapa de sitio XML no lo es. (Este último hecho principalmente para motores de búsqueda).
El estándar de mapas de sitio XML fue introducido a finales de 2007 por motores de búsqueda como Google, Yahoo y Bing (entonces MSN).
De forma predeterminada, tienen un formato que no se muestra bien o no es legible para los humanos. En cambio, dichos mapas de sitio se utilizan principalmente para garantizar una indexación adecuada y más rápida por parte de los motores de búsqueda.
Por otro lado, el hecho de que un recurso esté en un mapa del sitio XML no significa que Google y Bing lo indexarán, o que se podrá encontrar incluso si está en el índice.
Otro colega de SEO, Rob Watts, agregó un relato irónico y de primera mano al debate al decir:
“Tuve sitios que funcionaron bien durante años que no tenían mapas de sitio html o xml. Me quité el sombrero de papel de aluminio y comencé a usar mapas de sitio xml y disfruté viendo cuánto tardaban las URL en aparecer en los serps. No creo que haya visto ninguna mejora notable en el rendimiento de su uso, pero facilitó un poco algunos análisis/informes”.
Entonces, dado que los mapas de sitio XML solo garantizan teóricamente el rastreo y la indexación, ¿tenemos que centrarnos en ellos y descuidar los mapas de sitio visibles o visuales?
Obtenga el boletín informativo diario en el que confían los especialistas en marketing.
Ver términos.
¿Por qué debemos crear mapas de sitio únicamente para Google?
A lo largo de los años, los portavoces de Google nos dijeron que creáramos sitios web para los usuarios, no para los motores de búsqueda. ¿Por qué hacer una excepción cuando se trata de sitemaps y solo crearlos para Google y otros motores de búsqueda?
Me hace preguntarme si otras tácticas de SEO que muestren algo para los robots de búsqueda y algo diferente para los visitantes del sitio web también pueden ser una buena idea.
De todos modos, Google lo dijo, así que debemos escuchar, ¿verdad? No precisamente.
Debe haber una razón por la que a Google no le gustan los mapas de sitio HTML y prefiere XML.
Los mapas de sitio XML generalmente están automatizados e incluyen todo el contenido publicado tan pronto como está en línea.
En WordPress, numerosas herramientas crean mapas de sitios para usted. Yoast SEO también te cubre, por ejemplo, incluso la versión gratuita básica.
En 2020, WordPress finalmente agregó soporte de mapa de sitio XML a su núcleo, por lo que ni siquiera necesitará complementos externos.
El formato de código XML también es legible por máquina, mientras que HTML es desordenado. HTML tiene que funcionar a pesar de los errores, mientras que XML se rompe cuando olvidas un carácter.
Entonces, al final del día, la creación del mapa del sitio XML funciona principalmente detrás de escena sin la interferencia de manos humanas propensas a errores.
Además, la mayoría de las personas nunca verán su mapa del sitio XML, ni siquiera sabrán dónde encontrarlo, ya que no está vinculado a ningún lugar visible en el sitio.
Hacer que los sitemaps XML funcionen para las personas
Por suerte, siempre hay un término medio. No es necesario que los mapas de sitio XML sean invisibles.
Puede formatear mapas de sitio XML con hojas de estilo tal como lo hace con cualquier página HTML.
Esta técnica ha estado funcionando desde que existe XML. Hay tutoriales por ahí que te ayudan con eso.
De hecho, durante un tiempo, parecía que XML reemplazaría a HTML como estándar web, o era un compromiso llamado XHTML.
Por razones de compatibilidad, eso no sucedió. Aunque el formato XHTML era más limpio y menos propenso a errores. Cuando ocurrió un error, el sitio web se rompió.
Con la introducción de HTML5 en su lugar, los navegadores adoptaron sitios web mal codificados para facilitar la publicación, pero a expensas del rastreo automático.
Ahora idealmente ha creado un mapa del sitio XML que puede ser leído por personas sin conocimientos de codificación. Recuerda que sigue siendo una lista insulsa de todo el contenido que tienes.
Aún puede considerar crear un mapa del sitio HTML legible para los visitantes de su sitio web.
Cuándo usar mapas de sitio visuales o HTML
No es uno u otro. Puede:
- Decide separar los mapas de sitio visibles e invisibles en lugar de hacer que tu mapa de sitio XML sea visible para las personas.
- Cree mapas de sitio visibles (HTML) e invisibles (XML) en su sitio por diferentes motivos.
- Tener más de un mapa del sitio HTML o XML.
Depende de cómo se vea su sitio y cuáles sean sus objetivos.
Utilice estas preguntas como guía para tomar una decisión:
- ¿Desea crear una página de descripción general rápida de su sitio? ¡Utilice un mapa del sitio HTML!
- ¿Quiere ser indexado tan pronto y tan profundamente como sea posible? Crear un mapa del sitio XML.
Dicho esto, hay casos extremos y muchos sitios web no se ajustan a los estándares típicos.
Estos son ejemplos de casos de uso para mapas de sitio visuales o HTML.
Sitios heredados y/o codificados
Lo crea o no, todavía hay sitios heredados de hace décadas en la web, e incluso codificados sitios hechos manualmente en HTML, CSS y/o JavaScript.
De hecho, probablemente hayas usado uno con bastante frecuencia.

Amazon.com es casi el mismo sitio que era hace muchos años. Se ha renovado continuamente a lo largo de los años y se ha mejorado hasta el día de hoy.
Un rediseño completo habría sido demasiado arriesgado y perturbador para el resultado final.
Algunos sitios heredados básicos pueden tener dificultades para crear un mapa del sitio XML sobre la marcha. Por lo tanto, no es un problema cuando tienen un mapa del sitio HTML codificado en su lugar.
¿Tienes que eliminarlo porque Google lo dice? Por supuesto que no.
Sitios grandes
Cuando Mueller dijo que necesitabas una navegación adecuada en el sitio, generalmente tenía razón. Pero no siempre se aplica a sitios más grandes.
Es imposible incluir un sitio altamente complejo con miles de páginas en un menú sin que se salga rápidamente de control.
Para una mejor capacidad de búsqueda, es útil tanto para los humanos como para los robots de búsqueda tener mapas del sitio que reflejen la estructura general del sitio.
No es necesario que enumere todas las páginas, ya que eso lo haría demasiado grande.
Alternativa a los mega menús
Muchos sitios intentan encajar lo más posible en la navegación de su sitio y terminan teniendo los llamados mega menús.
Pasas el mouse sobre la navegación y el menú de repente cubre todo el sitio.
Los usuarios se abruman visualmente rápidamente con docenas de opciones para elegir.
Además, a veces, si un usuario no es lo suficientemente rápido como para señalar el elemento de menú correcto, desaparecerá cuando pierda el menú de nivel uno.
Los mega menús son tentadores, especialmente en las grandes empresas en las que todas las partes interesadas quieren estar en la cima.
Pero a menudo son una pesadilla para el usuario, como lo demuestra claramente el fundador de Smashing Magazine, Vitaly Friedman.
Sitios sin búsqueda interna
Al hacer divulgación en la web, es posible que note que muchos sitios hacen que sea bastante difícil contactarlos.
Este suele ser el caso de los sitios que no tienen una función de búsqueda interna. A menudo tendrá dificultades para localizar su página de contacto.
Una función de búsqueda sería una solución lógica, pero, sorprendentemente, algunos sitios no la tienen, incluso los que se ejecutan en WordPress, que tiene una funcionalidad integrada.
Algunos temas o propietarios de sitios web simplemente eliminan la entrada de búsqueda.
Cuando no puedo encontrar una página estándar en su menú y no hay una función de búsqueda disponible, un mapa del sitio visual estaría bien.
Páginas huérfanas
Cuando logra crear un menú que se puede usar sin volverse tan grande que ya no se ajusta a algunas pantallas, a menudo terminará con páginas huérfanas.
Las páginas huérfanas son páginas web que no están vinculadas internamente desde la estructura del menú o dentro del contenido.
Esto sucede cuando el contenido se elimina y actualiza, y algunos enlaces desaparecen.
A menudo, las páginas huérfanas deben eliminarse por completo.
Otros todavía tienen sentido, pero pueden no ser tan significativos para colocarlos en el menú principal o en los enlaces de pie de página.
Tales páginas huérfanas estarían bien cuando se vincularan en un mapa del sitio visible y legible para que las personas que las buscan puedan encontrarlas y acceder a ellas.
Indexación más rápida
¡Seamos honestos! El hecho de que una página u otro recurso (piense en una imagen o un video) aparezca en un mapa del sitio XML no significa que Google lo indexará.
Es posible que su sitio no tenga suficiente autoridad para incluir todo su contenido en el índice de Google.
Este era un problema bastante común para los sitios nuevos en el pasado. Especialmente con los sitios recién creados y Google con un poder de cómputo más limitado, algunos contenidos no llegaron al índice a propósito.
Ahora es un problema menor, pero es posible que aún desee vincular el contenido internamente para aumentar sus posibilidades de indexación.
Enlace al contenido más importante en la parte superior, de forma destacada y/o con más frecuencia.
Mejor equidad de enlace
Cuando hablamos de autoridad, nos referimos a la equidad de enlace que algunos SEO todavía llaman "jugo de enlace".
Un mapa del sitio HTML que muestra algunos enlaces en la parte superior y otros en la parte inferior regula el flujo de equidad de los enlaces hasta cierto punto.
Se espera que las páginas enlazadas en la parte superior tengan y reciban más autoridad que las páginas en la parte inferior.
Con los mapas de sitio XML, no existe tal jerarquía, que yo sepa. Todos los recursos enumerados en él son solo eso, elementos en una lista.
El elemento en la parte superior es simplemente el más reciente, no necesariamente el más importante o el que necesita la autoridad más alta.
No existe una jerarquía inherente en los mapas de sitio XML a menos que codifique uno declarando que algunos recursos son más importantes y, por lo tanto, deben rastrearse con más frecuencia que otros.
Un mapa del sitio HTML visible le permite vincular los recursos que más le importan y, por lo tanto, enviar a más usuarios y autoridades, al igual que en la navegación de su sitio. Por lo tanto, no es "más reciente" en la parte superior, sino lo más importante en la parte superior, idealmente.
usabilidad
Como estamos hablando de SEO aquí, el aspecto más importante de los mapas de sitio, la mejora de la usabilidad, llega al final.
Esto es Search Engine Land y no UX Collective, después de todo. Abogan por crear un mapa del sitio UX (interno) para cada proyecto de sitio web, al menos al establecer la arquitectura de la información.
Los mapas de sitio HTML mejoran la experiencia general del usuario, especialmente:
- Accesibilidad.
- Descubrimiento.
- Encontrabilidad.
- Usabilidad.
Estos siguen siendo los casos de uso más fuertes para los mapas de sitio HTML, al igual que en los años 90, mucho antes de que Google comenzara a usar enlaces para indexar y clasificar, y mucho antes de que se introdujeran los mapas de sitio XML.
Los usuarios mayores (admito que estoy entre ellos) incluso pueden preferir mapas de sitio claros y con estilo de página en lugar de menús inestables que desaparecen cuando no los tocas o funciones de búsqueda que muestran elementos irrelevantes.
Algunas personas mayores no pueden usar las acciones de pasar el mouse y hacer clic con el mouse de manera eficiente.
Las personas con discapacidades, en particular las personas con problemas de visión, necesitan la menor cantidad posible de acciones con el mouse. Por lo tanto, una descripción general de una página podría ser lo mejor para ellos.
Ejemplos útiles de mapas de sitio en la naturaleza
Los New York Times
A menudo uso el New York Times como ejemplo porque casi todo el mundo conoce la publicación y es una gran autoridad.
Esta vez quiero mostrar al NYT como ejemplo simplemente porque lograron hacer algo bien y sobresalir.
El NYT utiliza mapas de sitio HTML visibles de una manera que es realmente útil para lectores, usuarios de búsqueda y robots de motores de búsqueda por igual.
El NYT tiene varios mapas de sitios destacados por el compañero SEO Chris Long de Go Fish Digital en LinkedIn. Es un excelente ejemplo del uso de mapas de sitio para beneficiar a un sitio web.
"60 Second SEO: The New York Times tiene uno de los mejores mapas de sitio HTML que he visto. Aquí hay un ejemplo de cómo un artículo de 1912 está a solo 5 pasos de [su] página de inicio:"
No quiero entrar demasiado en detalles aquí, ya que Long ya ha hecho un excelente trabajo.
Apple.com
Otro gran ejemplo del uso del mapa del sitio para un sitio grande es Apple.com. Su mapa del sitio de texto plano y simple es útil para las personas y los motores de búsqueda.
Sin embargo, tenga en cuenta cuánto difiere el mapa del sitio de la navegación superior real que tiene el sitio de Apple sobre el contenido.
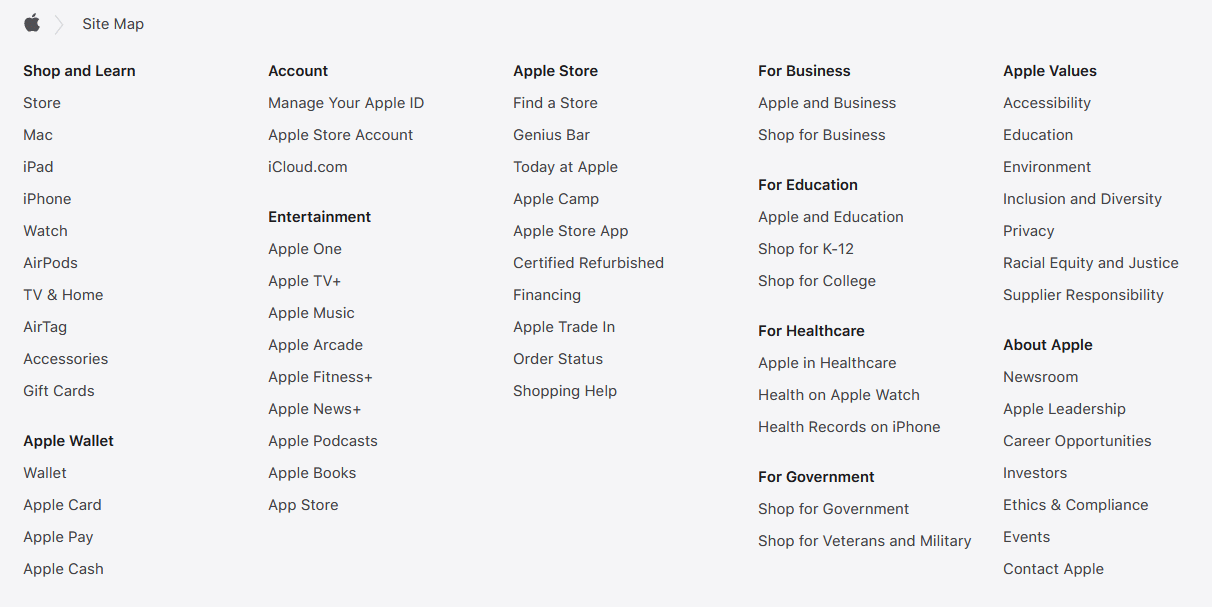
El "mapa del sitio de Apple" comienza con "Acerca de Apple" (no vinculado) y los siguientes enlaces:

La navegación del sitio comienza con la tienda y productos específicos en contraste:

Aparentemente, el equipo de SEO decidió hacer que la tienda y los productos fueran más visibles para los visitantes del sitio web y los robots de búsqueda. Al mismo tiempo, la verdadera estructura o importancia de las páginas parece ser completamente diferente.
En cualquier caso, el enorme mapa del sitio de Apple ofrece a los usuarios una buena visión general de los contenidos del sitio sin sobrecargar la página a pesar de los más de cien enlaces.
Además, tienen otro mapa del sitio en el pie de página que refleja la estructura del menú superior en lugar del "mapa del sitio" independiente en la página dedicada.
Es más pequeño tanto por el tamaño de fuente como por el número de enlaces enumerados, pero sigue siendo muy útil.

Así que no importa dónde termines, siempre tendrás una navegación del sitio o un mapa del sitio para ayudarte.
Una experiencia de usuario de "todo es fácil de encontrar" es fundamental para el diseño del sitio web de Apple.
Las opiniones expresadas en este artículo pertenecen al autor invitado y no necesariamente a Search Engine Land. Los autores del personal se enumeran aquí.
