Dominar el diseño de imágenes sin CSS usando Elementor
Publicado: 2017-08-13Cuando los usuarios accedan a tu página, tendrán algún tipo de reacción. Si es positivo o negativo, en gran parte, está determinado por lo que ven. Dado que la visión es el sentido humano más fuerte, las imágenes son una de las formas más rápidas de captar la atención de un usuario.
Las imágenes hablan más que las palabras
La comunicación visual tiene el poder supremo de conectarse directamente con un usuario en un instante: las imágenes en negrita, gráficas e intencionales ayudan a involucrar al usuario.
En este artículo, lo guiaremos paso a paso a través del proceso de agregar, configurar y personalizar imágenes usando 2 widgets disponibles en Elementor: Image and Image Box . Además, en la sección final, descubriremos cómo agregar una superposición de texto sobre la imagen.
Diseño
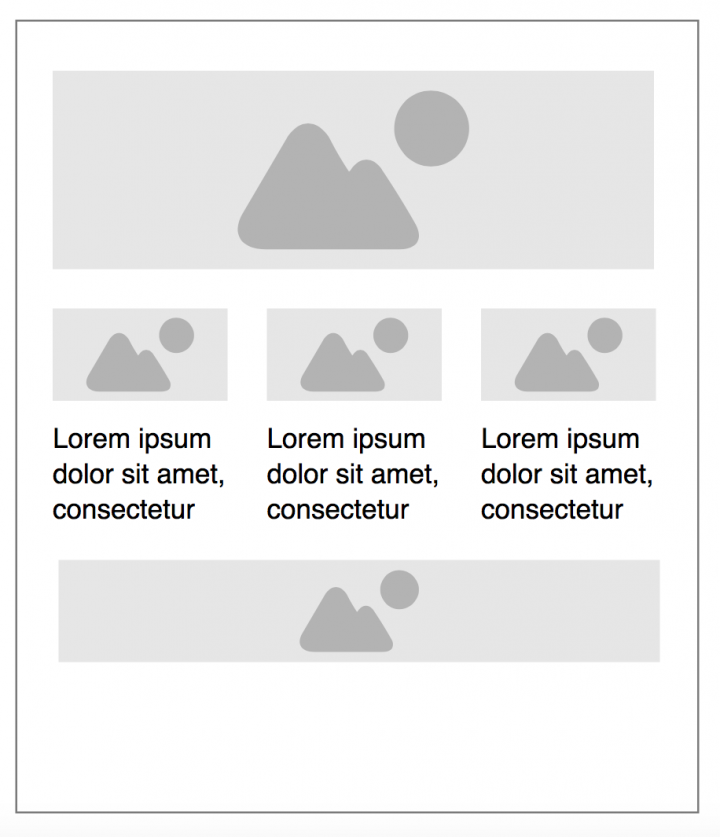
Para el propósito de este tutorial, crearemos un diseño simple para una página que contiene 5 imágenes:
- 1 imagen principal ubicada en la parte superior
- 3 imágenes secundarias con descripciones y enlaces a la sección del sitio
- 1 imagen de marketing con superposición de texto
El propósito de esta página es contar una historia sobre la realidad virtual y aumentada y preparar a los espectadores para los próximos pasos. La estructura alámbrica de nuestra página se verá así:

El área superior de la página está dedicada a la imagen principal. La imagen principal tiene el papel de una poderosa herramienta de comunicación ya que supone crear un contexto. 3 imágenes de apoyo agregan más detalles para el contexto creado por la imagen principal. Finalmente, la imagen de marketing ubicada en la parte inferior de la página tiene un texto de llamado a la acción.
1. Agregar una imagen principal mediante el widget de imagen
Sin exagerar demasiado, vale la pena decir que el widget de imagen es esencial para su diseño. Es difícil imaginar un diseño que no incluya al menos una imagen. Es por eso que este es un widget fundamental que probablemente usará mucho al diseñar su sitio web.
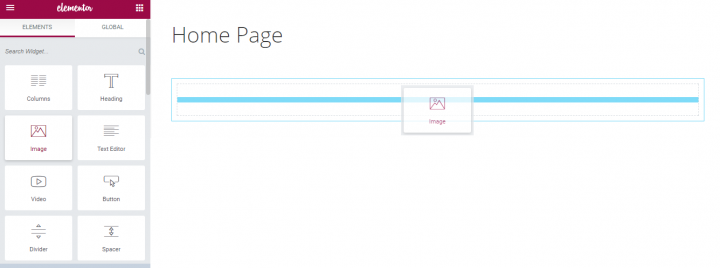
Para agregar una nueva imagen a su diseño, todo lo que necesita hacer es agregar una nueva sección y arrastrar la Imagen desde el panel de widgets de Elementor a la sección.

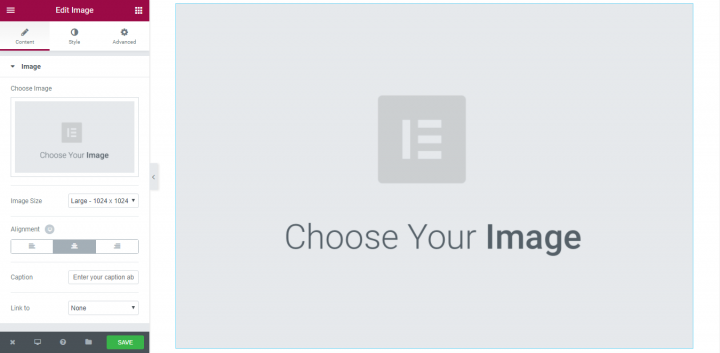
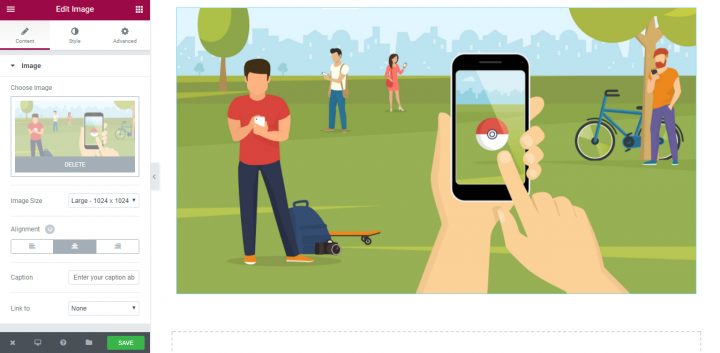
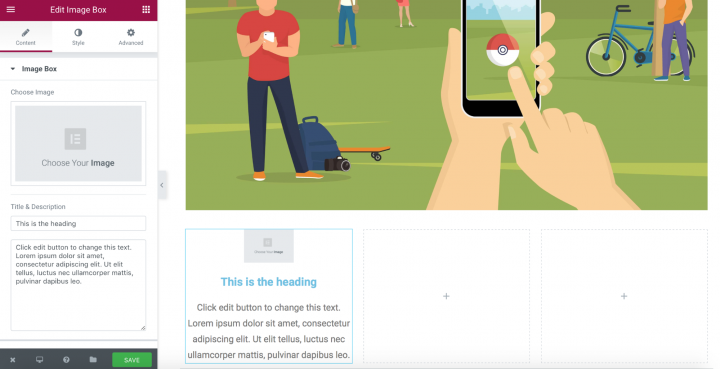
Una vez que arrastre y suelte el widget en su diseño, verá las pestañas Contenido , Estilo y Avanzado . Haga clic en la sección Contenido y elija la imagen de un conjunto de imágenes disponibles en la biblioteca de medios de WordPress. Elegiremos el que necesitemos para nuestros propósitos.


¡Eso es todo! Ahora estamos listos para los siguientes pasos.
Personalizaciones de estilo
Al diseñar el diseño de la página, los pequeños detalles realmente marcan una gran diferencia en la experiencia del usuario. Estos pequeños detalles pueden incluir el tamaño de la imagen, la opacidad o cualquier aspecto relacionado con el estilo. Elementor ofrece fantásticas posibilidades para la modificación de las propiedades de la imagen: tendrá un gran control sobre cada detalle de su imagen y, gracias al editor WYSIWYG, podrá ver inmediatamente el resultado de sus ajustes.
Si bien no personalizaremos demasiado nuestra imagen principal, es importante revisar todas las opciones de personalización importantes para estar listo para usarlas en su próximo proyecto. A continuación, verá algunas formas populares de personalizar sus imágenes.
Tamaño de la imagen
Esta es una de las características básicas que permiten cambiar el tamaño de la imagen. La escala de tamaño comienza desde el 1% y el 100% (imagen de tamaño completo).

Si queremos que la imagen solo abarque parte de la columna y no toda, podemos jugar con su porcentaje de visualización, en nuestro caso queremos que nuestra imagen sea el elemento más destacado de la página (el primer elemento que ven los usuarios cuando ingresan a la página), por eso seleccionaremos 100% para ello.
Lo bueno de la función Tamaño en Elementor es que permite verificar cómo se ve su imagen en las diferentes pantallas. Hoy en día, los visitantes llegan a su sitio utilizando diferentes tipos de dispositivos y es importante asegurarse de que sus imágenes tengan el tamaño adecuado para pantallas y plataformas. ¡Con solo un clic puede verificar cómo se ve su imagen en una computadora de escritorio, en una tableta y un dispositivo móvil y corregir el tamaño si es necesario!

Asegurarse de que una imagen tenga la proporción de formato correcta contribuirá en gran medida a mejorar la usabilidad.
Alineación
La propiedad de alineación está disponible en la pestaña Contenido . Esta función es importante cuando tiene algunos elementos y necesita crear una jerarquía visual sólida para guiar la atención del usuario en la pantalla (como el diseño F o el diseño Z). Los visitantes del sitio web tienen más probabilidades de escanear rápidamente la pantalla que de leer todo lo que hay allí. Por lo tanto, si un visitante desea encontrar contenido o completar una tarea, lo escaneará hasta encontrar el lugar al que debe ir. Puede ayudarlos diseñando dónde deben enfocar sus ojos primero, segundo, etc. cambiando la alineación de las imágenes.

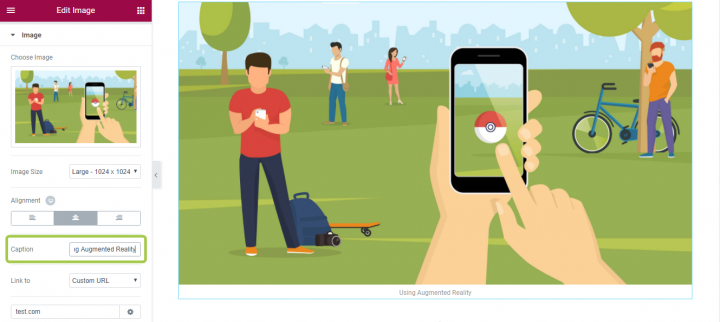
Subtítulo
Vale la pena decirlo en voz alta: ¡la accesibilidad importa ! La accesibilidad a las imágenes es fundamental para que su sitio web sea utilizable por la mayor cantidad de personas posible. Es por eso que todas las imágenes que contienen información importante deben tener un título descriptivo que transmita la misma información que la imagen. Gracias a Elementor, puede agregar un título a cada imagen que aporta valor a los visitantes.

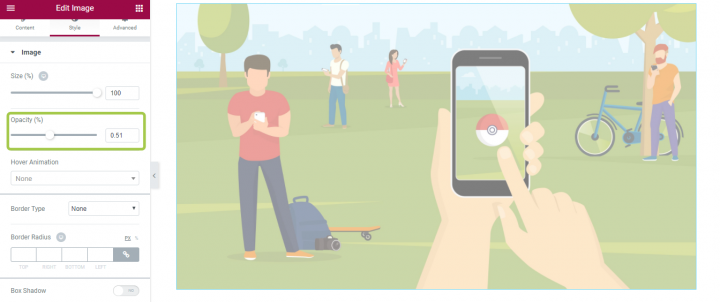
Opacidad
Con Elementor también puede personalizar la opacidad de su imagen. Esta propiedad de estilo es útil cuando desea que la imagen sea menos prominente. En nuestro caso, dejaremos esta configuración en 1 (100%).

Animación de desplazamiento
Si su imagen es un elemento interactivo, es importante brindarles a sus usuarios un significante visual de la capacidad de hacer clic. Si bien aún es posible dar una pista al usuario cambiando el puntero del mouse al pasar el mouse, podemos lograr resultados mucho mejores usando la animación. Gracias a Elementor, puede crear efectos de desplazamiento interactivos utilizando diferentes tipos de animación. Usaremos esta función para nuestras imágenes secundarias (en la sección 2).
En la sección Estilo, tendrá una configuración de animación flotante que contiene diferentes tipos de efectos animados.
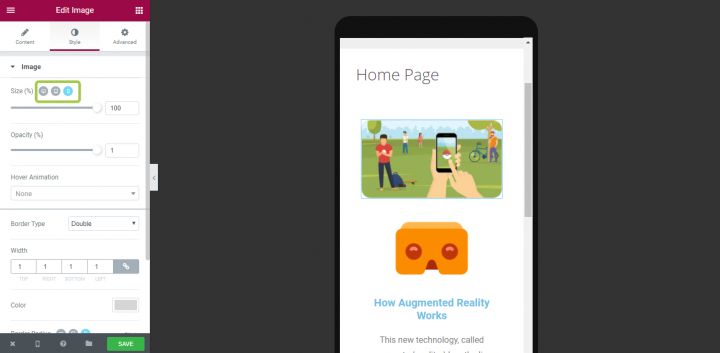
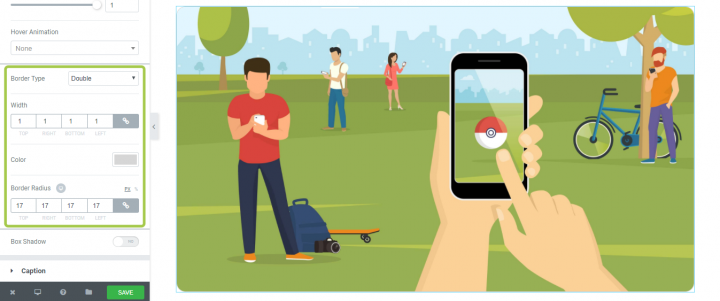
Frontera
Es un hecho conocido que las esquinas redondeadas son más agradables para los ojos. Con la función Borde de Elementor, puede crear esquinas redondeadas estéticamente agradables para sus imágenes. La función permite personalizar el color del borde, así como su ancho y radio.

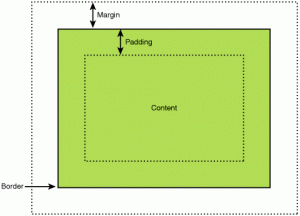
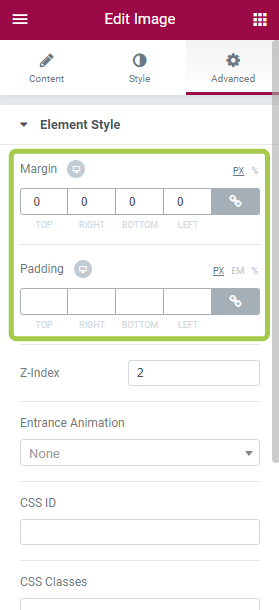
Margen y relleno
La gente suele preguntar "¿Cuál es la diferencia entre relleno y márgenes?" Por lo tanto, antes de profundizar en los detalles, es importante especificar la diferencia:
- El margen aleja los elementos de otros elementos.
- El relleno mueve los elementos dentro del elemento lejos del borde del elemento.

Colocar elementos con la cantidad adecuada de espacio hace una gran diferencia en UX. Hay dos formas más populares de usar margen y relleno para su interfaz de usuario usando Elementor:
- Para crear un ritmo vertical. Esto es especialmente importante cuando tienes un sitio web con muchos elementos diferentes y tienes que crear un ritmo vertical unificador sólido para que el diseño sea más agradable de usar.
- Alinear elementos en un contenedor. Veremos cómo funciona esto en la práctica durante la personalización de la imagen de marketing (sección 3).

Índice Z
Estoy seguro de que está familiarizado con el espacio de coordenadas 3D. Tenemos un eje x que se usa típicamente para representar la horizontal, un eje y para representar la vertical y un eje z que se usa para representar lo que sucede dentro y fuera de la página, o la pantalla en nuestro caso.


No vemos literalmente el eje z, ya que la pantalla es un plano 2D. Lo vemos en forma de perspectiva y de algunos elementos que aparecen delante o detrás de otros elementos cuando comparten el mismo espacio bidimensional.

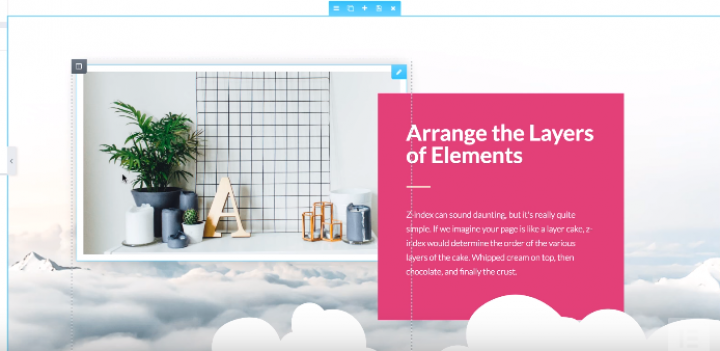
Z-index permite mostrar un widget sobre otro en forma de capas. Por ejemplo, podemos usar la imagen como imagen de fondo y colocar un elemento de superposición (como una tarjeta en el ejemplo siguiente) para crear un diseño en capas.

Personalizar las opciones de visibilidad
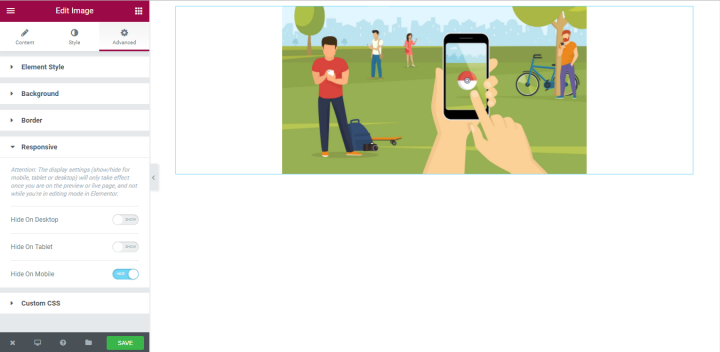
La mayoría de nosotros probablemente estamos familiarizados con la tarea de ocultar ciertos elementos para dispositivos móviles. Cuando necesitamos hacerlo, usualmente usamos una configuración CSS personalizada. Esto requiere que profundicemos en la codificación. Con Elementor puede ocultar un elemento con un solo clic (¡literalmente!). Gracias a la configuración de respuesta , puede personalizar la configuración de visibilidad para sus elementos según el tipo de dispositivo; puede mostrar una determinada imagen solo en una pantalla de escritorio amplia (como el escritorio) y ocultarla en el dispositivo móvil donde el espacio de la pantalla es limitado.

2. Agregar imágenes secundarias mediante el widget de cuadro de imagen
Ahora es el momento de agregar 3 imágenes debajo de la imagen del encabezado. Proporcionarán información adicional sobre el tema. Para ello, usaremos el widget Cuadro de imágenes. Usando Image Box Widget puede mostrar imágenes en su página junto con sus títulos y descripciones en diseños prolijos.
Primero, agregaremos una nueva sección con una estructura de 3 columnas.
A continuación, debemos arrastrar y soltar el widget Image Box desde el panel de widgets de Elementor a la primera columna.

Debería tener el siguiente diseño:

Es hora de personalizar nuestras cajas de imágenes.
Personalización de estilo
Dado que la mayoría de las propiedades del widget Image Box son las mismas que las del widget Image , nos centraremos solo en las propiedades que son importantes para nuestro diseño.
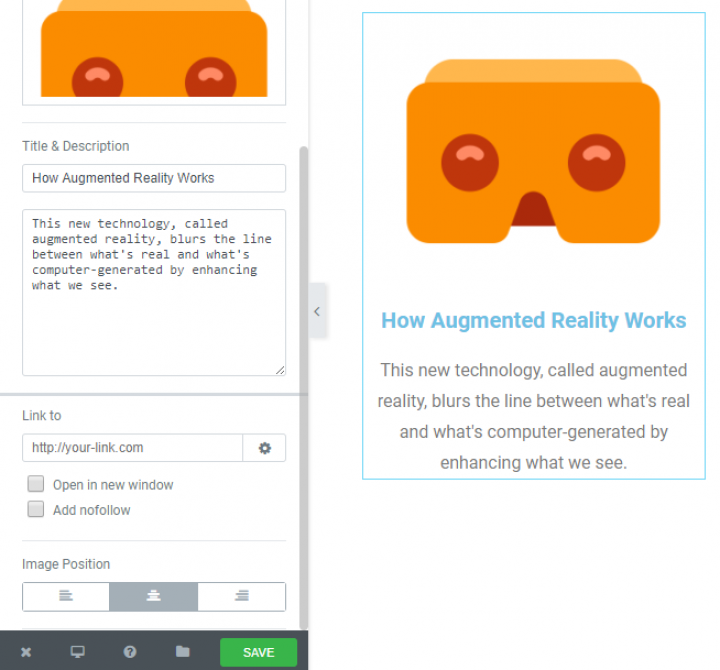
Imagen, título y descripción, posición
Primero, necesitamos definir las configuraciones más importantes para nuestro widget Image Box: elija la imagen y agregue un título y una descripción. Todo esto se puede hacer en un solo lugar: área de contenido .
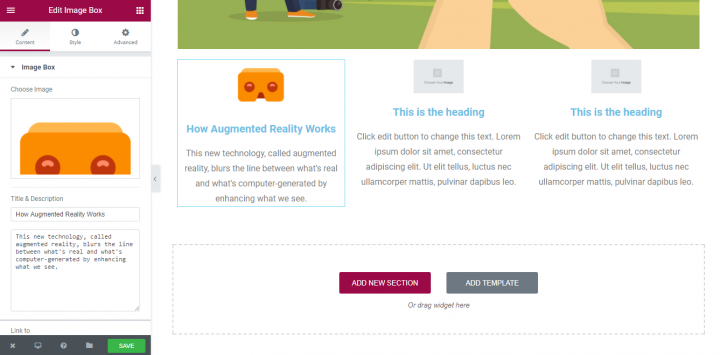
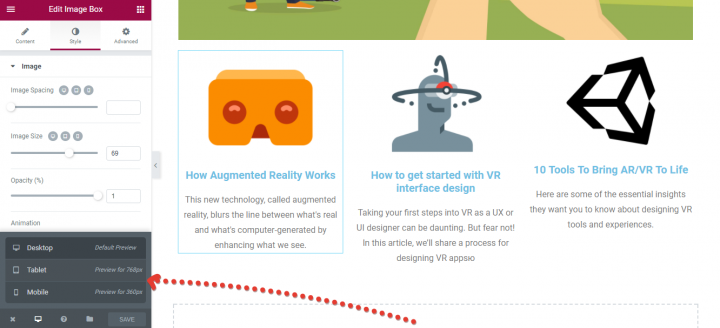
Esto es lo que tendremos después de agregar datos reales.

Enlace y efecto de desplazamiento
El propósito de nuestras imágenes secundarias no es solo informativo, también elementos de navegación. Al usar la función Enlace a , puede definir una URL que se utilizará como destino de destino cuando el usuario haga clic / toque en la imagen.

Dado que cada Image Box es un elemento interactivo, necesitamos agregar un efecto de animación flotante. Ve a la sección Estilo y elige el más adecuado. Recomiendo elegir la animación Grow ya que es la más familiar para los usuarios.
Ahora, cuando coloque el cursor sobre la imagen, crecerá y de esta manera el usuario entenderá que es un elemento interactivo.
Espaciado
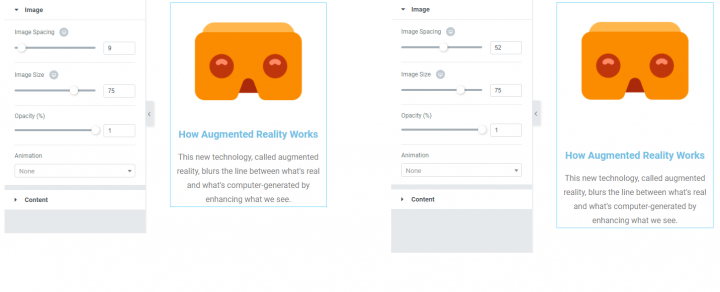
El uso adecuado de espacios en blanco entre elementos puede aumentar significativamente la comprensión de la información. Puede establecer el espacio entre la imagen y el contenido utilizando Image Spacing .

Tamaño de la imagen
Puede personalizar la propiedad Tamaño de imagen para sus imágenes. Va desde 5 hasta el tamaño completo de la imagen.
Elementor es una herramienta realmente flexible que permite seleccionar diferentes tamaños de imagen para escritorio, tableta y móvil. En el siguiente ejemplo, la imagen tiene un tamaño de 70 para la versión de escritorio (izquierda) y 31 para la versión móvil (derecha).
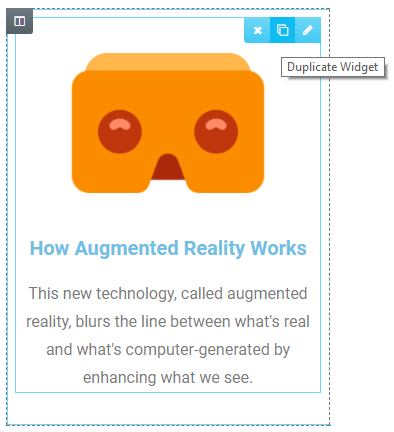
Widget duplicado
Tan pronto como termine la personalización de su widget, puede duplicar sus propiedades. Esto te ahorrara mucho tiempo. Lo que debe hacer es elegir una imagen y hacer clic en "Duplicar widget".

Ahora todo lo que necesita hacer es seleccionar una imagen y una copia de texto apropiadas para cada cuadro.
3. Adición de una imagen de marketing con superposición de texto
Finalmente, es hora de agregar nuestra imagen de marketing con información promocional. Agregaremos una nueva sección debajo de la sección con nuestros cuadros de imagen.

Una vez que se agregará la sección, debemos cambiar la imagen de fondo. Puedes hacerlo en la sección Estilo → Fondo → Clásico .
Elegiremos una imagen de la carpeta de Medios. Después de elegir una imagen, es posible que se pregunte que no pasó nada. Pero no te preocupes, está bien ya que no tenemos ningún elemento en esta sección (excepto la imagen seleccionada como fondo). Una vez que agreguemos un elemento, verá la imagen.
Agregar una superposición de texto
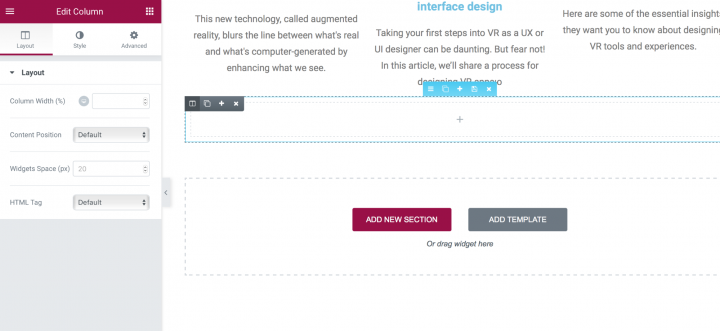
Ahora es el momento de agregar su copia de marketing para la sección. Para eso iremos al panel de widgets y seleccionaremos el widget de Encabezado .
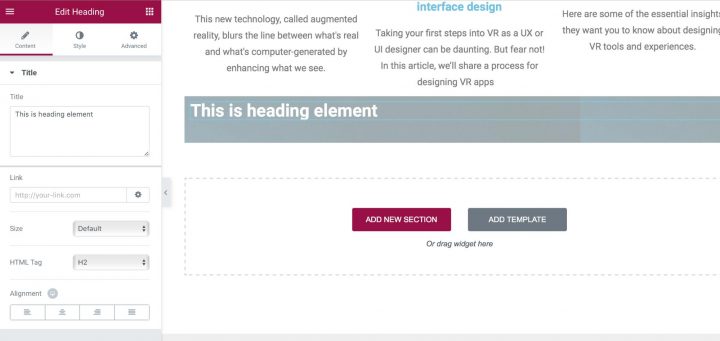
Simplemente arrástrelo y suéltelo en la sección y verá que la imagen que se seleccionó en el paso anterior finalmente se vuelve visible.

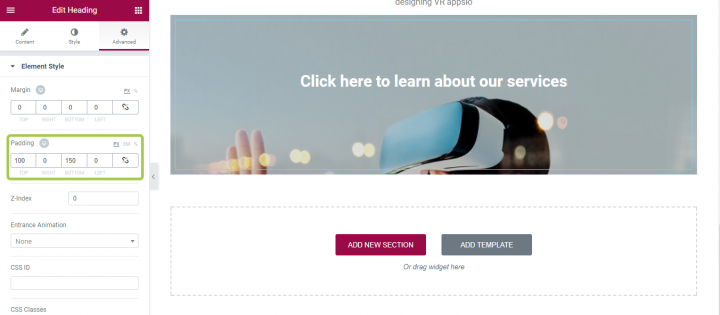
Cambiemos una copia de texto predeterminada a "Haga clic aquí para obtener más información sobre nuestros servicios".
Texto alineado
Es hora de alinear nuestra copia de texto. Para ello, usaremos Padding. Agregaremos 150px a la parte superior e inferior de la imagen. El resultado de nuestro trabajo se puede ver en la captura de pantalla a continuación. También estableceremos la posición del contenido en la columna del Centro.

Si bien esta superposición de texto puede verse bien a primera vista, tiene un problema grave: la copia de texto en blanco "Haga clic aquí para conocer nuestros servicios" apenas se puede leer en dispositivos móviles.
Agregar superposición de color
Si la imagen original no es lo suficientemente oscura (como la que tenemos), puede superponer todo con negro translúcido. Para eso debes ir a la sección de texto, seleccionar Fondo → Normal y elegir el color de nuevo con 50% o más de opacidad. Esto es lo que tenemos ahora:
Alternativamente, puede agregar una superposición sobre la imagen. Para eso, debe seleccionar la imagen de fondo y agregar un fondo usando la propiedad Superposición de fondo en la sección Estilo .
En conclusión: obtenga una vista previa de los resultados de su trabajo
De modo que agregó correctamente todas las imágenes y creó una jerarquía visual de acuerdo con la estructura alámbrica. Ahora es el momento de probar cómo se ve su diseño en diferentes tamaños de pantalla. Puede usar la función de Vista previa de página para eso.

Función de vista previa de la página
Asegúrese de probar su diseño para que se ajuste a las diferentes pantallas. Los usuarios deben poder ver el contenido principal, incluidas las imágenes, sin hacer zoom ni desplazarse horizontalmente.
