Optimización de imágenes: Perfeccionando su estrategia SEO de comercio electrónico
Publicado: 2022-11-29Una imagen pinta más que mil palabras. No hace falta decir que las imágenes son esenciales para el éxito de un sitio web de comercio electrónico. Son la única forma en que sus clientes pueden experimentar los productos que vende.
Crear las fotos de productos perfectas es solo una parte del proceso cuando se presentan imágenes perfectas. Sí, es importante, pero la optimización de imágenes es igualmente fundamental para el éxito de su tienda en línea. Los archivos de imágenes con gran cantidad de datos pueden reducir la velocidad de su página, lo que hace que muchos usuarios abandonen su página incluso antes de que hayan comenzado, lo que aumenta su tasa de rebote.
En esta guía completa sobre cómo optimizar imágenes para la optimización de motores de búsqueda (SEO), aprenderá cómo aprovechar al máximo el uso de imágenes para maximizar su potencial de ventas. Es uno de los factores clave si desea aumentar el tráfico para Shopify o cualquier otro tipo de tienda de comercio electrónico.
¿Por qué necesita optimizar las imágenes en su tienda en línea?
Todos lo hemos experimentado. Haces clic en un enlace a una página web y miras con frustración cómo las imágenes aparecen lentamente. Para muchos usuarios de Internet, especialmente aquellos con una conexión lenta, esto es simplemente demasiado. Abandonan la página inmediatamente.
La mayoría de los datos utilizados para mostrar una página web suelen reservarse para imágenes. Cuando un usuario hace clic en esa página, cada byte de datos tarda en cargarse. Al reducir el tamaño de archivo de una imagen, se cargará más rápido, mejorando así la experiencia del usuario. Su puntaje de página SEO también está influenciado por su velocidad de carga. Las páginas que se cargan más rápido tienen más probabilidades de obtener una clasificación más alta en Google.
Existen otras técnicas de optimización de imágenes que pueden mejorar tu SEO. La URL de la imagen, el nombre y los atributos ALT desempeñan un papel importante a la hora de aprovechar al máximo sus imágenes para mejorar el SEO de su tienda de comercio electrónico .
Cómo optimizar imágenes para una tienda Shopify
La optimización de imágenes para Shopify es un poco más fácil que con muchas otras plataformas de comercio electrónico. Shopify hace mucho del trabajo por ti. Sin embargo, los consejos que proporcionaré ayudarán a cualquiera que tenga una tienda en línea, independientemente de la plataforma que utilice.
1. Cree una URL optimizada para motores de búsqueda
El nombre de archivo de su imagen finalmente se convierte en la URL mediante la cual se almacena en su servidor. Cuando un bot de un motor de búsqueda escanea su sitio, las URL de las imágenes contribuyen a su clasificación SEO.
En lugar de usar el nombre de imagen predeterminado creado por su cámara, que es una cadena de letras y números sin sentido, asigne a su imagen un nombre definitivo. El uso de palabras clave para nombrar la imagen de su producto mejora su puntaje de página SEO.
Realice una investigación de palabras clave para encontrar el nombre más apropiado para una imagen en particular. Compruebe qué palabras clave utilizan sus clientes para buscar ese producto. Google Analytics puede darle una buena idea de las principales palabras clave.
2. Palabras clave de texto alternativo
Cuando pasas el cursor sobre una imagen, deberías ver un texto que te dice un poco más sobre la imagen. Este texto también se muestra cuando una imagen no se muestra en la página. Esta información se almacena como texto alternativo en su archivo de imagen.
Su texto alternativo para una imagen es probablemente la parte más importante de la optimización de imágenes para SEO. Al igual que su URL de imagen, use las mejores palabras clave para sus atributos de texto alternativo. Que sea descriptivo pero también corto y simple.
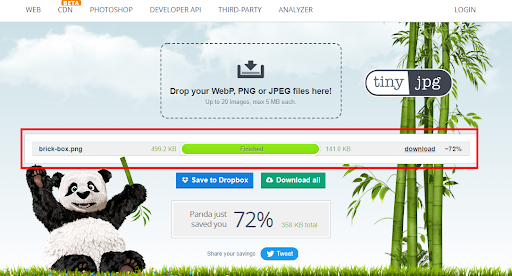
3. Comprimir archivos de imagen
Ya hemos establecido que los archivos de imagen impiden la velocidad de carga de la página. Entonces, ¿cómo evita que el tamaño del archivo de imagen haga que su página sea perezosa?
La respuesta es bastante simple, reduzca la cantidad de kilobytes para todos sus archivos de imagen. Shopify utiliza WebP. Esto significa que sus miniaturas se optimizan automáticamente. Sin embargo, debe intentar mantener todos sus archivos de imagen en alrededor de 100 KB o menos.
Puede lograr esto creando imágenes más pequeñas. Sin embargo, independientemente del tamaño de sus imágenes, la compresión de archivos es la mejor manera de minimizar la cantidad de datos utilizados para una imagen. Las buenas herramientas de compresión de gráficos reducirán el tamaño del archivo manteniendo la calidad de la imagen.

4. Usa el mejor formato de imagen
Desea utilizar un tipo de archivo o formato de imagen que proporcione la mejor calidad con la menor cantidad de datos. Hay muchos tipos de archivos que se pueden usar para almacenar archivos de imagen. El formato web más popular para archivos de imagen siempre ha sido JPEG, aunque PNG. y los archivos GIF también son populares para algunas aplicaciones.
- Se prefieren las imágenes JPEG porque ofrecen la mejor calidad de imagen con la mayor cantidad de colores. Generalmente, los archivos JPEG ofrecen la más alta calidad cuando se comprimen. La desventaja es que los datos se pierden al volver a guardar, lo que hace que la imagen se deteriore.
- Los archivos GIF no usan muchos kilobytes, lo cual es bueno para reducir su tamaño total. Sin embargo, la reproducción de imágenes es inferior y las imágenes GIF no admiten muchos colores. Este es un buen formato para imágenes simples, como gráficos generados por CAD con solo unos pocos colores.
- PNG ofrece más colores que GIF pero no la misma calidad que JPEG. Es posible que se pierda algo de calidad de imagen al comprimir archivos PNG, pero utilizan menos datos. En este sentido, PNG 24 es mejor que PNG 8.
5. Crear mapas de sitio de imágenes
El uso de funciones geniales como ventanas emergentes de imágenes y galerías de JavaScript son excelentes formas de crear una experiencia de página más dinámica. Sin embargo, esto significa que los robots de los motores de búsqueda no notarán sus imágenes cuando las clasifiquen para SEO.

Si el código fuente de la página web no llama a sus imágenes, debe crear un mapa del sitio de imágenes para que los rastreadores del sitio las reconozcan. La creación de una URL de sitemap_ubicación.xml en su archivo robots.txt dirigirá a los rastreadores de los motores de búsqueda a sus imágenes y las notará.
6. Pruebe sus imágenes
Cuando se trata de eso, sus imágenes están ahí para mejorar la experiencia del cliente y mejorar las ventas. La única forma segura de saber qué tan exitosas son sus imágenes es probarlas. Puede lograr esto analizando las tasas de conversión y recopilando información de sus clientes sobre sus preferencias.
- ¿Cuántas imágenes de productos debe tener? Reducir la cantidad de imágenes en su página mejorará la velocidad de carga de la página. Esto mejorará su puntuación de SEO. Sin embargo, puede encontrar que más imágenes mejoran sus ventas. Desea apuntar a ese punto óptimo, equilibrando la velocidad de la página con lo que prefieren sus usuarios. Al observar el rendimiento de sus ventas en relación con la cantidad de imágenes que muestra, puede determinar cuántas imágenes generarán la mayor cantidad de conversiones.
- ¿Qué ángulos funcionan mejor para las imágenes de productos? Al obtener comentarios de sus clientes, puede determinar qué tomas de ángulo prefieren ver.
- ¿Cuántos listados de productos debe tener en las páginas de categoría? Al probar las diversas opciones de listados de productos para cada página de categoría, sabrá qué funciona mejor para sus clientes. Pruebe 10 por un tiempo, luego 20, cincuenta o 100. Verifique los resultados y determine la cantidad que se convierte en la mayor cantidad de ventas.
Las mejores herramientas para la optimización de imágenes de Shopify
Puede optimizar sus imágenes manualmente si tiene las habilidades para hacerlo. Sin embargo, la mayoría de los propietarios de pequeñas empresas no quieren perder el tiempo con estos molestos detalles. Realmente no necesita molestarse en pasar horas optimizando sus imágenes para Shopify (o cualquier tienda de comercio electrónico) cuando hay aplicaciones maravillosas que lo harán por usted.
Las mejores aplicaciones de optimización de imágenes comprimirán sus imágenes, las optimizarán para SEO y crearán mapas de sitio. También pueden realizar tareas de SEO útiles adicionales, como crear metaetiquetas y buscar errores.
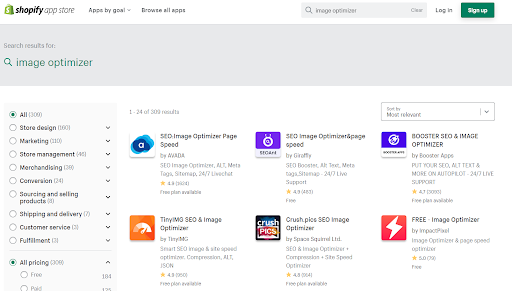
Hay muchas opciones de herramientas que optimizarán sus imágenes para los motores de búsqueda. Puede que le resulte difícil decidir cuál es el mejor. Estas son mis sugerencias para excelentes aplicaciones de optimización de imágenes de Shopify.

TinyIMG SEO & Image Optimizer parece ser el mejor valorado, con una valoración media de 5 estrellas por parte de los clientes. Si no necesitas optimizar muchas imágenes, o solo quieres ver si te funciona, tienen una opción de pago por uso (3c por imagen). También ofrecen suscripciones mensuales o de 24 meses que te resultarán más económicas si pretendes optimizar miles de imágenes.
Otra gran herramienta de optimización de imágenes de suscripción es Image Optimizer, que también recibió una revisión de cliente de 5 estrellas. Ofrecen una prueba gratuita (50 imágenes) que es excelente si no está seguro de si es la herramienta de optimización de imágenes adecuada para usted.
Si está buscando una aplicación gratuita de optimización de imágenes para Shopify, AVADA SEO Image Optimizer le permitirá optimizar 50 imágenes por mes sin pagar ninguna tarifa. Puede actualizar a la versión Pro ($ 29 por mes) y recibir optimizaciones de imagen ilimitadas, junto con varios beneficios adicionales.
Conclusión
Hay algunos factores clave que podemos extraer de esta discusión. Una consideración importante si desea maximizar su SEO para Shopify es limitar el tamaño de archivo de sus imágenes. Puede lograr esto comprimiéndolos.
Los motores de búsqueda aumentarán su puntaje de página si sus imágenes tienen buenas palabras clave en el nombre del archivo y el texto alternativo. La creación de un mapa del sitio de imágenes es importante si el código fuente de la página web no llama a sus imágenes.
El uso de software de optimización de imágenes simplificará las cosas y le ahorrará mucho tiempo. Finalmente, pruebe sus imágenes para ver si están maximizando las conversiones de ventas.
