SEO de imágenes: 15 consejos para la optimización de imágenes
Publicado: 2023-10-13En el mundo del SEO, todos dedicamos MUCHO tiempo a optimizar nuestro contenido.
¿Pero sabías que optimizar las imágenes de tu sitio también es muy importante?
Bueno, déjame contarte todo al respecto.
En esta guía voy a cubrir:
- ¿Qué es exactamente el SEO de imágenes?
- Sus beneficios
- Mis 15 mejores consejos para optimizar tus imágenes
- Cómo utilizar varias herramientas para identificar problemas con las imágenes de su sitio
- Cómo optimizar tus imágenes para Google Lens
Al final, debería comprender completamente por qué el SEO de imágenes es crucial para su sitio y cómo puede ayudar a mejorar su clasificación tanto en las SERP como en Google Imágenes.
Comprender el SEO de imágenes y sus beneficios
Si utiliza muchas imágenes en su sitio, bien, debería hacerlo. Los humanos somos criaturas orientadas visualmente y nada llama más nuestra atención que una imagen atractiva. De hecho, según Optinmonster, el contenido online que contiene imágenes recibe hasta un 94% más de visualizaciones que el contenido sin ellas.
En pocas palabras, debe incluir imágenes en su contenido para atraer a los usuarios y mejorar su clasificación.
Entonces, ¿cómo puedes asegurarte de que las imágenes contribuyan a tus esfuerzos de SEO? Bueno, ahí es donde entra en juego el SEO de imágenes.
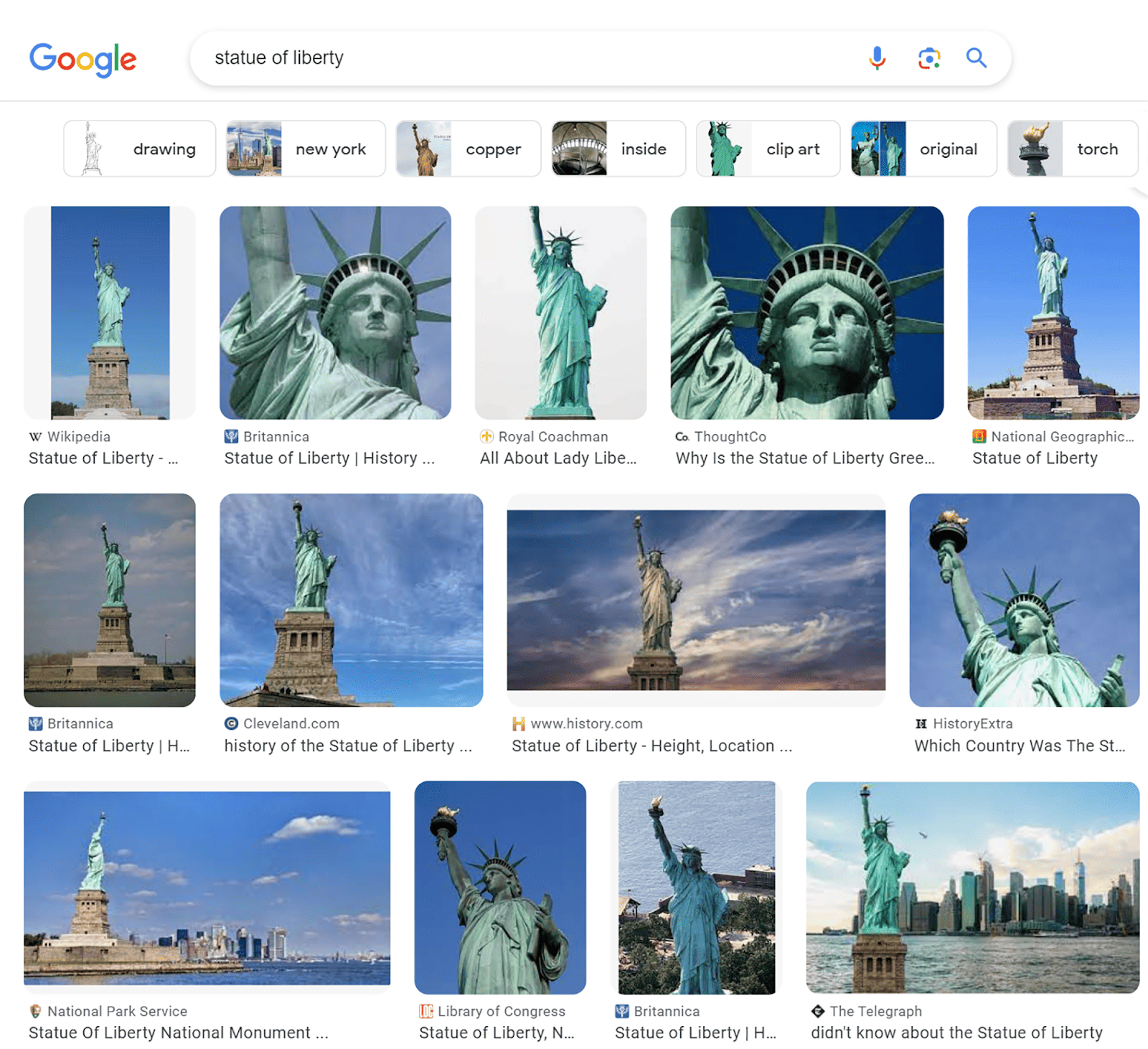
Image SEO implica optimizar sus imágenes para mejorar su visibilidad en Google Imágenes y en las SERP. Esto significa que podrían aparecer en el paquete de imágenes de Google...

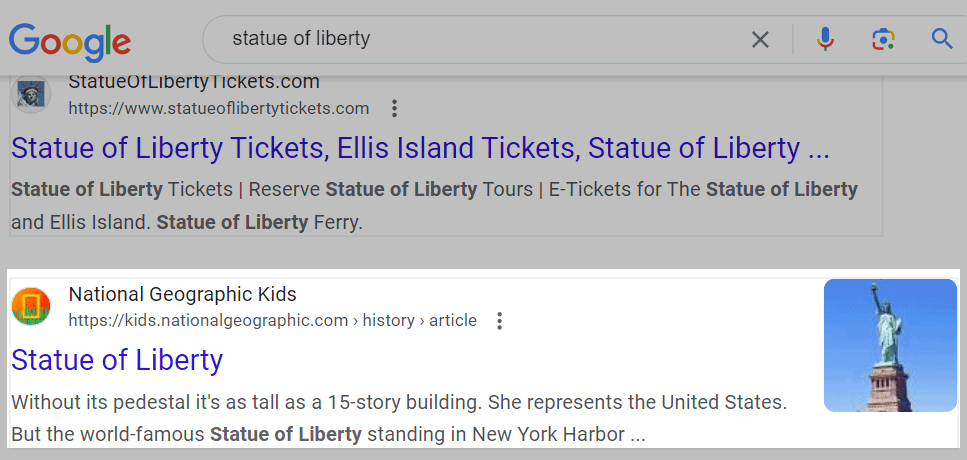
…y como versiones en miniatura más pequeñas junto a su enlace en los resultados de búsqueda habituales.

Existen muchos beneficios al optimizar completamente sus imágenes, como:
- Tiempos de permanencia mejorados : si sus páginas contienen imágenes atractivas, es más probable que los usuarios quieran consumir más contenido y dedicar más tiempo a ellos. Esto conduce a tiempos de permanencia más largos, lo que impacta positivamente en su SEO.
- Accesibilidad mejorada : se agrega texto alternativo (texto alternativo) a las imágenes para proporcionar información adicional a los motores de búsqueda y facilitarles la comprensión del contenido de las imágenes. Los motores de búsqueda también lo muestran cuando una imagen no se puede representar.
Además, incluir texto alternativo mejora la accesibilidad de la página para los usuarios que dependen de lectores de pantalla. Los lectores de pantalla son aplicaciones de software o dispositivos de hardware que convierten texto digital en salida braille o voz sintetizada para usuarios que no pueden ver imágenes o leer el texto alternativo por sí mismos. Esto no sólo es útil para estos usuarios, sino que también es bueno para tu SEO. - Mejor UX : las imágenes optimizadas que se reproducen sin problemas conducen a una UX mejorada. Reduce la posibilidad de que imágenes de gran tamaño acaparen la pantalla y eclipsen otros elementos. Las imágenes mal optimizadas, voluminosas o mal formateadas pueden aumentar GRANDE los tiempos de carga de su página. Esto no sólo conduce a una UX negativa, sino que también puede empezar a afectar tu clasificación. Al optimizar sus imágenes, puede lograr tiempos de carga de páginas más rápidos y mejorar la UX de su sitio.
15 consejos principales para la optimización de imágenes
Como puedes ver, el SEO de imágenes es realmente importante y tiene muchos beneficios. Debe asegurarse de que sus imágenes estén optimizadas para ayudarlo en su búsqueda de mejores clasificaciones.
Para ayudarte a lograrlo, aquí tienes mis 15 consejos principales para optimizar imágenes.
1. Elija el tipo de archivo de imagen correcto
Usar el tipo de archivo de imagen correcto (también conocido comúnmente como formatos de imagen) es vital para garantizar que las imágenes se muestren correctamente, no borrosas y sean claramente visibles para los usuarios. También debes asegurarte de utilizar formatos de imagen que Google pueda indexar correctamente.
Los formatos de imágenes que Google puede indexar son:
- JPEG
- PNG
- WebP
- SVG
- BMP
- y GIF
Entonces, ¿qué formato de imagen es mejor para SEO? Antes de tomar esa decisión, es necesario comprender los diferentes formatos:
- JPEG : este formato es compatible con casi todos los dispositivos y puede exhibir un amplio espectro de colores. También es muy bueno para preservar los tonos de la imagen. Sin embargo, utiliza compresión con pérdida, lo que significa que algunos datos se pierden durante la compresión. Como resultado, JPEG no es ideal para imágenes detalladas como fotografías digitales.
- PNG : este formato también es universalmente compatible. A diferencia de JPEG, PNG utiliza compresión sin pérdidas, por lo que no se pierden datos durante la compresión. La principal desventaja es que los archivos PNG tienden a ser más grandes que los archivos JPEG, lo que significa que pueden aumentar los tiempos de velocidad de carga de la página.
- SVG : este formato utiliza vectores en lugar de píxeles para construir imágenes. No es bueno para fotografías ya que los archivos terminan siendo demasiado grandes. Sin embargo, es ideal para logotipos, diagramas y elementos animados.
- WebP : este formato se está volviendo cada vez más popular y ampliamente utilizado, y es fácil ver por qué. WebP es excelente para reducir el tamaño de las imágenes y al mismo tiempo conservar la calidad de la imagen. Según Google, los archivos WebP con pérdida son entre un 25% y un 34% más pequeños que los archivos JPEG y los archivos WebP sin pérdida son un 26% más pequeños que los archivos PNG.
Un aspecto negativo es que WebP todavía no es compatible con todos los navegadores, pero eso seguramente cambiará pronto.
Entonces, ¿cuál deberías usar?
- Los archivos JPEG son buenos para cosas como capturas de pantalla, imágenes de publicaciones de blogs y contenido donde la velocidad del sitio es esencial.
- PNG es mejor en cuanto a calidad y resolución, pero estos archivos suelen ser más grandes, lo que puede provocar tiempos de carga de página más lentos. Si está dispuesto a sacrificar un poco de velocidad por más calidad, entonces PNG podría ser el formato para usted.
- WebP tiene mayores capacidades de compresión que los dos primeros y no tienes que sacrificar mucha calidad de imagen. Es ideal cuando desea optimizar las velocidades de carga de sus páginas y reducir el uso de ancho de banda. Además, WebP admite las capacidades de animación de GIF y los fondos transparentes de PNG. Realmente no puedes equivocarte con eso.
- Cuando se trata de iconos y logotipos, SVG es la mejor opción, ya que estos archivos se pueden escalar a cualquier tamaño sin perder resolución.
En última instancia, el formato que funcione para usted depende de sus propias preferencias. Los tipos de imágenes que utiliza en su sitio y la velocidad y calidad que desea lograr determinarán el formato que elija.
Por cierto, realmente no recomendaría usar GIF en tus páginas si puedes evitarlo. Puede que se vean geniales, pero tienden a reducir MUCHO las velocidades de carga.
2. Cambiar el tamaño de las imágenes para uso web
Es importante recordar que el tamaño de la imagen y el tamaño del archivo son dos cosas diferentes. El tamaño de la imagen se refiere a qué tan grande o pequeña es una imagen en términos de ancho y alto (por ejemplo, 1050 píxeles por 1000 píxeles). El tamaño del archivo es el espacio de almacenamiento que ocupa (por ejemplo, 350 KB).
Las imágenes con grandes dimensiones (ancho y alto) pueden realmente ralentizar la velocidad de carga de las páginas. Esto se debe a que el navegador tiene que cargar la imagen completa incluso si es más grande que el ancho máximo que muestra el sitio.
Por ejemplo, si el ancho máximo de su blog está establecido en 650 píxeles y carga una imagen con un ancho de 5500 píxeles, el navegador aún necesitará descargar la imagen en tamaño completo. Esto puede reducir significativamente la velocidad de carga de la página.
Por lo tanto, es necesario cambiar el tamaño de la imagen para que coincida con el tamaño de visualización deseado.
Por supuesto, esto significa que debe verificar el ancho y alto máximos del tamaño de pantalla deseado. Para saber cómo hacer esto, consulte la guía útil a la que he vinculado.
Una vez que haya determinado las dimensiones correctas para sus imágenes, es hora de cambiar su tamaño. Una de mis herramientas favoritas para cambiar el tamaño de imágenes es Bulk Resize Photos.
Todo lo que necesitas hacer es abrirlo en tu navegador y luego arrastrar tus imágenes o cargarlas desde tu dispositivo.

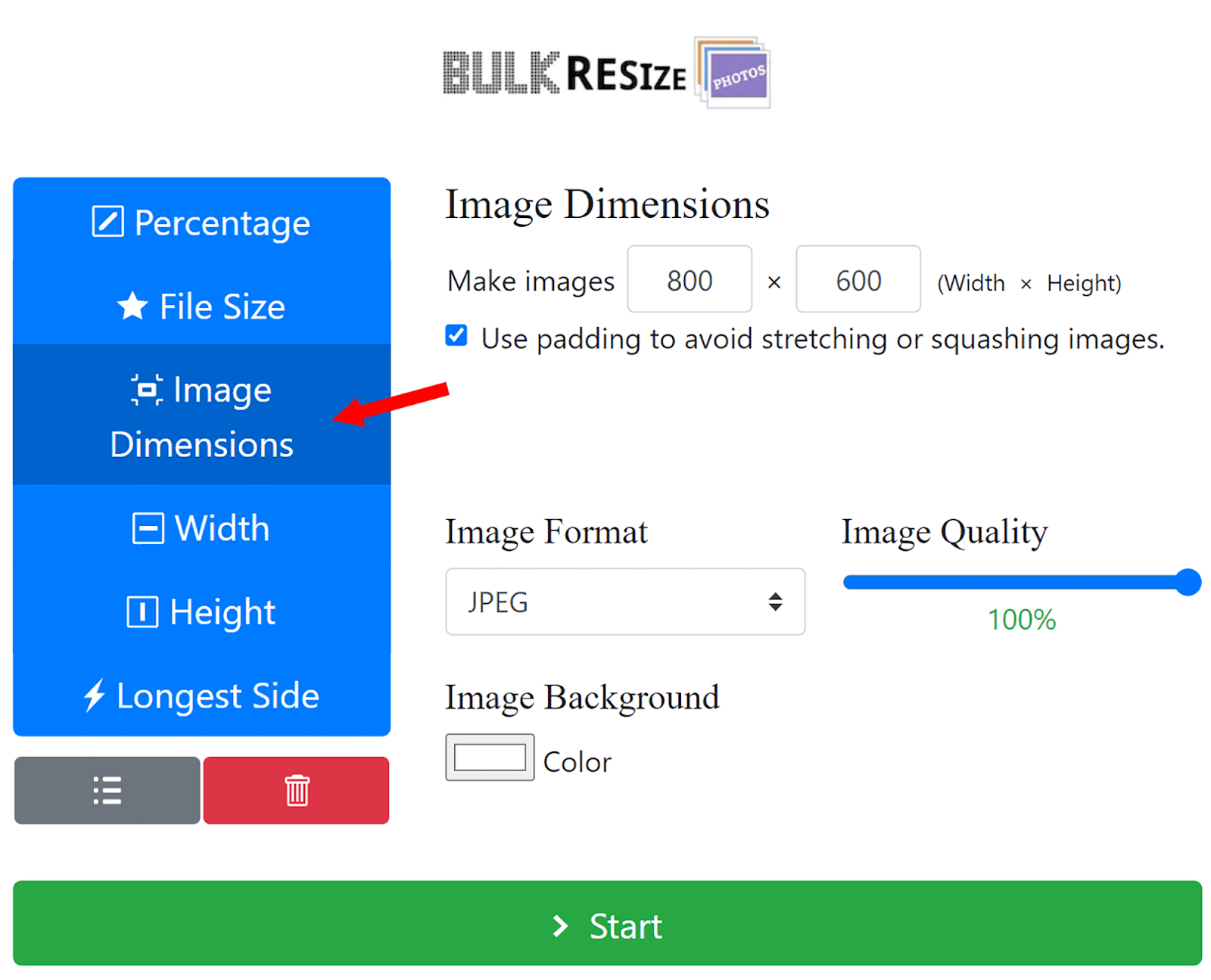
Luego, puedes utilizar la herramienta para ajustar las dimensiones de tus imágenes. Haga clic en "Dimensiones de la imagen" y establezca su ancho y alto.

Una vez que se haya cambiado el tamaño de las imágenes, podrá descargarlas a su página.
Las imágenes de alta resolución también pueden dificultar la velocidad de carga de la página. Por supuesto, estas imágenes se ven geniales y son ideales para imprimir, pero cuando se trata de subirlas a tu página web tendrás que sacrificar un poco de esa calidad para tener una página más rápida y con mayor capacidad de respuesta.
La resolución estándar para imágenes en línea es de 72 píxeles por pulgada (PPI). Los píxeles (px) son los puntos individuales que forman las imágenes en nuestras pantallas de escritorio y móviles. PPI se refiere a cuántos de estos puntos aparecen dentro de una pulgada de espacio en la pantalla.
La mayoría de las pantallas de dispositivos móviles y de escritorio muestran imágenes a 72 PPI, por lo que usar una resolución más alta no necesariamente hará que las imágenes se vean mejor.
En resumen, cambie siempre el tamaño de sus imágenes para que se ajusten al tamaño de pantalla deseado y mantenga las resoluciones de sus imágenes en 72 PPI o menos.
3. Comprime imágenes para una carga más rápida
La compresión de imágenes reduce el tamaño de los archivos de imagen. Esto los hace más adecuados para una carga rápida y un almacenamiento eficiente en varios dispositivos.
El tamaño del archivo de las imágenes afecta directamente la velocidad de carga general de una página. Por lo tanto, si una página tiene imágenes con archivos de gran tamaño, es posible que los usuarios tengan que esperar más de lo habitual para comenzar a interactuar con ella. Esto puede resultar frustrante para los usuarios e incluso podría alejarlos de su sitio.
Las imágenes grandes también contribuyen a un mayor consumo de ancho de banda. Esta es la cantidad de datos transferidos entre su sitio y sus usuarios.
Si un usuario accede a una de sus páginas con imágenes más grandes, entonces será necesario transmitir más datos. Esto da como resultado un mayor uso del ancho de banda, lo que puede sobrecargar sus recursos de alojamiento web.
Como muchos proveedores de alojamiento web cobran según la cantidad de datos transferidos o los recursos utilizados, esto puede aumentar los costos de alojamiento. Esto significa que debes comprimir tus imágenes antes de colocarlas en tu página.
Sin embargo, comprimir las imágenes puede provocar una pérdida de calidad. Sin embargo, todo esto depende del formato de imagen que elijas. Como mencioné anteriormente, JPEG usa compresión con pérdida y PNG usa compresión sin pérdida. Por lo tanto, aunque JPEG normalmente se puede comprimir más que PNG, perderá calidad.
Ahí es donde WebP vuelve a entrar en juego. Recuerde, se puede comprimir más que JPEG y PNG y al mismo tiempo conservar la calidad de las imágenes hasta cierto punto.
Como regla general, debes intentar comprimir imágenes a 100 KB o menos. Si está comprimiendo una imagen muy grande, es posible que no sea posible reducirla a un nivel tan bajo sin reducir seriamente la calidad. Si este es el caso, comprímalo tanto como pueda mientras se asegura de que la imagen aún sea utilizable.
Una de las mejores herramientas gratuitas de optimización de imágenes disponibles para la compresión de imágenes es TinyPNG. Una vez que lo haya abierto en su navegador, puede colocar en él hasta 20 archivos JPEG, PNG o WebP.

TinyPNG comprime imágenes significativamente y, una vez que se completa el proceso de compresión, puedes descargarlas fácilmente.

El uso de imágenes comprimidas es una excelente manera de reducir la velocidad de carga de su página y mejorar la UX de su sitio. También reduce el uso de ancho de banda y puede generar menores costos de alojamiento.
4. Escribe texto alternativo descriptivo.
Como mencioné anteriormente, el texto alternativo juega un papel crucial para ayudar a Google y otros motores de búsqueda a comprender el contenido y el contexto de las imágenes, especialmente porque no pueden interpretarlas visualmente. Los lectores de pantalla también lo utilizan para describir imágenes a usuarios con discapacidad visual. Por lo tanto, es vital para la accesibilidad de sus páginas y para mejorar su UX.
Además, los navegadores muestran el texto alternativo de una imagen cuando la imagen en sí no se puede representar.
Esto significa que su texto alternativo debe ser descriptivo y debe utilizar palabras clave relevantes dentro de él. Al hacerlo, proporciona un contexto esencial a los motores de búsqueda y alinea sus imágenes con las consultas de búsqueda de los usuarios. Esto puede mejorar su relevancia en las SERP y Google Imágenes. Ahora, profundicemos y exploremos las mejores prácticas para usarlo.
Mejores prácticas de texto alternativo
Una buena técnica a utilizar al crear texto alternativo es imaginar que alguien te lo lee mientras tienes los ojos cerrados. Si puedes imaginar claramente la imagen en tu cabeza, entonces el texto alternativo está haciendo su trabajo.
Ahora, echemos un vistazo a un ejemplo de texto alternativo deficiente y texto alternativo bueno.
Malo:
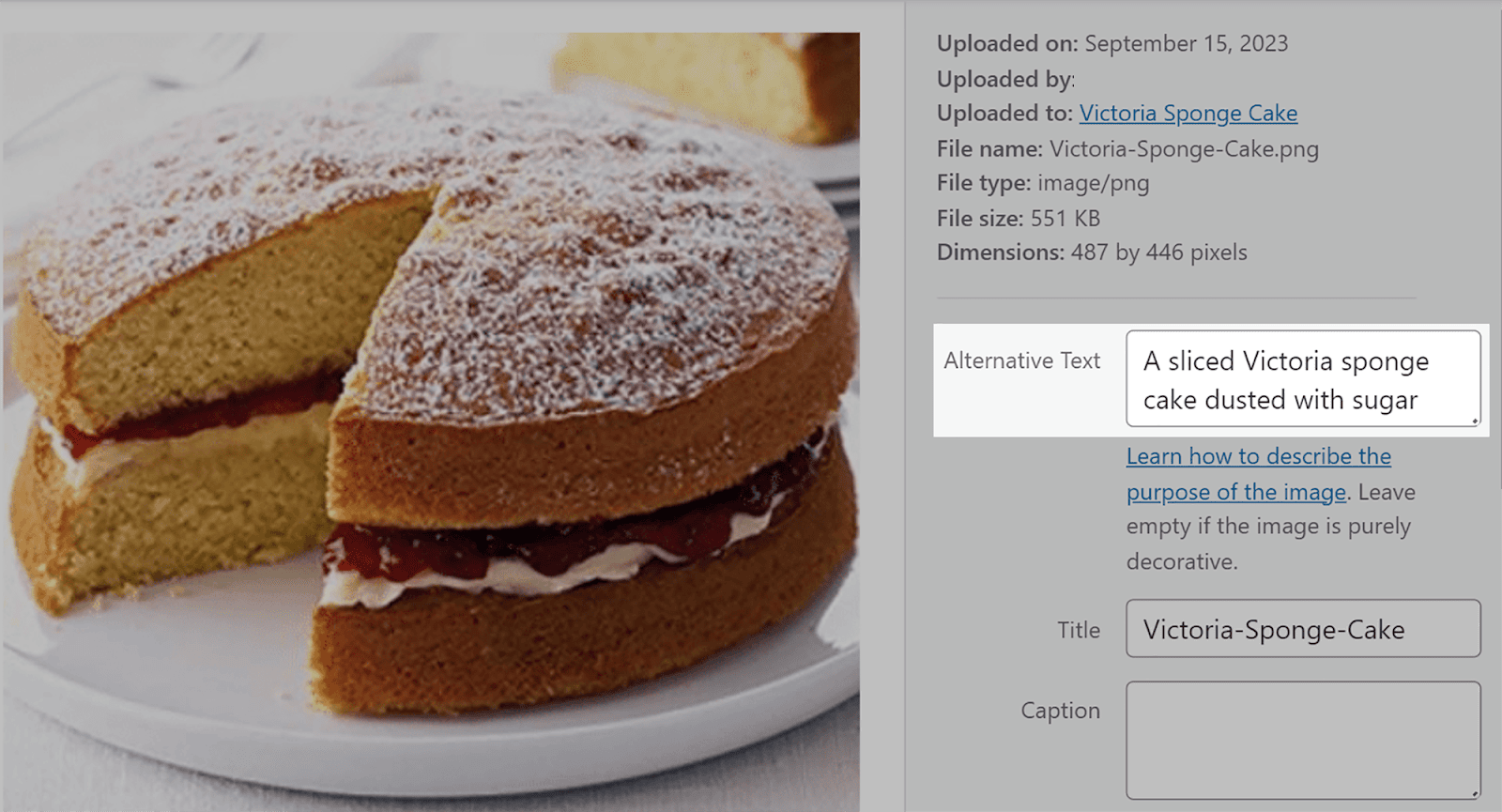
Un ejemplo de texto alternativo deficiente para la imagen de abajo podría ser "Bizcocho Victoria".

Sí, efectivamente es un bizcocho Victoria pero no describe muy bien la imagen exactamente, ¿verdad?
Bien:
Una mejor descripción de texto alternativo sería “Un bizcocho Victoria en rodajas espolvoreado con azúcar”. Esto hace un trabajo mucho mejor al evocar la imagen en la mente de un usuario y describirla a Google.
Si no está seguro de qué palabras clave utilizar para su texto alternativo, debe realizar una investigación de palabras clave con la herramienta mágica de palabras clave de Semrush.
La herramienta tiene una función que puede ayudarle a encontrar palabras clave para usar en su texto alternativo. Para usarlo, inicie sesión en Semrush y haga clic en "Herramienta mágica para palabras clave" en el menú de la izquierda.

A continuación, ingrese una palabra clave para su imagen, por ejemplo, "bizcocho Victoria" y presione "Buscar".

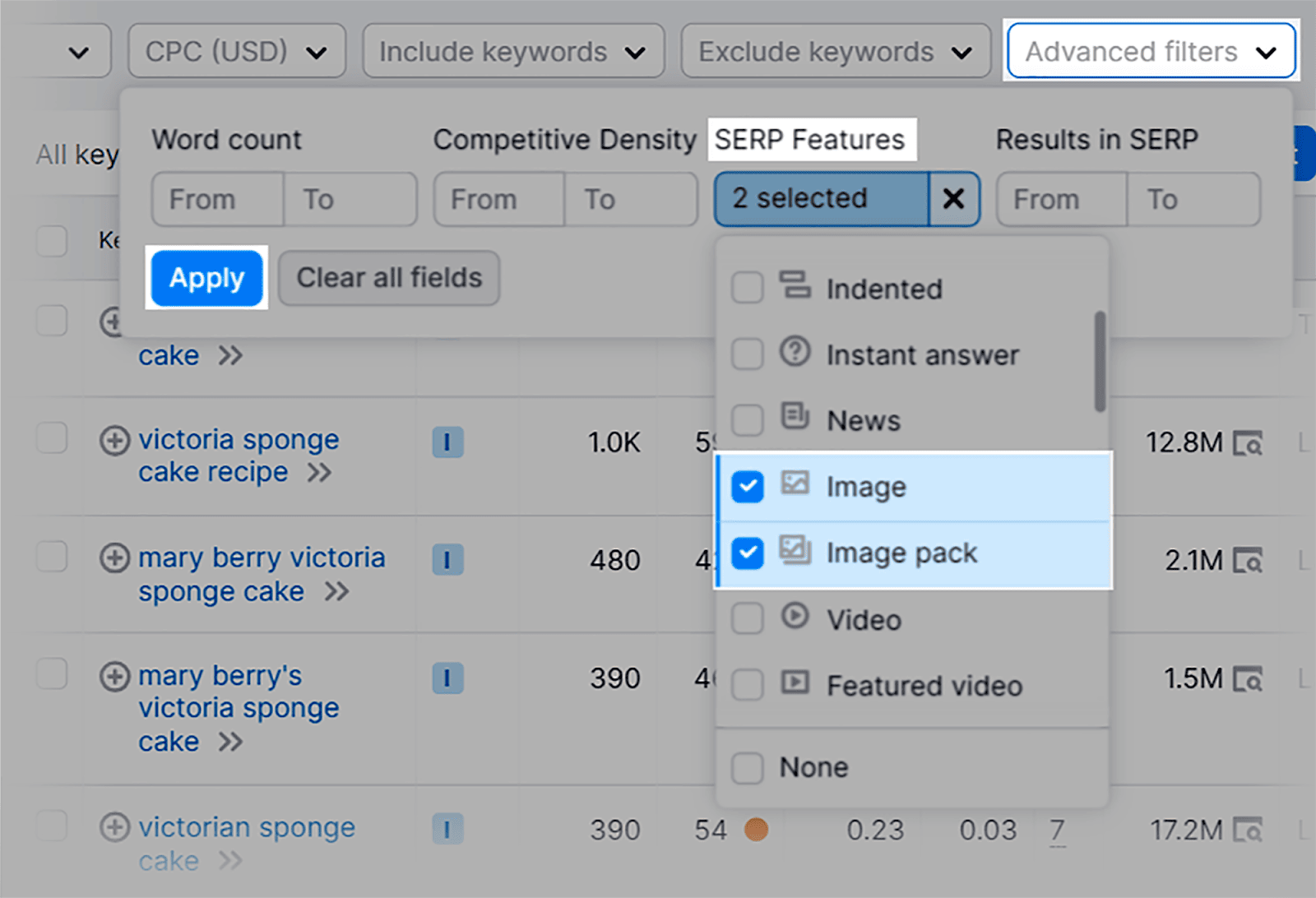
Luego, haga clic en "Filtros avanzados" y "Funciones SERP". Seleccione "Imagen" y "Paquete de imágenes" en el menú desplegable y haga clic en "Aplicar".

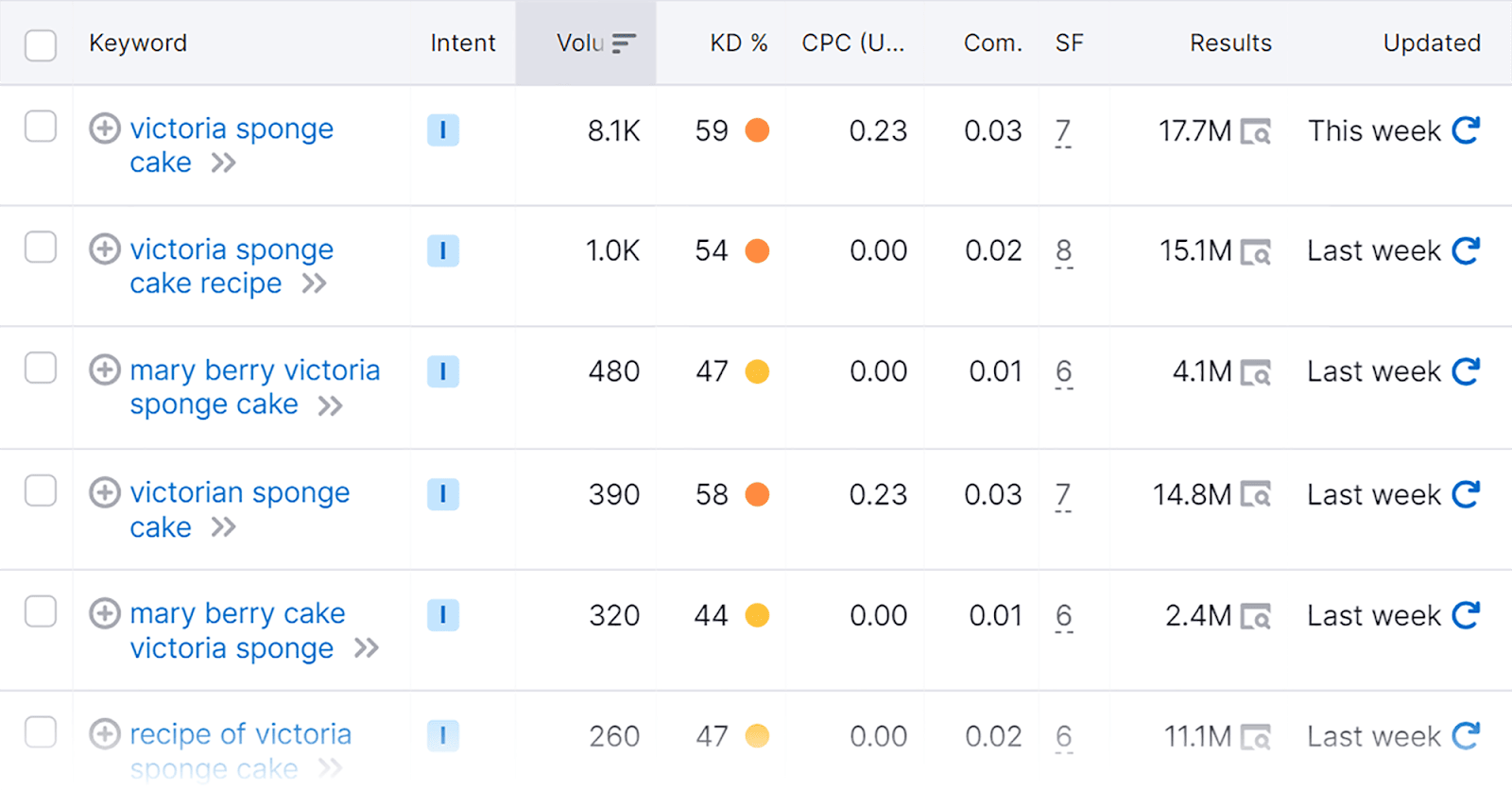
Ahora obtendrás MUCHAS variaciones para tu palabra clave que puedes usar para el texto alternativo de tu imagen.

Ahora, una vez que haya elegido las palabras clave relevantes, ¿cómo puede agregar texto alternativo a sus imágenes?
Si estás usando WordPress, agregarlas a tus imágenes es realmente fácil. Hay dos maneras de hacerlo.
Método 1:
Simplemente seleccione una imagen de sus archivos multimedia almacenados y tendrá la opción de agregarla a la derecha de la pantalla.
Primero, haga clic en la pestaña "Medios" en el menú a la izquierda de la pantalla.

Luego, seleccione su imagen de su biblioteca multimedia y escriba su texto alternativo en el cuadro "Texto alternativo".

Método 2:
Esta es una forma más rápida de agregar texto alternativo a imágenes que ya están cargadas en sus páginas o publicaciones, incluso si ya se han publicado.
En el menú de la izquierda, haga clic en "Páginas" o "Publicaciones".

A continuación, selecciona tu publicación:

Haga clic en la imagen de la publicación y verá que aparecen opciones encima de la imagen. Haga clic en el icono del lápiz:

A continuación, escriba su texto alternativo en el cuadro y presione "Actualizar".
Y ahí lo tienes. Simple como eso.

5. Utilice nombres de archivos de imágenes relevantes e incluya palabras clave
Los nombres de los archivos de imágenes desempeñan un papel crucial para ayudar a los motores de búsqueda a comprender el contenido y la relevancia de sus imágenes para las consultas de búsqueda de los usuarios. Por lo tanto, debes guardar tus imágenes usando nombres descriptivos en lugar de simplemente cargarlas con sus nombres predeterminados.
Por ejemplo, digamos que colocaste esta imagen en tu página y su nombre predeterminado es "IMG_785432.jpg".

Cuando Google rastrea su página, no le proporciona ningún contexto para la imagen. Esto significa que hay pocas posibilidades de que esta imagen aparezca en Google Imágenes o en las SERPS habituales cuando los usuarios buscan su palabra clave.
En su lugar, deberías darle un nombre de archivo descriptivo como “red-ford-mustang-1967.png”. Solo recuerde, los nombres de los archivos de imágenes también deben ser cortos y debe separar las palabras de los títulos con guiones para que Google los entienda más fácilmente.
También debe incorporar palabras clave en los títulos y descripciones de sus imágenes para garantizar que sus imágenes aparezcan en resultados de búsqueda relevantes.
Por ejemplo, digamos que tiene un sitio de comercio electrónico y uno de los productos que vende es un suéter marrón de Cachemira. Por supuesto, tendrá una imagen de esto en su sitio. En lugar de nombrar la imagen "suéter", debes elegir un nombre más descriptivo, como "suéter marrón de Cachemira". Esto podría mejorar las posibilidades de que su imagen aparezca en consultas de búsqueda relevantes de los usuarios.
Escribir descripciones de imágenes presenta una buena oportunidad para incluir palabras clave de cola larga que no podría incluir en ninguna otra parte de su contenido.
Para encontrar palabras clave de cola larga, puede utilizar una herramienta que ya hemos analizado: la herramienta mágica de palabras clave de Semrush.
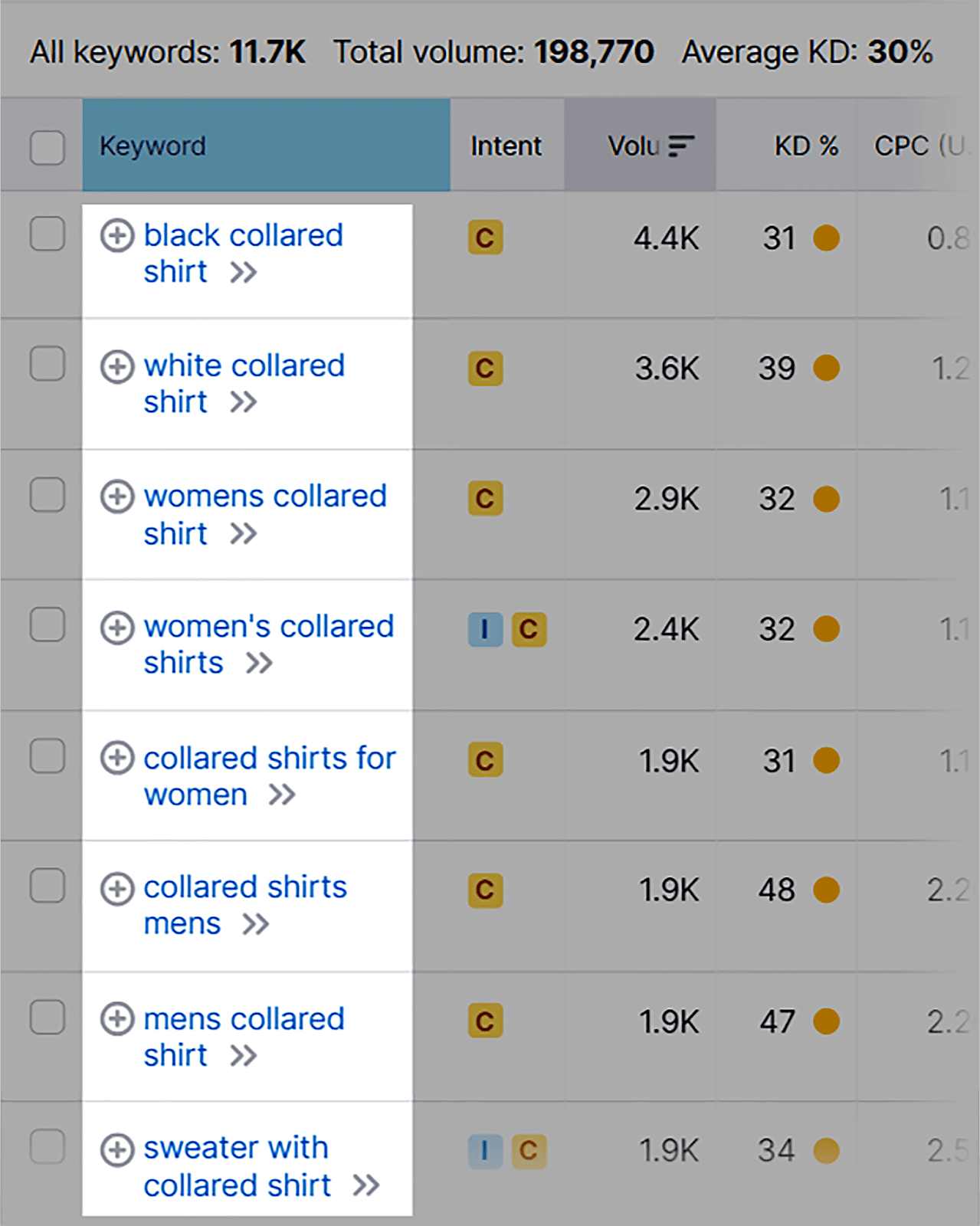
Navegue hasta la herramienta y luego escriba una palabra clave inicial como le mostré anteriormente. Voy a buscar “camisa con cuello” como ejemplo.
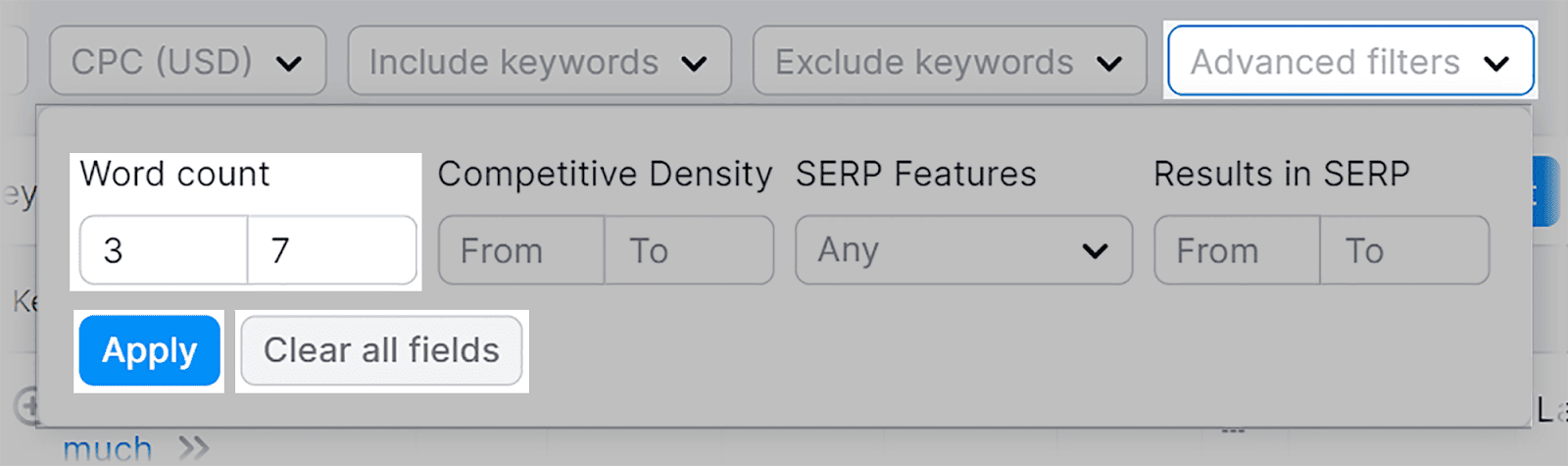
Una buena forma de asegurarse de que los resultados que obtenga sean todas palabras clave de cola larga es hacer clic en "Filtros avanzados" y luego establecer el recuento mínimo de palabras en tres o más. Esto se debe a que las palabras clave de cola larga contienen tres o más palabras.

Después de presionar "Aplicar", se le presentará una lista de sugerencias de palabras clave de cola larga para elegir.

Seleccione las que sean relevantes para sus necesidades e incorpórelas en las descripciones de sus imágenes.
6. Utilice imágenes responsivas
Al rastrear e indexar páginas, Google las rastrea desde la perspectiva de un navegador móvil. Luego clasifica las páginas según la versión móvil. Esto se conoce como "indexación móvil primero" y surgió debido al aumento MASIVO de búsquedas desde dispositivos móviles en los últimos años.
De hecho, en el primer trimestre de 2023 el tráfico móvil representó el 58,33% de todo el tráfico global de Internet. Esto significa que optimizar su sitio para dispositivos móviles nunca ha sido más importante y eso incluye sus imágenes.
Como las pantallas de los dispositivos móviles son más pequeñas que las de los escritorios, es esencial utilizar técnicas de imágenes responsivas que permitan que sus imágenes se adapten perfectamente a sus diseños responsivos. Esto significa que los navegadores pueden mostrar imágenes en el tamaño adecuado para el dispositivo en el que se ven.
Varios sistemas de gestión de contenido (CMS) vienen con diseños responsivos integrados u ofrecen temas y plantillas responsivos. Esto elimina la molestia de garantizar que su sitio sea compatible con dispositivos móviles. Algunos de estos CMS incluyen:
- WordPress
- Joomla
- drupal
- wix
- Espacio cuadrado
Sin embargo, aún deberá seleccionar los tipos de archivos de imagen y comprimirlas, tal como lo haría con su sitio de escritorio.
Si estás usando WordPress, hay un montón de complementos disponibles para ayudarte a comprimir y cambiar el tamaño de tus imágenes. Estas son mis 3 mejores opciones:
- Smush : este es un complemento de optimización de imágenes ampliamente utilizado que comprime y cambia el tamaño de las imágenes automáticamente manteniendo la calidad.
- ShortPixel : este complemento ofrece opciones de compresión con y sin pérdidas. Puede comprimir imágenes de forma masiva e incluso ofrece imágenes WebP para una carga más rápida.
- Imagify : este es otro complemento de optimización de imágenes fácil de usar que le permite comprimir y cambiar el tamaño de las imágenes con facilidad.
Si planea escribir su propio código HTML para que sus imágenes sean responsivas, puede resultar bastante complicado, por lo que le recomiendo que contrate a un desarrollador web o consulte la guía de imágenes responsivas de Google.
7. Mejore la experiencia del usuario con subtítulos
Un título es un texto que aparece directamente debajo de una imagen. Por lo general, no solo describe la imagen, sino que le da más contexto, como en la imagen a continuación:

Sé lo que estás pensando: "¿ Por qué es esto importante para el SEO ?"
La respuesta es que los títulos de las imágenes no afectan directamente su clasificación, pero pueden mejorar su UX al atraer a los visitantes y animarlos a pasar más tiempo en su página.
Cuando los usuarios pasan más tiempo en sus páginas, envía señales a Google de que su página proporciona una experiencia de usuario positiva y que es agradable y valiosa para los usuarios. Potencialmente, esto puede conducir a mejores clasificaciones.
A continuación se ofrecen algunos consejos que le ayudarán a escribir subtítulos eficaces:
Manténgalos concisos pero descriptivos.
Sus subtítulos deben ser breves, claros y directos. Evite detalles innecesarios que puedan abrumar al usuario.
Por ejemplo, digamos que tienes una imagen del hermoso paisaje de la Toscana. Quizás te sientas tentado a escribir algo como “Una vista impresionante y cautivadora de los exuberantes valles y colinas verdes de la Toscana, Italia. Muestra el pintoresco cielo azul y los pintorescos pueblos en un brillante día de verano”.
Sin embargo, por más tentador que sea hablar líricamente de esta escena, debes mantenerla agradable y concisa. Algo como esto sería más apropiado: “El paisaje de la Toscana, Italia, en un día soleado”.
Este título no abruma al usuario con detalles innecesarios sobre la imagen.
Sin embargo, aun así debes utilizar un lenguaje vívido y descriptivo para ofrecer una imagen mental clara al usuario. Sé que sé. Solo te dije que fueras conciso con tus subtítulos y ahora te digo que seas vívido y descriptivo.
Bueno, los dos no son mutuamente excluyentes. Aún puedes escribir títulos atractivos que no sean demasiado floridos.
Veamos dos ejemplos:
- Ejemplo 1: “Se ve un elegante automóvil plateado con vidrios polarizados y características aerodinámicas viajando por una carretera sinuosa y desértica bañada por el sol. Hay vastas extensiones de dunas de arena dorada a ambos lados y un cielo azul brillante en lo alto”.
- Ejemplo 2: “Un coche plateado deslizándose por un pintoresco paisaje desértico”.
¿Ver? El segundo ejemplo ofrece una imagen vívida de la imagen al usuario evitando entrar en detalles excesivos. El primer ejemplo es demasiado prolijo y no añade mucho valor.
Añadir valor
Sus subtítulos deben brindar información adicional a los usuarios que mejore su comprensión de la imagen. Esto podría incluir hechos interesantes, contexto histórico o anécdotas personales.
Por ejemplo, “La Torre Eiffel en París, Francia. Fue construido en 1887-1889 como pieza central de la Exposición Universal de 1889”.
No es necesario agregar títulos a cada imagen de una página. Agregue únicamente títulos que crea que mejorarán la UX de la página y brindarán valor adicional al lector.
Agregar palabras clave
También debes optimizar tus subtítulos incorporando palabras clave en ellos. Esto ayuda a los motores de búsqueda a asociar sus imágenes con palabras clave específicas que se alinean con las consultas de búsqueda de los usuarios.
Puede mejorar la relevancia de su contenido y aumentar las posibilidades de que sus imágenes aparezcan en las SERP y en Google Imágenes cuando los usuarios buscan una palabra clave.
Para encontrar palabras clave para sus subtítulos, puede utilizar nuestra vieja amiga, la herramienta mágica de palabras clave. Utilice los pasos que expuse anteriormente para navegar hasta la herramienta, escriba su palabra clave y elija las más relevantes para incorporarlas a su título.
8. Aproveche el marcado de esquema para imágenes
Existe un tipo específico de marcado de esquema llamado ImageObject. Este es un formato de datos estructurados que le permite proporcionar a los motores de búsqueda información detallada sobre las imágenes de su sitio.
Ayuda a los motores de búsqueda a comprender el contexto y el contenido de sus imágenes, lo que puede conducir a una mejor indexación y visibilidad en los resultados de búsqueda.
Esto significa que sus imágenes podrían mostrarse a usuarios que buscan activamente contenido visual relacionado con su nicho.
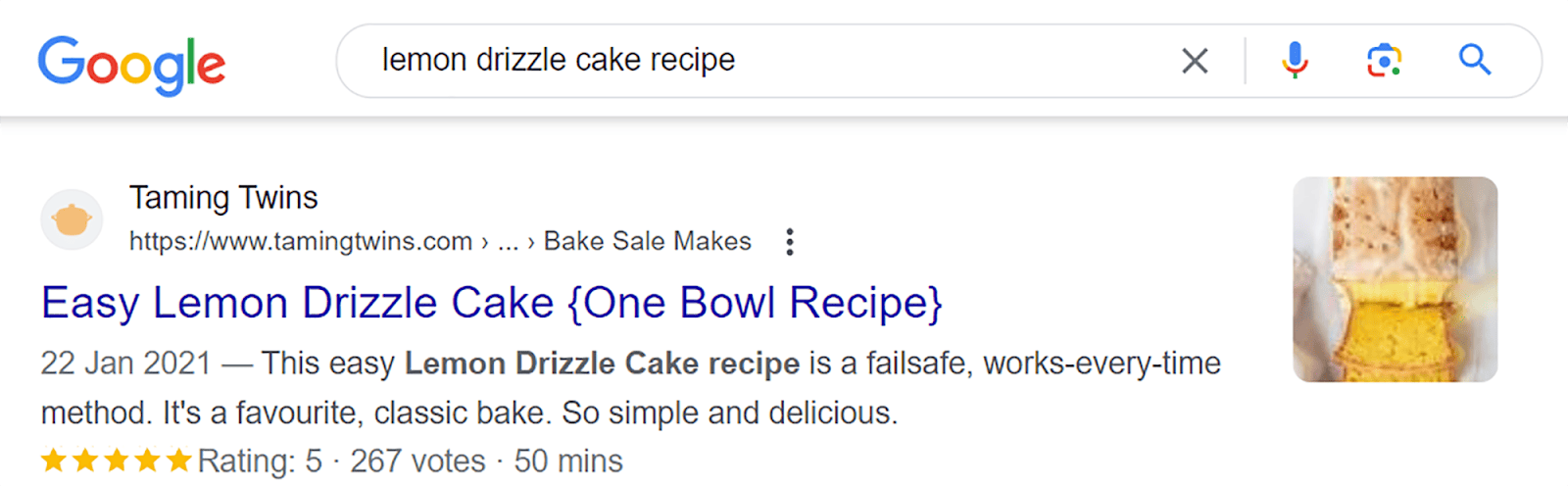
La implementación del marcado de esquema ImageObject puede generar resultados enriquecidos, que pueden incluir características como miniaturas de imágenes, títulos y otras mejoras visuales.
Las miniaturas de imágenes son generadas por los propios motores de búsqueda en función de varios factores, incluido el contenido de su página, las imágenes que contiene y qué tan bien coincide con la consulta de búsqueda.
Estas llamativas adiciones pueden hacer que sus listados sean más atractivos para los usuarios y mejorar las tasas de clics (CTR).
Le permite proporcionar información detallada como:
- El nombre o título de la imagen.
- Una descripción del contenido de la imagen.
- La URL del archivo de imagen.
- La URL para una versión en miniatura de la imagen.
- El autor o creador de la imagen.
- La fecha en que se creó o publicó la imagen.
Cuando implementas el marcado de esquema, los tipos de resultados enriquecidos que puedes ver incluyen:
- Miniatura de imagen : una pequeña vista previa o miniatura de la imagen.
- Título : Un título o descripción relacionada con la imagen.
- Autor o Fuente : Información sobre la fuente o creador de la imagen.
- Fecha de publicación : si corresponde, la fecha en que se publicó o cargó la imagen.
- Descripción : una breve descripción o título asociado a la imagen.
- Enlaces adicionales : Enlaces a contenidos o páginas relacionadas en el sitio web.
- Calificaciones y reseñas : si es relevante, calificaciones de los usuarios o reseñas de la imagen.
- Información de licencia de imagen : detalles sobre la licencia o los derechos de uso de la imagen.
Actualmente, Google Imágenes admite los siguientes tipos de datos estructurados:
- Productos
- Vídeos
- Recetas
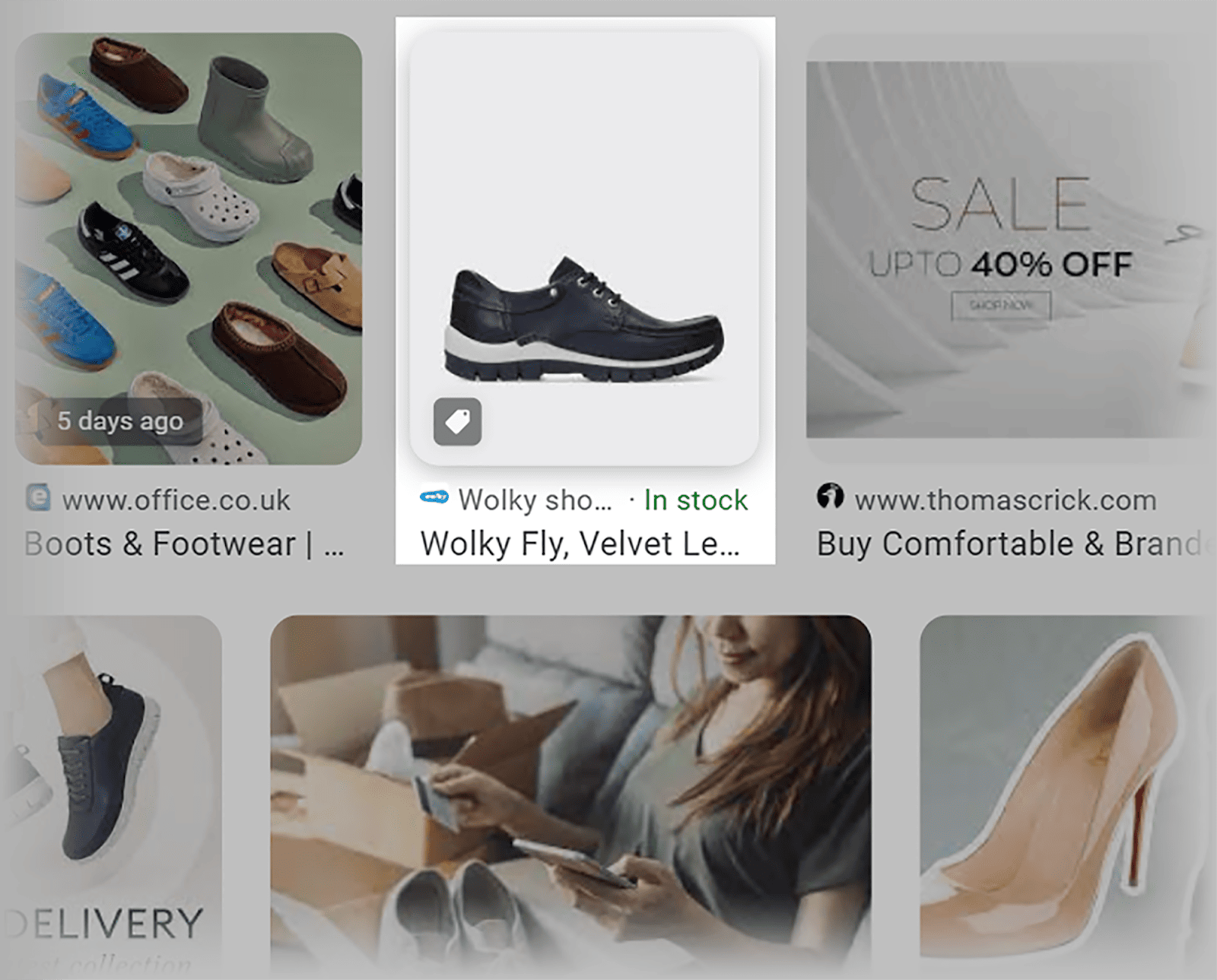
Supongamos que tiene un sitio de comercio electrónico que vende zapatos. Si utiliza el marcado de esquema para definir una imagen como producto, Google podría mostrar la imagen con un ícono de etiqueta de precio (a menudo denominado "insignia") en el paquete de imágenes en las SERP y en Google Imágenes. Para hacer esto, necesitará agregar datos estructurados de productos a sus páginas.

Esto significa que los usuarios pueden saber rápidamente si su imagen es el tipo de resultado que buscan. Si planean comprar zapatos, la insignia del producto les permite saber que pueden hacerlo haciendo clic en su imagen. Si no se muestra ninguna insignia, entonces podrían asumir que su imagen está relacionada con algo como una publicación de blog sobre zapatos.
Si ejecuta un sitio de recetas, puede agregar marcas de esquema de recetas a sus páginas. Al hacer esto, su imagen podría aparecer como una miniatura junto al enlace a su página.

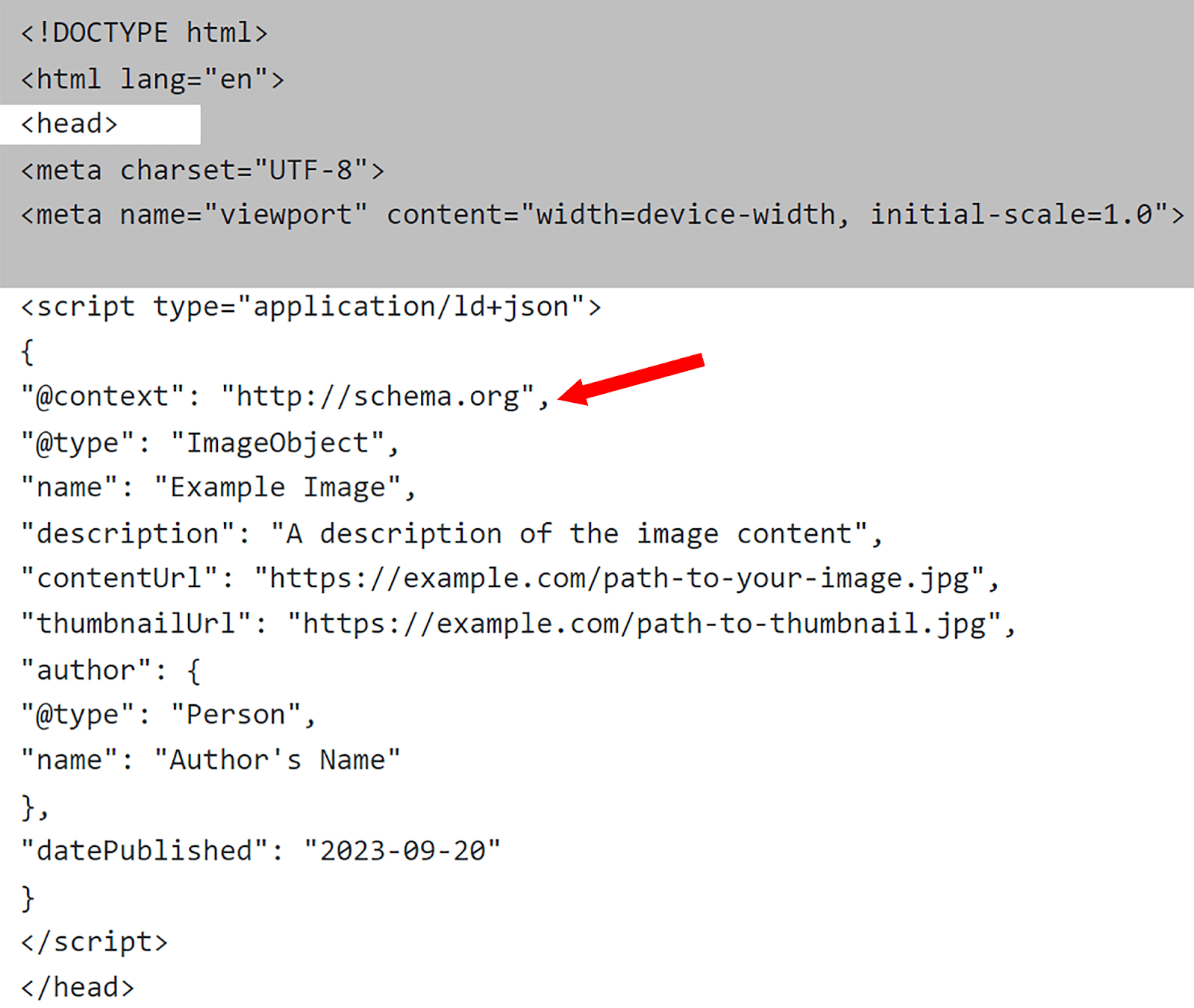
Para agregar el marcado de esquema ImageObject a sus imágenes, puede hacerlo fácilmente utilizando el código de datos estructurados disponible en Schema.org.
Este código está preestructurado, lo que significa que todo lo que necesita hacer es ingresar los detalles específicos de su imagen, como las URL, dimensiones y descripciones de la imagen. Una vez que haya terminado, puede integrar el código en la sección <head> de su archivo HTML.

9. Utiliza imágenes únicas y originales
Siempre debes intentar utilizar imágenes originales en lugar de imágenes de archivo. Si su sitio utiliza las mismas imágenes que muchos de los otros sitios dentro de su nicho, entonces no se destacará. Además, no enviará buenas señales EEAT a Google sobre la credibilidad de su sitio.
Debes utilizar imágenes que sean muy relevantes para el tema que estás discutiendo y que se alineen con tu nicho de mercado.
Por ejemplo, si tu blog trata sobre viajes a París, entonces debes evitar utilizar imágenes de la Torre Eiffel que hayas visto en cientos de otros blogs.
Piénselo: ¿confiaría más en una publicación de blog que utilice fotografías de archivo de París o en una con imágenes del autor visitando los lugares más famosos de la ciudad? Claramente, la segunda publicación demuestra MUCHA más experiencia y confiabilidad.

He aquí otra forma de pensarlo.
Cuando intenta mejorar su clasificación, no copia y pega simplemente contenido de otro sitio en el suyo. Dedicarías tiempo a crear contenido único y original que proporcione valor a los usuarios.
De manera similar, es poco probable que las imágenes de archivo ayuden mucho a su clasificación. Por otro lado, las imágenes originales podrían potencialmente generar enlaces de otros sitios relevantes.
Por ejemplo, si crea una infografía que contiene información útil sobre un tema específico, es posible que otros sitios quieran vincularla cuando creen contenido sobre ese tema. Esto ayuda a su sitio a mejorar su perfil de vínculo de retroceso y podría conducir a clasificaciones más altas.
10. Cree un mapa del sitio con imágenes
Los mapas de sitio XML ayudan a los motores de búsqueda a descubrir sus páginas para indexarlas y, al mismo tiempo, les ayudan a comprender la estructura de su sitio. Me gusta pensar en ellos como una hoja de ruta para los motores de búsqueda. Los mapas de sitios con imágenes son similares, pero existen algunas diferencias clave.
Un mapa del sitio XML es una lista completa de cada página de su sitio. Incluye URL para todo tipo de contenido, incluidos blogs, artículos y páginas de productos. También puede agregar URL de imágenes a un mapa del sitio XML para permitir que Google las rastree e indexe. Esto se conoce como agregar etiquetas de mapas de sitio de imágenes. Si desea obtener más información sobre esto, consulte la Guía de mapas del sitio de Google.
Los mapas de sitio de imágenes proporcionan a Google una lista de todas las imágenes de su sitio.
Esto significa que hay una mayor probabilidad de que aparezcan en resultados de búsqueda de imágenes específicas, como Google Imágenes, porque Google puede encontrarlas e indexarlas. Esto ayuda a ampliar su alcance a los usuarios que buscan específicamente contenido visual.
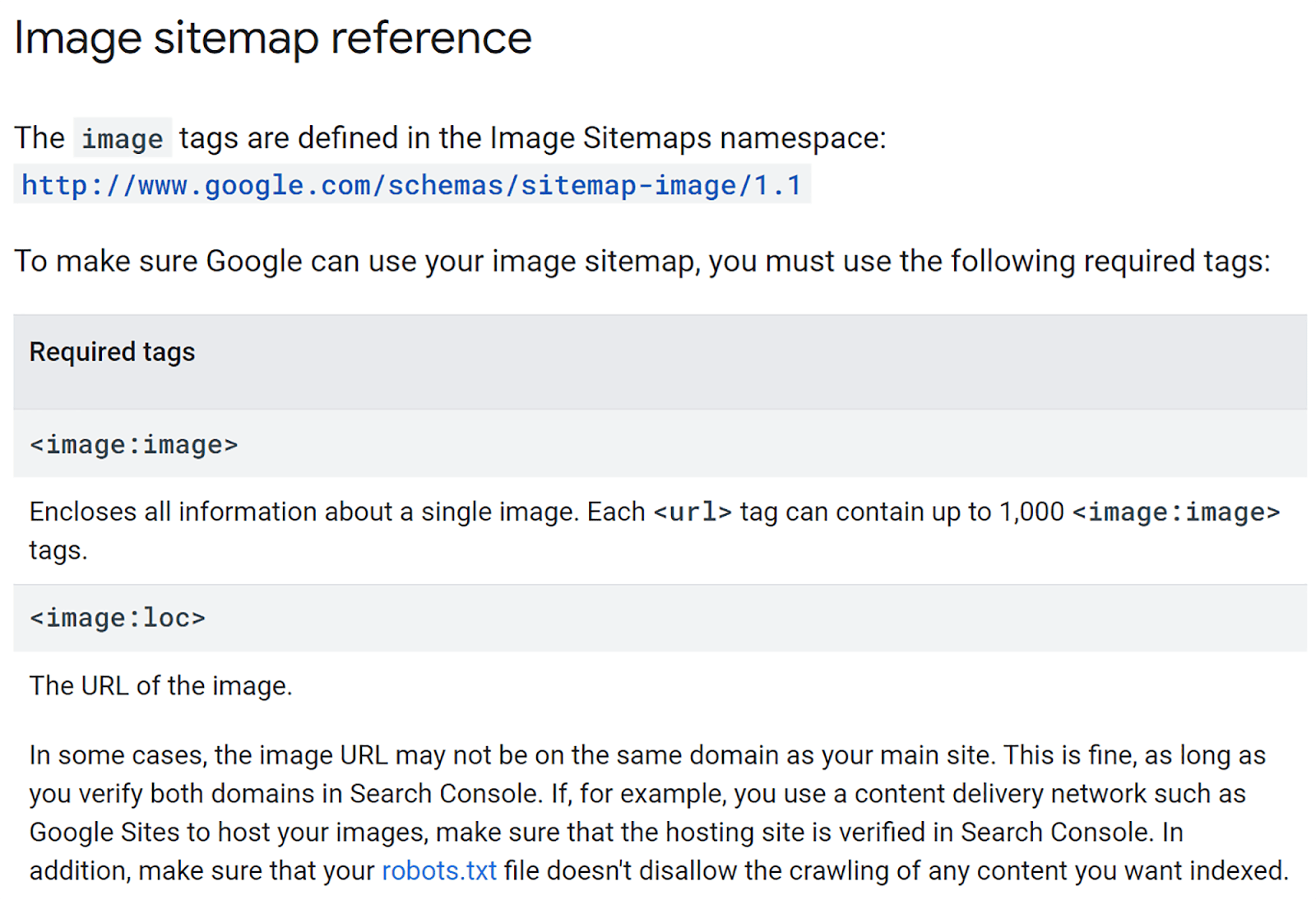
Al crear un mapa del sitio XML normal que incluya URL de imágenes o un mapa del sitio con imágenes, se deben incluir etiquetas de imagen específicas. Aquí está el consejo directamente de Google:

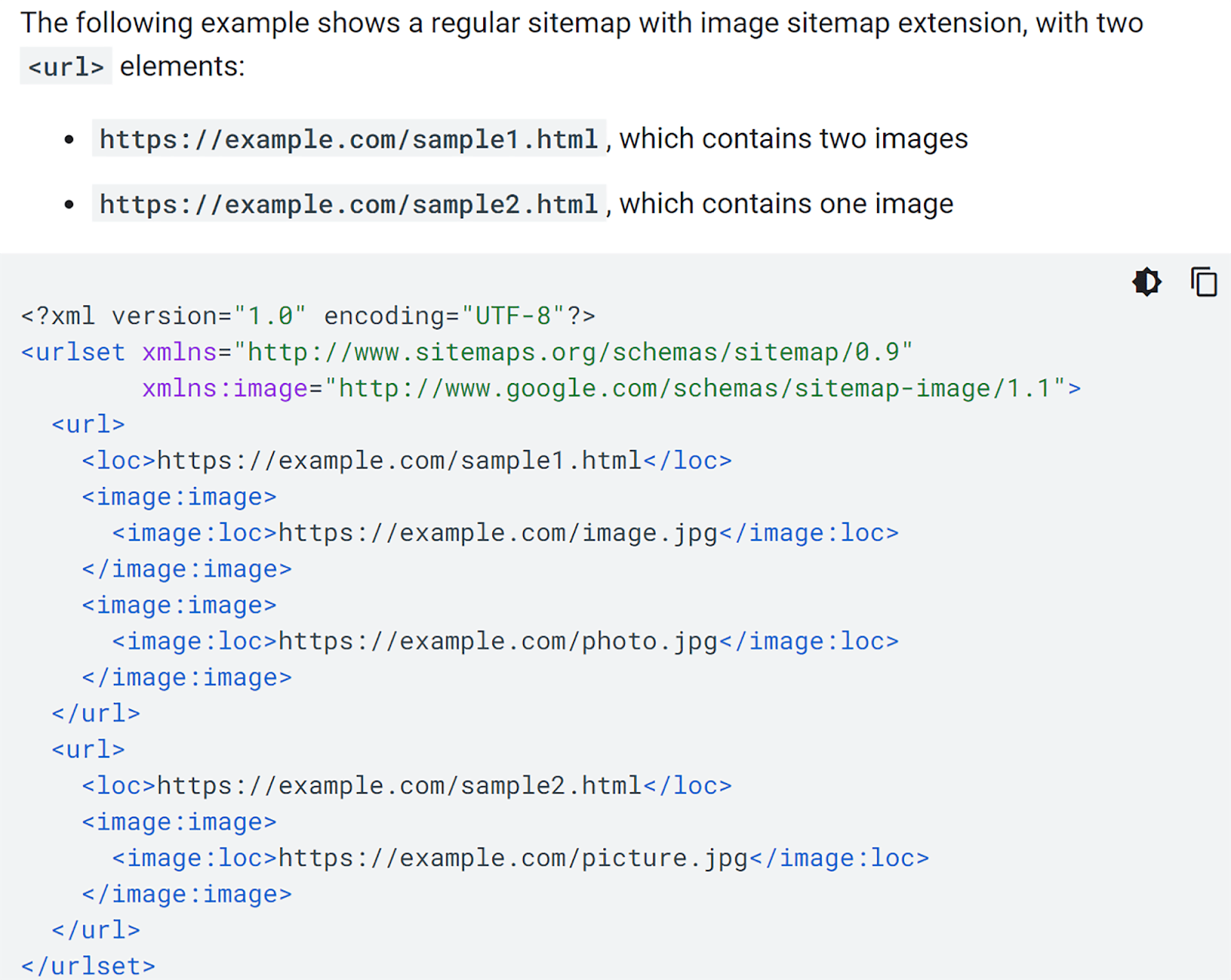
Entonces, ¿cómo se ve realmente un mapa de sitio con imágenes? Aquí hay un ejemplo de Google:

Si desea crear un mapa del sitio con imágenes manualmente, es mejor seguir las instrucciones de Google.
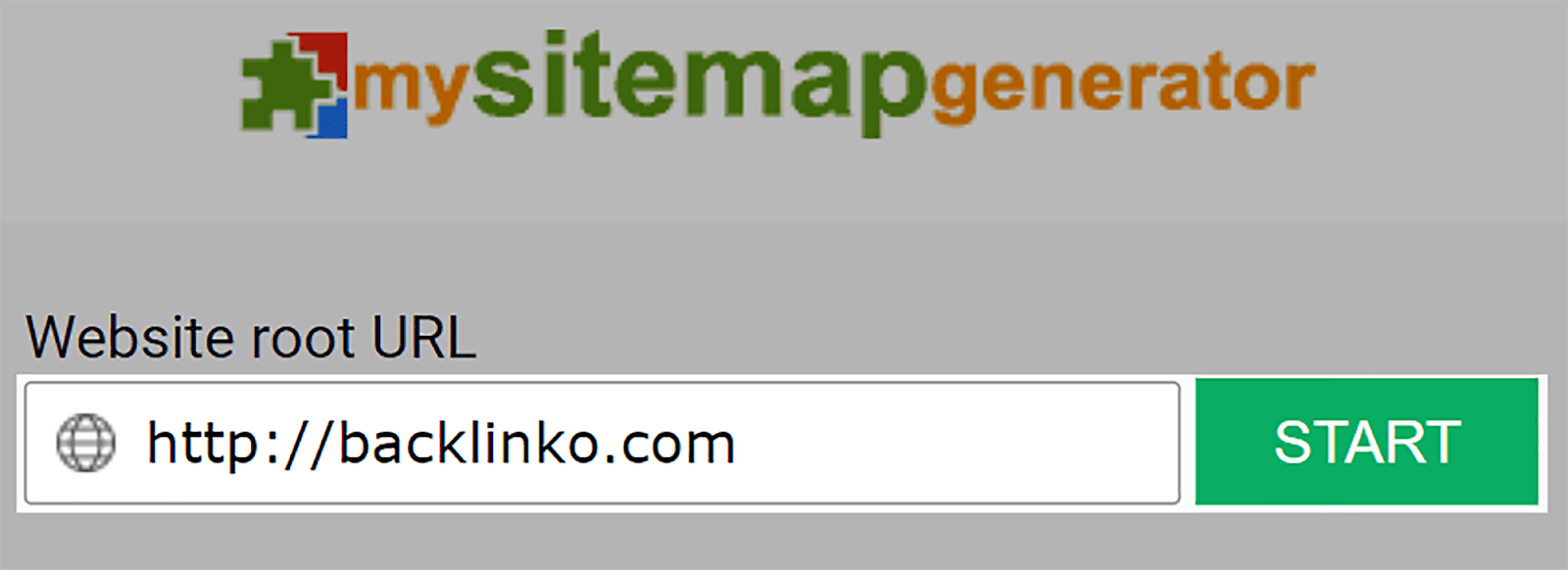
Si no desea hacerlo manualmente, puede utilizar una herramienta como mi generador de mapas de sitio. Esta es una herramienta en línea gratuita que puede generar un mapa del sitio con imágenes. Sin embargo, si sus imágenes están alojadas en CDN, subdominios o servidores externos, necesitará obtener un plan pago para poder habilitarlas.
Para comenzar, dirígete a mi generador de mapas de sitio, escribe tu dominio y haz clic en "Iniciar".

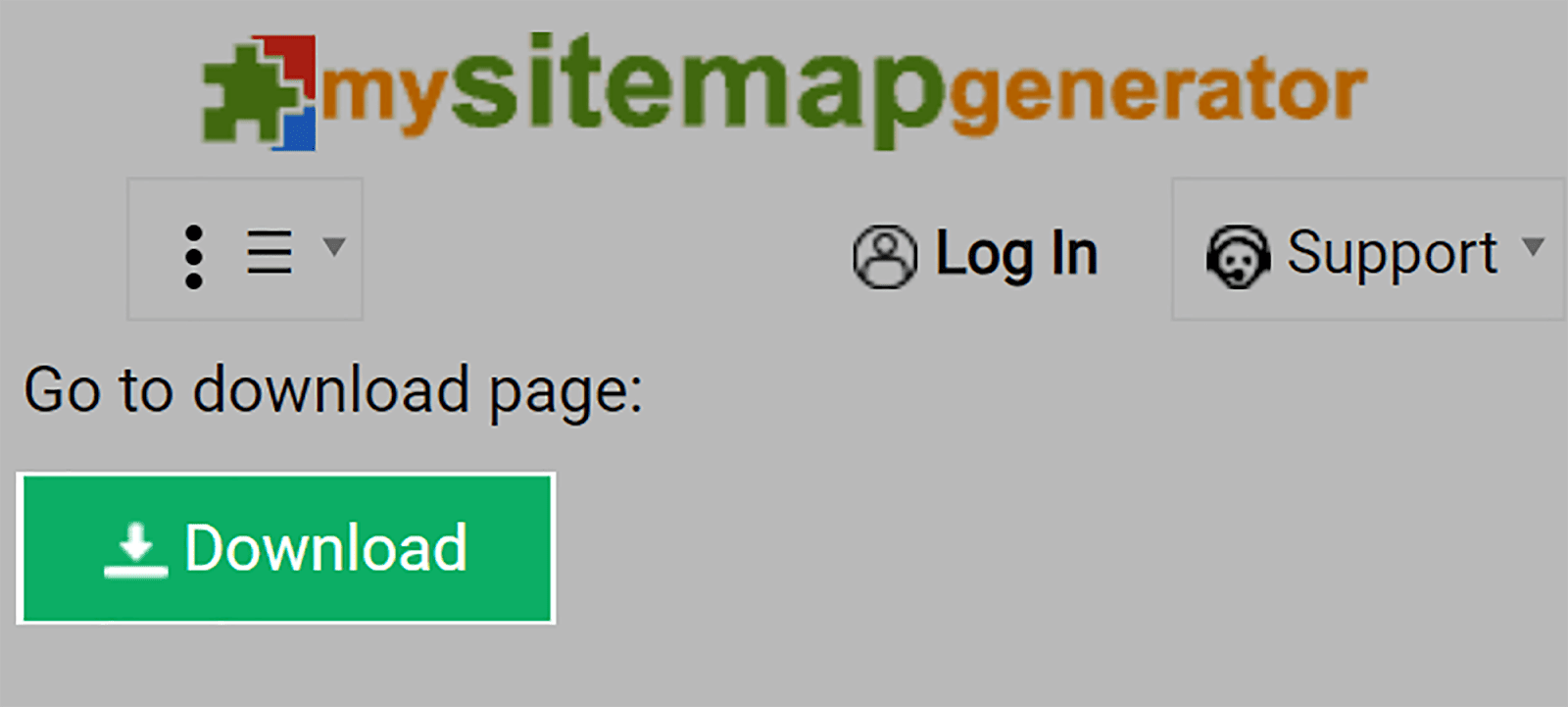
Dependiendo del tamaño de su sitio, la generación podría tardar un poco. Una vez hecho esto, haga clic en el botón "Descargar".

Luego, cargue el archivo en la carpeta raíz de su dominio. La carpeta raíz de su dominio es el directorio principal donde se almacenan las carpetas y archivos de su sitio en el servidor. Su ubicación depende de su entorno de alojamiento web. Si no está seguro de dónde ubicarlo, probablemente sea mejor comunicarse con su proveedor de alojamiento web.
Una vez que lo cargue en su archivo raíz, estará listo para cargarlo en Google Search Console.
Entonces, inicie sesión en su cuenta GSC y haga clic en "Mapas del sitio" en el lado izquierdo de la página.

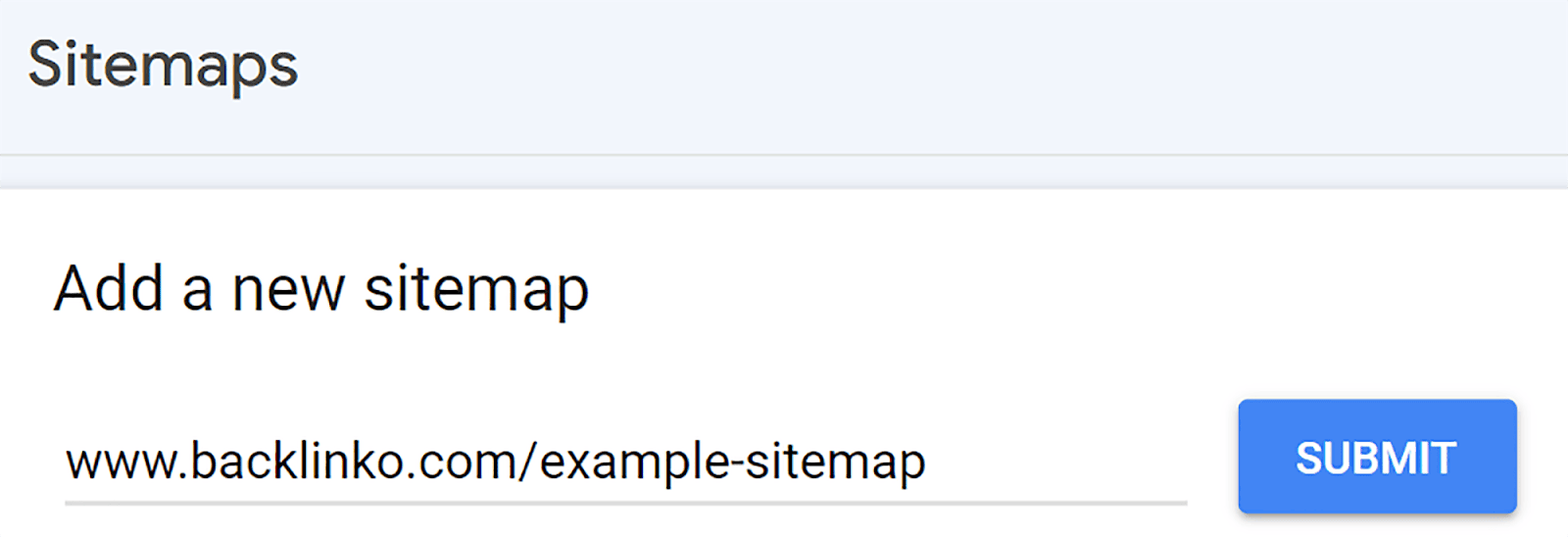
Luego, pegue la URL de su mapa del sitio y haga clic en "Enviar".

11. Utilice metaetiquetas Open Graph
Las metaetiquetas Open Graph (OG) son fragmentos de código que controlan cómo se muestran las URL cuando se comparten en plataformas de redes sociales como Facebook, LinkedIn y Pinterest.
Pueden hacer que el contenido compartido sea más visible y en el que se pueda hacer clic, lo que puede generar un mayor tráfico a su sitio desde las plataformas de redes sociales. Las principales razones de esto son:
- Hacen que el contenido sea más atractivo visualmente en las redes sociales.
- Brindan a los usuarios información rápida sobre el tema del contenido.
- Ayudan a las plataformas de redes sociales a comprender el tema y el contexto del contenido, lo que puede mejorar la visibilidad de su marca en las SERP.
Cuando implementas etiquetas OG, te permiten especificar qué imagen e información deben destacarse cuando se comparte una URL de tu sitio web en las redes sociales.

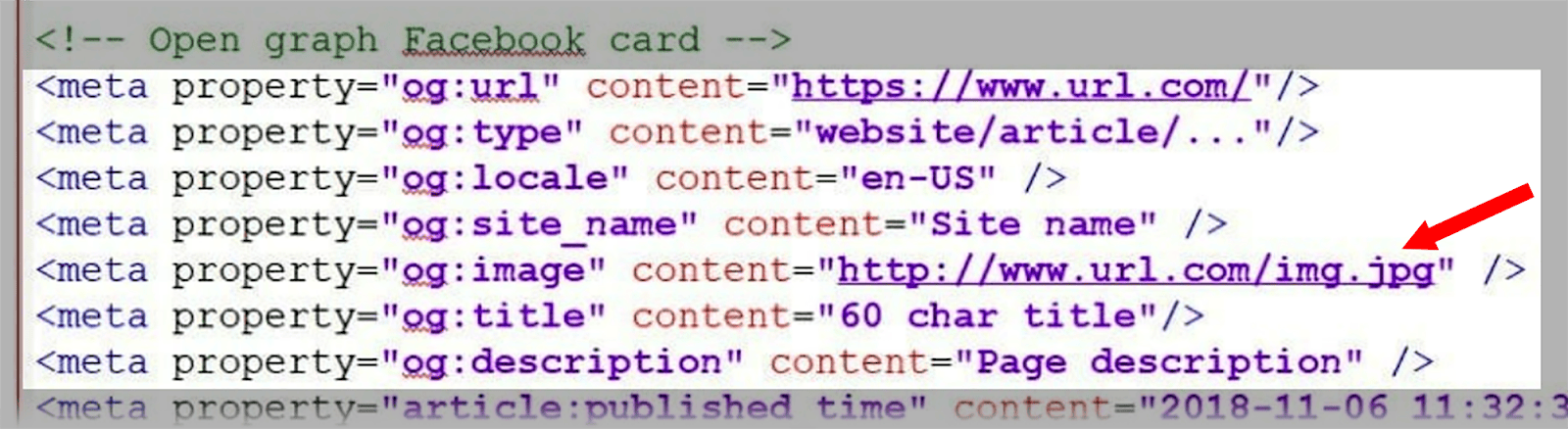
Las metaetiquetas OG generalmente se encuentran en la sección <head> del HTML de una página y tienen el prefijo "og:" antes del nombre de la propiedad. Por ejemplo, así es como se ve una tarjeta de Facebook de Open Graph:

Para asegurarse de que la imagen elegida se muestre correctamente al compartir una publicación en las redes sociales, asegúrese de incluir la etiqueta de imagen.
Para empezar a usar:
- Etiquetas OG de Facebook,
- Etiquetas OG de Pinterest,
- y etiquetas OG de LinkedIn,
Siga las instrucciones establecidas en las guías prácticas a las que he vinculado.
Cuando se trata de Twitter (ahora conocido como X), la plataforma no utiliza el protocolo Open Graph. Utiliza su propia versión llamada Twitter Cards. Si desea aprender cómo configurarlos, consulte esta Guía de tarjetas de Twitter.
Agregar etiquetas OG en WordPress
Si usa WordPress, agregar etiquetas OG es MUCHO más fácil. Puedes utilizar el complemento Yoast SEO para hacer esto. Si aún no ha instalado el complemento Yoast SEO, hágalo. Luego, haga clic en "Publicaciones" a la izquierda de la pantalla.

A continuación, haga clic en "Editar" debajo de la publicación a la que desea agregar etiquetas OG.

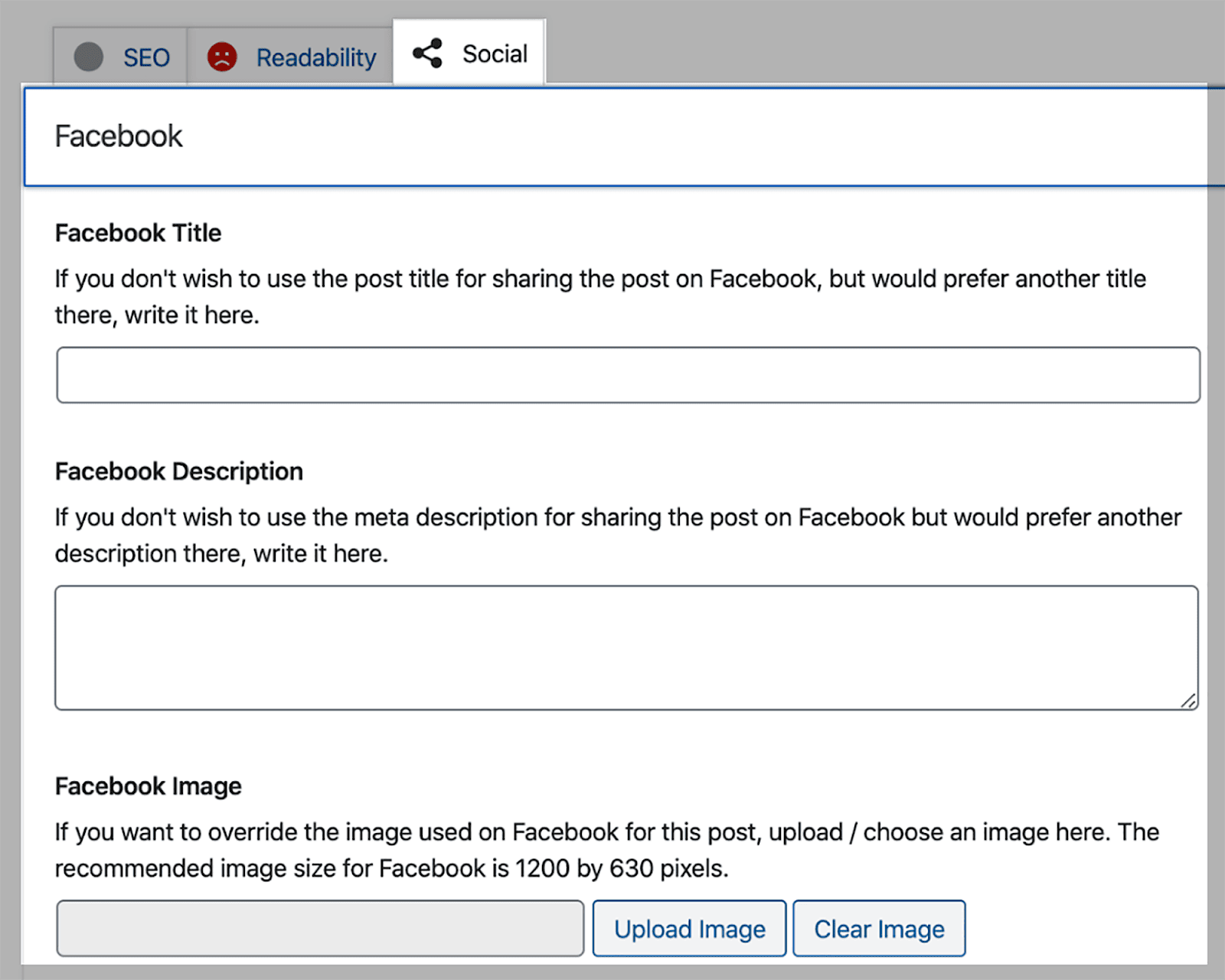
Now, scroll down until you see the “Yoast SEO” box. Click the “Social” tab at the top and choose the social media platform you want to create OG tags for. Then, fill in the title and description fields and upload an image.

The plugin will now automatically set these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is a technique where images are only loaded when they appear in the user's viewport (visible screen). This means that the images further down the page load as the user scrolls down and they appear within the viewport. This helps to:
- Improve the page's loading speed because it prevents all the images from loading simultaneously.
- Enhance UX so users can engage with your page more swiftly.
- Reduce the amount of data transferred over the network which saves bandwidth.
Implementing lazy loading is useful for most pages that contain images but especially for ones that feature a large number of images.
The most straightforward way to implement lazy loading on your site is to use a WordPress plugin. This takes all of the hassle out of what can be a fairly complicated task.
If you're using WordPress version 5.5 or a later version, then you won't need to add lazy loading to your images manually. This is because, from version 5.5 onwards, WordPress includes native lazy loading which automatically adds the loading= “lazy” attribute to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is a network of servers spread out across the globe. They're designed to serve your site's content efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you're based in London, it'll speed things up a great deal if you download content from a server in the UK rather than one in the US.
This can enhance page loading speeds and significantly reduce download times, which can lead to a more positive UX.
Plus, CDNs can optimize images in real-time. This includes compressing, resizing, and caching images to enhance your site's performance even further. Some of the other benefits of using a CDN for your images include:
- Server resource consumption is reduced which can lower hosting costs.
- High-demand periods and traffic spikes are easier to handle without compromising on image delivery speed.
- Many CDNs have security features to protect against DDoS attacks and other threats.
- CDNs often provide detailed analytics to monitor image performance and user engagement.
The quickest and best way to make use of CDNs for your images is to install a CDN plugin in WordPress. One of the best CDN plugins for WordPress is Bunny.net and I'd also highly recommend taking a look at a CDN provider called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the storage of files within a user's browser so that these files don't need to be downloaded again during repeat visits.
As image files can be quite large, caching these files can significantly improve page load times for returning visitors because the images are stored locally in the browser's cache and don't need to be reloaded from the server. This makes for a smoother user experience.
If you want to learn more about browser caching and how to implement it, then you can check out Google's browser caching guide. For WordPress users, the best browser caching plugin you can use is WP Rocket.
15. Stay updated and evolve with SEO trends
As with all aspects of SEO, the landscape of image SEO is constantly evolving and you need to keep track of what the current best practices are. This includes paying close attention to Google algorithm updates and changes in the way Google indexes images.
Plus, you should monitor any new and emerging technologies that could have an impact on image optimization. Emerging technologies that will impact image optimization include:
- IA : las herramientas de optimización de imágenes impulsadas por IA pueden analizar y optimizar imágenes automáticamente. Esto incluye ajustar la configuración de compresión y eliminar metadatos innecesarios.
- AR (Realidad Aumentada) : a medida que la AR se utilice más ampliamente, la optimización de imágenes para AR también será más importante. Esto implica prestar mucha atención a aspectos como la relación de aspecto, la escala, la coherencia y la capacidad de respuesta.
Si bien es posible que aún no necesites estar completamente actualizado con todas estas tecnologías, es probable que tengan un impacto significativo en el SEO de imágenes en un futuro cercano. Por lo tanto, debes seguir de cerca estos desarrollos.
Cómo identificar problemas con sus imágenes
Entonces, ¿cómo puede realizar un seguimiento de cualquier problema relacionado con las imágenes en su sitio e identificar áreas que necesitan mejorar? Bueno, antes que nada, es útil saber qué analizar para asegurarse de que sus imágenes estén en buen estado. Algunas de las cosas a las que hay que prestar atención son:
Enlaces de imágenes rotos
Los enlaces de imágenes rotos significan que sus imágenes no se pueden mostrar porque sus URL están mal escritas, ya no existen o la ruta del archivo no es válida. ¿Por qué es esto malo para tu SEO? Bien,
- Los motores de búsqueda tienden a favorecer los sitios con contenido bien mantenido. Por lo tanto, tener un montón de enlaces de imágenes rotos podría indicar que su sitio no está bien mantenido y es de baja calidad. Potencialmente, esto puede resultar en clasificaciones más bajas.
- Los enlaces de imágenes rotos crean una experiencia de usuario deficiente. Sus visitantes verán su sitio como poco profesional y menos confiable, lo que conducirá a mayores tasas de rebote y una menor participación de los usuarios.
- Cuando los motores de búsqueda como Google encuentran enlaces de imágenes rotos, es posible que no indexen sus imágenes correctamente o incluso que no las indexen en absoluto. Esto significa que es posible que sus imágenes no aparezcan en las búsquedas relacionadas con imágenes.
Pero, ¿cómo sabrías si los enlaces de tus imágenes están rotos? La mejor manera de identificarlos es mediante la herramienta Auditoría del sitio de Semrush.
Para comenzar, debe realizar una auditoría en su sitio.
Entonces, inicie sesión en Semrush y haga clic en "Auditoría del sitio" a la izquierda de la pantalla.

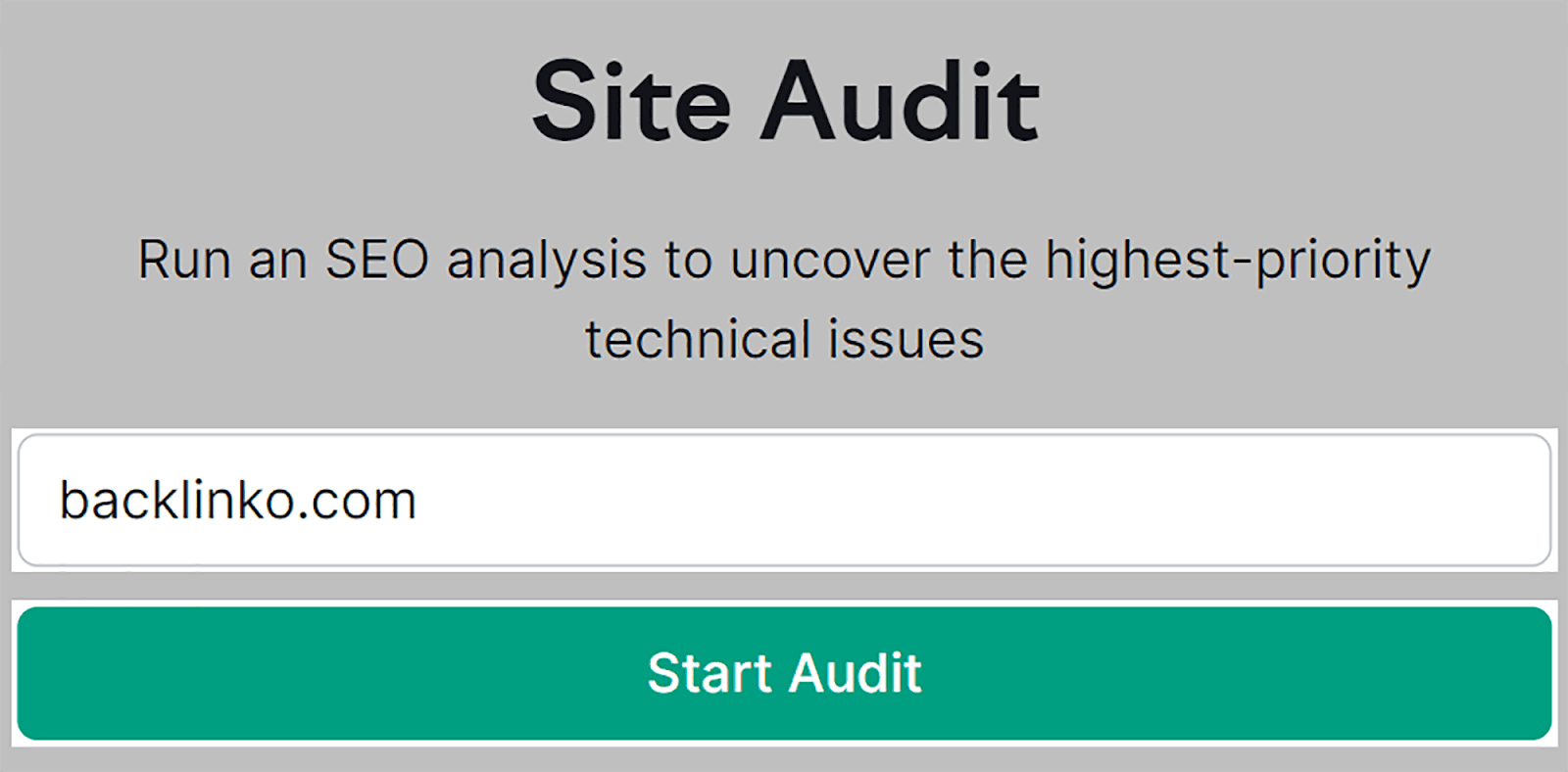
Luego, ingrese su dominio y haga clic en "Iniciar auditoría".

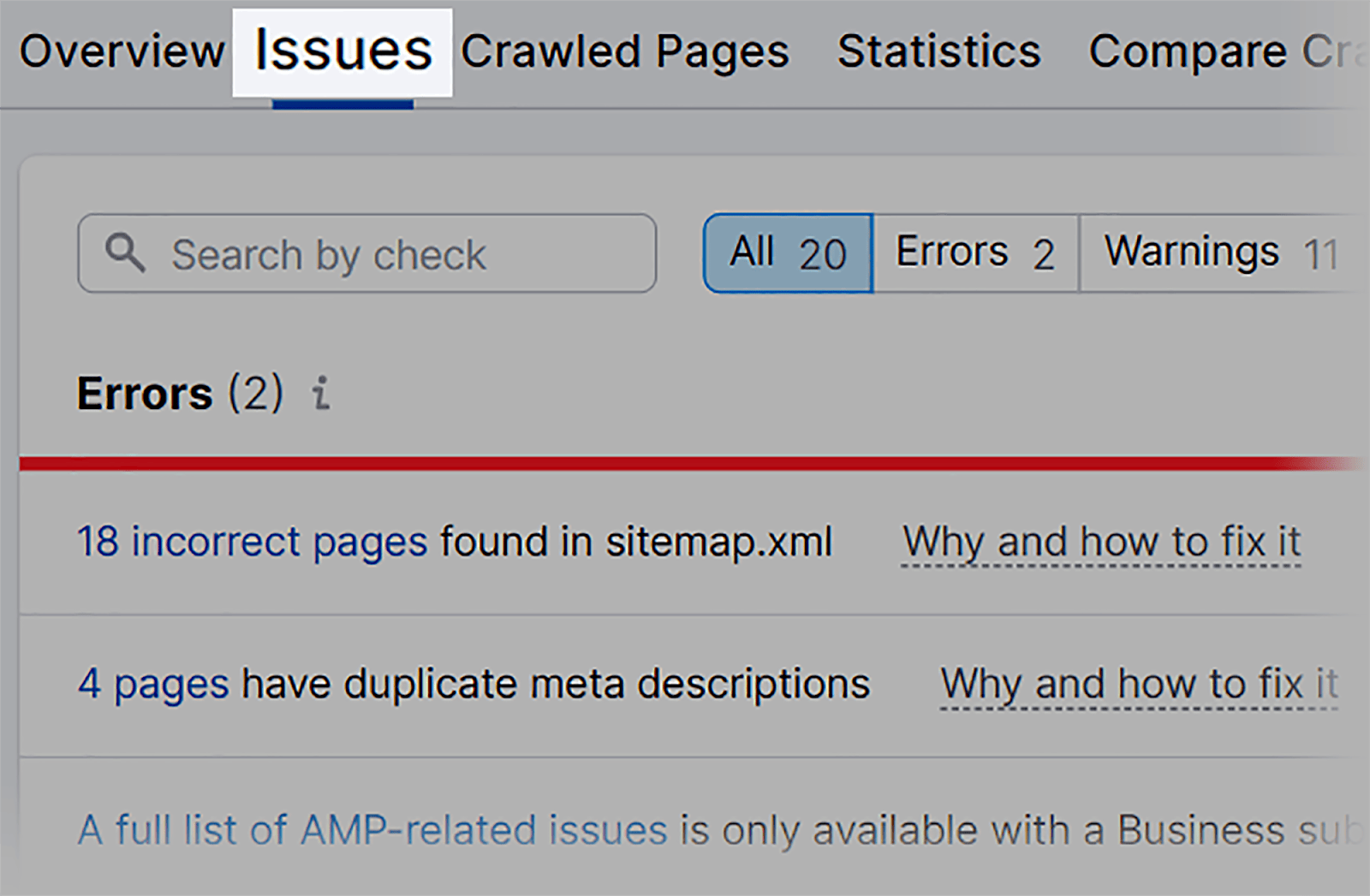
Una vez finalizada la auditoría, haga clic en la pestaña "Problemas" en la parte superior de la página.

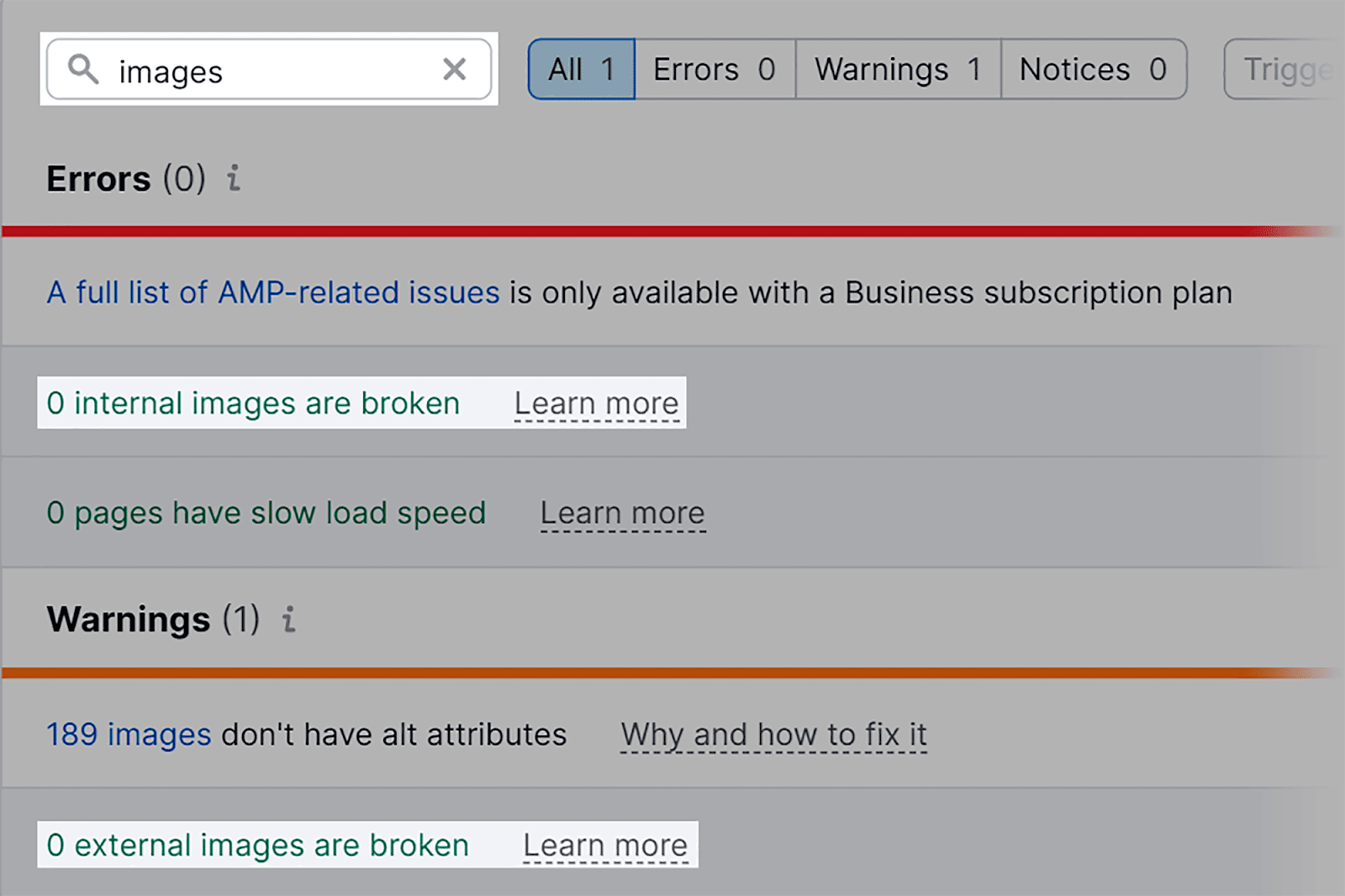
Luego, escribe "imágenes" en la barra de búsqueda. Ahora verá cualquier problema relacionado con las imágenes en su sitio.

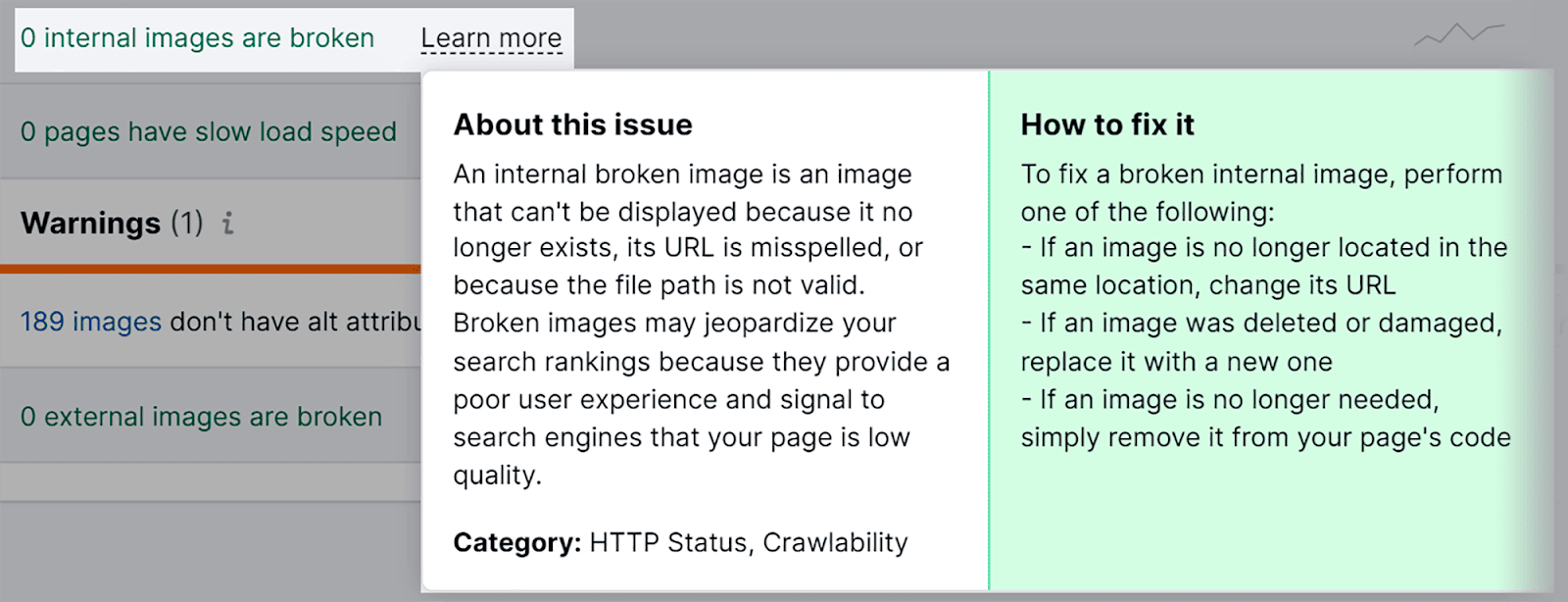
Puedo ver que mi sitio actualmente no tiene imágenes internas o externas rotas. Si hubiera problemas, Semrush me daría una lista de las URL de estas imágenes rotas. También puedo hacer clic en "Más información" para obtener más información sobre los problemas y cómo solucionarlos.

Falta texto alternativo
Ya mencioné por qué el texto alternativo es SÚPER importante, así que no voy a perder más tiempo hablando de ello nuevamente. Sin embargo, lo que sí quiero mostrarte es cómo puedes encontrar el texto alternativo que falta en tus imágenes.
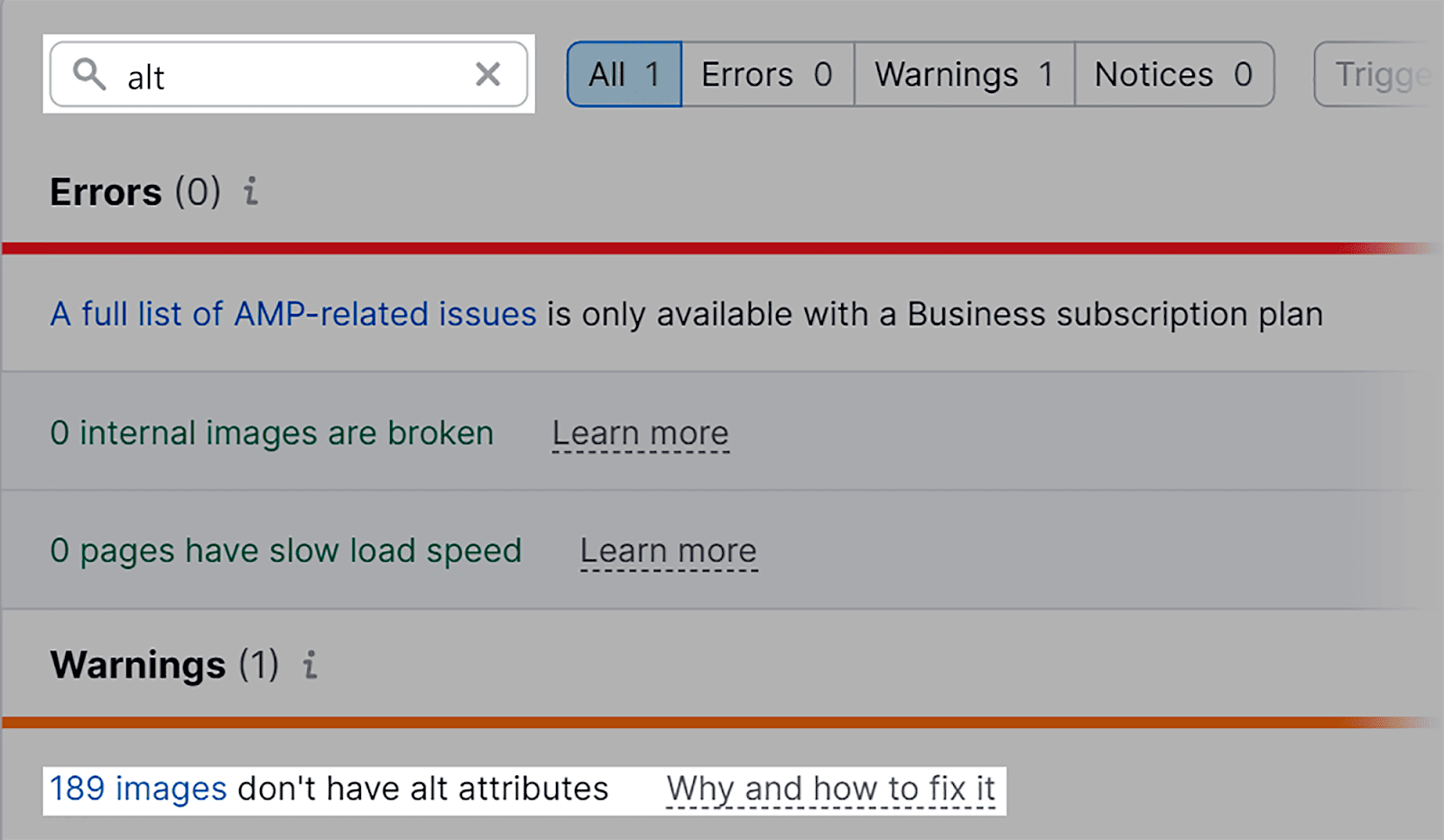
Entonces, siguiendo con la herramienta Auditoría del sitio y la pestaña "Problemas", escriba "alt" en el cuadro de búsqueda.

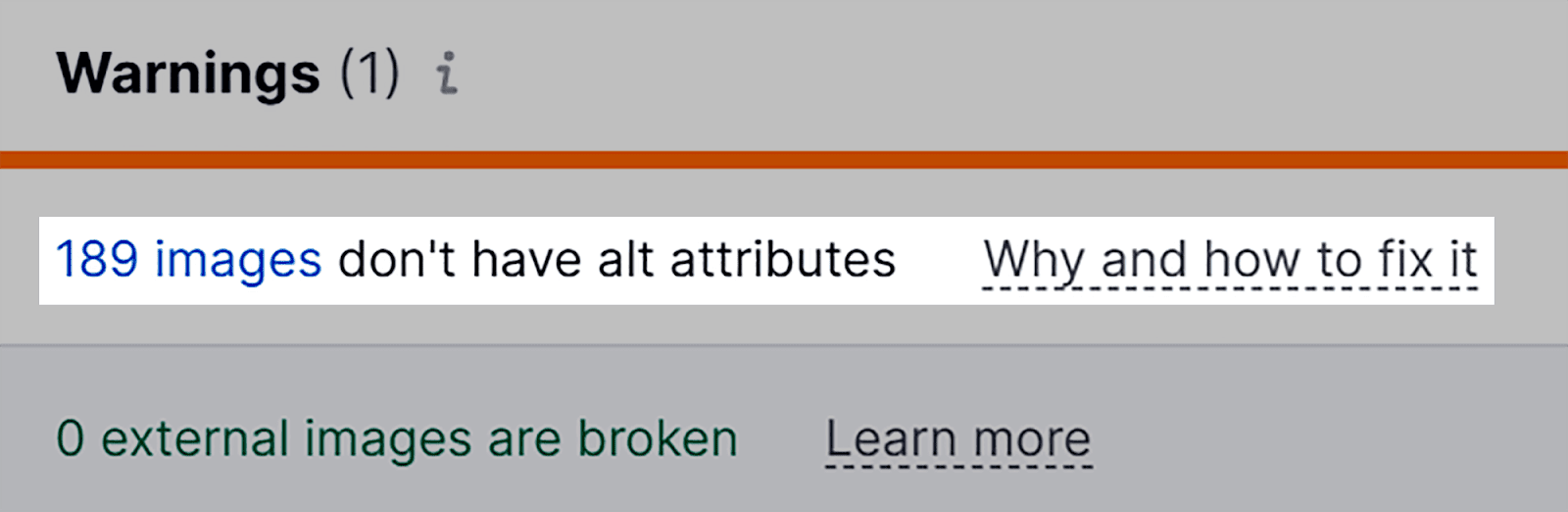
Puedo ver que mi sitio tiene 189 imágenes a las que les faltan atributos alt.

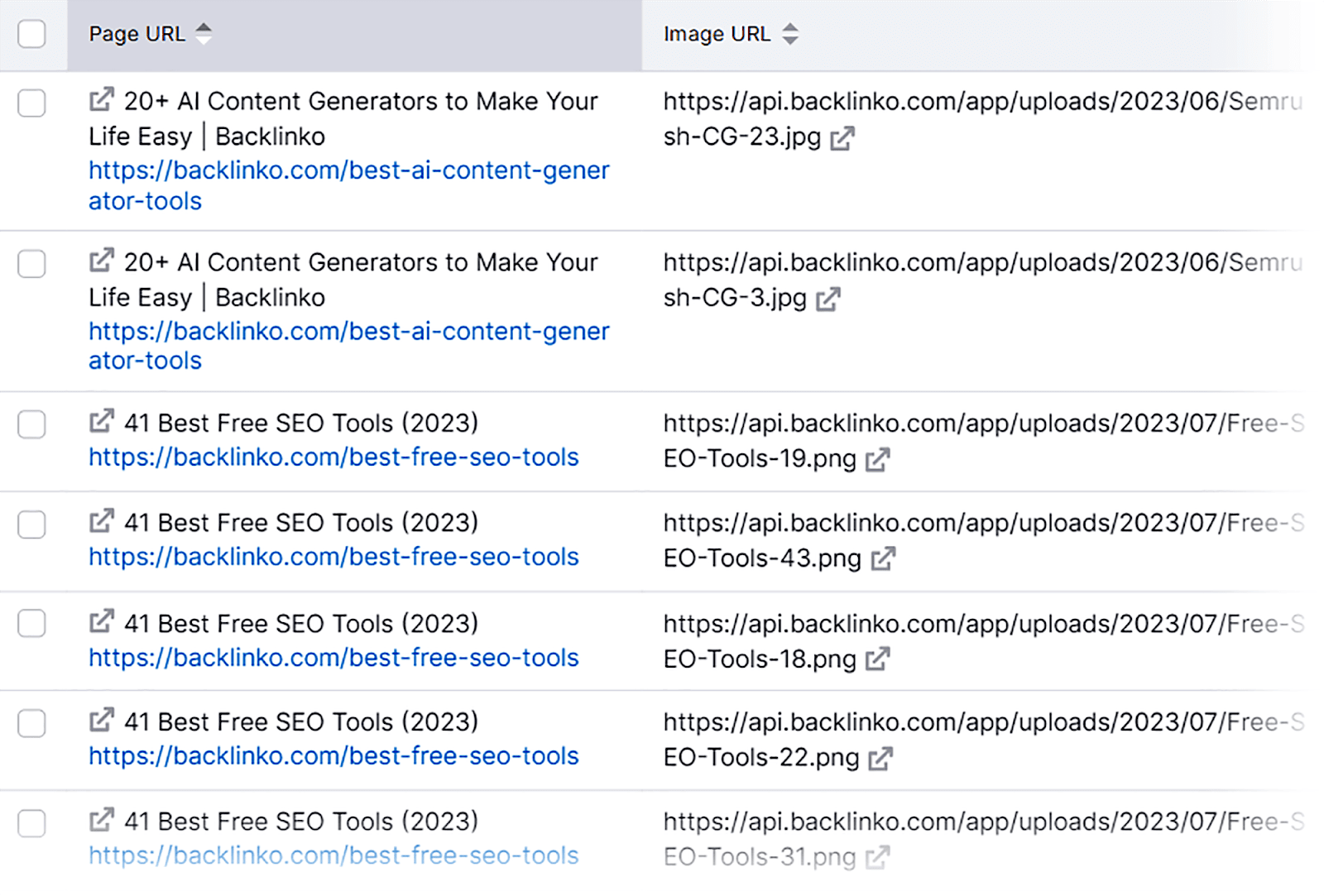
Si hace clic en el problema, verá las páginas afectadas y las URL de las imágenes. La URL de la página es donde se encuentra la imagen y la URL de la imagen es la imagen real a la que le falta el texto alternativo. Ahora puedes continuar y comenzar a agregar el texto alternativo que falta a tus imágenes.

Imágenes de tamaño inadecuado
Una de las formas más sencillas de identificar problemas relacionados con el tamaño de sus imágenes es mediante Google PageSpeed Insights.
Para comenzar, ábrelo en tu navegador y escribe tu URL. Luego, haga clic en "Analizar".

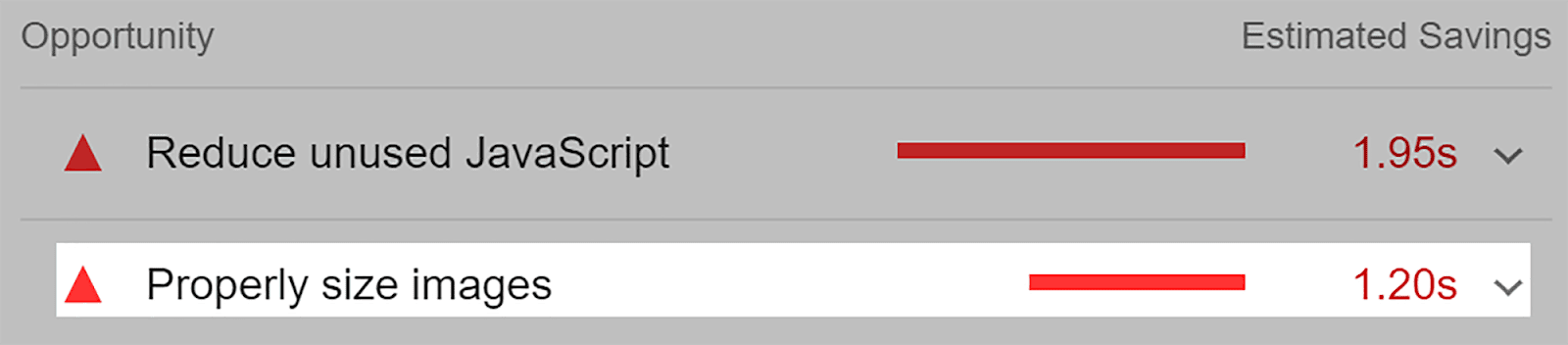
A continuación, desplácese hacia abajo hasta la sección "Oportunidades". Puedo ver que mi sitio tiene problemas relacionados con el tamaño de las imágenes. Si hago clic en "Imágenes con el tamaño adecuado", obtendré más información sobre este problema.

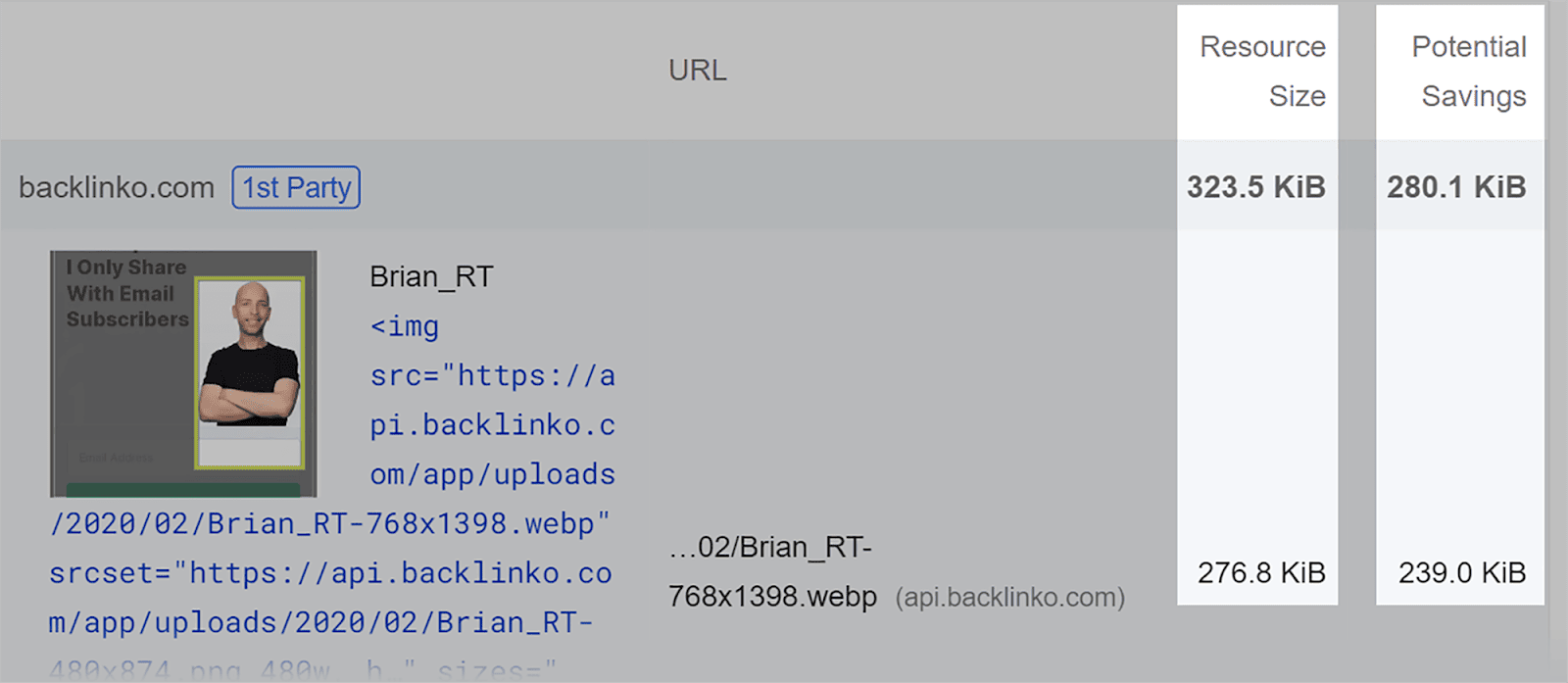
La herramienta mostrará las imágenes específicas que no tienen el tamaño adecuado para los dispositivos en los que se mostrarán. Aquí, me muestra que al cambiar el tamaño de esta imagen a las dimensiones correctas, podría ahorrar 280,1 KB de ancho de banda.

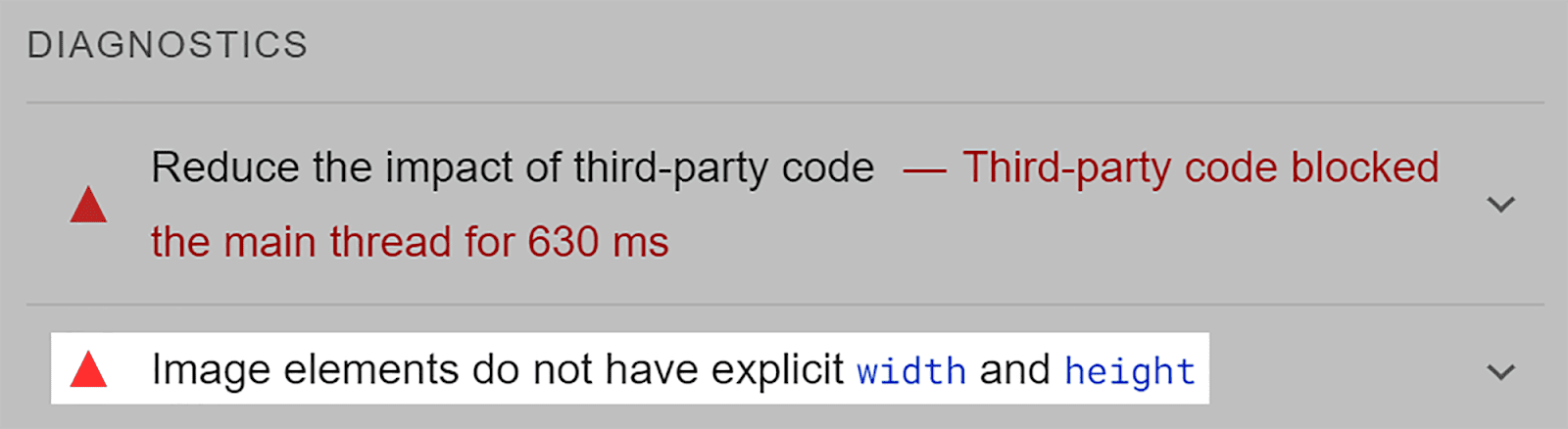
Si te desplazas un poco más hacia abajo encontrarás la sección "Diagnóstico". En este informe, puede averiguar si alguna de sus imágenes no tiene anchos o altos explícitos. Esto significa que el ancho y el alto de estas imágenes no están especificados en el código HTML de mi sitio.

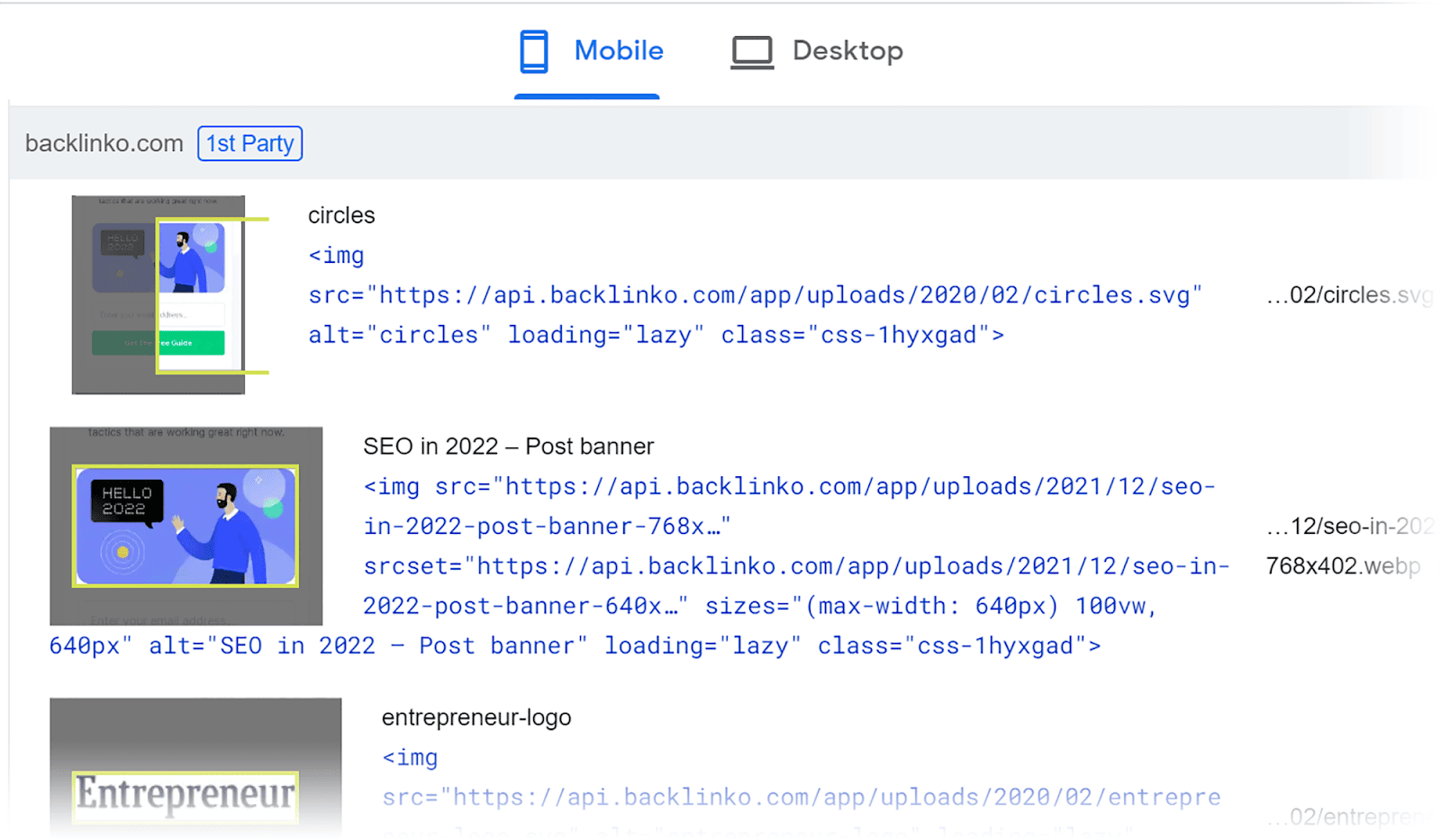
Al hacer clic en este problema puedo ver una miniatura de cada imagen afectada y su URL. Esto es SÚPER útil porque todo lo que necesito hacer ahora es asegurarme de establecer el ancho y el alto de estas imágenes. Esto garantizará que mi página se cargue de manera eficiente en diferentes dispositivos, lo que conducirá a una experiencia de usuario más positiva y, en última instancia, a mejores clasificaciones.

Compatible con dispositivos móviles
La prueba de optimización para dispositivos móviles de Google es la forma más sencilla de comprobar el rendimiento móvil de su sitio.
Esta herramienta de navegador gratuita hace exactamente lo que dice. Le indica si su sitio es compatible con dispositivos móviles o no, y le alerta sobre cualquier problema relacionado con las imágenes de su sitio que esté afectando su rendimiento móvil.
Para usarlo, simplemente ábrelo en tu navegador, escribe tu URL y haz clic en "Probar URL".

Luego, la herramienta le dirá si la página se puede utilizar en dispositivos móviles.

Si hay algún problema relacionado con las imágenes que afecte la compatibilidad móvil de su página, podrá identificarlo aquí. Afortunadamente, no hubo problemas con las imágenes de esta página.
Solicitudes totales de imágenes y bytes totales de imágenes
Las solicitudes totales de imágenes miden la cantidad de archivos de imagen que un navegador intenta cargar al representar una página web. Si reduce este número, puede acelerar los tiempos de carga de la página.
Los bytes totales de imagen representan el tamaño combinado de todos los archivos de imagen que el navegador solicita para cargar una página. Por ejemplo, si hay cinco archivos de imagen de 100 KB cada uno, el total de bytes de imagen sería de 500 KB. Al reducir esto, puede acelerar los tiempos de carga y reducir el uso de ancho de banda.
GTmetrix es una herramienta de navegador gratuita que puede utilizar para identificar estos dos problemas.
Para comenzar, escriba su URL y presione "Probar su sitio".

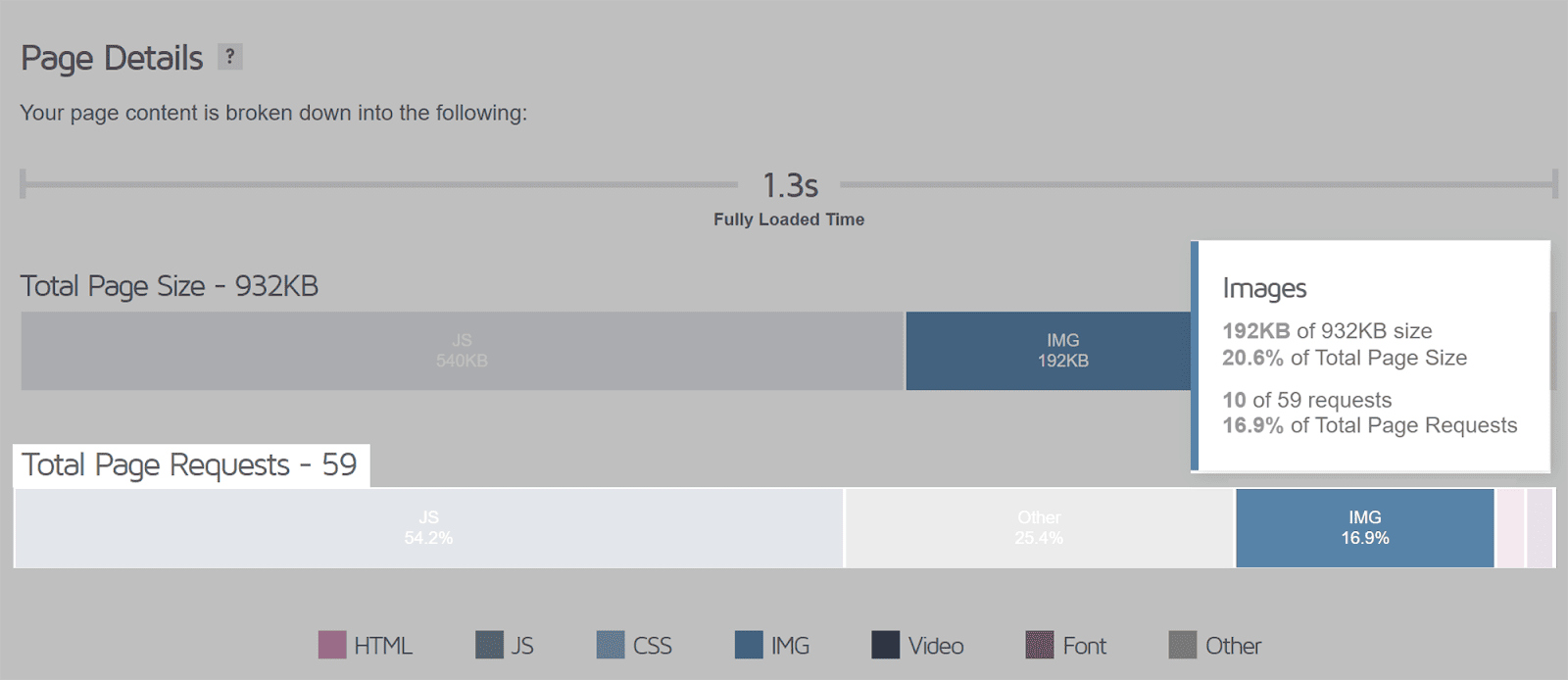
En la página siguiente, desplácese hacia abajo hasta la sección "Detalles de la página". Aquí verá una barra que representa el “Total de solicitudes de página” para la URL que ingresó.
Si pasa el cursor sobre la sección "Img" de la barra, puede ver la cantidad de solicitudes de imágenes entre el total de solicitudes de páginas. También podrá determinar la parte del tamaño total de la página que consta de imágenes.

Una de las mejores formas de reducir la cantidad de solicitudes de imágenes en una página es utilizar nuestro viejo amigo la carga diferida. Esto significa que solo se realizará una solicitud de imagen una vez que el usuario se desplace hacia abajo y la imagen se vuelva visible en la ventana gráfica.
También debe limitar la cantidad de imágenes en la página utilizando solo imágenes que sean absolutamente necesarias. Si una imagen no agrega valor ni mejora la UX, es mejor no incluirla.
Para reducir el porcentaje del tamaño de página que se ocupa con imágenes, debe asegurarse de elegir el formato de imagen correcto y comprimir todas sus imágenes.
FCP y tiempos de carga
La métrica FCP (First Contentful Paint) mide el tiempo que tarda en mostrarse el primer contenido visible en una página web cuando se carga inicialmente. Esto es útil si una imagen es el primer contenido que aparece en una página. Si sus imágenes no están optimizadas, podrían tener un efecto significativo en el FCP y provocar una UX negativa.
El tiempo de carga es el tiempo que tardan las imágenes en cargarse y renderizarse en una página. Como habrás adivinado, ¡cuanto más rápido, mejor!
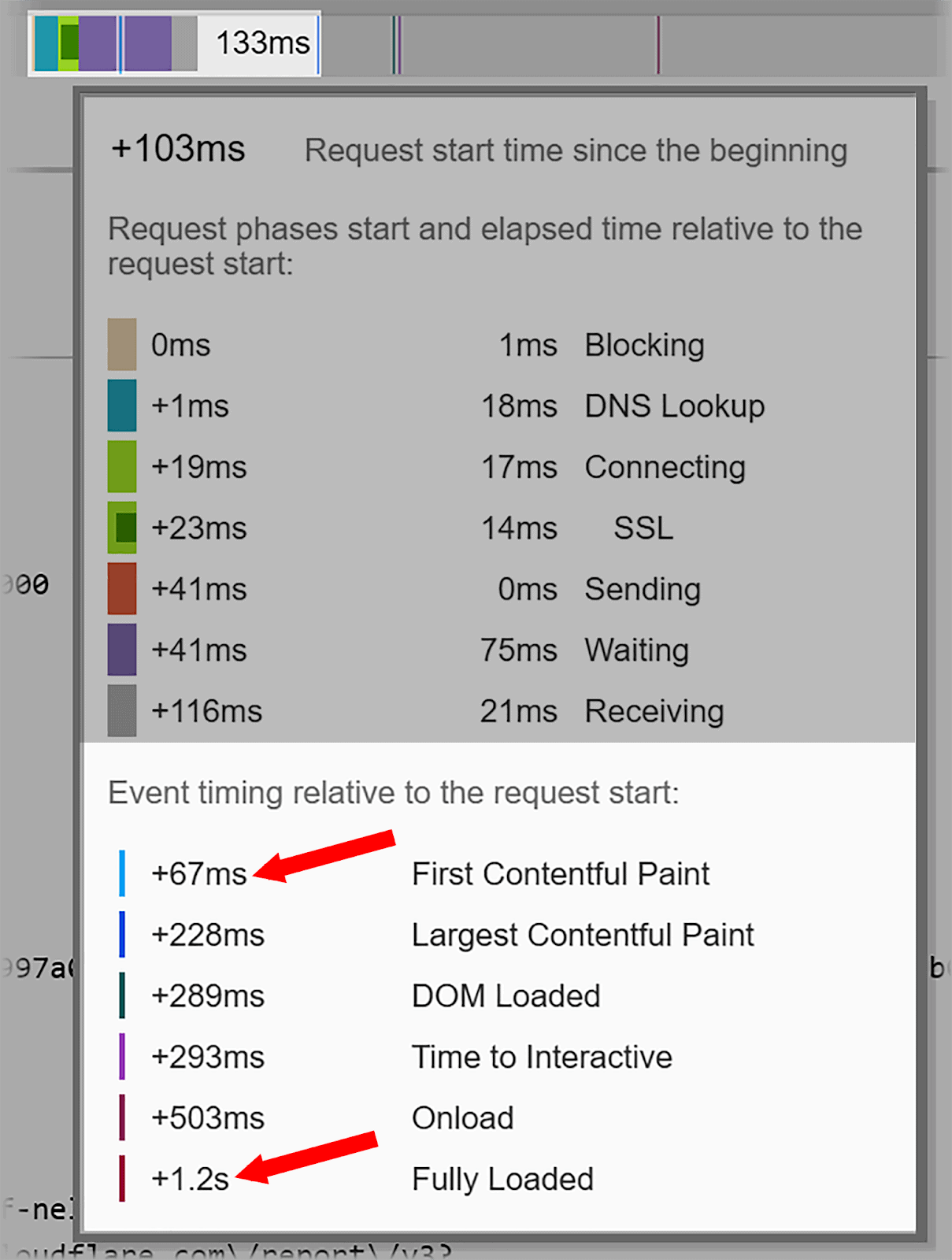
Puede utilizar GTmetrix para ver el FCP y los tiempos de carga totales de las imágenes en la página elegida. Cerca de la parte superior de la pantalla, haga clic en la pestaña "Cascada" y seleccione "Imágenes".

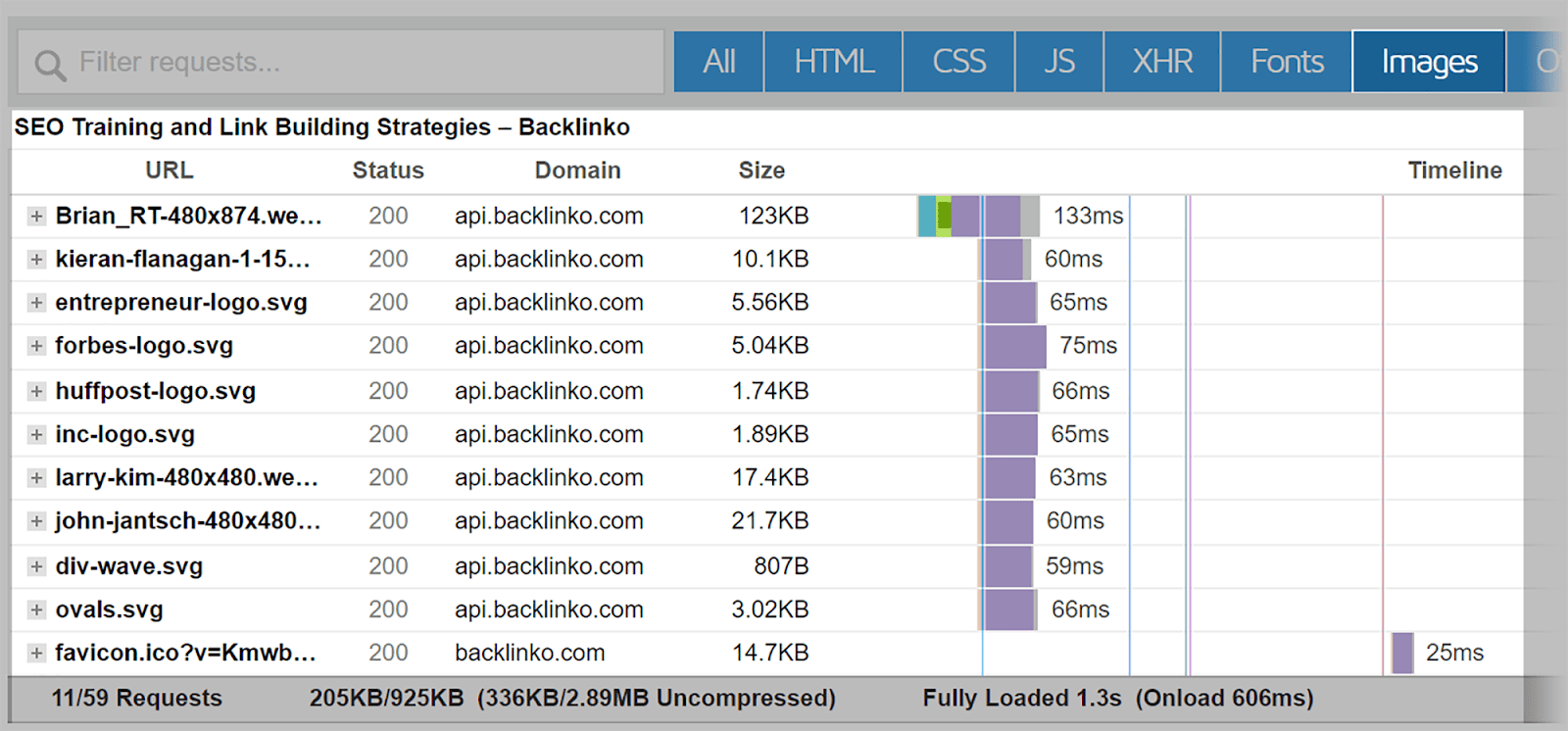
Luego verá una lista de las imágenes en la página, junto con sus URL y tamaño.

Si hace clic en el bloque azul, verde y morado junto a una imagen, obtendrá información más detallada, incluido el FCP y el tiempo de "completamente cargada" para esa imagen. Puedo ver que el FCP para esta imagen es "+67 ms" y el tiempo de "completamente cargada" es "+1,2 s".

Ahora bien, se considera que un buen tiempo de FCP es de alrededor de 1,8 segundos. Por lo tanto, esta imagen no requiere ningún trabajo ya que no ralentizará mucho la velocidad de carga general de la página. Sin embargo, si fue más de 1,8 segundos, entonces podría intentar solucionarlo reduciendo el tamaño del archivo de imagen.
Generalmente, el tiempo óptimo para que una imagen se cargue completamente en una página es menos de dos segundos. Nuevamente, si una imagen tarda más en cargarse por completo, lo mejor que puede hacer es reducir el tamaño del archivo.
Optimización de imágenes para Google Lens
Google Lens es un innovador programa de búsqueda visual. Combina la funcionalidad de búsqueda con AR, AI y visión por computadora. Utiliza redes neuronales artificiales para analizar imágenes y descifrar su contenido.
Todos los teléfonos Google Pixel tienen Google Lens y también puedes acceder a él a través de plataformas como Google Photos, Google Assistant y Google Maps. O simplemente puede hacer clic en el ícono de Google Lens en el lado derecho de la barra de búsqueda de Chrome.
Es importante optimizar para Google Lens, ya que esto ayuda a que sus imágenes aparezcan en Google Imágenes cuando los usuarios realizan búsquedas visuales. Al igual que con el SEO tradicional basado en texto, si optimiza para Google Lens, puede aumentar la visibilidad de su sitio y generar más tráfico orgánico. Esto se debe a que a los usuarios les resulta más fácil encontrar sus productos o servicios a través de imágenes.

Entonces, ¿cómo se usa realmente?
Digamos que estás en un restaurante y quieres más información sobre los vinos de la carta. Puedes escanear la lista con Google Lens y Google te proporcionará detalles sobre los diferentes vinos que se ofrecen.
O bien, al utilizar Google Maps, puede escanear una señal de tráfico y ver información sobre las empresas de la zona.
Tú también puedes:
- Escanea prendas de vestir u otros productos y Google te dará recomendaciones de cosas para comprar.
- Escanee texto incrustado en imágenes para traducirlo a más de 100 idiomas.
- Tome fotografías de plantas y animales y Google Lens las identificará por usted.
Google Lens se está volviendo cada vez más popular y debes asegurarte de que tus imágenes estén optimizadas para él.
Para hacer esto, debes seguir los consejos que ya mencioné, como agregar texto alternativo, reducir el tamaño de los archivos de imagen, incluidos los subtítulos y usar imágenes responsivas.
Pero también echemos un vistazo a algunos pasos adicionales que puede seguir para asegurarse de que sus imágenes estén listas para Google Lens.
Proporciona muchas imágenes.
Si ejecuta un sitio de comercio electrónico, proporcione varias imágenes de cada producto. Debe asegurarse de que sus productos se puedan ver desde todos los ángulos. No confíes sólo en una sola imagen.
Por ejemplo, si un cliente potencial utiliza Google Lens para escanear la parte posterior de un artículo, entonces querrá que aparezca una foto de un producto relacionado de su sitio con la parte posterior en los resultados de búsqueda. Si solo tienes fotos frontales del producto, podrías terminar perdiendo el liderazgo.
Al proporcionar numerosas imágenes de sus productos, puede obtener más clientes potenciales y podría generar mayores conversiones.
Utilice imágenes de alta calidad
Para asegurarse de que Google pueda hacer coincidir sus imágenes con la búsqueda de un usuario, sus imágenes deben ser de alta resolución. Si utiliza imágenes borrosas y de baja calidad, es posible que Google no reconozca que su imagen coincide con el elemento escaneado por un usuario.
Además, las imágenes de baja resolución dificultan que los usuarios analicen adecuadamente sus productos.
Siempre que sea posible, utilice imágenes de alta resolución, pero recuerde que es posible que deba comprometer ligeramente la calidad para mantener bajo el tamaño de las imágenes. Es posible que tengas que experimentar con algunas imágenes para ver cuánta calidad puedes conservar sin ralentizar demasiado la velocidad de carga de tu página.
Las imágenes de alta resolución mantienen a los usuarios interesados y les brindan la mejor impresión posible de sus productos. Por eso, encontrar un punto medio entre calidad y tamaño es muy importante.
Incluir metadatos de fotografías IPTC
Los metadatos de fotografías del IPTC (Consejo Internacional de Telecomunicaciones de Prensa) son un estándar que se utiliza para describir fotografías. Es importante porque es el estándar más utilizado universalmente para estructurar y definir propiedades de metadatos. Le permite agregar datos confiables y precisos sobre sus imágenes.
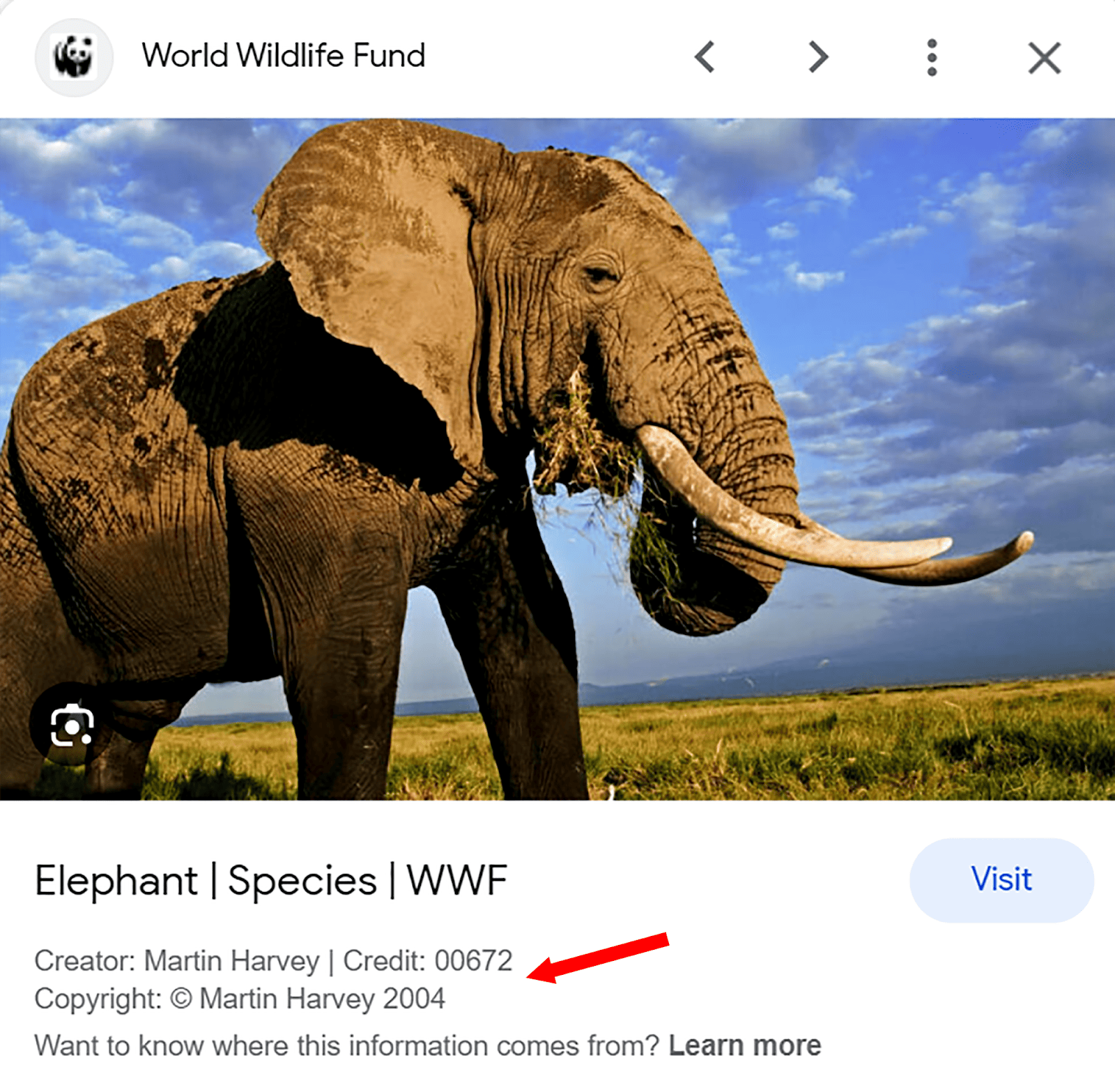
Cuando aparecen imágenes en Google Imágenes, la línea de crédito, el creador de la imagen y el aviso de derechos de autor se muestran junto a la imagen cuando se selecciona, si se ha incluido esta información. Se parece a esto:

Los metadatos de IPTC pueden ayudar a mejorar la credibilidad de su sitio. Cuando los usuarios pueden ver el nombre del creador de la imagen y la información de derechos de autor fechada, muestra que la imagen es original. También les da a los usuarios una idea de cuándo se tomó la foto, lo que puede aumentar su relevancia para consultas específicas.
La mejor manera de agregar metadatos IPTC a sus imágenes es mediante Photoshop. Si desea aprender cómo agregar metadatos IPTC en Photoshop, consulte la guía.
Utilice el Centro de comerciantes de Google
Si tiene un sitio de comercio electrónico, debería aprovechar al máximo las listas de productos gratuitas de Google en Google Merchant Center. Al hacerlo, sus productos aparecerán en Google Imágenes cuando los usuarios escaneen elementos relacionados con sus productos con Google Lens.
Si desea configurar su cuenta de Google Merchant Center, siga las instrucciones en la documentación de Google Merchant Center.
Preguntas frecuentes
¿Necesito permisos de derechos de autor para usar imágenes en mi sitio?
Si utiliza imágenes con derechos de autor en su sitio, es esencial obtener el permiso adecuado para evitar posibles problemas legales. Alternativamente, puede utilizar imágenes que no tengan derechos de autor o crear sus propias imágenes originales.
¿Existe la posibilidad de utilizar demasiadas imágenes en una página?
Absolutamente. Si sobrecarga una página con imágenes, puede generar un diseño desordenado y poco atractivo. Esto es malo para la UX y es probable que también reduzca la velocidad de carga de la página. Asegúrese de priorizar imágenes relevantes que realmente agreguen valor a su contenido.
¿Debería crear imágenes que se puedan compartir en las redes sociales?
Sí, crear imágenes que se puedan compartir para plataformas de redes sociales es una excelente manera de aumentar la visibilidad y la participación de su contenido. Las imágenes captan la atención de los usuarios en las redes sociales y pueden hacer que sea más probable que hagan clic en su contenido.
Una imagen optimizada transmite información sobre su contenido rápidamente y atrae a los usuarios. Asegúrese de utilizar imágenes de alta calidad y del tamaño de imagen adecuado para cada plataforma.
