9 maneras en que la importación / exportación de Elementor ayuda a los creadores web a completar proyectos más rápido
Publicado: 2021-07-27Hace unas semanas, lanzamos la segunda fase de nuestra función Importar / Exportar. Esto les da a los creadores web la capacidad de crear un plano de un sitio web, exportarlo como un kit y usarlo como punto de partida en proyectos futuros.
Al exportar un sitio web completo, puede omitir muchos de los "primeros pasos" necesarios al crear sitios web de WordPress. Todas las decisiones importantes, como la configuración global, las partes del sitio web, las páginas, las ventanas emergentes y más, se toman una vez en el plano.
Piénselo: esta herramienta puede transformar su flujo de trabajo y le devuelve el tiempo dedicado a las configuraciones técnicas.
A continuación, se muestran algunos casos de uso que pueden inspirarlo a implementar esta función en su flujo de trabajo.
Tabla de contenido
- Cómo implementar la importación / exportación de Elementor - Casos de usuario
- 1. Implemente su sistema de diseño
- 2. Agregue su toque personal
- 3. Cree un plano de sitio para una determinada industria
- 4. Cree un paquete de marketing
- 5. Cree sitios web de WooCommerce
- 6. Dedique menos tiempo a diseñar encabezados y pies de página
- 7. Transfiera su código personalizado
- 8. Ajustes preestablecidos de página adicionales
- 9. Venta de su kit de sitio web
Cómo implementar la importación / exportación de Elementor - Casos de usuario
1. Implemente su sistema de diseño
Los sistemas de diseño ayudan a agilizar el proceso de diseño del sitio web y hacerlo más predecible al reutilizar componentes en varias páginas de acuerdo con un cierto estándar.
En Elementor 3.0, presentamos las características del sistema de diseño y los creadores web aprendieron rápidamente cómo usar colores globales, fuentes y configuraciones del sitio para implementar las pautas de diseño de sus clientes.
Ahora, puede dar un paso más y exportar el sistema de diseño que creó a otros proyectos de sitios web.
Hay muchos escenarios en los que es posible que desee implementar esto. Por ejemplo, podría conseguir un proyecto para una institución educativa y necesitar definir el mismo sistema de diseño en una variedad de dominios. Además, es posible que tenga configuraciones específicas que sean comunes a los diferentes sistemas de diseño que implemente. En ambos casos, las configuraciones listas para usar ayudarán a reducir el tiempo que lleva configurar el sistema de diseño.
2. Agregue su toque personal

Los sitios web son como las personas: todos son únicos. Al crear un sitio web, sus elecciones a menudo reflejan su propio estilo y le dan a cada proyecto un toque personal. Al empaquetar su sitio web de planos y reutilizarlo como punto de partida, puede comenzar cada proyecto con sus elementos personales ya integrados en el sistema.
Este toque personal podría ser una característica destacada, como los colores vivos, o más sutil, como el uso del espacio en blanco.
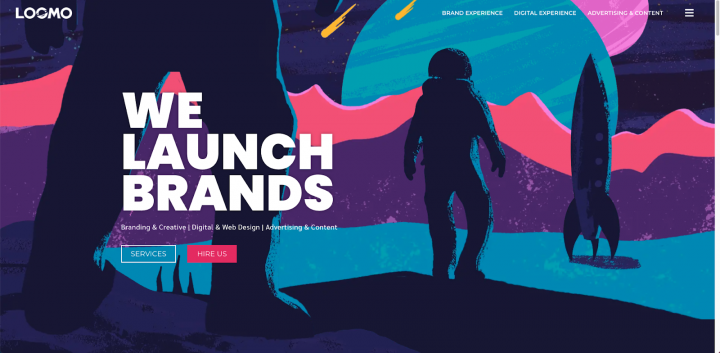
Un gran ejemplo de esto es Loomo, un estudio de diseño original de Elementor. Me enamoré de su sitio web y su cartera y seguí adelante para visitar algunos de los sitios web que presentaban en su sitio web.
Es cierto que una de mis cosas favoritas para hacer en el trabajo es descubrir estudios y autónomos inspiradores como Loomo. Es divertido explorar su trabajo y descubrir cómo añaden su toque personal a cada proyecto.
Recomiendo crear un kit de sitio web que no solo incluya la configuración básica de un sitio web, sino también pequeños elementos de diseño y toques personales que indiquen el hecho de que usted es el creador web detrás de él. Al incorporar su estilo característico en el diseño de su sitio web, puede asegurarse de que ese estilo se vea en todo su trabajo.
3. Cree un plano de sitio para una industria específica

Todo el mundo sabe la importancia que tiene el niching. Al especializarse en una industria específica, es mucho más fácil para los creadores web vender sus servicios.
Es probable que los sitios web que cree para una industria específica compartan páginas, características y elementos similares. Algunos ejemplos son:
- Sitios web de restaurantes : estos sitios web suelen incluir páginas de menú, un sistema de reserva de mesa y mapas.
- Sitios web de eventos : todos estos sitios web incluirán un temporizador de cuenta regresiva y probablemente algún tipo de página de compra.
- Sitios web de cartera : las galerías y los estudios de casos son esenciales para estos sitios web.
Con Elementor, puede crear kits de sitios web personalizados que se adapten a la industria a la que atiende. Ahora, cuando un nuevo cliente llama a su puerta, simplemente puede aplicar el kit y ajustar el contenido para crear un sitio web nuevo y único, lo que le ahorrará tiempo y esfuerzo.
4. Cree un paquete de marketing

A diferencia de los sitios web, los activos de marketing están diseñados para producir resultados medibles. Los activos como formularios, ventanas emergentes, barras de saludo y páginas de destino se centran principalmente en métricas como CTR y tasas de conversión. Es por eso que los activos de marketing comparten muchas similitudes entre diferentes industrias y categorías.
A medida que pruebe más y más configuraciones de sitios web, descubrirá qué elementos producen los resultados más efectivos. Utilice esta información para desarrollar un "juego de herramientas de marketing" para utilizar en varios proyectos. Toda esta configuración de superhéroe necesitará unos pocos ajustes menores para adaptarse a la campaña específica, y luego estará listo.
5. Cree sitios web de WooCommerce

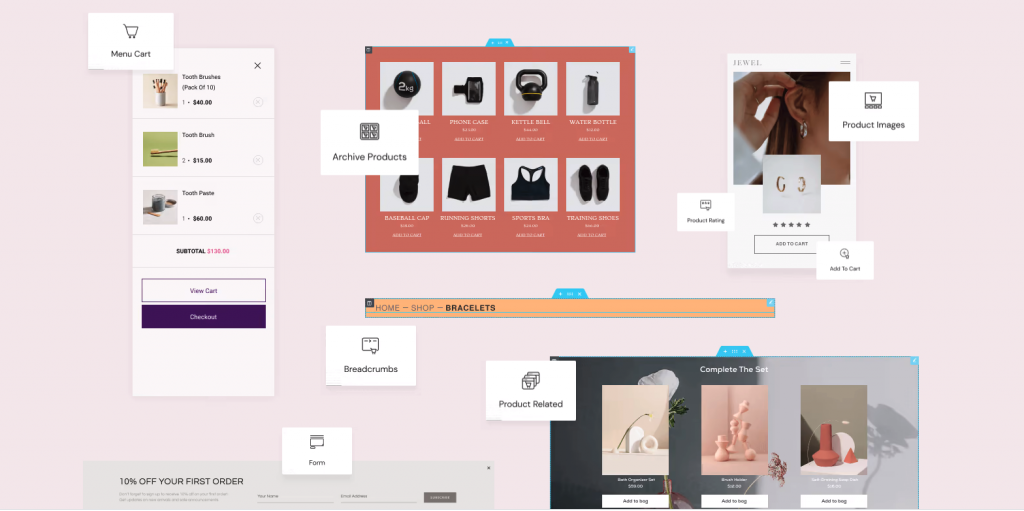
Con los sitios web de WooCommerce, rara vez nos conformamos con la configuración básica proporcionada por WooCommerce.
La personalización de las páginas de productos y el diseño y el diseño de la página de un solo producto puede convertirse en parte de la configuración de WooCommerce, al igual que completar los detalles de envío.
No puede omitir toda la configuración, pero puede usar el poder de Elementor para crear su kit de sitio web WooCommerce. El kit incluirá el aspecto habitual de varias partes de su tienda en línea después de personalizarlo con WooCommerce Builder de Elementor.
6. Dedique menos tiempo a diseñar encabezados y pies de página
¿Ha notado que la mayoría de los sitios web comerciales comparten un diseño de encabezado y pie de página similar? Si bien me encanta descubrir encabezados creativos, no se puede negar que probablemente utilizará un diseño similar para los encabezados y pies de página que creará para sus clientes.
Muchos creadores web tienen una estructura que utilizan para varios clientes. Un profesional independiente me dijo que trabaja principalmente con pequeñas empresas y le gusta tener una barra superior con los detalles de la empresa y, debajo, otra sección con el menú y el logotipo del sitio. Para el pie de página, también usa una estructura similar, incluido el aviso de derechos de autor.
Al crear su kit de sitio web estándar, podrá omitir la etapa de configuración del encabezado y pie de página importando y exportando estas configuraciones.
7. Transfiera su código personalizado
Mientras hablamos de encabezados, hay un código personalizado popular que muchos creadores web usan para ayudar a reducir el tamaño del encabezado una vez que el usuario se desplaza.
Este código es solo un ejemplo de los muchos fragmentos que los creadores web utilizan habitualmente en sus proyectos. Hace unos meses, lanzamos una función de código personalizado, que le permite colocar todo el código personalizado que usa en un solo lugar.
Al crear el modelo del kit de su sitio web, podrá guardar todos los fragmentos de código personalizados que usa con regularidad e incorporarlos en cada nuevo sitio web que cree.
8. Ajustes preestablecidos de página adicionales

Casi todos los sitios web tienen páginas que están ahí simplemente porque tienen que estarlo.
Términos y condiciones, política de privacidad, etc.: estas son páginas que no hacen mucho en términos de la experiencia general del cliente, pero son esenciales, aunque solo sea por razones legales.
Al incluir estas páginas en el kit de su sitio web, recordará incluirlas en cada sitio web nuevo que cree, lo que le permitirá ahorrar tiempo y estrés.
Por cierto, algunos de nuestros kits de plantillas ya vienen con estas páginas, como esta Eco Shop, por ejemplo.
9. Venta de su kit de sitio web
Por último, pero no menos importante, puede crear un flujo de ingresos adicional para su negocio al empaquetar el kit de su sitio web como un producto y venderlo a otros usuarios de Elementor.
Después de implementar todas las ideas descritas anteriormente, es posible que descubra una necesidad para el kit de su sitio web que va más allá de sus clientes. Supongamos que ha creado un kit de sitio web que servirá como modelo para todos sus futuros clientes de restaurantes. Ahora puede vender ese kit a restaurantes que quieran crear un sitio web u otros creadores web en el mismo nicho.
Hay dos formas de vender las creaciones del kit de su sitio web: unirse a Envato como autor o venderlo en su propio sitio web. ¿Buscas un ejemplo? Vea lo que hizo John Fraskes de AnalogWP, ofreciendo sus propios kits de sitios web a la venta.
Gran oportunidad para creadores web
Este artículo incluye algunas ideas destinadas a inspirarte a mejorar tu flujo de trabajo, pero las posibilidades son realmente infinitas. Como creador web, debes aspirar a establecer un sistema de procedimientos que sigas para cada cliente y optimizarlos incorporándolos a tu kit de sitio web.

Nos encantaría saber de usted y descubrir nuevas formas en las que planea utilizar los kits de sitios web para optimizar su negocio.
