Cómo aumentar las tasas de conversión a través del diseño iterativo
Publicado: 2022-03-12¿Qué es el diseño iterativo?
Es posible que esté familiarizado con el término iterativo o iteración, que implica repetir un proceso para generar una serie de resultados. El diseño web iterativo sigue la misma metodología y se ocupa de posicionar la experiencia digital de su cliente como un proceso continuo que requiere una mejora continua. Debido a que este tipo de enfoque sigue un mantra de "diseño sobre la marcha" que se centra en los datos del usuario, se ha convertido en una forma muy común de diseñar y desarrollar sitios web.
Entonces, ¿cómo puede beneficiar el diseño iterativo al modelo de marketing de su organización? Según Enginess, hay algunas razones clave por las que el proceso de diseño iterativo es tan atractivo.
Por un lado, implica analizar MUCHOS datos de usuario a través de pruebas de UX. El marketing exitoso requiere conocer a su público objetivo. Al implementar cambios en etapas según la actividad del usuario, la optimización de su sitio web se convierte en una experiencia más fluida que mejora la usabilidad y aumenta sus tasas de conversión al mismo tiempo.
En segundo lugar, seguir un modelo iterativo ayuda a examinar cualquier área problemática en su sitio web. Probar y pulir el sitio a medida que surgen complicaciones hace que el proceso de diseño sea mucho más eficiente. ¿No preferiría realizar actualizaciones más pequeñas que son fáciles de mantener en la cima que un proyecto más grande que consume mucho tiempo y que quizás no haya tenido en cuenta?
Por último, nada funciona mejor para un modelo comercial exitoso que un enfoque rentable. El proceso de diseño iterativo le permite dedicar su tiempo a lo que más importa: ¡la producción! En lugar de diseñar la estrategia y utilizar su tiempo y energía para proporcionar documentación sobre cómo ejecutar el diseño, su único enfoque es implementar el diseño.
Si tiene curiosidad por escuchar lo que otras empresas tienen que decir sobre el diseño iterativo, consulte nuestro blog "De qué estamos hablando... Diseño web iterativo".
Cascada vs Ágil vs Iterativo
Fuera del marketing iterativo, existen otros dos métodos más antiguos y populares: el marketing ágil y la metodología en cascada.
La metodología en cascada hace hincapié en que se complete hasta la última pieza de la estrategia de diseño antes de que comience cualquier implementación. Como el movimiento de una cascada, abarca la idea de que debe haber una progresión lógica de pasos de arriba hacia abajo. Algunas empresas aún continúan utilizando este proceso, pero la mayoría ha optado por adoptar un modelo ágil o iterativo.
Entonces surge la pregunta... ¿qué hace que estos dos modelos sean diferentes?
El marketing ágil en realidad surgió de los desarrolladores de software a mediados de los 90 que creían en no planificar más de lo necesario. Esto significaba construir sobre su diseño de forma incremental a través de fases. ¿Suena familiar, verdad? Bueno, eso se debe a que el marketing iterativo comparte y respalda muchos de los mismos valores que el marketing ágil. Pero hay algunas diferencias clave entre los dos...
El marketing ágil adopta la idea de las campañas y se ejecuta en una escala de tiempo más corta, a menudo dando una fecha límite distinta a través de sprints, mientras que el marketing iterativo tiende a evitar las campañas y adopta un proceso continuo donde las mejoras no están limitadas en el tiempo.
Dado que el marketing ágil surgió por primera vez a través del desarrollo de software, sigue siendo muy popular entre las empresas centradas en la tecnología. Iterativo, por otro lado, se puede aplicar a cualquier industria y, por lo tanto, tiene una tasa de adopción más amplia.
¡Dependiendo de su industria, es importante encontrar qué método funciona para usted! Si desea obtener un poco más de información sobre las diferencias entre estos dos métodos de marketing, consulte el episodio 21 del Podcast de marketing iterativo.
Los 3 pasos para el diseño iterativo
Si su empresa está buscando cambiar de marcha para seguir un modelo iterativo, es posible que se pregunte cómo empezar. ¿Cuáles son los pasos necesarios para ejecutar el diseño con éxito?
Si bien parece un proceso largo que requiere mucha información, la mayor parte del diseño web iterativo es repetitivo. Siga estos pasos generales proporcionados por Business 2 Community y tendrá la base necesaria para diseñar su estrategia.
Paso 1: La Fase de Descubrimiento
En esta fase, es importante alinearse con las partes interesadas de la empresa. Dado que sus partes interesadas no son sus usuarios, le brindan un ángulo o perspectiva diferente que puede faltar en el sitio.
Cuando se reúna con sus partes interesadas, asegúrese de hacerse una idea de:
- Sus entregas esperadas
- Su punto de contacto clave
- El tomador de decisiones clave
- Tu canal de comunicación elegido
- Frecuencia de reunión
Dado que las partes interesadas pueden provenir de una variedad de departamentos, es necesario consultar con cada departamento para establecer qué objetivos esperan lograr a través de este proceso de diseño.
Una vez que se haya completado este proceso de incorporación, es vital realizar una auditoría de contenido para evaluar la mejor manera de diseñar el marco de su sitio para que sea lo más fácil de convertir posible.
Al crear el nuevo diseño, pregúntese:
- ¿Cuál es la mejor manera de hacer que mi sitio responda para dispositivos móviles y computadoras de escritorio?
- ¿Cómo puedo mantener el diseño simple, moderno y orientado al contenido?
- ¿Qué imágenes e iconografía puedo usar para respaldar mi mensaje?
- ¿Cómo puedo hacer que el sitio sea fácil de navegar?
Paso 2: La fase de estructuración
En esta fase, identifique cualquier punto débil que sus usuarios puedan estar experimentando al interactuar en su sitio. Recuerde, con esta nueva estructura está creando una base para convertir a sus visitantes en clientes potenciales. La mejor manera de determinar esto es a través de entrevistas a usuarios. Comience preguntando a sus usuarios acerca de sus procesos para llegar a ciertas áreas de su sitio y/o qué han encontrado fácil o difícil en la interfaz actual.
Otras preguntas del sitio que son valiosas para hacer durante las entrevistas con los usuarios son:

- ¿Cuál es tu parte favorita y la que menos te gusta de nuestro sitio?
- ¿Cuándo fue la última vez que realizó una acción en nuestro sitio?
- ¿Interactuarías con un chat en vivo en nuestro sitio si tuvieras preguntas?
Su nuevo sitio debe centrarse en crear un viaje centrado en el usuario basado en la información y la jerarquía que su persona compradora necesita para tomar una decisión. Si bien las personas compradoras deben crearse al determinar su mercado objetivo, es importante volver a visitar sus personas cada 6 a 12 meses o cuando haya un cambio importante en la estrategia comercial (por ejemplo, un rediseño en todo el sitio).
Usando la información obtenida en esta fase y la fase anterior, ahora puede pasar a crear una IA, seguida de una estructura alámbrica y terminar con un diseño.
Paso 3: La fase de prueba de UX
¡En esta fase, informar es tu mejor amigo! Para poder iterar el sitio de manera efectiva, necesitará datos de usuario, y muchos.
Algunas cosas importantes a tener en cuenta en esta fase son:
- Duración promedio de la sesión: cuánto tiempo están sus usuarios en su sitio
- Navegación del sitio: dónde navegan sus usuarios en su sitio
- Finalización de tareas y eficiencia: cuánto tardan los usuarios en completar una tarea
Dado que las pruebas de UX requieren una evaluación de inmersión profunda, cuanta más información pueda recopilar, mejor. Al comprender dónde los usuarios tienen problemas en su sitio, puede proponer diseños alternativos para encontrar las mejores formas de llevarlos del punto a al punto z de manera más eficiente.
Como se mencionó, el diseño web iterativo es un proceso continuo. Si bien estos 3 pasos abarcan los fundamentos básicos del modelo iterativo, la fase 3 es realmente un paso extenso y duradero destinado a impulsar mejoras continuas.
Nuestro enfoque iterativo
Campaign Creators es un gran partidario de la progresión iterativa y en los últimos años ha cosechado sus beneficios, creciendo a pasos agigantados solo en el último año. Para dar una idea de dónde empezamos y dónde estamos ahora, a continuación se muestran dos capturas de pantalla de nuestra página de inicio.
Página de inicio de creadores de campañas de 2016:

Esta iteración de nuestro sitio web no brindó a nuestros usuarios muchas oportunidades para navegar mientras se desplazaban por la página de inicio. Además, nuestros usuarios no recibieron mucha información sobre nuestros servicios.
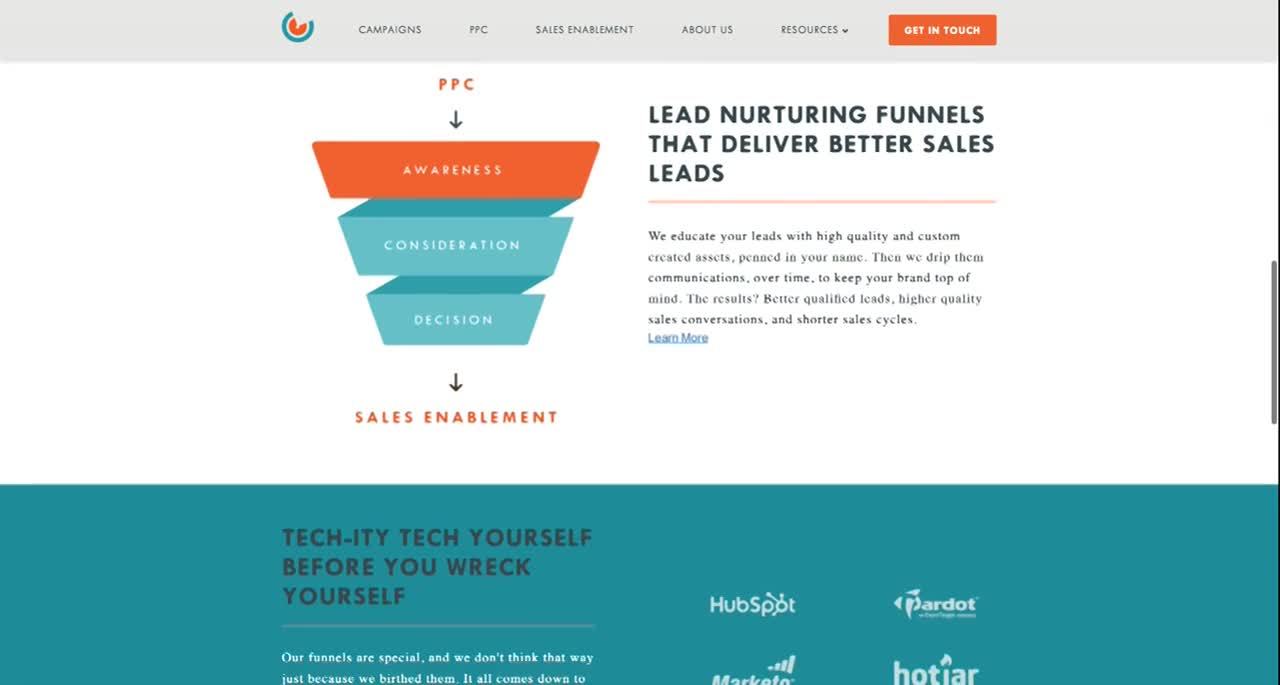
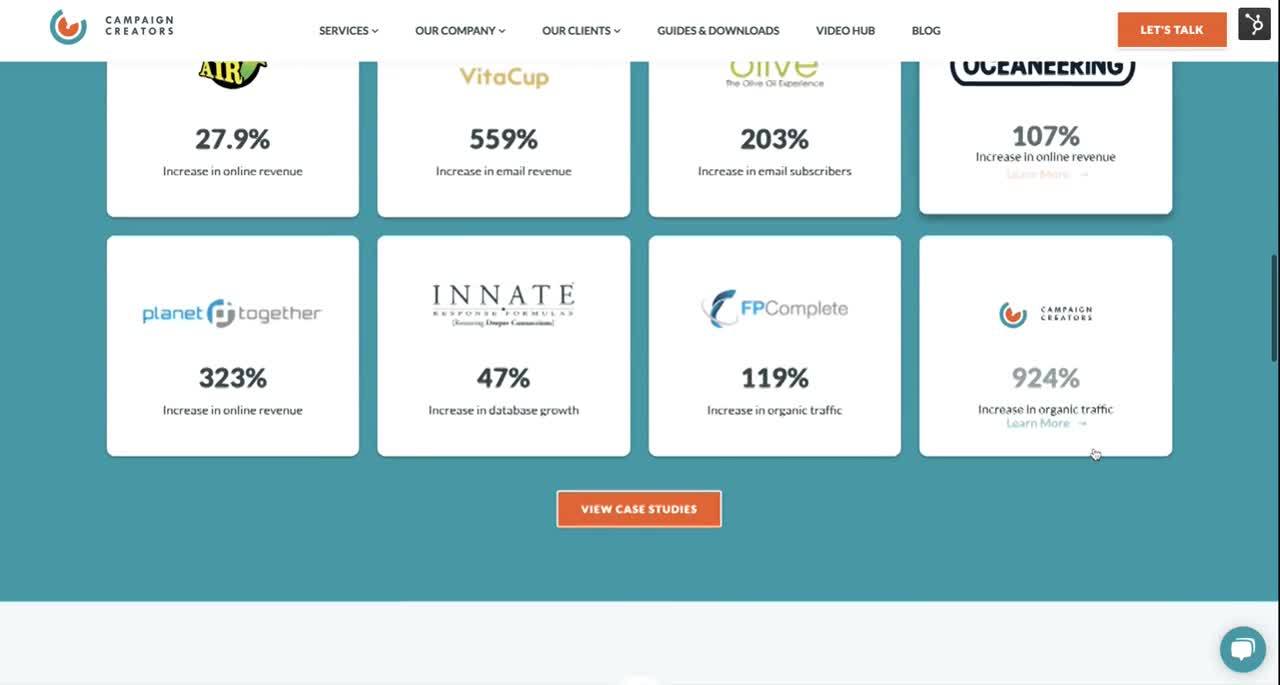
Página de inicio de creadores de campañas de 2019:

Esta iteración actual del sitio web brinda un encabezado claro, enumera nuestros servicios, brinda a los usuarios información basada en resultados mediante el uso de estudios de casos y testimonios, presenta artículos de blog educativos y brinda a los usuarios la oportunidad de navegar por el sitio mientras se desplazan por la página. .
Al implementar el diseño web iterativo, hemos construido un modelo que tiene:
- Incrementamos nuestras sesiones de tráfico orgánico en un 744%
- Atrajo casi 14,000 páginas vistas mensuales en el último año
- Atrajo más de 2 millones de impresiones en 2 meses
- Generó un CTR promedio de 1.26% a partir del tráfico orgánico
- Aumento del tiempo promedio en la página 21.04% del tráfico orgánico en el último año
Para obtener más resultados sobre nuestro crecimiento, consulte nuestra página de casos prácticos. ¿Quieres más pruebas? También somos reconocidos como una de las principales firmas de diseño web de California en DesignRush.
Al realizar una extensa auditoría de contenido y producir temas centrales que se relacionaran mejor con nuestros compradores, afinamos el sitio y llevamos a cabo pruebas de UX hasta que obtuvimos un diseño que produjo resultados. Del mismo modo, HubSpot se sometió a un gran rediseño del sitio el año pasado. A través de un proceso comparable de 3 pasos en el que rastrearon más de 90 rutas de conversión diferentes, duplicaron sus tasas de conversión al final de su proceso de implementación.
Con resultados rastreables y tangibles, no sorprende que el diseño web iterativo siga siendo una fuerza impulsora en toda la industria. Después de todo, una iteración quita presión a los diseñadores. Al salir de la persecución por un momento eureka, permite que los datos hablen por sí mismos y en nombre de sus usuarios. Con datos sólidos que sientan las bases para un sitio web fácil de convertir, ahora está un paso más cerca de generar más clientes potenciales y más ingresos.
¡Feliz iteración!
¿Quiere ayuda para comenzar a implementar una estrategia impulsada por CTA para que sus usuarios realicen conversiones en su sitio web? Descargue nuestra auditoría de página de destino de 20 puntos para identificar puntos débiles en sus páginas de destino y descubra formas de implementar una mejor estrategia en todo su sitio para mejorar sus tasas de conversión.

