Cómo agregar fotos de Instagram a su sitio web sin la API
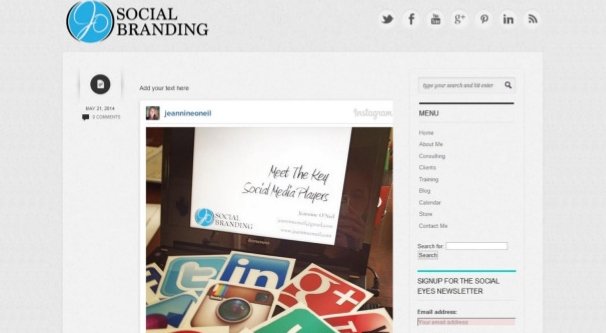
Publicado: 2023-09-02Es posible que hayas encontrado un sitio web en el pasado que incluye un bloque de publicaciones de Instagram, generalmente en la parte inferior de su página de inicio. Por ejemplo, este sitio de fotografía con sede en el Reino Unido tiene una barra con un montón de fotos de Instagram en mosaico en la parte inferior de su página de inicio. Si visita su feed de Instagram directamente, podrá ver que son sus publicaciones más recientes, dispuestas en una cuadrícula. Cada vez que publican algo nuevo, la nueva foto también aparece en su sitio web.
Esta es una forma realmente genial de integrar Instagram con su sitio web centrado visualmente. Muestra sus publicaciones recientes y tiene enlaces listos para usar a su cuenta de Instagram para que cualquiera pueda hacer clic en ellos para explorar.
Este tipo de configuración es atractiva y puede hacer un gran trabajo al remitir a los visitantes de su sitio web a su página de Instagram. Sin embargo, en realidad es más complicado de configurar de lo que piensas.
La API de Instagram
Ahora, es posible que me estés diciendo "¿por qué no utilizar uno de los complementos disponibles?" La respuesta, por lo general, es “adelante”. Hay muchos complementos que le brindan estas opciones de visualización de feeds y hablaré de ellos al final de esta publicación.
Aquí está el problema. Cada uno de estos complementos necesita utilizar la API de Instagram para acceder al contenido y extraer los datos para una inserción oficial. Si no está utilizando la API, debe eliminar la página, y eliminarla generalmente va en contra de los términos de uso de un sitio como Instagram. Después de todo, no quieren tratar con ladrones de contenido y similares.
Eso no quiere decir que no suceda. Estoy seguro de que has visto algunas de las docenas de sitios web que no hacen más que raspar Instagram. Sitios como Picdeer, Pictame y Piknow tienen una historia interesante detrás, así que permítanme hacer una digresión por un momento.
Hace años, Instagram era únicamente una plataforma móvil. No había forma de acceder a él a través de otra cosa que no fuera directamente la aplicación de Instagram. Eso significó que las plataformas de escritorio no podían usar el sitio y limitó bastante el acceso empresarial.
Dado que muchas personas querían acceder a los feeds de Instagram sin tener que utilizar un dispositivo móvil o una aplicación móvil, surgieron todos estos sitios. Todo lo que hicieron fue extraer publicaciones de Instagram y mostrarlas públicamente.
Con el tiempo, Instagram hizo que su red fuera visible para las computadoras de escritorio, aunque todavía estás limitado en algunas formas de acción que puedes realizar. Por el momento, por ejemplo, no puedes publicar desde un escritorio.

Ninguno de estos sitios contaba con soporte oficial y ninguno utilizaba la API de Instagram. Todo lo que hicieron fue extraer contenido usando aplicaciones personalizadas. Ahora bien, a Instagram no le gustaron y hacer pública su plataforma ayudó a combatirlos. Muchos murieron de la noche a la mañana, pero algunos que todavía existen, como los mencionados anteriormente, añaden algunas características adicionales. Es posible que tengan un tipo diferente de búsqueda de contenido, o una forma de navegar y descubrir contenido nuevo, o tal vez simplemente una forma única de mostrar el contenido. El punto es que se vieron obligados a proporcionar un valor agregado en lugar de simplemente extraer contenido para mostrarlo.
Todo esto es básicamente sólo para ilustrar un punto. Si bien el scraping puede técnicamente ir en contra de los términos de servicio de Instagram, en realidad no han procesado mucho ni han tomado medidas contra los sitios que lo hacen. Dado que algunas de las opciones que tengo para usted a continuación implican dicho raspado manual, puede ver por qué podría ser una preocupación.
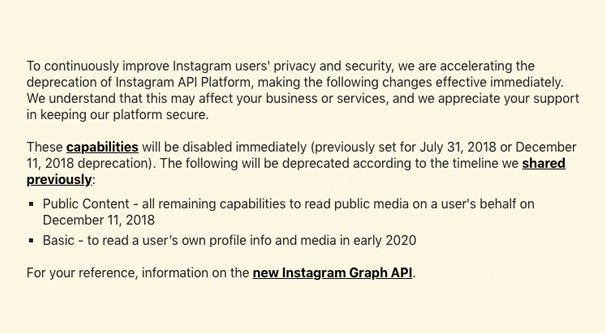
Pero volvamos a la pregunta principal. ¿Por qué no utilizar uno de estos complementos? Bueno, la API de Instagram es una amante voluble. De hecho, en diciembre de 2018, Instagram realizó un cambio importante en su API y dejó obsoleta la versión anterior. ¿Ves el gran descargo de responsabilidad/advertencia en la parte superior de esta página? Esa fue toda la advertencia que recibieron las marcas que utilizan la API.

Ahora, los complementos que encuentre para mostrar los feeds de Instagram se basan en la API de Instagram o en el scraping. Si Instagram toma medidas contra los scrapers, esos complementos mueren. Si Instagram cambia drásticamente su API, esos complementos mueren. De cualquier manera, dependes de un tercero para mantener su código adaptado a cualquier cambio que realice Instagram, lo que puede no ser confiable.
Todavía voy a enumerar algunos complementos más adelante, porque han demostrado que se mantienen actualizados y que funcionan incluso a través de los cambios de Instagram. Sin embargo, tenga en cuenta que otra solución puede funcionar para usted.
La otra razón por la que estos complementos pueden tener problemas es si requieren su acceso API en lugar del suyo propio. Algunos usan su acceso API para eludir los límites de tarifas; obtienen contenido con el acceso API de cada individuo, en lugar de un acceso centralizado que puede verse abrumado. El problema aquí es que si su acceso a la API es revocado por una razón u otra, no podrá seguir usando estos complementos.
Si después de todo eso todavía estás interesado en mostrar tu contenido de Instagram en tu sitio web (y deberías estarlo, es bastante útil y realmente genial), estas son tus opciones.
Opción 1: Fingir
La primera opción que tienes es fingir con mucho trabajo manual. No es difícil, pero puede llevar mucho tiempo y es algo que tendrás que hacer si quieres mantener la paridad entre tu cuenta de Instagram y las “inserciones” de tu sitio web. Pongo incrustaciones entre comillas porque técnicamente ni siquiera son incrustaciones.
Entonces, ¿cómo funciona este método? Bueno, probablemente estés tomando fotos con una cámara digital y editándolas en una computadora antes de subirlas a tu dispositivo móvil para publicarlas en Instagram. Mientras los editas, haz dos copias. Se cargará una copia en Instagram como de costumbre. La otra copia se cargará en su alojamiento web.

Cuando publicas el contenido en Instagram, creas una publicación de Instagram. Este tiene su título, el enlace permanente y otra información asociada. Haz y publica esa publicación.

Ahora ve a tu sitio web y crea una cuadrícula donde quieres que esté tu contenido de Instagram. Sube tu foto a tu proveedor de alojamiento web e incrústala en una de las celdas de la cuadrícula. Copie el enlace permanente a la publicación de Instagram y convierta la foto en un enlace. Si desea algo que utilice una secuencia de comandos flotante para mostrar el título de su imagen, requerirá un poco más de codificación, pero también puede copiar y pegar el título.
Esta opción tiene dos desventajas importantes. La primera es que lleva tiempo y es algo que debes recordar hacer con cada imagen que publiques en Instagram. Si olvida cargar la imagen en su sitio web, mueva todas las imágenes hacia abajo en la cuadrícula y agregue la nueva imagen al primer espacio, sus feeds terminarán viéndose diferentes.
El segundo gran inconveniente es que ocupa espacio en tu hosting . El beneficio de utilizar el acceso a la API de Instagram o el scraping es que las imágenes aún están alojadas en la CDN de Facebook, lo que significa que se cargan rápidamente sin necesidad de consumir los recursos de su propio servidor. Esta opción de inserción falsa no tiene ese beneficio.
Opción 2: incrustaciones manuales
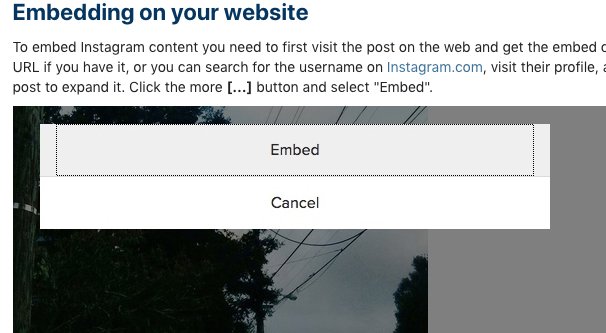
Su segunda opción posible es utilizar algún código personalizado e inserciones manuales de Instagram. Cada publicación de Instagram tiene la opción de insertarla. Haga clic en la publicación y haga clic en los tres puntos en la parte superior derecha del título, y se insertará una de las opciones. Esto copia un código extenso y utiliza la API de Instagram. El principal beneficio aquí es que, a pesar de usar la API, es una característica central de Instagram y es poco probable que cambie. Cuando Instagram realiza cambios en la API, se asegura de que sus propios servicios no se vean afectados.

Cuando insertas la publicación en tu propio sitio, normalmente aparece en tamaño completo y con el título de la publicación, aunque puedes indicarle que no incluya el título si lo prefieres. Obviamente, esto no es ideal para una pequeña cuadrícula de múltiples imágenes. Para mostrarlo de esta manera, necesitará utilizar algún código personalizado para reducir y posicionar las imágenes.
Este es básicamente un método manual, que salta a través de aros para crear una cuadrícula de una manera que evita el uso de un complemento de terceros. Aloja cada publicación en Instagram, pero requiere un código personalizado y es una solución un tanto tonta. Aún necesitas mover manualmente tus publicaciones hacia abajo en tu cuadrícula cada vez que quieras agregar una nueva, y aún necesitas buscar manualmente el código de inserción para cada una. Además, agregar muchas incrustaciones en el mismo lugar podría aumentar significativamente los tiempos de carga. En general, no es realmente la mejor opción.
Opción 3: usar un raspador de terceros
Como mencioné antes, Instagram no es necesariamente tan difícil de eliminar. Puede utilizar un servicio de raspado de terceros para presentarle datos, que luego puede formatear e incrustar en su sitio de la manera que elija.
Feedity, por ejemplo, es uno de esos servicios de raspado de terceros . Esto le permite cargar una página web en su interfaz de raspador personalizada y elegir qué datos desea que busque y elimine cuando cambien. Feedity, en este caso, formatea específicamente esos datos como una fuente RSS.

Luego puede utilizar esa fuente RSS para insertar contenido en su página. Dependiendo del diseño de su sitio, puede hacerlo de diferentes maneras. Este es un tutorial para tomar una fuente RSS e incrustar tanto el contenido como las imágenes en su sitio, cuando su sitio utiliza una arquitectura de WordPress. Mientras tanto, este tutorial utiliza codificación HTML y PHP simple para hacer lo mismo con un diseño de sitio más tradicional.
Esta opción es ligeramente inferior a la ideal por varias razones. En primer lugar, requiere una cantidad significativa de codificación personalizada para su sitio web. Si no tiene experiencia codificando, necesitará contratar a un desarrollador, lo que puede resultar costoso.
Además, depende de un servicio de terceros para que haga el scraping por usted y confía en que funcione en Instagram ( lo cual es complicado ) y confía en que Instagram no cambie el diseño de su sitio para obstaculizar ese tipo exacto de intentos de scraping. El hecho es que a Instagram no le gustan los scrapers, y aunque en realidad no los persiguen individualmente, sí les hacen la vida difícil.
Opción 4: crear un raspador personalizado
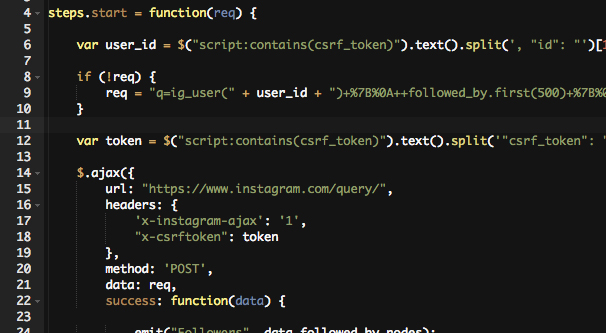
El scraping, por supuesto, no es tan difícil de configurar. Puede parecer que el scraping es difícil debido a las diferentes soluciones de scraping que existen, pero todas intentan ser "talla única" para vender sus servicios como negocio. Si todo lo que quieres hacer es extraer algo por tu cuenta, es probable que tu código sea mucho más simple. Luego, puede simplemente crear un código para extraer Instagram una vez al día o lo que sea, formatear los datos de la forma que desee y configurar sus propias incrustaciones personalizadas.

Al igual que con otras opciones, esto requiere mucha codificación personal o tiempo de desarrollador, lo cual no es ideal. Si te gusta codificar, puedes hacerlo tú mismo, pero si no eres un fanático, tendrás que pagarle a un desarrollador. También tienes que lidiar con el hecho de que Instagram cambie su sitio y lo haga más difícil de eliminar, lo que sucederá cada pocos meses con regularidad. Si estás dispuesto a lidiar con esto, hazlo. De lo contrario, considere una opción diferente.
Opción 5: usar un complemento
Sé que ya repasé las razones por las que no deberías usar un complemento antes, pero aún así puedes considerarlo. Algunos complementos son buenos para mantenerse al día con los cambios, no necesitan su API para funcionar y son fáciles de configurar.

Considere estas opciones: EmbedSocial, Juicer, SnapWidget y Elfsight. Todas estas son opciones que lograrán exactamente lo que usted desea con una configuración mínima. Tienen sus propias ventajas e inconvenientes, por supuesto, y algunos de ellos no son gratuitos, pero eso es justo lo que debes considerar.
