Hotspots interactivos en el correo electrónico: una guía paso a paso
Publicado: 2020-03-30La interactividad sigue siendo una de las tendencias más populares en el diseño de correo electrónico, y los puntos de acceso interactivos son uno de los elementos interactivos más populares en el conjunto de herramientas de un especialista en marketing. Los hotspots permiten a sus suscriptores descubrir información adicional cuando se desplazan o hacen clic en un elemento de su correo electrónico, y permiten a los especialistas en marketing proporcionar una capa adicional de detalles a sus correos electrónicos sin que el diseño de su correo electrónico se sienta demasiado abarrotado.
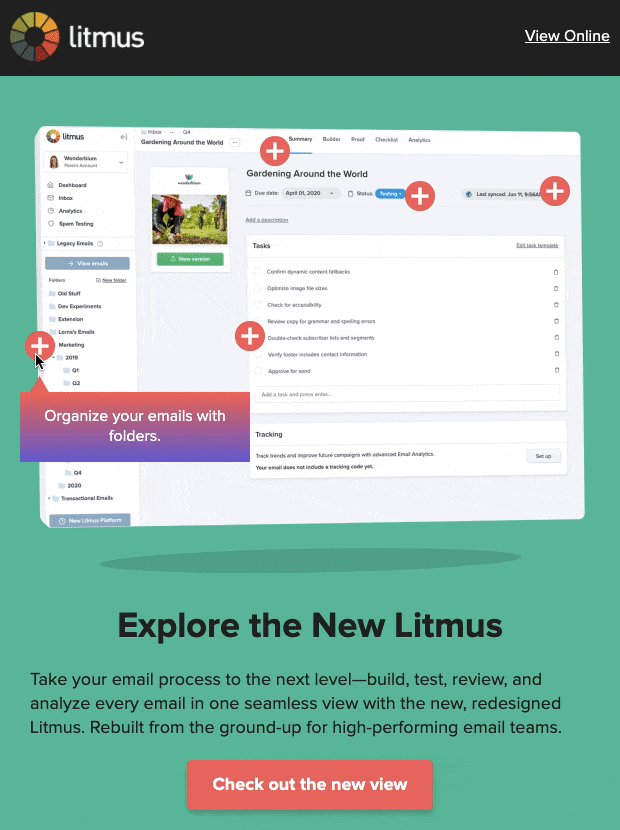
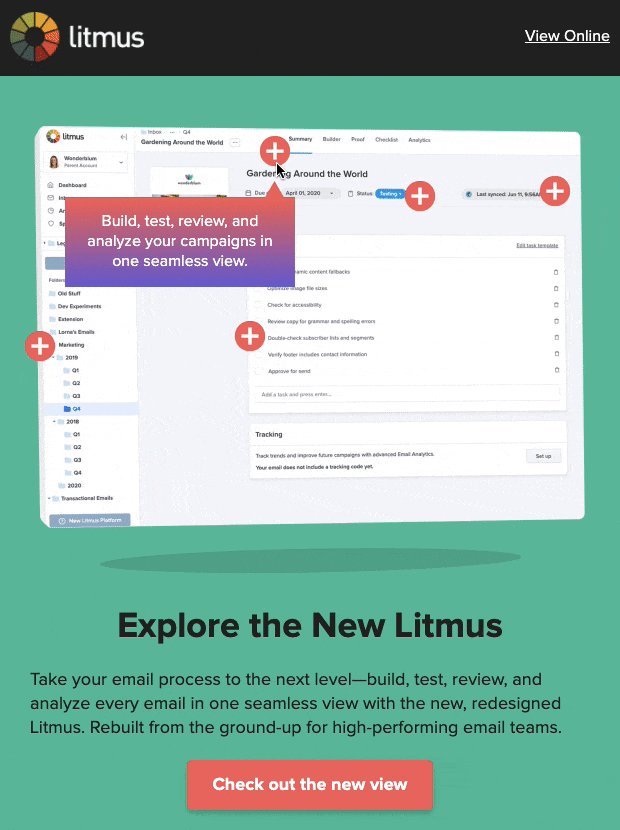
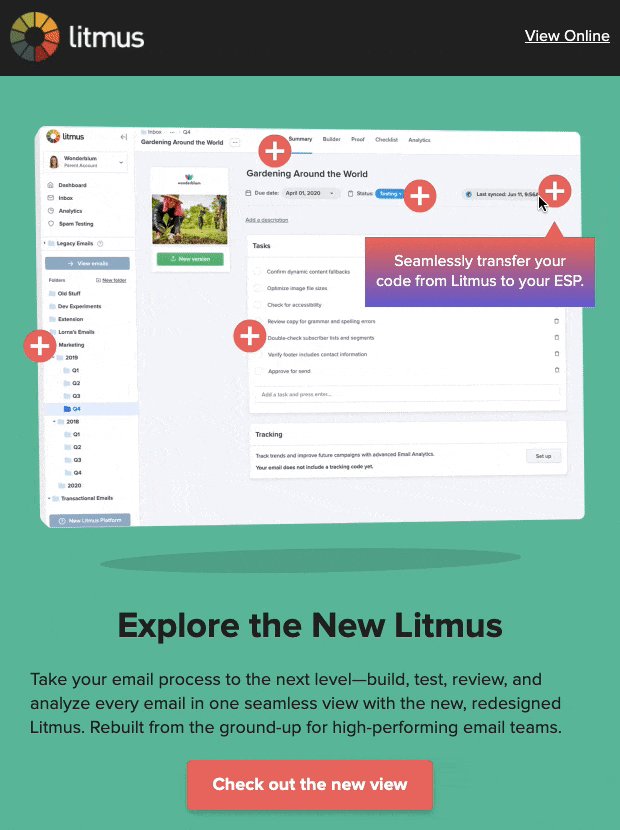
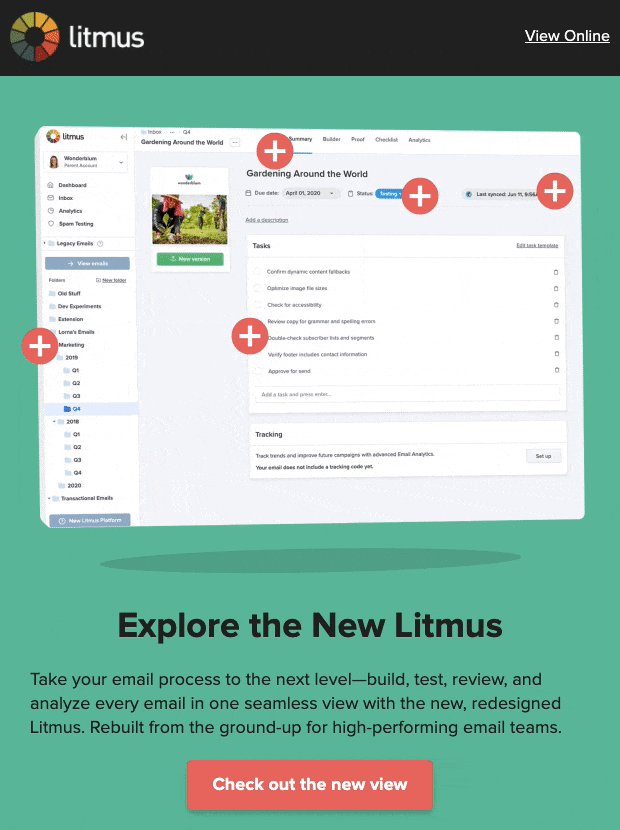
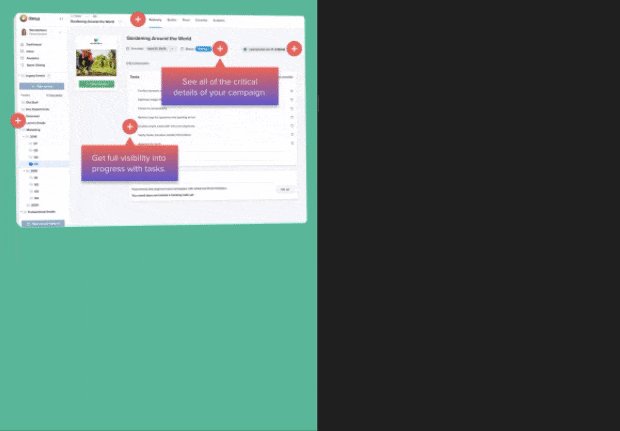
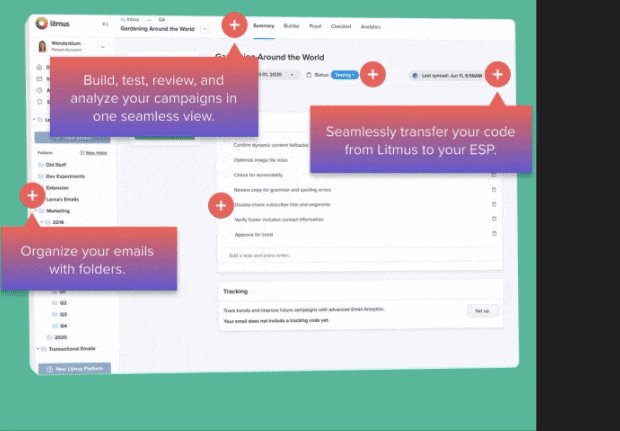
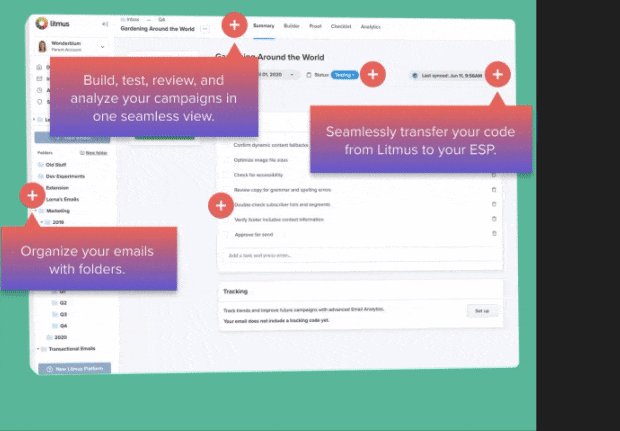
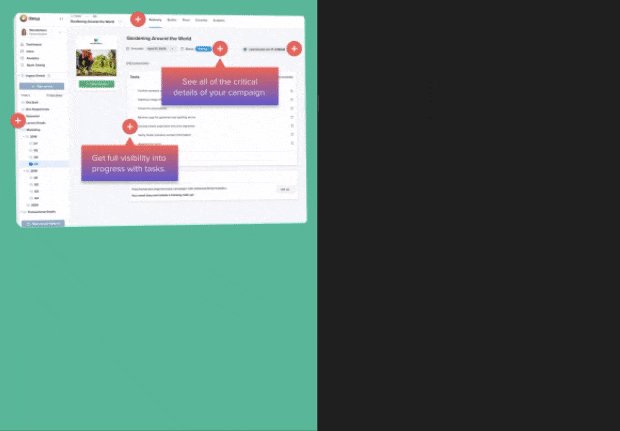
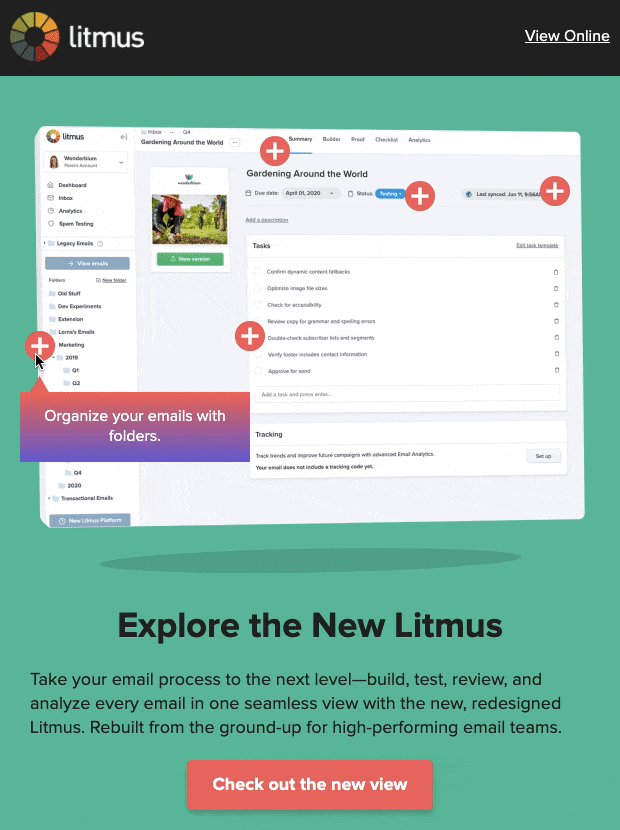
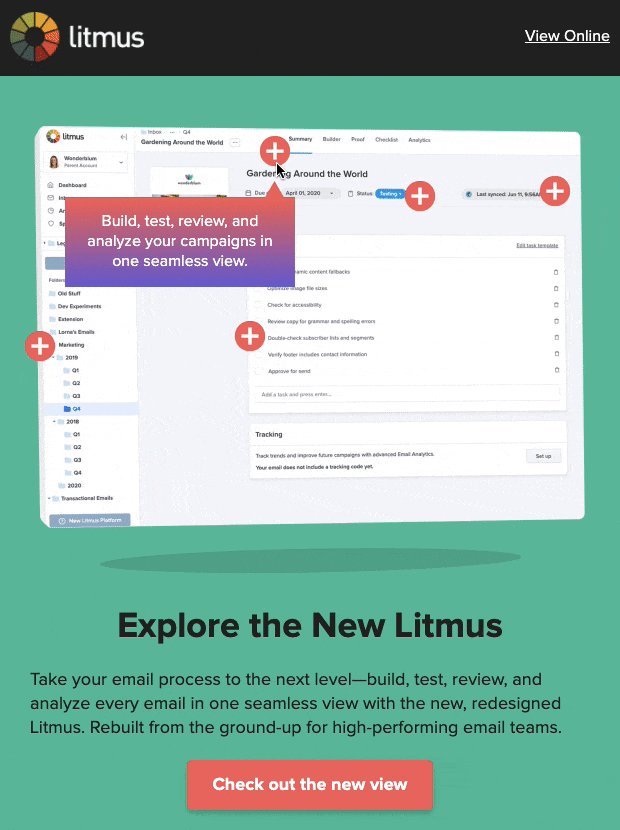
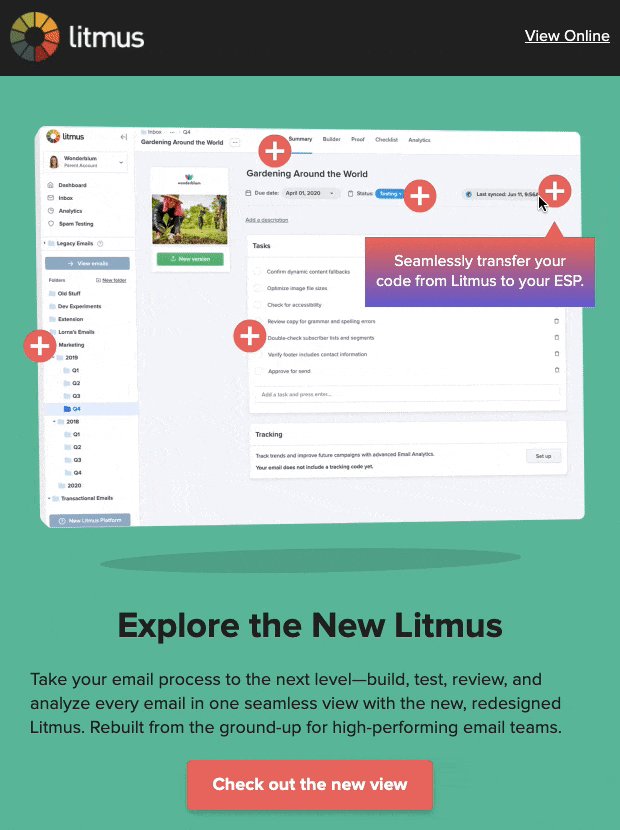
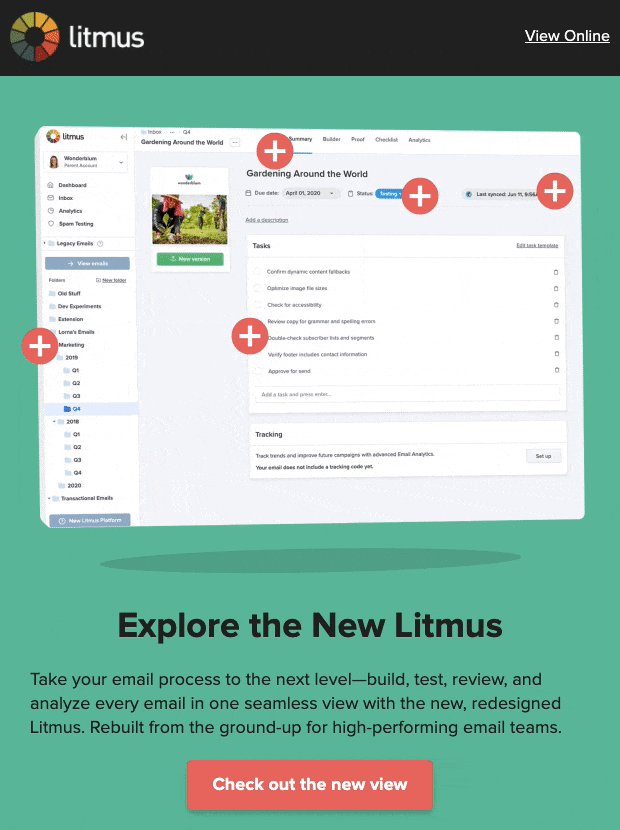
En la edición de febrero de nuestro boletín mensual, utilizamos el poder de los puntos de acceso interactivos para mostrar algunas actualizaciones interesantes que hemos realizado en la plataforma Litmus:

Después de enviar la campaña, recibimos muchas preguntas de otros fanáticos del correo electrónico sobre cómo creamos exactamente nuestros puntos de acceso y cómo los hicimos funcionar en Gmail. Por eso estamos aquí para compartir nuestra guía paso a paso.
Lea los detalles de cómo diseñamos y codificamos nuestros hotspots a continuación o consulte el código del hotspot en Litmus Builder , donde encontrará la ubicación exacta de todos los elementos del código que describimos a continuación.
1. Antes de comenzar: consideraciones importantes
¿Desplazarse o hacer clic?
Hay muchas formas diferentes de codificar puntos de acceso interactivos en el correo electrónico. Si quisiera puntos de acceso que solo se activen al hacer clic o tocar, consideraría usar Checkbox Hack , por ejemplo. Sin embargo, optamos por hotspots que se activan al pasar el mouse por varias razones.
En primer lugar ,: hover se admite mejor en los clientes de correo electrónico que : check, especialmente en uno de nuestros clientes de correo electrónico más importantes, Gmail. En segundo lugar, la interactividad todavía no es muy común en el correo electrónico, por lo que quería que fuera lo más fácil posible para los usuarios descubrir que pueden interactuar con él. Después de todo, pasar el cursor sobre un punto de acceso y ver una información sobre herramientas aparecer inmediatamente requiere menos esfuerzo que pasar el cursor y luego hacer clic. Debido a que quería encontrar una manera de equilibrar la funcionalidad y el soporte para la audiencia más amplia posible, los hotspots flotantes eran el camino a seguir.
Soporte al cliente de correo electrónico: ¿Son los hotspots efectivos para su audiencia?
Los puntos de acceso interactivos son una excelente manera de hacer que su correo electrónico sea más atractivo y efectivo, pero, como muchas técnicas interactivas, no son compatibles con todos los clientes de correo electrónico.
Antes de incorporar esta técnica a su repertorio, definitivamente debe considerar qué clientes de correo electrónico son más importantes para usted y sus partes interesadas. Según la cuota de mercado de clientes de correo electrónico , el 79% de todos los clientes de correo electrónico admiten las versiones totalmente interactivas de esta técnica de punto de acceso. Pero el uso del cliente de correo electrónico de su audiencia puede verse completamente diferente al promedio global. Observe de cerca la participación de mercado de su propia empresa para obtener los datos más precisos.
En Litmus, utilizamos nuestro seguimiento de análisis de correo electrónico para determinar que algunos de nuestros principales clientes son Gmail (36,8%), Apple Mail (20,0%) y iPhone (13,2%), que constituyen la mayoría (70%) de nuestra audiencia. Los clientes de correo electrónico que mostrarán la versión alternativa representan solo el 30% de nuestra audiencia.
Con estos datos, tenía sentido para nosotros centrarnos en crear una gran experiencia interactiva para nuestros usuarios, pero este puede no ser el caso si su audiencia se inclina más hacia Outlook para Windows. Sin embargo, debe realizar un seguimiento y realizar pruebas constantemente para asegurarse de tener los datos analíticos más precisos y actualizados. Las cuotas de mercado de los clientes de correo electrónico cambian con el tiempo a medida que ciertos clientes y dispositivos se vuelven más populares (muchas empresas han cambiado de Outlook a GSuite, por ejemplo), por lo que es mejor no confiar en el conocimiento histórico de cómo siempre se han hecho las cosas.
Compruebe a continuación qué nivel de funcionalidad admiten sus principales clientes de correo electrónico.
Totalmente interactivo: escritorio
Aquí es donde los puntos de acceso son completamente funcionales en las ventanas gráficas de escritorio.
- Correo de Apple
- iPad
- Gmail
- Outlook (MacOS)
Totalmente interactivo: móvil
Aquí es donde los puntos de acceso son completamente funcionales en las ventanas gráficas móviles.
- Correo de iPhone
- Aplicación de Gmail (Android) *
- Correo Samsung
Respaldo - PNG animado
Estos clientes (excepto los que tienen asteriscos **) admiten archivos PNG animados y orientación en modo oscuro, por lo que utilizamos un PNG animado transparente de respaldo personalizado que se animaba en cualquier fondo.
- Outlook.com
- Aplicación de Outlook
- AOL
- Aplicación AOL
- Yahoo
- Aplicación de Yahoo
- Outlook (Windows) **
- Correo de Windows **
* La aplicación Gmail (iOS) muestra puntos de acceso, pero no se pueden tocar.
** Estos clientes solo muestran el primer fotograma de PNG animados y no admiten la orientación en modo oscuro. Incluso si usáramos un GIF animado, el fondo de color plano no coincidiría con la vista del Modo oscuro. Además de eso, no puede intercambiar los GIF del modo Claro / Oscuro ya que estos clientes tampoco son compatibles con la orientación del Modo Oscuro. Para estos clientes, nos aseguramos de que el primer fotograma del PNG animado todavía se viera bien.
2. Planificación del diseño: mapeo de la experiencia del suscriptor para todos los casos de uso
¿Determinó que tiene un caso comercial sólido para usar puntos de acceso interactivos y que una gran parte de su audiencia podrá disfrutarlo? ¡Excelente! Ahora podemos empezar a diseñar las posibles vistas para las que construir.
¿Por qué necesitas diferentes puntos de vista, preguntas? El elemento de punto de acceso no se verá igual en dispositivos móviles y de escritorio. Además, tendrá que diseñar un respaldo para todos los que no podrán ver la versión interactiva del elemento. Para nosotros, identificamos cuatro casos de uso clave que abordamos en la etapa de diseño:
Interactivo: ancho del escritorio

Al diseñar el diseño para esto, intente no superponer demasiado la información sobre herramientas con los puntos de acceso.
Fuimos con PNG animado para las imágenes de punto de acceso, ya que es necesario para lograr una transparencia de canal alfa suave que sólo los archivos PNG pueden proporcionar para que puedan superponer la imagen de fondo, y el ligero animación se ven los puntos de acceso pulsante-llama la atención sobre el hecho que puedes interactuar con ellos.
Respaldo: Anchura del escritorio con cambio de tamaño fluido a Anchura móvil

La versión alternativa también utiliza una versión PNG animada de toda la sección de héroes para emular el efecto de la activación de los puntos de acceso.
En Litmus, ya usamos un método fluido híbrido para cambiar el tamaño de los dispositivos móviles , por lo que podemos esperar que todas estas imágenes de respaldo se redimensionen sin problemas a cualquier ancho de pantalla sin requerir una versión específica de respuesta móvil.
Interactivo: Ancho móvil

Debido a que queremos que la información sobre herramientas siga siendo legible en pantallas más pequeñas, tuvimos que reconfigurar el diseño para que todas las descripciones aparezcan en una ubicación central cada vez que se colocó un punto de acceso en lugar de adjuntarlo a cada punto de acceso individualmente.
Modo oscuro

Y, por supuesto, no querrás descuidar la vista del modo oscuro .
3. Construyendo su marco de componentes clave
¿Cuáles son los elementos que necesitamos para que esto funcione? Aquí, desglosaré lo que hace cada una de las clases. (¿Por qué utilizo clases en lugar de seleccionar selectores CSS con otros métodos como la especificidad o el encadenamiento? El uso de selectores más cortos acelera el rendimiento y una buena nomenclatura de clases hace que sea más fácil de entender y mantener para que pueda usarlo una y otra vez).

.wrapper-primario
- Envoltorio para toda la sección interactiva.
.bgimg
- Base de imagen de fondo en la que colocará todos sus puntos de acceso y la información sobre herramientas.
.wrapper-secundario
- Envoltorios para cada sección, con truco de posicionamiento absoluto. (Consulte la explicación en la sección "Posicionamiento" a continuación).
. envoltorio-herramienta-caliente
- Contenedores que contienen cada sección individual de hotspot / información sobre herramientas, con estilos en línea que se colocan dentro del diseño del escritorio.
.hotspot-01 , .hotspot-02 , .hotspot-03 , etc.
- Las imágenes reales de los iconos de los puntos de acceso. Tienen designaciones de clases individuales porque deben colocarse individualmente. Además, no es necesario utilizar una imagen; también puede utilizar formas codificadas si lo prefiere.
.tooltip-wrapper
- Envoltorio para la información sobre herramientas y símbolo de intercalación opcional adjunto.
.caret (opcional)
- Estos son opcionales porque es posible que desee o no un signo de intercalación para su diseño. Estos tienen CSS en línea personalizado que usa márgenes para colocarlo dentro del .tooltip-wrapper .
- Estos están ocultos debajo de la vista de respuesta móvil porque no tienen sentido con el nuevo diseño.
- Al igual que las imágenes de los puntos de acceso, esta también puede ser una forma CSS codificada si lo prefiere.
.contenido de punta de herramienta
- El contenido real de la información sobre herramientas que aparece cuando se activa un punto de acceso.
4. Poniéndolo todo junto
Colocación de las zonas interactivas y la información sobre herramientas
Debido a que estos puntos de acceso y las secciones de información sobre herramientas se superponen inevitablemente entre sí, necesitaba una solución para colocarlos que se asemejara al posicionamiento absoluto, lo cual, lamentablemente, no está bien soportado en el correo electrónico. Afortunadamente, encontré algo de inspiración con técnicas de Mark Robbins y Justin Khoo (¡dos de mis #EmailGeeks favoritos!) Que usan max-height: 0 , max-width: 0 y márgenes para colocar elementos en el correo electrónico.
CSS
.wrapper-secondary { max-height: 0px; max-width: 0px; } .hot-tool-wrapper { position: relative; display: inline-block; max-width: 0px; }HTML
<div class="wrapper-secondary"> <div class="hot-tool-wrapper"> [Hotspot & Tooltip content in here] </div> </div>Configurar la interacción de desplazamiento
El mecanismo que hace que aparezcan las descripciones emergentes es bastante sencillo. La información sobre herramientas ( .tooltip-wrapper ) está oculta de forma predeterminada, y luego, cuando se coloca el cursor sobre el punto de acceso ( .hot-tool-wrapper ), se muestra la información sobre herramientas. ¡Eso es todo!
Los estilos de opacidad y transición agregan un ligero desvanecimiento a la interacción, haciéndola sentir más suave.
CSS
.tooltip-wrapper { max-height: 0; opacity: 0; overflow: hidden; transition: 0.3s; } .hot-tool-wrapper:hover .tooltip-wrapper { max-height: none !important; opacity: 1 !important; transition: 0.3s; }¿Está buscando una actualización sobre cómo usar los efectos de desplazamiento en el correo electrónico? Echa un vistazo a esta publicación de blog.
Hágalo móvil receptivo
Para transformar el diseño de escritorio en el diseño móvil, necesitaba:
- .wrapper-primario , .bgimg
Cambiar el tamaño de la envoltura y la imagen de fondo - . envoltorio-herramienta-caliente
Ponga a cero el posicionamiento original del escritorio para facilitar la separación de los puntos de acceso y el posicionamiento de la información sobre herramientas en el dispositivo móvil - .hotspot-01
Vuelva a colocar los puntos de acceso individuales para que se ajusten a la imagen de fondo más pequeña - .signo de intercalación
Ocultar los signos de intercalación - .hotspot-01 + .tooltip-wrapper
Vuelva a colocar la información sobre herramientas para que todas aparezcan en un área en la parte inferior
CSS
@media only screen and (max-width: 480px) { .wrapper-primary, .bgimg { width: 350px !important; height: 235px !important; } .hot-tool-wrapper { margin-top: 0 !important; margin-left: 0 !important; } .caret { display: none !important; } .hotspot-01 { margin-left: 130px !important; margin-top: 0 !important; } .hotspot-01 + .tooltip-wrapper { margin-left: 60px !important; margin-top: 130px !important; } }Configurar el respaldo
Finalmente, aquí están todas las piezas necesarias para asegurarse de que las versiones interactivas y de respaldo se muestren para los clientes de correo electrónico correctos. Muchas de estas técnicas se pueden encontrar en Cómo dirigirse a los clientes de correo electrónico . Aquí, he separado cada técnica de orientación por cliente de correo electrónico para que sea más fácil ver lo que está sucediendo. Consulte el código original para ver cómo se han combinado todos en el producto final.
Orientación a todo Outlook (excepto MacOS): CSS
.outlookshow { display: none !important; } body[data-outlook-cycle] .outlookshow { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} body[data-outlook-cycle] .outlookhide { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; } [class~="x_outlookshow"] { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important;} [class~="x_outlookhide"] { display:none !important; display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden; }Orientación a todo Outlook (excepto MacOS): HTML
<!--[if !mso]><! --> <div class="outlookhide"> [Interactive Content Here] </div> <!--<![endif]--> <!--[if !mso]><! --> <div class="outlookshow"> <!--<![endif]--> [Fallback Content Here] <!--[if !mso]><! --> </div> <!--<![endif]--> Orientación a Yahoo: CSS
Esto debe estar anidado dentro de la etiqueta <body> para apuntar también a la aplicación Yahoo, y puede usar cualquier carácter Unicode en lugar de siempre que su ESP no lo convierta automáticamente. Esta técnica también se dirige a AOL, lo que es un efecto secundario desafortunado porque AOL en realidad admite muy bien la interactividad. Pero debido al hecho de que la participación de mercado de AOL no es muy significativa para nuestra audiencia, tuve que tomar una decisión para recortarla.
<body> <!-- START force fallback on Yahoo --> <style> .& # .yahoohide {display: none !important;} .& # .yahooshow {display: block !important;} </style> <!-- END force fallback on Yahoo --> </body>Orientación a Yahoo: HTML
<table><tr><td> <div class="yahoohide"> [Interactive Content Here] </div> <div class="yahooshow"> [Fallback Content Here] </div> </td></tr></table>El resultado final

Para ver cómo todos estos elementos se combinan en el producto final, consulte el código completo del elemento o vea el código completo de nuestro boletín de febrero para verlo todo en el contexto de un correo electrónico.
¡Ahora te toca a ti!
¿Planea utilizar hotspots en alguna de sus próximas campañas? ¿Ha utilizado hotspots en el pasado pero los ha construido con una técnica diferente? Nos encantaría ver cómo los profesionales del marketing por correo electrónico creativos como usted utilizan los puntos de acceso para hacer que sus correos electrónicos sean aún más especiales. Comparta sus pensamientos e ideas en los comentarios a continuación o comuníquese con Twitter @litmusapp.
¡Estamos ansiosos por ver todos los correos electrónicos hermosos e interactivos que creará!
