Cómo mejorar el diseño de la experiencia del usuario optimizando la ansiedad intersticial
Publicado: 2018-06-30
Hoy, estamos hablando de algo que nos hace estremecer a todos: ansiedad intersticial; sí, eso suena horrible y, sinceramente, desde la perspectiva de un diseñador, realmente no es genial. Sin embargo, haremos todo lo posible para cambiar esos ceños fruncidos al analizar todo lo que necesita saber, incluidas las formas en que puede lograr una ansiedad intersticial optimizada durante todo el proceso de diseño.
La ansiedad intersticial es esa sensación de irritación que se siente al interactuar con una página web o el diseño de una aplicación y algo parece estar mal. No se está cargando, se está retrasando o simplemente no funciona como debería. Más adelante entraré en más detalles sobre esta frase, pero es importante saber qué es y qué tan importante es en el diseño de UX.
Cuando se trata de diseño, las marcas deben tener en cuenta a los consumidores y su experiencia digital. Deben crear plataformas que sean emocionantes y atractivas y que ofrezcan a su audiencia exactamente lo que están buscando.
Esto no es solo en el contenido, sino en la apariencia del diseño. Está en cómo los usuarios pasan de una página de un bloque de contenido a la siguiente. Y si es confuso o está retrasado, es entonces cuando los usuarios comenzarán a sentir esta ansiedad intersticial que los alejará de su página y de su marca en general.
Comercializadores y propietarios de negocios: ¡escuchen esto! Esta guía para la ansiedad intersticial puede ayudarlo a transformar los diseños de su sitio web y aplicación para promover conversiones, ventas e identidad de marca en su conjunto.
¿Qué es la ansiedad intersticial optimizada?
En primer lugar, antes de empezar a optimizarlo, la ansiedad intersticial se refiere al estado momentáneo de tensión que experimentan los usuarios entre una acción y una respuesta. Por ejemplo, si estoy en un sitio web y elijo hacer clic en un botón (acción) para navegar a otra página, esa página tendrá que cargarse (respuesta) antes de que pueda verla.
Si nació antes de la banda ancha, estará muy familiarizado con las páginas web de carga lenta: ¡el generador de ansiedad definitivo! Eso, junto con la retroalimentación lenta y los problemas de latencia, suelen ser las razones principales detrás de los retrasos que experimentará un usuario entre su acción y la respuesta esperada.
Puede pensar que estos pensamientos y sentimientos son fugaces, pero tienen un impacto profundo en los usuarios y se mantienen en ellos incluso de forma subconsciente. Los usuarios inevitablemente tomarán una nota mental de la lentitud de su sitio y lo compararán con una ineficiencia en su marca en general.
Y eso significa un desastre para futuras conversiones, clientes potenciales, ventas y crecimiento.
¿Es la ansiedad intersticial optimizada importante para la experiencia del usuario?
Si prefiere tener personas felices que regresen a su sitio, ¡entonces sí! Tener un diseño centrado en el usuario es vital para reducir la ansiedad por el diseño de UX y promover su marca y negocio. Con toda seriedad, la ansiedad intersticial puede tener, lamentablemente, un impacto profundo en el rendimiento de su sitio web o aplicación.
Durante la Conferencia Web 2.0 en 2006, Marissa Mayer, entonces vicepresidenta de Google, reveló una investigación que mostraba que una demora de 0.5 segundos en el tiempo de carga resultó en una caída del 20% en el tráfico de la página de búsqueda de Google.
Uno de cada cinco usuarios abandonó el sitio porque se detuvo durante medio segundo ... simplemente déjelo asimilar.
Ahora piense en lo que eso podría significar potencialmente en relación con su sitio web. Si opta por dejar desatendidos los problemas de velocidad y rendimiento, ¿cuánto tiempo pasará antes de que sus usuarios experimenten una ansiedad similar y, en última instancia, se alienen? No mucho, según Mayer.
Míralo de esta manera. Su sitio web puede estar lleno de todas las respuestas correctas. Sus campañas sociales pueden resonar perfectamente con su público objetivo. Es posible que sus diseños creativos estén llamando la atención del cliente perfecto. Sin embargo, no contará para nada si esas personas no pueden acceder a la información que ha pasado horas elaborando en su sitio.
La gente no solo quiere buen contenido, quiere eficiencia. Quieren lo que quieren, donde lo quieren, pero lo más importante, cuando lo quieren. Si su sitio está produciendo retrasos en ese proceso, es probable que los consumidores busquen en otra parte la información, los productos o los servicios que estaban buscando originalmente.
Uso de la ansiedad intersticial optimizada para mejorar el diseño de UX
Lo último que desea es un diseño de UX que afecte negativamente la experiencia que están teniendo los visitantes de su sitio web. Por lo tanto, usar la ansiedad intersticial optimizada es una excelente manera de reducir la probabilidad de que sus usuarios encuentren velocidades de carga lentas o problemas de transición.
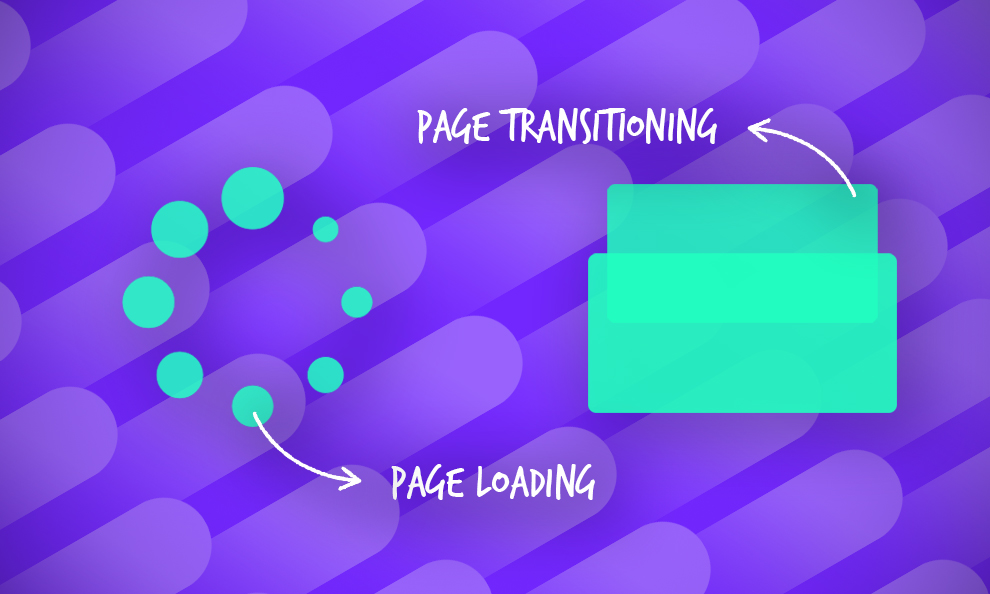
Antes de que describamos realmente las formas en que puede hacer esto, es importante comprender que hay dos componentes conectados que forman la ansiedad intersticial: la ansiedad transicional y la ansiedad temporal.

Ansiedad transicional
En primer lugar, consideremos la ansiedad transicional que pueden experimentar las personas. Este es el primer paso de la secuencia y se refiere a la ansiedad derivada del período de transición a otra pantalla o página. Este cambio de transición de una sección de un sitio o paso de un proceso a otro debe ser completamente transparente. Si un usuario experimenta alguna fricción, en última instancia, obstaculizará el proceso y romperá lo que debería ser una experiencia continua.
Un gran ejemplo de ansiedad transicional es durante la etapa de pago de una transacción en línea que está realizando un usuario. Digamos, por ejemplo, que ha agregado todos los artículos que desea comprar en Amazon a su cesta. Está listo para pagar su pedido y comenzar a seguir los pasos para revisar su compra.
Todo parece ir según lo planeado, sin embargo, se da cuenta de que cuando hace clic en completar la compra, se le redirige a la página de inicio de Amazon.
"¿Se completó mi pedido?"
"¿Me han acusado?"
"¿Dónde está el correo electrónico que confirma mi pedido?"
Todas estas son preguntas potenciales que podría hacerse en un pánico loco si no ha recibido la pantalla o página de transición esperada. El cambio repentino provoca un aumento de la ansiedad, ese es solo nuestro instinto natural.
Incluso si hay una solución fácil, incluso si fue solo un pequeño contratiempo momentáneo, es suficiente para desconectar a las personas y llenarlas de una negatividad que permanecerá con ellos en el futuro. E incluso podría hacer que abandonen su sitio y finalicen su compra por completo.
Ansiedad temporal
La segunda forma de ansiedad intersticial se centra en la tensión causada por el tiempo que tarda un usuario en acceder para cargar una página. Esto ocurre después de que un usuario ha realizado la transición a la nueva página o pantalla, pero se refiere específicamente al tiempo que tarda en cargarse todo el contenido de las páginas.
Naturalmente, cuanto más tarde esto, más ansioso se volverá y, en situaciones particulares, puede ser bastante estresante; de nuevo, piense en un proceso de compra.
Por ejemplo, está intentando comprar entradas para un concierto de Ed Sheeran. Espera que sea difícil conseguir boletos y que el sitio web sea más lento de lo habitual, pero aún espera pasar por el proceso de reserva normal si tiene la suerte de tener la oportunidad de comprar los boletos.
Llegas a la etapa de pago del proceso de reserva: ¡casi tienes tus boletos! Sin embargo, cuando hace clic en "pagar ahora", la pantalla cambia a una pantalla que solo tiene un 25 por ciento de carga. No puede saber si ha pagado o no las entradas y la pantalla parece congelarse.
"¿Debo actualizar la página?"
"¿Qué pasa si tengo que pagar dos veces?"
"¿He perdido mi lugar en la cola?"
Este es un excelente ejemplo de ansiedad temporal y una experiencia común en eso. Estás literalmente en el limbo en cuanto a si te han otorgado las entradas o no.
Y es uno con el que todos podemos relacionarnos también. No está seguro de qué hacer, no está seguro de si hizo algo mal; todo lo que sabe es que hay un retraso en el proceso y es posible que sus resultados finales nunca se logren.
Sin embargo, a menor escala, esta ansiedad se puede sentir cuando una página no se carga. No es necesario que se encuentre en las etapas finales de una transacción. Si realmente desea comprar un vestido nuevo, pero las imágenes del producto en su minorista en línea favorito no se cargan, se verá obligado a buscar en otra parte, simple y llanamente.
Y tu marca no quiere eso.
Cómo mejorar la experiencia del usuario a través de la ansiedad intersticial optimizada
En aras de la simplicidad, analicemos nuevamente esto en los tipos de ansiedad intersticial identificados anteriormente. Empezando con…
Cómo reducir la ansiedad de transición
La forma óptima de reducir la ansiedad transicional es mediante el uso de animaciones sutiles y transiciones entre pantallas. ¿Por qué? Bueno, esto debería ayudar a los usuarios a adaptarse gradualmente al cambio entre páginas o pantallas que de otra manera se verían bastante diferentes.
Como se han dado cuenta las empresas en línea, aprender a canalizar la ansiedad de transición a su favor es un enfoque mejor que tratar de eliminarla por completo. Al crear elementos de transición, como ofrecer una vista previa de un fragmento o un vistazo de lo que vendrá en la siguiente sección, los usuarios pueden anticipar, en lugar de preocuparse, lo que sucederá a continuación.
Los tiempos de carga y la lentitud son inevitables en algunos casos. Y tratar de solucionar estos problemas puede llevar más tiempo y causar más irritación de la que quieren las marcas. Pero incorporar estas animaciones es una forma simple y efectiva de crear una transición perfecta que aumenta la positividad y la emoción.

Usando un ejemplo práctico de la vida real, imagina cuando te despierta a las 6:00 a.m. con tu reloj despertador (¡no es un pensamiento agradable, lo sé!). Ahora, empeora aún más esa experiencia imaginando cómo reaccionarías si la luz de tu dormitorio también se encendiera inesperadamente al mismo tiempo. Estaría conmocionado, nervioso, enojado, molesto y probablemente confundido.
Sin embargo, si la luz de su dormitorio se enciende gradualmente durante el transcurso del tiempo en que la alarma de repetición está encendida, entonces tendrá nueve minutos para adaptarse a la luz, en lugar de que lo tomen por sorpresa y lo dejen en estado de shock. Este es el mismo principio que se aplica a la transición gradual de la página web.
¿Necesita ayuda con su destino en línea? ¡Estas agencias de diseño y desarrollo web pueden ayudar a que su sitio pase de ser monótono a fabuloso!
Cómo reducir la ansiedad temporal
Hay dos métodos clave que puede utilizar para contrarrestar el problema de la ansiedad temporal, y ambos se centran en el uso de elementos visuales para ofrecer algo más interesante que una pantalla en blanco: una animación de carga y una animación de marcador de posición.
Cargando animación
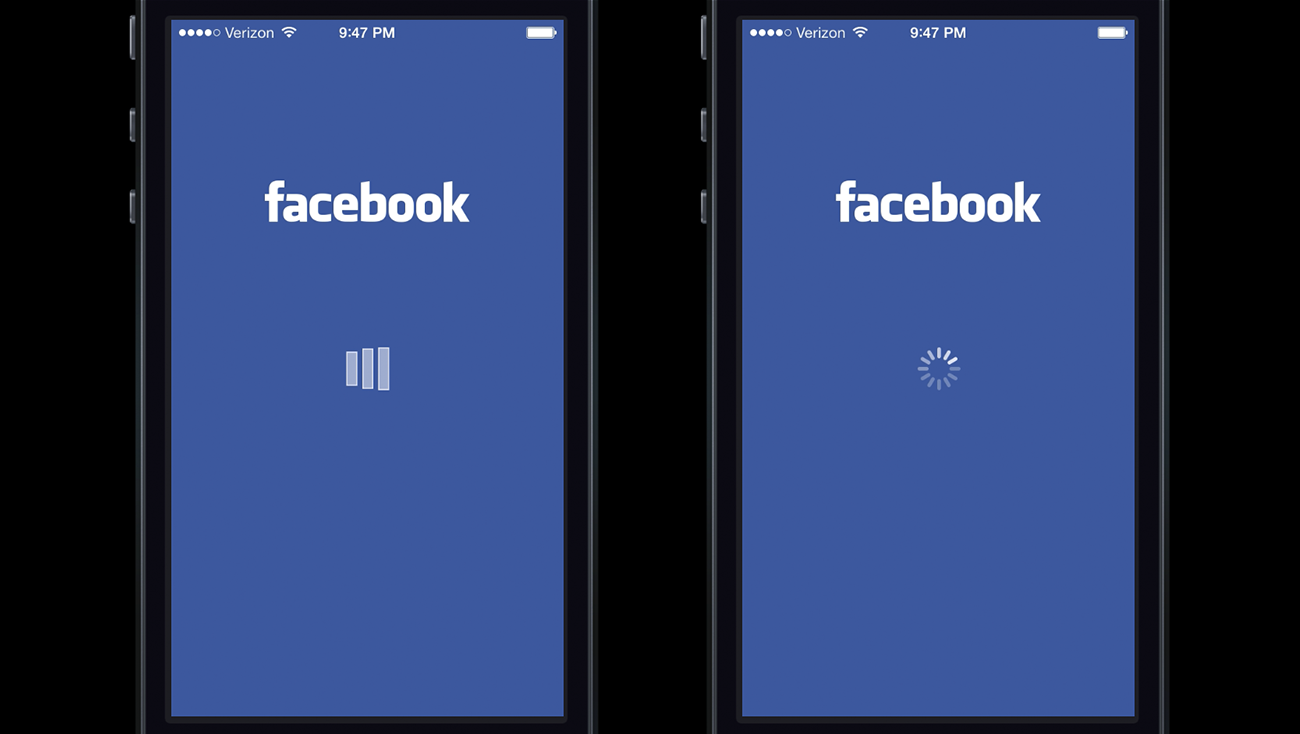
El uso de una animación de carga, como una rueda giratoria o una barra de carga, puede ser todo lo que se necesita para transformar una secuencia de carga de página confusa en una experiencia de usuario satisfactoria. Es posible que conozca y probablemente haya experimentado la animación de carga de Facebook.
Lo que quizás no se dé cuenta es que, según el tipo de gráfico utilizado para la animación, los usuarios se sentirán de manera diferente. Por ejemplo, se ha sugerido que “cuando a los usuarios se les presentó una animación de carga personalizada en la aplicación de Facebook para iOS (izquierda), culparon a la aplicación por el retraso. Pero cuando se mostraba a los usuarios el control giratorio del sistema iOS (derecha), era más probable que culparan al propio sistema ".

Nuevamente, colocando esta técnica en algún contexto, piense en la última vez que estuvo en un ascensor. Digamos que estaba en el piso 20 y quería bajarse en el cuarto piso. Cuando el elevador comienza a moverse, es obvio que eres consciente de ello.
Sin embargo, ¿qué pasaría si no supiera en qué piso se encuentra? ¿Cómo sabrías cuándo bajar? Mientras espera en el ascensor, normalmente puede ver el número de piso que se muestra. A medida que baja hacia el cuarto piso, sabe cuándo esperar que el ascensor se detenga.
Esto no solo le da la oportunidad de prepararse un poco, sino que, en última instancia, lo convierte en un viaje agradable, o, en otras palabras, ¡es una experiencia de usuario sin fricciones!
¡E incluso puede incorporar contenido de marca y animaciones aquí para que parezca que todo fue hecho a propósito! Esto puede agregar alegría y una personalidad creativa a su marca e identidad que hace que los usuarios se sientan más felices de interactuar y participar.
La marca es importante y el diseño afecta enormemente a la marca. Si tiene problemas con la ansiedad de UX, podría ser a su favor usar el problema a su favor y solidificar una identidad de marca emocionante e innovadora en respuesta.
Animación de marcador de posición
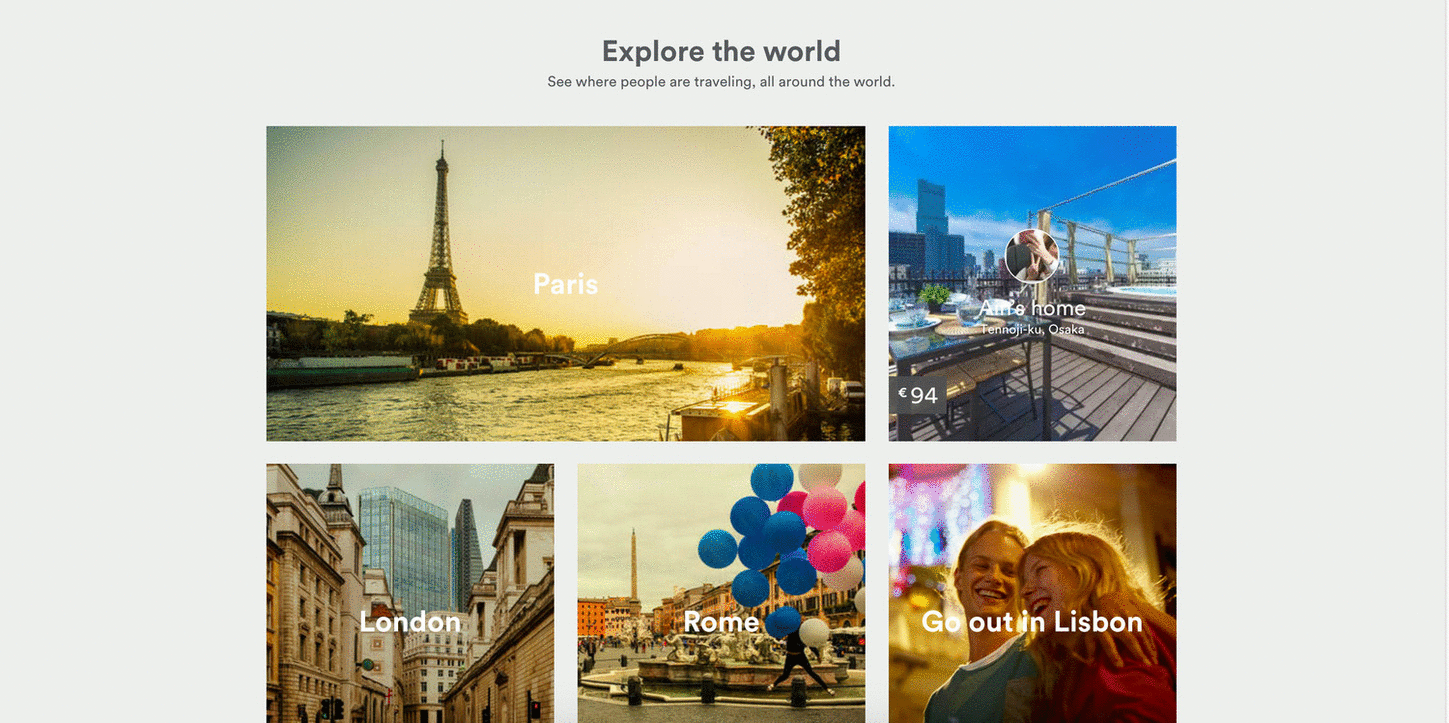
Alternativamente, puede optar por una animación de marcador de posición que simule cómo se verá el contenido real cuando se cargue. El siguiente ejemplo es de Medium, que usa una estructura de alambre de imagen simple como marcador de posición, mientras se carga la imagen real.
Esta es una forma más simple y elegante de resolver el problema de ansiedad. Y funciona muy bien para las marcas que no necesitan ni quieren todas las campanas y silbidos que provienen de animaciones creativas y complicadas.
Fomenta un sentimiento y una atmósfera de elegancia y sofisticación que le da a su marca una autoridad que de otro modo se perdería debido a los retrasos en los tiempos de carga y los diseños llenos de ansiedad.

Uso de la ansiedad intersticial optimizada para crear diseños
Ahora que entendemos qué es la ansiedad intersticial, cómo se relaciona con el usuario y cómo podemos minimizarla, podemos comenzar a reconstruir los pasos que los diseñadores pueden tomar para asegurarse de que sus diseños cumplan con las expectativas de UX establecidas por las personas que importa - ¡los usuarios!
Según las posibles soluciones descritas para la ansiedad transicional y temporal, está claro que el movimiento juega un papel importante en la reducción de la ansiedad intersticial. Issara Willenskomer de UX in Motion elaboró un 'Manifiesto UX in Motion' en el que describe las 12 oportunidades específicas para respaldar la usabilidad en sus proyectos UX utilizando movimiento.
En el caso de ansiedad intersticial, esto significa:
- Reducir el tiempo que tarda una página o pantalla en cargarse
- Minimizar el número de páginas y pantallas en blanco
- Reducir cualquier fricción causada por transiciones estancadas.
Y así, las marcas pueden usar estas 12 opciones descritas para crear un diseño que sea dinámico e intuitivo.
¡También puede incorporar elementos dinámicos en sitios web corporativos! ¡Echa un vistazo a estos sitios web profesionales principales para inspirarte!
Los 12 principios de UX In Motion
Dos cosas me vienen a la mente con la imagen de arriba. En primer lugar, los movimientos son bastante sutiles y, en segundo lugar, es bastante interesante cómo 12 movimientos simples pueden constituir los cimientos a partir de los cuales se construyen la mayoría de las animaciones.
Estos son solo los conceptos básicos, pero se pueden desarrollar de manera dinámica y creativa para crear un diseño que promueva la interactividad, el compromiso y, con suerte, incluso las ventas.
Willenskomer analiza cada uno de estos elementos con gran detalle, pero en resumen, son los siguientes:
- Facilitación: el comportamiento de los objetos se alinea con las expectativas del usuario cuando ocurren eventos temporales
- Desplazamiento y retraso: define las relaciones y jerarquías de los objetos al introducir nuevos elementos y escenas
- Crianza de los hijos: crea relaciones jerárquicas espaciales y temporales al interactuar con varios objetos
- Transformación: crea un estado continuo de flujo narrativo cuando cambia la utilidad del objeto
- Cambio de valor: crea una relación narrativa dinámica y continua cuando cambia el tema del valor.
- Enmascaramiento: crea continuidad en un objeto de interfaz o grupo de objetos cuando la utilidad está determinada por qué parte del objeto o grupo se revela u oculta
- Superposición: crea una relación espacial narrativa y de objetos en un plano visual cuando los objetos en capas dependen de la ubicación
- Clonación: crea continuidad, relación y narrativa, cuando nuevos objetos se originan y parten.
- Oscurecimiento: permite a los usuarios orientarse espacialmente en relación con objetos o escenas, no en la jerarquía visual principal.
- Parallax: crea una jerarquía espacial en visual flatland cuando los usuarios se desplazan
- Dimensionalidad: proporciona un marco narrativo espacial cuando se originan y parten nuevos objetos
- Dolly & Zoom: conserva la continuidad y la narrativa espacial al navegar por los objetos y espacios de la interfaz
Tener en cuenta estas 12 opciones de movimiento es una gran guía para garantizar que su diseño esté en la cima de su juego, incorporando movimiento donde sea necesario para reducir la ansiedad y fomentar una sensación de emoción en el diseño de su sitio web y aplicación.
Todo lo que las empresas en línea necesitan saber sobre la ansiedad intersticial optimizada
En resumen, hemos analizado la ansiedad intersticial, qué es y cómo puede afectar la UX de sitios web y aplicaciones por igual. Y no es solo otra tendencia de diseño pasajera.
Como resumen rápido, aquí hay algunos puntos clave rápidos que debe tener en cuenta cuando revise el tema en el futuro:
- La ansiedad intersticial es el estado momentáneo de tensión que experimenta un usuario entre una acción y una respuesta, como hacer clic en un botón y esperar a que se cargue la página.
- Hay dos etapas de ansiedad intersticial: transicional y temporal.
- Transicional se relaciona con el cambio de una pantalla o página a otra
- Temporal es el tiempo que tarda una página o pantalla en cargarse y cómo eso afecta el comportamiento del usuario.
- La introducción de transiciones de página graduales y animaciones de pantalla de carga lo ayudará a lograr una ansiedad intersticial optimizada y, por lo tanto, un diseño de UX de mejor rendimiento.
- Los 12 principios de UX in motion definen las formas en las que puede utilizar la animación para mejorar la usabilidad
La ansiedad intersticial a menudo se pasa por alto y recientemente se ha convertido en un tema de discusión en el mundo del diseño, la marca y el marketing. Pero es un concepto importante para comprender y corregir en sus propios diseños.
Los usuarios emiten juicios basados en el diseño web y de aplicaciones. Llegan a sus propias conclusiones sobre su marca en respuesta a cómo los hacen sentir sus diseños. Y si frustran, confunden o irritan, no volverán.
Con suerte, comprenderá mejor el concepto después de leer este artículo. Si cree que hemos pasado por alto algún punto crucial, o si desea hacernos alguna pregunta sobre la ansiedad intersticial optimizada, siempre puede compartir los comentarios.
¿Quieres más información sobre el diseño? ¡Regístrese para la dosis diaria de DesignRush!
La experiencia del usuario también es imperativa en el diseño de aplicaciones. DesignRush tiene una lista de excelentes empresas de diseño y desarrollo de aplicaciones que pueden crear un destino móvil eficaz para su marca.
