Presentamos las ventanas emergentes VerticalResponse
Publicado: 2018-06-20Crear su lista de correo electrónico ahora es mucho más fácil. Estamos emocionados de presentar VerticalResponse Pop Ups. Ahora puede mejorar su sitio web o páginas de destino con formularios emergentes personalizados que capturan registros de correo electrónico y se sincronizan sin problemas con sus listas de contactos de VerticalResponse, para que pueda hacer un seguimiento rápido de los nuevos suscriptores.
¿Qué son las ventanas emergentes VerticalResponse?
Todo el mundo tiene algo de experiencia con las ventanas emergentes, las ventanas más pequeñas que aparecen mientras navega por un sitio web. Como propietario de un negocio que necesita captar la atención de los lectores, puede contar con Pop Ups para poner su mensaje al frente y en el centro y ayudarlo a lograr sus objetivos de marketing. Además de brindar información oportuna a los visitantes del sitio web, las ventanas emergentes son una poderosa herramienta de creación de listas. Tener una lista de contactos de correo electrónico nueva y sólida lo ayuda a llegar a clientes potenciales. Si bien hay muchas maneras de crear una lista, agregar una ventana emergente a su sitio web es una de las opciones más rápidas y fáciles.
Crear una ventana emergente personalizada en VerticalResponse es simple. Usando el mismo editor que usa para crear correos electrónicos en VerticalResponse, puede personalizar formularios que no solo recopilan las direcciones de correo electrónico de los visitantes, sino que también recopilan otros datos sobre su audiencia, como números de teléfono, ubicaciones geográficas y fechas de nacimiento. Incrustar el formulario en su sitio web es fácil y no requiere ninguna experiencia técnica o de codificación.
¿Por qué usar ventanas emergentes?
Haga crecer las listas de correo electrónico y la inteligencia del cliente. Utilice formularios emergentes para recopilar datos sobre clientes potenciales o clientes, como el nombre, el correo electrónico, la fecha de nacimiento, el número de teléfono y la ubicación. Use esos datos para obtener una mejor imagen de quién es su audiencia, de modo que pueda brindarles el contenido de marketing más relevante posible.
Generar leads y ventas. Después de recopilar las direcciones de correo electrónico a través del campo de registro de Pop Up, aproveche la función Serie de bienvenida en VerticalResponse para crear una campaña de crianza de clientes potenciales e involucrar de inmediato a nuevos suscriptores.
Ahorrar tiempo. Cree y personalice su formulario de suscripción en minutos. Una vez que haya agregado la ventana emergente a su sitio web, todos los datos recopilados se agregarán automáticamente a su lista de contactos de correo electrónico especificada, para que pueda comenzar a nutrir esos nuevos clientes potenciales de inmediato.
Combina tu marca. Personalice la ventana emergente con fuentes, colores y estilos que coincidan con el diseño de su sitio web existente. Para una mayor personalización, cargue su propia imagen de fondo. Cuando esté satisfecho con su diseño, obtenga una vista previa del formulario dentro del editor de ventanas emergentes.
Colocación flexible. Usted decide en qué parte de su sitio web o página de destino se verá mejor la ventana emergente. Las opciones de ubicación incluyen barra lateral izquierda centrada o banner inferior.
Realice un seguimiento del rendimiento de las ventanas emergentes. Conozca el rendimiento de su ventana emergente con informes que muestran cuántos visitantes la vieron y cuántos se registraron en su lista.
Aquí se explica cómo crear ventanas emergentes para su sitio web o página de destino de VerticalResponse:
La creación de una nueva ventana emergente se puede realizar en cuatro sencillos pasos.
Paso 1: Configuración
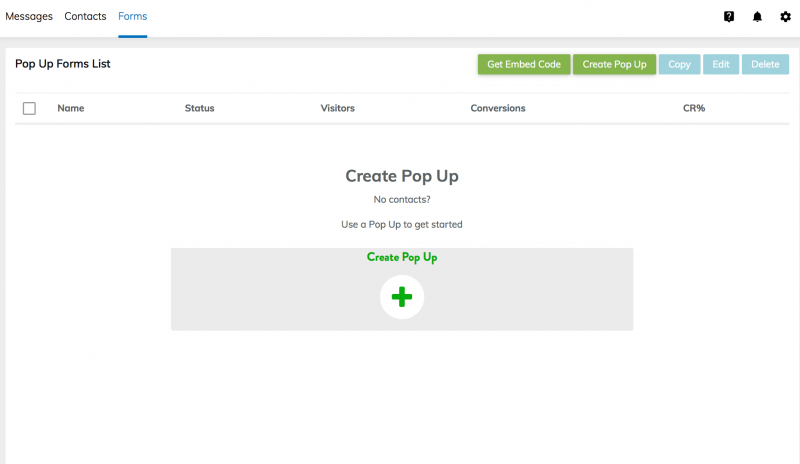
Haga clic en la pestaña Formularios en la aplicación VerticalResponse y luego haga clic en "Crear ventana emergente".

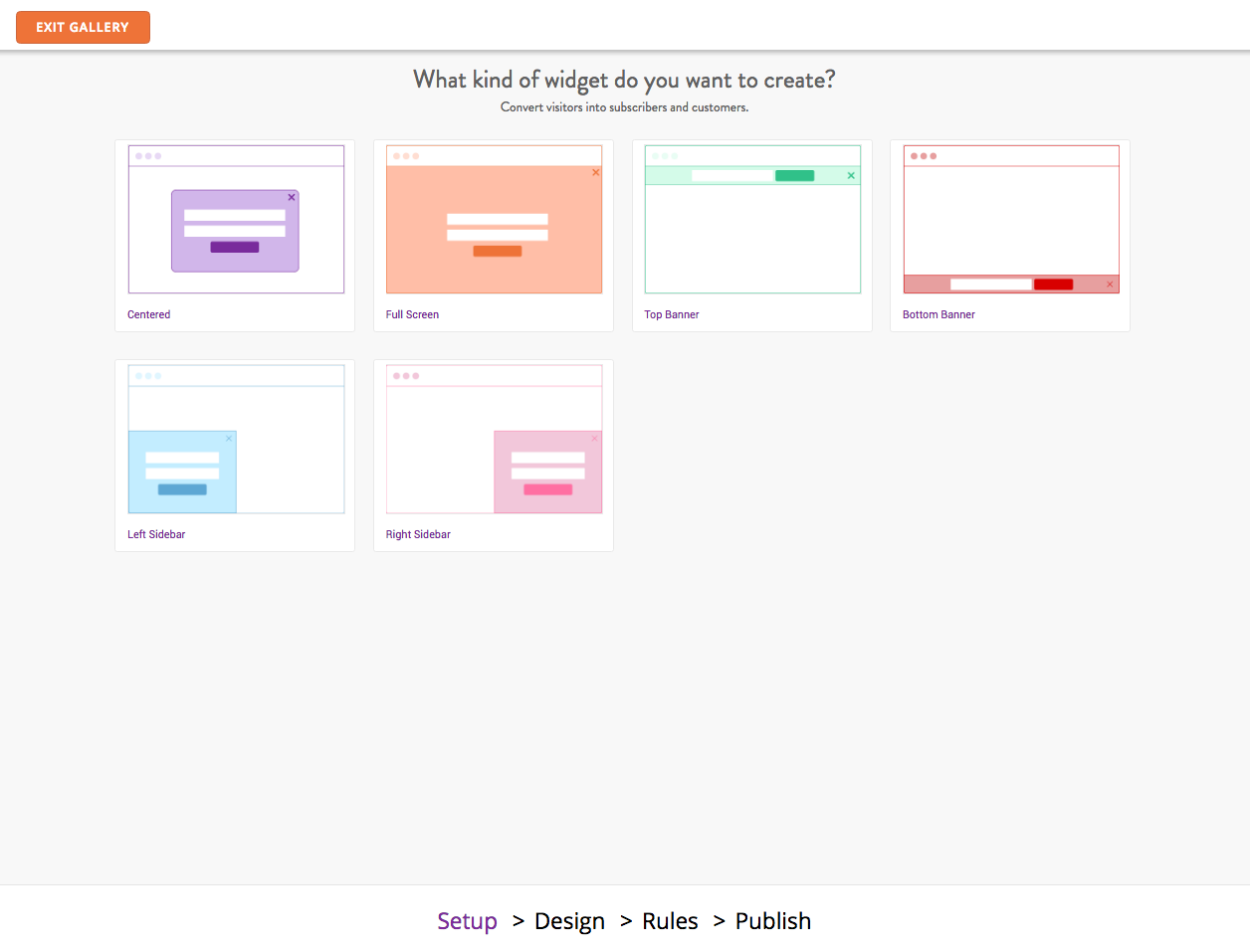
Tiene seis opciones de diseño diferentes en cuanto a dónde se colocará el formulario en su sitio web: Centrado, pantalla completa, banner superior, banner inferior, barra lateral izquierda o barra lateral derecha.

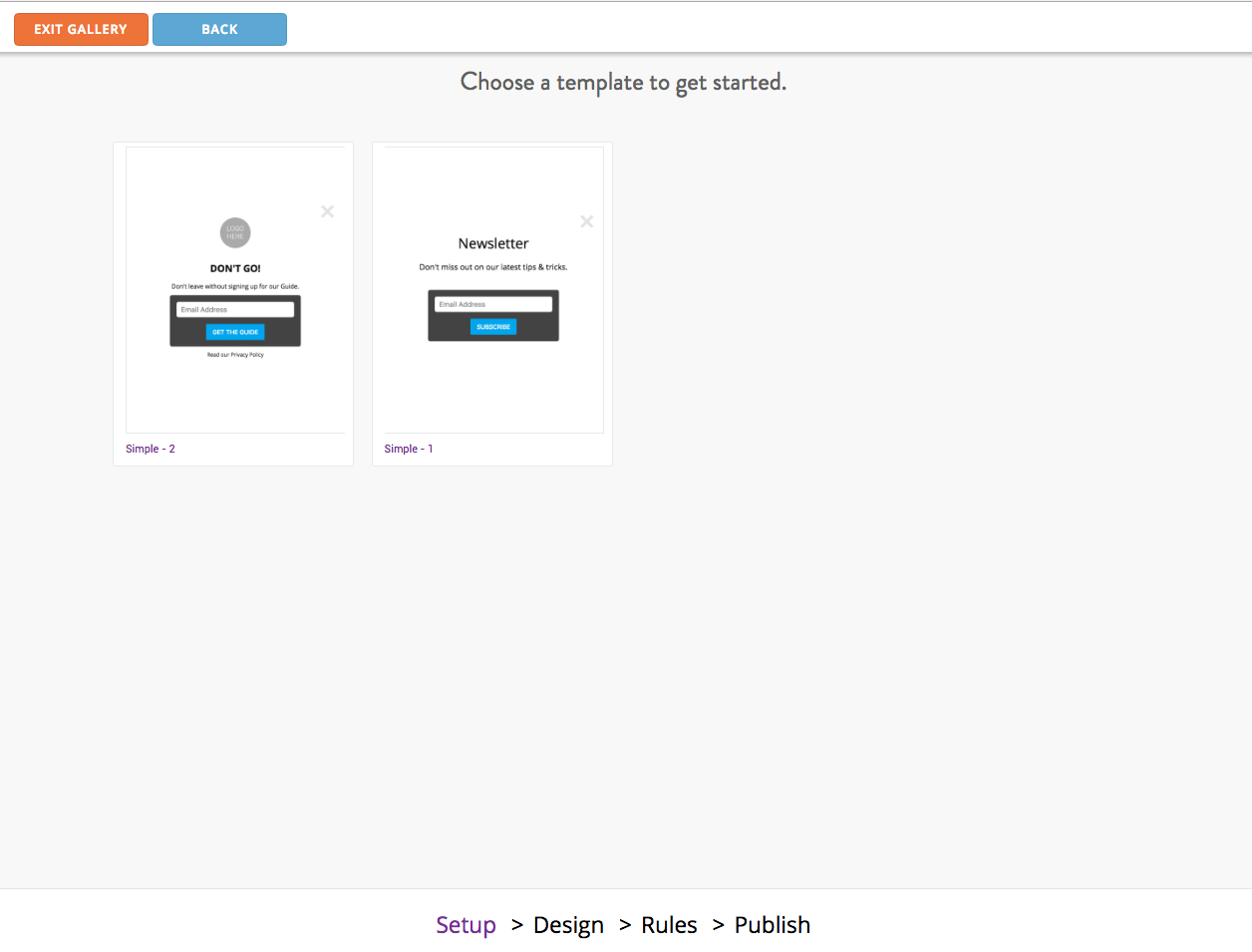
Para cada diseño, hay dos opciones de plantilla que puede seleccionar como punto de partida de su diseño.


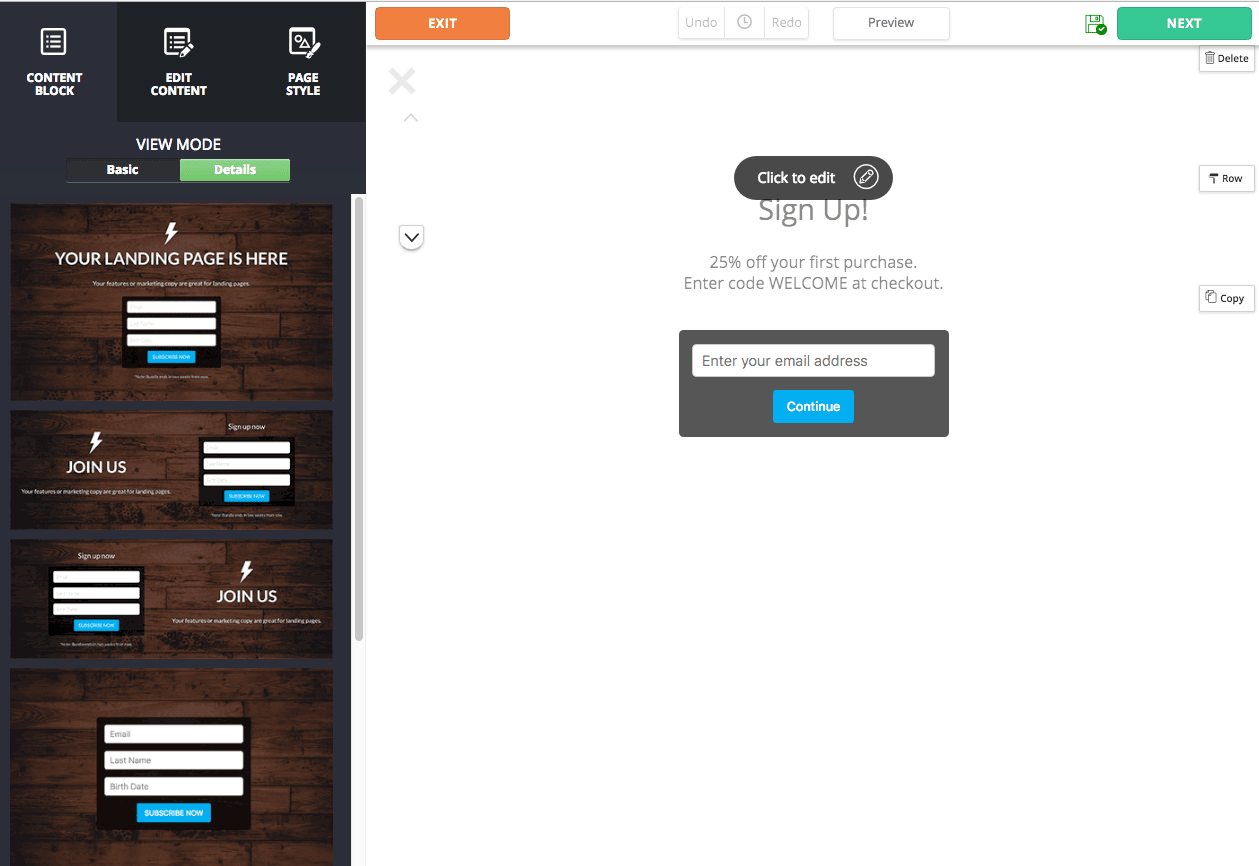
Paso 2: Diseño
Agregue bloques de contenido, edite contenido y seleccione el estilo de página en el editor de ventanas emergentes. Tiene la opción de incluir varios campos de formulario diferentes. Desde las direcciones de correo electrónico de los visitantes hasta las direcciones de sus sitios web, podrá recopilar la información que necesita.

Para asegurarse de que los visitantes completen completamente los formularios, tiene la opción de crear campos obligatorios. Si un visitante del sitio no completa un campo obligatorio, verá un error rojo en el campo del formulario.
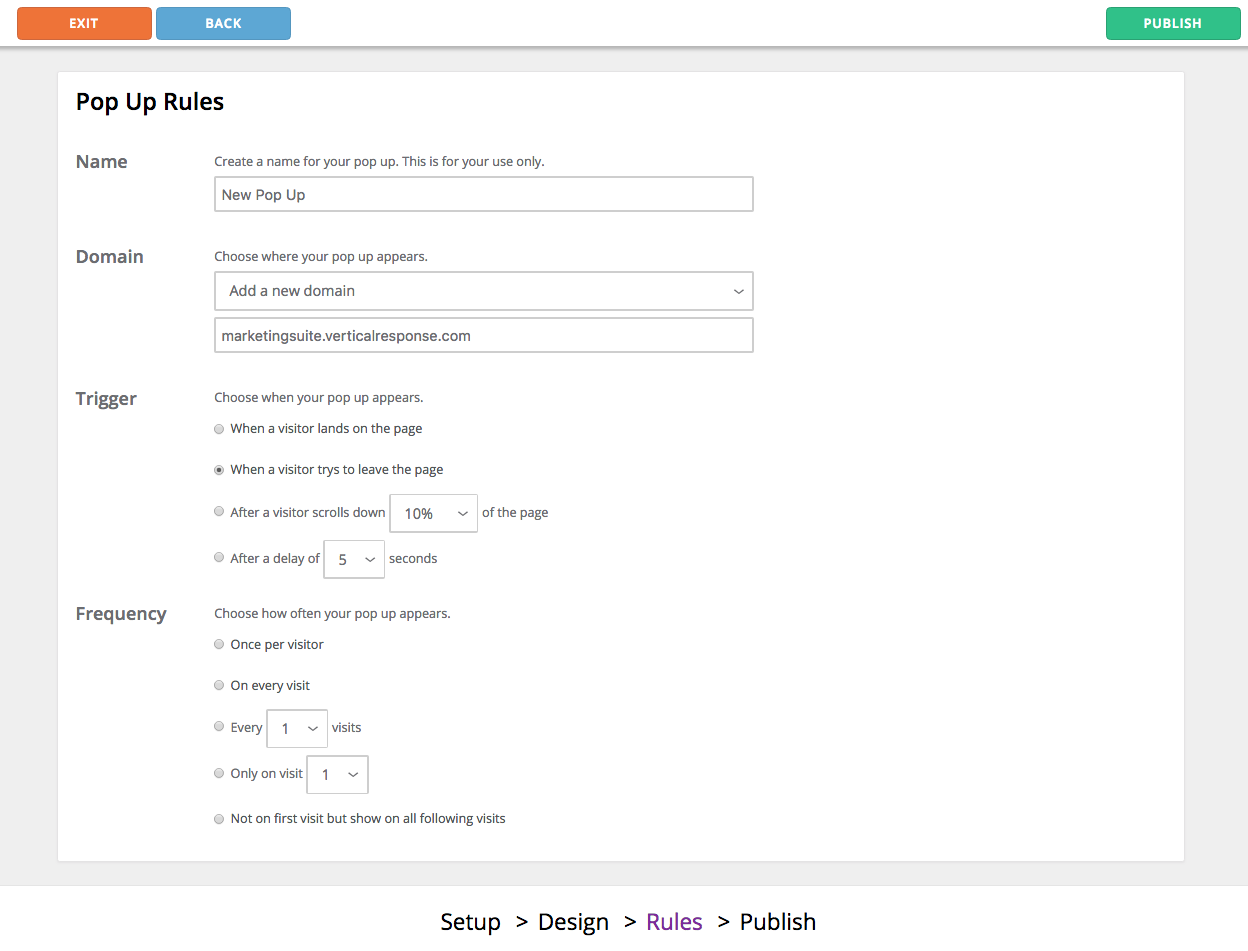
Paso 3: Reglas
Asigne un nombre a la ventana emergente (esto es solo para su referencia y no se mostrará a los visitantes del sitio web) y luego elija si desea que la ventana emergente aparezca en su propio dominio o en una página de destino que ya ha creado en su cuenta VerticalResponse.
Seleccione cuándo se activará la ventana emergente:
- Cuando un visitante aterriza en una página
- Cuando un visitante intenta abandonar la página
- Después de que un visitante se desplaza hacia abajo un porcentaje de la página (puede seleccionar entre 10% y 100%)
- Después de un retraso que usted determine (puede seleccionar entre 5 y 60 segundos, en incrementos de cinco segundos)
Seleccione la frecuencia con la que aparece la ventana emergente:
- Una vez por visitante
- En cada visita
- Cada cierto número de visitas (puede seleccionar entre 1 y 10 visitas)
- Solo en determinadas visitas (se puede seleccionar entre la primera y la décima visita)
- No en la primera visita sino en todas las visitas siguientes

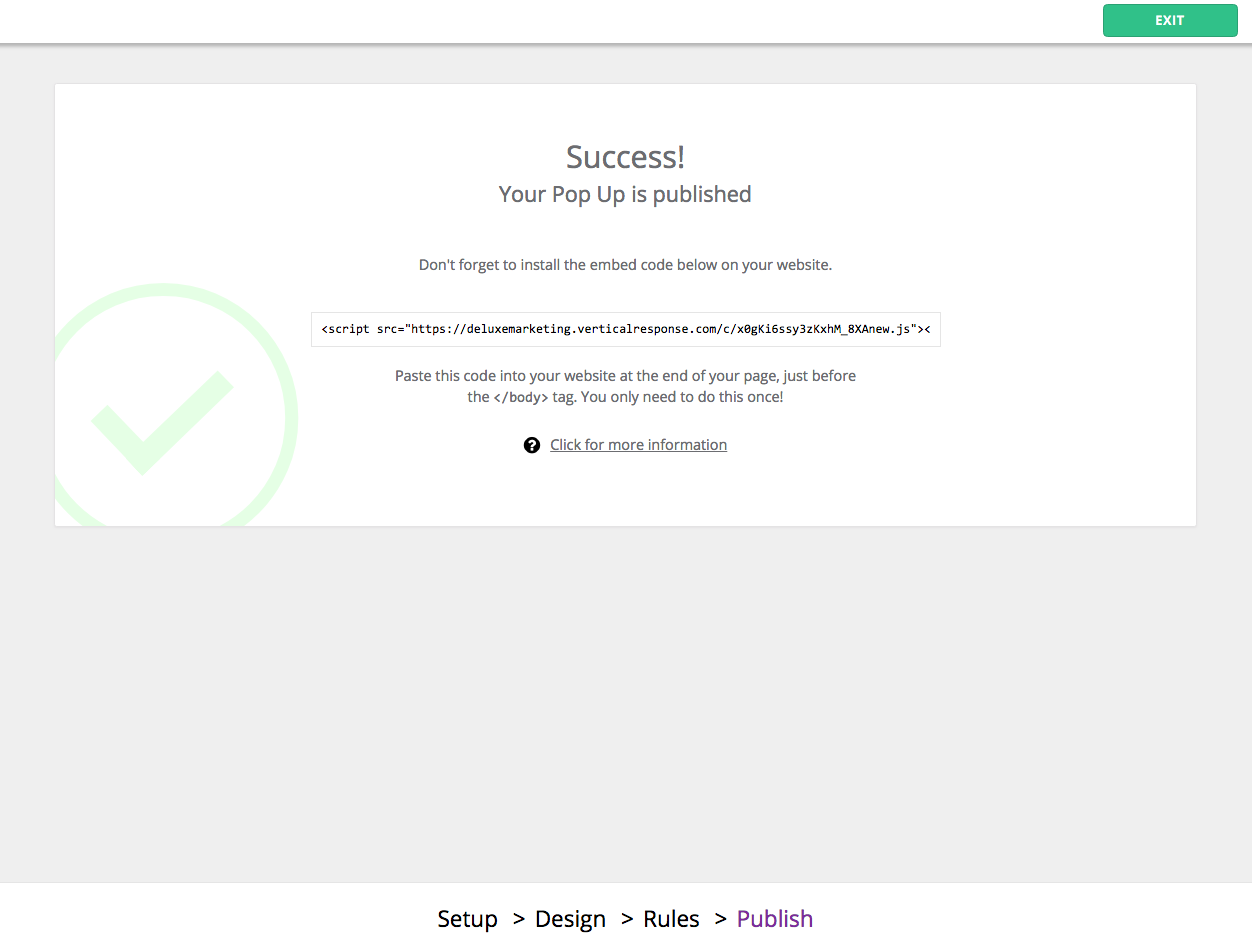
Paso 4: Publicar
Este paso confirma que la ventana emergente está publicada y proporciona el código de inserción que deberá pegar en su sitio web justo antes de la etiqueta </body>. Incluso si eligió usar una página de destino creada por VerticalResponse en el paso 3, deberá ingresar a la página de destino y agregar el código de inserción. El código no se agregará automáticamente.
Después de agregar una ventana emergente a su sitio web o página de destino, puede ver todas sus ventanas emergentes haciendo clic en "Formularios" en la navegación superior. Esto te permitirá seleccionar el estado de cada Pop Up (elegir si mantenerlo activo o no), así como ver el número de visitantes y conversiones, y la tasa de conversión.

Las ventanas emergentes de VerticalResponse lo ayudan a reunir nuevos suscriptores de boletines, conectarse con prospectos que desean obtener más información sobre sus productos o servicios y recopilar información demográfica de los visitantes que le permite crear mensajes de marketing más específicos. Comienza a crear Pop Ups hoy.
Cree, envíe y rastree correos electrónicos que se vean geniales en cualquier dispositivo
 COMIENZA TU PRUEBA GRATUITA
COMIENZA TU PRUEBA GRATUITANota del editor: esta publicación se publicó originalmente en febrero de 2015. Se ha renovado y actualizado para mayor precisión y relevancia.
