Presentación del depurador DTM de Adobe
Publicado: 2023-03-21En Disruptive Advertising, amamos Adobe DTM. Realmente es (en mi opinión) el mejor administrador de etiquetas para análisis de marketing que existe. He usado casi todo lo que hay y, cuando estoy en otra herramienta, sigo deseando que esté usando Adobe DTM.
A pesar de lo bueno que es DTM, es imposible saber qué se está disparando realmente sin usar las herramientas de desarrollo (Chrome Developer Tools, Firebug, Firefox Inspector, etc.). Sabía que podría haber una mejor manera de depurar fácilmente y ver lo que sucede con Adobe DTM en cualquier página, así que finalmente construí una pequeña herramienta para ayudar.
¡Conozca el depurador de Adobe DTM! Antes de entrar en detalles, ¡instalémoslo! Si alguna vez ha usado Adobe DigitalPulse Debugger, usar esto es muy similar. Cree un nuevo marcador en su navegador favorito y establezca la ubicación de ese marcador en el siguiente código:
javascript:void(window.open("","disruptive_dtm_debugger","width="+screen.width+",height="+screen.height+",location=0,menubar=0,status=1,toolbar=0,resizable=1,scrollbars=1").document.write("<script id=\"disruptive_dtm_debugger\" src=\"https://static.disruptive.co/disruptive/dtm_launch_debugger.js\"></"+"script>"));¿Viste lo que hice allí? Alojo la herramienta en Adobe DTM que lo ayuda a depurar DTM.
Ahora, vamos a las características:
Ajustes
En la parte superior de la regla hay algunas configuraciones básicas. Verás lo siguiente:
Bastante simple. Le muestra qué entorno DTM está cargado (producción o ensayo), y le dará un botón para hacer clic que volverá a cargar la página y cargará el nuevo entorno. ¡PERO ESPERA HAY MAS!
Una cosa que puede ser confusa es si se encuentra en un entorno de desarrollo que ya tiene la biblioteca provisional cargada en la página. No puede tener la biblioteca de producción cargada sobre la biblioteca de ensayo; por lo tanto, para evitar confusiones, no verá una opción para cargar la biblioteca de producción.
Normas
El método anterior para saber si una regla se activó en su página era activar el modo de depuración DTM y luego explorar la consola en su navegador. Si esa oración ni siquiera tenía sentido, no se preocupe, solo sepa que fue bastante difícil ver lo que estaba sucediendo en la página.
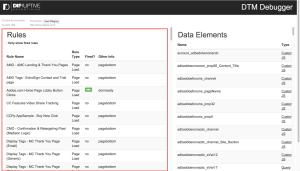
Ahora, cuando abra el depurador DTM, verá una lista de TODAS sus reglas, si la regla está en la página actual, si la regla se ha activado o no y qué tipo de regla es.

No solo muestra cuándo se ha activado o no una regla; pero, si esa regla se activa después de la carga de la página inicial, como una regla basada en eventos o una regla de llamada directa, la regla se resaltará cuando se active y mostrará la pequeña etiqueta verde que se ha activado.
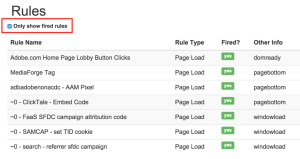
Ver todas sus reglas puede ser abrumador e implicar mucho desplazamiento, por lo que también hemos incluido una buena función para mostrar solo las reglas que se activaron. Simplemente marque esa casilla y sus reglas se filtrarán automáticamente. Las nuevas reglas que se activan después de la carga de la página inicial incluso aparecerán una vez que se hayan activado.

Eso es todo por ahora, pero hay algunos planes para expandir lo que esto hace, incluyendo:
- Enumere las diversas condiciones y sus detalles.
- Enumere las herramientas que están configuradas para la regla y cuáles son las configuraciones.
- Enumere las etiquetas de terceros; y, si es posible, vincular o mostrar el código de cada una de las etiquetas para facilitar el acceso.
Elementos de datos
Si usó DTM en el pasado, tuvo que usar la consola de un navegador para verificar el valor de un elemento de datos. Esto implicó:
- Usando use _satellite.getVar en la consola
- Saber el nombre exacto del elemento de datos, incluso si algo estaba en mayúsculas o minúsculas
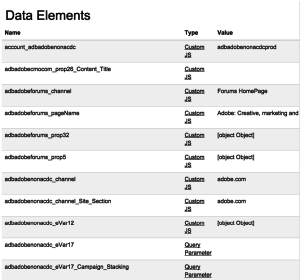
Parece bastante fácil, pero fue toda una tarea. ¡Esta herramienta le mostrará automáticamente una lista de todos sus elementos de datos, así como el valor actual de ese elemento de datos!

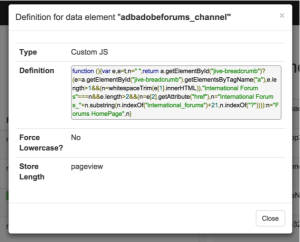
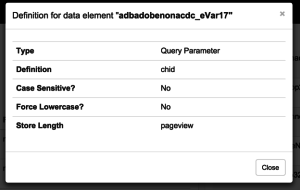
Incluso puede hacer clic en el "tipo" subrayado del elemento de datos, y le mostrará la definición del elemento de datos.



Tan bueno como mostrar el valor del elemento de datos automáticamente, planeamos que sea opcional donde puede hacer clic para obtener el valor, ya que puede haber algunas implementaciones que hacen que el elemento de datos haga más que solo devolver un valor.
Notificaciones DTM
Anteriormente, la forma de depurar DTM era activar el modo de depuración y buscar en la consola de su navegador. Ahora, DTM coloca información automáticamente en el depurador cuando se cargan las herramientas, se activan las reglas y en muchos otros eventos.
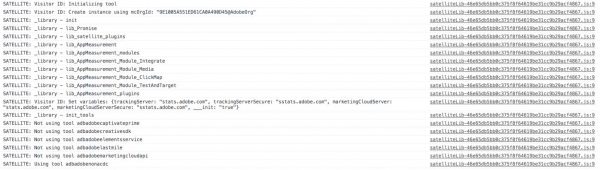
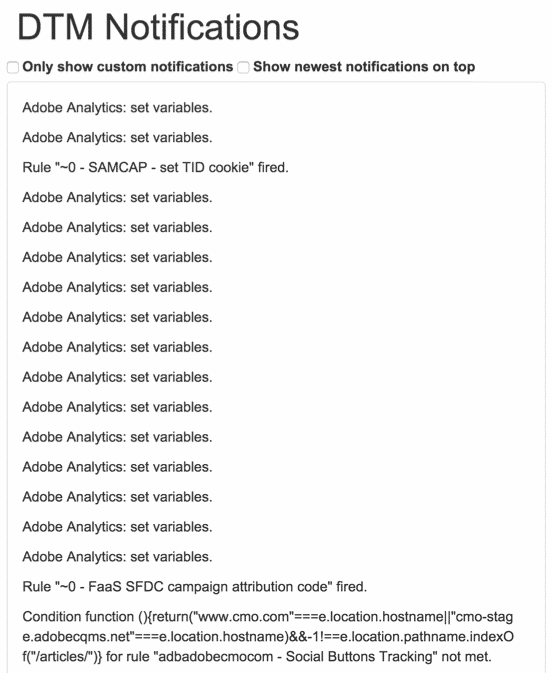
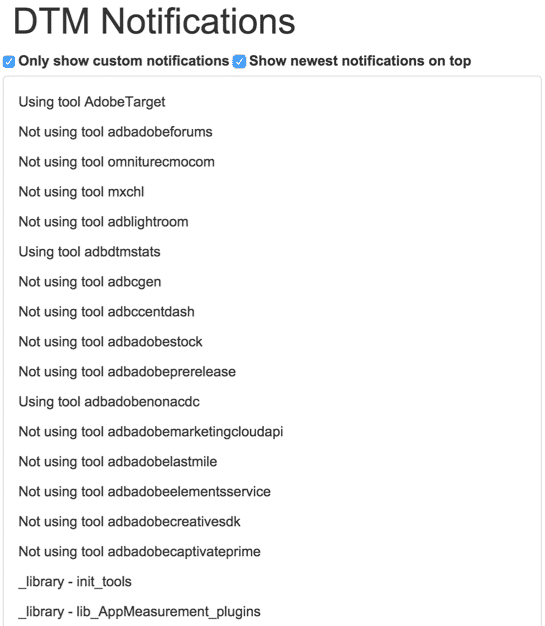
También puede usar la función _satellite.notify para poner su propio contenido en el depurador. Así es como se ve su vista típica de los mensajes y notificaciones de depuración:

Dado que estoy ejecutando mis ejemplos de adobe.com, hay MUCHA información aquí, así que esto es solo una vista previa.
En el depurador DTM, puede ver esta misma lista sin tener que abrir la consola y excluye el prefijo "SATÉLITE:" en los mensajes, así como cualquier mensaje que no sea DTM impreso en la consola.

¡PERO ESPERA HAY MAS! Esta lista se actualizará automáticamente a medida que se impriman nuevos elementos en la página, y tiene 2 casillas de verificación realmente útiles.
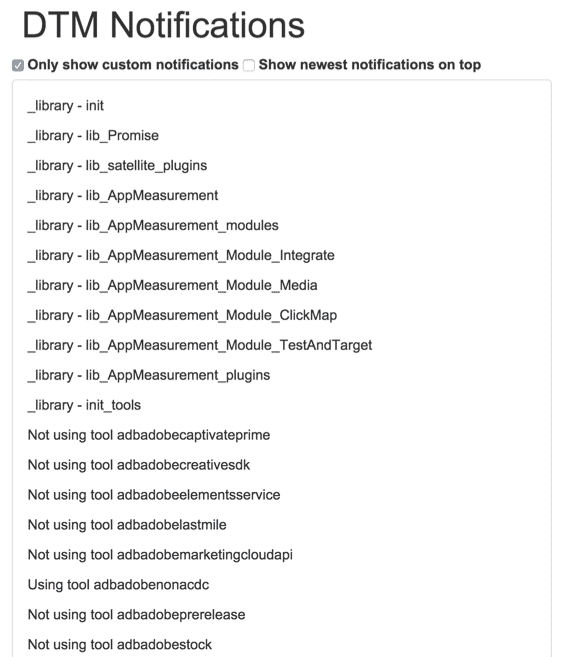
1. Mostrar solo notificaciones personalizadas
Si usa _satellite.notify en su código y sus mensajes no coinciden con ninguno de los mensajes DTM predeterminados, serán los únicos que aparecerán.
Esto es realmente útil para ver lo que codificaste a propósito sin tener que pasar por muchas notificaciones. Mire la diferencia entre la captura de pantalla anterior y cómo se ve después de filtrar las notificaciones personalizadas.

2. Mostrar las notificaciones más recientes en la parte superior
Al marcar esta casilla, no es necesario que se desplace hasta el final para ver las novedades de la página; aparecerá una lista de las notificaciones más recientes en la parte superior. ¡Hace que esto sea realmente fácil de depurar!

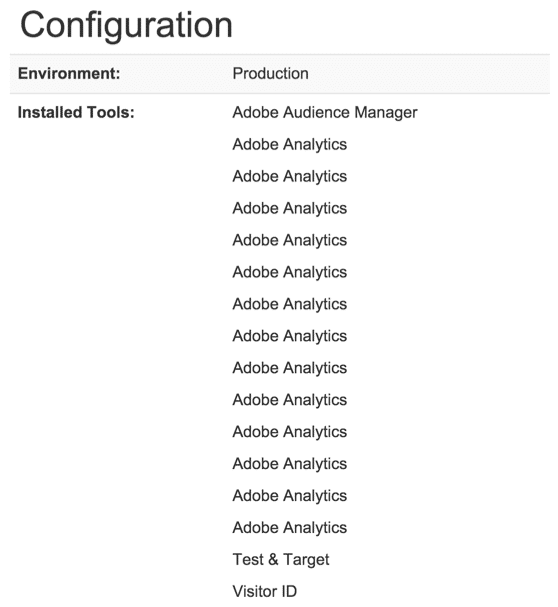
Configuración
La última característica del depurador DTM es la configuración. Muestra el entorno que está cargado (sí, también lo muestra en la parte superior). Actualmente solo muestra el entorno y la herramienta instalada. En el caso de adobe.com, hay muchas herramientas de análisis instaladas. 
Los planes para esto son poder hacer clic en una herramienta y ver la configuración/ajustes de la herramienta.
¿DTM no instalado?
Esta podría ser mi parte favorita. En Adobe Summit 2015, el equipo DTM usó estas camisetas que son una obra de teatro con el logo de Run DMC que dice "RUN DTM". Son genios. Como tributo a esta camiseta (que todavía no tengo), si abres el depurador de DTM en un sitio que no tiene DTM instalado, te mostrará esto:

¡Contribuir! (Tu tiempo e ideas, no dinero)
A pesar de lo excelente que es esta herramienta, es posible que aparezcan algunos errores, así como mejores funciones que la harán aún más increíble. ¡Por favor, envíenos cualquier error o recomendación! Hay un enlace en la parte inferior del depurador de DTM que redactará automáticamente un correo electrónico, pero también puede enviar un comentario en esta publicación.
