Una guía para principiantes sobre aplicaciones web progresivas
Publicado: 2020-04-21Hoy en día, Internet no se divide entre dispositivos móviles y de escritorio. Con la llegada de los teléfonos inteligentes, un número creciente de usuarios comenzó a navegar por la web en dispositivos móviles.
Las aplicaciones móviles pronto superaron a los sitios web en lo que respecta al uso de medios digitales. Las empresas comenzaron a cambiar su enfoque de los sitios web a las aplicaciones, ya que las aplicaciones les permiten ofrecer más contenido y relacionarse mejor con sus usuarios.
Según un estudio, con cada movimiento entre la primera interacción de un usuario con una aplicación y el usuario que comienza a usar la aplicación, una aplicación pierde el 20 por ciento del conteo de usuarios.
Pero es igualmente importante tener en cuenta que, según el Informe anual de Internet de Cisco, que evalúa la transformación digital en varios segmentos comerciales, los dispositivos móviles globales crecerán de 8.8 mil millones en 2018 a 13.1 mil millones para 2023.
Por lo tanto, está bastante claro que Internet hoy en día es móvil. Y no sorprende que si desea tener presencia en el mercado en el mundo digitalizado de hoy, es hora de pasarse a la tecnología móvil.
Si bien las aplicaciones móviles nativas son una de las soluciones más populares, las aplicaciones web progresivas están atrayendo una gran cantidad de atención y con razón. Las empresas que se convirtieron en PWA notaron un gran aumento en sus tasas de participación y cifras de ingresos.
Las aplicaciones web progresivas son el próximo gran avance de la web móvil, ya que combinan lo mejor de la web y las aplicaciones móviles. Es por eso que la gente está buscando guías para construir una PWA de reacción robusta. Propuestas originalmente por Google en 2015, las PWA ya han atraído mucha atención debido a la relativa simplicidad del desarrollo y las ganancias casi instantáneas para la experiencia del usuario de la aplicación.
Las aplicaciones web progresivas tienen como objetivo combinar la funcionalidad de los dispositivos móviles con la accesibilidad, la capacidad de descubrimiento y la facilidad de uso que forman la base de la Internet moderna.
¿Qué es una aplicación web progresiva?
Una aplicación web progresiva es un sitio web que funciona como una aplicación nativa. Tiene toda la funcionalidad de una aplicación nativa y aun así se las arregla para ofrecer la usabilidad de un sitio web.
Los PWA están destinados a abordar una variedad de problemas que van desde redes inadecuadas hasta obstrucción de datos o falta total de conectividad.
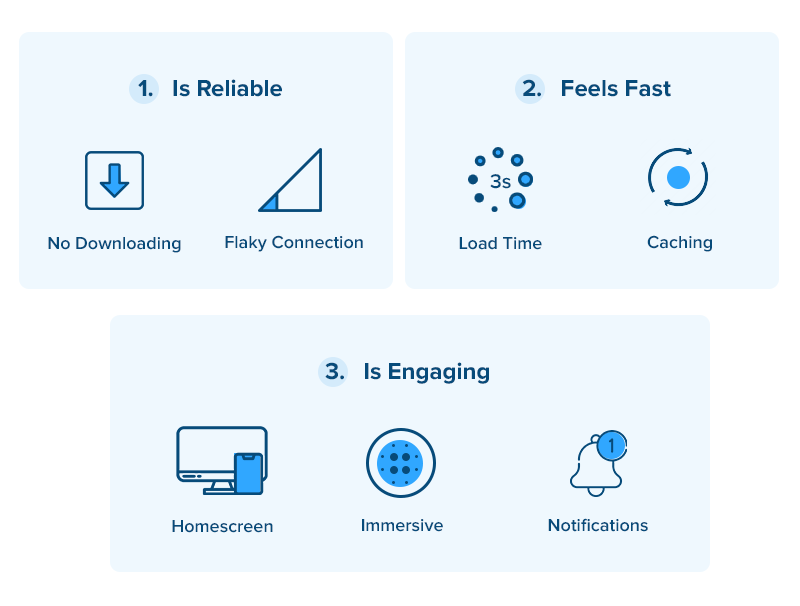
Google describe las PWA como experiencias web que son:

- Confiable: se carga instantáneamente y nunca muestra que un sitio web esté inactivo, incluso en condiciones de red impredecibles.
- Rápido: responde fácilmente a las interacciones del usuario, con animaciones suaves como la seda y sin desplazamientos bruscos
- Atractivo: se siente como una aplicación normal, con una experiencia de usuario intuitiva.
Las aplicaciones web progresivas aprovechan las últimas tecnologías para combinar lo mejor de las aplicaciones móviles y en línea. El desarrollo progresivo de aplicaciones web se está convirtiendo cada vez más en la norma para el futuro . Para las empresas que intentan optimizar las experiencias de los usuarios, las PWA se ajustan perfectamente a los requisitos en términos de presupuesto, características, tiempo de desarrollo y más.
En Appinventiv, desarrollamos aplicaciones web progresivas de calidad que brindan una experiencia tan consistente y fluida que los usuarios realmente no pueden notar la diferencia entre una PWA y una aplicación móvil nativa.
Los PWA ofrecen una experiencia de usuario mejorada a través de una mejora progresiva. Las soluciones robustas de PWA son útiles para acelerar las capacidades tecnológicas, empoderar a las empresas y agregar el equilibrio adecuado al negocio.
Desde la llegada de las PWA, muchas empresas han aprovechado el poder de esta plataforma para llegar a nuevos mercados y mejorar su experiencia de usuario. Después de todo, las aplicaciones web progresivas son fáciles de desarrollar, probar y mantener después de la implementación.
Lo que significó pasar a PWA para estas empresas
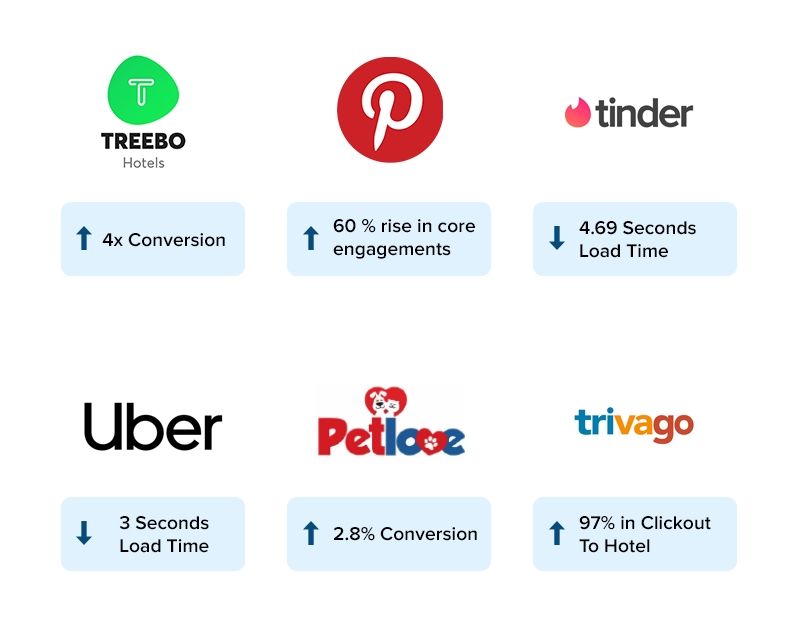
La brecha entre las PWA y las aplicaciones nativas se reduce día a día. Aquí hay algunas estadísticas fascinantes que muestran cómo las PWA están transformando la forma en que las empresas interactúan con sus clientes.

- La PWA de Treebo les ayudó a multiplicar por cuatro sus tasas de conversión interanuales en comparación con su aplicación para teléfonos inteligentes. También fueron testigos de un aumento de 3 veces en sus tasas de conversión para usuarios habituales, lo que demuestra cuán seguras, rápidas y atractivas son las PWA en comparación con las aplicaciones móviles nativas.
- Pinterest en realidad reconstruyó y relanzó todo su sitio móvil como una PWA. La famosa red social visual fue testigo de un aumento del 60 % en las interacciones principales y obtuvo un aumento del 44 % en los ingresos publicitarios generados por los usuarios. El ejemplo de Pinterest continúa mostrando cómo, con una solución PWA, puede brindarles a sus clientes exactamente el contenido que desean, sin ralentizarlos.
- Otro ejemplo de aplicación web progresiva es Tinder. Tinder redujo su tiempo de carga de 11,91 segundos a 4,69 segundos. Actualmente, la PWA es un 90 % más pequeña que su aplicación nativa de Android.
- El PWA implementado por Uber fue diseñado para ser rápido incluso en 2G. La aplicación principal tiene solo 50k comprimidos y tarda menos de 3 segundos en cargarse en redes 2G. Esto muestra cómo la velocidad de un PWA puede ayudar a las empresas a atraer usuarios con paquetes de datos móviles lentos.
- Según Google, los banners de instalación de PWA convierten 5-6 veces más a menudo que los nativos.
Leer más: Cómo las PWA impulsan el negocio de las pymes

¿Qué hace que una aplicación sea una aplicación web progresiva?
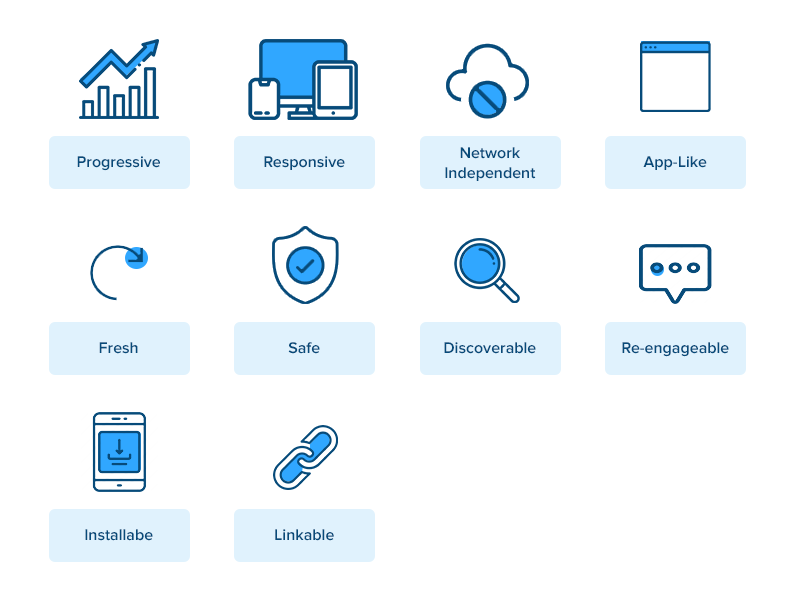
Hay algunas características y atributos distinguidos que hacen que una aplicación sea una PWA . A continuación se mencionan algunas características sorprendentes de las aplicaciones web progresivas:

1. Progresivo:
Una aplicación web progresiva debería funcionar en cualquier dispositivo y sistema operativo. La aplicación mejora progresivamente aprovechando las funciones disponibles en el dispositivo y el navegador del usuario. El método de mejora gradual es un principio básico de funcionamiento de una PWA.
2. receptivo
La interfaz de usuario de una PWA debe ajustarse a cualquier factor de forma y tamaño de pantalla. Una aplicación web progresiva se ve bien independientemente del dispositivo, tiene una apariencia casi nativa y ofrece una experiencia perfecta en todos los dispositivos.
3. Conectividad Independiente
Una PWA se mejora progresivamente con trabajadores de servicio que le permiten ejecutarse sin conexión.
4. Interacciones similares a aplicaciones
Una aplicación web progresiva se ve y se siente como una aplicación nativa y se basa en un modelo de shell de aplicación con actualizaciones de página nominales.
5. fresco
Esto implica que cada vez que se publique contenido nuevo en la aplicación, debe ser accesible para el usuario una vez que el usuario esté conectado a Internet. Gracias al proceso de los trabajadores del servicio, los PWA se actualizan de forma transparente.
6. Seguro
Dado que una aplicación web progresiva brinda una experiencia de usuario más íntima, para evitar la suplantación de identidad y la intercepción de datos, la aplicación se aloja en HTTPS.
7. Descubrible
Dado que una PWA es un sitio web, debe ser identificable por los motores de búsqueda gracias a los Manifiestos W3C y al registro del alcance del trabajador del servicio, lo que permite que los motores de búsqueda los encuentren. Es una gran ventaja sobre las aplicaciones nativas.
8. Reconectable
Los PWA también recuerdan a los usuarios que interactúen más con la aplicación mediante notificaciones automáticas.
9. Instalable
Se puede instalar una aplicación web progresiva en la pantalla de inicio del dispositivo para que sea fácilmente accesible.

10. Enlazable
Los PWA son sin fricción, sin instalación y fáciles de compartir.
Un desvío rápido: aplicaciones web nativas versus progresivas (PWA) ¿Quién está ganando?
¿Por qué debería crear una aplicación web progresiva?
Hay una multitud de razones por las que debería crear una PWA. Algunos de ellos se enumeran a continuación:
Respuesta rápida a los usuarios
Los PWA son altamente receptivos y compatibles con todos los dispositivos, ya que ajustan el diseño de acuerdo con el dispositivo. PWA ofrece un desplazamiento suave y también brinda una respuesta rápida cuando un usuario interactúa con él.
Confiable a pesar de fallas en la red
Los estudios dicen que más del 65% del mundo utiliza una conexión a Internet 2G. Entonces, incluso cuando la red es de mala calidad, uno puede confiar en Progressive Web Apps, ya que puede funcionar sin conexión. Todo es posible gracias a un tipo de web worker-service worker.
Una PWA carga inmediatamente los datos de la memoria caché y se ejecuta sin problemas en condiciones de red 2G y 3G.
Seguro
Las PWA son más seguras que las aplicaciones web convencionales, ya que siempre se sirven a través de HTTPS. Esto implica que la aplicación es a prueba de manipulaciones y no puede sufrir actos de vandalismo.
Se involucra como una aplicación nativa
Es difícil encontrar una diferencia entre una PWA y una aplicación nativa. Después de todo, una PWA se ve y se siente exactamente como una aplicación nativa e incluso ofrece funciones similares, como notificaciones automáticas, integración con el sistema, ícono de visualización en la pantalla de inicio, etc. Permite a los usuarios interactuar como una aplicación nativa.
Fácil instalación
Lograr que los usuarios descarguen su aplicación puede ser un verdadero dolor de cabeza. A menudo, los usuarios lo desinstalan justo después de descargarlo. Pero un PWA permite a los usuarios instalar la aplicación con un solo toque. Esta instalación sin fricciones permite a los usuarios disfrutar de los servicios con mucha facilidad.
Actualizaciones fáciles
Una de las cualidades más impresionantes de PWA es que es fácil de actualizar. Dado que ninguna tienda de aplicaciones actúa como mediador, los usuarios pueden aprovechar la versión actualizada tan pronto como usted la actualice.
Ligero
Si bien las PWA vienen con características espectaculares, son encantadoramente livianas. La PWA de Tinder es un 90 % más pequeña que su aplicación nativa y reduce los tiempos de carga de 11,91 segundos a 4,69 segundos.
Experiencia de usuario atractiva
PWA ofrece una pantalla de inicio increíble y utiliza alertas automáticas para proporcionar una alta participación del usuario. PWA proporciona una experiencia casi nativa al brindar una región de trabajo de pantalla completa.
Sitio web de alto rendimiento
¿Alguna vez se preguntó cuánto tiempo espera un usuario para hacer clic en el botón 'Cerrar X' si un sitio web es demasiado lento? 3 segundos.
La carga deficiente del sitio web es un problema común. El 53% de los usuarios abandona un sitio web si es demasiado lento. Aprovechando el poder de las PWA, el rendimiento de un sitio web puede mejorar significativamente.
Lo mejor de ambos mundos
Las PWA ofrecen lo mejor de ambos mundos. Son las contrapartes en línea de las aplicaciones móviles nativas que pueden ejecutarse sin conexión, enviar notificaciones automáticas y brindar una experiencia de calidad casi natural.
Gracias a su funcionalidad como sitios web, pueden desarrollarse más rápido que las aplicaciones nativas o web y desplegarse al instante.
Los PWA facilitan a los desarrolladores la implementación y el mantenimiento de la aplicación y, al mismo tiempo, también permite a los usuarios acceder sin problemas a todas las funciones de una aplicación nativa.

Componentes técnicos de una PWA
Para llamar a una aplicación web una PWA, hay algunos componentes técnicos que esencialmente deberían tener que transformen el rendimiento regular de las aplicaciones web.
Estos componentes son un requisito previo para desarrollar una PWA exitosa:

1. Trabajador de servicio
Service Worker es la tecnología detrás de una aplicación web progresiva que facilita su capacidad fuera de línea, notificaciones automáticas y almacenamiento en caché de recursos. Los Service Workers se encuentran en el corazón de las aplicaciones web progresivas. Los desarrolladores web pueden crear páginas web constantemente rápidas e interacciones fuera de línea con los trabajadores del servicio.
2. Manifiesto de la aplicación web
El propósito del archivo de manifiesto de la aplicación es definir los recursos que necesita su aplicación. Incluye los íconos, el nombre que se muestra de su aplicación, el color de fondo, el tema y otros detalles necesarios que transforman el sitio web en un formato similar al de una aplicación.
El archivo JSON controla cómo aparece su aplicación para el usuario y garantiza que las aplicaciones web progresivas sean detectables.
3. Contextos seguros (HTTPS)
Los Service Workers pueden interceptar solicitudes de red y modificar respuestas. Realizan todas las acciones del lado del cliente, por lo que Progressive Web App requiere un protocolo seguro HTTPS.
La aplicación web debe servirse a través de una red segura. La mayoría de las funciones relacionadas con una PWA, como la geolocalización e incluso los trabajadores de servicios, están disponibles solo una vez que la aplicación se ha cargado mediante HTTPS.
Conclusión
Los consumidores dependen cada vez más de los dispositivos móviles para sus actividades diarias. El cambio de las computadoras a los dispositivos móviles sucedió más rápido de lo que muchas empresas podían esperar. Los sitios web con capacidad de respuesta han llegado a la fecha de caducidad y se requiere un replanteamiento total para capturar una presencia móvil y aumentar los ingresos. Crear una aplicación web progresiva es una gran solución. Está optimizado para el rendimiento y los resultados se reflejan en una mejor experiencia del cliente, tasas de retención y conversiones.
Preguntas frecuentes sobre aplicaciones web progresivas
P. Cómo las aplicaciones web progresivas cambiarán el comercio electrónico móvil en 2020
Las aplicaciones web progresivas se basan completamente en un enfoque móvil primero. Los PWA pueden ayudar a su empresa a llegar a una audiencia más amplia tanto en la web como en dispositivos móviles con un tiempo, un gasto y un esfuerzo mínimos.
En estos días, los minoristas no tienen que enfrentar el dilema de elegir entre crear un sitio web o una aplicación móvil para que su negocio obtenga más tráfico, ya que PWA ofrece lo mejor de ambos mundos.
Uno de los ejemplos de aplicaciones web progresivas más famosos es Alibaba . Fueron testigos de un tremendo aumento en su éxito comercial con tasas de conversión que alcanzaron el 76% en diferentes navegadores.
Los PWA cambiarán la cara del comercio electrónico móvil. Proporciona los siguientes beneficios:
- Llegar a un público más amplio
- Velocidad y accesibilidad
- Mejor adopción por parte del usuario mediante la instalación en la pantalla de inicio
- Aumente la participación de los usuarios con notificaciones automáticas
- Mejor conversión
P. Cómo crear una aplicación web progresiva
A continuación se mencionan los pasos sobre cómo construir con éxito una aplicación web progresiva:
- Servir a través de HTTPS
- Crear un shell de aplicación
- Registrar un trabajador de servicio
- Añadir notificaciones push
- Agregar un manifiesto de aplicación web
- Configurar el indicador de instalación
- Analizar el rendimiento de la aplicación
- Auditar la aplicación
En Appinventiv, brindamos servicios de desarrollo de aplicaciones web progresivas de extremo a extremo y hemos implementado con éxito cientos de soluciones progresivas a nivel mundial en todas las principales industrias verticales.
P. ¿Las aplicaciones web progresivas funcionan en iOS?
Sí, las aplicaciones web progresivas funcionan en iOS. Todos los principales navegadores y plataformas son compatibles con los trabajadores de servicios y usan el archivo de manifiesto web de alguna forma, lo que incluye los iPhone y iPad de Apple que usan iOS Safari.
