Android vs iOS: diferencias de diseño de la interfaz de usuario de la aplicación y comparación {infografía}
Publicado: 2020-01-22Los dos creadores de tendencias del dominio móvil: Android e iOS también son los dos mayores rivales cuando se trata de diseños de interfaz de usuario de aplicaciones móviles .
La curiosidad acumulada con respecto a Android frente a iOS en términos de participación de mercado, popularidad y demografía, entre otros , ha llegado al frente del diseño de la interfaz de usuario móvil .
Entonces, aquí estamos con nuestro plato lleno de diferencias de diseño simples entre Android e iOS.
A través de esta infografía, evaluamos y analizamos hasta las mínimas diferencias en las aplicaciones diseñadas para ambas plataformas . Esto nos ayudará a descubrir cómo uno es diferente del otro. También nos ayudará a obtener claridad sobre lo que diferencia el costo de desarrollo de aplicaciones de Android del costo de EE. UU. de la empresa de desarrollo de aplicaciones de iOS .
*Debido a la fragmentación, existen ligeras diferencias en los diseños de aplicaciones para Android.

Comencemos por comprender la comparación de patrones de diseño de iOS y Android con respecto al diseño plano y el diseño de materiales .
Diferencias de diseño de Android vs iOS
Diseño de interfaz plana/humana frente a diseño de materiales: diferencia entre Apple y Android
El diseño de interfaz plana, también conocido como Directrices de interfaz humana , se basa principalmente en tres principios: claridad, deferencia y profundidad. En palabras sencillas, el enfoque admite el minimalismo, utiliza elementos nítidos y se centra en la tipografía y los colores planos.
Las reglas de diseño para iOS se conocen como sus pautas de diseño plano . Apple utiliza principalmente un diseño plano que proporciona menos sombras, lo que da a los elementos una sensación de capa uno encima del otro.
En resumen, se cree que Android Material Design es una versión mejorada del diseño plano con un toque de skeuomorphism. La mejor interfaz de usuario para Android, las reglas de diseño se llaman lenguaje de diseño de materiales . Material Design para Android se centra en las sombras y los movimientos de los elementos para facilitar la navegación de los usuarios.
En palabras de Matias Duarte , Vicepresidente de Diseño de Google es –

Los componentes de diseño de Android Material se pueden tratar como una versión mejorada del diseño plano con un toque de skeuomorphism (un concepto de diseño popular que hace que los elementos representados se parezcan a sus contrapartes del mundo real).
Con estos conceptos básicos fuera del camino, profundicemos en las diferencias entre las dos plataformas: aplicaciones de diseño de UI de Android vs iOS , ya que el diseño de UI/UX en una aplicación es extremadamente crucial.
Comparación de iOS vs Android: Navegación
Navegación en la parte superior de la pantalla
Hablando de reglas de diseño para Android , las aplicaciones generalmente muestran el título en la esquina superior izquierda después de un menú de cajón o un botón Atrás (que es opcional). Moviéndose más hacia la parte superior derecha, siempre hay un elemento de acción como un icono de búsqueda (puede haber más de uno también como un icono de favoritos), seguido del menú adicional.
En el caso de las aplicaciones de iOS, el nombre de la pestaña anterior siempre se menciona en la esquina superior izquierda, justo al lado de la opción del botón Atrás. En el medio se menciona el nombre de la pestaña actual mientras que en el extremo derecho se da la opción de “Editar” o “Listo” (botón Control), en algunos casos, se da.
Navegacion primaria
En las aplicaciones de iOS, los patrones de navegación principales en la aplicación siempre siguen el primer plano y el menú de hamburguesas se usa específicamente para almacenar funciones que se usan de vez en cuando. Mientras que, cuando compara el diseño de la interfaz de usuario de Android frente a iOS, verá la navegación principal en el menú de hamburguesas o se extenderá por toda la interfaz en forma de barra de búsqueda, botones de acción flotantes, entre otros en el primero.
Navegación secundaria
Un cajón de navegación es un menú que se abre de izquierda a derecha una vez que se presiona el ícono del menú de hamburguesas. Todas las pestañas se colocan justo debajo del título de la pantalla, lo que permite al usuario cambiar entre vistas, conjuntos de datos y aspectos funcionales de una aplicación.
Las pautas de la interfaz humana de Apple establecen que no existe un control de navegación estándar similar al menú de navegación del cajón. En cambio, encontrará navegación global en una barra de pestañas en todas las aplicaciones de iOS, que se encuentra en la parte inferior de la pantalla de la aplicación, lo que brinda la capacidad de cambiar rápidamente entre las secciones principales de una aplicación. Encontrará las navegaciones secundarias en la pestaña "Más".
Navegación hacia atrás
Hay cuatro formas de emplear la acción "atrás" en las aplicaciones de iOS:
- Gesto de deslizamiento de izquierda a derecha en las aplicaciones para ir a la pantalla anterior.
- Simplemente presionando "atrás" como acción.
- Al presionar la opción "Listo" para vistas modales sin edición
- Deslizar hacia abajo en la pantalla para vistas modales y de pantalla completa
En algunos casos, la acción similar a la de atrás se da en el diseño de la aplicación de Android a través del cual aterrizará en la pestaña anterior. Sin embargo, la forma más común y sencilla es utilizar el botón Atrás de Material Design en la barra de navegación (que ahora es opcional en Android 10).

Comparación entre iOS y Android: botones
La diferencia más básica entre el diseño de aplicaciones de Android e iOS para los estilos de botones es que los botones de las aplicaciones de iOS siguen el patrón de diseño plano, por lo que, en consecuencia, admiten el caso del título. Sin embargo, el mejor diseño de aplicaciones de Android sigue Material Design , por lo que inherentemente poseen mayúsculas con botones con estilo de sombra.
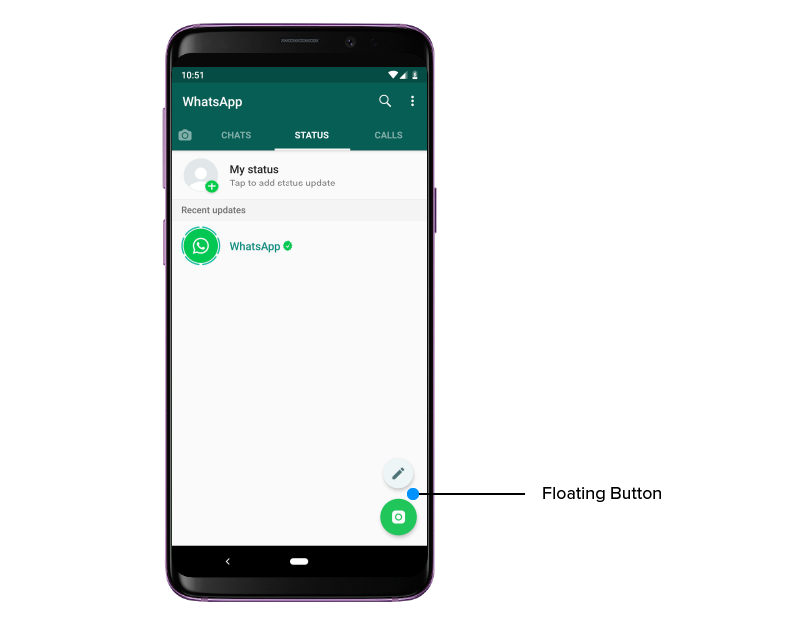
Otro botón bastante moderno es el botón de acción flotante (que funciona como un botón de llamada a la acción) empleado tanto por Android como por iOS. Por ejemplo, el botón de redacción en Gmail en Android y el botón para nuevas publicaciones en aplicaciones de redes sociales en iOS.

iOS vs Android: iconos de aplicaciones y resolución de pantalla
Ambos sistemas utilizan una cuadrícula de 8 dp para construir la estructura de la pantalla, mientras que los márgenes más comunes son de 16 dp.
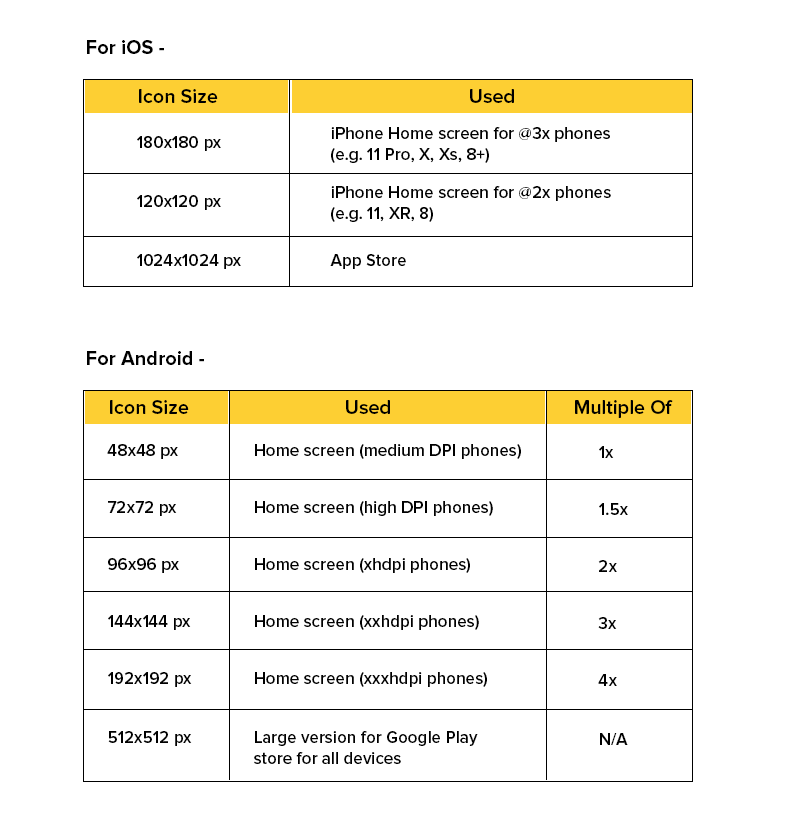
Esta tabla muestra el supuesto tamaño de los íconos diseñados para aplicaciones de iOS con diferentes resoluciones de pantalla.

Es comprensible que estas tablas puedan parecer un poco abrumadoras al principio, sin embargo, si conoce el tamaño base y puede verificar y exportar en numerosos múltiplos más grandes, todo se vuelve más simple.
El icono de una aplicación es una imagen única para cada aplicación, que se encuentra tanto en iOS como en Android. El usuario normalmente elige si necesita descubrir más sobre una aplicación con respecto al ícono de la aplicación. Un icono decente genera interés y es la razón principal por la que alguien descarga/compra una aplicación.
Todos y cada uno de los íconos de iOS están moldeados en forma cuadrada y luego se redondean en las esquinas. Apple confirma las imágenes planas sin transparencia y con un fondo básico, evitando componentes redundantes como palabras, imágenes y elementos de la interfaz.

Los íconos de Android en el otro lado pueden ser transparentes en el fondo y pueden tener cualquier forma que se ajuste a la región del ícono.
iOS vs Android: tipografía
Durante años, Apple fue fanático de la fuente Helvetica Neue, sin embargo, en 2015, hizo un cambio dinámico y se cambió a San Francisco , que es más eficiente en el espacio y es perfecto para teléfonos móviles, computadoras de escritorio y iOS Watch.
Android, durante mucho tiempo, ha estado usando Roboto como el tipo de letra estándar del sistema. Y no hay planes de Google para cambiar este querido elemento en el futuro previsible.
El tamaño básico de ambos textos es similar, pero Material Design Android vs iOS tiene una gran diferencia en el tamaño de las fuentes y su diseño. Mientras que iOS usa principalmente negritas para construir la jerarquía del texto, Android usa más espacios en blanco entre los textos.
iOS vs Android: diseño de control
Búsqueda

La funcionalidad de búsqueda es muy importante para ambas plataformas, algo que es evidente por la reciente inclusión de la "Barra de búsqueda" en iMessage por parte de Apple.
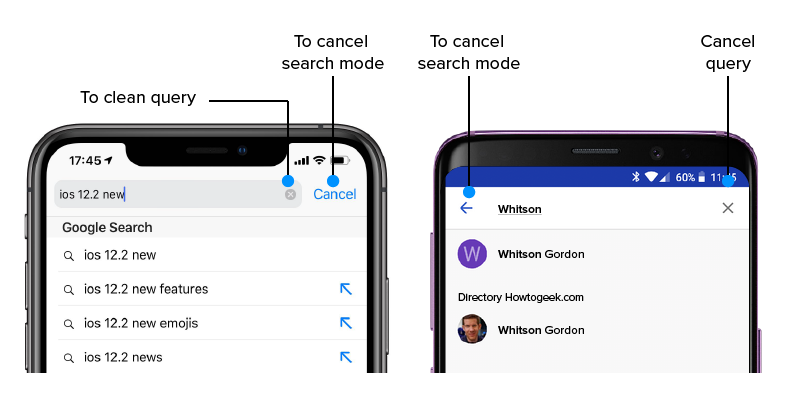
En Apple, hay dos tipos de opciones de búsqueda: prominentes y ocultas. Por lo general, el icono de búsqueda se muestra en la pestaña superior, mientras que a veces es necesario arrastrar la pantalla de arriba a abajo para mostrar la barra de búsqueda. Además, para cancelar la consulta de búsqueda, puede presionar 'Cancelar' y para borrarla, use "X".
En Android, no hay barras de búsqueda ocultas y siempre puedes encontrar una en la pestaña superior. Para cancelar la búsqueda, simplemente puede hacer clic en el ícono "←" y para borrar la consulta, es lo mismo que en iOS.
Llamada a la acción principal
FAB, el botón de acción flotante se presenta como un botón principal de llamada a la acción en Android y puede aparecer en las barras de aplicaciones superiores o en el borde de algunos componentes. Mientras que el botón principal de llamada a la acción en las aplicaciones de iOS siempre aparece en la esquina superior derecha de la página.
Sin embargo, con algunas excepciones, algunas aplicaciones de iOS pueden mostrar CTA en la barra de herramientas inferior y aplicaciones de Android en la barra de herramientas superior.
Controles de selección
Si necesita mostrar algunas opciones, puede usar un control selector en la plataforma iOS. Los selectores pueden aparecer anclados en la parte inferior (como se muestra en la infografía de diseño de la aplicación Android vs iOS ).
Para mostrar algunas opciones en la plataforma Android, generalmente se usa un menú desplegable, que aparece en el lugar, o un cuadro de diálogo modal, que aparece centrado y oscurece el fondo de la aplicación, para enumerar las opciones.
Pestañas
Lo que se ha observado es que iOS no cuenta con un control visualmente parecido a “pestañas”. En cambio, le pide que use un botón segmentado. Por el contrario, Android utiliza un enfoque más de "diseño plano" para la misma pantalla, como puede ver en la infografía de diseño de aplicaciones Android vs iOS .
Menú de acciones
El menú Acción es una opción para tomar medidas para el contenido relevante en el teléfono. Por ejemplo, mientras ve mensajes, tiene la opción de archivar, marcar como no leídos, eliminar, etc.
En iOS, los menús de acción se activan con cualquier botón que intente realizar una acción. El menú se desliza hacia arriba desde la parte inferior ya que está al alcance del pulgar. La última tendencia en iOS tiene un menú contextual que muestra acciones relacionadas cuando mantienes presionado el contenido o el elemento. El fondo se difumina cuando se muestra el menú contextual.
En Android, el menú aparece cuando se toca un icono de tres puntos (principalmente en el lado derecho del contenido conocido como "más opciones"). La opción aparece con un pequeño cuadro emergente.
iOS y Android: Tarjetas
Las tarjetas son una colección de imágenes, texto, películas y también incluyen botones y comentarios.
En iOS, las tarjetas tienen: sin sombra, de ancho completo y sin esquinas redondeadas. Mientras que, en Android, las tarjetas son las aplicaciones mejor diseñadas con características como sombras, medianeras y esquinas redondeadas.
iOS vs Android: Diseño UX
El diseño de la experiencia de usuario de Android vs iOS depende de diferentes elementos. Si tomamos un ejemplo de LinkedIn , hay una diferencia entre iOS y Android en la pantalla.
Por ejemplo, para acceder fácilmente a elementos importantes y administrar la red, los componentes como contactos, nuevo contacto y cerca de usted, etc. se colocan en la parte superior de la pantalla en Android. En iOS, está presente un cuadro donde al hacer clic nos lleva a la siguiente pantalla con todas las opciones. También existe un botón flotante en iOS donde tenemos la opción de agregar contacto mediante un acceso rápido en el botón.
Desplazamiento de contenido
Mientras se desplaza por el contenido en iOS, la barra de navegación se reduce en ancho y la barra de herramientas desaparece. Pero, en general, los desarrolladores de iOS pueden alinear cualquier tipo de comportamiento para el contenido y las barras durante el desplazamiento.
iOS y Android: Alertas
Las alertas de Android emplean los estilos de botones planos, algo para lo cual las dimensiones se pueden encontrar en las pautas de diseño de materiales . Los botones de acción se colocan en la parte inferior derecha de la alerta. Los "botones" están completamente basados en texto (todo en mayúsculas), lo que facilita la comprensión de los usuarios.
En cuanto a las alertas de iOS, las acciones están separadas por divisores. Están básicamente en caso de oración o título, obteniendo su estructura de los bloques separados. Se colocan en el centro y al final de la ventana emergente.
Preguntas frecuentes
P. ¿Por qué las aplicaciones se ven diferentes en iOS y Android?
La diferencia entre las marcas y su ideología se ha reflejado en cómo funcionan sus sistemas operativos. El diseño de la interfaz de usuario de ambas plataformas se ha convertido en un símbolo de la marca.
P. ¿Cómo diseñar una aplicación nativa?
Al diseñar una aplicación nativa, uno siempre debe cumplir con las pautas de diseño de la interfaz de usuario de iOS y las pautas de diseño de materiales. Esto hará que una aplicación se sincronice con la plataforma a la que debe apuntar. Además, estas plataformas tienen requisitos diferentes, por lo que su aplicación debe cumplirlos para poder publicarse en las tiendas de aplicaciones .
P. ¿Es iOS más fácil de usar que Android?
La respuesta a esta pregunta es puramente subjetiva. Se basa en la preferencia personal de los usuarios. Algunos pueden encontrar iOS más práctico, mientras que otros predican Android en todos los aspectos.
Resumiendo
Esta infografía de diseño de aplicaciones Android vs iOS ha cubierto todas las diferencias preliminares para que pueda comenzar en los servicios de diseño de productos . Hubo todas las diferencias que encontramos entre la aplicación iOS y el diseño de la interfaz de usuario de Android, algo que lo ayudará a diseñar una aplicación móvil para iOS o Android . Siempre se realizan iteraciones a las pautas, así que asegúrese de mantenerse actualizado para diseñar una aplicación con mayores posibilidades de ser seleccionado en estas plataformas.
La decisión entre iOS y Android se basa en el artículo que debemos ofrecer a nuestros clientes. Como cada uno de ellos tiene su propio lenguaje de diseño, lo que permite a los diseñadores de interfaces de usuario de iOS o Android crear funcionalidades similares para los usuarios de las dos etapas. Es difícil elegir cualquiera de ellos ya que cada uno tiene sus beneficios y en un grupo particular de usuarios, será la decisión más ideal.
¿Necesita ayuda para agilizar el proceso de desarrollo de su aplicación? Póngase en contacto con nuestro equipo de servicios de desarrollo de aplicaciones de Android App Development Company USA y iOS , le atenderemos con la mejor calidad donde quiera que esté.
