¿Es su sitio web su peor enemigo?
Publicado: 2021-10-23Una de mis cosas favoritas son los oscuros coloquialismos extranjeros que describen con precisión emociones o acciones comunes, que desafían la definición en inglés. Actualmente, la palabra danesa Hygge está de moda y describe la sensación de cálida satisfacción que se deriva de disfrutar de los placeres simples de la vida. Schadenfreude, el acto de disfrutar de la desgracia de otra persona, es otro ejemplo que me hace pensar: tiene que haber una palabra para cuando tu sitio web te hace perder clientes.
Ese sitio hermoso y costoso en el que invirtió hace unos años está conspirando contra sus esfuerzos de SEO y PPC y en esta publicación, profundizaremos en cómo puede deshacer parte de la traición. Específicamente, veremos las siguientes áreas de traición:
- Velocidad del sitio
- Imagen y contenido multimedia
- Código roto o excesivo
- Experiencia móvil
Velocidad del sitio y tiempo de carga
La velocidad del sitio es el tiempo que tarda un navegador web en descargar el contenido de un sitio web desde el sitio de alojamiento. Mientras que el tiempo de carga hace referencia al período de tiempo después de que el usuario hace clic o ingresa una URL para que el contenido de un sitio web se cargue y sea visible. En 2010, Google hizo de la velocidad del sitio un factor de clasificación en sus algoritmos SERP, además de muchos otros factores, como la relevancia de la página de destino, los enlaces externos a la página y la cantidad de fotos de animales bebés.
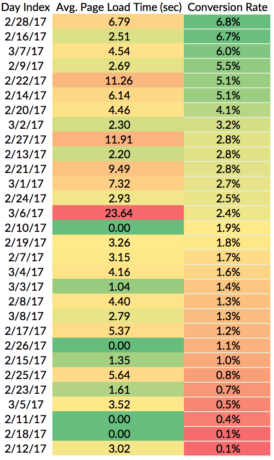
La velocidad del sitio y el tiempo de carga son factores cruciales en el rendimiento en línea tanto para las empresas de generación de leads como para las de comercio electrónico. Por ejemplo, la empresa de gestión del rendimiento digital, Soasta, publicó un análisis que mostró que incluso 1 segundo de tiempo de carga de página reducido puede equivaler a un aumento del 27% en la tasa de conversión.
Entonces, ¿qué se considera un “buen momento”? La respuesta más frecuente en la mayoría de los estudios es de 2 a 6 segundos, pero es posible que esta no sea una respuesta universal. Su producto puede ser inelástico en el tiempo . Este es un giro en un término económico, precio inelástico, que generalmente se refiere a bienes o servicios que tienen muy pocos cambios en la demanda cuando el precio fluctúa. En mi adopción de este término, el tiempo inelástico significa que puede tener un período de gracia de tiempo de carga porque tiene un producto único que no está disponible en otros lugares, o su audiencia está condicionada a largos tiempos de espera, o tiene contenido que es consistentemente de alta calidad. y vale la pena el tiempo de carga. Por ejemplo, tengo un cliente que repara maquinaria pesada y su sitio web ha mostrado que una ventana más grande de tiempo de carga todavía se considera aceptable para la audiencia de usuarios que necesitan desesperadamente esos servicios.

Sin embargo, esta teoría solo se aplica a un subconjunto raro de negocios. Hay muchas estadísticas que muestran que los consumidores están cada vez más impacientes: el 40% de las personas abandonan un sitio web que tarda más de 3 segundos en cargarse, el 52% de los compradores en línea afirman que la velocidad rápida del sitio es un factor en la lealtad a la marca y el 79% de los compradores en línea no volverán a un sitio para comprar de nuevo si tuvieron una mala experiencia en el sitio web.
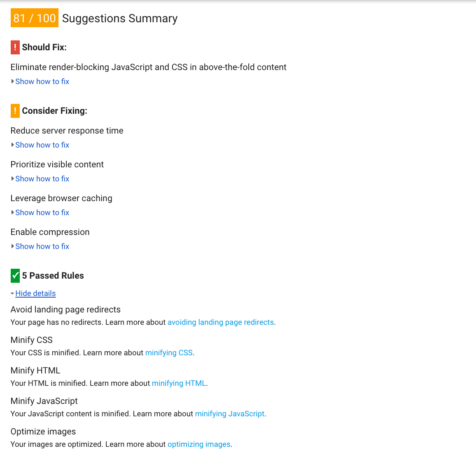
Afortunadamente, Google tiene una herramienta robusta y gratuita que identificará las muchas formas en que su sitio lo está frenando y consejos sobre cómo solucionar el problema.

Otras herramientas incluyen Pingdom y WebPageTest.
Los desarrolladores web están familiarizados con los problemas muy técnicos de los scripts complejos, las herramientas de terceros y los complementos que causan retrasos. Además, puede haber problemas con la capacidad de respuesta de su proveedor de alojamiento web. En general, hay bastantes mejoras que se pueden realizar en un sitio si tiene un conocimiento práctico del lenguaje de programación. Sin embargo, nos centraremos en algunas de las fuentes más básicas y comunes de engaño de la velocidad del sitio que son un poco más fáciles de entender.
Optimizar imagen y otros medios
Este es un tema delicado para los dueños de negocios, ya que los sitios web son un medio tan visual que es difícil resistir la tentación de ensillar una página con tantas imágenes impresionantes y coloridas como sea posible. Estas hermosas imágenes y videos requieren mucho ancho de banda para cargar sus muchos píxeles y archivos de gran tamaño, lo que agrega segundos superfluos a la velocidad del sitio. La solución es comprimir el tamaño de archivo de sus imágenes y reevaluar la necesidad de todas las imágenes en su sitio.
Hay muchos sitios web de compresión de imágenes gratuitos disponibles en línea, como Compressor.io, pero tenga en cuenta que está cargando sus imágenes patentadas en una herramienta en línea gratuita, no hay garantía de que su imagen no se convierta en parte de una base de datos de imágenes de archivo. Si desea invertir algo de dinero en algo un poco más privado, puede probar Kraken.
Corta el código del desorden
Existe una gran cantidad de herramientas y complementos maravillosos que pueden ayudar a que un sitio web se vea mejor o facilitar el intercambio social. Existen herramientas que pueden ayudarlo a identificar qué archivos son más grandes y, por lo tanto, requieren el mayor tiempo de carga, como OctaGate Site Timer.
Si utiliza algunos de estos complementos y considera que son valiosos, ¡continúe! Pero ocasionalmente, agregamos una característica nueva y brillante, pero no evaluamos el resultado final. Una auditoría de todos los widgets, complementos y características especiales de su sitio puede ser un ejercicio saludable todos los años para asegurarse de que su sitio no esté cargando código innecesario.
Otro tipo de desorden que puede obstaculizar el rendimiento del sitio son los anuncios de afiliados. El código necesario para lanzar los anuncios puede agregar tiempo de carga para su cliente, pero también puede degradar la experiencia una vez en el sitio. Los ingresos que se generan al presentar anuncios de afiliados deben evaluarse con una posible pérdida de ingresos debido a la navegación más lenta del sitio web.
Reducir el número de redireccionamientos
¿Recuerdas durante los Oscar cuando LaLa Land fue anunciada como Mejor Película, pero la verdadera ganadora fue Moonlight y mientras se desarrollaba el drama, la audiencia estábamos desconcertados, confundidos y cansados después de un programa de más de 3 horas? Eso es algo así como lo que se siente una redirección para su navegador.

Un redireccionamiento es cuando su sitio le da instrucciones para que lo lleve automáticamente a otra dirección web. Los motivos habituales de los redireccionamientos incluyen cuando cambia las URL o desea redirigir a las personas que se olvidan de escribir "www". en la barra de URL, o si tiene varios dominios para proteger su marca. No obstante, los navegadores pueden tardar más tiempo en leer y procesar los redireccionamientos. Las recomendaciones incluyen eliminar las cadenas de redireccionamiento, reducir el volumen de enlaces internos que apuntan a otras URL (¡que se ven muchas aquí hoy!) Y eliminar los redireccionamientos innecesarios. Puede encontrar más orientación para aplicar estas recomendaciones aquí.
Crear páginas optimizadas para dispositivos móviles
En 2015, mientras intentábamos recuperarnos de varias reproducciones del álbum de Adele, Google estaba ajustando su algoritmo de búsqueda para dar un trato preferencial a los sitios compatibles con dispositivos móviles.

El suave impulso de Google fue necesario ya que el 65% de los ciudadanos estadounidenses poseen dispositivos móviles y una buena experiencia móvil mantiene felices a las masas. Los sitios compatibles con dispositivos móviles deben reducirse al tamaño de la pantalla de un dispositivo móvil, todos los formularios y widgets deben ser más fáciles de usar sin tener que desplazarse, hacer zoom o pellizcar. Hay muchos factores detrás de escena que hacen que una buena experiencia móvil, como la minimización del código, el uso del almacenamiento en caché del navegador y tener menos imágenes en un sitio móvil. Algunas de estas recomendaciones se pueden encontrar en un informe generado por Google que prueba la velocidad del sitio móvil, que se puede encontrar aquí.
Conclusión
Su sitio web es a menudo la primera interacción de sus clientes con su marca y nadie quiere esperar para obtener más información. Es contradictorio, pero los usuarios prefieren dejar un sitio lento con el contenido adecuado para revisar otros sitios que les dan menos calidad pero a un ritmo más rápido. Una conversación con sus desarrolladores web puede hacer que su sitio sea más eficiente y más fácil de acceder, lo que en última instancia conducirá a una mayor participación del cliente.
