No eres tú, es Outlook: la guía completa para especialistas en marketing por correo electrónico
Publicado: 2019-02-22Casi todos los especialistas en marketing por correo electrónico han estado allí: sus correos electrónicos se muestran maravillosamente en su iPhone, dispositivo Android o Gmail, pero explotan cuando se abren en Outlook. ¡Qué frustrante invertir una cantidad considerable de energía en la elaboración de una increíble campaña de correo electrónico, solo para recibir mensajes como "los enlaces no funcionan" y "no puedo ver las imágenes" en lugar de una bandeja de entrada llena de pedidos!
Instalado en millones de dispositivos en todo el mundo, el cliente de correo electrónico duradero de Microsoft ha sido una espina clavada en los costados de los vendedores y diseñadores durante más de dos décadas, y su contraparte contemporánea, Windows Mail, no es mucho mejor. Ambos procesan HTML usando Microsoft Word (aunque algunas versiones anteriores de Outlook usan Internet Explorer), y ambos ignoran las convenciones de código que funcionan perfectamente en otros clientes de correo electrónico.
Hemos estado allí, hemos aprendido a domar a la bestia que es Outlook y estamos aquí para ayudar. A continuación, se enumeran algunos de los problemas más comunes con Outlook y cómo puede resolverlos.
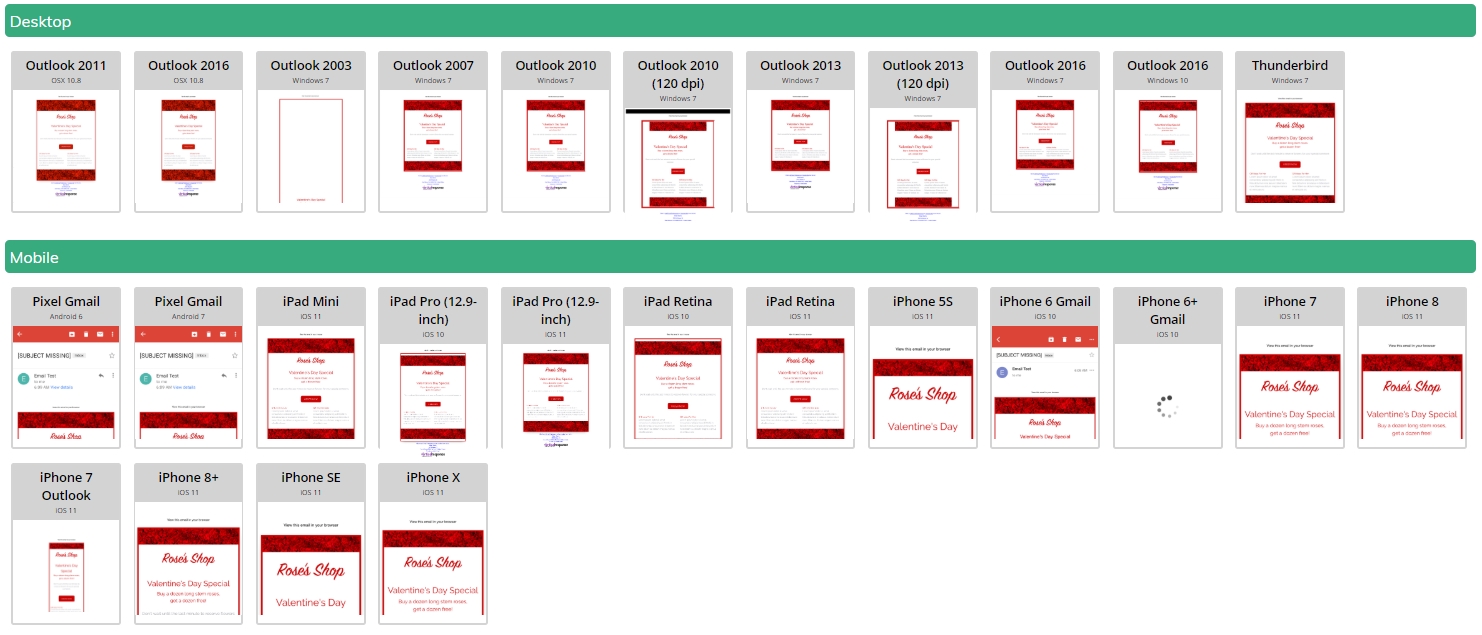
NOTA: Este artículo es para programadores de nivel intermedio a avanzado que pueden escribir y leer HTML sin una interfaz gráfica. Si no es un experto en codificación, y no quiere pagar uno, puede tomar la ruta fácil con un conjunto de herramientas de VerticalResponse. Además de nuestro popular generador de correo electrónico, también ofrecemos el kit de prueba de correo electrónico, que le muestra exactamente cómo se verán sus correos electrónicos en casi 60 aplicaciones, navegadores y dispositivos diferentes antes de presionar "enviar". De esa manera, sabrá que sus correos electrónicos se mostrarán perfectamente en todas las plataformas y dispositivos, incluido Outlook. También puede utilizar nuestra herramienta de informes avanzados para obtener información sobre el comportamiento de los clientes, incluidos los dispositivos y navegadores que utilizan, de modo que pueda estar seguro de diseñar correos electrónicos que se muestren correctamente en esas plataformas.

Problemas comunes de Outlook resueltos
Aquí se explica cómo resolver algunos de los problemas de representación de correo electrónico más comunes en Outlook.
Las imágenes de fondo no se muestran
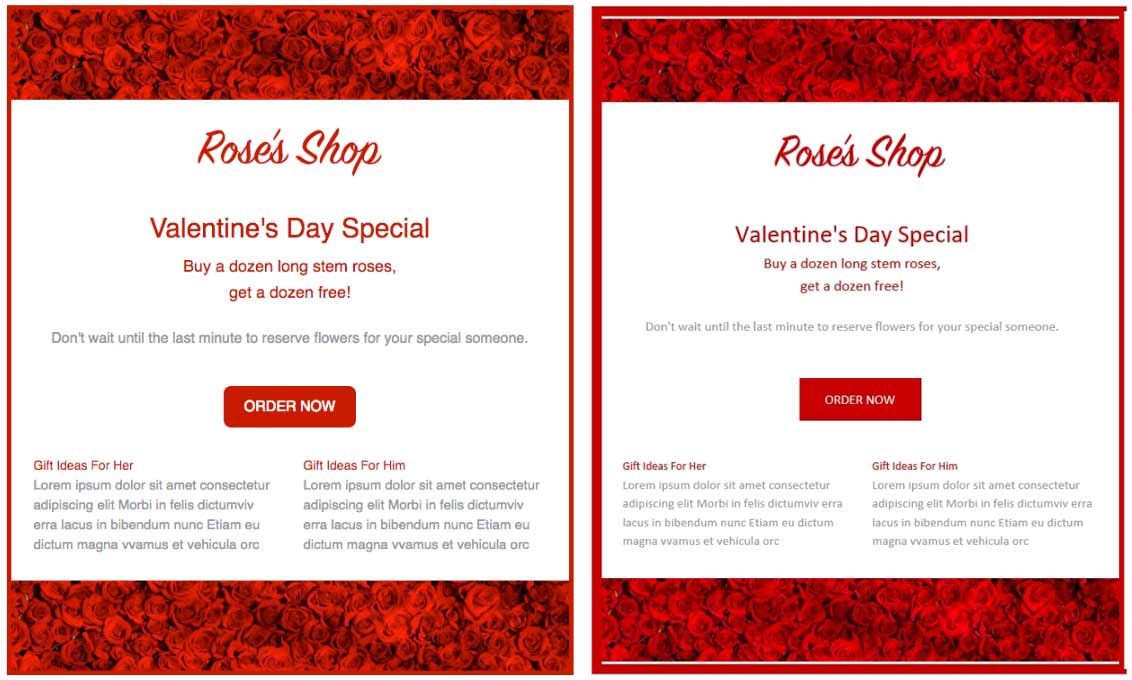
Outlook no mostrará imágenes de fondo aplicadas con HTML tradicional. Si usa una imagen de fondo repetitiva, manténgala monocromática y aplique un color de fondo como respaldo. Alternativamente, puede usar el lenguaje de marcado vectorial (VML) para forzar la visualización de imágenes de fondo en Outlook.

Los enlaces se muestran en los colores incorrectos
Outlook automáticamente hace que todos los enlaces sean de color azul (o morado, si se ha hecho clic en ellos), lo que podría chocar con el diseño de correo electrónico previsto. Resuelva este problema definiendo el color de fuente de su enlace en línea.
Las imágenes no se muestran correctamente
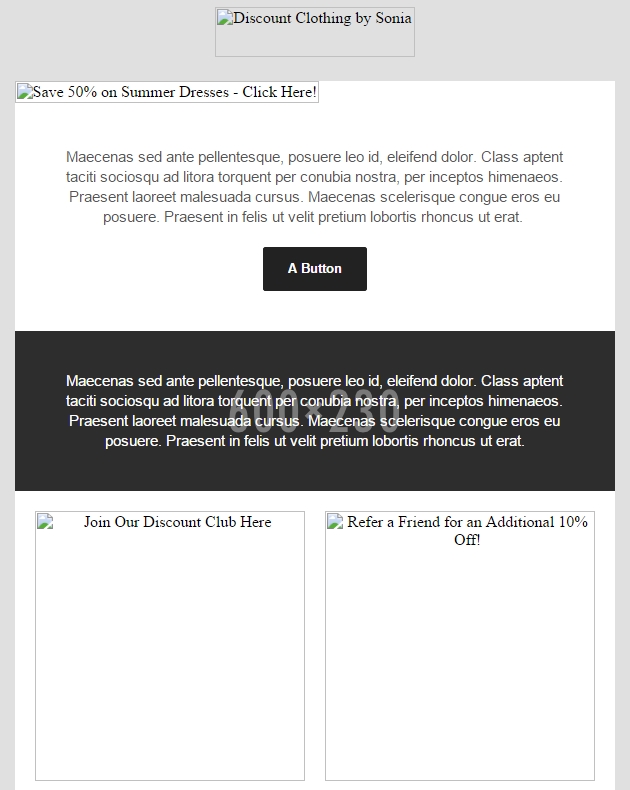
No puede controlar si un destinatario bloquea o permite imágenes de correo electrónico automáticamente, pero puede asegurarse de que sus imágenes sean lo más efectivas posible, incluso si no se muestran. Asegúrese de agregar texto alternativo descriptivo a todas las imágenes. El texto alternativo se muestra incluso si las imágenes no lo hacen y le dice a la gente de qué se tratan sus imágenes. Puede servir como llamados a la acción que motiven los clics e incluso creen un deseo que influya en los destinatarios para permitir sus imágenes.
También debe tener en cuenta las pantallas de retina utilizando imágenes con el doble de las dimensiones previstas. Esto ayudará a evitar problemas de escala que pueden hacer que sus imágenes se vean granulosas.

Se muestran las fuentes incorrectas
Outlook solo mostrará las fuentes instaladas en la computadora de un usuario, por lo que es mejor ceñirse a las fuentes universales como Arial, Times, Helvetica, Verdana y Trebuchet. Si desea utilizar fuentes únicas, asegúrese de especificar una fuente alternativa que aún funcione con su diseño.
Los enlaces no funcionan o no se muestran correctamente
Cuando cree vínculos, asegúrese de usar la URL completa, incluidos http:// o https://, para garantizar que funcionen y se muestren correctamente en Outlook.
Los GIF animados no funcionan
Los GIF animados se congelan en el primer cuadro de Outlook. Desafortunadamente, no hay mucho que pueda hacer al respecto, por lo que si su audiencia está compuesta por usuarios de Outlook, es mejor evitar usarlos. Tenga en cuenta que las versiones modernas de Windows Mail admiten GIF animados.
CSS no se procesa correctamente
Al igual que muchos clientes de correo electrónico, Outlook se esfuerza por representar el código CSS dentro de la etiqueta <head>. Resuelva esto diseñando sus elementos HTML en línea.
Los botones de esquinas redondeadas no se muestran correctamente
CSS se puede usar para mostrar botones con esquinas redondeadas a través de la propiedad border-radius; sin embargo, Outlook no reconoce esta propiedad y mostrará los botones redondeados como botones cuadrados. Desafortunadamente, esta es una limitación sin solución actual.


Problemas de relleno de la tabla
Padding-top se aplicará a todas las etiquetas <td> seguidas, incluso si solo agrega relleno a una <td>. La solución más simple es evitar el uso de relleno superior en una fila y, en su lugar, agregar márgenes a los elementos contenidos dentro de las celdas de la tabla para controlar el espaciado. Asegúrese de escribir el margen de forma abreviada (margen: 0 0 0 0) en lugar de a mano (margin-top: 0px); de lo contrario, corre el riesgo de encontrar otros errores. Otra solución menos elegante es agregar una tabla anidada de una celda y luego agregarle padding-top.
El error de los 1.800 píxeles
Los correos electrónicos largos, como los boletines, pueden dividirse en alrededor de 1800 píxeles de longitud. Este es un error o error de Outlook que se deriva directamente del uso de Microsoft Word como motor de representación HTML: los correos electrónicos largos se tratan como documentos de Word de varias páginas y Outlook intenta agregar un salto de página. ¿La solución? Mantenga sus correos electrónicos por debajo de los 1800 píxeles de largo.
El diseño está fuera de control
Si creó su correo electrónico usando divs con propiedades CSS como flotación y posición, probablemente encontrará que su diseño está completamente desactivado en Outlook. Esto se debe a que Outlook no reconoce esas propiedades, por lo que es mejor usar tablas para componer su diseño.
Error de celda de tabla
Para las celdas de la tabla con imágenes de menos de 12 píxeles, asegúrese de aplicarles altura o enfrente la ira de Outlook. Debería especificar la altura de la mesa de todos modos.
Los trazos de la tabla no se muestran correctamente
Si agrega un trazo a una tabla que contiene otros elementos, Outlook puede agregar espacio/relleno adicional. Evite el uso de trazos si es posible.
Disparidades de altura de línea
Outlook puede tener problemas con la altura de línea, especialmente si especifica alturas de línea usando un número como 1.3 o si establece una altura de línea menor que uno, en cuyo caso Outlook recortará su tipografía de formas extrañas. Consulte esta guía para evitar problemas de altura de línea.
Cómo diseñar correos electrónicos para todas las plataformas
Resolver problemas de Outlook puede ser un dolor de cabeza incluso para programadores experimentados. No solo necesita abordar los problemas de Outlook, sino que también debe asegurarse de que los cambios que realice no afecten negativamente la forma en que sus correos electrónicos se muestran en otros clientes de correo electrónico populares como Gmail, Apple Mail y Yahoo.
La buena noticia es que puede evitar los dolores de cabeza y diseñar rápidamente correos electrónicos que funcionen en todas las plataformas con el kit de prueba de correo electrónico. Simplemente cree un nuevo correo electrónico en el generador de correo electrónico de respuesta vertical y haga clic en "Ejecutar prueba" para verificar lo siguiente para casi 60 plataformas de correo electrónico diferentes:
- Vistas previas de la bandeja de entrada
- Vistas previas de la línea de asunto
- Enlaces
Si descubre un problema, puede realizar un cambio sin tener que salir del editor de correo electrónico y enviar correos electrónicos con confianza sabiendo que se mostrarán perfectamente en todas las plataformas y dispositivos.

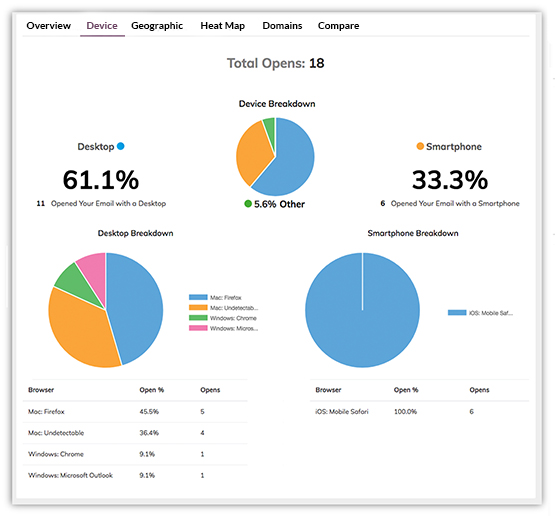
También puede ahorrar tiempo con las herramientas de informes avanzados de VerticalResponse, que le muestran qué navegadores y dispositivos utilizan sus clientes para que pueda asegurarse de que sus correos electrónicos se reproduzcan perfectamente en esas plataformas.
Con herramientas como estas, lo que alguna vez fue un aspecto extremadamente frustrante del marketing por correo electrónico se ha vuelto rápido y simple. Si no quiere complicarse con pruebas tediosas y alternar entre su editor de HTML y varios clientes de correo electrónico, puede ahorrar tiempo, dinero y dolores de cabeza al crear y probar sus correos electrónicos con VerticalResponse.
Cree, envíe y rastree correos electrónicos que se vean geniales en cualquier dispositivo
 COMIENZA TU PRUEBA GRATUITA
COMIENZA TU PRUEBA GRATUITANota del editor: esta guía se publicó originalmente en 2012 y se actualizó y revisó para garantizar su precisión y relevancia.
