Kits de plantillas mensuales n. ° 11: El kit de plantillas para sitios web de restaurantes
Publicado: 2020-06-17El diseño del sitio web está inspirado en la cultura japonesa, es decir, en su estilo elegante y sofisticado. Estas plantillas de sitios web de restaurantes se adaptan a restaurantes y negocios en línea que buscan construir su presencia en línea con un sitio web moderno y pulido. La simplicidad y sencillez de la estructura y el diseño de la plantilla es versátil en su esencia, lo que permite que cualquier tipo de empresa la use y la adapte a sus necesidades únicas.
Elegimos un diseño limpio con un fondo minimalista que acentúa el color profundo y la claridad de las imágenes colocadas en toda la plantilla. Con eso, abrazamos el mundo del arte culinario, mostrando fotografías muy detalladas de los platos de comida que se sirven en el restaurante. En esta publicación, exploraremos las opciones de diseño y el pensamiento de diseño que usamos al crear la plantilla, como el enfoque de la fotografía, cómo diseñamos el esquema de color y el diseño del sitio web para complementar las imágenes, y más.
Inicio: Configuración del tono

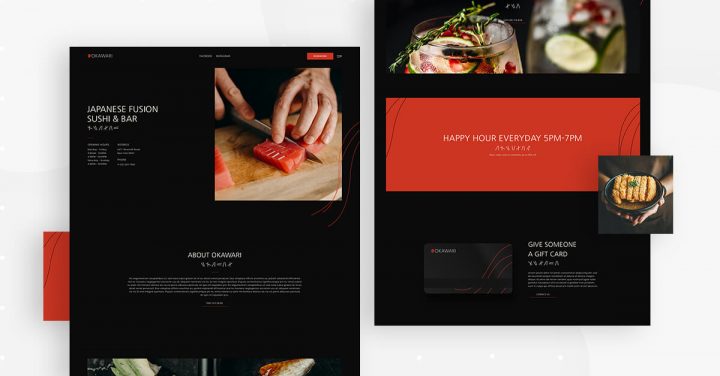
La página de inicio de la plantilla crea una atmósfera de serenidad, intimidad y minimalismo sofisticado, todo gracias a su combinación de colores. Elegimos un color oscuro como el negro para retratar la paleta de colores tradicional japonesa de colores oscuros, así como el blanco y los tonos de rojo. El objetivo del diseño general es crear el mismo ambiente que los clientes cuando ingresan a un restaurante japonés, con muebles y decoración sencillos pero modernos.
Uno de los elementos de diseño más exclusivos y procesables en la página de inicio (y el encabezado) es el menú de hamburguesas, y esta es una de nuestras cosas favoritas de esta plantilla. Hemos utilizado un pequeño icono de palillos para representar la hamburguesa, lo que pudimos hacer cargando un archivo SVG. También notará que cuando hace clic en los palillos horizontales, la ventana emergente se abre y su icono de salida también es una ilustración de palillos, pero se coloca como una X. Las imágenes de los palillos son uno de los numerosos usos de los diseños en forma de línea en todo el sitio web.
Lo que es único sobre el esquema de diseño utilizado aquí es que toda la paleta de colores de la plantilla se basa en los detalles de la imagen principal de la página de inicio: una rebanada de salmón crudo de color rojo oscuro y naranja. Este tono exacto de rojo se utiliza para el botón "Reservas" y en el logotipo de Okawari en la esquina superior izquierda.
También notará que el gráfico rojo del logotipo tiene líneas finas y sutiles que lo atraviesan, lo que pretende reflejar las líneas cortadas a través del trozo de salmón en la imagen. Llevamos este concepto de diseño un nivel más allá, lo que notará en todo el sitio web, donde colocamos líneas verticales curvas rojas que van hacia abajo en la página, lo que también indica que hay más contenido una vez que se desplaza hacia abajo por debajo del pliegue.
En general, dado que el esquema de color que usamos se basa en el color rojo-naranja del salmón, nuestra paleta de colores terminada es una compilación análoga de rojo-naranja, negro, blanco y un color blanquecino conocido como "Primavera Madera." Disfrutamos del ambiente acogedor y discreto creado por esta paleta, que es una buena manera de expresar la hospitalidad del restaurante y el ambiente acogedor para las personas que buscan una comida deliciosa.
Cuando elija insertar la plantilla de la página de inicio en su sitio web, tenga en cuenta que esta plantilla es una 'Página', de la que se descarga:
Editor> Abrir ventana emergente de biblioteca> pestaña Páginas> desplácese por la página y búsquela o busque "Restaurante japonés".
Encabezado y pie de página: la belleza del contraste

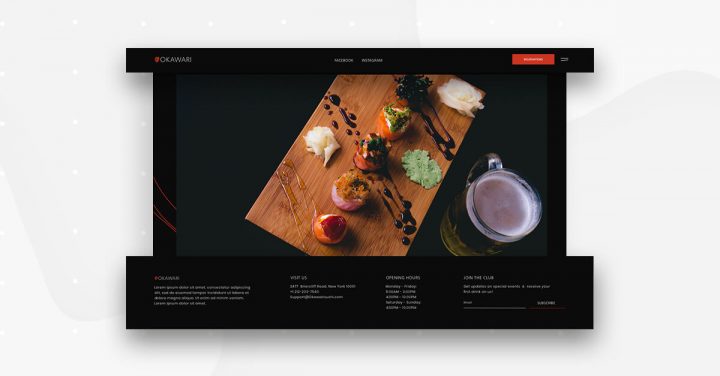
Similar a lo que comentamos sobre la página de inicio, la combinación de colores que encontrarás en el encabezado y pie de página crea un delicado contraste, especialmente entre el rojo y el negro, que es una clara representación del ambiente del restaurante: combinando la cocina tradicional con un Restaurante moderno y de moda.
En términos de usabilidad, este contraste ayuda a los visitantes del sitio web a notar el atractivo botón 'Reservas' que se destaca con audacia en el encabezado. En última instancia, uno de los principales objetivos del sitio web es animar a los visitantes a realizar reservas, y un botón de llamada a la acción llamativo y atractivo es una excelente manera de lograrlo.
De hecho, la visibilidad es uno de los factores más importantes a la hora de diseñar su botón de llamada a la acción. Su botón que se destaque entre su fondo y entorno es crucial para su éxito.
El diseño minimalista del pie de página se caracteriza por su elección de fuente única para el texto en cada una de las cuatro columnas: Poppins, una tipografía sans-serif delgada y redondeada. En la plantilla, en realidad elegimos dos tipos de letra diferentes, ambos sans-serif: Poppins y Nanum Gothic. Ambas son fuentes delgadas, ligeras y minimalistas, mientras que Nanum Gothic es un poco menos redondeada y más recta y lineal. Este estilo se corresponde bien con las imágenes de líneas finas recurrentes en toda la plantilla.
Cuando elige insertar las plantillas de encabezado y pie de página en su sitio, puede hacerlo haciendo lo siguiente:
Encabezamiento:
Panel izquierdo de WP> Plantillas> Creador de temas> Agregar nuevo> Elija "Encabezado"> Ventana emergente de biblioteca> desplácese por la página y búsquelo o busque "Restaurante japonés"
Pie de página:
Panel izquierdo de WP> Plantillas> Creador de temas> Agregar nuevo> Elija "Pie de página"> Ventana emergente de biblioteca> desplácese por la página y búsquela o busque "Restaurante japonés"
Menú y bar del chef: cómo comenzar su comida

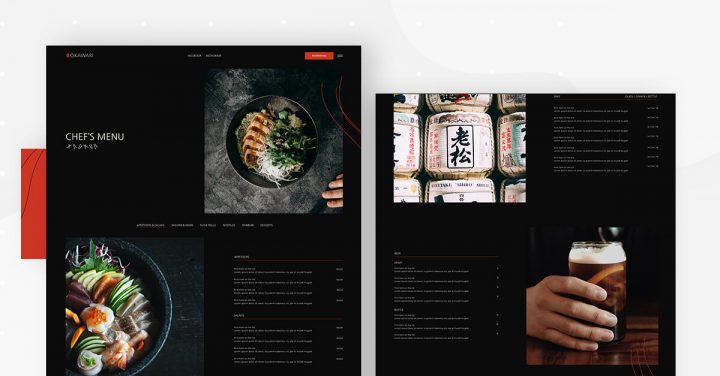
Las páginas del menú y la barra del chef acentúan los colores, las texturas y la singularidad de los ingredientes utilizados en las auténticas creaciones de comida japonesa de Okawari. Respetando el diseño de la cuadrícula rota, el fondo negro detrás de la rica y detallada fotografía de comida y bebida le da al visitante un tipo de experiencia “tan real que puede tocarla”.
A medida que se desplaza hacia abajo, la sección Aperitivos y ensaladas se compone de dos columnas anchas, con un widget de imagen al lado del widget Lista de precios en sus respectivos lados. Debido a que la imagen de la sección tiene un tamaño grande de 514 × 795 px, los detalles de cada ingrediente realmente cobran vida, desde la textura del salmón hasta la precisión de las rodajas de pepino, hasta el caramelo de roca helado y crujiente.
Aquellos que exploran el menú y consideran reservar una mesa en el restaurante obtienen una muestra visual astuta del tipo de comida y bebida que disfrutarán.
Este estilo de imágenes vívidas se aplica a todas las imágenes de la página y, tal como vimos en la página de inicio, el texto blanco ligero que describe cada elemento del menú es una táctica de diseño eficaz para realzar la belleza de la fotografía de alimentos del menú.
Tanto el menú del chef como las páginas de la barra son plantillas de página. Puede insertarlos haciendo lo siguiente:
Editor> Abrir ventana emergente de biblioteca> pestaña Páginas> desplácese por la página y búsquela o busque "Restaurante japonés".
Galería: mostrando su trabajo

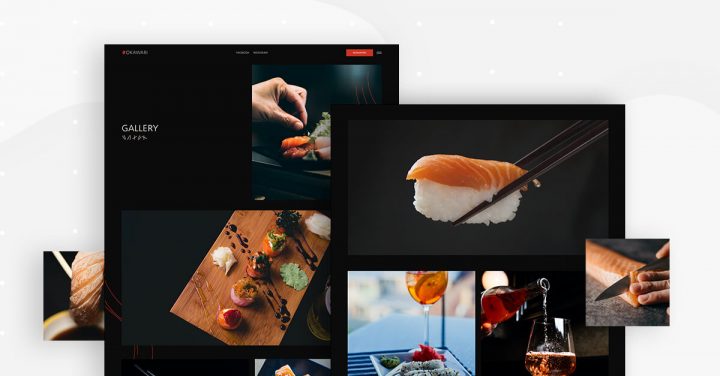
La página Galería de este kit de plantillas lleva la belleza del arte culinario al siguiente nivel. También maximiza el potencial de lo que ofrece el widget Galería. Manteniendo el diseño de cuadrícula rota, la página de la galería mezcla un poco las cosas agregando imágenes de ancho completo, alternando entre un diseño de dos columnas y una columna a medida que se desplaza hacia abajo.
Otra técnica que usamos para cada imagen en la página de la Galería es la carga diferida, que por cierto, es una de nuestras tácticas de diseño favoritas aquí en Elementor. La carga diferida no solo optimiza el tiempo de carga de la página, así como el rendimiento general de su sitio, sino que también mantiene al usuario comprometido mientras se desplaza hacia abajo en la pantalla. Básicamente, la carga diferida significa que el contenido de la imagen no se carga en el momento de la carga de la página, sino solo cuando el visitante del sitio web se ha desplazado a la sección de la pantalla de ese contenido.
Esto acelera el proceso de carga de la página y estimula la participación del usuario porque las imágenes aparecen activamente en la pantalla a medida que se desplaza hacia abajo, creando una interacción visual dinámica.
Las imágenes coloridas se utilizan una vez más en la fotografía de cada plato, el tema vibrante de "comer colorido" presente en cada rincón. Es una experiencia que lo abarca todo, hasta el punto en que puedes imaginar lo que es morder cada rollo de sushi o nigiri.
La página de la Galería es una plantilla de página. Puede insertarlos haciendo lo siguiente:
Editor> Abrir ventana emergente de biblioteca> pestaña Páginas> desplácese por la página y búsquela o busque "Restaurante japonés".
Aprenda a crear un sitio web de restaurante con Elementor
Eventos: Hospitalidad radiante

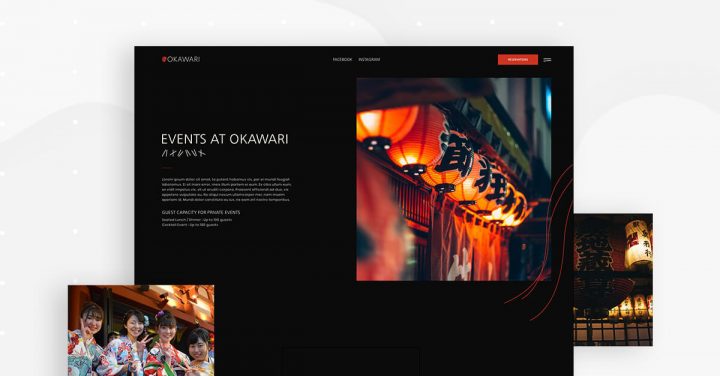
La página de Eventos utiliza una actitud de 'las personas primero' al mostrar imágenes detalladas y nítidas de mujeres japonesas vestidas con atuendos auténticos. Sus expresiones felices crean un ambiente acogedor y alegre, tal como cualquier restaurante o invitado a un evento querría sentir al entrar en la entrada de un restaurante o en la sala de eventos.
Mostrar las linternas y la decoración temática del restaurante también transmite el mensaje de que asistir a un evento o fiesta en Okawari es una experiencia de celebración japonesa verdaderamente tradicional, con un esquema de iluminación amigable que entusiasma a los usuarios al cruzar la puerta.
Como en todas las demás páginas, usamos las imágenes de los palillos chinos como separadores entre diferentes cuerpos de texto, así como el tema de las líneas rojas que combina con el esquema de color del salmón y el aspecto general del sitio web.
La página Eventos es una plantilla de página. Puede insertarlos haciendo lo siguiente:
Editor> Abrir ventana emergente de biblioteca> pestaña Páginas> desplácese por la página y búsquela o busque "Restaurante japonés".
Acerca de: La gente de Okawari

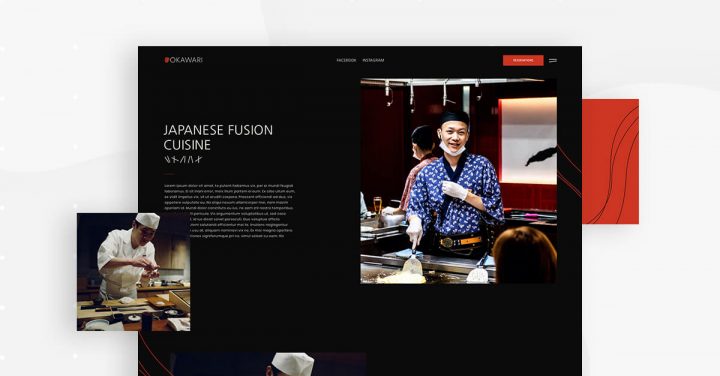
La página Acerca de lleva aún más lejos el concepto de diseño de contenido en el que las personas son lo primero. La primera imagen del chef de sushi haciendo contacto visual con el visitante del sitio web mientras se encuentra en medio de su oficio, agrega una conexión personal a la página Acerca de nosotros. Sin visitar el restaurante físico, los clientes potenciales obtienen una sensación auténtica y tangible de con quién interactuarán en el restaurante.
Más abajo, la visión íntima del chef ejecutivo de Okawari trabajando su experiencia en la palma de sus manos transmite un tipo de experiencia "detrás de escena" para el visitante del sitio web. Todo el espacio de trabajo de su cocina es visible, lo que refleja una atmósfera profesional que es prestigiosa pero humilde.
Colocar el icónico diseño de la línea roja sobre la imagen conecta el trabajo y la contribución del chef ejecutivo a la marca del restaurante y la experiencia general del sitio web.
La página Acerca de es una plantilla de página. Puede insertarlos haciendo lo siguiente:
Editor> Abrir ventana emergente de biblioteca> pestaña Páginas> desplácese por la página y búsquela o busque "Restaurante japonés".
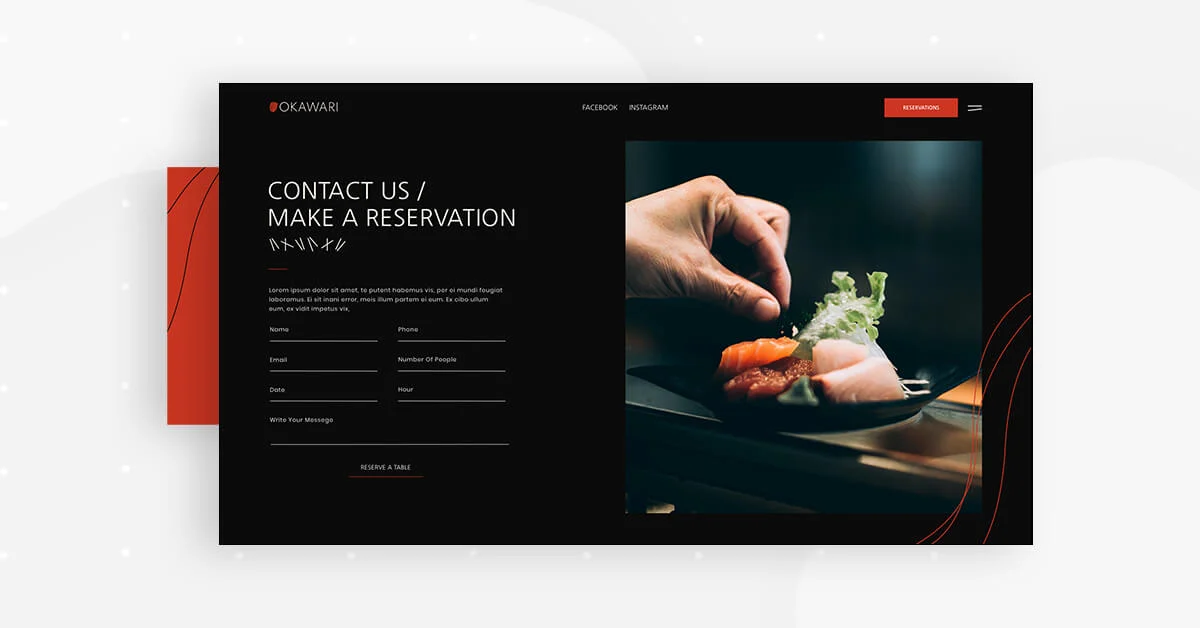
Reservas: ponerse en contacto

La página de Reservas utiliza el generador de formularios para crear un formulario simple y fácil de usar. La elección de la fotografía junto a la forma tiene un significado adicional, ya que la mano agrega un "toque humano" al diseño de la página. La implicación subyacente aquí es que el visitante del sitio web está iniciando un contacto humano con el restaurante y acercándose un paso más a probar su deliciosa comida. Este es solo el comienzo de una relación positiva.
Otro widget que usamos en la página de Reservas es el widget de Google Maps. Los clientes definitivamente buscarán cómo llegar a su restaurante, y no hay nada más fácil de navegar que los buenos mapas de Google. Y de la misma manera que facilita que los clientes lo encuentren, a ustedes mismos les resultará fácil agregar el widget de Google Maps a su sitio. Después de ingresar la ubicación que desea mostrar, tiene control total sobre qué tan ampliado está el mapa cuando los visitantes lo ven por primera vez, qué tamaño tiene y tiene total libertad para diseñar su mapa como mejor le parezca.
La página de Reservas es una plantilla de página. Puede insertarlos haciendo lo siguiente:
Editor> Abrir ventana emergente de biblioteca> pestaña Páginas> desplácese por la página y búsquela o busque "Restaurante japonés".
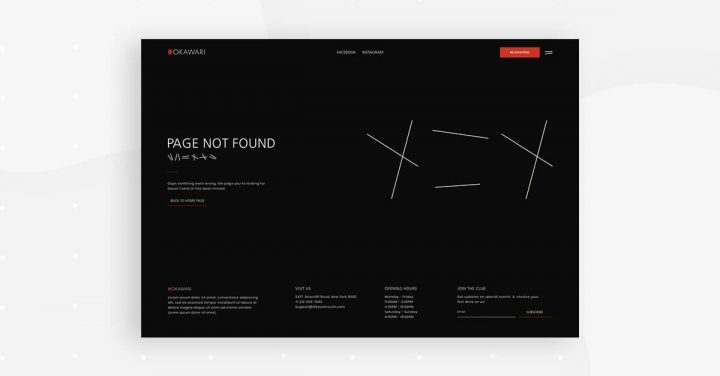
404: Volviendo al camino

La página 404 utiliza la belleza del diseño en blanco y negro para enfatizar solo unas pocas palabras. Menos es más en este caso, ya que nuestra atención se dirige inmediatamente hacia el mensaje 404, a pesar de su pequeño tamaño de letra y la corta longitud de la oración.
Nuestra principal prioridad cuando un usuario termina en nuestra página 404 es redirigirlo de regreso al sitio web lo antes posible y eliminar cualquier posible distracción o navegación confusa. Por lo tanto, utilizar un esquema visual y de mensaje breve y minimalista es la mejor manera de facilitarlo.
La página 404 es una plantilla 404. Puede insertarlos haciendo lo siguiente:
Panel izquierdo de WP> Plantillas> Creador de temas> Agregar nuevo> Elija "Página única - 404"> Ventana emergente de biblioteca> desplácese por la página y búsquela o busque "Restaurante japonés".

Menú de navegación y ventanas emergentes de Happy Hour: un curso de acción claro

La ventana emergente del menú de navegación es una extensión del elegante esquema de color rojo-naranja de la plantilla. El contraste entre el fondo rojo y negro es armonioso aquí, y el color rojo intenso permite que el texto de los elementos del menú, delicado y ligero, se destaque y sea completamente visible a pesar de su delgadez y tamaño modesto.
La ventana emergente Happy Hour sigue el mismo esquema de color y estilo de la ventana emergente del menú de navegación, pero vuelve a empaquetar el contenido en forma vertical. En lo que nos enfocamos aquí es en la jerarquía de información precisa, dado que estamos presentando una oferta de descuento que podría alentar a los usuarios a venir y probar el restaurante incluso antes de lo que habían planeado originalmente.
Por último, el fondo rojo anaranjado es un astuto reflejo de lo que representa una hora feliz: una experiencia refrescante y enérgica destinada a levantar el ánimo. No hay duda de que una hora de sushi y cócteles será suficiente.
La página de Reservas es una plantilla de página. Puede insertarlos haciendo lo siguiente:
Panel izquierdo de WP> Plantillas> Ventanas emergentes> Agregar nuevo> Elija "ventana emergente"> Ventana emergente de biblioteca> desplácese por la página y búsquela o busque "Restaurante japonés".
Todo se trata de presentación
Los amantes de la comida como nosotros sabemos lo importante que es que su comida se vea tan bien como sabe. Lo mismo ocurre con el sitio web de su restaurante. Una vez que cree un sitio web que presente sus platos exclusivos y su negocio en su conjunto en un formato en línea atractivo y visualmente agradable, los futuros huéspedes del restaurante estarán ansiosos por comer y beber con usted.
Para ver el kit completo de plantillas de restaurantes japoneses, consulte esta demostración.
Si tiene Elementor Pro, todo lo que tiene que hacer para disfrutar de este kit de vanguardia es ir a Elementor, abrir la biblioteca de plantillas y buscar 'Restaurante japonés'.
Aquí hay un pequeño gif que muestra cómo buscar el kit:
¿Qué plantillas te gustaría ver a continuación? Háganos saber en los comentarios a continuación.
