Guía completa sobre marcos JavaScript para desarrollo frontend
Publicado: 2018-06-15Backend y Frontend: los dos componentes fundamentales de las aplicaciones móviles nativas y las aplicaciones web. Mientras que el primero alimenta la aplicación, el segundo define cómo actuaría la aplicación cuando se encuentra en el territorio de los usuarios, es decir, en los dispositivos de los usuarios.
Si bien ya hemos cubierto los factores que impulsan el desarrollo de back-end de aplicaciones sólidas en el artículo anterior, en este artículo analizaremos el desarrollo de front-end, especialmente los marcos de trabajo de JavaScript, con gran detalle.
Hubo un tiempo en que un sitio web o una aplicación móvil estaban hechos de un simple sitio de texto estático con pocas posibilidades de interacción con otros sitios web y aplicaciones. Y el único alcance de la innovación provino de la animación mínima que flotaba en la pantalla. Ese fue el tiempo de HTML y CSS.
Pero hoy, desde la llegada de JavaScript Frameworks, el escenario ha cambiado. Las aplicaciones web actuales reproducen videos, interactúan con otras aplicaciones, completan formularios y hacen todo lo necesario para que los usuarios sigan interesados sin actualizar la página.
Al ver los avances que los mejores marcos de JavaScript han introducido en el mundo del desarrollo frontend, han comenzado a florecer otros lenguajes/tecnologías.

Las opciones que tienen las empresas cuando se trata de desarrollo front-end de aplicaciones nativas y basadas en web
Cuando se trata de desarrollo front-end de aplicaciones móviles (nativo, aplicaciones web y el nuevo tipo de aplicación que Google quiere que conozcas, aplicaciones web progresivas) , hay una serie de opciones tecnológicas diferentes entre las que una empresa puede elegir.
Sé que el artículo es para hablar principalmente sobre marcos de JavaScript, pero es justo mencionar las otras opciones que tiene cuando se trata de desarrollo frontend de aplicaciones web.
Aquí están las principales alternativas de JavaScript Framework a las que vale la pena prestar atención:

Con JavaScript o sin JavaScript, la industria del desarrollo frontend también tiene mucho que esperar.
Tendencias de desarrollo frontend 2019
Chatbots avanzados
La interfaz de usuario basada en conversaciones en dispositivos móviles y sitios web es la tendencia número uno del desarrollo frontend en la actualidad. Se estima que para 2020 el 85 % de la interacción del cliente con una empresa implicará una participación humana nula.
[Leer: Cómo Chatbot está dando forma a la historia de crecimiento empresarial ]
Interfaz de usuario de movimiento
Si bien el diseño de materiales seguiría siendo superior cuando hablamos de diseño de interfaz, la incorporación de la interfaz de usuario de movimiento daría vida a los sitios web y las aplicaciones móviles.
Preparados para captar la atención del usuario y brindar información, los elementos de la interfaz de usuario de movimiento, como desplazamientos, animaciones, desplazamiento modular y transición de encabezado de página, pueden convertirse en el factor diferenciador entre una experiencia de usuario fluida y aceptable.
[Lea: Cómo dar vida a sus aplicaciones móviles con Motion Design ]
Evolución de JavaScript
Javascript es, sin duda, el lenguaje más famoso utilizado por los desarrolladores, lo que le otorga una alta posición entre los desarrolladores frontend, los desarrolladores full stack y los desarrolladores backend.
Con la presencia de marcos Javascript escalables como Node.js y React.js, y los poderosos administradores de paquetes como el cliente NPM e Yarn, los marcos Javascript continúan siendo las tecnologías principales cuando hablamos de desarrollo frontend en 2019.
¿Viste cómo la 'evolución de JavaScript' ha encontrado su lugar en la lista de tendencias de Desarrollo Frontend?
¿No te hace preguntarte…
¿Por qué JavaScript?
Como vimos hace unos minutos, de hecho, hay una serie de alternativas que las empresas tienen cuando se trata de tecnología para basar su Desarrollo Frontend. Sin embargo, a pesar de eso, es JavaScript el que continúa experimentando una adopción masiva y existen razones válidas que respaldan el tipo de crecimiento que están teniendo los marcos de JavaScript. Veamos algunos de ellos
¿Por qué las empresas, como nosotros, optan por JavaScript?

Está en todas las plataformas
JavaScript Framework está presente y se usa en una variedad de plataformas diferentes, de hecho, está en todas las plataformas que pueda imaginar: navegador, móvil, IoT, aplicaciones de escritorio y muchas otras.
Actúa como el mejor lenguaje fundamental
Una vez que aprendes JavaScript, aprender otros idiomas se vuelve pan comido.
Puede manejar la complejidad
La mayoría de los sitios web más populares del mundo, como Paypal, Netflix y LinkedIn, entre otros, funcionan en una u otra forma de marcos de JavaScript.
Depuración más rápida = Implementación más rápida
A diferencia de otros lenguajes, JavaScript viene con la facilidad de un ciclo de retroalimentación. Debido a que está integrado en el navegador, se puede ejecutar el código y obtener resultados instantáneos.
Razones como estas y muchas otras son suficientes para establecer JavaScript como un lenguaje popular: el que se puede usar en muchas situaciones diferentes y en muchas plataformas diferentes, con facilidad.
Debido a la popularidad y la facilidad que viene con el lenguaje JavaScript, varios marcos ahora han encontrado un lugar bajo el paraguas de JavaScript y muchos otros se están desarrollando para convertirse en parte de la familia.
En total, actualmente hay más de 50 marcos de JavaScript diferentes que se pueden usar para el desarrollo de la interfaz de aplicaciones móviles y cuando se agregan los marcos de trabajo específicos de la web, el número se multiplica.
Con más de 50 marcos de JavaScript utilizados en el mercado, de hecho, es difícil llegar a una conclusión sobre qué marcos de desarrollo frontend serían los mejores.
Si bien las diferentes empresas tendrían un conjunto diferente de preferencias cuando se trata de elegir un marco JavaScript frontend, en Appinventiv, enfocamos nuestros esfuerzos en estos cuatro marcos angulares. Reaccionar. Vue. Nodo.
- Los cuatro Fantásticos -
Angular.js. Reaccionar. Vue. Nodo

Las razones por las que elegimos Angular.js, React, Node y Vue para el desarrollo frontend
Popularidad : los cuatro marcos de JavaScript son populares en la industria del desarrollo de aplicaciones web y móviles y, debido a esta popularidad, cuentan con el respaldo de una sólida comunidad de desarrolladores, lo que hace que la resolución de problemas sea un proceso rápido.
Flexibilidad : directamente desde Angular Framework y React Framework hasta Vue y Node, todos estos marcos se utilizan para el desarrollo de aplicaciones de nivel de complejidad medio a alto.
Facilidad de adaptabilidad por parte de los desarrolladores: en comparación con otros marcos, estos vienen con una curva de aprendizaje comparativamente más baja, lo que hace que el proceso de desarrollo de aplicaciones móviles sea mucho más rápido.
Experiencia: hemos desarrollado más de 100 aplicaciones basadas en dispositivos móviles utilizando estos marcos JavaScript principales, lo que nos brinda una idea detallada de cómo funcionan.
Echemos un vistazo a ellos en detalle:
Vue.js
Si React Framework y Angular.js alguna vez tuvieran un bebé, se vería como Vue.js (no en términos de logotipo, pero sí de características). La creación del ex empleado de Google, Evan You, Vue.js de alguna manera ha logrado convertirse en el competidor de los tres marcos principales: Angular Framework , React.js Framework y Ember Framework cuando se trata de desarrollo frontend, convirtiéndose en el marco de trabajo de JavaScript en el proceso. Incluso sin el apoyo de ningún nombre tecnológico importante, la marca ha podido volverse muy popular entre la comunidad de desarrolladores.
Vue.js fue concebido con el único objetivo de hacer que el desarrollo de la interfaz sea más organizado y sencillo. Y lo hace tan perfectamente que ahora se considera ideal para el desarrollo de aplicaciones ligeras.
Actuando como un hijo legítimo de React y Angular, el marco de JavaScript muestra características que son lo mejor de ambos: mientras que, por un lado, ofrece la función de enlace de datos de dos lados de Angular Framework, por el otro, proporciona la representación del lado del servidor de Marco de reacción.
Pero luego, como todas las cosas aparentemente ideales, Vue.js también viene con su parte de pros y contras.
Aquí están
Pros –
- Adopción Rápida. En solo unos años desde su lanzamiento, varias empresas han comenzado a hacer de Vue parte de su pila tecnológica.
- Escala de baja capacidad de aprendizaje. Es más fácil familiarizarse con el marco en comparación con Angular JavaScript Framework.
- El soporte de representación es declarativo
- Integración más fácil con elementos HTML
Contras -
- Como es un proyecto nuevo, todavía faltan recursos.
- Soporte comunitario relativamente más pequeño, especialmente en comparación con Angular.js y React Framework
marco angular
Lo único con lo que todos los desarrolladores estamos de acuerdo es que Angular JavaScript es el único marco que tiene la capacidad de desarrollar aplicaciones web potentes.
Angular.js es un marco de JavaScript con todas las funciones que viene con una serie de beneficios comerciales, como la producción rápida de código, la prueba conveniente de la parte de la aplicación y el enlace de datos bidireccional, que ayuda a reflejar los cambios que ocurren en el backend inmediatamente. en el desarrollo de la interfaz de usuario.

Angular Framework sigue publicando actualizaciones regularmente, como Angular.js 6 viene con una mejora en el motor de renderizado para aplicaciones más pequeñas y más rápidas.
Incluso cuando cientos de empresas están adoptando Angular Framework, y ha establecido una posición dominante en la comparación de marcos Angular vs React.js a nivel mundial, hay algunos pros y contras evidentes que también vienen asociados con este marco de JavaScript:
ventajas
- Diseño de materiales y compatibilidad con PWA
- Soporte estable a largo plazo debido al respaldo de Google
- Enlace de datos bidireccional
- Enfoque centrado en dispositivos móviles para el desarrollo web
Contras
- Las aplicaciones desarrolladas en Angular Framework son notoriamente famosas por consumir la batería del dispositivo
- Necesita más optimización para abordar el problema actual de bajo rendimiento
- Viene con una escala de alta capacidad de aprendizaje.
Marco de reacción
Respaldado por Facebook e Instagram, React Framework se ha convertido en el Framework de JavaScript más utilizado/principal de la actualidad con más de 1000 contribuciones presentes en GitHub usándolo para el desarrollo de Frontend. Debido al uso de un DOM virtual, el marco React proporciona un mejor impulso de rendimiento para las aplicaciones en comparación con Angular.js.


Utilizado por más del 38% de los desarrolladores, en todo el mundo, React.js. en comparación con otros marcos de JavaScript, también ha crecido hasta convertirse en la primera opción de varias empresas importantes como Netflix, Paypal, Flipboard y BBC, entre otras.
Ahora, de hecho, hay una serie de razones por las que las empresas como la nuestra y WhatsApp se desmayan con el uso de React Framework en el desarrollo frontend, pero la flexibilidad es lo que las supera a todas. Y el marco de JavaScript se mantiene fiel a la exageración que ha podido crear en torno a su ventaja en el desarrollo de aplicaciones móviles con interfaz de usuario avanzada.
Sin embargo, el marco, como los demás, no viene sin ventajas y desventajas. Aquí están sus pros y sus contras:
ventajas
- Buen conjunto de documentación y recursos en línea
- Posibilidad de representación del lado del servidor
- Modelo de componentes fácil
- Rápido, Eficiente, Flexible y de Tamaño Pequeño
Contras
- Imprescindible disponer de Herramientas de Construcción
- Las posibilidades de que el marco sea incompatible con las otras bibliotecas y el código que modifica DOM son muy altas.
- La curva de aprendizaje puede ser un poco más alta
Nodo.js
Node.js se ha convertido con el tiempo en el principal marco de JavaScript del lado del servidor .
La idea detrás de Node.js es usar E/S impulsada por eventos para ayudar a mantener la eficiencia y la ligereza en el momento del desarrollo de aplicaciones en tiempo real con uso intensivo de datos, que operan en una serie de dispositivos distribuidos.
El marco superior de javascript del lado del servidor ayuda a crear aplicaciones de red rápidas y escalables, ya que es capaz de administrar una gran cantidad de conexiones a través de un alto rendimiento, lo que en última instancia brinda una mayor escalabilidad.
Si está buscando un entorno de JavaScript Framework con todas las funciones y la presencia de todas las herramientas, Node.js sería su opción correcta. De hecho, la popularidad que está ganando Node.js lo está convirtiendo en uno de los mejores frameworks de JavaScript. Llevándolo un paso adelante en comparación con PHP y Golang .

Estoy seguro de que a estas alturas ya debe haberse familiarizado con el taladro. Entonces, manteniéndonos al día con la tendencia, aquí vamos:
ventajas
- El ecosistema de IO sin bloqueo permite a los desarrolladores procesar múltiples solicitudes simultáneamente
- La comunidad de desarrolladores de Node.js es extremadamente activa, lo que significa acceso a soluciones y códigos listos en GitHub
- Hizo la pila completa de JavaScript. Antes de Node.js, la plataforma se usaba únicamente para el desarrollo del lado del cliente.
- Uno de los marcos de JavaScript del lado del servidor más populares , Node es lo opuesto a la restricción. Te permite construir cada elemento de la aplicación desde cero.
Contras
- Ha habido instancias de inestabilidad de API de nodo
- Todavía no es compatible con la programación de subprocesos múltiples, lo que significa que no es ideal cuando se realizan cálculos de ejecución prolongada, lo que en última instancia conduce a una disminución en el rendimiento de la aplicación.
Así que aquí están los cuatro Frameworks de JavaScript Frontend que juramos cada vez que surge un proyecto para el desarrollo de aplicaciones web.
Además de estos cuatro, hay 11 marcos JavaScript frontend que podemos ver compitiendo por un lugar en la lista para reemplazarlos. Si bien les tomará algunos años llegar a una posición en la que Angular.js y React js Framework and Node, Vue se han colocado, están 100% preparados para enfrentarse codo a codo con los Cuatro Fantásticos en 2019.
En resumen, los próximos 11 marcos de JavaScript ahora se han vuelto demasiado grandes para ignorarlos. Y es hora de que les demos su parte justa de protagonismo, así que aquí vamos:
– Los compinches –
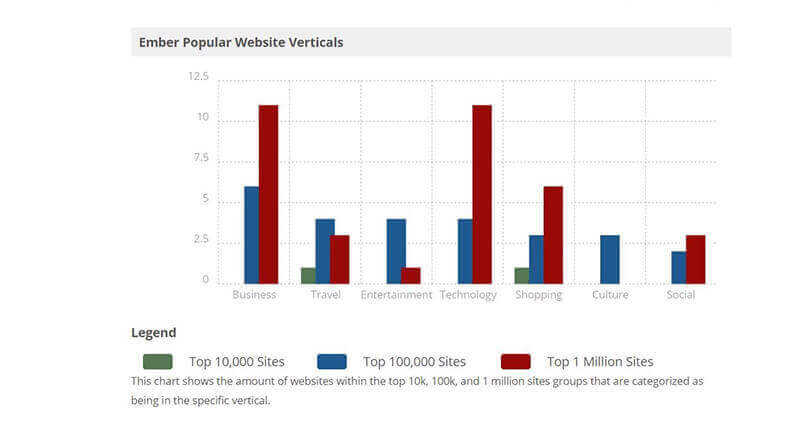
Ember.js
Utilizado en el diseño de una serie de sitios web complejos como Kickstarter, Heroku y LinkedIn, Ember.js viene con el apoyo de una gran comunidad en línea, la implementación continua de actualizaciones y, por último, una amplia aplicación de las mejores prácticas de JavaScript.
Ember.js es ideal para el desarrollo de aplicaciones web complejas, y el sistema de plantillas basado en cadenas con el que viene contribuye a un tiempo de arranque mucho más rápido.
El Marco de JavaScript Frontend también se concentra en la escalabilidad, de modo que los desarrolladores puedan trabajar fácilmente en aplicaciones móviles y web.

Siguiente.js
Next.js no es su marco de JavaScript común. El marco fue lanzado por el equipo de React js como una herramienta para la representación del lado del servidor. Los desarrolladores que trabajan con la combinación de Next y React.js pueden ayudar a simplificar el proceso de desarrollo de interfaz.
El popular marco de javascript del lado del servidor viene con un conjunto de características notables como el enrutamiento del lado del cliente basado en páginas y la división automática de código. Sobre todo, Next.js viene con soporte completo de CSS, conocido como styled-jsx, para ayudar a que el estilo del desarrollo de la interfaz de usuario sea mucho más fácil.
meteoro.js
El marco JavaScript de pila completa del lado del cliente y del servidor permite un desarrollo frontend rápido de las aplicaciones web y móviles de extremo a extremo en JavaScript. Debido a su estructura modular, las bibliotecas y los paquetes se utilizan a ritmo.
En el contexto del rendimiento, todos los cambios que ocurren en la base de datos se transmiten instantáneamente a la interfaz de usuario.
Actualmente, el marco se utiliza para el desarrollo de aplicaciones en tiempo real de empresas como Mazda, Honeywell e IKEA, entre otras.
Mithril.js
Mithril.js tiene una serie de características similares a las de React.js. Mithril le ofrece elementos MVC jerárquicos y varias plantillas seguras por defecto que vienen con diferencias DOM inteligentes que se utilizan para verificar la representación de alto rendimiento.
JavaScript Framework también viene con dos características muy impresionantes para el desarrollo de frontend: enrutamiento de URL y enlace de datos personalizable.
Polímero.js
El marco ligero está diseñado para permitirle aprovechar al máximo los componentes web.
Polymer tiene los componentes web que forman parte de los estándares HTML que prometen una existencia más prolongada en comparación con ReactJS.
Polymer.js funciona mejor cuando necesita combinar su aplicación con otros marcos y plataformas y cuando necesita trabajar con estándares de JavaScript.
Aurelia.js
El producto de Durandal Inc. se anuncia como un marco de interfaz de usuario de próxima generación. Se considera que es uno de los marcos de JavaScript front-end avanzados y amigables para desarrolladores de la actualidad.
Las API del marco de JavaScript están diseñadas para el consumo no solo de las necesidades actuales, sino también de los futuros lenguajes de programación web. También es compatible con ES2015, ES5, ES206 y Typescript, lo que brinda a los desarrolladores una gran flexibilidad.
Aurelia también viene con un compilador HTML extensible, que permite a los desarrolladores crear elementos HTML personalizados y tomar el control de la generación de plantillas con el soporte de carga dinámica, enlace de datos y procesamiento por lotes.
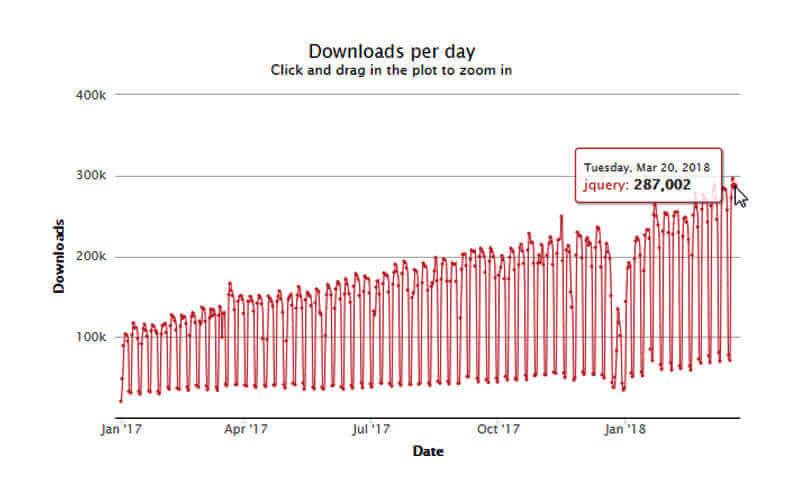
jQuery
El popular marco de desarrollo de aplicaciones de Android , aunque antiguo, aún ocupa una posición predominante, y las 300k descargas que ve todos los días son una señal de ello.

Aunque la frecuencia con la que se implementan las actualizaciones se ha reducido enormemente, se planea una nueva versión, v4.0, con una serie de cambios como:
- Reescritura del marco de velocidad
- Reescribir usando la próxima generación de JavaScript
- Todo el nuevo diseño del módulo de eventos.
Backbone.js
El marco es uno de los más famosos entre la comunidad de desarrolladores de JavaScript Framework. Y la razón detrás de la popularidad que el marco ha podido acumular por sí mismo es bastante sencilla: el marco viene con módulos de usabilidad que son muy fáciles de entender y tienen una curva de aprendizaje extremadamente simple.
Con Backbone, puede crear aplicaciones de una sola página con la ayuda de las bibliotecas web tradicionales. Están desarrollados con la idea de que las funcionalidades del lado del servidor siempre deben fluir a través de las API, ya que minimiza la cantidad de códigos que deben estar compuestos para lograr las funcionalidades complejas de los marcos de aplicaciones web sofisticados.
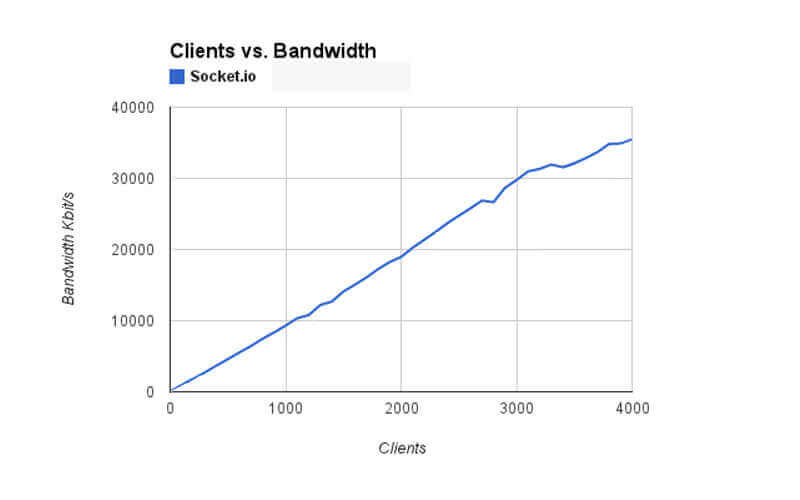
Enchufe
El marco de JavaScript del lado del cliente y del servidor ha recibido mucha atención por parte de la comunidad de desarrollo frontend, lo que lo convierte en uno de los marcos de JavaScript más populares. Socket le permite aprovechar una comunicación en tiempo real entre el servidor y el cliente. Se divide en dos partes: la biblioteca del cliente que se ejecuta desde el navegador y la biblioteca del servidor que se basa en Node.js.
Socket le permite implementar transmisión binaria en tiempo real, conjunto interactivo de colaboración de documentos, plataforma de mensajería instantánea y estadísticas en tiempo real de proyectos y aplicaciones.

Titanio
El marco permite a los desarrolladores de aplicaciones móviles crear aplicaciones nativas con la ayuda de tecnologías web como JavaScript, HTML y CSS.
Es uno de los mejores marcos de JavaScript de la actualidad con sus aplicaciones en más de 460 587 474 dispositivos y con más de 91 609 desarrolladores trabajando en él.
Knockear
El último marco de JavaScript que creemos que mantendrá su posición de ser una opción popular de marco de trabajo es Knockout.js.
El marco ayuda a los desarrolladores a crear una visualización enriquecida y receptiva y una interfaz de usuario del editor con un modelo de datos subyacente limpio. Las aplicaciones que tienen una sección de IU que se actualiza dinámicamente pueden beneficiarse enormemente del marco Knockout.
Hay tres características asociadas con Knockout, que contribuyen a la popularidad del marco en el dominio de desarrollo frontend:
Seguimiento de dependencias: el marco de JavaScript actualiza las secciones correctas de la interfaz de usuario a medida que cambia el modelo de datos.
Enlaces declarativos: la función le permite ofrecer un desarrollo de interfaz de usuario complejo y dinámico con la ayuda de contextos de enlace colocados arbitrariamente.
Trivialmente extensible: le permite usar comportamientos personalizados como parte de nuevos enlaces para una reutilización conveniente.
Aquí están los 4 marcos de JavaScript en los que confiamos y los otros 11 marcos de JavaScript que aparecerán de manera destacada en 2019 junto con los Cuatro Fantásticos.
Ahora vamos a ver cuál de los marcos de JavaScript más populares debe usar, al tomar una decisión, compare la arquitectura, el rendimiento, la documentación, las curvas de aprendizaje, el soporte de la comunidad y la organización.