Revisión de JetMenu (2021) | ¿Cómo crear un mega menú en el sitio de WordPress?
Publicado: 2019-11-17JetMenu es un complemento que le ayuda a crear y diseñar mega menús. Con él, puede crear y personalizar el contenido y la apariencia del menú, agregar insignias e íconos y cambiar el fondo de los elementos del menú. En esta revisión de JetMenu, mostraré cómo es el complemento JetMenu fácil de usar y su interfaz intuitiva.
JetMenu le permite diseñar elementos de menú utilizando varias fuentes y colores. Tiene múltiples configuraciones para alterar y modificar cosas como las sombras de los elementos del menú y personalizar los modos activo y de aspiración, etc.
El complemento JetMenu funciona en conjunto con el generador de páginas de Elementor (vea las diferencias entre Elementor gratuito y Elementor pro), lo que permite agregar elementos al menú mediante la funcionalidad de arrastrar y soltar . El complemento JetMenu comparte algunos de los mismos rasgos que Elementor y JetElements, incluido el modo de menú personalizado de Elementor. Esto le permite agregar un menú a cualquier diseño de página que desee.
JetPlugins
JetMenu es parte del kit de herramientas todo en uno de Crocoblock. Para obtener más información, consulte mi revisión de Crocoblock y la biblioteca emergente interactiva de Crocoblock y los elementos dinámicos.
Puede comprar el complemento JetMenu por separado o combinarlo con otros complementos Jet. La suite JetPlugin viene con una variedad de complementos que se pueden usar en conjunto con Elementor:
- JetElements : contiene más de 40 widgets diseñados para satisfacer todas sus necesidades de WordPress.
- JetMenu : le permite personalizar y diseñar sus elementos de menú, así como agregar elementos de mega menú adicionales.
- JetTabs : personalice el diseño de las pestañas para que se adapte a sus preferencias, ya sea vertical u horizontalmente.
- JetBlog : un widget que le permite mostrar publicaciones de blog en una variedad de estilos.
- JetReviews : proporciona herramientas para crear barras de calificación llamativas y secciones de reseñas atractivas.
- JetWooBuilder : funciona en conjunto con los widgets de WooCommerce para crear plantillas de páginas de productos únicas y atractivas.
- JetTricks : proporciona opciones de efectos visuales adicionales para el contenido de WordPress.
- JetThemeCore : proporciona widgets y bloques de contenido prediseñados para crear páginas web más atractivas y elegantes.
- JetBlocks : le permite personalizar o agregar su logotipo, editar el inicio de sesión, formularios de búsqueda, hamburguesas y menús de navegación, entre otras cosas.
- JetEngine : un potente complemento para editar e implementar contenido dinámico
- JetPop-up : proporciona herramientas para crear una variedad de ventanas emergentes con capacidades de arrastrar y soltar, además de personalizar el posicionamiento y los activadores de eventos para sus ventanas emergentes.
- JetSmartFilters : proporciona filtros Ajax fáciles de usar para crear términos personalizados, publicaciones y productos WooCommerce.
- JetProductGallery : proporciona todo lo necesario para resaltar las imágenes y videos de sus productos como anclas, galerías o controles deslizantes.
- JetSearch : para agregar un cuadro de búsqueda a Elementor para búsquedas rápidas.
- JetCompareWishList : le da la opción de agregar comparaciones de artículos y listas de deseos a su sitio.
- JetStyleManager : ajuste y controle la configuración de estilo de los widgets en Elementor, cree y aplique máscaras de widgets y aumente el rendimiento de su sitio.
- JetBooking : implemente la funcionalidad de reserva en su sitio utilizando Elementor y el complemento JetBooking.
Puede comprar complementos de Jet en CodeCanyon (parece que ya no puede comprar en CodeCanyon), el sitio web de Template Monster y el sitio web de Crocoblock. Incluso vienen con algunos temas.
Los precios de Template Monster y Crocoblock para JetPlugin son los mismos ($ 15 cada uno si se compra por separado, pero JetMenu cuesta $ 17), mientras que en CodeCanyon son un poco más caros ($ 22 cada uno).
Crocoblock le ofrece la opción de comprar todos los JetPlugins en paquete (consulte la revisión de JetPlugins). Hay varios planes en el sitio de Crocoblock y no todos los JetPlugins están incluidos en todos los planes.

Desafortunadamente, Template Monster no le permite comprar JetPlugins como un paquete. Debes comprarlos individualmente. Pero puede obtenerlos todos como parte del servicio ONE by Template Monster. Para obtener más información, consulte la revisión de One by Template Monster.
Revisión de JetMenu
Si está creando un sitio web de WordPress utilizando Elementor y le gustaría agregarle un mega menú, JetMenu es el complemento perfecto para usted.
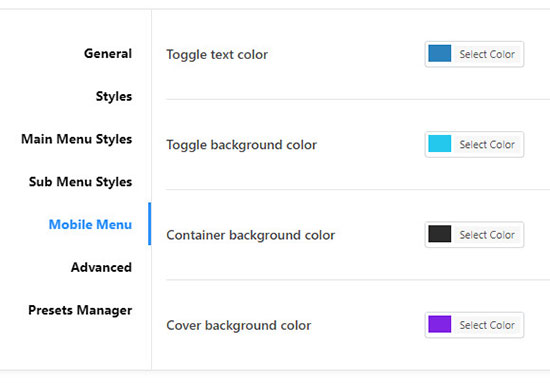
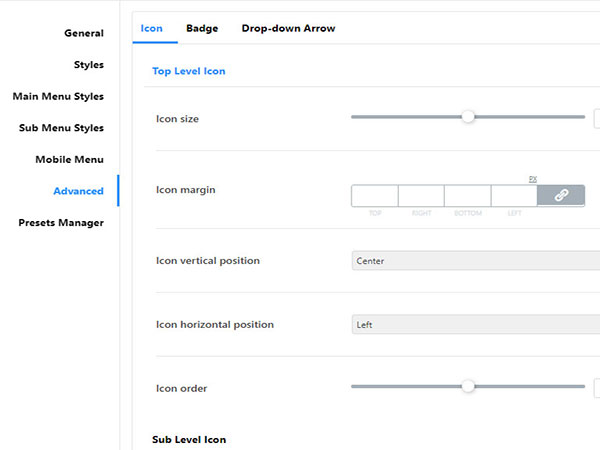
JetMenu es un complemento premium fácil de usar y altamente personalizable para Elementor. Con él, puede cambiar colores, colores de fondo, fuentes, aplicar sombras, agregar iconos e insignias, ¡y mucho más!

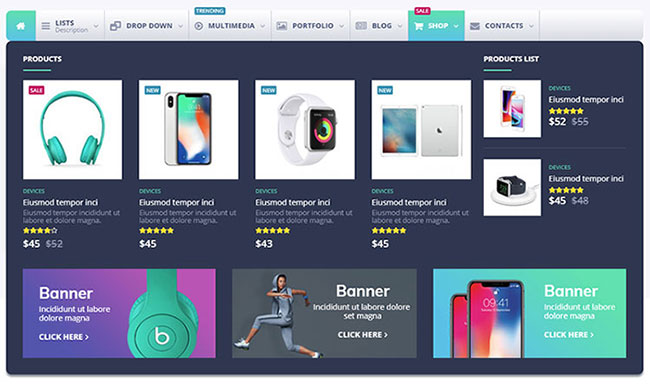
Puede crear un mega menú simplemente arrastrando y soltando los widgets de Elementor en él, tal como lo hace al crear páginas normales. Esto significa que puede crear mega menús que se ajusten a sus preferencias, incluido el número de columnas, secciones y, por supuesto, los widgets que prefiera.
Funciones de JetMenu
Fácil de usar : con JetMenu, ya no tiene que preocuparse por aprender HTML o codificar para crear menús atractivos. JetMenu le brinda esta capacidad sin la jerga técnica. La funcionalidad del complemento está perfectamente equilibrada con su simplicidad.
Contenido enriquecido : proporciona una gran selección de módulos de contenido, especialmente diseñados para ayudarlo a crear su menú. Le brinda la libertad de crear elementos de menú atractivos, modificarlos con elementos llamativos y agregar una variedad de contenido multimedia.
Totalmente receptivo: JetMenu responde, lo que significa que sus menús se verán perfectos cuando se muestren en cualquier dispositivo, ya sea un teléfono inteligente, tableta o computadora portátil.

Insignias exquisitas : haga que sus menús sean más atractivos agregando insignias atractivas. Designe elementos del menú como de moda, calientes o nuevos. Esto ayudará a sus visitantes a navegar fácilmente por su sitio web y lo hará más atractivo.

Colores diversos : ¿Quiere que sus menús se destaquen del resto? Utilice la paleta de colores incorporada para seleccionar colores exóticos que electrificarán sus mega menús.
Fondos personalizables : los fondos versátiles de JetMenu le permiten experimentar con varias opciones. Establezca el ancho y juegue con los colores y otras opciones hasta lograr los efectos sorprendentes que desea.
Módulo de mega menú : experimente lo fácil que es agregar un módulo de mega menú a sus páginas web mientras las personaliza a su gusto.

Opciones de importación / exportación : ¿Necesita restablecer la configuración del menú a los valores predeterminados? ¿O exportar la configuración de estilo para usarla en otro lugar? Simplemente use la opción Importar / Exportar.
Compatible con temas de ThemeForest : el complemento JetMenu es totalmente compatible con temas de ThemeForest como Avada (consulte la comparación de Avada vs X Theme vs Enfold), BeTheme y Enfold, por lo que no tiene que preocuparse si usa esos temas.
Compatible con temas gratuitos : si está utilizando un tema gratuito (cuál es la diferencia entre el tema de WordPress gratuito y el de pago) y tiene la intención de crear un mega menú, no se preocupe. JetMenu es compatible con la mayoría de los temas gratuitos.
Personalización de JetMenu
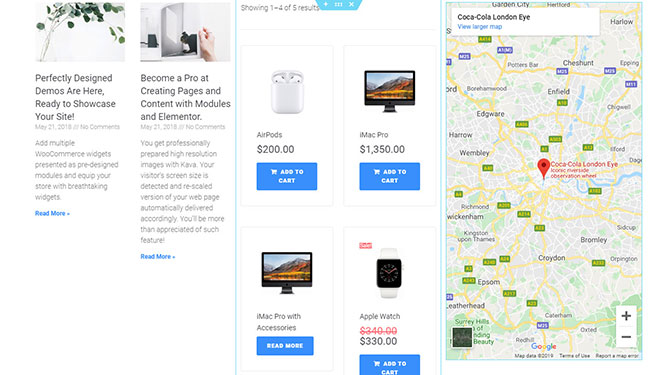
JetMenu es ideal para usar con tiendas. Le permite agregar los productos más vendidos a su menú utilizando widgets de WooCommerce. También se pueden gestionar elementos multimedia, así como mapas y formularios de contacto avanzados.
Agregar los últimos feeds a su menú nunca ha sido tan fácil. Imagina poder agregar diferentes publicaciones de blog a tu menú. Esto hace que sea más fácil para los visitantes navegar por su blog sin perderse.


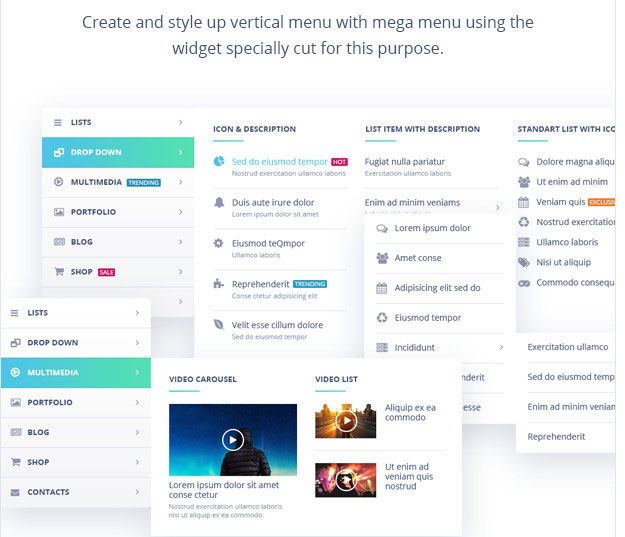
La personalización de JetMenu le brinda un potencial ilimitado. Una de las herramientas de personalización más simples, pero efectivas, es la orientación espacial. Puede organizar sus menús en bloques verticales clásicos o darle la orientación vertical más amigable para dispositivos móviles.

Al alterar los colores, los reflejos o la transparencia, puede provocar diferentes sentimientos y emociones manipulando la agudeza visual. El ancho, la altura, el relleno, los márgenes y las variables globales juegan un papel importante.
Pero, ¿qué hay de anidar? El anidamiento está disponible con JetMenu. Puede usarlo para incrustar un mega menú en otro o insertar una página completa con un mega menú en otro menú. Esta puede ser una de las herramientas más innovadoras disponibles en JetMenu y la más inusual.
¿Cómo crear un mega menú con el complemento JetMenu?
La navegación amigable es la fuerza de cada sitio web. A lo largo de los años, se introdujeron diferentes estilos, como el menú de pie de página y el menú de hamburguesas. Pero ninguno ha resultado más interesante que el concepto de mega menú.
Crear un menú de esta complejidad es un proceso que requiere mucho tiempo, incluso para los profesionales. Pero cambiar a Elementor abre un nuevo conjunto de oportunidades cuando se usa con otros complementos. Uno de esos complementos es JetMenu de Crocoblock.
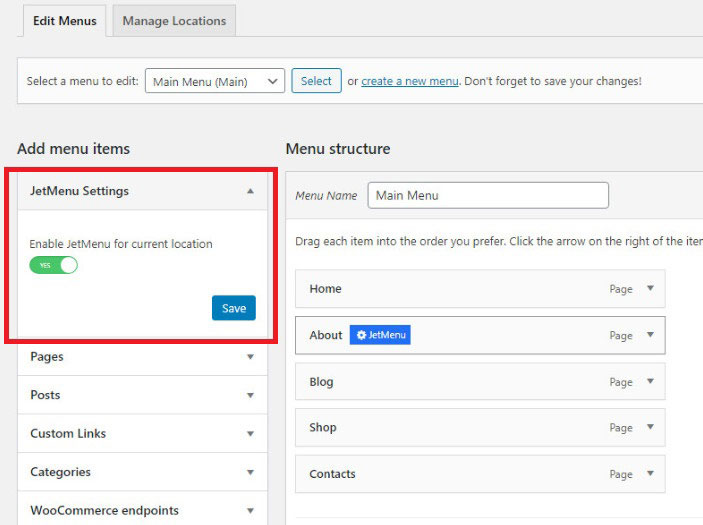
Para crear un mega menú usando Elementor y el complemento JetMenu, inicie sesión en su Tablero de WordPress, navegue hasta la pestaña Apariencia> Menús . Seleccione uno de los menús existentes para editarlo o cree uno nuevo.
Pero primero, asegúrese de que JetMenu esté correctamente instalado y funcionando en su sitio web. Si ve el bloque de Configuración de JetMenu, entonces sabrá que está activo. Alterne la opción Habilitar JetMenu para la ubicación actual y luego haga clic en Guardar.

Elija el elemento que desea agregar al mega menú. Desplácese sobre él con el mouse y haga clic en el botón de opción azul JetMenu cuando aparezca. Se mostrará una lista de otras opciones.
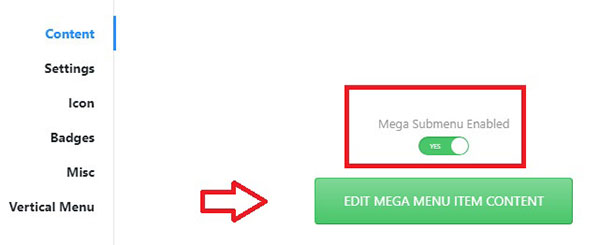
Cambie la opción Mega Submenú habilitado a Sí. Luego haga clic en la opción Editar contenido del elemento del mega menú para pasar al editor de Elementor.

Tenga en cuenta que cuando habilita el mega menú para un elemento, los otros elementos secundarios ya no serán visibles automáticamente.
Crea un mega menú usando cualquier widget. Encabezados, controles deslizantes, carteras, diseños de publicaciones, videos, todos son aplicables. Aplica estilos que se adapten a tus preferencias. Cuando termine, haga clic en el botón Actualizar y vuelva a la pestaña Menús.

Puede modificar cualquier menú de la misma forma. Después de que todos hayan sido personalizados a su gusto, haga clic en el botón Guardar menú y abra una de las páginas de su sitio en Elementor, donde se mostrará el mega menú.
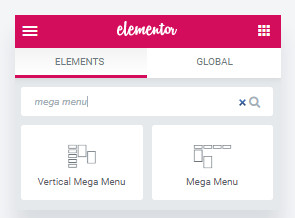
Luego, donde se encuentre en una página donde desea agregar el mega menú, en el panel de Elementor, busque el widget Vertical Mega Menú o Mega Menú y arrástrelo al lugar donde desea que se muestre en la página.

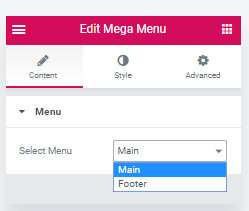
Luego, seleccione el mega menú creado en el bloque Contenido y aplique la configuración de estilo preferida.

Cuando termine, haga clic en el botón Actualizar y disfrute de la efectividad de su nuevo mega menú en su sitio web.
¿Cómo crear un mega menú con varias columnas usando JetMenu?
Paso 1: abra su Panel de WordPress> Apariencia> Menús , luego haga clic en crear un nuevo enlace de menú en la parte superior de la página. Asigne un nombre a su menú y haga clic en el botón Crear menú. La página se volverá a cargar y su menú aparecerá en el menú desplegable.
Paso 2: en Mostrar ubicación, aplique su nuevo menú a una de las ubicaciones ofrecidas. Haga clic en Guardar y la página se actualizará.
Paso 3: luego, habilite la opción JetMenu para la ubicación actual. Luego haga clic en Guardar.
Paso 4: agregue elementos de menú. Sin embargo, tenga en cuenta que si desea crear un mega menú con varias columnas, primero debe crear varios menús. Simplemente repita los pasos anteriores para crear más menús.
Paso 5: después de hacer clic en el botón Guardar, verá sus pestañas en el bloque de estructura del Menú. También verá los nombres de sus menús.
Paso 6: puede cambiar la posición de los elementos mediante la función de arrastrar y soltar.
Paso 7: coloque el cursor sobre un elemento y el botón JetMenu se hará visible. Pinchalo.
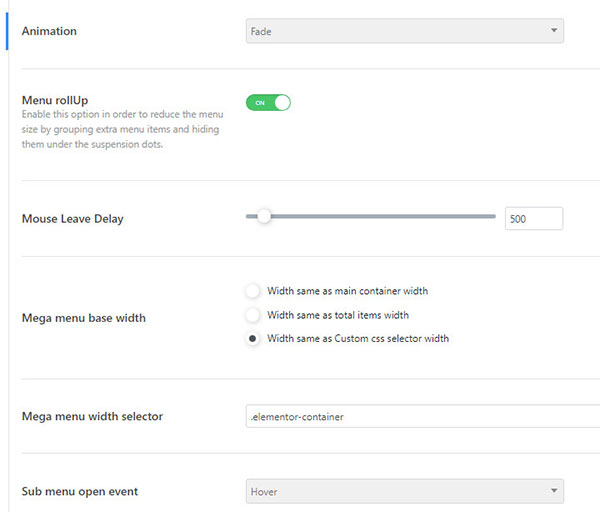
Paso 8: aquí puede cambiar varias configuraciones, como la posición del menú Vertical / Mega, los íconos, las insignias y las etiquetas de navegación. Recuerde guardar los cambios que realice. Haga clic en Mega submenú habilitado , luego haga clic en el botón Editar contenido del elemento del mega menú .
Paso 9: luego será redirigido al editor de Elementor. Luego agregue la selección con las múltiples columnas.
Paso 10: arrastre y suelte cada widget de mega menú en sus respectivas columnas. Elija la plantilla adecuada en la pestaña Contenido> Menú . Repita este paso para cada columna adicional.
Paso 11: personalice la apariencia del menú para que se adapte a sus gustos.
¡Y voilá! Ahora sabe cómo crear un mega menú con varias columnas utilizando el complemento JetMenu. Si está confundido y no sabe cómo hacer esto, vea este video.
Conclusión de la revisión de JetMenu
JetMenu es un complemento que te permite crear y diseñar mega menús . Con él, puede crear contenido para los elementos del menú y personalizar su apariencia, agregar insignias e íconos, cambiar el fondo de los elementos del menú, etc.
JetMenu funciona con el constructor de páginas Elementor, que le permite agregar contenido usando la funcionalidad de arrastrar y soltar. El complemento también incluye widgets de Mega Menú vertical y Mega Menú para Elementor para que pueda agregar un menú a cualquier sección de la página. Enriquece tus páginas con mega menús impresionantes y atractivos que llaman la atención de los visitantes.
Si está interesado en más complementos de Elementor, consulte Master Addons para la revisión de Elementor y Plus Addons para la revisión de Elementor.
JetMenu

Pros
- Precio pagable
- 30 días de garantía de devolución de dinero
- Fácil de usar
- Crea mega menús verticales y horizontales
- Compatible con la mayoría de temas
- Sensible
Contras
- Sin versión gratuita
- Necesita tener al menos la versión gratuita de Elementor para funcionar
