Diseño de página de destino: cómo crear mejores páginas que conviertan
Publicado: 2022-03-10El dinero que invierte en publicidad paga es inútil si está enviando un gran tráfico a malas páginas de destino. Alguien cuya primera experiencia con su negocio es en una página de destino confusa o mal diseñada puede que nunca regrese. Eso significa que está gastando dinero en efectivo para conseguir que los ojos interesados se fijen en sus productos, solo para agotar esos prospectos y necesita comenzar de cero.
La verdad es que incluso algunas de las empresas más grandes del mundo tienen una o dos páginas de destino terribles; es un problema común, pero podemos resolverlo con páginas de destino basadas en una comprensión más profunda de su público objetivo.
El diseño de la página de destino consta de los elementos, tanto visuales como escritos, que componen una página web optimizada para convertir nuevos clientes y fomentar la repetición de compras. La simplicidad en el diseño visual, el texto orientado a los beneficios y las imágenes de productos de alta calidad son tres de los muchos pilares que guían el diseño atractivo de la página de destino.
Hemos traído a varios expertos para que lo ayuden a crear mejores diseños de página de destino que conviertan a los prospectos en clientes.
Atajos
- Conoce a los expertos
- Crear páginas de destino en torno a las necesidades de su audiencia
- Los elementos de un diseño de página de destino atractivo
- Cómo crear una mejor caja de compra
- Elaboración del resto del diseño de la página de destino de su producto
- Ejemplos de diseño de página de aterrizaje
Conoce a los expertos
Reunimos a un experto en marketing, un director de agencia de conversión, un especialista en investigación de conversión y un consultor de páginas de destino para ayudarlo en su camino hacia la creación de diseños de páginas de destino que vendan.
- Ezra Firestone , fundadora de Smart Marketer y cofundadora y directora ejecutiva de BOOM por Cindy Joseph : Ezra perfeccionó la página de destino basándose en la experimentación y las pruebas en las propias páginas de productos de la tienda Shopify de gran éxito de BOOM. Su experiencia en marketing proviene de su propia experiencia probada y verdadera en marketing digital, que informa los cursos que imparte en su otra empresa, Smart Marketer.
- Ben Labay , Director General/CRO y Experimentación en Speero by CXL: Ben es un investigador experto y experto en optimización de conversiones. Su experiencia está respaldada por más de 10 años en la Academia.
- Michael Aagaard , consultor de CRO y antiguo optimizador sénior de conversiones en Unbounce: Michael ha trabajado en la optimización de conversiones desde 2008. Es un experto en investigación de conversiones y utiliza los resultados de pruebas y errores reales para respaldar sus aprendizajes y recomendaciones.
- Nik Sharma , CEO de Sharma Brands : Nik ha ayudado a generar más de $100 millones en ingresos en línea. Sharma Brands utiliza iniciativas estratégicas para aumentar los ingresos digitales de las empresas. Obtuvimos información de sus escritos en las páginas de destino para informar las recomendaciones compartidas en este artículo.
Crear páginas de destino en torno a las necesidades de su audiencia
Si bien compartimos recomendaciones con plantillas para un diseño de página de destino de mayor conversión, están destinadas a ser un punto de partida en función de su público objetivo y sus necesidades únicas.
Según Michael, realizar una investigación de conversión para obtener información fundamental es una parte clave para configurar sus páginas de destino para tener éxito. La investigación de conversión generalmente incluye cosas como pruebas de usuarios, análisis de la fuente del tráfico web, pruebas de copia y encuestas.
“La gente a menudo olvida que la página de destino es parte de un viaje de usuario más grande”, dice Michael. “Como resultado, terminan quemando caucho y perdiendo el tiempo ajustando cosas brillantes que en realidad no importan. Hay muchos factores además de la propia página de destino que afectan el proceso de toma de decisiones del usuario, desde la fuente del anuncio y el dispositivo hasta el nivel de conciencia y la motivación. Cuanto mejor comprenda estos aspectos, mayores serán sus posibilidades de tomar las decisiones correctas y crear páginas de destino que realmente hagan que más usuarios se conviertan”.
Analizar el tráfico y la fuente del dispositivo: un elemento de la investigación de CRO
Crear una página de destino basada en el dispositivo con el que alguien compra es una forma de comenzar su investigación de conversión. Google Analytics es un gran socio para ayudarlo a descubrir de dónde proviene su tráfico y conocer el tipo de dispositivo en el que sus navegadores prefieren comprar.
Si la mayoría de sus clientes visitan su sitio web desde un dispositivo móvil, querrá optimizar sus páginas de destino para una excelente experiencia móvil. O bien, si se entera de que sus compradores prefieren el escritorio, estará mejor equipado para crear una página de destino que mejore la experiencia del escritorio. En su Fórmula de página de destino, Nik recomienda profundizar aún más en ese tráfico para comprender de qué tipo de plataforma provienen las personas, ya sea TikTok, Facebook, una publicación de blog, etc.
Como escribe Nik, "No hacer que sus páginas sean contextuales a la plataforma de la que provienen hará que su tasa de rebote se dispare y que el ROAS (retorno de la inversión publicitaria) general de la plataforma se mantenga bajo".
Este tipo de escucha contextual impulsa una mejor experiencia del cliente en general y establece las mejores prácticas a continuación para un mejor éxito.
Las mejores prácticas fallan cuando están fuera de contexto con la estrategia comercial.
¿Cuándo fallan las mejores prácticas?
Los consejos de este artículo han tenido éxito para los expertos que los han probado y repetido. Pero tenga cuidado de implementar estos elementos de diseño sin comprender cómo se conectan con sus objetivos generales. Ben advierte que “las mejores prácticas fallan cuando se salen del contexto de la estrategia comercial”.
Las mejores prácticas también fallan sin contexto, y saber lo que quiere y necesita su público objetivo es la base para crear páginas de destino de alta conversión.
Michael comparte: “Cuanto mejor comprenda a su público objetivo, mejores páginas de destino podrá crear. No te dejes cegar por las últimas tendencias en diseño. En su lugar, asegúrese de tener todos los conceptos básicos en su lugar y realice una investigación exhaustiva de los usuarios para tomar decisiones informadas que afecten el comportamiento, en lugar de simplemente ajustar los diseños de página”.
Vale la pena mencionar que no todas las sugerencias de diseño de página de destino que se enumeran aquí funcionarán para sus clientes. Lo que elija depende en gran medida de su público objetivo y sus necesidades. Seleccione los elementos que necesita para tener más éxito, ¡no tiene que usarlos todos!
Los elementos de un diseño de página de destino atractivo

Has captado la atención de un cliente potencial y ahora tienes unos segundos para compartir lo que hace que tu marca y tus productos sean únicos. Es una tarea bastante grande transmitir eso en unas pocas palabras o imágenes, y es aún más difícil cuando un prospecto tiene poco contexto sobre su marca.
Si bien el rendimiento dependerá de una gran cantidad de factores, como su público objetivo y los tipos de productos que vende, mantener el diseño general de la página simple puede ayudar a dirigir a las personas a la información que más desea que vean. Si no quitan nada más, ¿cuál es la única cosa que te gustaría resonar?
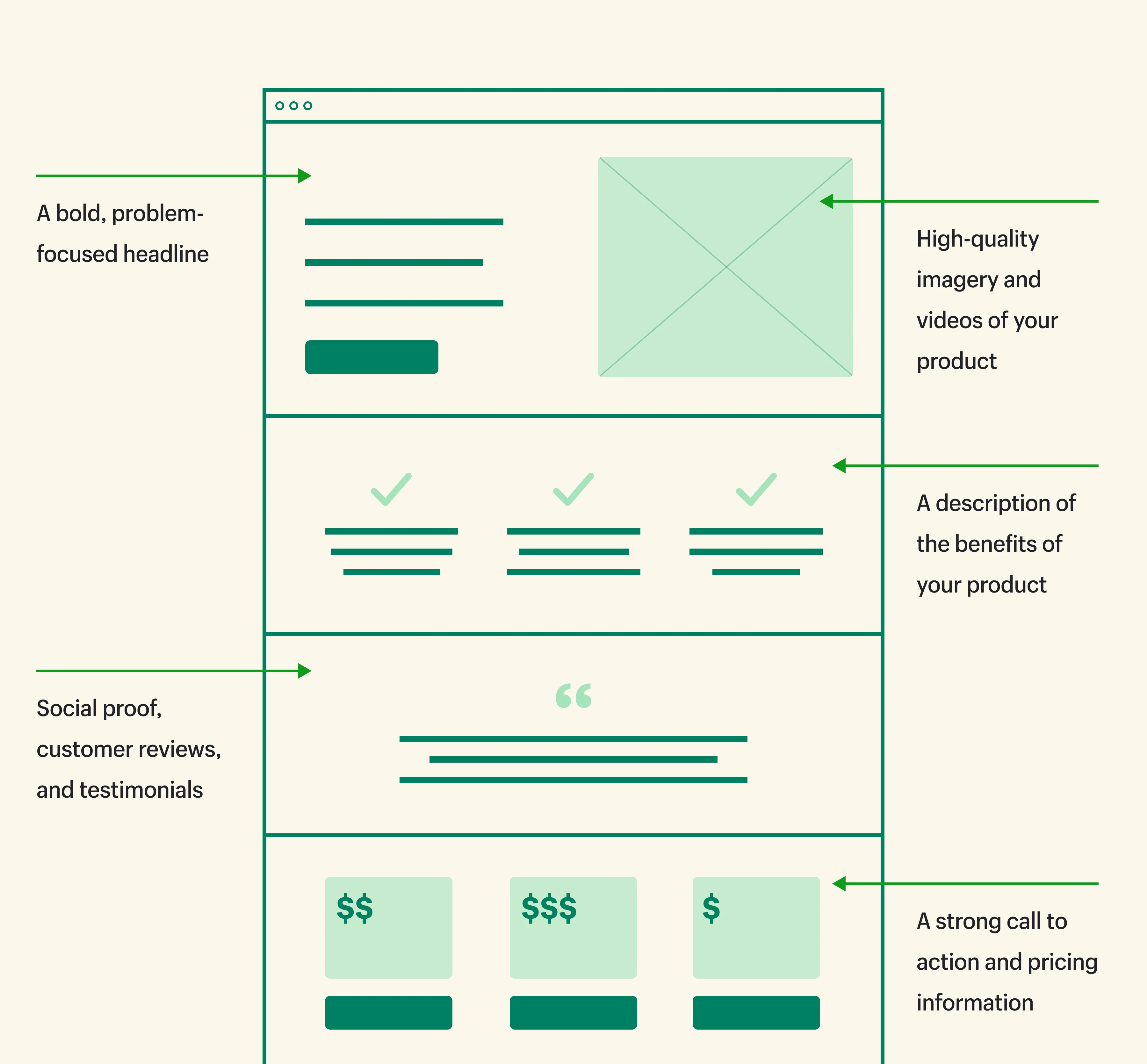
Hay algunos elementos con plantilla que crean espacio para que su copia e imágenes realmente brillen. Un diseño de página de destino altamente optimizado incluye lo que Ezra llama " apilamiento de activos de conversión ". La base del diseño de su página de aterrizaje entonces consiste en:
- Un cuadro de compra que está optimizado para la conversión (más sobre esto a continuación)
- Fantásticas imágenes de productos.
- Un video testimonial de un cliente o imágenes de su producto en la vida real
- Copia de ventas impulsada por beneficios
- Imágenes y textos que hablan de su propuesta de venta única
- Reseñas de clientes reales
- Una sección sobre por qué un cliente debería comprar tu producto
- Prueba social y cobertura de prensa
Aquí hay un ejemplo de cómo se vería eso en el escritorio:

Según la industria y el tipo de producto que venda, una página de destino a la que envía tráfico puede parecerse a una página de producto, o puede ser una oferta mucho más simplificada.
¿Es importante diseñar para la parte superior e inferior de la página?
Debe centrarse en el flujo de información en toda la página en lugar de diseñar únicamente para la parte superior e inferior de la página. Pero hay más que eso. Aquí hay un poco más de contexto sobre el mítico "pliegue" en el diseño de su página de destino y por qué tantas personas recomiendan incluir las cosas importantes en la parte superior.
La mayoría de los visitantes del sitio no se desplazarán hacia abajo
El pliegue es el espacio en una página web que es visible sin desplazarse, y es diferente según el dispositivo que alguien esté usando, ya sea un monitor, una tableta o un dispositivo móvil, todos los cuales varían en tamaño de pantalla de un modelo a otro. Generalmente , el pliegue es de 600 píxeles desde la parte superior de la ventana del navegador.
No todos los visitantes de su página de destino se desplazarán más allá del pliegue de la página en computadoras de escritorio o dispositivos móviles. En realidad, la estadística es bastante baja: hemos escuchado que entre el 50 % y el 85 % de las personas no se desplazan. Dado que el porcentaje de espectadores que realmente pasan de la mitad es tan bajo, muchas personas recomiendan una estrategia de diseño basada en dos partes: lo que incluyes en el contenido de la mitad superior de la página y lo que incluyes después.
Se trata menos del pliegue, más de la jerarquía de la información.
Independientemente de lo que funcione mejor para sus clientes, siempre querrá tener en cuenta el tipo de copia y el contenido que coloca en la parte superior de cualquier página de destino. Pero, como revela Michael, "tratar de meter un montón de contenido en la primera pantalla a menudo resulta contraproducente y da como resultado una experiencia muy desordenada que abruma al usuario con demasiada información".
En cambio, Michael dice que "los especialistas en marketing deberían pensar menos en 'over the fold' y mucho más en la jerarquía de información general y el flujo del contenido en la página de destino".
Aagaard recomienda reflexionar sobre las siguientes preguntas a medida que crea sus páginas de destino. Sin embargo, hay una advertencia: las respuestas dependerán de su comprensión del viaje general del usuario de su público objetivo y el papel que le gustaría que desempeñara la página de destino.
- ¿Está respondiendo las preguntas correctas y abordando las barreras correctas?
- ¿Está gestionando las expectativas y dando seguimiento a las "promesas" hechas en la fuente del anuncio?
- ¿Está entregando el contenido en el orden correcto y generando impulso hacia el objetivo de conversión?
Si te estás preguntando acerca de la ubicación de la CTA, eso también depende de lo que necesite tu audiencia. Lo determinará en función de probar esa ubicación para ver qué genera una mejor tasa de conversión.
Lista de lectura gratuita: Tácticas de redacción publicitaria para emprendedores
¿El contenido de su sitio web le está costando ventas? Aprenda a mejorar la copia de su sitio web con nuestra lista gratuita y seleccionada de artículos de alto impacto.
Obtenga nuestra lista de lectura de Tácticas de redacción publicitaria directamente en su bandeja de entrada.
Casi allí: ingrese su correo electrónico a continuación para obtener acceso instantáneo.
También te enviaremos actualizaciones sobre nuevas guías educativas e historias de éxito del boletín de Shopify. Odiamos el SPAM y prometemos mantener segura su dirección de correo electrónico.
Cómo crear una mejor caja de compra
Ezra Firestone llama al cuadro de compra la parte más importante de las páginas de destino de su producto. Es un cuadro literal en la página con un conjunto altamente optimizado de activos de conversión que incluye un botón de compra.
¿Qué es una caja de compra?
La caja de compra es el motor de conversión de su página de destino. Por lo general, si lo está mirando en una computadora de escritorio, el cuadro de compra incluye un carrusel de imágenes con fotos del producto a la izquierda y su resumen, copia de ventas, precios, estrellas de revisión, botón Comprar o botón Comprar pago y ventas únicas. proposición debajo del botón a la derecha. A continuación se muestra un ejemplo de un cuadro de compra en un escritorio.

Cómo optimizar el diseño de tu caja de compra para tener más éxito
El cuadro de compra es una pequeña sección de cada página de destino que debe tener un gran impacto.
Como nos dijo Ezra, "La mayoría de las empresas no tienen copia de ventas en el cuadro de compra, no tienen prueba social en el cuadro, no tienen propuestas de venta únicas y formato de imagen en el botón Agregar al carrito, y el carrusel de productos presenta imágenes que no se ven bien. La caja de compra lo es todo”.

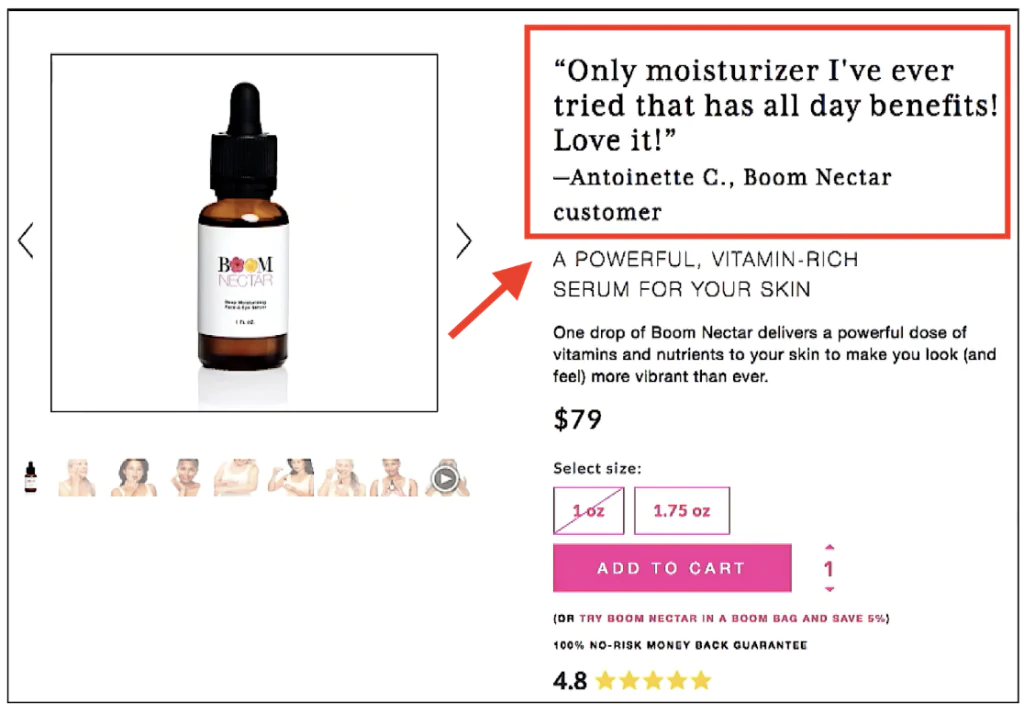
1. Agrega el testimonio de un cliente en la parte superior
Uno de los ajustes más pequeños e impactantes que hizo Ezra en las cajas de compra en su propia tienda Shopify fue agregar una prueba social en la parte superior de la caja en lugar del nombre del artículo. Esto es lo que parece:

Incluir una cotización en la parte superior genera confianza, no deja que las personas busquen reseñas y permite que sus propios clientes hablen por usted. Solo asegúrese de elegir citas que hablen directamente de un punto de beneficio o dolor que resuelve cada producto.
2. Incluye una calificación de estrellas
Si tiene críticas positivas, agregue una calificación de estrellas al cuadro de compra para generar confianza. Si tiene más de 50 reseñas, considere agregar la cantidad de reseñas junto a las estrellas también.
3. Toma excelentes fotos de productos
Es probable que las imágenes que incluya de sus productos sean lo único que tengan los compradores potenciales cuando consideren comprar sus productos, especialmente si es una marca directa al consumidor. Las imágenes son cómo un comprador imagina un artículo sin poder retenerlo por sí mismo. Si publica una fotografía que no captura completamente lo asombrosos que son sus productos, es muy difícil que los clientes hagan lo mismo.
Más información: Cómo tomar fotografías de productos para comercio electrónico
4. Optimice la velocidad y la compatibilidad
Abotone los detalles más pequeños para garantizar una experiencia más fluida. Use un compresor de imágenes como TinyPNG para reducir el tamaño de la imagen y acelerar el tiempo de carga. Agregue bordes de imagen y una copia contextual que hable de los beneficios, en lugar de las características, de sus productos. Use su creador de sitios web para verificar cómo se muestran los carruseles de imágenes y los CTA tanto en computadoras de escritorio como en dispositivos móviles para asegurarse de que estén optimizados para ambos.
Elaboración del resto del diseño de la página de destino de su producto
El resto del contenido de su página de destino está ahí para respaldar la conversión. Piense en descripciones detalladas de productos, reseñas de clientes y una sección centrada en por qué un cliente debería comprar su producto.
Cómo aprovechar al máximo el espacio que tienes
En su columna en el blog de Shopify, Nik comparte varias formas de optimizar mejor el diseño de su página de destino para las conversiones. Aquí le mostramos cómo implementar su consejo para la mitad inferior de su página de destino.
1. Amplíe las descripciones de sus productos
Es probable que la descripción del producto que podría incluir en su cuadro de compra sea una copia sucinta que transmita de inmediato lo que realmente es su producto. Tiene mucho más espacio más abajo en la página para proporcionar detalles que manejen directamente cualquier objeción que pueda impedir que un cliente complete su compra.
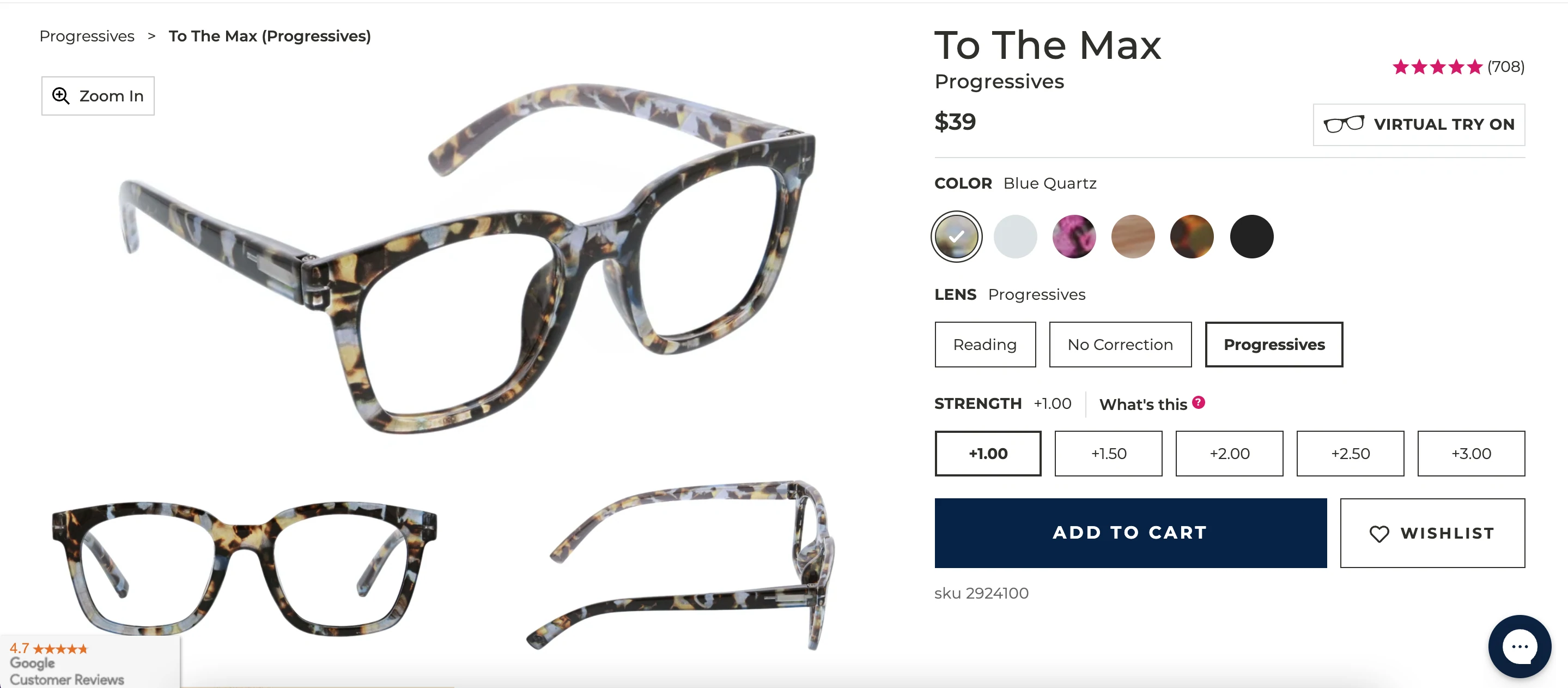
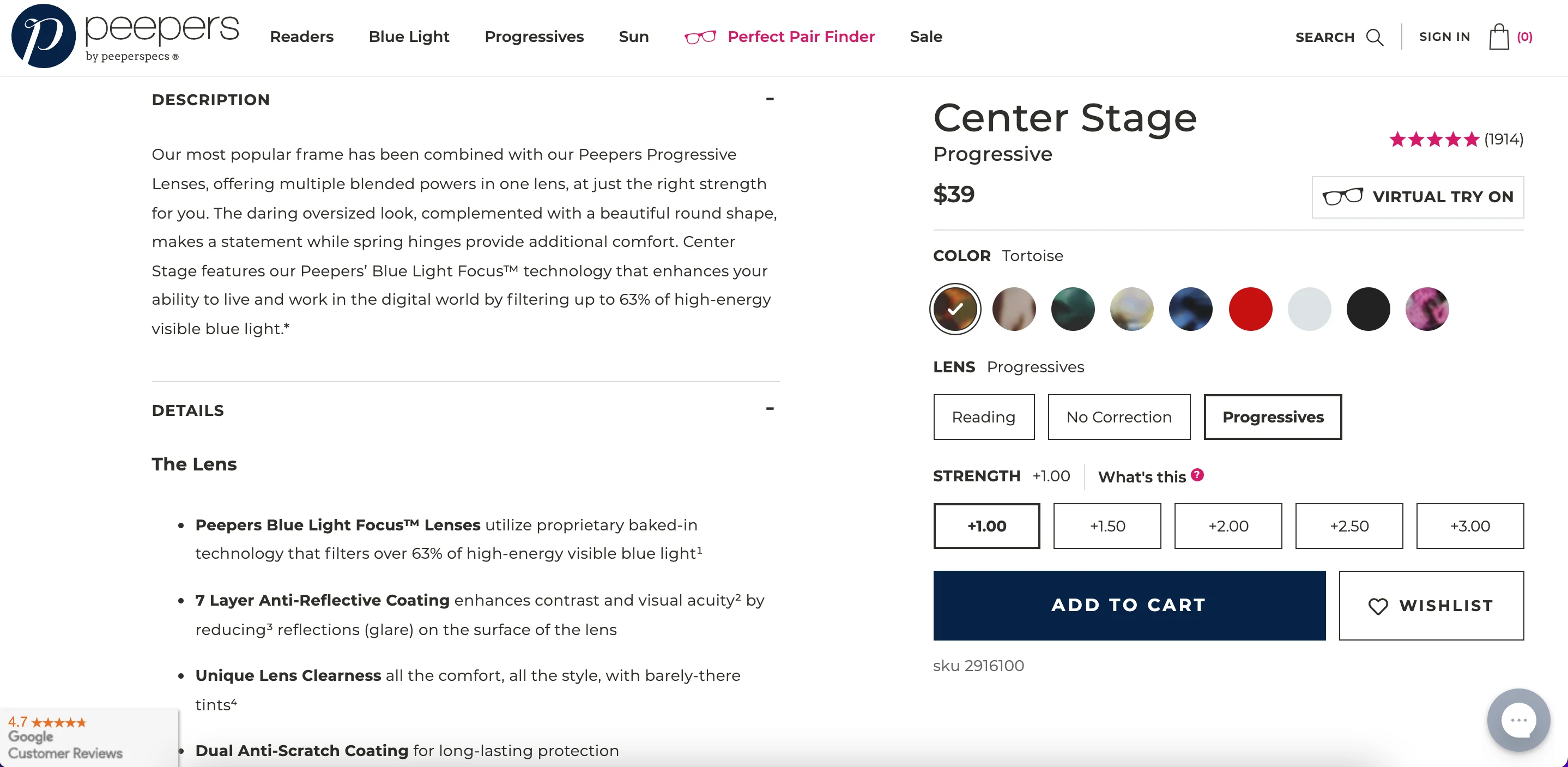
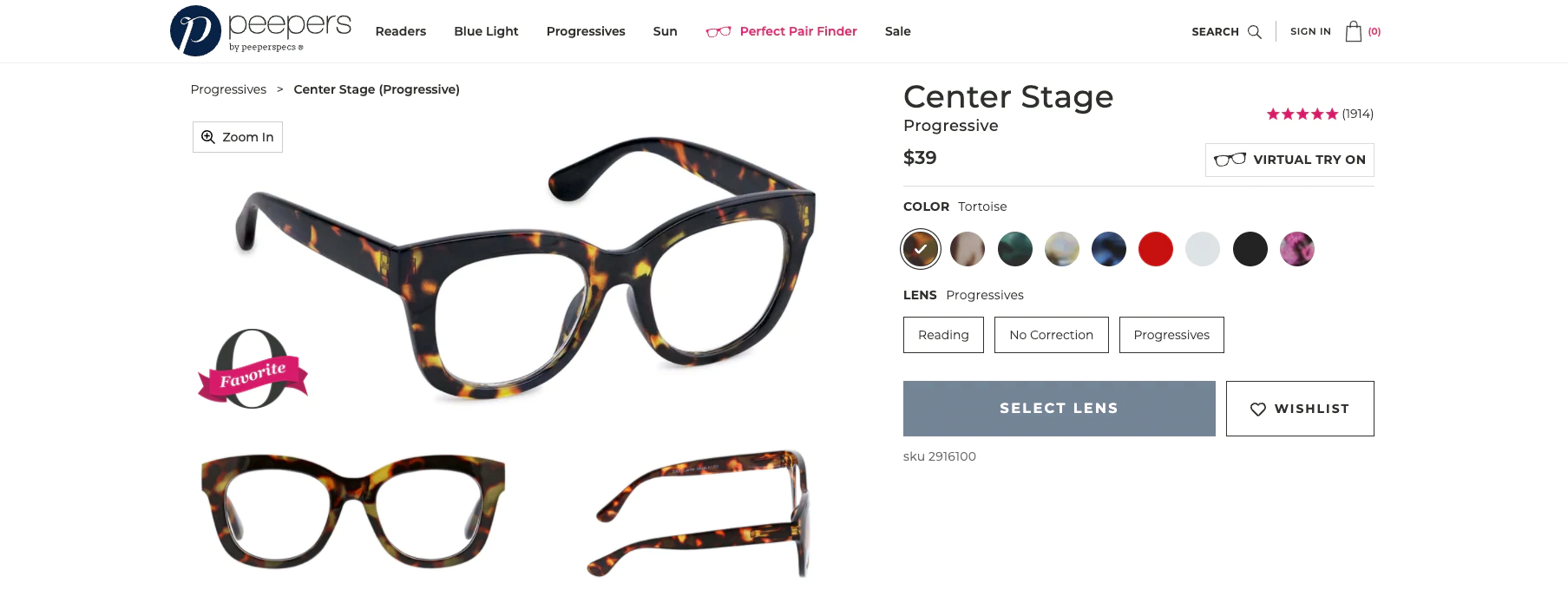
El negocio de gafas Peepers es un profesional en esto: en la parte superior hay una gran cantidad de imágenes de productos, y debajo encontrará detalles y una descripción que enumera todos los beneficios de usar una lente Peepers.

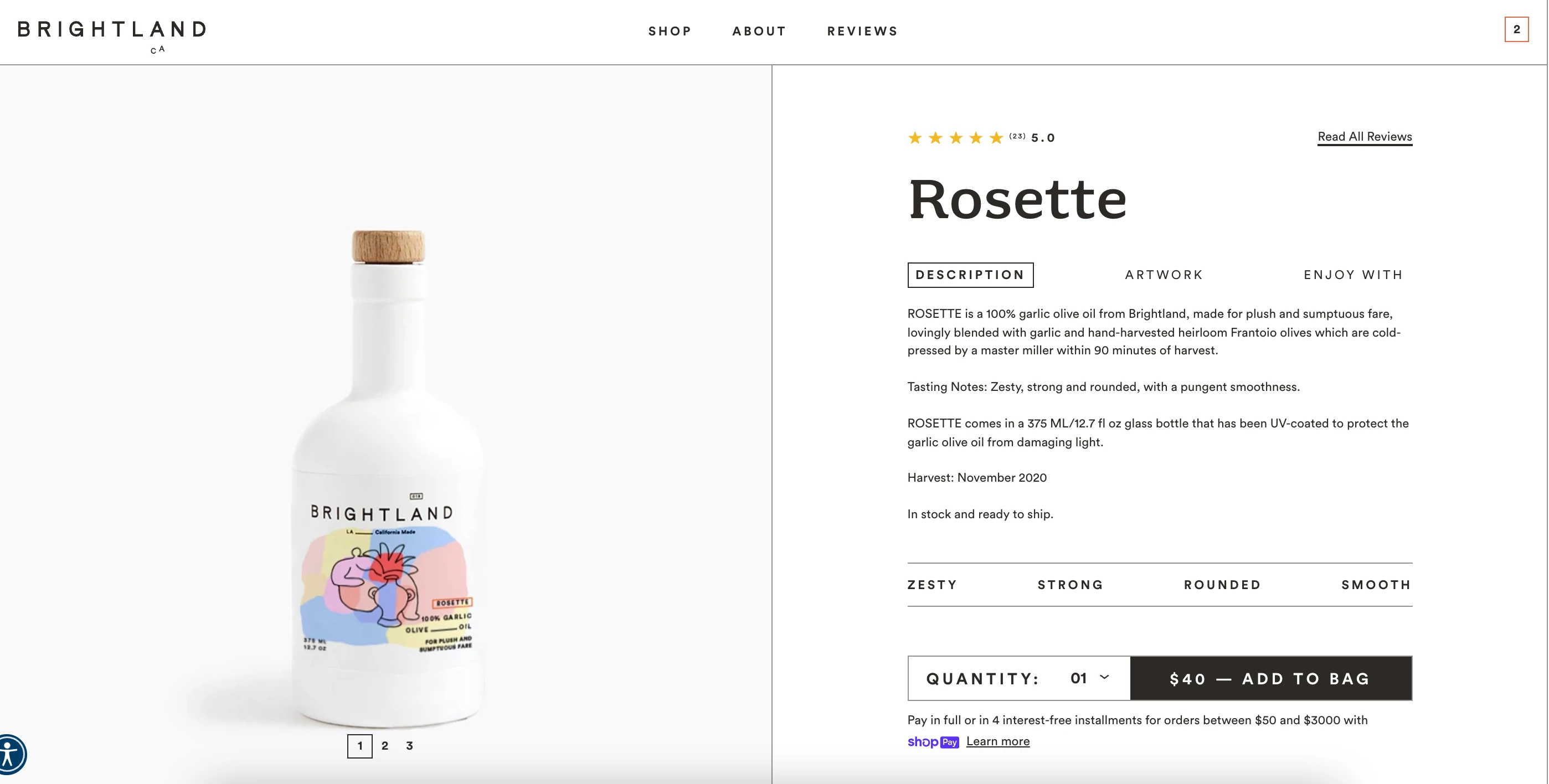
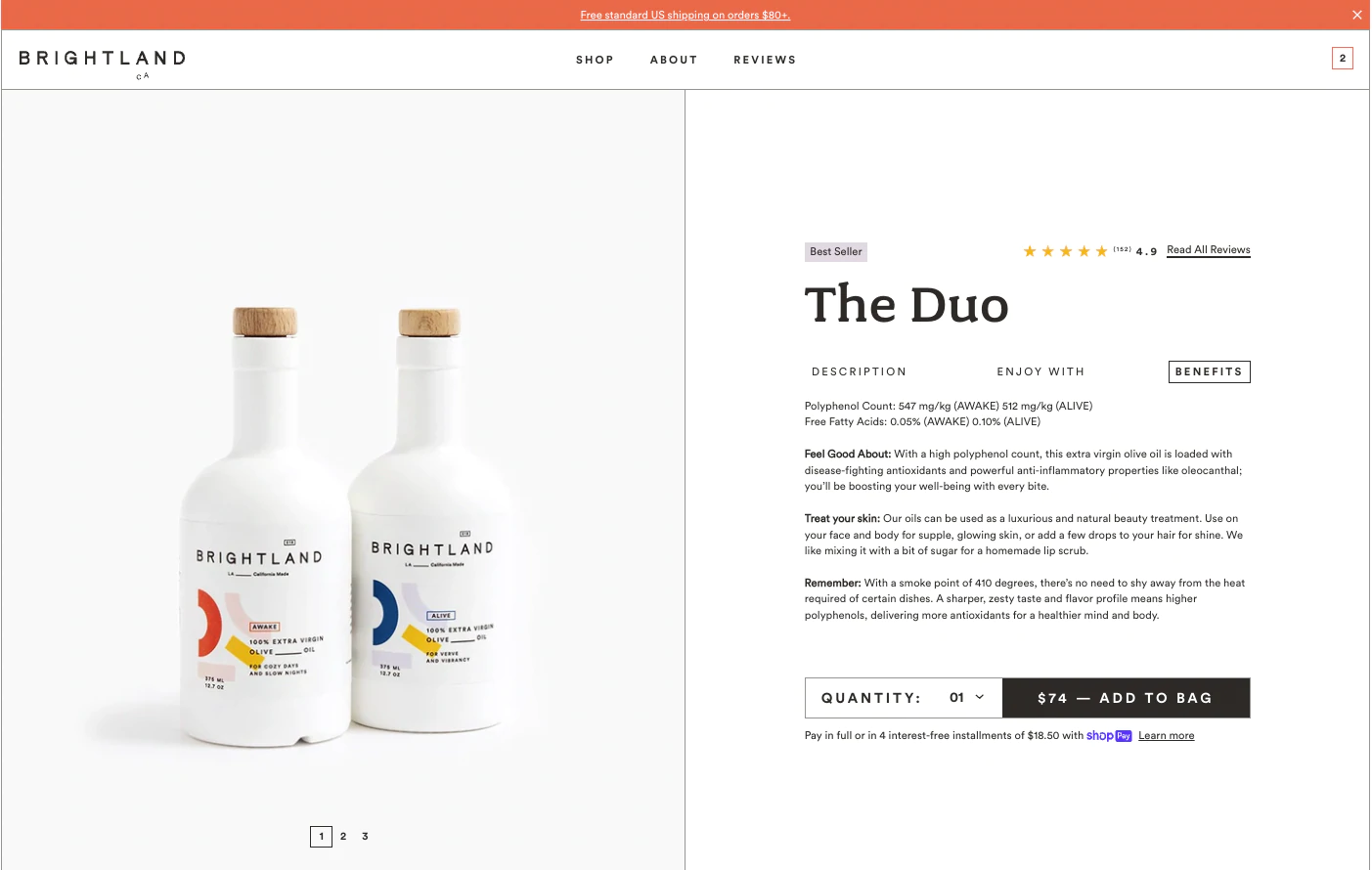
A medida que desarrolle la copia de detalles de su producto, primero escriba qué es su producto y qué hace. Luego, mencione los beneficios únicos, que pueden hablar sobre los puntos débiles que está tratando de resolver o el vacío que está buscando llenar en el mercado. ¿Está optando por incluir todo en la caja de compra? Considere agregar una opción de alternancia, como lo hace Brightland para sus aceites de oliva, y explore más a fondo los beneficios del producto allí.

2. Incluya certificaciones y propuestas de venta únicas
Las certificaciones ayudan mucho a los compradores, y algunos no harán una compra sin ellas. El conejito saltando, no transgénico o certificado B Corp son tres ejemplos. Si ha sido certificado por algo, póngalo en su página de destino.

También es probable que tenga algunas propuestas de venta únicas (PVU) estelares para sus productos. Si aún no los ha escrito, dedique algún tiempo a desarrollar lo que hace que su producto sea diferente de la competencia. Este ejercicio lleva tiempo, pero su copia de USP informará cómo posiciona su marca general en el mercado y cómo estructura sus páginas de destino.
Leer más: Ejemplos de propuestas de venta únicas y un video sobre cómo crear la suya
3. Reseñas de clientes que hablan de los beneficios
Los compradores usan las reseñas para ayudar a determinar si un producto es adecuado para ellos. Incluya una sección completa dedicada a las reseñas de sus clientes para que los compradores puedan leer las perspectivas de personas reales que realmente compraron sus productos. Asegúrese de mostrar al menos algunas de las malas y las críticas de nivel medio para que otros puedan comprender completamente lo que a la gente le gusta y lo que no.
4. Sección de venta adicional/venta cruzada con otras sugerencias de productos
Tienes la atención de un comprador, así que ¿por qué no sugerir productos adicionales que les encantarán? Si ven algo que les gusta, les está proporcionando una manera rápida y fácil de agregarlo al carrito. Puede agregar un complemento a su tienda para hacer esto. Si está en Shopify, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell, y One Click Upsell - Zipify OCU son excelentes aplicaciones para revisar.
Más información : cómo aumentar las ventas a los clientes y mejorar la experiencia de compra
5. La barra de jactancia y las secciones por qué
¿Ha aparecido alguna vez en una publicación de noticias como Forbes , The New York Times o Wired ? Mostrar esos logotipos en sus páginas de destino con citas de los artículos es lo que Nik llama una "barra de presumir". Esas publicaciones agregan credibilidad a su marca y mencionarlas ayuda mucho a los compradores que buscan más información.
Otra sección de la página de destino en la que Nik es pionero es la sección "por qué". En lugar de simplemente explicar por qué alguien debería comprar su producto a lo largo de la copia en su página de destino, Nik recomienda mencionarlo claramente en su propia sección. El encabezado puede decir simplemente "¿Por qué [el nombre de su empresa]?" con un párrafo de beneficios debajo. O bien, puede elegir algunos íconos que representen los principales diferenciadores de su marca y escribir una copia para acompañar a cada uno de ellos.
Si realiza pruebas, no quiere probar para probar opiniones, sino para desafiar la estrategia o probar hipótesis directamente relacionadas con los problemas del cliente o las oportunidades comerciales.
Probar diseños de páginas de aterrizaje
Una vez que tenga sus páginas de destino activas y algo de tráfico significativo en su sitio, puede comenzar a realizar pruebas A/B en diferentes partes del diseño de su página de destino para asegurarse de que se está convirtiendo a la tasa más alta posible.
Obtenga más información: Conversiones más altas, más ventas: su guía de inicio de optimización de la tasa de conversión para 2021
Sin embargo, no se trata solo de encontrar el eslogan con mejor rendimiento. Ben señala: "Si realiza pruebas, no quiere probar para probar opiniones, sino para desafiar la estrategia o probar hipótesis directamente relacionadas con los problemas de los clientes o las oportunidades comerciales".
Las pruebas deben ser directamente proporcionales, dice Ben, a los factores relacionados con el modelo de crecimiento de su empresa. Si desea adquirir más clientes, monetizar su Instagram o retener a los clientes existentes, la experiencia de la página de destino y las hipótesis de prueba deben cambiar en consecuencia.
¿Listo para crear tu negocio? Comience su prueba gratuita de 14 días de Shopify, no se requiere tarjeta de crédito.
Ejemplos de diseño de página de aterrizaje
Ojos
Peepers vende anteojos de lectura asequibles y elegantes. Desde incluir su ubicación en la lista de cosas favoritas de Oprah hasta usar una copia positiva y un lenguaje orientado a los beneficios, Peepers crea páginas de destino que hablan directamente de lo que quiere su público objetivo.

El diseño de las páginas de destino de sus productos, tanto en computadoras de escritorio como en dispositivos móviles, es limpio, claro y fácil de navegar. La caja de compra incluye numerosas imágenes de productos, crea una prueba social con la etiqueta de cosas favoritas de Oprah y cuenta con una calificación de cinco estrellas que enumera la cantidad real de reseñas dadas. También incluye una función de prueba virtual para que los clientes puedan ver cómo se ve realmente un nuevo par de marcos en su cara. Al desplazarse, los visitantes ven una descripción del producto que enumera tanto las características como los beneficios, y una sección de detalles completa con medidas precisas para garantizar un ajuste perfecto.
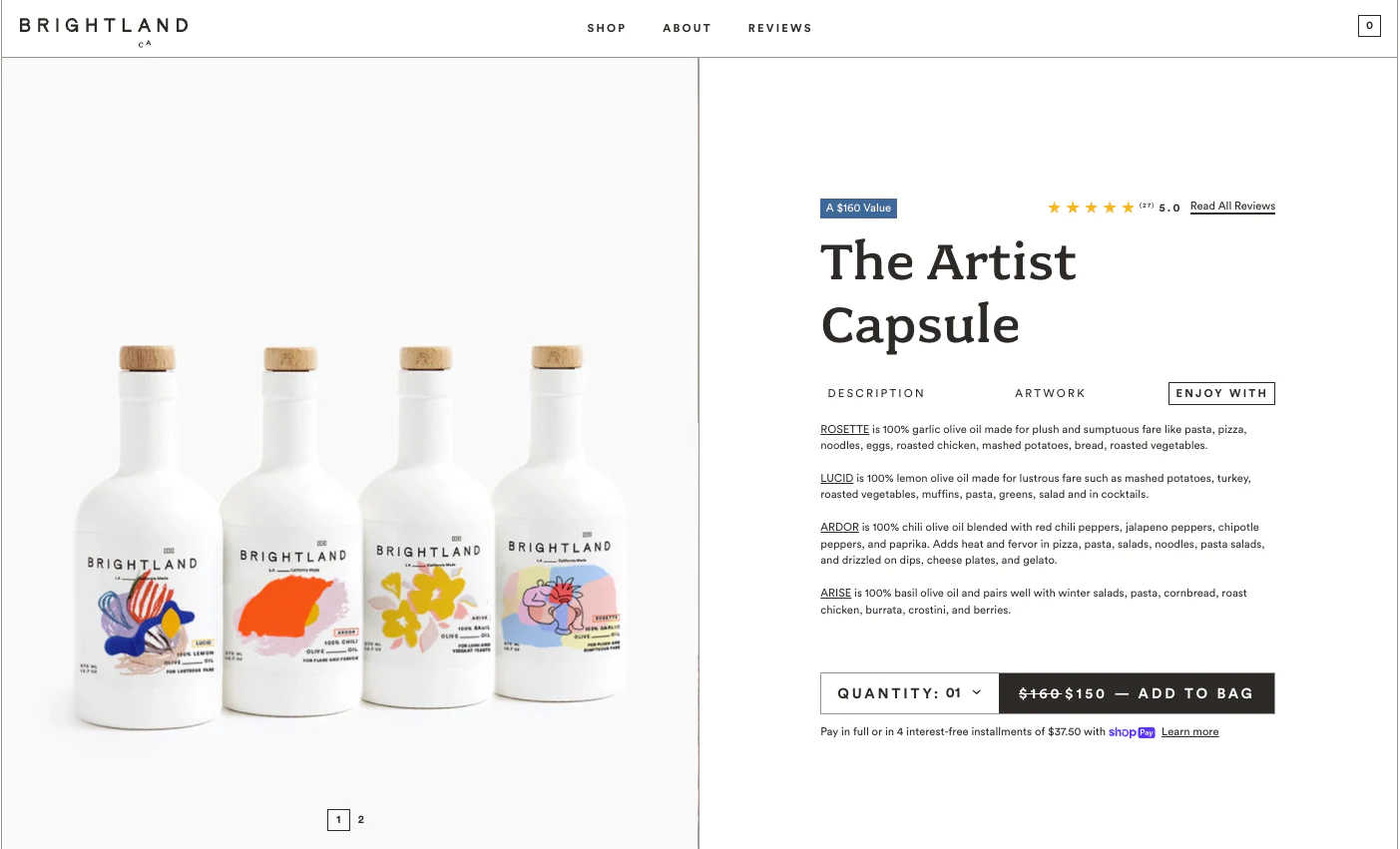
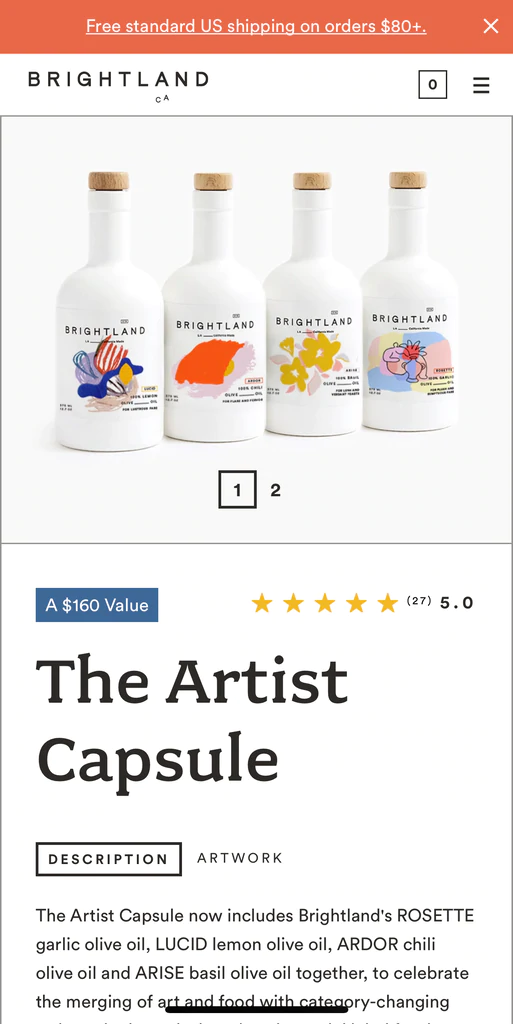
tierra brillante
Brightland vende aceite de oliva virgen extra de California. Sus páginas de inicio adoptan un enfoque modular, con líneas definidas, colores que resaltan, beneficios claramente articulados y una sección de Cómo usar que presenta combinaciones de recetas.

El diseño de la página de destino del producto de Brightland es diferente en computadoras de escritorio y dispositivos móviles. Las páginas de inicio de escritorio (como la página Artist Capsule) incluyen una sección adicional Enjoy With que enumera las opciones de emparejamiento más adecuadas para cada aceite individual. Esta sección de bonificación no existe en dispositivos móviles, donde los clientes solo pueden alternar entre la descripción del producto y más información sobre la obra de arte.
Considere optimizar los diseños de su página de destino móvil y de escritorio en función de las diferentes necesidades o comportamientos de los clientes que visitan en una computadora de escritorio en comparación con su dispositivo móvil. Una excelente manera de descubrir qué funciona bien es probar las variaciones de la página de destino entre sí para identificar un ganador en el escritorio y un ganador en el móvil.

Para incluso ver un botón de compra en la experiencia móvil, los clientes deben desplazarse hacia abajo hasta la sección de descripción del producto, que los alienta a leer más. Otros premios incluyen una sección de beneficios para la salud (¿quién diría que el aceite de oliva tenía tantos?), una copia tangible que hace vibrar las papilas gustativas, diferenciadores de productos (aceitunas prensadas en frío por maestros molineros), recetas personalizadas para cada producto y excelentes reseñas de clientes reales. .
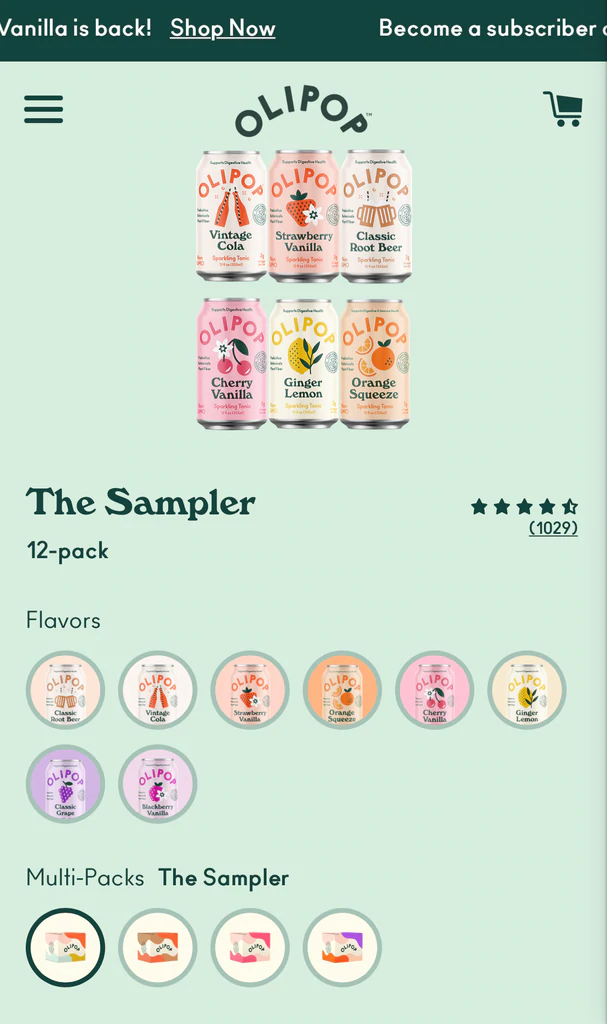
olipop
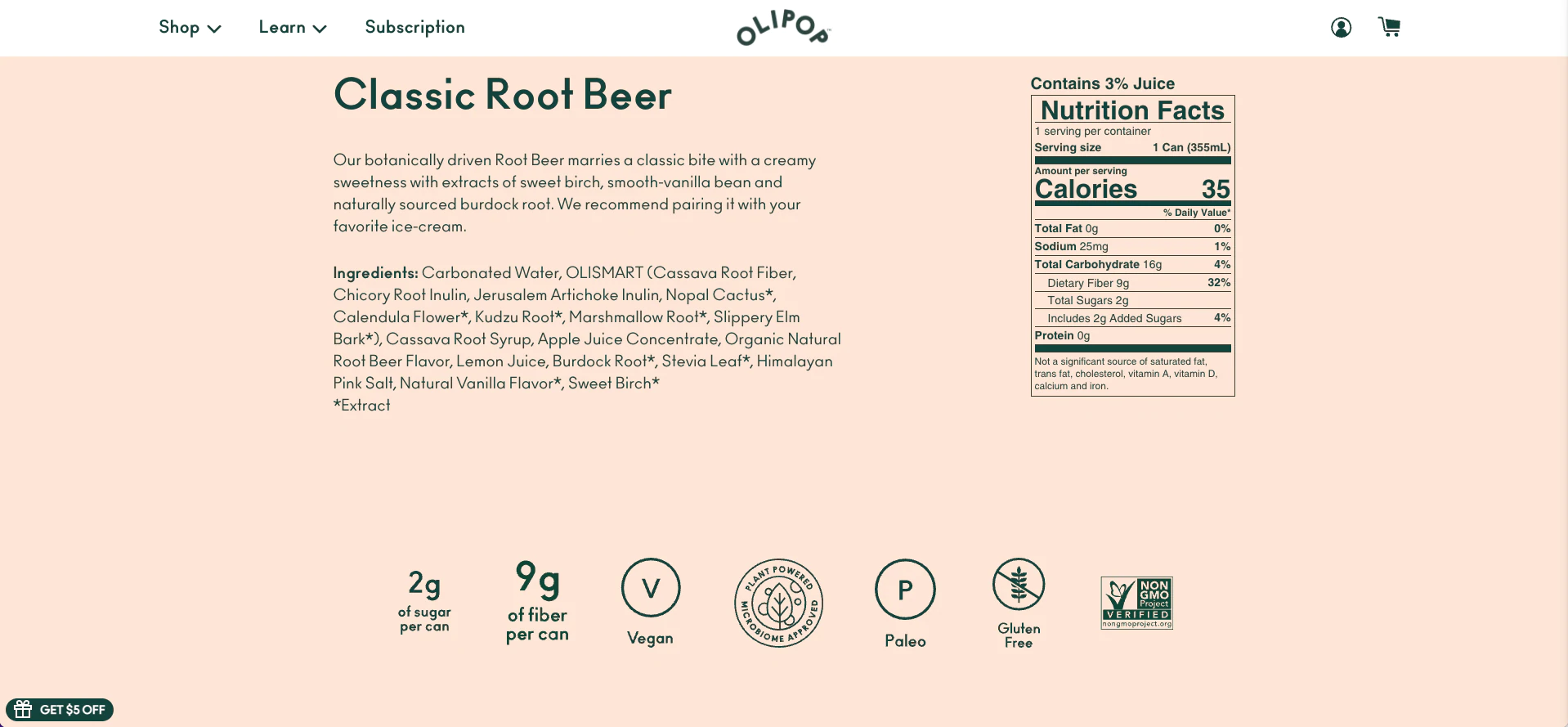
Olipop vende refrescos más saludables llenos de ingredientes de origen vegetal y prebióticos para apoyar un microbioma saludable. El diseño de su página de destino es brillante, divertido, limpio y simple: todos los inquilinos de la identidad de marca visual de Olipop.
Olipop usa una copia impulsada por los beneficios para manejar directamente las objeciones ("¿Pero cuánta azúcar tiene el refresco?") y posiciona la bebida como una cura para el antojo para los ávidos bebedores de refrescos que buscan una manera de dejar de fumar.

Las páginas de destino, como The Sampler, que se muestra arriba, emplean los mismos colores brillantes y el diseño moderno y limpio que la marca usa para sus productos. Otros elementos que se destacan: texto claro y en negrita, información detallada del producto (al desplazarse), estrellas con una revisión real que cuenta para la credibilidad, un encabezado pequeño que no domina la página, diseño intuitivo y fácil de navegar. y gran fotografía de producto.
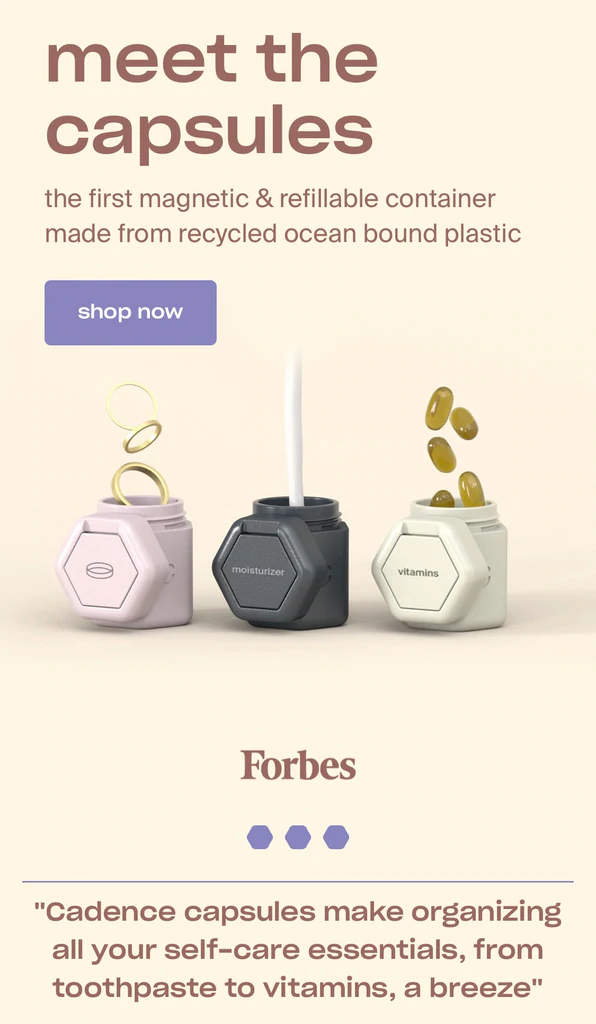
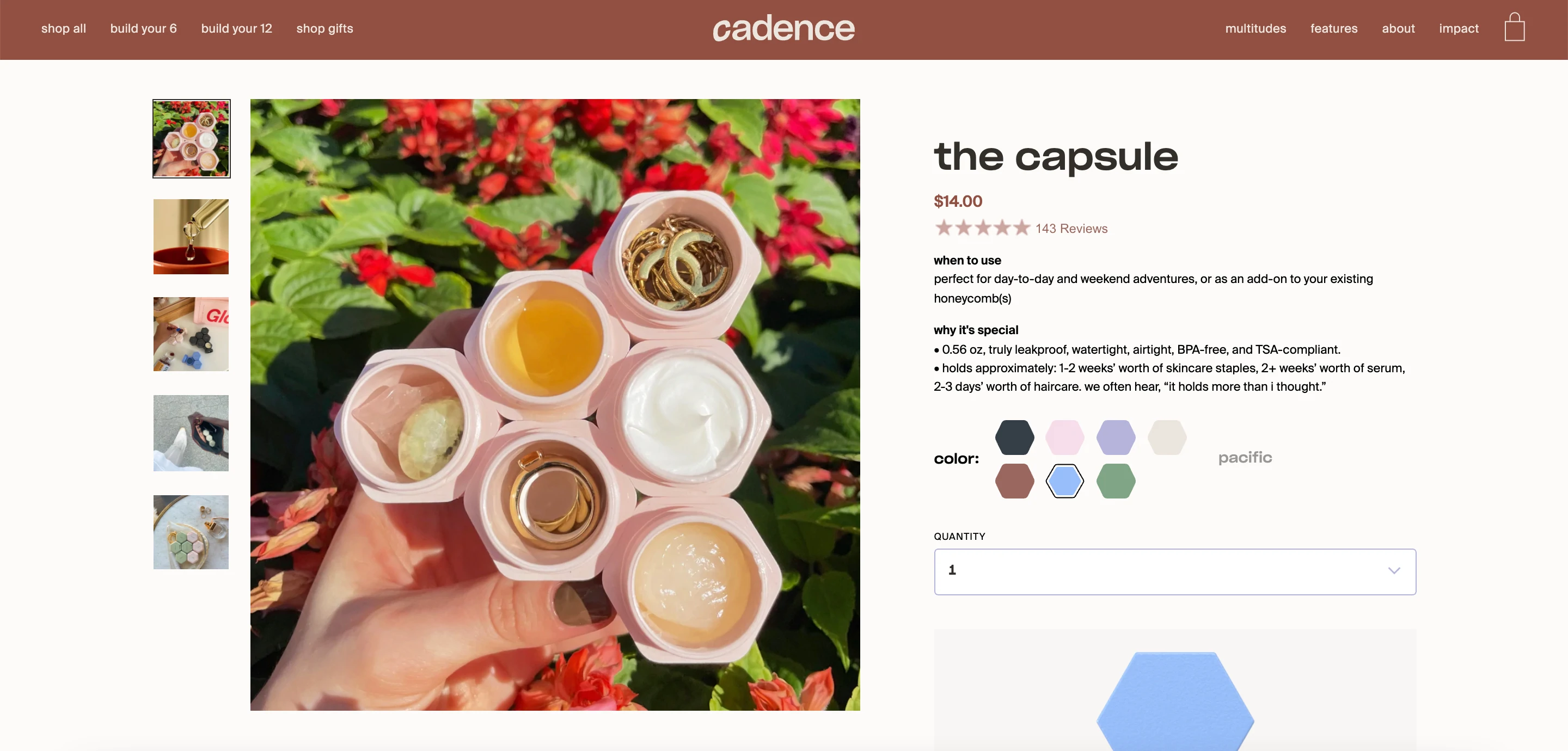
Cadencia
Cadence vende contenedores de viaje recargables que son magnéticos y herméticos.
El diseño de su página de destino es simple, claro y publica los beneficios de su producto desde el principio. Cadence también incluye una barra de presumir con citas de cada medio a continuación para una prueba social rápida antes de que los clientes se sumerjan más.

Dado que la marca ofrece un producto tan visual, las páginas de destino presentan más imágenes y videos que copias. Y con un diseño tan simple y visualmente descriptivo, Cadence logra causar una gran impresión rápidamente.

El diseño de las páginas de destino del producto, como la cápsula de arriba, muestra cómo funciona el producto en acción. Copy habla de sostenibilidad y otros beneficios del producto, como un sello a prueba de fugas y cápsulas personalizables.
La experiencia móvil tiene menos características en la parte superior de la página: los clientes tienen que desplazarse hacia abajo para crear un paquete personalizable o ver más información del producto.
Usa tus páginas de aterrizaje para crear una narrativa
A medida que desarrolle los diferentes bloques de diseño, recuerde que cada uno es parte de la historia más grande de la página de destino. No leerías el capítulo de un libro sin entender cómo se relaciona con la narrativa más amplia. Es lo mismo con cada página de destino en su sitio: está llevando a un comprador a través del viaje de su producto y desea que el flujo lo refleje.
Cuando construya cada elemento en una página de destino, verifique la cohesión a medida que los une. ¿Sientes que el flujo de la página se envuelve en una narración completa que cuenta la historia de tu producto? ¿O los elementos se sienten inconexos? Esta última comprobación te permitirá mover bloques o modificar la copia antes de lanzar una página al mundo.
