Cómo optimizar el diseño de su sitio web con Elementor
Publicado: 2021-05-05La optimización del rendimiento del sitio web es uno de los aspectos más importantes de su experiencia de usuario. Un sitio web de carga lenta puede frustrar a cualquier usuario, lo que a menudo resulta en una alta tasa de rebote que puede dañar el éxito de nuestro negocio.
El rendimiento del sitio web puede verse afectado por muchos factores, por ejemplo: imágenes de gran tamaño, configuraciones de servidor, demasiados complementos, temas inflados, entre otros factores.
El rendimiento del sitio web es uno de nuestros valores más fuertes como creadores web. Es por eso que hemos creado este curso de 5 partes: Optimización del rendimiento en Elementor.
Ahora, puede aprender a crear diseños de páginas y publicaciones utilizando técnicas óptimas. Este conocimiento garantizará que sus sitios web no incluyan secciones, columnas o widgets redundantes que simplemente no son necesarios. También exploraremos algunas funciones de widget integradas para mejorar los tiempos de carga.
Al final de este tutorial, estará completamente preparado para optimizar el rendimiento de cada sitio web de Elementor que cree y cosechar las recompensas de inmediato.
El curso completo de 5 partes consta de cinco lecciones en video:
- Lección 1: Prácticas recomendadas para la optimización del diseño
- Lección 2: Optimización de sus imágenes
- Lección 3: Mejoras de rendimiento adicionales
- Lección 4: Elección de un servidor web adecuado
- Lección 5: Optimizaciones con herramientas de terceros
Tabla de contenido
- Lección 1: Prácticas recomendadas para la optimización del diseño
- Prueba de las malas prácticas
- Prueba y visualización de los resultados de rendimiento
- Optimización de los elementos de la página
- Volver a probar el rendimiento del sitio
- ¿Puedes creer nuestro nuevo puntaje de desempeño?
Lección 1: Prácticas recomendadas para la optimización del diseño

En nuestra primera lección, cubriremos la forma más eficiente de crear sus páginas y publicaciones en Elementor Editor. A menudo vemos el uso de demasiadas secciones, columnas, secciones internas y widgets, cuando se podría haber logrado el mismo diseño utilizando una cantidad significativamente menor de elementos.
El uso de cantidades excesivas de elementos ralentiza el rendimiento de su sitio web, así que profundicemos y aprendamos a crear sitios web con Elementor de la manera más eficiente.
Cubriremos los siguientes temas:
- Una mirada más cercana a la estructura de página correcta
- Ver y probar el rendimiento de su sitio web
- Optimización del contenido de su encabezado, pie de página y página
- Ejemplos de diseños de sitios web de buenas y malas prácticas
- Uso correcto de widgets, posicionamiento y estilos globales
- Consejos para evitar el cambio de carga, mejorar el SEO y aumentar el tiempo de carga
- Optimización de la accesibilidad
- Minimizar la cantidad de elementos DOM
- ¡Y mucho más!
Para comprender mejor los diseños óptimos en Elementor, exploraremos una plantilla de Elementor que presenta algunos usos incorrectos comunes de secciones, columnas y widgets. Al final de esta lección, habremos reconstruido por completo toda la página reduciendo el número de columnas y widgets. Nuestra página inicial se compone de nueve secciones, 31 columnas, cinco secciones internas y 44 widgets.
Al final del tutorial, nuestra página optimizada se minimizará a seis secciones, siete columnas y 16 widgets.
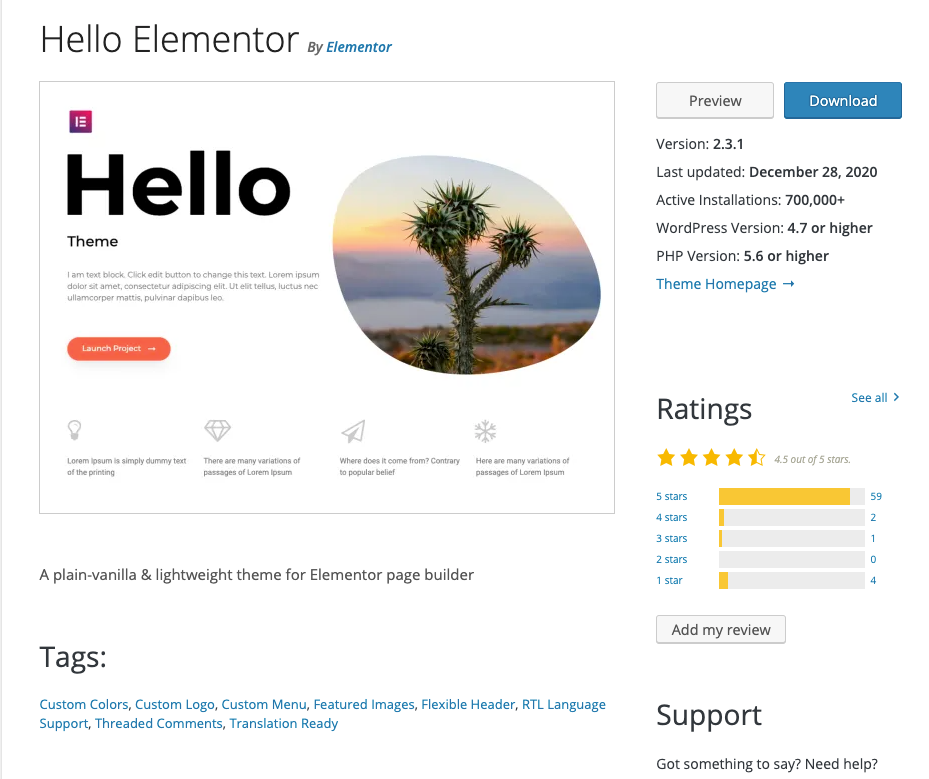
Usaremos el tema Hello ligero y gratuito, recrearemos cada sección de la plantilla y mejoraremos el rendimiento general del sitio web mediante el uso de técnicas de mejores prácticas.

Prueba de las malas prácticas
Antes de profundizar en la optimización del diseño del sitio web, realizaremos una prueba en nuestra página para comprender completamente qué sucede cuando alguien visita nuestro sitio web. Una vez que se hayan realizado todas nuestras optimizaciones, repetiremos la prueba y compararemos los resultados.
Paso 1: verifique su sitio en una ventana de incógnito
- Abra una nueva ventana en "Modo incógnito" y escriba la URL de la página web que está probando.
Paso 2: Verifique que está utilizando la ruta de URL directa

Si no está seguro de cuál es el enlace de su página, puede encontrarlo fácilmente navegando a su Panel de WP:
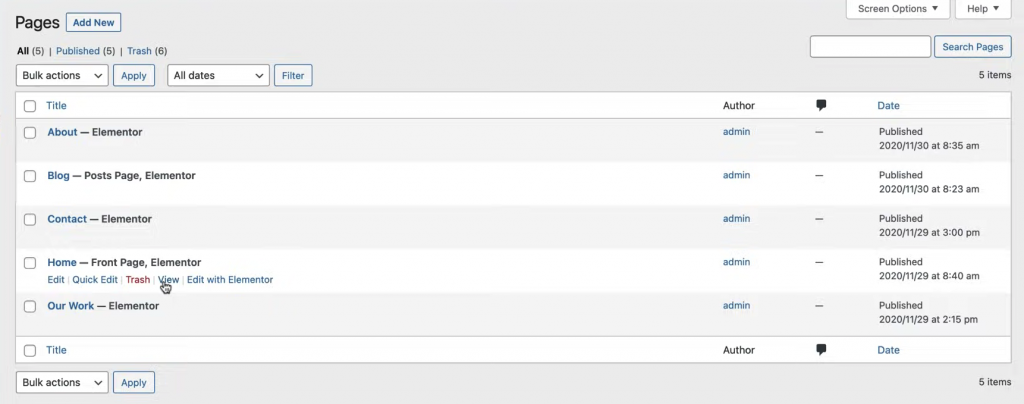
- Haga clic en "Páginas" para ver todas las páginas de su sitio web.
- Pase el cursor sobre su página y haga clic en la opción "Ver". Esto lo llevará directamente a su página.
- Copie y pegue esta URL en la ventana de incógnito y una vez que se cargue el sitio, ¡estará listo para probarlo!
Prueba y visualización de resultados de rendimiento
Paso 1: pruebe los resultados de rendimiento

Es posible que haya utilizado las herramientas de desarrollo de Chrome en el pasado.
Si no es así, para inspeccionar y ver el contenido HTML y CSS de su página:
- Haga clic derecho en cualquier lugar de su página y seleccione "Inspeccionar".
Verá varias pestañas donde puede leer su HTML y CSS, encontrar errores, obtener resultados de SEO y realizar varias pruebas.
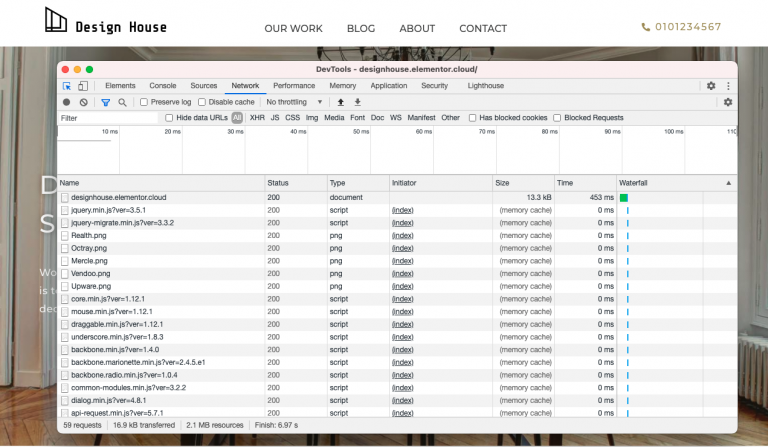
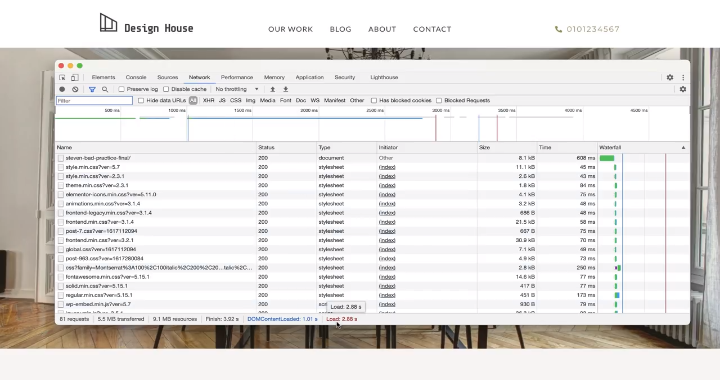
- Seleccione la pestaña Red y presione los botones cmd o ctrl + R para cargar los resultados.
Como puede ver, nuestro diseño de página actual está tardando 2,88 segundos en cargar y está ejecutando 81 solicitudes.
Paso 2: ver los resultados de rendimiento

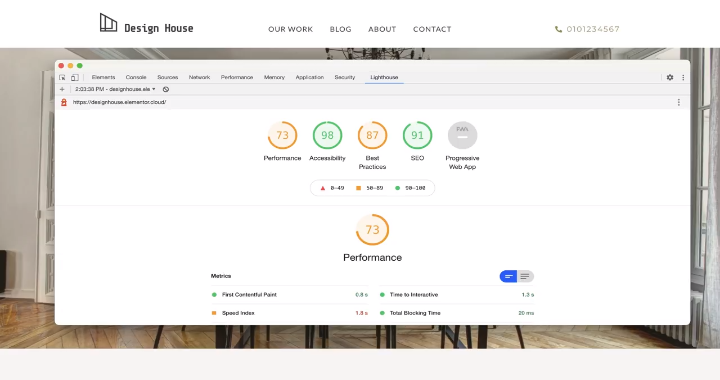
- Cambie a la pestaña Lighthouse, donde podemos ejecutar un informe de auditoría en nuestra página.
Esto nos dará más información sobre el rendimiento actual de la página.
- Seleccione 'Generar informe'. Después de unos momentos, aparecerá su informe.
Actualmente estamos recibiendo una puntuación de rendimiento de 73/100, en la que sin duda podemos trabajar.
Idealmente, nos gustaría que todos estos números fueran verdes. Ahora, pongámonos a trabajar para optimizar nuestra página y mejorar nuestras estadísticas.
Tenga en cuenta que después de cada paso de optimización que hacemos, podemos derivar ciertas prácticas recomendadas de los cambios y tenerlas en cuenta para los sitios web que creemos en el futuro.
