Litmus Builder Essentials: mejores prácticas para crear plantillas de correo electrónico HTML en Builder
Publicado: 2021-06-25Litmus Builder es un potente generador de correo electrónico personalizado para correos electrónicos HTML. Hemos desglosado cómo usar Builder antes en ediciones anteriores de nuestra serie Litmus Builder Essentials (partes uno, dos y tres). Hoy, le mostraremos cómo utilizar esas funciones al crear sus propias plantillas HTML.
Como vimos en la Parte 1, puede utilizar cualquier cantidad de plantillas HTML preconstruidas y probadas previamente para sus propias campañas. Cada uno sirve como una buena base, lo que le permite ahorrar tiempo y concentrarse en lo que es importante: el contenido. Las plantillas también permiten a los especialistas en marketing o diseñadores que no codifican crear ellos mismos una gran campaña de correo electrónico.

Sin embargo, si está buscando más flexibilidad y personalización en el diseño de su correo electrónico, hacer su propia plantilla desde cero es el camino a seguir.
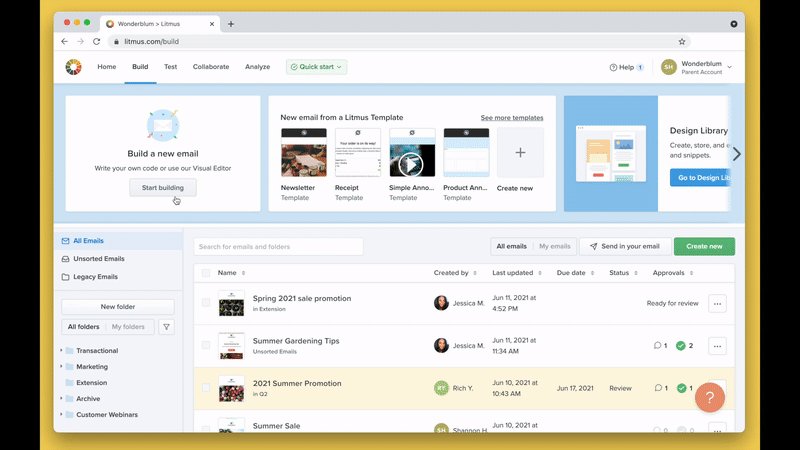
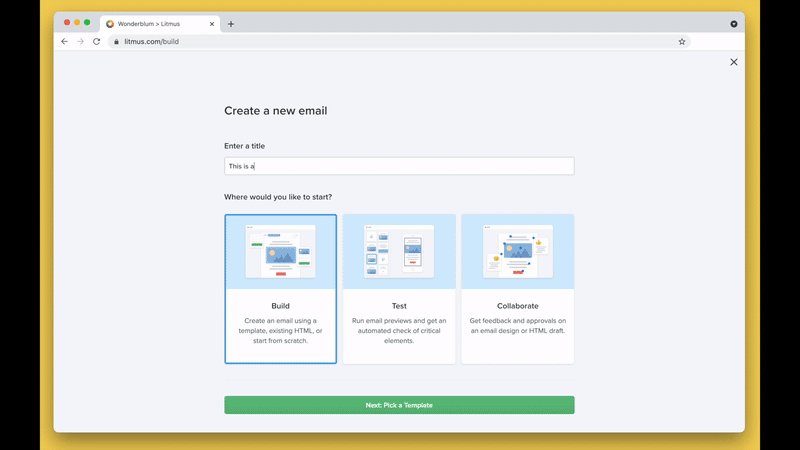
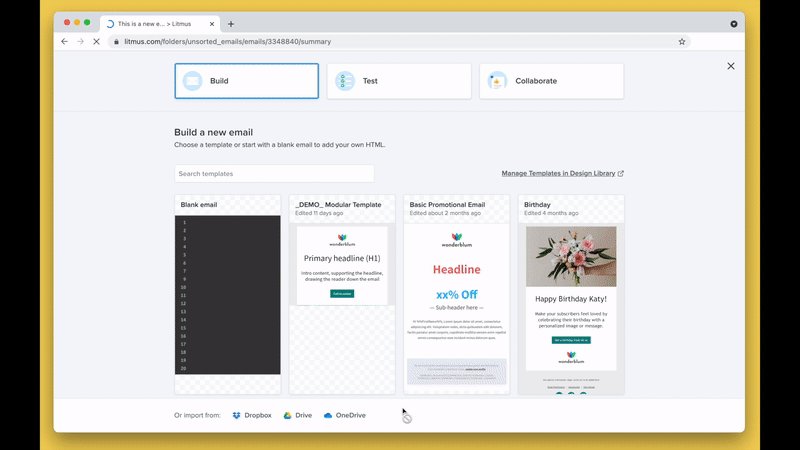
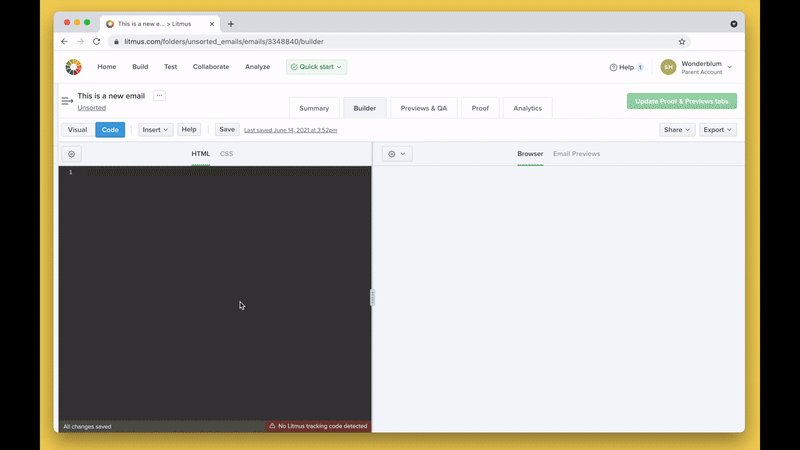
Cuando esté en Builder, haga clic en el botón Comenzar a construir cerca de la parte superior izquierda o en el botón Crear nuevo en el lado derecho, asigne un título a su proyecto, seleccione Construir y luego haga clic en el botón Siguiente . En la pantalla Crear un nuevo correo electrónico , seleccione la primera opción: Correo electrónico en blanco . Builder creará un nuevo proyecto de correo electrónico y lo llevará a la interfaz de Builder.
Aquí están las características de Litmus Builder que facilitan mucho la creación de su propia plantilla:
- Inserción CSS
- Fragmentos y parciales
- Líneas de cuadrícula
- Vistas previas de correo electrónico
- Intercambio
Usar inserción de CSS
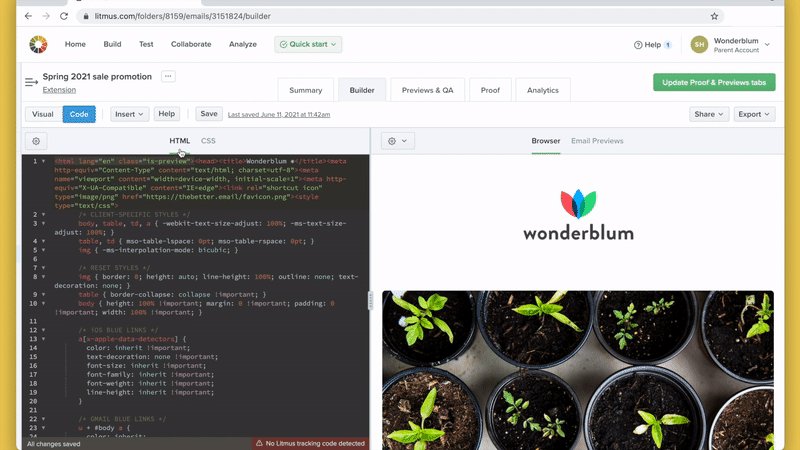
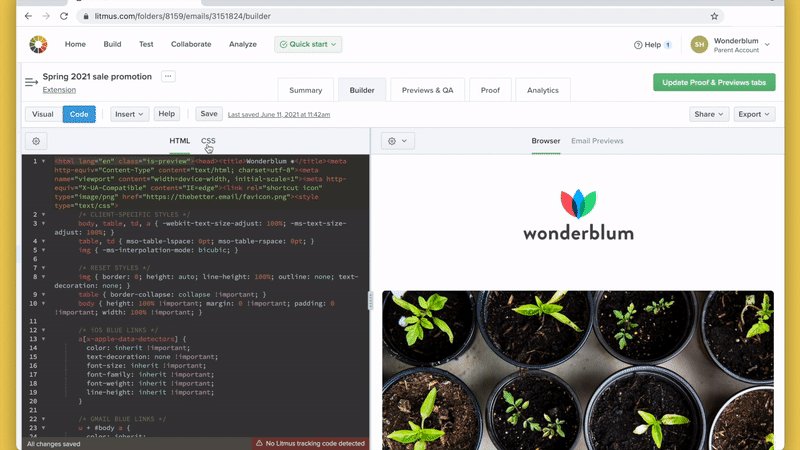
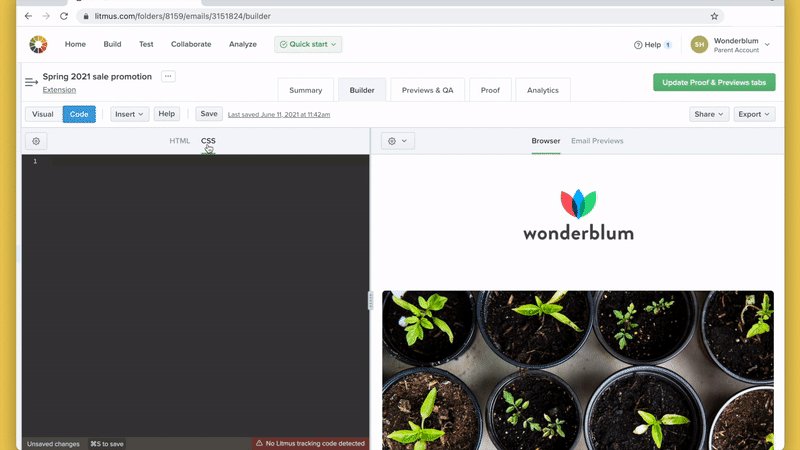
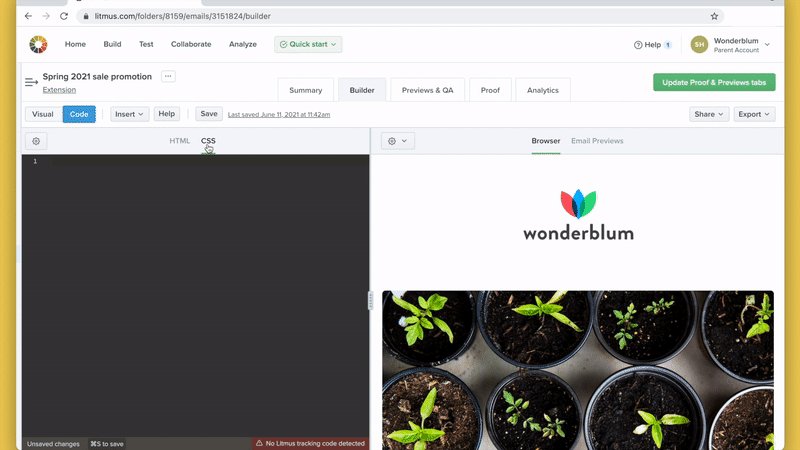
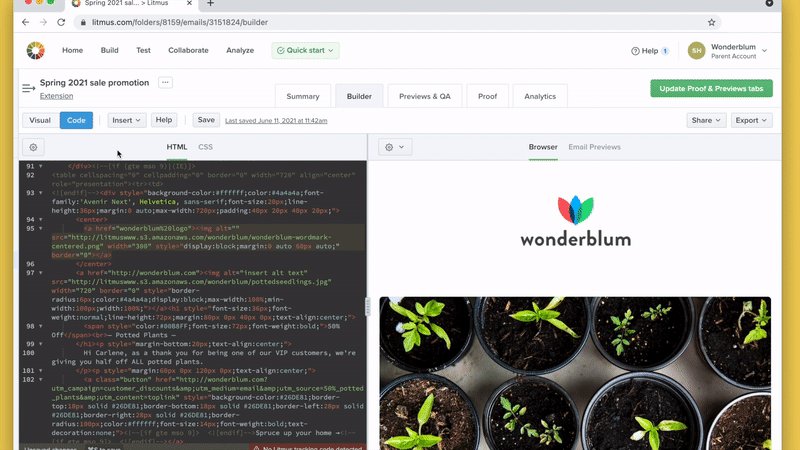
El inliner de CSS le brinda la capacidad de separar su HTML y CSS en diferentes pestañas en la interfaz. Esto asegura que su código sea lo más limpio y legible posible, lo que le permite navegar y actualizar rápidamente el código de su plantilla. Es perfecto para los desarrolladores que también necesitan pasar a miembros del equipo menos técnicos.
Para habilitar la inserción de CSS, haga clic en el icono de engranaje en el lado izquierdo de la pantalla de su Constructor y active la opción llamada CSS en línea . Puede cambiar entre el editor de HTML y CSS utilizando las opciones de la barra de herramientas del editor.

El inliner CSS de Builder está diseñado para comprender verdaderamente el correo electrónico. Por ejemplo, no elimina los comentarios condicionales o pseudo selectores de Outlook, conserva las entidades de caracteres y tiene muchas herramientas que le permiten mejorar su flujo de trabajo.
Cuando esté listo para mover su plantilla de Litmus Builder a su propio proveedor de servicios de correo electrónico (ESP), haga clic en el botón Exportar . Desde aquí, puede sincronizar su correo electrónico con su ESP, copiar el HTML compilado o descargar el HTML compilado. ¡Es fácil!
Aprovecha los fragmentos y los parciales.
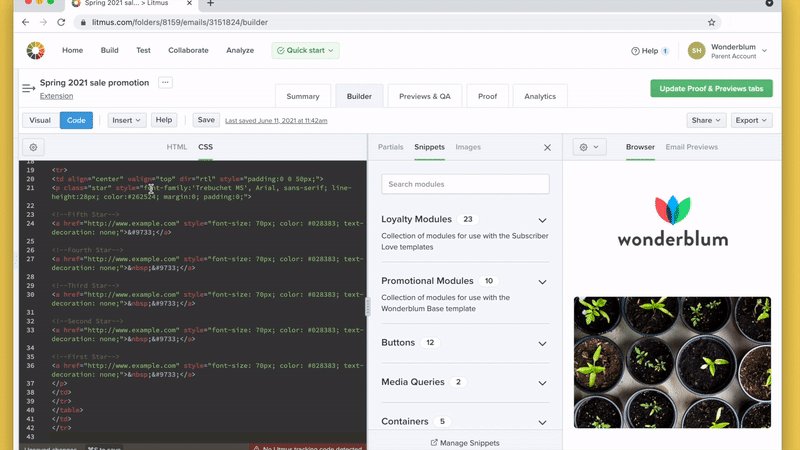
Litmus Builder tiene dos herramientas diseñadas específicamente para hacer que la creación y el uso de plantillas sean más rápidos y fáciles: fragmentos y parciales . Echemos un vistazo más de cerca a cómo pueden ayudarlo a crear mejores plantillas.
Fragmentos
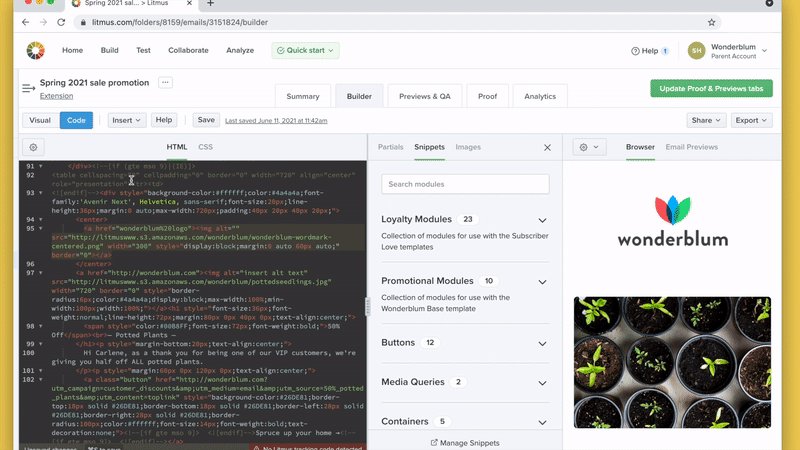
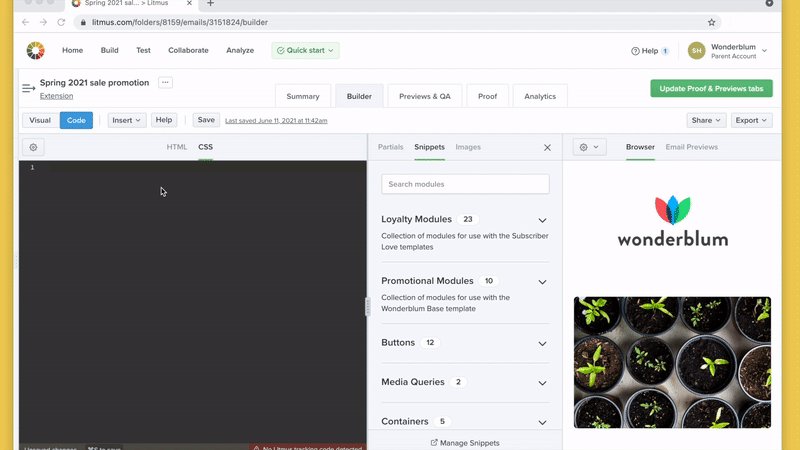
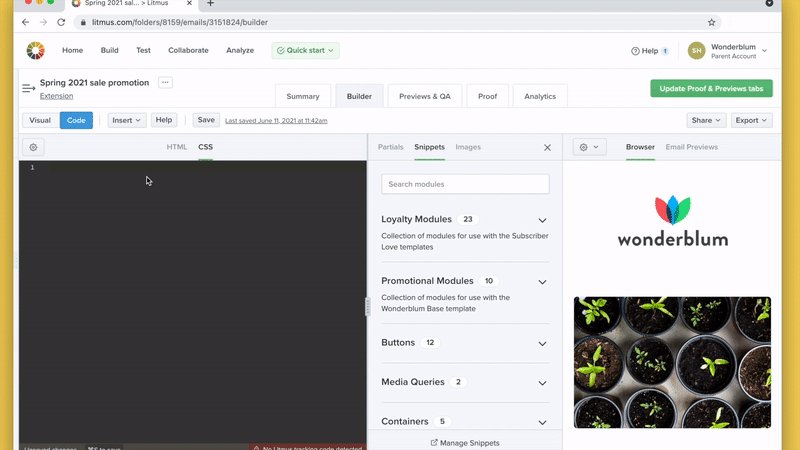
Los fragmentos le permiten guardar y reutilizar fragmentos de código en todos sus proyectos de Builder. Puede acceder a sus fragmentos utilizando el botón Insertar .

Si no ha usado fragmentos antes, verá una biblioteca vacía. Afortunadamente, ¡crear un nuevo fragmento es fácil de hacer!
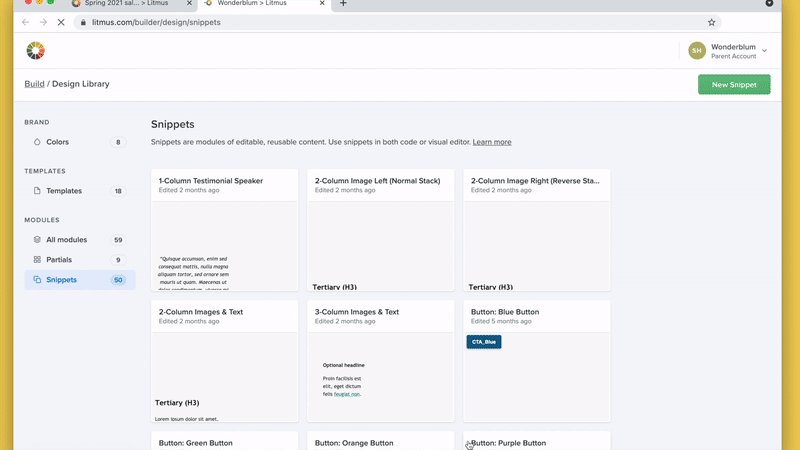
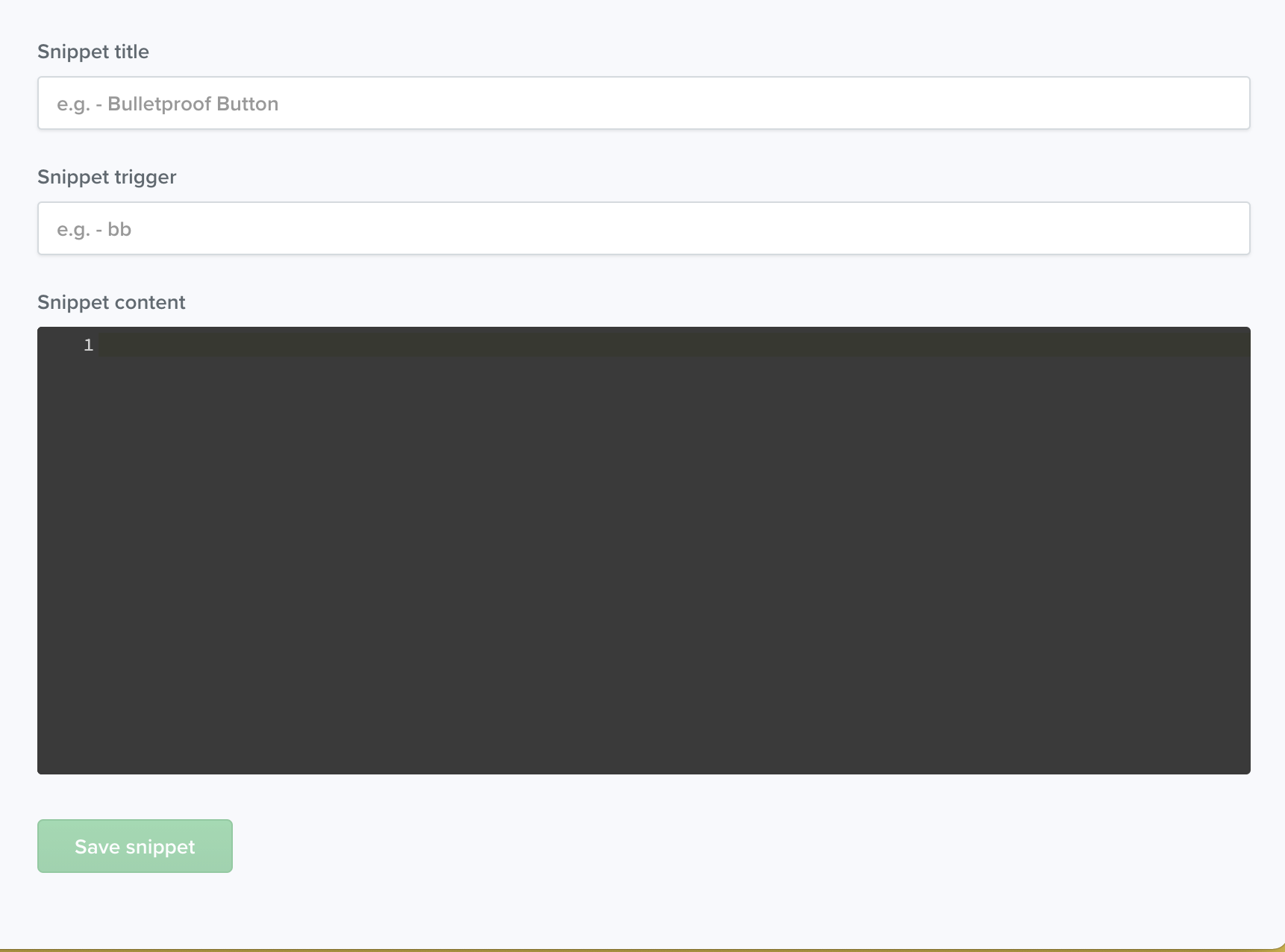
Dentro de la biblioteca de fragmentos, haga clic en Administrar fragmentos. Desde aquí, seleccionará Nuevo fragmento . Aparecerá una nueva pantalla, donde puede nombrar su fragmento, crear un activador de fragmento para insertar ese fragmento y escribir o pegar el HTML y / o CSS que desea incluir en el fragmento.
La clave para utilizar fragmentos de forma eficaz es crearlos para los componentes de uso común en un correo electrónico y confiar en los activadores de fragmentos para insertarlos.
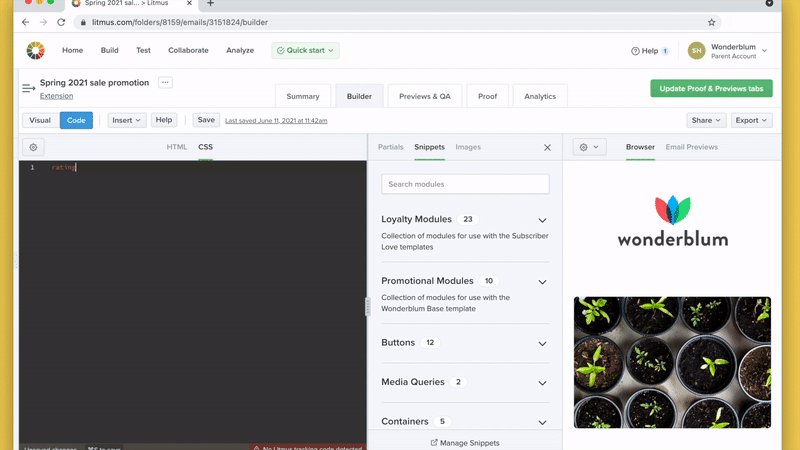
Por ejemplo, la mayoría de las campañas de correo electrónico se basan en el texto de vista previa para alentar a los suscriptores a abrir un correo electrónico. En lugar de escribir manualmente un nuevo componente de texto de vista previa para cada correo electrónico que cree, puede guardar ese componente como un fragmento y activarlo directamente en el editor de Builder. En este caso, podemos incluir código en el nuevo fragmento, darle un nombre y establecer su disparador en algo como pvt .

Ahora, siempre que necesite llamar a ese fragmento en el editor, simplemente escriba pvt , seguido inmediatamente por el botón de pestaña , y Builder insertará el código en su plantilla.
Incluso puede incluir puntos de edición / salto en su fragmento envolviendo el texto entre llaves. Los fragmentos que tienen puntos de edición / salto colocarán automáticamente el cursor en ese punto cuando inserte fragmentos, lo que le permitirá editar rápidamente el contenido del fragmento.

¿No está seguro de qué fragmentos incluir en su propia biblioteca? Consulte nuestra Guía definitiva para el uso de fragmentos en el diseño de correo electrónico para obtener inspiración.
Parciales
De forma similar a los fragmentos de código, los parciales le permiten recopilar componentes de código para usarlos en los proyectos de Builder. La principal diferencia entre los fragmentos y los parciales es que los fragmentos terminan codificados en su plantilla, mientras que Builder extrae los parciales en su plantilla cada vez que obtiene una vista previa, compila o descarga su plantilla.
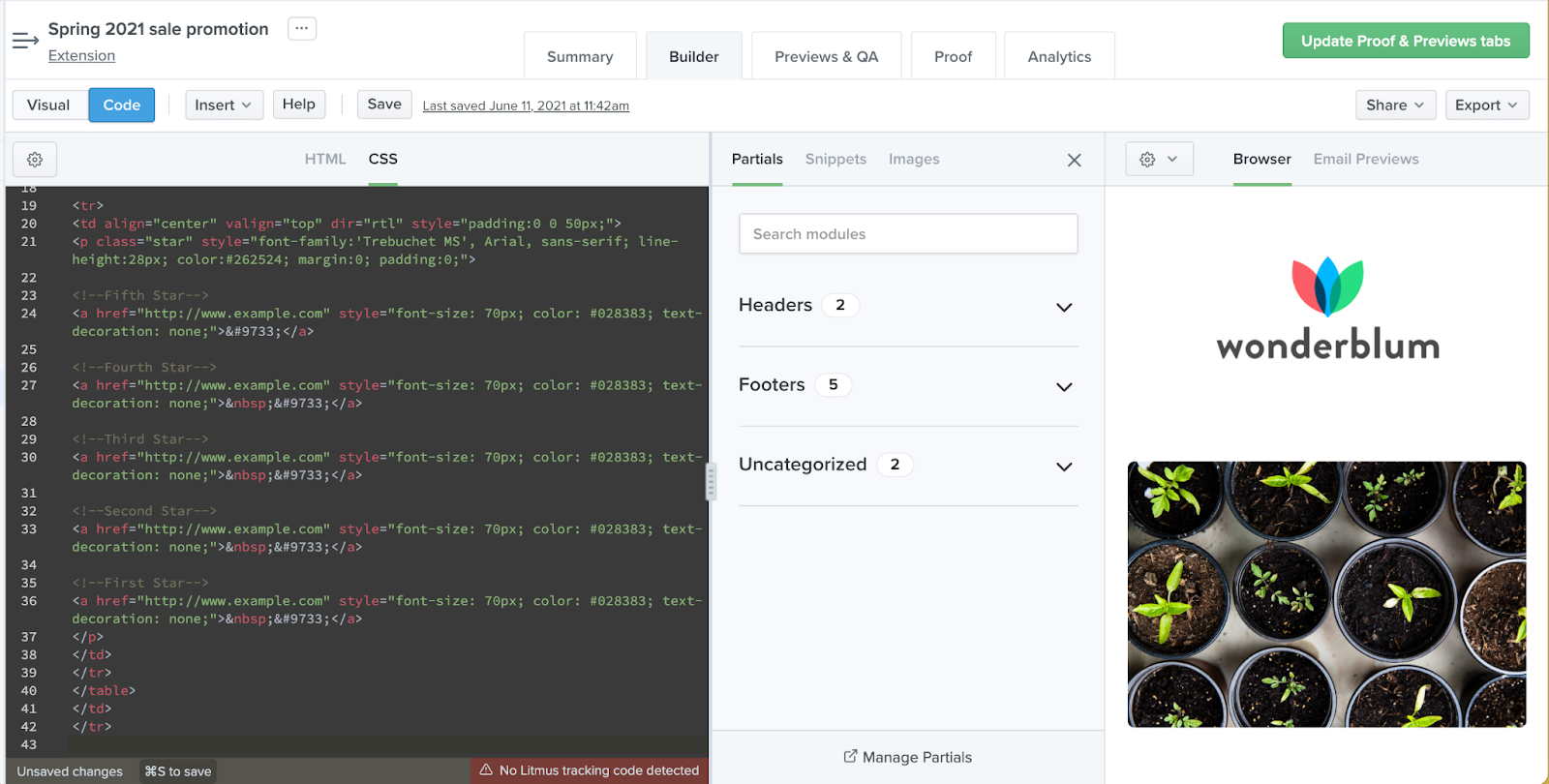
Se puede acceder a los parciales haciendo clic en Insertar y luego en Parciales.

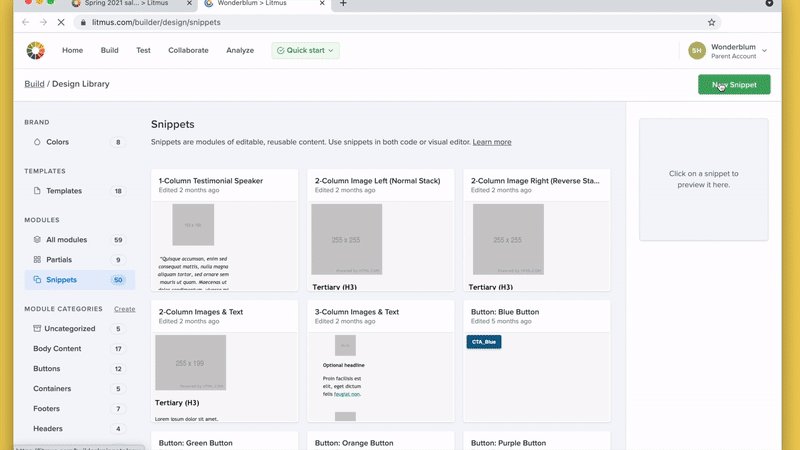
Para crear un nuevo parcial, haga clic en Administrar parciales. Builder abrirá sus parciales en una nueva ventana. Desde aquí, seleccione Nuevo parcial para crear un nuevo parcial. Cada parcial se identifica por el título del documento y se puede incluir en sus propias plantillas envolviendo el título del parcial entre llaves dobles. Por ejemplo, si tenemos un encabezado con nombre parcial, podemos llamarlo en un documento de Builder escribiendo {{encabezado}} . El editor de código solo muestra ese pequeño bloque de texto, mientras que el parcial se introduce dinámicamente en su correo electrónico.


Quizás se esté preguntando, "¿Por qué usaría parciales en lugar de fragmentos?" Esa es una gran pregunta.
Si bien los fragmentos son muy útiles, la característica principal de los parciales es que se agregan a sus plantillas de forma dinámica. Dado que el código en realidad no se agrega al editor hasta que compila, obtiene una vista previa, descarga o comparte su plantilla, puede actualizar el parcial en un solo lugar y hacer que esos cambios se filtren a todas las plantillas que usan ese parcial.
Piense en un pie de página de correo electrónico. A menudo, las empresas necesitan actualizar la información en el pie de página de varios correos electrónicos cada vez que su departamento legal realiza un cambio. En lugar de tener que actualizar manualmente docenas de correos electrónicos individualmente, puede actualizar un solo {{footer}} parcial que se incluye en todos esos correos electrónicos. La actualización de ese parcial actualiza automáticamente todas las plantillas, lo que le permite ahorrar una buena cantidad de tiempo.
Esto puede resultar extremadamente útil para los diseñadores y desarrolladores que forman parte de un equipo más grande. Pueden controlar los parciales mientras dan a los especialistas en marketing acceso a las plantillas que contienen el contenido de un correo electrónico. Los especialistas en marketing pueden actualizar ese contenido, manteniendo intactos elementos como los encabezados y pies de página, lo que reduce los errores y garantiza mejores correos electrónicos para los suscriptores.
Utilice líneas de cuadrícula para una navegación rápida
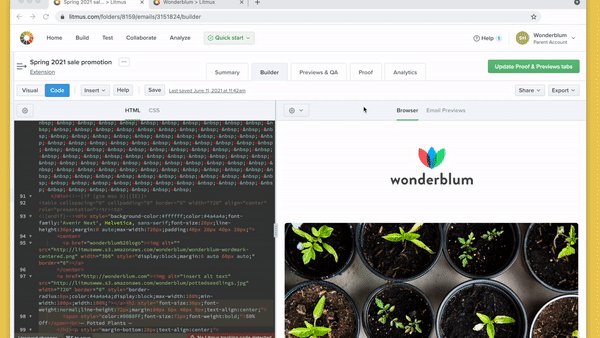
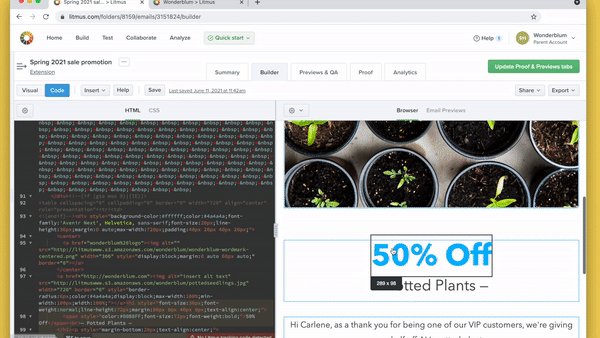
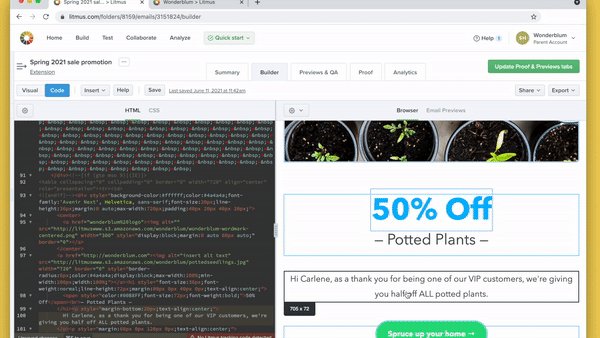
Si bien la inserción, los fragmentos y los parciales de CSS pueden ayudar a acelerar el desarrollo y facilitar la navegación por el código, la mayoría de los correos electrónicos aún contienen una gran cantidad de código que puede ser difícil de leer. En lugar de desplazarse por cientos de líneas de código para encontrar esa sección que necesita editar, las líneas de cuadrícula de Builder le permiten encontrar y seleccionar rápidamente elementos de un correo electrónico en los que enfocarse.

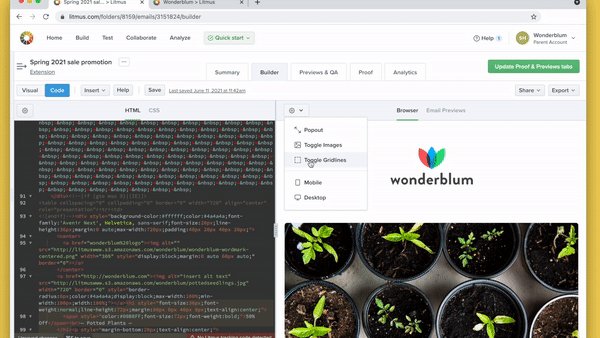
Para habilitar las líneas de cuadrícula, presione el icono de engranaje en la barra de herramientas de vistas previas, luego haga clic en Alternar líneas de cuadrícula . Las líneas de cuadrícula se superpondrán a cuadros azules en su correo electrónico en el panel de vista previa, resaltando cada elemento individual en su plantilla de correo electrónico. Con las líneas de cuadrícula habilitadas, simplemente seleccione cualquier elemento y el editor de código navegará automáticamente a ese bloque de código, para que pueda realizar las actualizaciones necesarias.
Vista previa en más de 100 clientes de correo electrónico
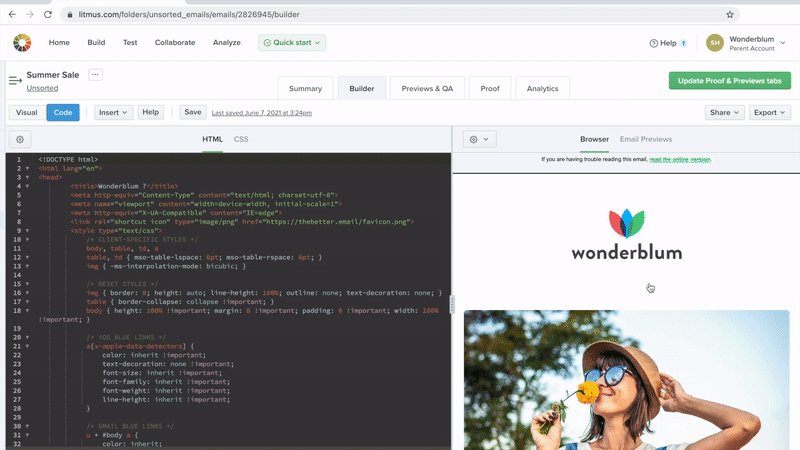
Una vez que comience a crear sus plantillas en Litmus Builder, el siguiente paso es asegurarse de que sus plantillas se representen correctamente en todos los clientes de correo electrónico necesarios. Las vistas previas de correo electrónico de Litmus hacen que esto sea rápido y fácil. En el panel de vista previa del creador de correo electrónico, cambie entre la vista previa predeterminada del navegador y la vista previa del correo electrónico . Al seleccionar Vistas previas de correo electrónico, se inicia una serie de pruebas que le brindan la capacidad de ver cómo se ve su plantilla en más de 100 clientes de correo electrónico.
Si sabe que su audiencia solo abre sus campañas en clientes de correo electrónico específicos, puede seleccionar en qué clientes desea probar haciendo clic en el botón Elegir clientes en la vista Vistas previas de correo electrónico. Esto abrirá una lista de todos los clientes disponibles que puede activar y desactivar. ¿No está seguro de qué clientes de correo electrónico están utilizando sus suscriptores? Pruebe Litmus Email Analytics para conocer en profundidad el comportamiento de sus suscriptores.
Comparte plantillas con tu equipo
El último paso para desarrollar plantillas en Litmus Builder es compartir esas plantillas con los miembros del equipo y las partes interesadas.
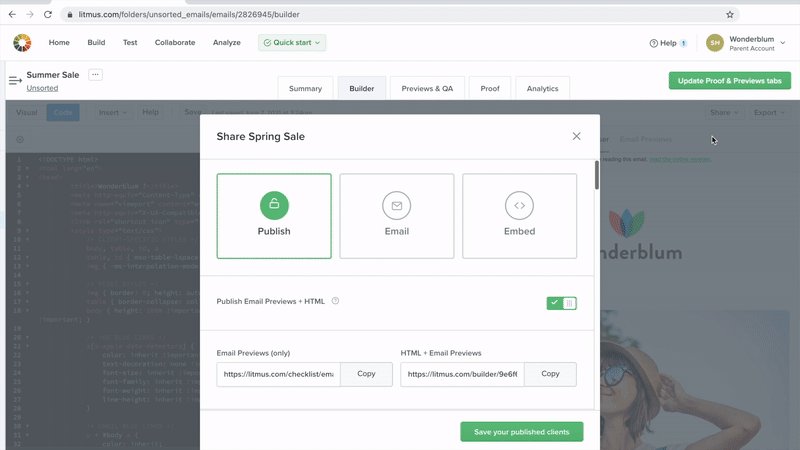
En lugar de copiar su código e imágenes a su ESP, configurar una lista de prueba y enviar manualmente una campaña a esa lista, Litmus Builder tiene un panel completo para compartir dedicado a recibir comentarios sobre sus campañas.

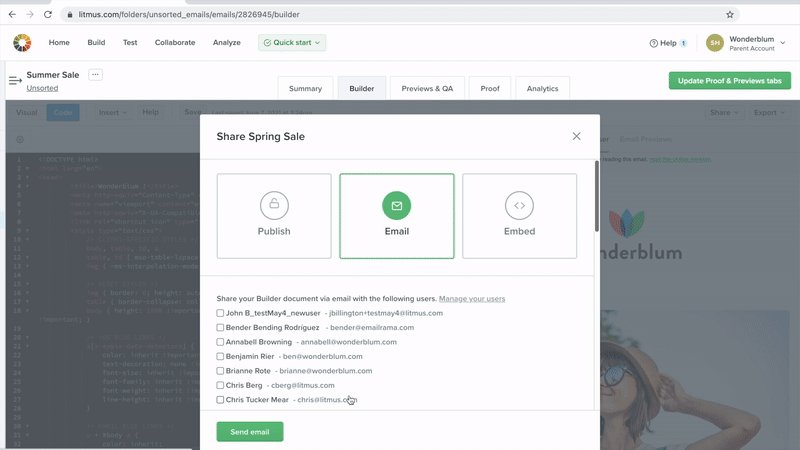
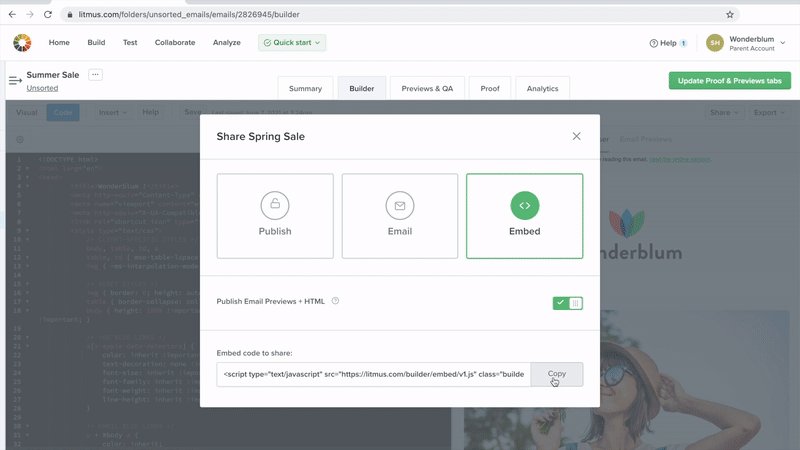
Dentro del panel para compartir, tiene opciones para publicar , enviar por correo electrónico e incrustar su plantilla. Si publica su correo electrónico, puede optar por compartir solo las vistas previas de correo electrónico en sus clientes seleccionados o las vistas previas de HTML y correo electrónico juntas.
De esta manera, puede elegir lo que está compartiendo con cada parte interesada. Si solo necesita que una parte interesada apruebe el diseño, comparta solo las vistas previas para que no se confundan con el HTML. ¿Enviar una plantilla a otro desarrollador para su revisión o solución de problemas? Comparta tanto el HTML como las vistas previas.
La opción Correo electrónico le permite enviar rápidamente un correo electrónico de prueba directamente a su bandeja de entrada sin la necesidad de cargarlo en su ESP.
Si desea compartir su plantilla en su blog o en la comunidad de Litmus, use la función Insertar para insertar una vista previa en vivo de su plantilla en cualquier sitio web. Las personas pueden incluso abrir el código y comenzar a editar en su propia cuenta de Builder, lo que permite a los miembros del equipo pensar rápidamente en ideas sin afectar su propia plantilla. Las vistas previas del constructor caducan 60 días después de su creación.
Empiece hoy mismo con Builder
Ahora que sabe cómo crear plantillas, fragmentos y parciales en Builder, ¿por qué no probarlo? Es una de las formas más poderosas de acelerar su flujo de trabajo, al mismo tiempo que garantiza los más altos estándares de calidad en sus propias campañas.
¿Ya es cliente de Litmus? De lo contrario, pruebe Litmus gratis durante 7 días y vea cómo Builder puede mejorar su proceso de desarrollo hoy.
 | Litmus Builder es más que crear correos electrónicos Cree rápidamente y pruebe el control de calidad en los clientes de correo electrónico que más le interesan a su audiencia, y aproveche los módulos y plantillas de correo electrónico reutilizables para reducir errores y mantener la coherencia de la marca. Ver todas las ventajas → |
Obtenga más información en nuestra serie Litmus Builder Essentials
- Conceptos básicos de Litmus Builder, Parte 1: Conozca nuestro Creador de correo electrónico
- Esenciales de Litmus Builder, Parte 2: Cree en nuestro Creador de correo electrónico
- Conceptos básicos de Litmus Builder, Parte 3: Cómo los equipos pueden usar nuestro Creador de correo electrónico
- Usted está aquí: Litmus Builder Essentials, Parte 4: Mejores prácticas para crear plantillas de correo electrónico HTML en Builder
