Conceptos básicos de Litmus Builder: cree en nuestro generador de correo electrónico
Publicado: 2021-06-11En la última publicación de nuestra serie Litmus Builder Essentials, dimos un vistazo a la interfaz de Builder, aprendiendo sobre todas las diferentes secciones de Builder, algunas de las opciones de menú y configuración, y qué son exactamente esos pequeños íconos en la esquina superior derecha. . Ahora que se siente cómodo con lo que ocurre en Builder, es hora de profundizar en algunas de las características que hacen que el desarrollo de correos electrónicos en Builder sea una experiencia maravillosa.
En esta segunda entrega de Litmus Builder Essentials, analizaremos en profundidad el código y los editores visuales de Builder, algunas de las funciones diseñadas específicamente para el desarrollo de correo electrónico y cómo utilizar Builder para acelerar su flujo de trabajo de desarrollo.
Conozca a nuestros editores de correo electrónico
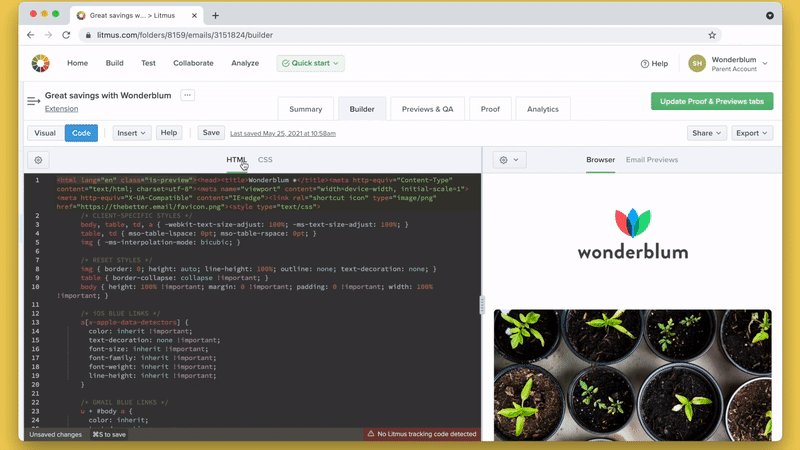
Litmus Builder se divide en tres secciones principales: el editor de código, el editor visual y el panel de vista previa.
Para la mayoría, el trabajo principal en Builder ocurrirá en el editor de código o visual.
El editor de código
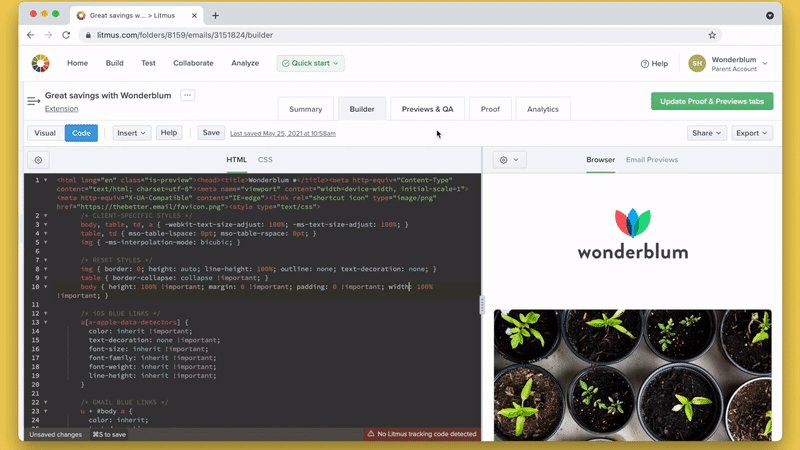
El editor de código es donde escribe el HTML y CSS para su correo electrónico.
A menos que haya comenzado con una nueva plantilla o copie y pegue su propio código en su proyecto Builder, el editor de código estará en blanco de forma predeterminada.

Si tiene experiencia con la codificación de correos electrónicos, puede comenzar a escribir su código directamente en el editor, o copiar y pegar un correo electrónico desde un archivo local o el editor de texto de su elección.
Si comienza un nuevo documento en blanco pero luego decide que necesita una plantilla para construir, vaya a la barra de menú para hacer clic en Insertar , luego. Esto abrirá la Galería de plantillas, donde puede elegir entre una de sus propias plantillas guardadas o de una biblioteca de elegantes plantillas probadas previamente para una variedad de casos de uso que puede personalizar para su próxima campaña. Seleccione una nueva plantilla y Builder cargará esa plantilla, con imágenes y todo, en el editor de código.
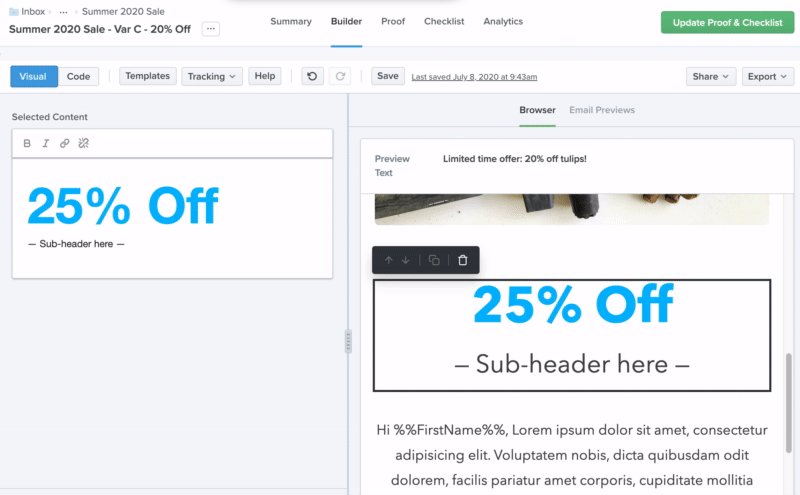
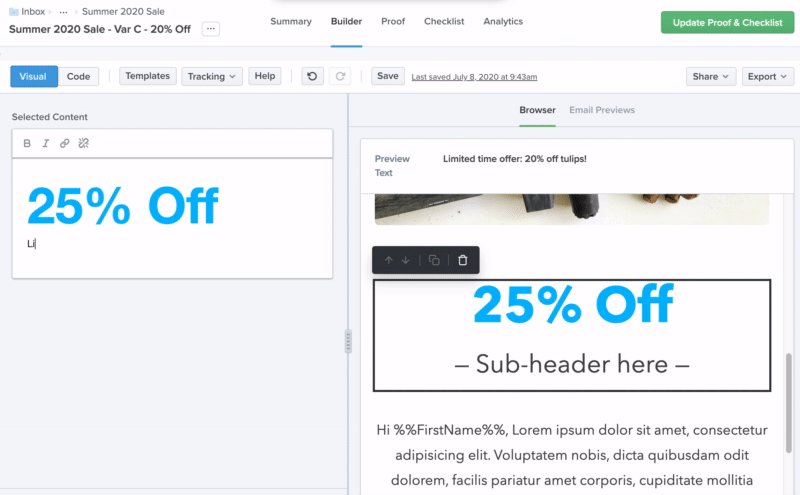
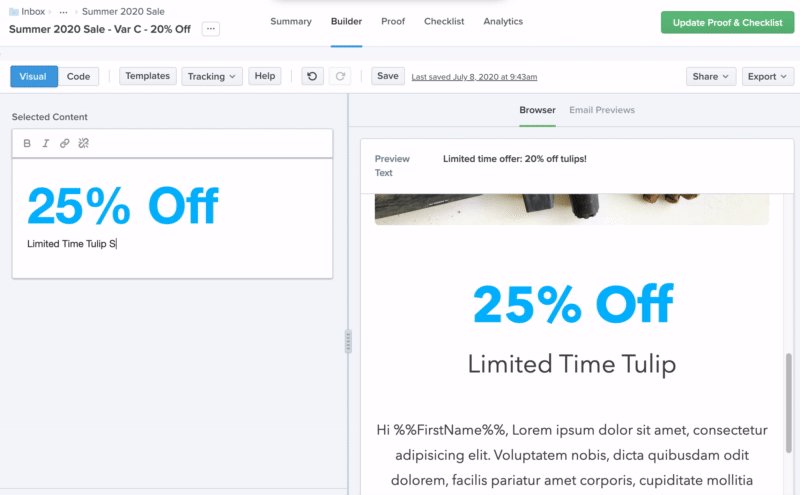
El editor visual
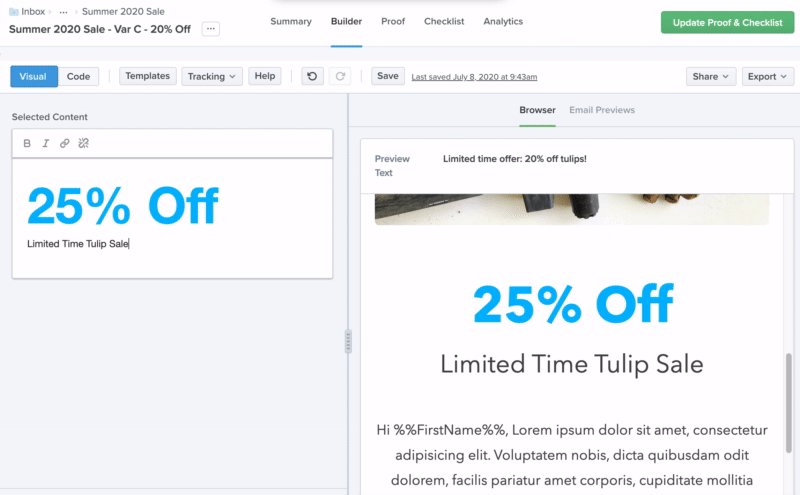
El editor visual permite a los codificadores y no codificadores crear rápida y fácilmente correos electrónicos de marca utilizando plantillas y módulos. Crearlos para Visual Editor funciona con cualquier HTML y no requiere una configuración prolongada o una sintaxis propietaria compleja para aprender. Tampoco agrega nada adicional a su código.
Para comenzar, abra un correo electrónico existente en su cuenta de Litmus o comience un nuevo correo electrónico usando una plantilla. Puede hacer esto cuando crea un nuevo correo electrónico por primera vez o yendo a su correo electrónico existente y haciendo clic en el botón Plantillas en el menú del Editor visual.
Entonces es solo cuestión de seleccionar un elemento de su correo electrónico en el panel de vista previa para editarlo en el Editor visual en el lado izquierdo.

Para obtener más detalles sobre cómo crear correos electrónicos con Visual Editor, consulte esta publicación de blog: Cree más correos electrónicos de calidad, más rápido con el editor visual de Litmus.
Y si es cliente de Litmus Enterprise, también tiene la flexibilidad de arrastrar y soltar módulos o bloques de contenido para que cada correo electrónico sea suyo sin sacrificar la calidad.
Vistas de codificación: HTML y CSS
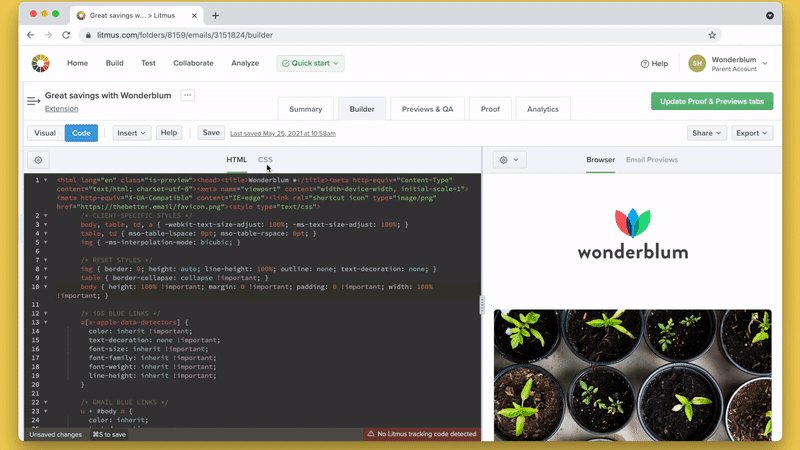
Builder te permite editar tanto en HTML como en CSS. De forma predeterminada, el editor de código en Builder abre un documento en la vista HTML , ya que esto es con lo que la mayoría de los diseñadores y desarrolladores de correo electrónico están familiarizados. En la vista HTML, puede escribir HTML y CSS para crear su correo electrónico. Todos los cambios que realice en su código se muestran a la derecha en el panel de vista previa en tiempo real.
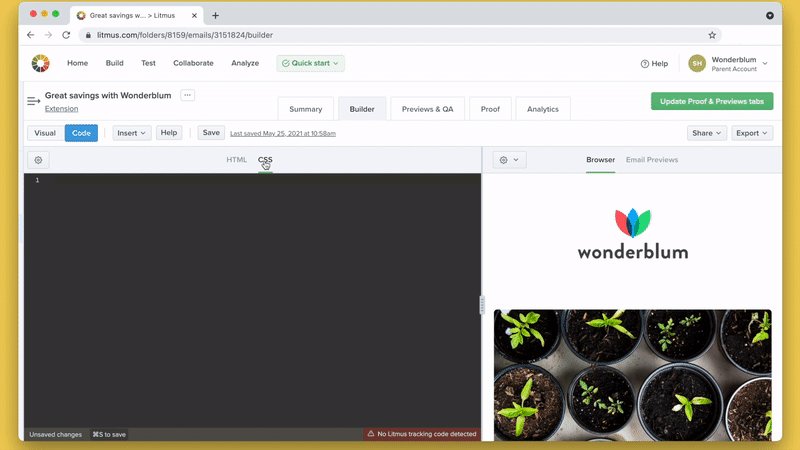
Sin embargo, el editor de código del constructor tiene una segunda vista. La vista CSS le permite dividir su HTML y CSS para que pueda trabajar en ellos por separado.

Si bien la separación de HTML y CSS facilita mucho el proceso de codificación, muchos clientes de correo electrónico no admiten hojas de estilo externas, ni siquiera CSS, en el encabezado de un correo electrónico. En su lugar, requieren que los estilos se apliquen directamente a los elementos HTML en cada línea de HTML.
Insertar manualmente su CSS es un proceso engorroso: siempre que realice un cambio en una etiqueta de estilo, tendrá que actualizarla en cada línea de su código. Litmus Builder automatiza ese paso para usted. Mantenga su HTML y CSS separados cuando cree su correo electrónico y deje el proceso de insertar su CSS en la herramienta automática de inserción de CSS de Builder.
Puede activar la inserción de CSS en Builder en el menú Configuración , al que se accede desde el icono de engranaje en el panel del editor de código. Una vez activado, Builder agregará automáticamente su CSS a su documento HTML, tanto mientras diseña como cuando prueba sus campañas con las vistas previas de correo electrónico.
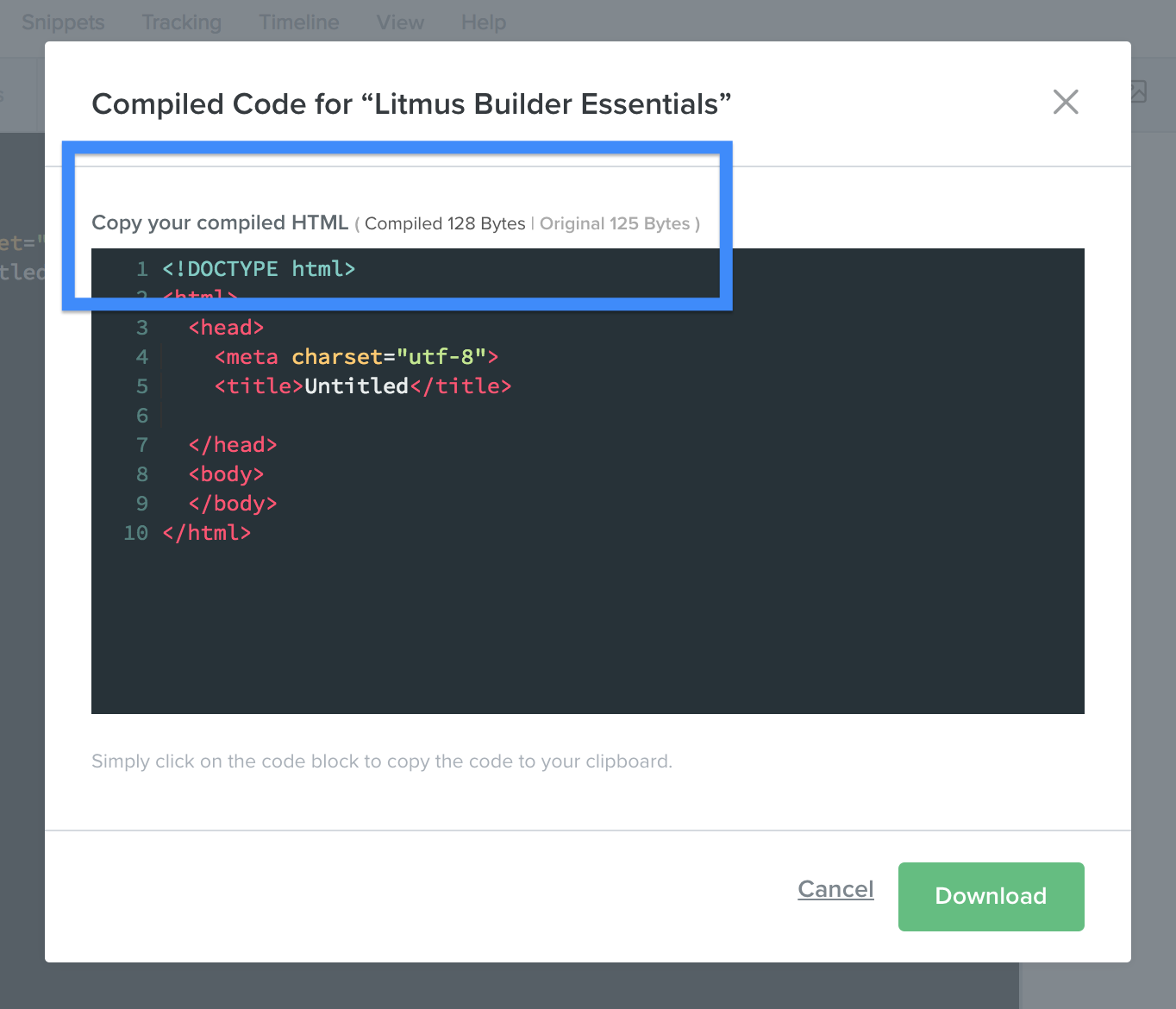
Una vez que tenga una campaña de correo electrónico terminada, Builder compila su HTML y CSS juntos para copiar y pegar en su ESP. Toma el código compilado haciendo clic en Exportar y luego seleccionando Copiar HTML o Descargar HTML, lo que descargará el correo electrónico y los recursos cargados directamente en tu computadora.
Al copiar su HTML, verá el tamaño del correo electrónico compilado. Esto puede darle una idea del impacto que tienen el uso de parciales, la inserción de CSS y otras características en el peso total de su marcado. Use esto para ver si el peso de su correo electrónico podría afectar la velocidad de carga, y asegúrese de que está por debajo del límite de visualización de 102 KB de Gmail para evitar que su correo electrónico se recorte o recorte.

Si bien confiar en el inliner CSS de Builder es una forma de acelerar el desarrollo del correo electrónico, Builder tiene algunos trucos más bajo la manga.
Puede recordar de la Parte 1 que el menú Configuración tiene otros dos conmutadores además de CSS en línea: etiquetas de Autocompletar y Cerrar . Estas dos opciones, cuando están activadas, le permiten codificar campañas más confiables más rápido.
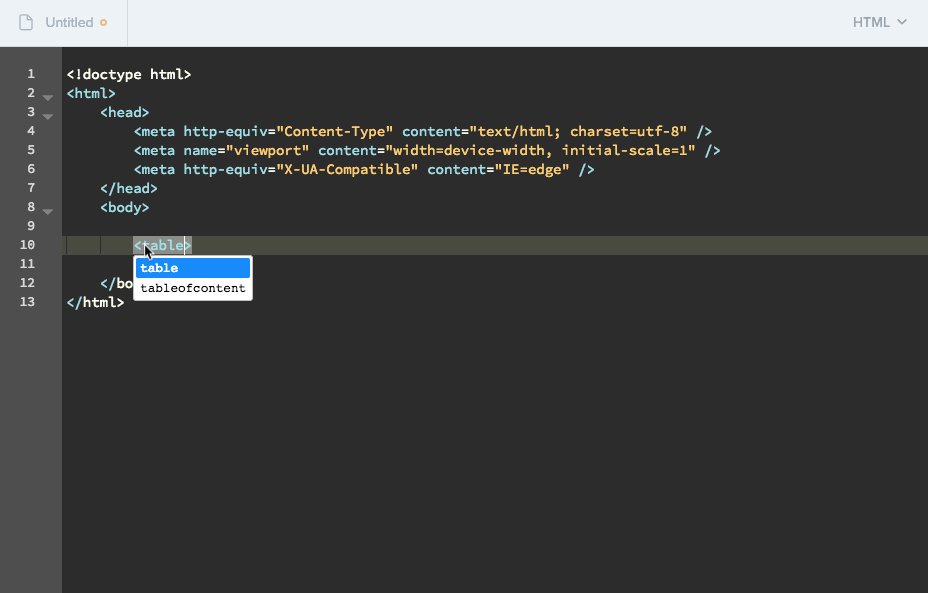
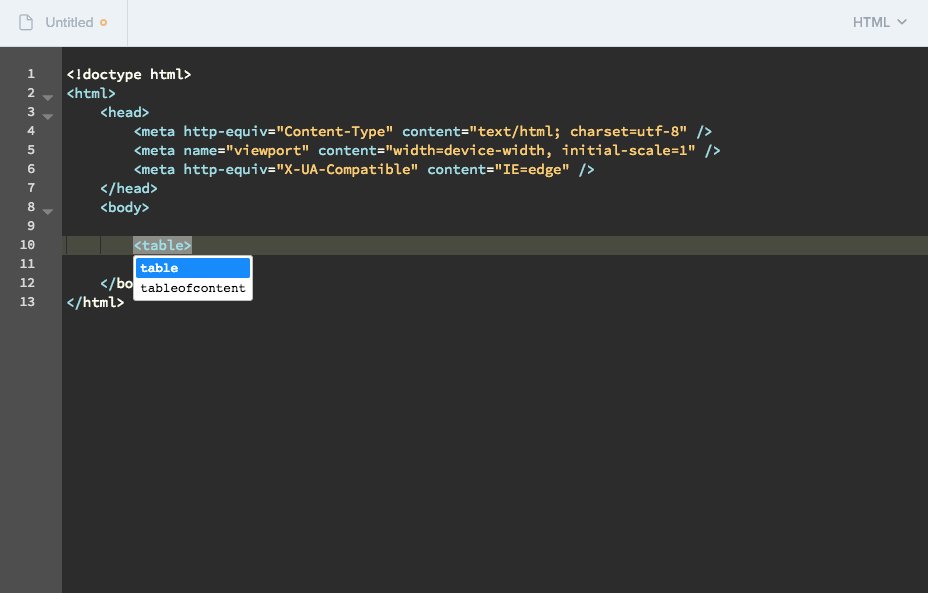
Autocompletar le permite ver una lista de opciones para elementos HTML al escribir en el editor de código. Esto puede ser útil para esos momentos en los que olvida un elemento HTML específico. Simplemente comience a escribir y Builder le mostrará una lista de elementos que puede seleccionar para que aparezcan en su código.

¿Estás cansado de escribir las mismas líneas de código una y otra vez? Acelere su proceso de desarrollo con la adición de soporte de autocompletado para CSS e imágenes preexistentes. Para cualquier CSS preexistente (ya sea incrustado en el bloque de estilo, en la pestaña CSS o en parciales), los valores estarán disponibles como una opción de autocompletar al usar atributos de clase o id.
Además, cualquier imagen cargada en Builder tendrá el nombre de archivo de la imagen disponible como una opción de autocompletar para el atributo de origen, junto con sus dimensiones de ancho / alto para los atributos de ancho / alto y propiedades CSS.
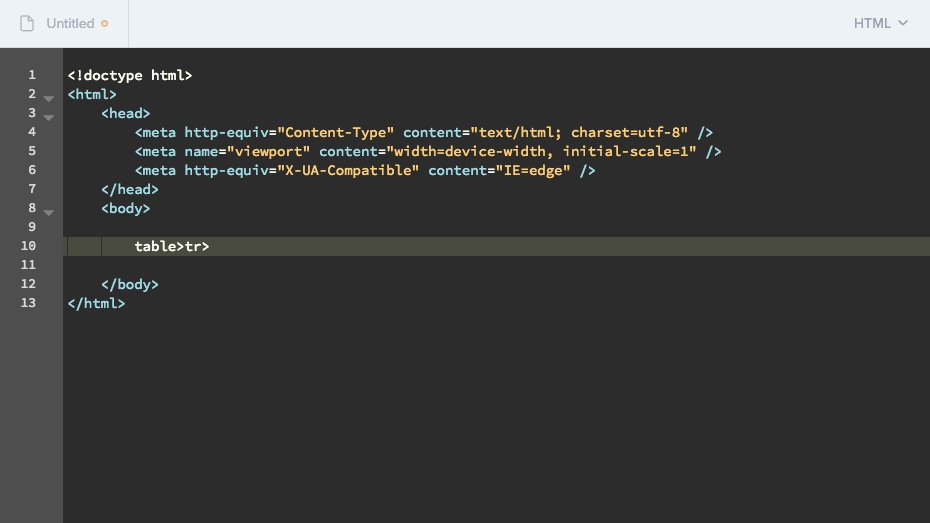
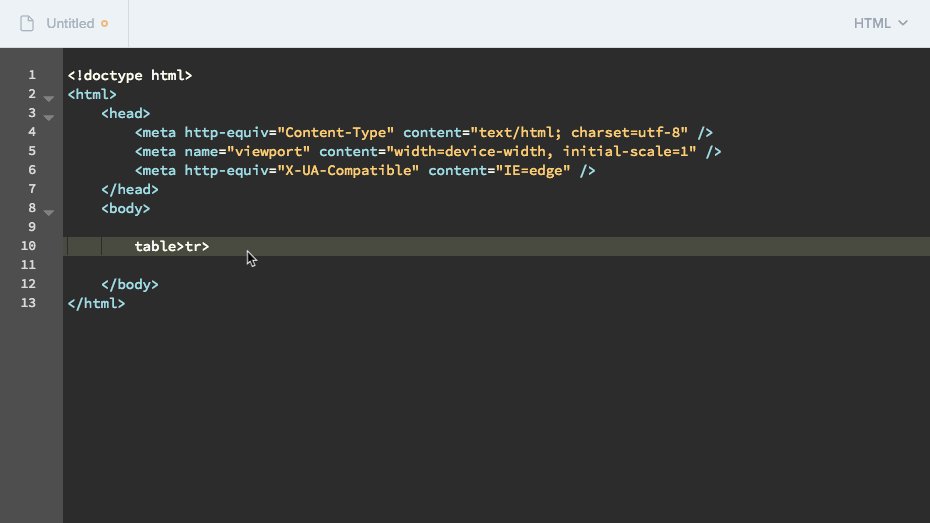
La opción Cerrar etiquetas cierra automáticamente las etiquetas HTML durante la codificación. La falta de etiquetas HTML de cierre puede causar una variedad de problemas en los correos electrónicos, por lo que Cerrar etiquetas es una buena manera de asegurarse de que no se encuentre con ningún problema de renderizado debido a una etiqueta abierta no autorizada.
Una de mis características favoritas del editor de código de Builder es su integración Emmet incorporada. Emmet le permite escribir atajos que luego se expanden en fragmentos de código completos. Si bien Emmet se creó originalmente como un complemento para editores de texto de escritorio, hemos integrado Emmet directamente en el editor de código, lo que le permite aprovechar el poder de Emmet sin tener que descargar o instalar nada por su cuenta.

Hemos elaborado una guía rápida para ayudarlo a comenzar a usar Emmet en sus propios correos electrónicos.
Hay algunas características más de Builder que le permiten acelerar su flujo de trabajo de desarrollo, incluido el uso de Snippets y Partials y Tracking Manager . Echaremos un vistazo más en profundidad a los de nuestra publicación final de la serie Litmus Builder Essentials.
Pruebe sus correos electrónicos
Una vez que comience a crear su correo electrónico en el código de Builder o en el editor visual, querrá obtener una vista previa y probarlo en clientes de correo electrónico reales. Ahí es donde entra en juego el panel de vista previa. El panel de vista previa de Builder le permite obtener una vista previa, navegar y probar sus campañas en más de 90 clientes de correo electrónico, dispositivos y navegadores diferentes utilizando Vistas previas de correo electrónico.


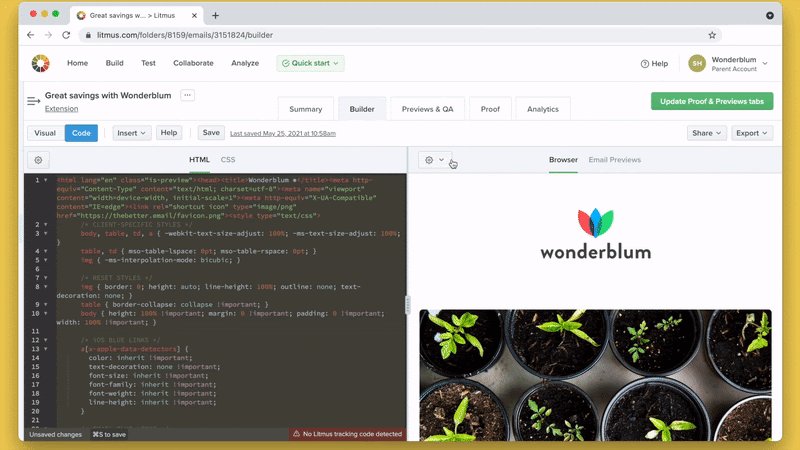
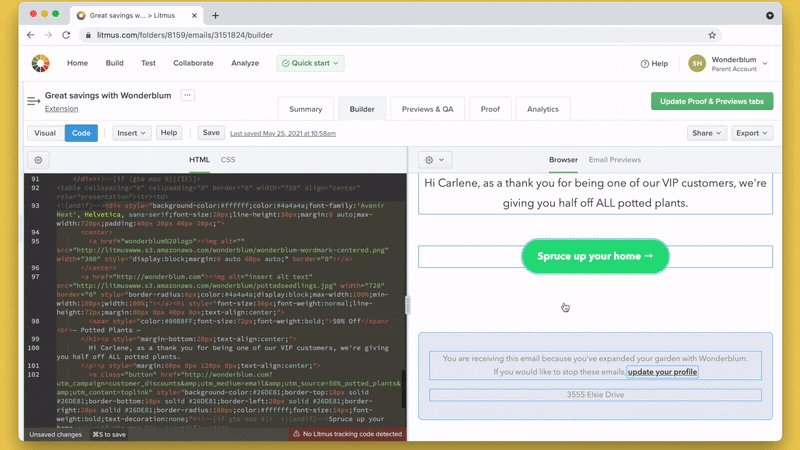
De forma predeterminada, el panel de vista previa carga la vista del navegador de su correo electrónico. Esta vista utiliza el motor de renderizado de su navegador web para mostrar su correo electrónico y le permite ver rápidamente los cambios en su correo electrónico a medida que crea. Incluso puede probar cosas como enlaces e interactividad dentro de su correo electrónico.
La vista del navegador en el editor de código también le permite utilizar algunas de las herramientas en la barra de herramientas del panel de vista previa.
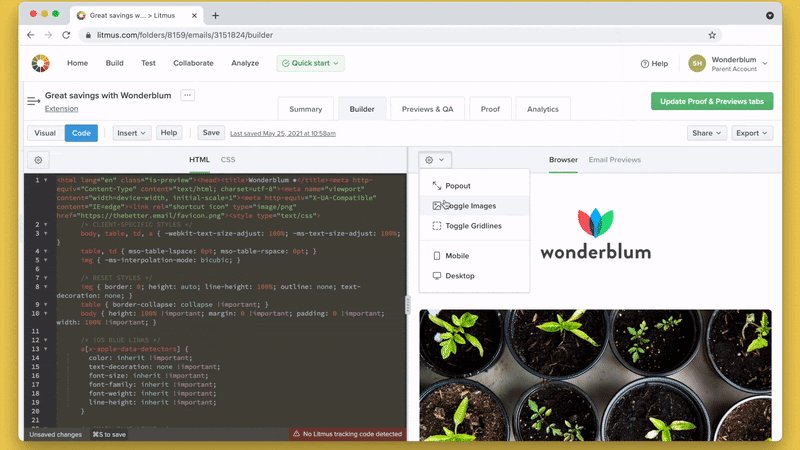
En la barra de herramientas del panel de vista previa, verá un icono de engranaje. Al hacer clic en el engranaje, aparece un menú desplegable con las siguientes opciones:
- Ventana emergente: abre todo el panel de vista previa en una ventana separada, lo cual es útil si desea ver más código en el editor de código o aprovechar múltiples pantallas.
- Alternar imágenes: active y desactive las imágenes de su correo electrónico, lo que resulta útil para simular clientes de correo electrónico que bloquean imágenes de forma predeterminada. Considere esto como un recordatorio amistoso para usar texto ALT para cualquier imagen que, si faltara, restaría valor a su mensaje.
- Alternar líneas de cuadrícula: alterna una cuadrícula azul alrededor de todos los elementos individuales en su correo electrónico, lo que le permite hacer clic en ellos y navegar directamente a ese fragmento de código en el editor de código. Los estamos mirando, usuarios de Dreamweaver.
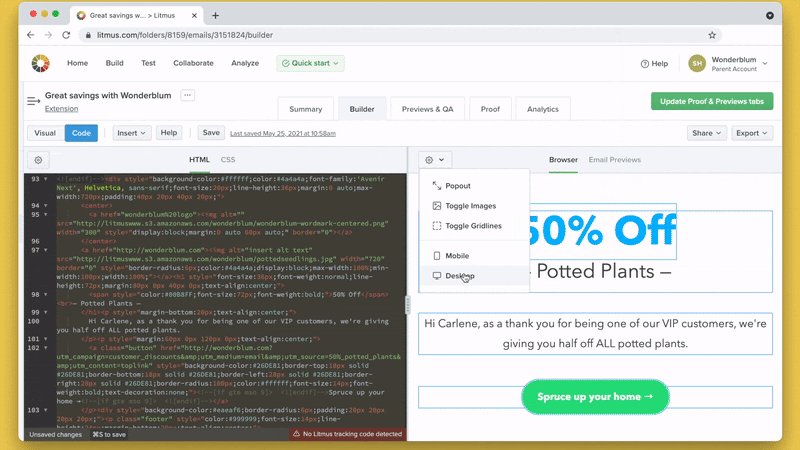
- Móvil: cambia rápidamente el ancho del panel de vista previa para imitar un tamaño de pantalla de dispositivo móvil más estrecho.
- Escritorio: cambia rápidamente el ancho del panel de vista previa para imitar un tamaño de pantalla de dispositivo de escritorio más amplio.

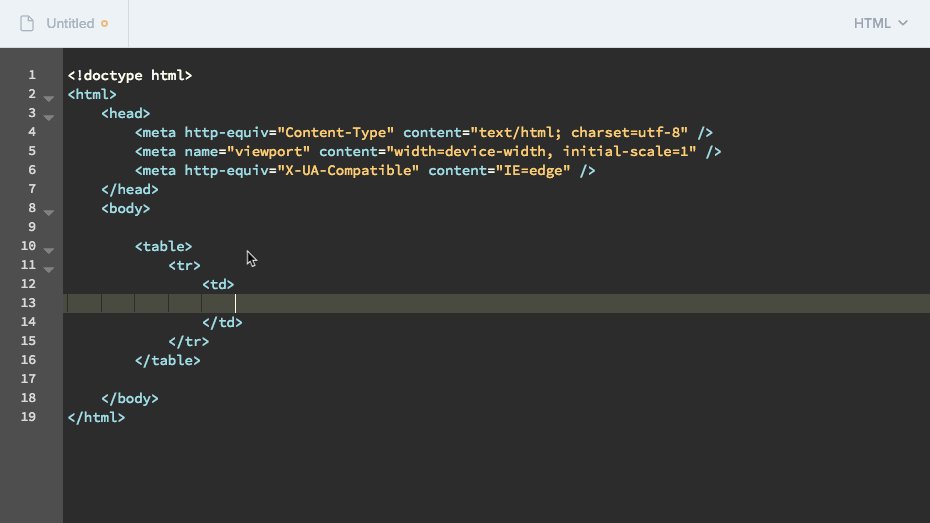
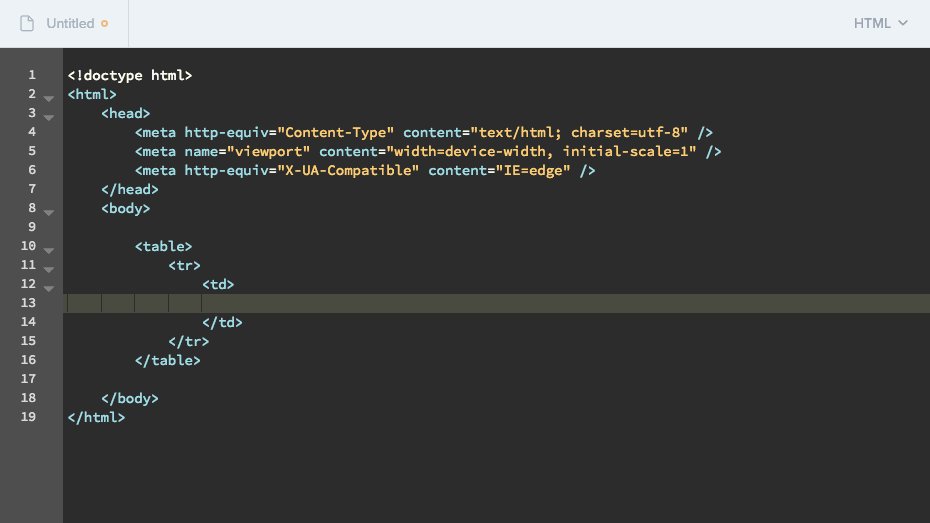
¿Necesita las dimensiones de los elementos en su correo electrónico? Vea fácilmente las dimensiones de elementos específicos, como una celda de tabla o una imagen, con un simple desplazamiento.

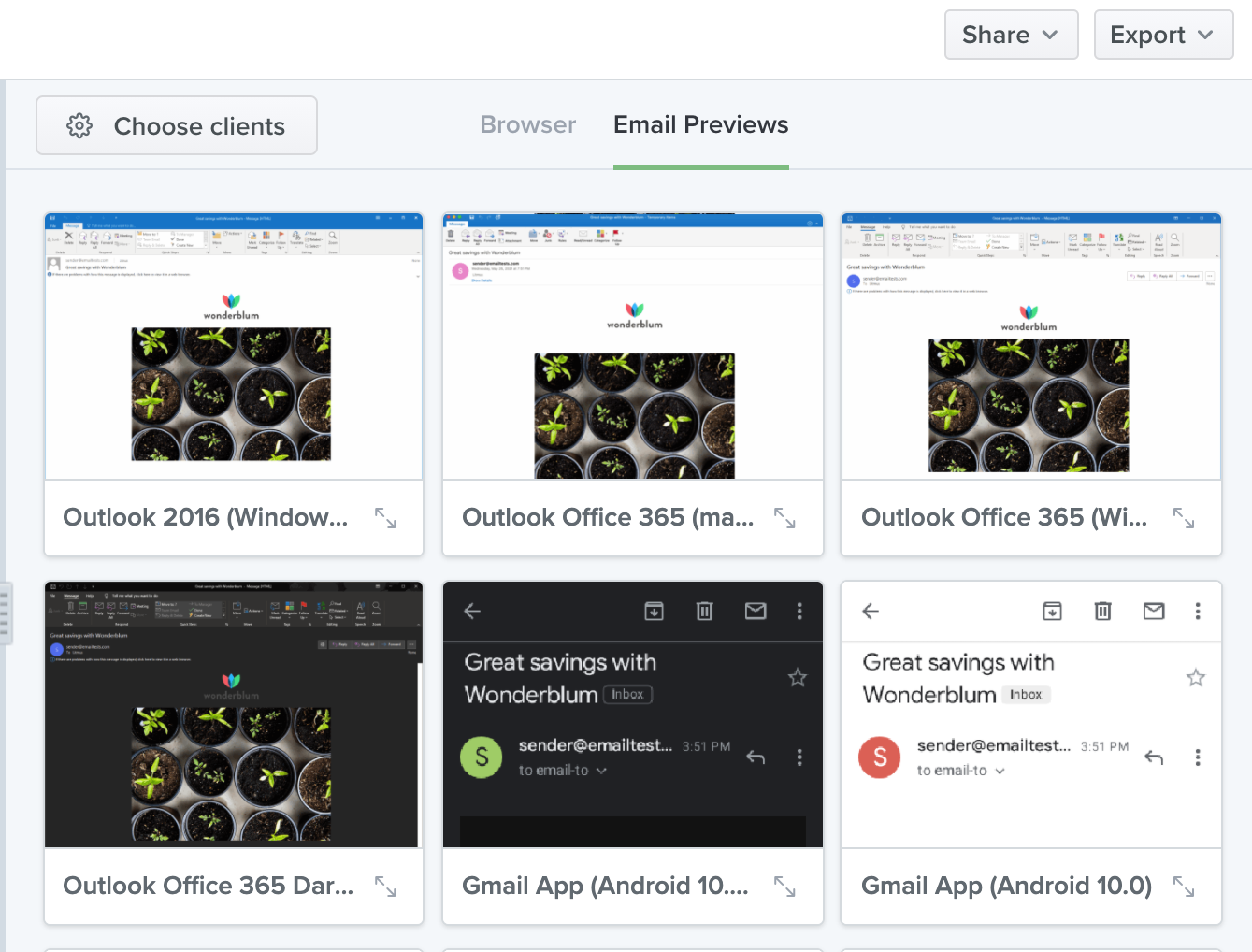
La segunda vista dentro del panel de vista previa es Vista previa de correo electrónico . Esta vista le permite ver cómo se ve su campaña de correo electrónico en más de 90 clientes, dispositivos y navegadores de correo electrónico diferentes. Haga clic en Vistas previas de correo electrónico en la barra de herramientas del panel de vista previa para acceder.

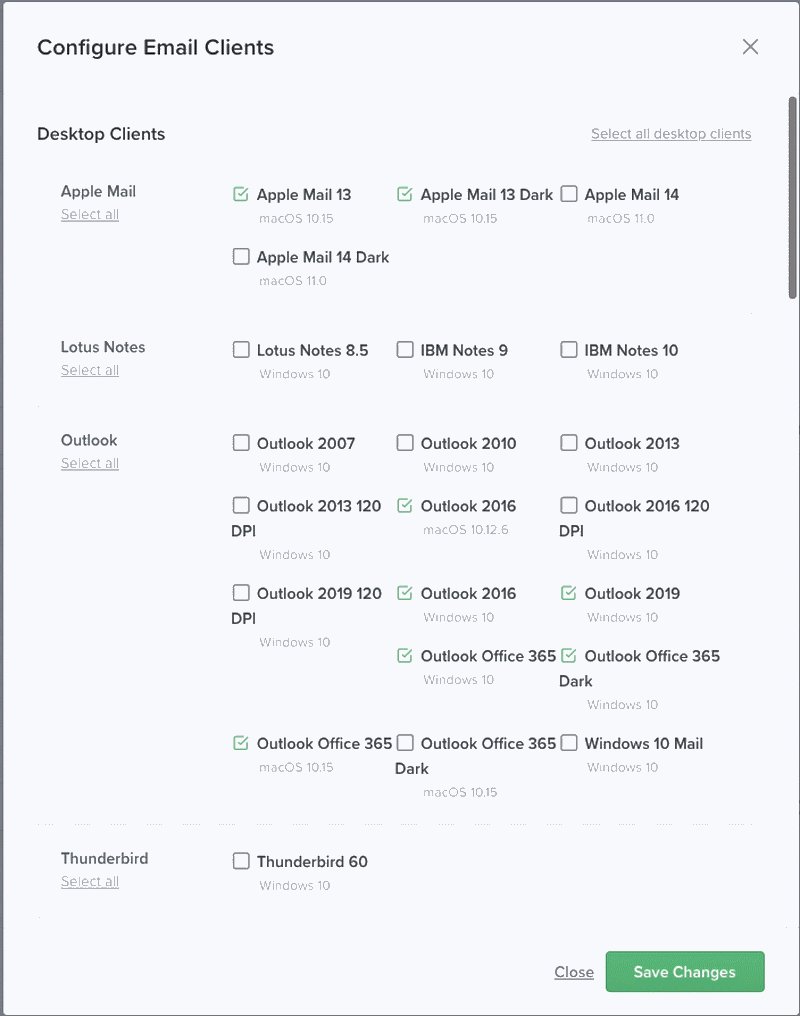
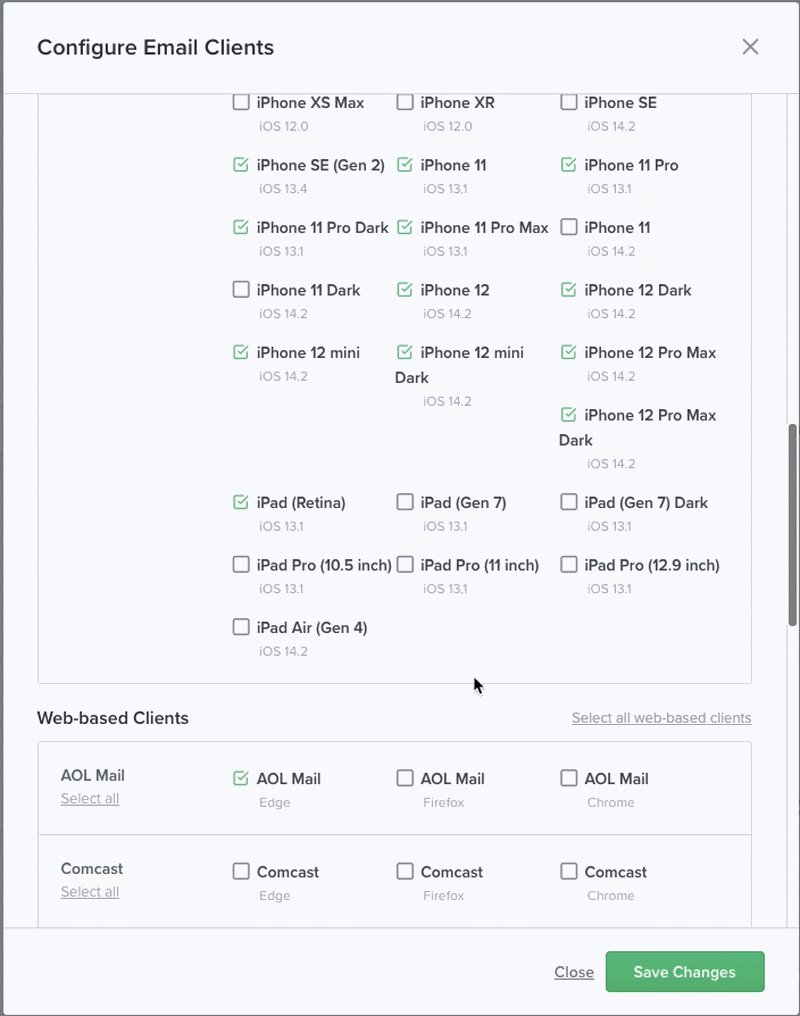
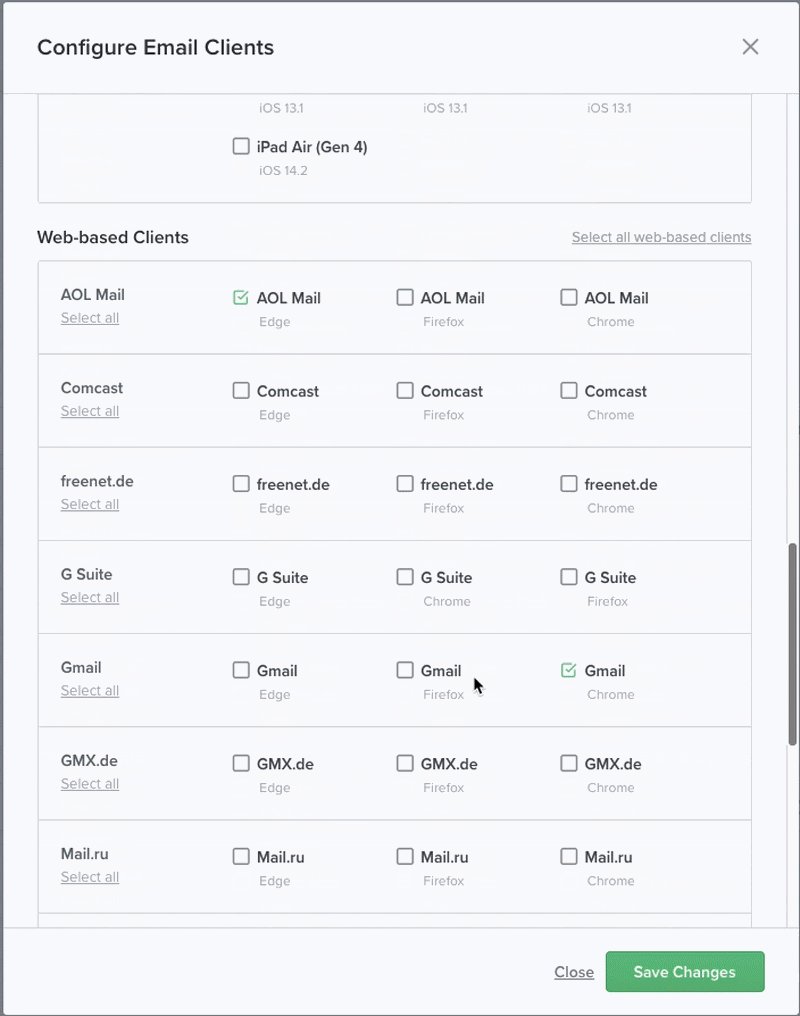
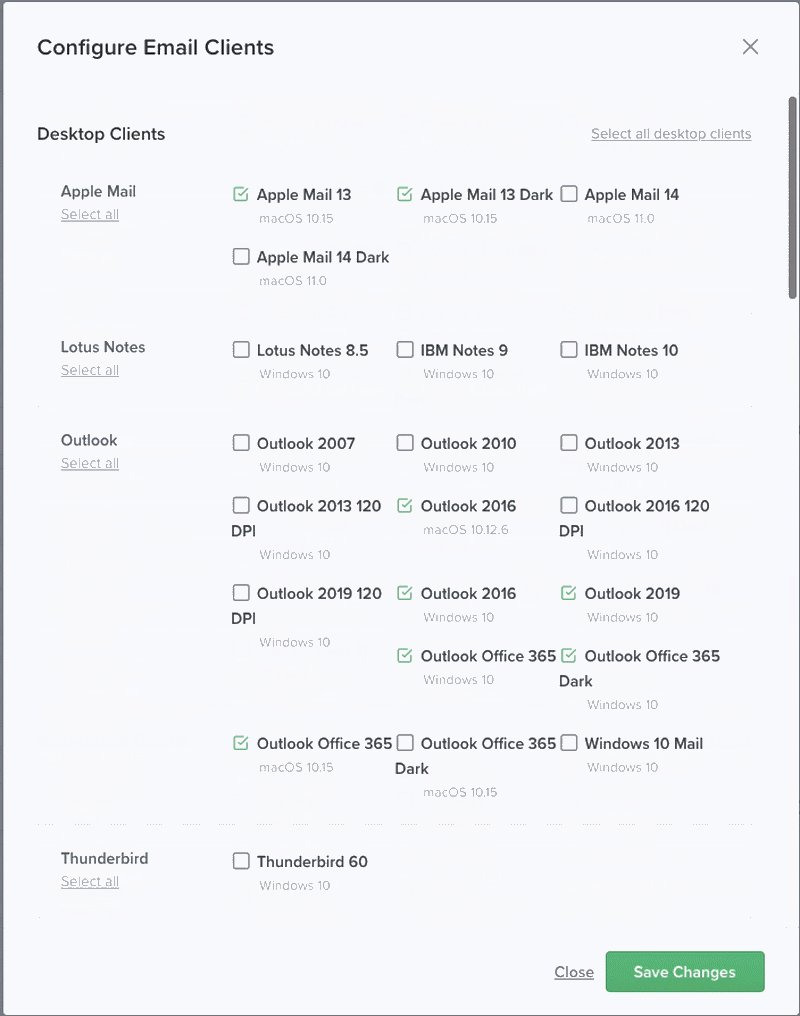
En la vista Vista previa de correo electrónico, verá que los iconos de la barra de herramientas del panel de vista previa se reemplazan por un botón que dice Elegir clientes . Esto abre un modal donde puede elegir exactamente qué clientes de correo electrónico desea probar. Tenga en cuenta que hay opciones para seleccionar todos los clientes según la plataforma (escritorio, web, tableta / móvil) o seleccionar todos los clientes según el proveedor o dispositivo (Microsoft Outlook, Gmail, clientes iOS, etc.). Esto le permite elegir rápidamente grupos específicos de clientes para realizar pruebas en lugar de realizar pruebas en todos los clientes de forma predeterminada.

Una vez que haya seleccionado sus clientes de correo electrónico, probar los cambios en su código es fácil. Las vistas previas de correo electrónico se ejecutan cada vez que guarda cambios en su correo electrónico en Builder. Simplemente actualice su código, presione Comando ⌘ + S (en Mac) o CTRL + S (en PC) y observe cómo Litmus devuelve capturas de pantalla actualizadas de su campaña de correo electrónico en los clientes de correo electrónico de su elección.
Dentro de la vista Vistas previas de correo electrónico, puede seleccionar clientes de correo electrónico individuales para expandir esos clientes, lo que le permite ver la captura de pantalla completa de su correo electrónico en ese cliente.
Para algunos clientes de correo electrónico, puede activar y desactivar imágenes en Vistas previas. También puede ver el análisis de código de algunos clientes. El análisis de código muestra información sobre problemas potenciales en su código para ciertos clientes, generalmente destacando HTML y CSS que no son totalmente compatibles con esos clientes. Se puede acceder a Toggle Images y Code Analysis a través de la barra de herramientas del panel de vista previa. 
Además, puede alternar las vistas del dispositivo móvil en 40 clientes móviles, lo que le permite ver exactamente cómo se muestra su correo electrónico en el dispositivo real.
Hablando de cómo los clientes procesan su correo electrónico, también puede ver la versión procesada de su HTML. Muchos clientes de correo electrónico manipularán el código que les envíes, creando cambios problemáticos en tu HTML y CSS. Puede ver exactamente cómo se cambia su código mirando el botón HTML procesado, que se puede encontrar haciendo clic en el icono en la ventana emergente de vistas previas (ver más abajo). Su editor de código mostrará el HTML procesado, haciendo que la búsqueda de errores complicados sea más fácil que nunca.

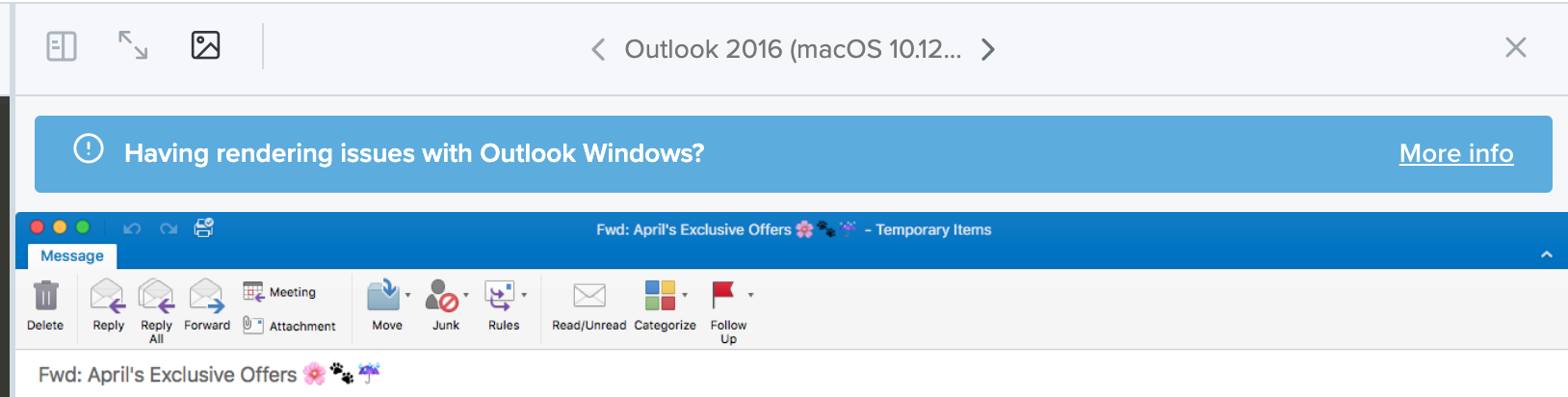
Muchos clientes de correo electrónico también cuentan con ayuda contextual incorporada. Cuando esté disponible, verá una alerta encima de la vista previa de su correo electrónico. Haga clic en Más información para mostrar explicaciones de problemas comunes en esos clientes de correo electrónico, junto con vínculos a artículos que explican cómo solucionarlos.

Finalmente, puede cambiar rápidamente entre clientes usando los íconos de flecha a ambos lados del nombre del cliente de correo electrónico en la barra de herramientas del panel de vista previa. También puede utilizar las flechas de su teclado.
Una vez que haya terminado de ver su correo electrónico en un cliente específico, cierre esa vista previa completa, que lo regresará a la cuadrícula de Vistas previas de correo electrónico.
Empiece a codificar con Builder hoy
Ahora que ya conoce Builder, ¿por qué no probarlo? Independientemente de las técnicas de codificación que utilice, Litmus Builder puede ayudarlo a desarrollar campañas más confiables más rápido que nunca. Y, si forma parte de un equipo, consulte la próxima entrega de Litmus Builder Essentials para ver cómo Builder puede mejorar los flujos de trabajo entre equipos y organizaciones.
¿Ya es cliente de Litmus? De lo contrario, pruebe Litmus gratis durante 7 días y vea cómo Builder puede mejorar su proceso de desarrollo hoy.
 | Litmus Builder es más que crear correos electrónicos Cree rápidamente y pruebe el control de calidad en los clientes de correo electrónico que más le interesan a su audiencia, y aproveche los módulos y plantillas de correo electrónico reutilizables para reducir errores y mantener la coherencia de la marca. Ver todas las ventajas → |
Obtenga más información en nuestra serie Litmus Builder Essentials
- Conceptos básicos de Litmus Builder, Parte 1: Conozca nuestro Creador de correo electrónico
- Usted está aquí: Conceptos básicos de Litmus Builder, Parte 2: Cree en nuestro Creador de correo electrónico
- Litmus Builder Essentials, Parte 3: Cómo los equipos pueden usar Litmus Builder
- Litmus Builder Essentials, Parte 4: Mejores prácticas para crear plantillas de correo electrónico HTML en Builder
