Cómo agregar un botón de descarga animado en WordPress
Publicado: 2020-06-24Es posible que haya notado últimamente que las animaciones de la interfaz de usuario están ganando mucha popularidad en el dominio del diseño web. Los creadores web tienen muchas opciones sobre cómo agregar animaciones a los sitios web que crean. Personalmente, nuestro favorito en estos días es usar animaciones Lottie, aunque los métodos alternativos como crear animaciones SVG o animaciones vectoriales con After Effects también son geniales.
En términos de valor agregado para el visitante del sitio web o el usuario de la interfaz, las animaciones son un gran amigo de la experiencia del usuario. Debido a que la experiencia del usuario prospera con emocionantes microinteracciones y captando la atención del usuario de una manera sutil y elegante, las animaciones bien diseñadas cambian las reglas del juego cuando se trata de crear una interfaz fácil de usar.
Si acotamos nuestra discusión un paso más allá, uno de los casos de uso más efectivos para el diseño de animaciones son los botones animados. Los botones de llamada a la acción suelen ser uno de los elementos de diseño más importantes de una página, y si animarlos aumenta su capacidad de hacer clic, definitivamente son algo que queremos seguir.
En esta publicación, vamos a profundizar en cómo usar el widget Lottie para crear un botón animado en su sitio Elementor.
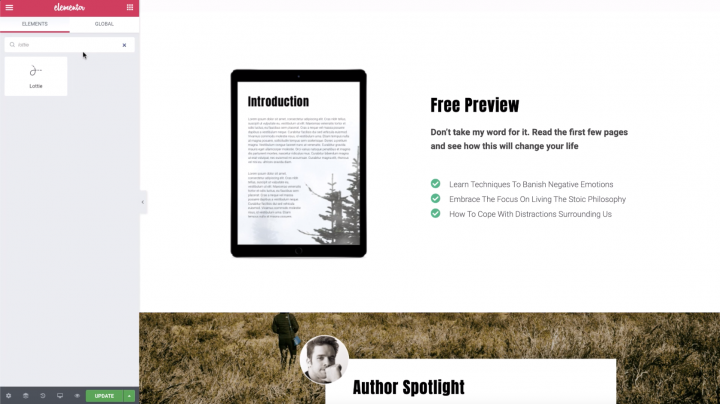
1. Comience con Lottie Widget

Lo primero que harás es buscar 'Lottie' y arrastrarlo a donde quieras en la página.
Elijamos la fuente. Tiene dos opciones sobre cómo hacer esto, ambas en la pestaña Contenido del widget:
- Utilice una URL externa simplemente copiando un enlace de Lottie Animation en línea y pegándolo en el campo
- Establezca la fuente en Archivo multimedia y cargue sus propias animaciones Lottie *
* En esta publicación, veremos el proceso de carga de un archivo Lottie.
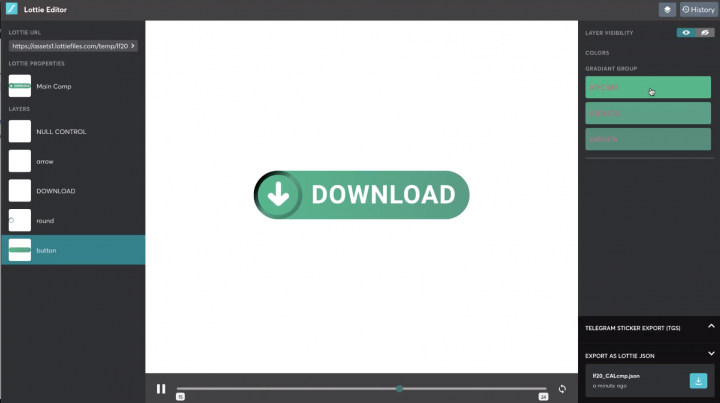
2. Elija su botón Lottie

Lo primero que nos aseguramos de hacer es elegir un botón de la biblioteca de LottieFiles que le guste y, si lo desea, personalizar el botón en el Editor de Lottie.
Una vez que haya personalizado el botón, lo descargará como un archivo Lottie JSON.
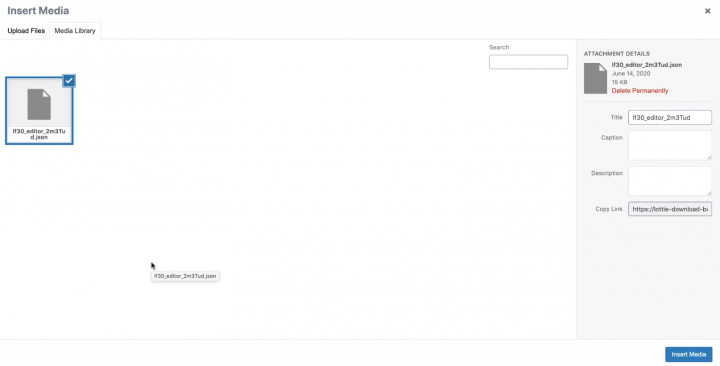
3. Sube tu archivo JSON Lottie

Luego, de vuelta en el widget de Lottie, haga clic en el ícono de medios para cargar el archivo JSON de Lottie.
Simplemente arrástrelo para cargarlo, luego insértelo en su página.
Una vez insertado, puede elegir su alineación y convertirlo en un botón real configurando su enlace a URL personalizada. Este enlace descargará automáticamente su libro electrónico gratuito cuando se haga clic en el botón. Lo haremos pronto.
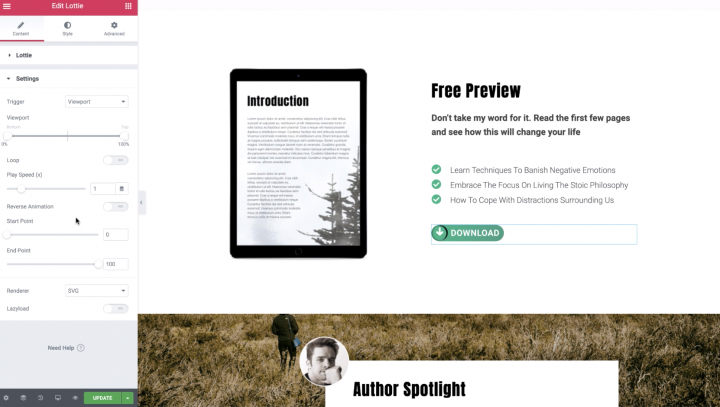
3. Elija sus preferencias de animación

Primero asegurémonos de que la animación se reproduce de acuerdo con nuestras preferencias.
Establezca el disparador en "Al hacer clic", para que la animación comience a reproducirse al hacer clic en el botón Lottie. Además, configúrelo en bucle, para que continúe reproduciéndose.
Para que se detenga aproximadamente al mismo tiempo que se completa la descarga, configúrelo para que solo se repita 3 veces. De esta manera, el espectador tiene tiempo suficiente para disfrutar de la animación lúdica mientras descarga el libro electrónico gratuito.
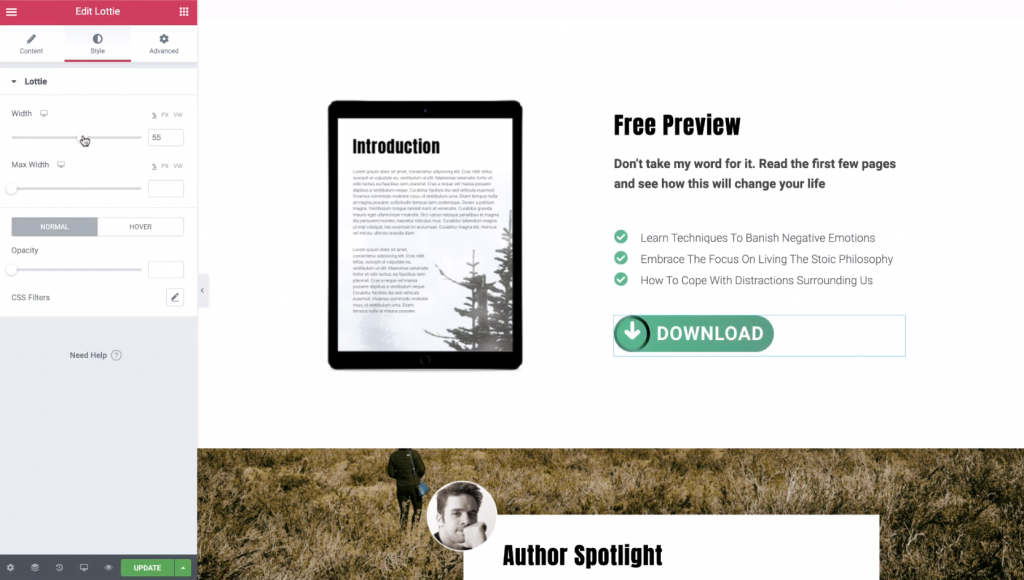
4. Dale estilo a tu botón

A continuación, irá a la pestaña Estilo, donde podrá ajustar el tamaño del botón, junto con sus opciones de estilo habituales. Aumente el ancho del botón para que se ajuste bien a la página y se vea como un botón real.
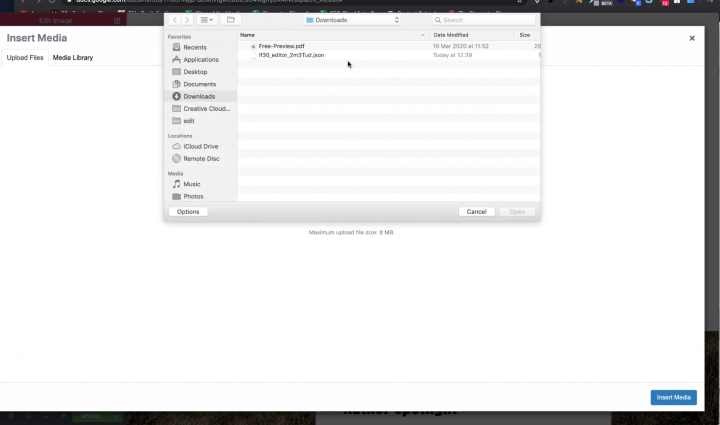
6. Cargue el archivo de su libro electrónico

Es hora de cargar el eBook en nuestra biblioteca multimedia. Puede hacer clic en cualquier imagen para ingresar.
Vaya a cargar archivos y seleccione el libro electrónico que desea cargar, luego copie el enlace del libro electrónico de los detalles del archivo adjunto y cierre la Biblioteca de medios. Usaremos este enlace en nuestro paso final, para asegurarnos de que el botón descargue automáticamente el libro electrónico gratuito.
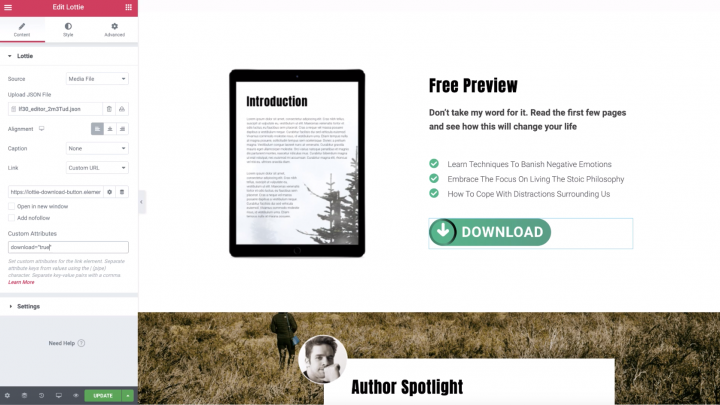
7. Cree su enlace de descarga directa
Por último, de vuelta en el widget de Lottie, es hora de pegar el enlace del libro electrónico en el campo de URL personalizado y convertirlo en un enlace de descarga directa.
Para hacer eso, haga clic en "Opciones de enlace" y agregue este atributo personalizado: descargar = "verdadero".

Disfruta tu animación
Felicitaciones, oficialmente sabe cómo usar Lottie Widget como un botón y configurarlo para que reproduzca una animación y descargue un libro electrónico gratuito al mismo tiempo.
Una vez que haya agregado sus animaciones Lottie a su sitio, su sitio web y especialmente sus botones, solo se lo agradecerán. Y más que eso, lo recompensarán con excelentes resultados de participación de los usuarios.
¿Quieres ver otros tutoriales de Lottie?
