Medición y optimización de Google Core Web Vitals: una guía técnica de SEO
Publicado: 2023-09-25Recopilar datos sobre el rendimiento de su sitio es el primer paso para brindar una excelente experiencia de usuario. A lo largo de los años, Google ha proporcionado varias herramientas para evaluar e informar sobre el rendimiento web.
Entre ellos se encuentran Core Web Vitals, un conjunto de señales de rendimiento que Google considera fundamentales para todas las experiencias web.
Este artículo cubre el conjunto actual de Core Web Vitals y consejos y herramientas clave para mejorar el rendimiento web y ofrecer una buena experiencia de página a los usuarios.
Una mirada a la evolución del rendimiento web
Atrás quedaron los días en los que mejorar el rendimiento del sitio era sencillo.
En el pasado, los recursos inflados y las conexiones lentas a menudo retrasaban los sitios web. Pero podrías superar a tus competidores comprimiendo algunas imágenes, habilitando la compresión de texto o minimizando tus hojas de estilo y módulos de JavaScript.
Hoy en día, las velocidades de conexión son más rápidas. La mayoría de los recursos están comprimidos de forma predeterminada y muchos complementos manejan la compresión de imágenes, la implementación de caché, etc.
La búsqueda de Google de una Web más rápida persiste. PageSpeed Insights (PSI) todavía está disponible en web.dev y sirve como la mejor herramienta para evaluar la carga de páginas individuales.
Si bien muchos sienten que las calificaciones de PSI son innecesariamente punitivas, sigue siendo lo más cerca que podemos llegar de cómo Google podría sopesar y clasificar los sitios a través de señales de velocidad de página.
Para pasar la última versión de la prueba de velocidad de página de Google, deberá satisfacer la Evaluación Core Web Vitals.
Comprensión de los elementos básicos de la Web
Core Web Vitals es un conjunto de métricas integradas en las señales de búsqueda más amplias de la experiencia de la página introducidas en 2021. Cada métrica “representa una faceta distinta de la experiencia del usuario, se puede medir en el campo y refleja la experiencia del mundo real de un usuario crítico”. resultado centrado”, según Google.
El conjunto actual de métricas de Core Web Vitals incluye:
- Primera pintura llena de contenido
- Retraso de la primera entrada (para ser reemplazado por interacción con la siguiente pintura)
- Interacción con la siguiente pintura
- Tiempo hasta el primer byte
- Pintura con contenido más grande
- Cambio de diseño acumulativo
Web.dev explica cómo funciona cada métrica de la siguiente manera.
Primera pintura con contenido (FCP)
“La métrica First Contentful Paint (FCP) mide el tiempo desde que la página comienza a cargarse hasta que cualquier parte del contenido de la página se muestra en la pantalla. Para esta métrica, "contenido" se refiere a texto, imágenes (incluidas imágenes de fondo), elementos
<svg>o elementos<canvas>que no sean blancos".
Qué significa esto para los SEO técnicos
FCP es bastante fácil de entender. A medida que se carga una página web, ciertos elementos llegan (o “se pintan”) antes que otros. En este contexto, "pintar" significa representación en pantalla.
Una vez que se haya renderizado cualquier parte de la página (digamos que la barra de navegación principal se carga antes que otros elementos), el FCP se registrará en ese punto.
Piense en ello como la rapidez con la que la página comienza a cargarse visiblemente para los usuarios. La carga de la página no estará completa, pero habrá comenzado.
Retraso de la primera entrada (FID)
“FID mide el tiempo desde que un usuario interactúa por primera vez con una página (es decir, cuando hace clic en un enlace, toca un botón o usa un control personalizado impulsado por JavaScript) hasta el momento en que el navegador realmente puede comenzar. procesar controladores de eventos en respuesta a esa interacción”.
Qué significa esto para los SEO técnicos
FID es una métrica de capacidad de respuesta de la interacción del usuario que será reemplazada por Interaction to Next Paint (INP) en marzo de 2024.
Si un usuario interactúa con un elemento de la página (es decir, un enlace, ordenar una tabla o aplicar navegación por facetas), ¿cuánto tiempo tardará el sitio en comenzar a procesar esa solicitud?
Interacción con la siguiente pintura (INP)
“INP es una métrica que evalúa la capacidad de respuesta general de una página a las interacciones del usuario observando la latencia de todas las interacciones de clic, toque y teclado que ocurren durante la vida útil de la visita de un usuario a una página. El valor final de INP es la interacción más larga observada, ignorando los valores atípicos”.
Qué significa esto para los SEO técnicos
Como se mencionó, INP reemplazará a FID como Core Web Vital en marzo de 2024.
INP incluye información más profunda (aparentemente se remonta al teclado) y probablemente sea más detallada y sofisticada.
Tiempo hasta el primer byte (TTFB)
"TTFB es una métrica que mide el tiempo entre la solicitud de un recurso y cuando comienza a llegar el primer byte de una respuesta".
Qué significa esto para los SEO técnicos
Una vez que se solicita un “recurso” (es decir, una imagen incrustada, un módulo JavaScript, una hoja de estilo CSS, etc.), ¿cuánto tiempo le tomará al sitio comenzar a entregar ese recurso?
Supongamos que visita una página web y en esa página hay una imagen incrustada. Comienza a cargarse pero aún no ha terminado de cargarse. ¿Cuánto tiempo pasará hasta que el primer byte de esa imagen se entregue del servidor al cliente (navegador web)?
Pintura con contenido más grande (LCP)
"La métrica de pintura con contenido más grande (LCP) informa el tiempo de renderizado de la imagen o bloque de texto más grande visible dentro de la ventana gráfica, en relación con el momento en que la página comenzó a cargarse".
Qué significa esto para los SEO técnicos
LCP es una de las métricas más importantes y, al mismo tiempo, la más difícil de satisfacer.
Una vez que se ha cargado la mayor parte del medio visual (es decir, texto o imagen), se registra el LCP.
Puede leer esto como: ¿cuánto tiempo tarda en cargarse la gran mayor parte del contenido principal de una página?
Tal vez todavía haya pequeños fragmentos que se cargan más abajo en la página y cosas que la mayoría de los usuarios no notarán.
Pero, cuando se registra el LCP, la parte grande y obvia de su página se ha cargado. Si esto tarda demasiado en ocurrir, no pasará la verificación de LCP.
Cambio de diseño acumulativo (CLS)
“CLS es una medida de la mayor ráfaga de puntuaciones de cambios de diseño para cada cambio de diseño inesperado que ocurre durante toda la vida útil de una página.
Un cambio de diseño ocurre cada vez que un elemento visible cambia su posición de un cuadro renderizado al siguiente. (Consulte a continuación para obtener detalles sobre cómo se calculan las puntuaciones de cambio de diseño individuales).
Una ráfaga de cambios de diseño, conocida como ventana de sesión, se produce cuando uno o más cambios de diseño individuales ocurren en rápida sucesión con menos de 1 segundo entre cada cambio y un máximo de 5 segundos durante la duración total de la ventana.
La ráfaga más grande es la ventana de sesión con la puntuación acumulada máxima de todos los cambios de diseño dentro de esa ventana”.
Qué significa esto para los SEO técnicos
En el pasado, cuando la optimización de la velocidad de la página era más sencilla, muchos propietarios de sitios se dieron cuenta de que podían lograr índices de velocidad de página increíblemente altos simplemente aplazando todos los recursos de bloqueo de renderizado (comúnmente, hojas CSS y módulos JavaScript).
Esto fue excelente para acelerar la carga de las páginas, pero hizo que la web fuera una experiencia de navegación más molesta y con fallas.
Si su CSS, que controla todo el estilo de su página, está diferido, entonces el contenido de la página puede cargarse antes de que se apliquen las reglas CSS.
Esto significa que el contenido de su página se cargará sin estilo y luego saltará un poco a medida que se carga el CSS.
Esto es realmente molesto si cargas una página y haces clic en un enlace, pero luego el enlace salta y haces clic en el enlace incorrecto.
Si eres un poco TOC como yo, esas experiencias son absolutamente exasperantes (aunque sólo te cuesten unos segundos).
Debido a que los propietarios de sitios intentaron "jugar" con las calificaciones de velocidad de la página postergando todos los recursos, Google necesitaba una contramétrica que compensara todas las ganancias en la velocidad de la página con el déficit de experiencia del usuario.
Ingrese el cambio de diseño acumulativo (CLS). Este es un cliente complicado, que quiere arruinarle el día si intenta aplicar mejoras generales en la velocidad de la página sin pensar en sus usuarios.
CLS básicamente analizará las cargas de su página en busca de cambios con fallas y reglas CSS retrasadas.
Si hay demasiados, no aprobará la evaluación de Core Web Vitals a pesar de haber satisfecho todas las métricas relacionadas con la velocidad.
Evaluación de sus Core Web Vitals para obtener mejores resultados de UX y SEO
Una de las mejores formas de analizar el rendimiento de una sola página web es cargarla en PageSpeed Insights. La vista se divide en una combinación de:
- Datos a nivel de URL.
- Datos de origen (a nivel de dominio).
- Datos de laboratorio.
- Datos de campo.
Para entender esto, necesitamos mirar un ejemplo:
https://pagespeed.web.dev/analysis/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile
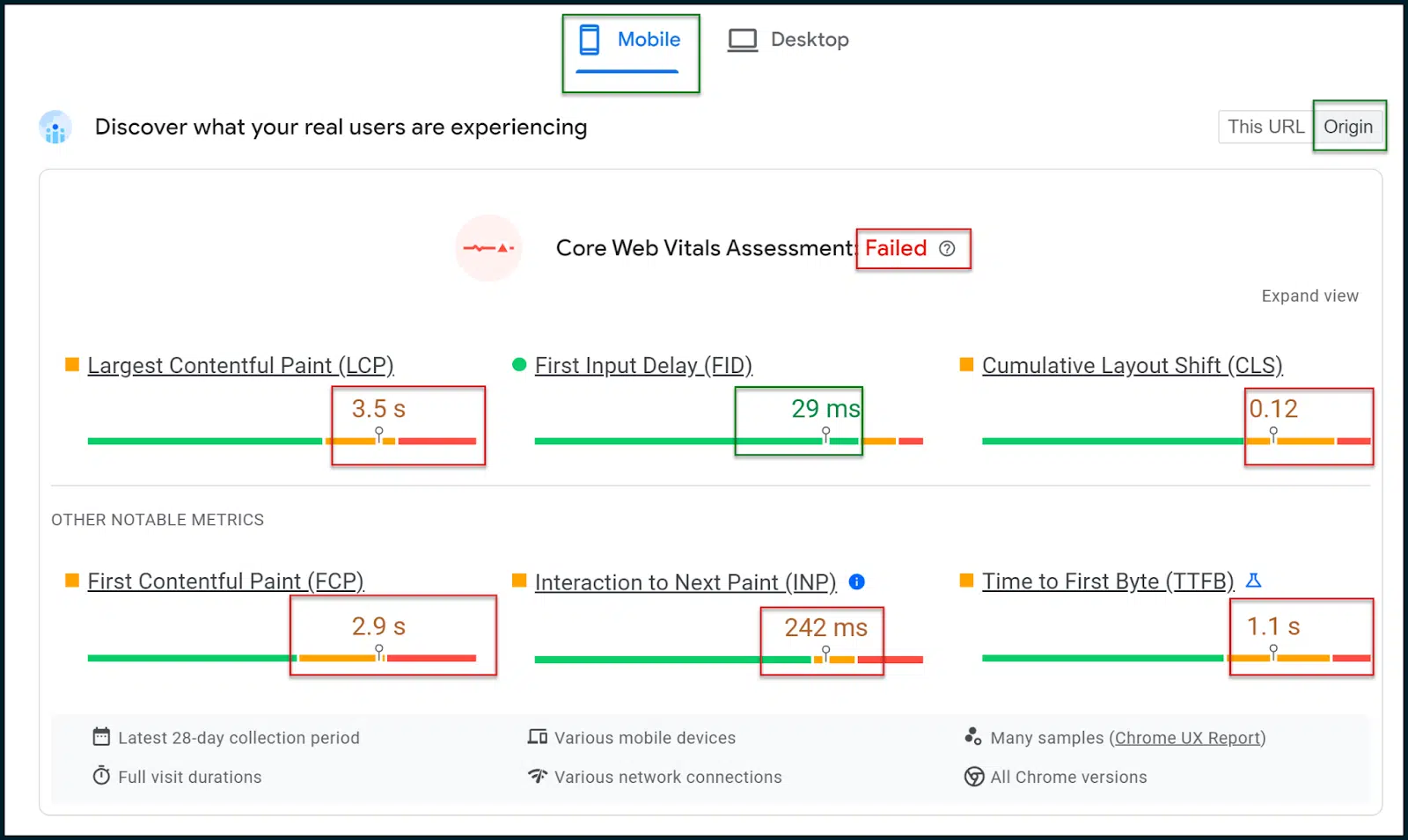
Aquí podemos ver las clasificaciones y métricas de velocidad de la página de inicio de TechCrunch.

Arriba, puede ver que la evaluación de Core Web Vitals falló.
En una web centrada en dispositivos móviles, es importante seleccionar la pestaña Resultados móviles , que debería mostrarse de forma predeterminada (estos son los resultados que realmente importan).
Seleccione la opción Origen para ver los datos generales promediados en todo el dominio de su sitio en lugar de solo la página de inicio (o cualquier página que haya ingresado para escanear).
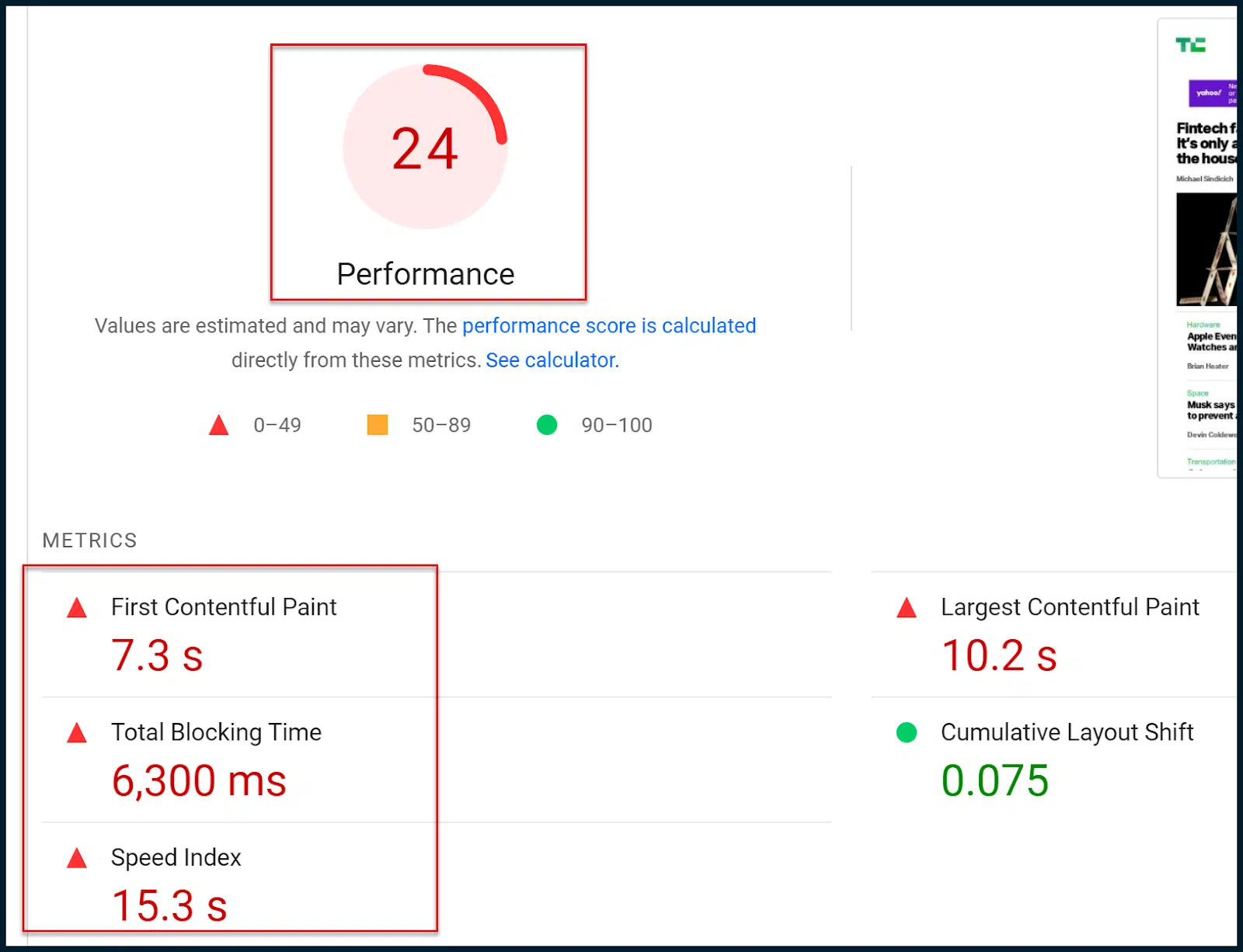
Más abajo en la página, verá la antigua y familiar clasificación de velocidad de página numérica:

Entonces, ¿cuál es la diferencia entre la nueva evaluación de Core Web Vitals y la antigua clasificación de velocidad de la página?
Esencialmente, la nueva evaluación de Core Web Vitals (Aprobado/Reprobado) se basa en datos de campo (usuario real).
La antigua clasificación numérica se basa en rastreos móviles simulados y datos de laboratorio, que son sólo estimaciones.
Esencialmente, Google ha pasado a la evaluación Core Web Vitals en términos de modificar las clasificaciones de búsqueda.
Para ser claros, los datos de laboratorio simulados pueden dar un buen desglose en términos de lo que está saliendo mal, pero Google no utiliza esa clasificación numérica dentro de sus algoritmos de clasificación.
Por el contrario, la evaluación Core Web Vitals no ofrece mucha información granular. Sin embargo, esta evaluación se tiene en cuenta en los algoritmos de clasificación de Google.
Por lo tanto, su objetivo principal es utilizar diagnósticos de laboratorio más completos para que eventualmente pase la evaluación de Core Web Vitals (derivada a través de datos de campo).
Recuerde que cuando realiza cambios en su sitio, si bien la calificación numérica puede observar cambios inmediatamente, tendrá que esperar a que Google extraiga más datos de campo antes de poder pasar la evaluación de Core Web Vitals.
Notará que tanto la evaluación de Core Web Vitals como la clasificación de velocidad de la página anterior utilizan algunas de las mismas métricas.
Por ejemplo, ambos hacen referencia a la primera pintura con contenido (FCP), la pintura con contenido más grande (LCP) y el cambio de diseño acumulativo (CLS).
En cierto modo, los tipos de métricas examinadas por cada sistema de calificación son bastante similares. Es el nivel de detalle y la fuente de los datos examinados lo que es diferente.
Debe aspirar a aprobar la evaluación Core Web Vitals basada en el campo. Sin embargo, dado que los datos no son demasiado ricos, es posible que desee aprovechar los datos y diagnósticos del laboratorio tradicional para progresar.
La esperanza es que pueda aprobar la evaluación de Core Web Vitals abordando las oportunidades y los diagnósticos del laboratorio. Pero recuerde que estas dos pruebas no están intrínsecamente conectadas.
Obtenga el boletín de noticias diario en el que confían los especialistas en marketing.
Ver términos.
Evaluación de sus CWV a través de PageSpeed Insights
Ahora que conoce las principales métricas de Core Web Vitals y cómo técnicamente pueden satisfacerse, es hora de ver un ejemplo.
Volvamos a nuestro examen de TechCrunch:
https://pagespeed.web.dev/analysis/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile


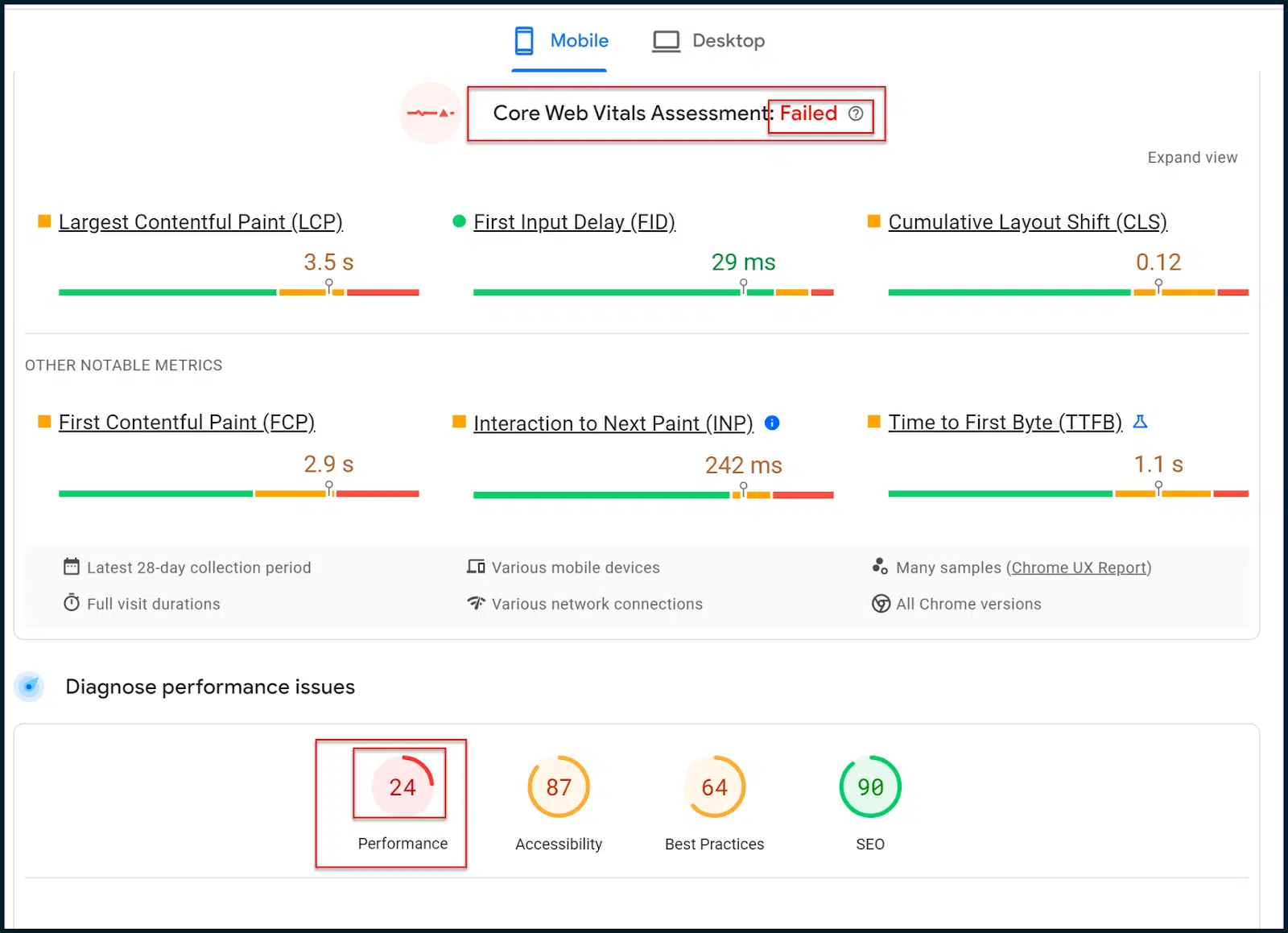
En este caso, la FID se cumple y el INP sólo falla por un estrecho margen.
CLS tiene algunos problemas, pero los principales problemas están relacionados con LCP y FCP.
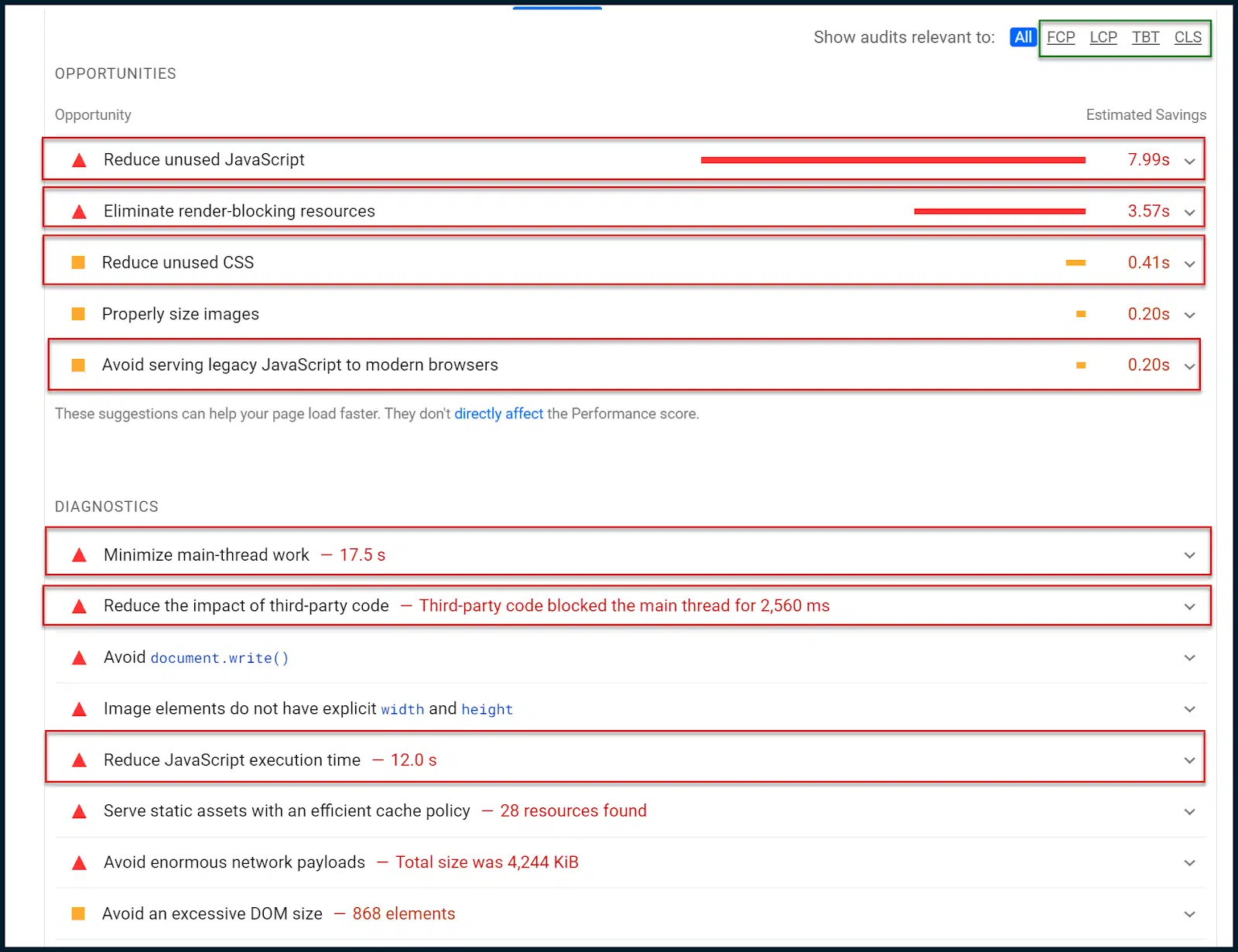
Veamos qué tiene que decir PageSpeed Insights en términos de Oportunidades y Diagnóstico .
Ahora debemos pasar de los datos de campo a los datos de laboratorio e intentar aislar cualquier patrón que pueda estar afectando a Core Web Vitals:

Arriba, puede ver una pequeña subnavegación en la esquina superior derecha encuadrada en verde.
Puede utilizar esto para limitar las diferentes oportunidades y diagnósticos a determinadas métricas de Core Web Vitals.
En este caso, sin embargo, los datos cuentan una historia muy clara sin limitarse a ella.
En primer lugar, se nos dice que reduzcamos el JavaScript no utilizado. Esto significa que, a veces, JavaScript se carga sin ejecutarse.
También hay notas para reducir el CSS no utilizado. En otras palabras, se está cargando algún estilo CSS que no se aplica (problema similar).
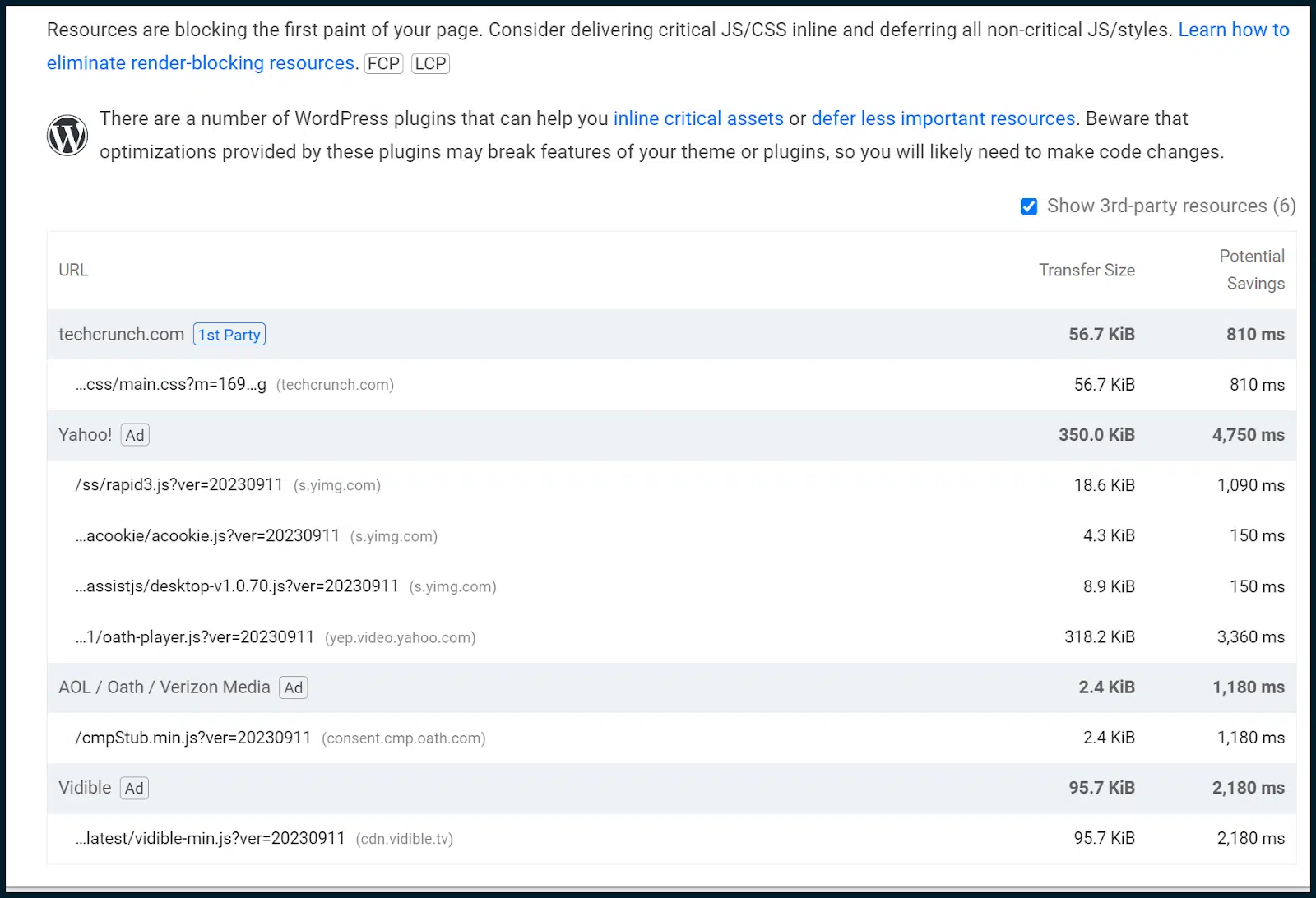
También se nos dice que eliminemos los recursos que bloquean el procesamiento, que casi siempre están relacionados con módulos JavaScript y hojas CSS.

Los recursos de bloqueo de renderizado se deben aplazar para evitar que bloqueen la carga de una página. Sin embargo, como ya hemos explorado, esto puede alterar la calificación CLS.
Debido a esto, sería prudente comenzar a diseñar tanto un CSS crítico como una ruta de representación de JavaScript crítica. Hacer esto alineará JavaScript y CSS necesarios en la mitad superior de la página y pospondrá el resto.
Este enfoque permite al propietario del sitio satisfacer las demandas de carga de la página mientras se equilibra con la métrica CLS. No es algo fácil de hacer y normalmente requiere un desarrollador web senior.
Dado que también encontramos CSS y JavaScript no utilizados, también podemos realizar una auditoría general del código JavaScript para ver si JavaScript se podría implementar de manera más inteligente.
Volvamos a Oportunidades y Diagnóstico :
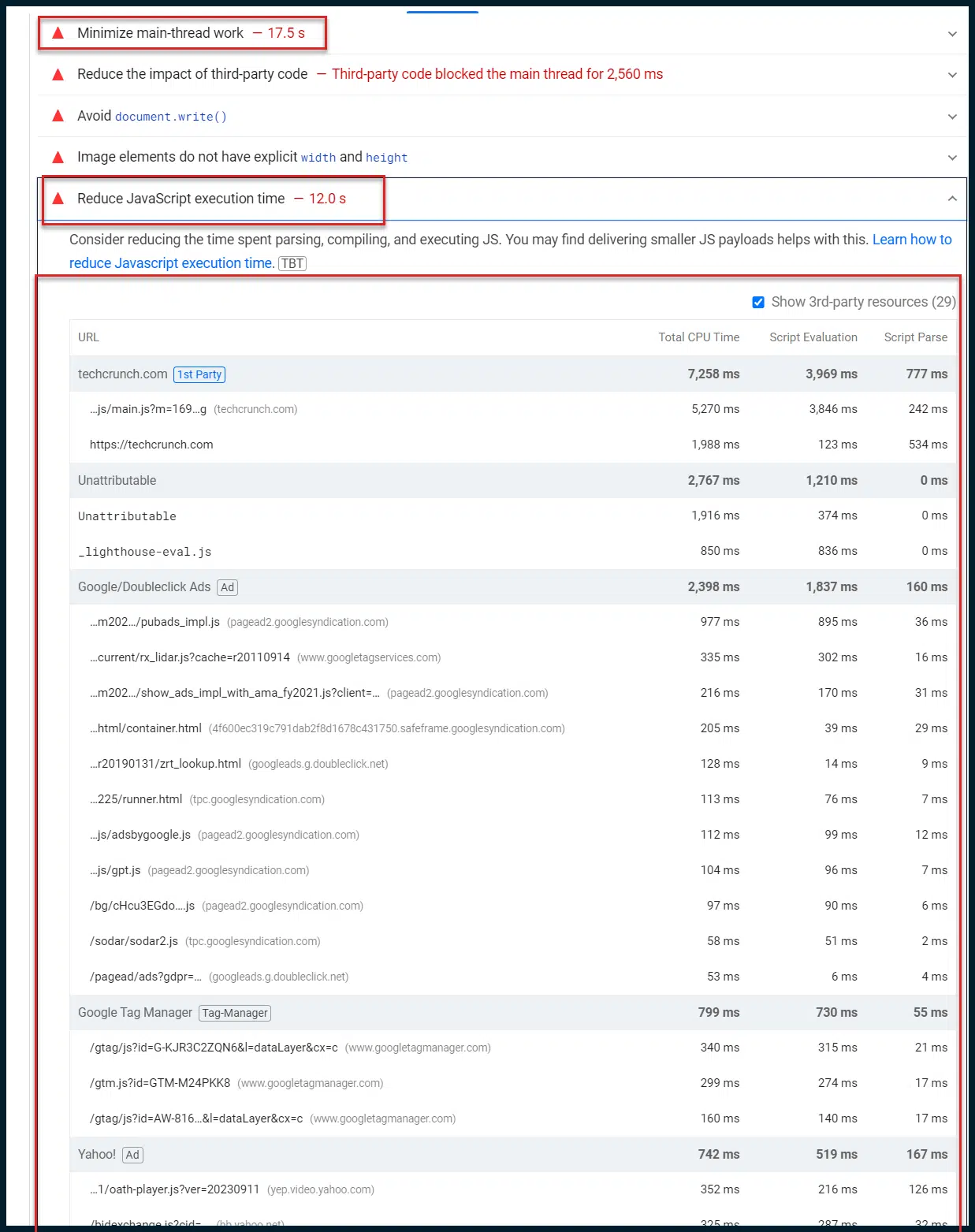
Ahora queremos centrarnos en el diagnóstico. Google acelera deliberadamente estas comprobaciones a través de conexiones 4G deficientes, por lo que elementos como el hilo principal funcionan muy largos (17 segundos).
Esto es deliberado para satisfacer a los usuarios con poco ancho de banda y/o dispositivos lentos que son comunes en todo el mundo.
Quiero llamar su atención aquí sobre "Minimizar el trabajo del hilo principal". Esta única entrada suele ser una mina de oro de ideas.
De forma predeterminada, la mayoría de las tareas de representación y ejecución de scripts (JavaScript) de una página web se envían a través del hilo de procesamiento principal del navegador web del cliente (un único hilo de procesamiento). Puede comprender cómo esto provoca importantes cuellos de botella en la carga de la página.
Incluso si todo su JavaScript está perfectamente minimizado y enviado rápidamente al navegador del usuario, debe esperar en una cola de procesamiento de un solo subproceso de forma predeterminada, lo que significa que solo se puede ejecutar un script a la vez.
Por lo tanto, enviar rápidamente una gran cantidad de JavaScript a su usuario es el equivalente a disparar una manguera contra incendios a una pared de ladrillos con un espacio de un centímetro.
Buen trabajo, ¡pero no todo saldrá bien!
Cada vez más, Google está impulsando la velocidad de respuesta del lado del cliente como nuestra responsabilidad. Te guste o lo agrupes, así es (así que será mejor que te familiarices).
Podrías decir con frustración: “¿¡Por qué es así!? Los navegadores web han tenido acceso a múltiples subprocesos de procesamiento durante años, incluso los navegadores móviles se han puesto al día. No hay necesidad de que las cosas sean tan incómodas, ¿verdad?
En realidad, sí. Algunos scripts dependen del resultado de otros scripts antes de poder ejecutarse ellos mismos.
Con toda probabilidad, si todos los navegadores comenzaran repentinamente a procesar todo JavaScript en paralelo, fuera de secuencia, la mayor parte de la web probablemente fallaría y se quemaría.
Entonces, hay una buena razón por la que la ejecución secuencial de scripts es el comportamiento predeterminado para los navegadores web modernos. Sigo enfatizando la palabra "incumplimiento". ¿Porqué es eso?
Es porque hay otras opciones. Una es evitar que el navegador del cliente procese scripts procesándolos en nombre del usuario. Esto se conoce como renderizado del lado del servidor (SSR).
Es una herramienta poderosa para desenredar los nudos de ejecución de JavaScript del lado del cliente, pero también muy costosa.
Su servidor debe procesar todas las solicitudes de secuencias de comandos (de todos los usuarios) más rápido de lo que el navegador de un usuario promedio procesa una sola secuencia de comandos. Deje que eso se asimile por un momento.
¿No eres fanático de esa opción? Bien, exploremos la paralelización de JavaScript. La idea básica es aprovechar los trabajadores web para definir qué scripts se cargarán en secuencia y cuáles pueden cargarse en paralelo.
Si bien puede forzar la carga de JavaScript en paralelo, hacerlo de forma predeterminada es extremadamente desaconsejable. La integración de tecnología como ésta mitigaría en gran medida la necesidad de RSS en la mayoría de los casos.
Sin embargo, será muy complicado de implementar y requerirá (¡lo has adivinado!) el tiempo de un desarrollador web senior.
La misma persona que contrate para realizar la auditoría completa del código JavaScript también podría ayudarlo con esto. Si combinas la paralelización de JavaScript con una ruta crítica de renderizado de JavaScript, entonces estás volando.
En este ejemplo, esto es lo realmente interesante:

Puede ver inmediatamente que mientras el hilo principal está ocupado durante 17 segundos, la ejecución de JavaScript representa 12 segundos.
¿Eso significa que 12 segundos de los 17 segundos de trabajo del hilo son ejecución de JavaScript? Eso es muy probable.
Sabemos que todo JavaScript se envía a través del hilo principal de forma predeterminada.
Así es también como WordPress, el CMS activo, está configurado de forma predeterminada.
Dado que este sitio ejecuta WordPress, es probable que esos 12 segundos de tiempo de ejecución de JavaScript surjan de los 17 segundos de trabajo del hilo principal.
Esta es una gran idea porque nos dice que la mayor parte del tiempo del hilo de procesamiento principal se dedica a ejecutar JavaScript. Y al observar la cantidad de guiones a los que se hace referencia, no es difícil de creer.
Llevando la cruzada hacia las herramientas de desarrollo de Chrome
Es hora de ponerse técnico y quitar las ruedas de apoyo.
Abra una nueva instancia de Chrome. Debe abrir un perfil de invitado para asegurarse de que no haya desorden ni complementos habilitados que inflen nuestros hallazgos.
Recuerde: realice estas acciones desde un perfil de Chrome de invitado limpio.

Cargue el sitio que desea analizar. En nuestro caso, ese es TechCrunch.
Acepte cookies según sea necesario. Una vez cargada la página, abra Chrome DevTools (haga clic con el botón derecho en una página y seleccione Inspeccionar ).

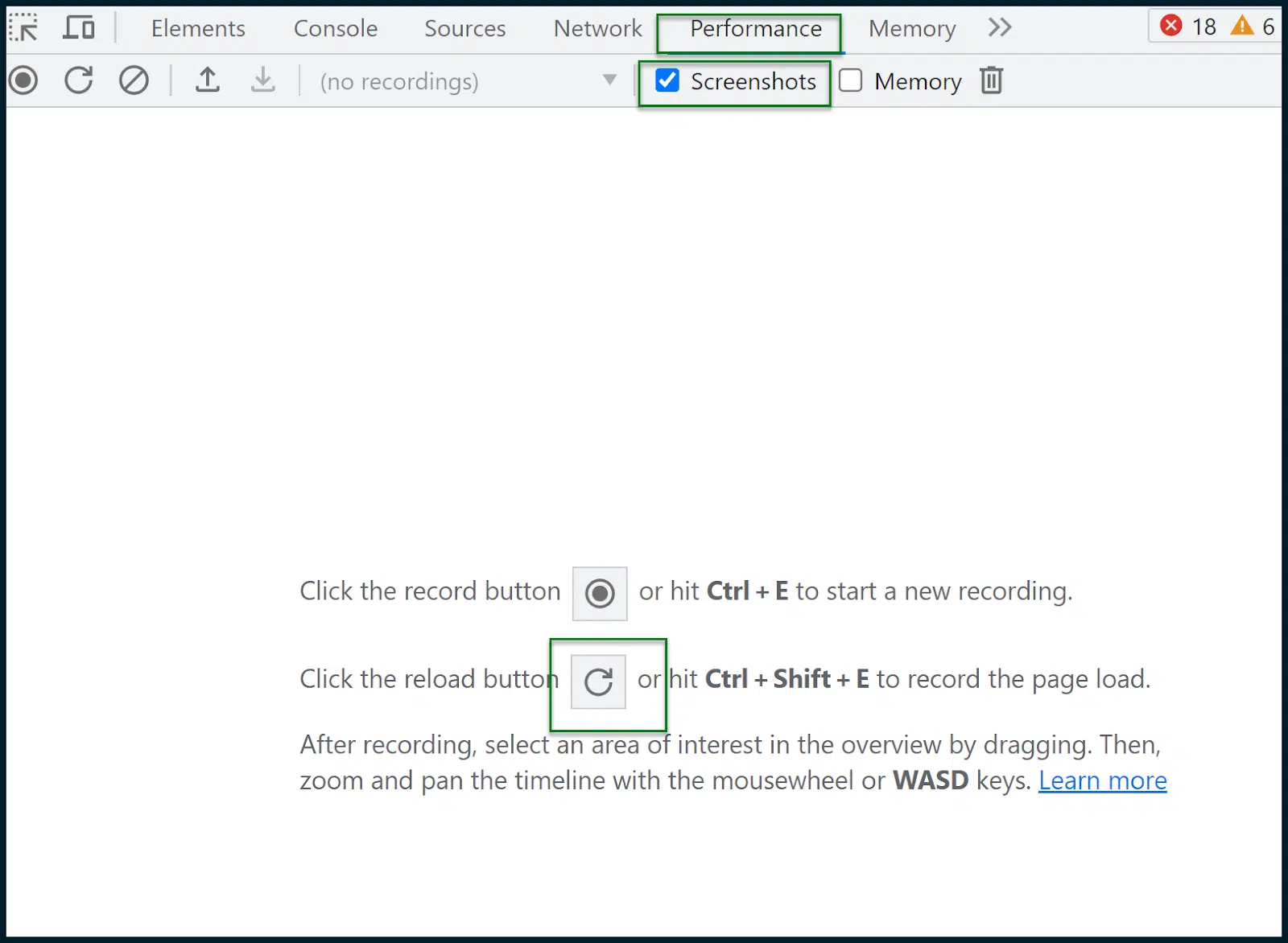
Vaya a Rendimiento > Capturas de pantalla.

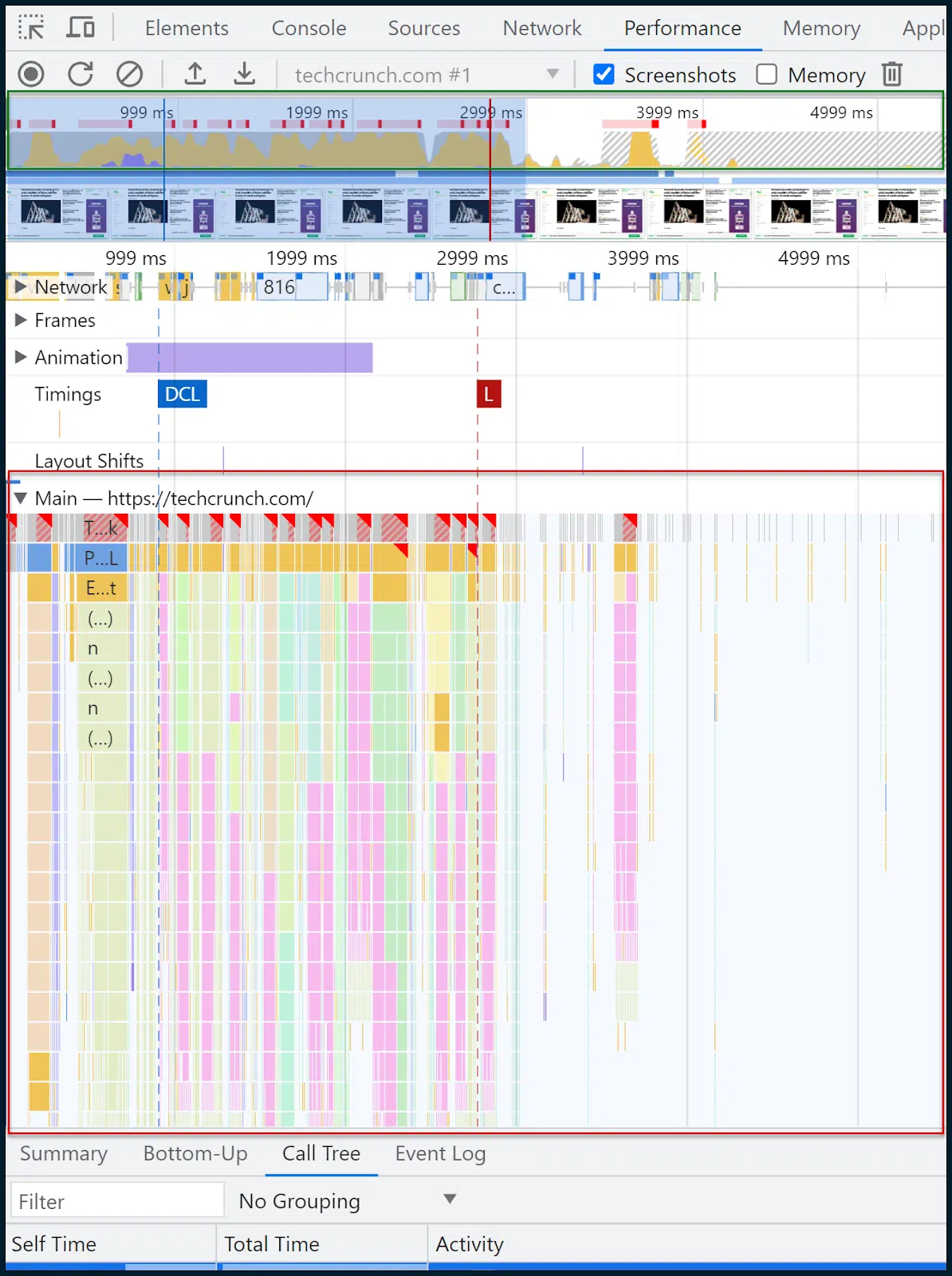
Presione el botón recargar para registrar la carga de la página. Luego se generará un informe:

Aquí es donde todos debemos respirar profundamente y tratar de no entrar en pánico.
Arriba, en un cuadro verde, puede ver un panel delgado que ilustra las solicitudes a lo largo del tiempo.
Dentro de este cuadro, puede arrastrar el mouse para seleccionar un intervalo de tiempo y el resto de la página y el análisis se adaptarán automáticamente.
La región que he seleccionado manualmente es el área cubierta con un cuadro azul semitransparente.
Ahí es donde ocurre la carga de la página principal y lo que me interesa examinar.
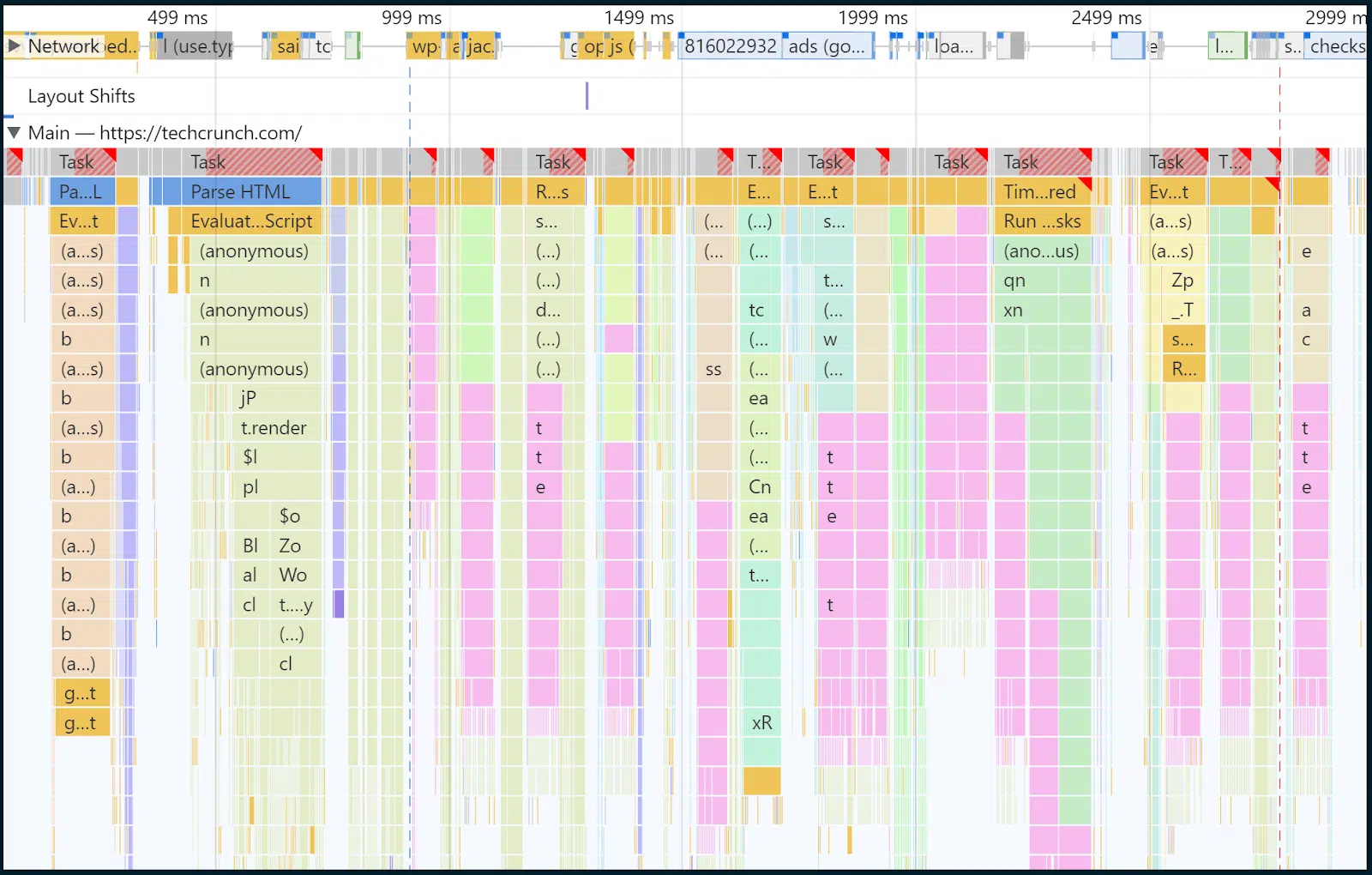
En este caso, he seleccionado aproximadamente el rango de tiempo y eventos entre 32 ms y 2,97 segundos. Centremos nuestra mirada en el interior del hilo principal:

¿Sabes que antes decía que la mayoría de las tareas de renderizado y ejecuciones de JavaScript se fuerzan a través del cuello de botella del hilo principal?
Bueno, ahora estamos mirando el interior de ese hilo principal a lo largo del tiempo. Y sí, en amarillo puedes ver muchas tareas de secuencias de comandos.
En las dos filas superiores, a medida que avanza el tiempo, hay cada vez más fragmentos de color amarillo oscuro que confirman todos los scripts en ejecución y cuánto tiempo tardan en procesarse. Puede hacer clic en fragmentos de barras individuales para obtener una lectura de cada elemento.
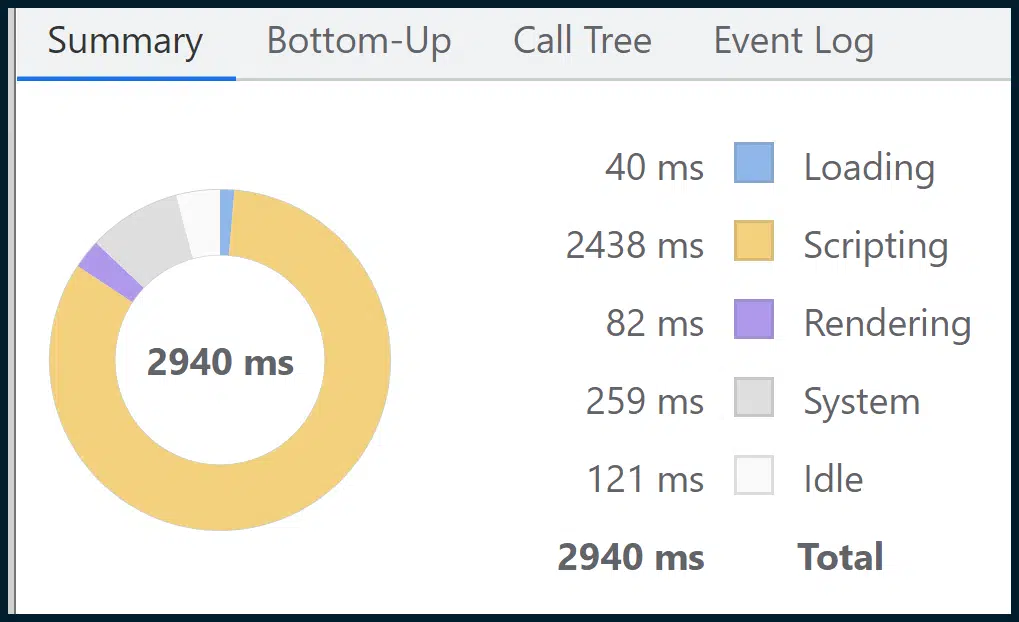
Aunque esta es una imagen poderosa, encontrará otra más poderosa en la sección Resumen :

Esto resume todos los datos granulares, divididos en secciones temáticas simples (por ejemplo, secuencias de comandos , carga , renderizado ) a través del medio visual fácil de digerir de un gráfico de anillos.
Como puede ver, las secuencias de comandos (ejecución de secuencias de comandos) ocupan la mayor parte de la carga de la página. Por lo tanto, nuestra suposición anterior basada en la combinación de datos de campo y de laboratorio de Google, que señalaba los cuellos de botella en la ejecución de JavaScript en el hilo principal, parece haber sido precisa.
En 2023, este será uno de los problemas más comunes, con pocas soluciones simples y disponibles.
Es complejo crear rutas críticas de representación de JavaScript. Se necesita experiencia para realizar auditorías de código JavaScript y no es tan sencillo adoptar la paralelización de JavaScript o SSR.
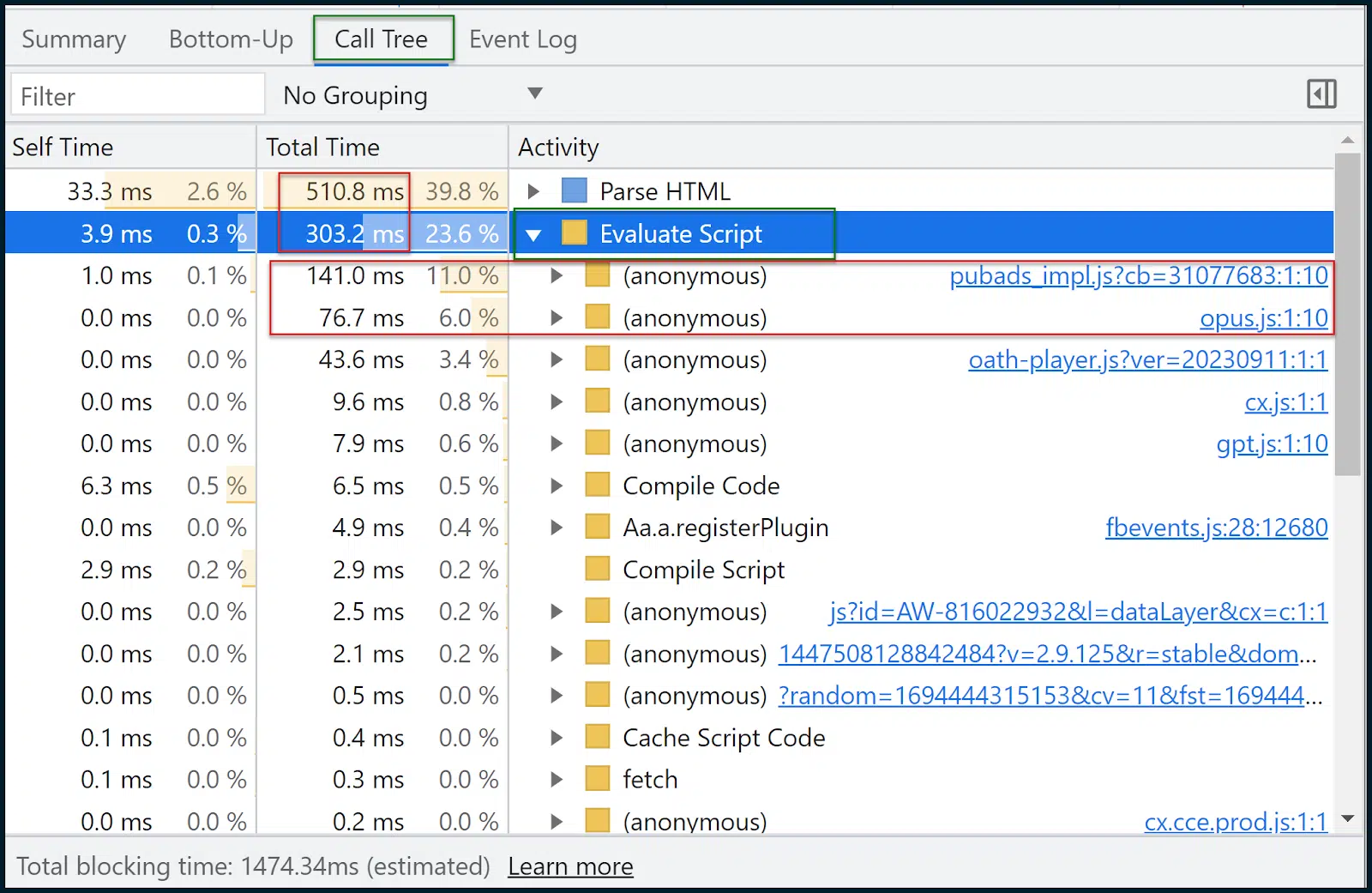
Ahora vayamos y miremos el árbol de llamadas :

Call Tree suele ser más útil que Bottom-Up .
Los datos son similares, pero Call Tree agrupará temáticamente las tareas en prácticos grupos como Evaluate Script (ejecución de script).
Luego puede hacer clic en un grupo, expandirlo y ver los scripts y cuánto tiempo tardaron en cargarse. El 11% del tiempo se dedicó a cargar pubads_impl.jsm , mientras que el 6% del tiempo se dedicó a cargar opus.js
No sé cuáles son esos módulos (y es posible que usted tampoco), pero aquí es donde suele comenzar el viaje de optimización.
Ahora podemos dar un paso atrás para:
- Busque en Google estos scripts y vea si forman parte de bibliotecas de terceros, qué hacen y cuál es el impacto.
- Consulte al desarrollador sobre cómo podrían implementarse de manera más inteligente.
- Limite el problema a recursos individuales y busque alternativas.
- Abordar el déficit de rendimiento (o, alternativamente, luchar por más recursos/ancho de banda, un entorno de alojamiento sólido, si eso es realmente necesario).
Otras herramientas para medir y optimizar Core Web Vitals
Si lograste quedarte conmigo hasta aquí, felicidades. En términos de Core Web Vitals profundo y análisis de velocidad de la página, solo utilizamos:
- Información de PageSpeed
- Chrome DevTools (pestaña Rendimiento )
Sí, realmente puedes ser así de delgado. Sin embargo, existen otras herramientas que pueden resultarle de gran ayuda:
- GTMetrix : Especialmente útil por su gráfico en cascada (requiere una cuenta gratuita para cascada), que puedes aprender a leer aquí. No olvide que GTMetrix se ejecutará sin restricciones de forma predeterminada, lo que dará resultados demasiado favorables. Asegúrese de configurarlo en una conexión LTE.
- Google Search Console : si configura esto y verifica su sitio, podrá ver muchos datos de rendimiento y usabilidad a lo largo del tiempo, incluidas las métricas de Core Web Vitals en varias páginas (agregadas).
- Screaming Frog SEO Spider : se puede conectar a la API de velocidad de página para permitir la recuperación masiva de calificaciones de aprobado o reprobado de Core Web Vitals (para varias páginas). Si estás utilizando la API de velocidad de página gratuita, no la utilices de forma irrazonable.
Mejorar las calificaciones de velocidad de su página solía ser tan simple como comprimir y cargar algunas imágenes.
¿Hoy en día? Es una cruzada compleja de Core Web Vitals.
Prepárese para participar plenamente. Cualquier cosa menos se encontrará con el fracaso.
Las opiniones expresadas en este artículo son las del autor invitado y no necesariamente las de Search Engine Land. Los autores del personal se enumeran aquí.
