Una guía sobre cómo convertir un sitio web en una aplicación web progresiva (PWA)
Publicado: 2018-07-02En muy poco tiempo, las PWA han dejado una marca muy destacada en la industria de las aplicaciones móviles.
El concepto, que Google quiere que conozcas , es un respiro para la industria que continuamente ha estado haciendo las mismas quejas una y otra vez:
Con respecto a los sitios web: velocidad de carga lenta y tasa de resonancia baja
Con respecto a las aplicaciones móviles: las aplicaciones ocupan mucho espacio en la memoria, depende de la conexión de red y los largos pasos que los usuarios tendrán que seguir desde que encuentran una aplicación hasta que comienzan a usarla.
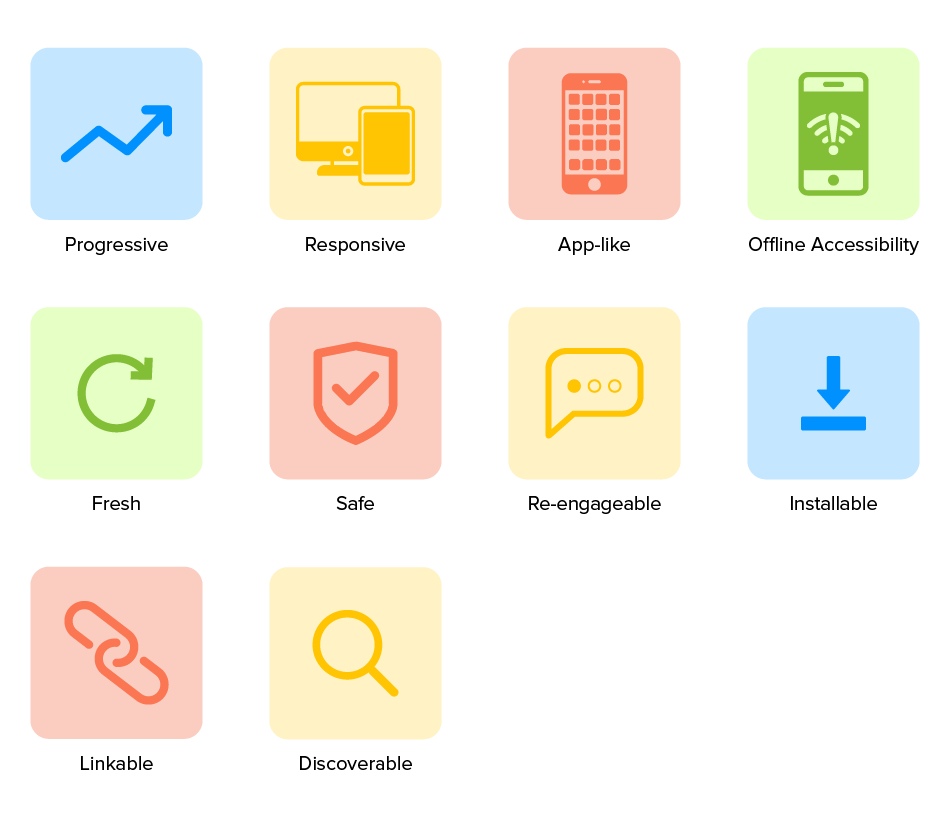
Dado que las aplicaciones web progresivas (PWA) se descargan directamente desde un sitio web y también se ejecutan como un sitio web, los usuarios se benefician de tres maneras:
- Pueden ahorrar el tiempo que se dedica primero a encontrar una aplicación en la tienda, instalarla y luego ingresar información para comenzar.
- Dado que las aplicaciones web progresivas funcionan como un sitio web, ocupan un espacio de almacenamiento mínimo en el dispositivo y
- Debido a que funcionan principalmente como un sitio web, el concepto de caché es válido, lo que permite que la aplicación se ejecute incluso cuando no hay conexión de red.

Razones para convertir su sitio web existente a PWA

Además de brindar estos beneficios obvios a los usuarios, las aplicaciones web progresivas, la combinación ideal de sitios web y aplicaciones móviles, también se han convertido en la fórmula rentable del éxito comercial. Esta es la razón por la cual las personas esperan convertir una página web en una aplicación.

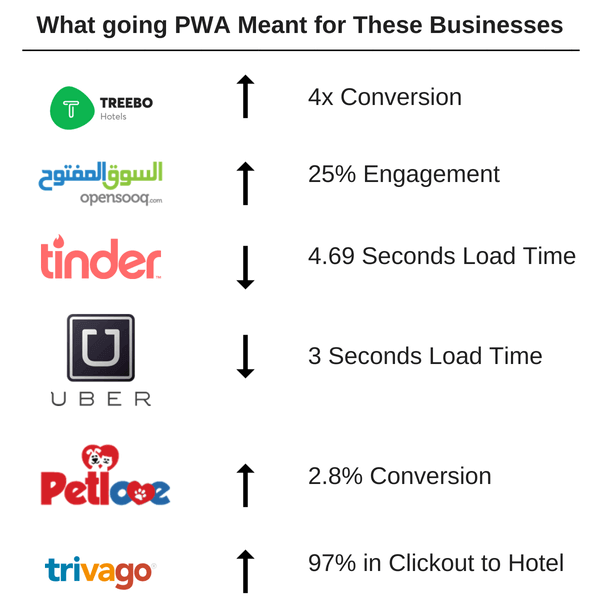
Los beneficios que las PWA brindan a las empresas al ser fácilmente detectables, al ocupar menos espacio en la memoria, al tener un bajo costo de desarrollo y, por último, al ejecutarse sin conexión a gran velocidad se pueden medir al ver el cambio en las cifras de crecimiento de estas marcas famosas. –

Las historias de éxito como estas y muchas de ellas en la industria son suficientes para que todas las empresas móviles de hoy en día busquen la mejor empresa de desarrollo de aplicaciones web progresivas y busquen formas de convertir sitios web a PWA.
Si usted también está planeando convertir un sitio web en una aplicación web progresiva y aprovechar todos los beneficios de bajo costo de inversión que el concepto tiene para ofrecer, está en el lugar correcto.
Estos son los pasos exactos para convertir un sitio web PHP a PWA o cómo convertir un sitio web en una aplicación , según lo compartido por Google con nuestro equipo de desarrolladores de aplicaciones web progresivas (una de las ventajas de ser una de las agencias oficiales de desarrolladores de Google) .
Pero primero lo primero. Conozca los elementos que necesitaría para crear PWA desde un sitio web o si desea convertir una página web en una aplicación.
Cómo convertir un sitio web en PWA
Para convertir un sitio web en PWA , estas son las tres cosas necesarias:
- Un dispositivo Android conectado con Chrome 52 o superior,
- Una comprensión básica de Git y Chrome DevTools,
- El código de muestra, y
- Un editor de texto
Una vez que los tenga listos, prepárese para convertir web a PWA o convertir sitio web en aplicación web.
Paso 1: Cargue la URL
El primer paso para migrar su sitio web a PWA es clonar el repositorio de GitHub desde la línea de comandos:
$ clon de git https://github.com/googlecodelabs/migrate-to-progressive-web-apps.git
Hacer esto ayudará a desarrollar un directorio Migrar a PWA con el código completo para cada paso. Para este codelab específico, cargue el archivo de trabajo y luego realice los cambios allí.
Una vez que se haya verificado su código, use la 'Aplicación de servidor HTTP simple' para servir el archivo de trabajo en el puerto 8887.
Después de esto, podrá cargar la URL para convertir el sitio a PWA.
Paso 2: vea el sitio en su dispositivo móvil
Este es el segundo paso para convertir un sitio web en una aplicación web progresiva. En caso de que tenga un dispositivo Android conectado a su escritorio, escriba esto en su URL: chrome://inspect. Esto le permitirá establecer un reenvío de puerto con la ayuda del puerto que escribió antes en el mismo puerto del dispositivo.
Presione Entrar para que esto se guarde.
Ahora podrá acceder a la versión básica de su sitio web en – http://localhost:8887/ en el teléfono Android conectado.
Paso 3: agregue las etiquetas de cabeza modernas
Para convertir un sitio web en una aplicación móvil, lo primero que tendrá que hacer es hacer que el sitio web sea compatible con dispositivos móviles y, en segundo lugar, deberá agregar un manifiesto de aplicación web. El manifiesto describirá la metainformación del sitio de manera que aparezca en la pantalla de inicio del usuario.

Si no tiene un sistema de plantillas, agregue estas líneas:
<cabeza> <meta name= “viewport” content=”width=device-width, user-scalable=no” /> <enlace rel= “manifiesto” href= “manifiesto.json” /> </cabeza>
- Ventana gráfica : la primera línea consta de una metaetiqueta que especifica la ventana gráfica. Este elemento te ayudará con la capacidad de respuesta. Después de escribir la línea de código una vez que vuelva a cargar el sitio, encontrará el sitio que se ajusta a su dispositivo con precisión.
- Manifiesto : en la segunda línea de su código, ha hecho referencia al archivo, un movimiento que se necesita para controlar cómo se agrega el sitio a las pantallas de inicio.
Una vez hecho esto, abra un editor de texto. Es hora de escribir JSON. En la sección short_name, especifique lo que se mostrará en la pantalla de inicio e intente mantenerlo dentro de los 15 caracteres .
A continuación, guarde su archivo como la nomenclatura manifest.json y vuelva a cargar la página en el dispositivo Android y vaya al menú superior derecho y opte por ' Agregar a la pantalla de inicio '. ¡Ahora podrá ver su icono en la pantalla de inicio!
Paso 4: agregar un trabajador de servicio
Service Worker es el script de fondo que el navegador puede ejecutar mientras el usuario no está en la página. Es el elemento que brinda soporte fuera de línea y se activa cuando se envía la notificación.
Crear un trabajador de servicio
Copie este código en un nuevo archivo y luego guárdelo como sw.js.
/** ¡Un trabajador de servicio vacío! */
self.addEventListener('buscar', función(evento)
{
/** ¡Un manejador de búsqueda vacío! */
});Y eso es.
Registrar el trabajador de servicio
Deberá registrar el código en el código de su sitio web para convertir la página web en una aplicación, para eso, abra su archivo site.js y pegue esto:
navigator.serviceWorker && navigator.serviceWorker.register('./sw.js').then(function(registro) { console.log('Excelente, registrado con ámbito: ', registro.ámbito);});Ahora, el código se ejecutará en cada carga de página. Verifique si funciona correctamente recargando la página y luego verificando: chrome://serviceworker-internals/
Ahora su sitio web podrá solicitar a los usuarios que lo instalen en sus pantallas de inicio y, en segundo lugar, podrá hacer que su sitio admita notificaciones automáticas e incluso funcione sin conexión.
Paso 5: hacer que el sitio funcione sin conexión
El primer paso sería abrir el script sw.js y obtener el objeto de caché. Una vez que tenga eso, actualice el código y aplique todo el sitio web en caché.
Pruebe cómo funciona ahora. Desinstala la aplicación actual y cárgala en Chrome. A continuación, actualice la página y seleccione ' Agregar a la pantalla de inicio ' en el menú de la esquina derecha.
Para cumplir con la regla de que cuando Service Worker cambia, la página debe recargarse y reinstalarse, todo lo que tendrá que hacer es agregar un componente que tenga la 'versión' del service worker. Cuando eso cambia, el movimiento de instalación vuelve a ocurrir, almacenando en caché los recursos que habrían cambiado.
Felicitaciones, ahora sabe cómo convertir la aplicación web a PWA y, si siguió los pasos uno al lado del otro, ¡incluso ha migrado su sitio web a una aplicación web progresiva!

*Descargo de responsabilidad*: estos pasos le darán a usted, el desarrollador, una idea exacta de cómo deberá completar los espacios en blanco y pasar del Punto A en el proceso al Punto C. Si está leyendo esto como un emprendedor entusiasta que desea convierta wordpress en una aplicación web progresiva o quiera hacer una aplicación a partir de un sitio web, yo diría que no lo haga sin contar con el apoyo de un proveedor experimentado de servicios de desarrollo de aplicaciones progresivas.
Si bien estos pasos explican cómo convertir un sitio web en una aplicación o convertir una aplicación web en una aplicación web progresiva, hay una serie de elementos que surgen como parte del proceso cuando se sienta con el proceso de desarrollo real . Por lo tanto, en lugar de probar los pasos para crear una aplicación desde un sitio web y encontrar un resultado diferente porque no estaba seguro de los elementos intermedios, dele el trabajo a una empresa de desarrollo de PWA que se especialice en el dominio. Los expertos responderán todas las preguntas relacionadas con cómo convertir un sitio web en una aplicación, cómo convertir un sitio web en una aplicación.
