Los mejores ejemplos de interfaz de usuario y diseño de sitios web mínimos, además, por qué son efectivos
Publicado: 2018-07-20
Se ha hablado mucho sobre el minimalismo en la interfaz de usuario y el poder que tiene para atraer la atención del usuario. Entonces, ¿debería subirse al tren y despojar a su sitio web de todos los elementos innecesarios?
Resulta que deberías.
Un estudio mostró que la complejidad visual puede afectar la percepción de un usuario de un sitio web dentro de los 50 milisegundos de exposición , lo que les dificulta navegar e interactuar con los elementos del sitio.
Pero no confunda el minimalismo con la simplicidad. Un sitio web mínimo puede ser un ecosistema complejo, pero su interfaz es limpia, clara y concisa. La combinación de colores es simple, el diseño facilita la exploración del sitio y todo está diseñado teniendo en cuenta la experiencia del usuario.
El diseño web minimalista no se trata solo de hacer que su sitio web o aplicación se vea bonito. Se trata de ayudar al usuario a navegar a través de sus plataformas de la manera más eficiente posible. Es la combinación perfecta de forma y función.
"Menos es más."
Tenga la seguridad de que todos hemos escuchado esta frase exacta más veces de las que podemos contar cuando el diseño moderno es el tema de conversación. Y resulta que, en realidad, el minimalismo es el camino a seguir. Pero, todos debemos tener en cuenta que, aunque parece fácil crear y administrar un enfoque minimalista para el diseño y la interfaz de usuario en general, el camino para llegar allí es accidentado y, a menudo, complicado.
Ahora, puede haber pensado, "crear una interfaz de usuario minimalista es fácil ... simplemente borra todo lo que no necesitas".
Pero chico, ¡estarías equivocado! Intente imaginarlo así: tiene un producto y / o un servicio y desea llevar la máxima cantidad de información a sus (potenciales) clientes. Pero hay una trampa. Absolutamente no puede utilizar ningún tipo de comunicación compleja.
Ya no suena tan fácil, ¿verdad?

Entonces, ¿cómo se crea un diseño minimalista?
Bueno, ahí radica la diferencia entre un buen y un gran diseñador. La creación de un sitio web o una aplicación mínima perfecta para obtener la cantidad justa de información requiere paciencia, experiencia e investigación. Hay un par de formas de crear su interfaz de usuario perfecta para la experiencia de usuario perfecta, pero las dos tácticas principales son:
- Construir
- Edificio abajo
El primero requiere más experiencia y es mucho más difícil que el segundo. Construir básicamente significa que comienzas desde cero y creas solo los elementos necesarios que tu sitio necesita. Esto conlleva riesgos potenciales, incluso para los veteranos del diseño, porque siempre hay elementos que podrían pasarse por alto. Es por eso que siempre es preferible construir hacia abajo.
Construir hacia abajo (o escanear) es definitivamente la ruta más larga al crear un sitio web (especialmente uno minimalista). Esencialmente, obtienes todos los elementos posibles que puedas imaginar en una gran combinación. Después de eso, comienza a examinar los elementos innecesarios y, paso a paso, llegará solo a las características, funciones e información más importantes. Y después de ese filtrado, la experiencia visual se mejora mediante la simplificación.
Ahora, repasemos algunos ejemplos de interfaces de usuario web bellamente diseñadas, exploremos por qué son buenas (o malas) y determinemos qué podemos aprender de ellas.
Estos 10 impresionantes ejemplos de diseño minimalista marcan las tendencias modernas

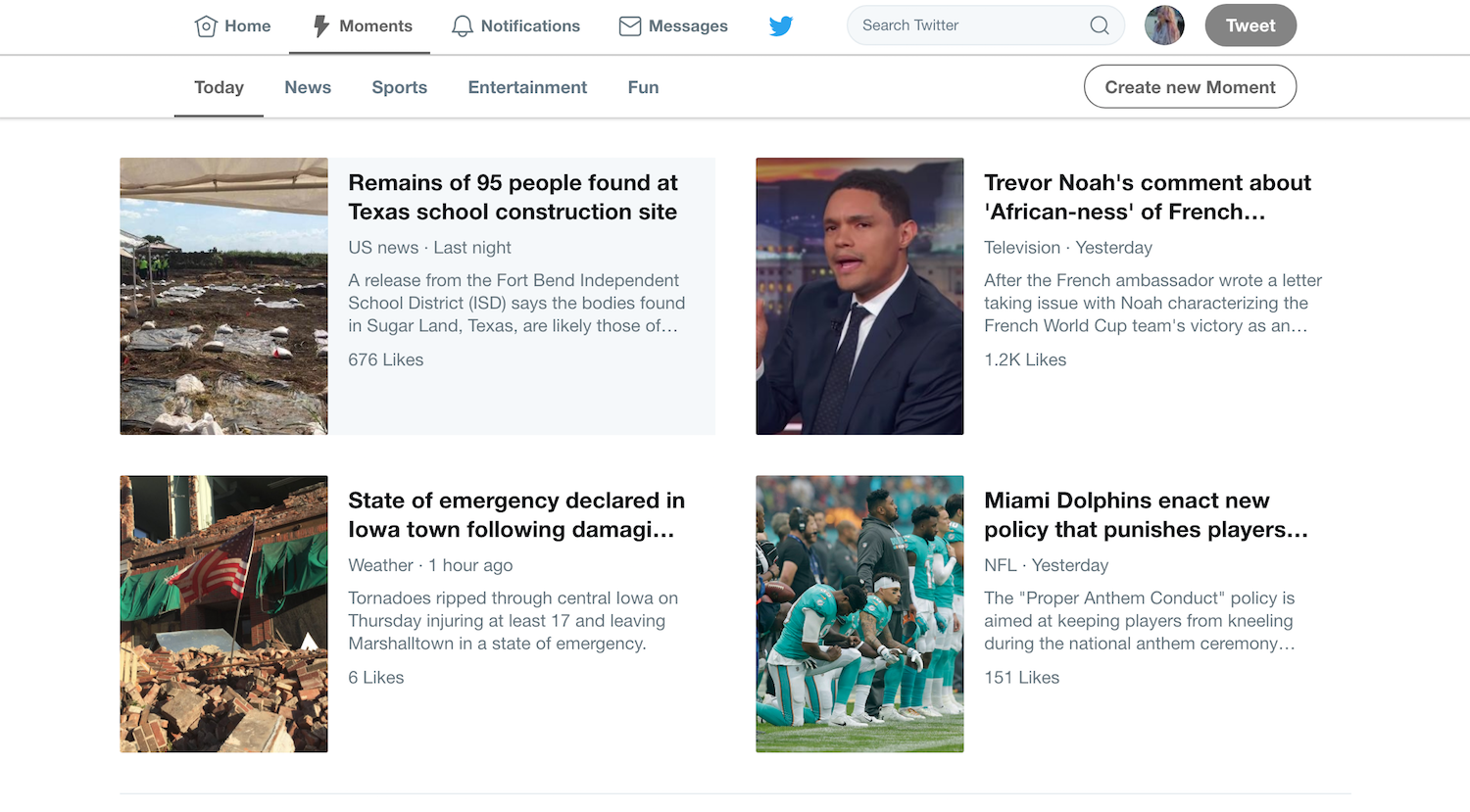
1. Twitter
De buenas a primeras, tenemos el infame pájaro de Twitter. No podemos evitar mencionar este inteligente símbolo por su simplicidad y elegancia.
Cuando esta red social se volvió ampliamente utilizada, el diseño era simple, pero algo torpe. El logotipo tenía la palabra "Twitter" en él, y el logotipo del pájaro era bastante obsoleto en ese entonces. Poco después, las cosas empezaron a cambiar. La interfaz de usuario se volvió cada vez más simple. Y no olvidemos la restricción de 140 caracteres (ahora el doble de ese tamaño) para transmitir su mensaje.
Todo el diseño intentaba ser simple y minimalista, pero no acertaba. Este sistema olía al tipo de minimalismo de “sé eficiente y hazlo rápido”. Pero con las actualizaciones recientes, este diseño realmente encarna el minimalismo creativo.
Ahora, hay más cosas que podemos aprender de este servicio. Por ejemplo, la decisión de rehacer el icono "favorito" de una estrella a un corazón es un gran ejemplo de simplificación útil. Dado que el usuario necesita pasar menos tiempo averiguando el sitio como sea posible, el cambio del ícono del corazón fue ideal. El ligero cambio a un símbolo más reconocido permitió a los usuarios navegar de manera más eficiente.
Además, la elegante lista de tweets de amigos y marcas combinados con imágenes inteligentes y una interfaz limpia lo convierten en un diseño que lo atrae con elegancia y sofisticación.
Esta interfaz es intuitiva por naturaleza y se creó pensando en los consumidores, y la infusión de elementos minimalistas como el espacio en blanco en su sección de inicio, y la hermosa organización de los titulares en su sección de descubrimiento, completa el círculo completo del diseño minimalista.

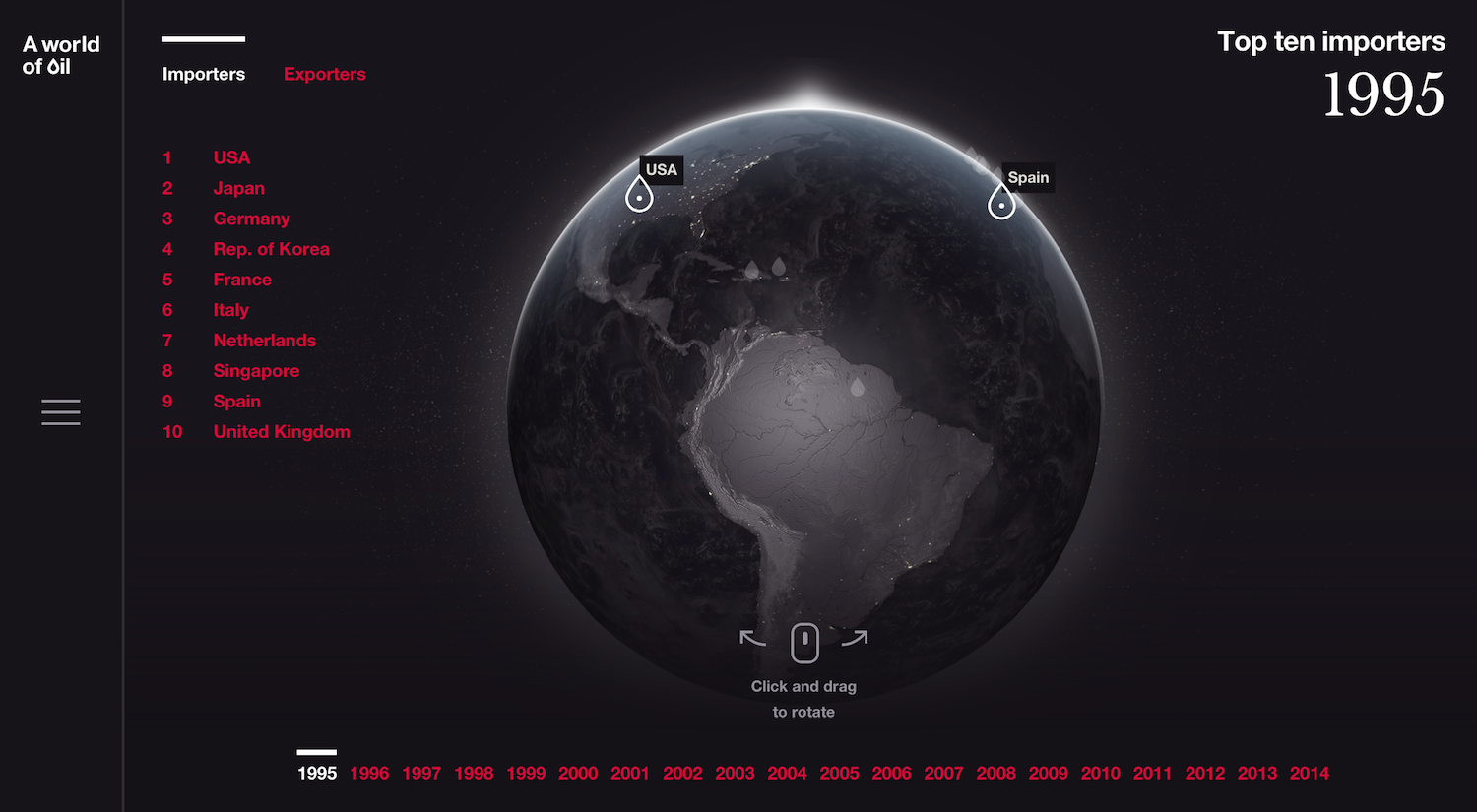
2. El mapa mundial del petróleo (por GSM London)
Ahora, a un tema un poco más relacionado con los negocios: un ejemplo algo extraño de una interfaz de usuario, relacionado con las importaciones y exportaciones de petróleo crudo. Este sitio web es bastante único y proporciona un buen ejemplo de aprendizaje de un minimalismo excepcional.
Cuando aterriza en el sitio web, lo recibe con un flujo de aceite y un breve mensaje de texto. Además de esas opciones, está el botón de explorar. La primera impresión que obtiene de esta portada es seriedad, con un impulso a la modernidad. Pero luego viene la parte realmente importante.
Después de hacer clic en el botón Explorar, las líneas y los cuadros de texto que explican el mapa que estás viendo no te dan la bienvenida. No, obtienes un globo para explorar y hacer clic, con filtros colocados a un lado, para un mayor descubrimiento.
En este ejemplo, no solo vemos un ejemplo de una primera impresión realmente fuerte, sino que vemos la importancia del seguimiento. Al crear una interfaz de usuario mínima, tenga en cuenta que todos los aspectos de su sitio web deben combinarse perfectamente. De esa manera, imprime el efecto importante y responsable en su servicio y / o producto, y ese es el resultado ideal.

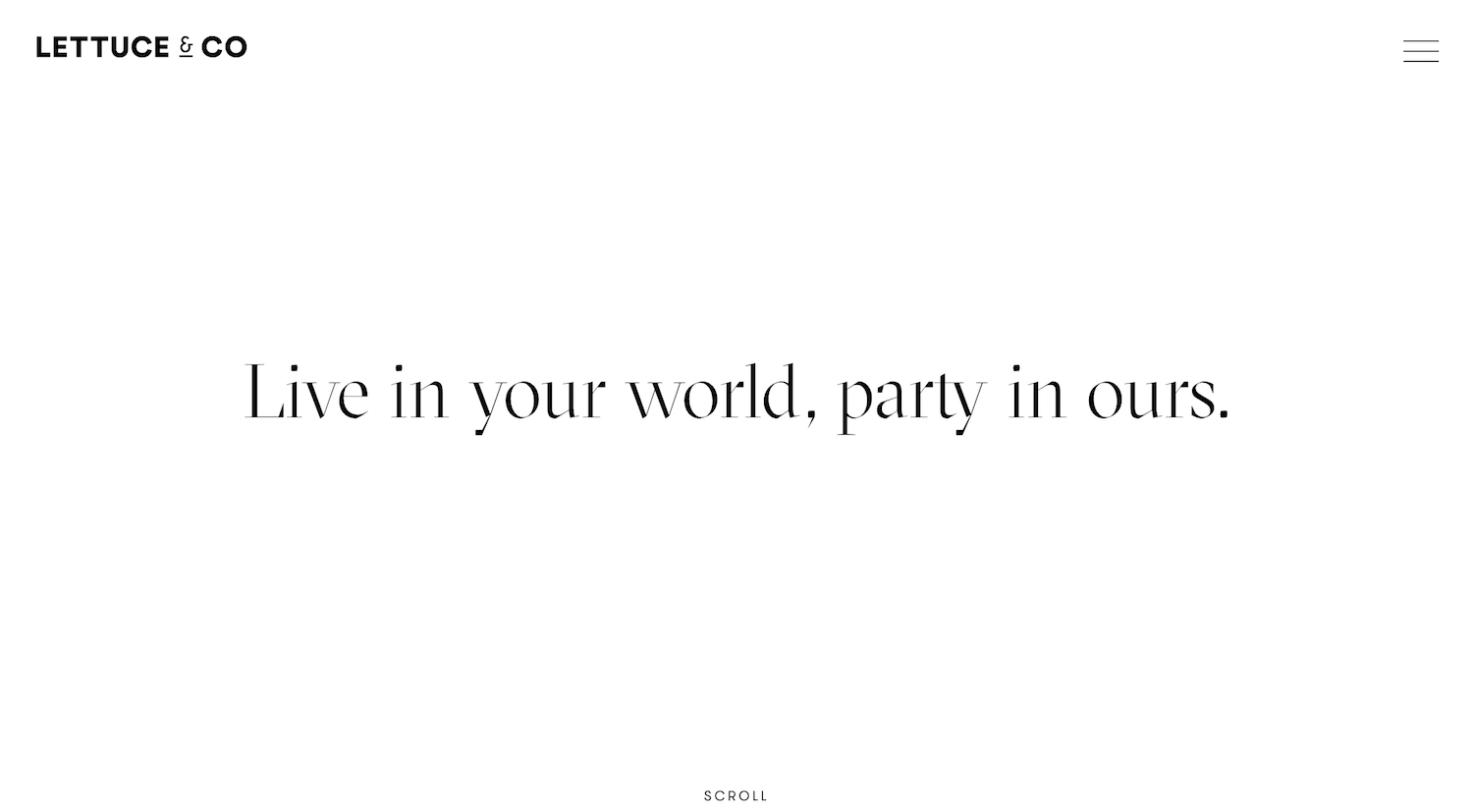
3. Lettuce & Co.
Lentamente estamos llegando al verdadero negocio (no es que los ejemplos anteriores no fueran buenos). Esta empresa de planificación de eventos golpea la verdadera dulzura del minimalismo. Si lo piensa, hacer diseño de interiores o cualquier otro trabajo altamente visual requiere que su representación en línea sea precisa. Y podemos ver en el ejemplo de Lettuce que esta vibra profesional se puede transmitir absolutamente a sus esfuerzos en línea.
Aquí se aprovecha perfectamente un elemento muy relevante del minimalismo. Si aún no lo ha adivinado, es la habilidad más importante del espacio en blanco. Sí, por mucho que los elementos que pones en tu sitio web importan, también lo son los elementos que NO. Esa es la belleza, la bendición y la maldición del minimalismo.
El espacio en blanco proporciona una especie de espacio para respirar, un lugar abierto para que el usuario se pare y observe lo que tiene para ofrecer. En el menú en movimiento animado de este sitio web, podemos ver que la falta de promociones especiales y descuentos es exactamente lo que nos hace quedarnos. Suena casi contradictorio, pero, sin embargo, nos muestra que se trata de un negocio serio cuando se trata de estética.
Siempre tenga en cuenta quién es su público objetivo y cómo puede transmitir la mayor cantidad de información posible sin asustarlos en el proceso.

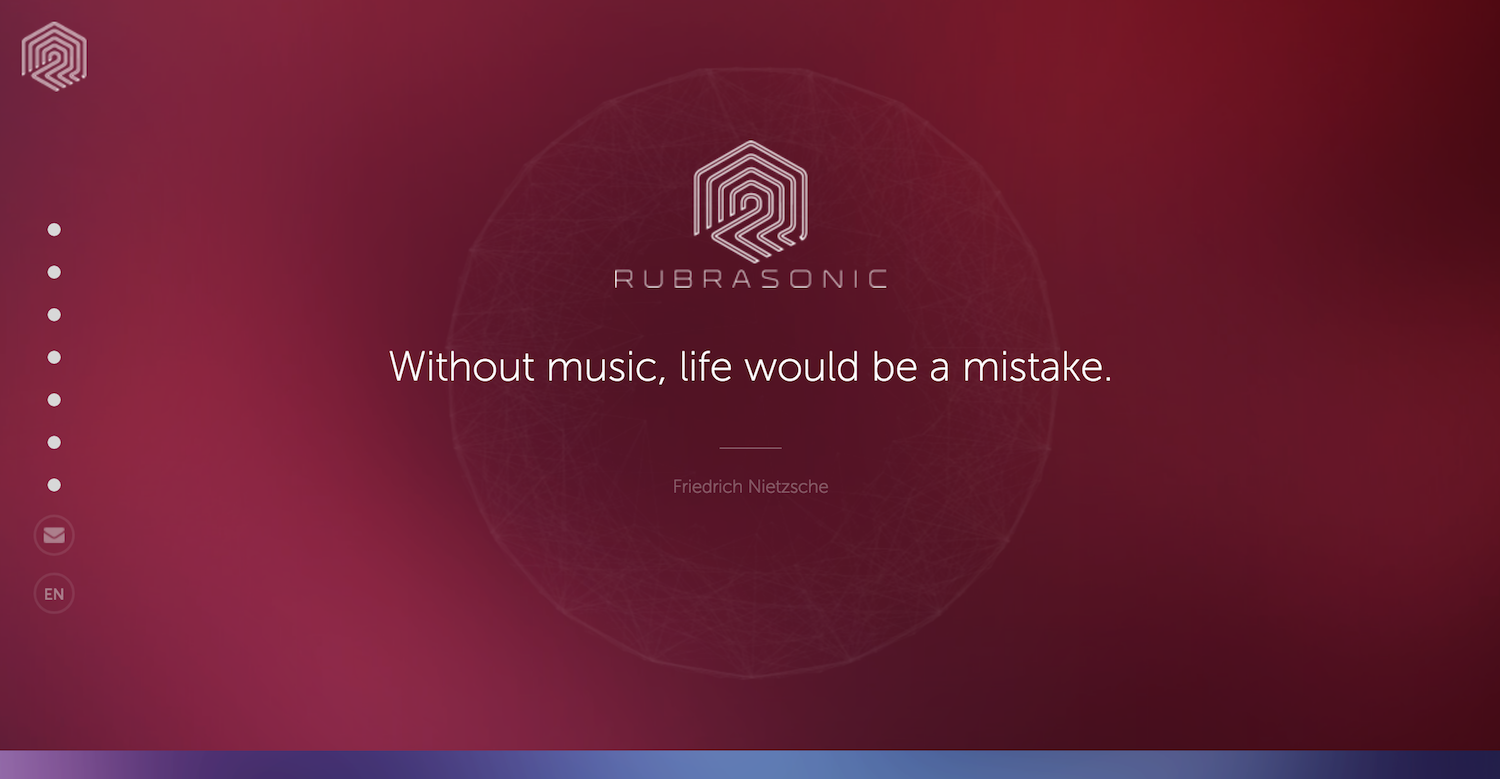
4. Rubrasonic
Es hora de rascar la superficie de otros sentidos además de nuestros ojos. Esta compañía proveedora de música de fondo incorporó audio como parte de su diseño minimalista. Con su logotipo minimalista y geométrico que te saluda en el centro de la página, no hay mucho que puedas hacer. Eso es hasta que te das cuenta de que pasar el cursor sobre las burbujas en la parte inferior de la pantalla produce una melodía.
Inmediatamente después de la melodía, puede desplazarse hacia abajo, escuchando la melodía que usted mismo puso en movimiento. Esta utilización del sonido para vender sus servicios de audio es ingeniosa porque muestra la importancia de la música como parte esencial de un entorno bien desarrollado.
El sitio web tiene una rotación de múltiples citas sobre el sonido de personajes históricos famosos. La ingeniosa captura que el diseñador puso aquí se esconde a la vista. El sitio web es un poco aburrido antes de iniciar la música moviendo el mouse, lo que demuestra que la música de fondo tiene el poder de cambiar los estados de ánimo y cambiar los estados de ánimo en un abrir y cerrar de ojos.
Aunque el sonido es el arma más grande de esta interfaz de usuario en particular, Rubrasonic cometió un pequeño error. Usaron una paleta de colores pesada, que es un poco dura para los ojos. La combinación de efectos de audio y video sigue siendo acertada, pero nunca debemos olvidar el papel que juegan los colores en el diseño, especialmente en el diseño minimalista. No se puede enfatizar lo suficiente la importancia del equilibrio.
Los colores impactan. ¡Aprenda cómo aprovecharlo y atraer a sus consumidores en este estudio de caso de DesignRush sobre psicología del color!

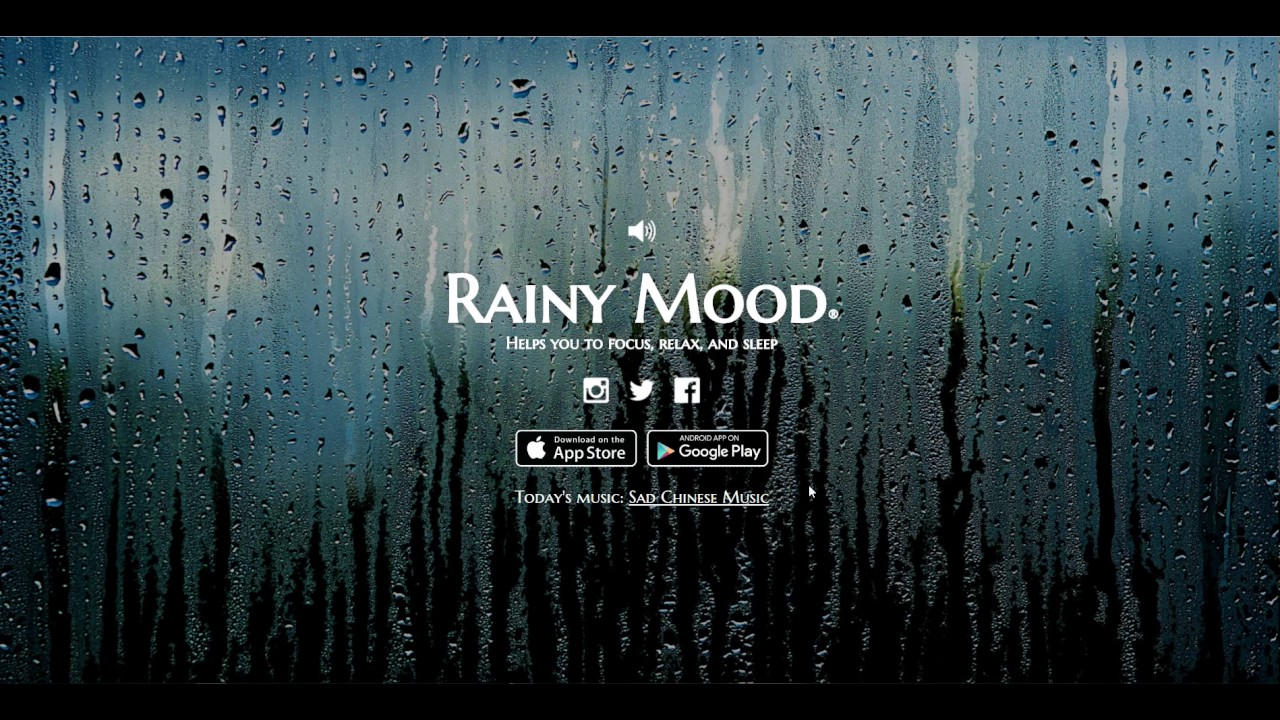
5. Estado de ánimo lluvioso
Hablando de sonido, aquellos de ustedes que disfrutan de ASMR y otra música atmosférica seguramente están familiarizados con este sitio web extremadamente minimalista. Rainy Mood es un sitio web de una página que ofrece solo algunas opciones, pero lo hace con mucha gracia.
El poder de este sitio web radica en su diseño solitario. El único propósito del sitio es reproducir ruido blanco lluvioso, proporcionando una sensación relajante y meditativa. Con una única imagen de fondo que representa una vista de ventana de un campo de hierba, con agua salpicada por todas partes, los sonidos de la lluvia encajan perfectamente. El resto de las imágenes incluye una perilla de control de volumen y enlaces de redes sociales diseñados como pequeños íconos blancos mínimos.

Del ejemplo de Rainy Mood, podemos aprender que una sola fotografía se puede explotar tanto que cubre todo el sitio web. Además, recientemente incorporaron una función de "canción diaria" que es un sistema de recomendación que le brinda sugerencias de canciones que combinan bien con el sonido de la lluvia.
Aunque este sitio web no vende un producto ni un servicio, ofrece un ambiente relajante con su simplicidad. Aprovechando el hecho de que nos bombardean con marketing ultra pesado todos los días en cada esquina, ahora radica el dominio del diseño minimalista.

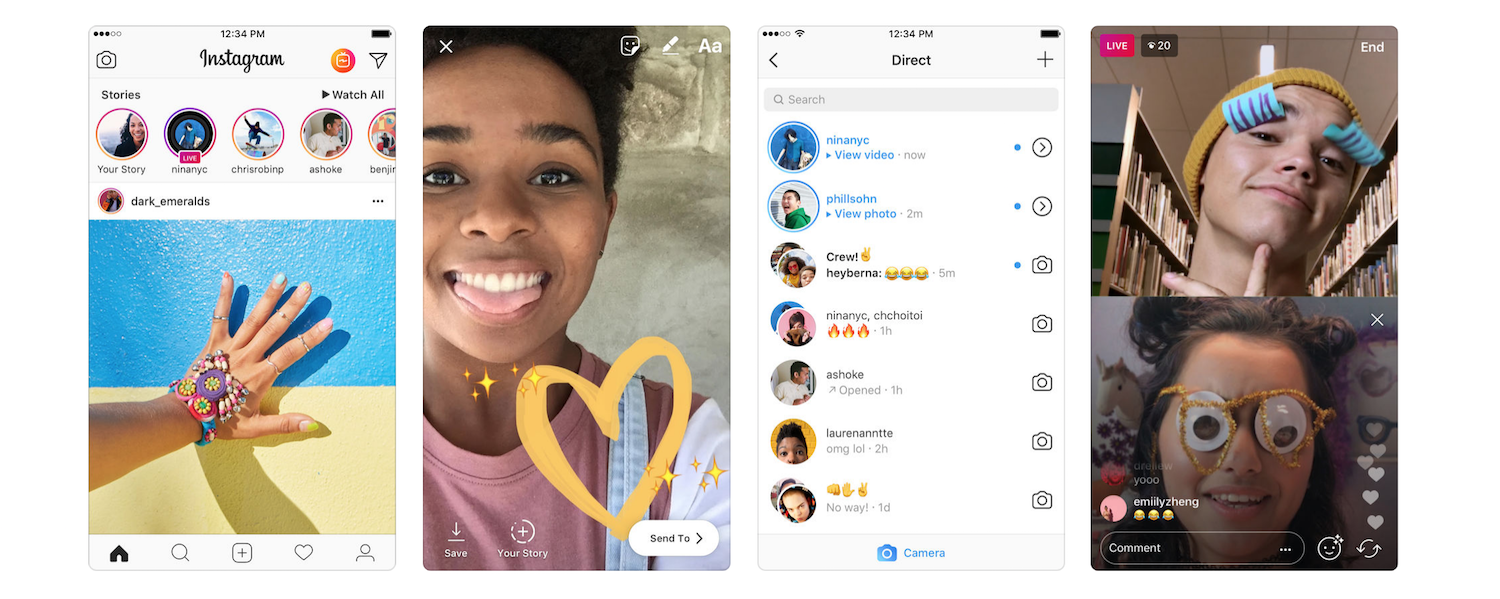
6. Instagram
Ahora es el momento de pasar del audio a las imágenes puras. Absolutamente no podemos hablar de diseño minimalista sin mencionar Instagram, un diseño tan escaso y rico al mismo tiempo. En primer lugar, es importante hacer una distinción entre el sitio web y la iteración de la aplicación móvil de esta plataforma para compartir fotos.
Para ser completamente honesto, a pesar de que es funcional, uno se da cuenta de que el sitio web da una ligera sensación de estar incompleto. Cuando la expresión minimalista llega al punto de emitir tal vibra, conviene reconsiderarlo.
Pero no olvidemos que Instagram está hecho y es utilizado principalmente por usuarios móviles, y la interfaz de usuario de la aplicación es casi perfecta. Desplácese, haga clic en un toque son las únicas opciones de movimiento. Y el único contenido que puede ver es de los propios usuarios: el sitio web no ofrece ningún elemento adicional para que elija. Podemos observar esto y aprender que agregar muchas opciones puede sofocar su tráfico web, e Instagram bailó alrededor de ese obstáculo con facilidad.
Todos conocemos más o menos esta plataforma y su propósito, pero es importante mirarla desde una perspectiva de diseño y compararla con otros medios de la misma rama. Twitter, como se mencionó, es uno de los mejores sitios web mínimos, e Instagram está rompiendo el molde del diseño estándar de redes sociales. Y ambos lo hacen sin perder credibilidad o sin falta en el departamento de funcionalidad.

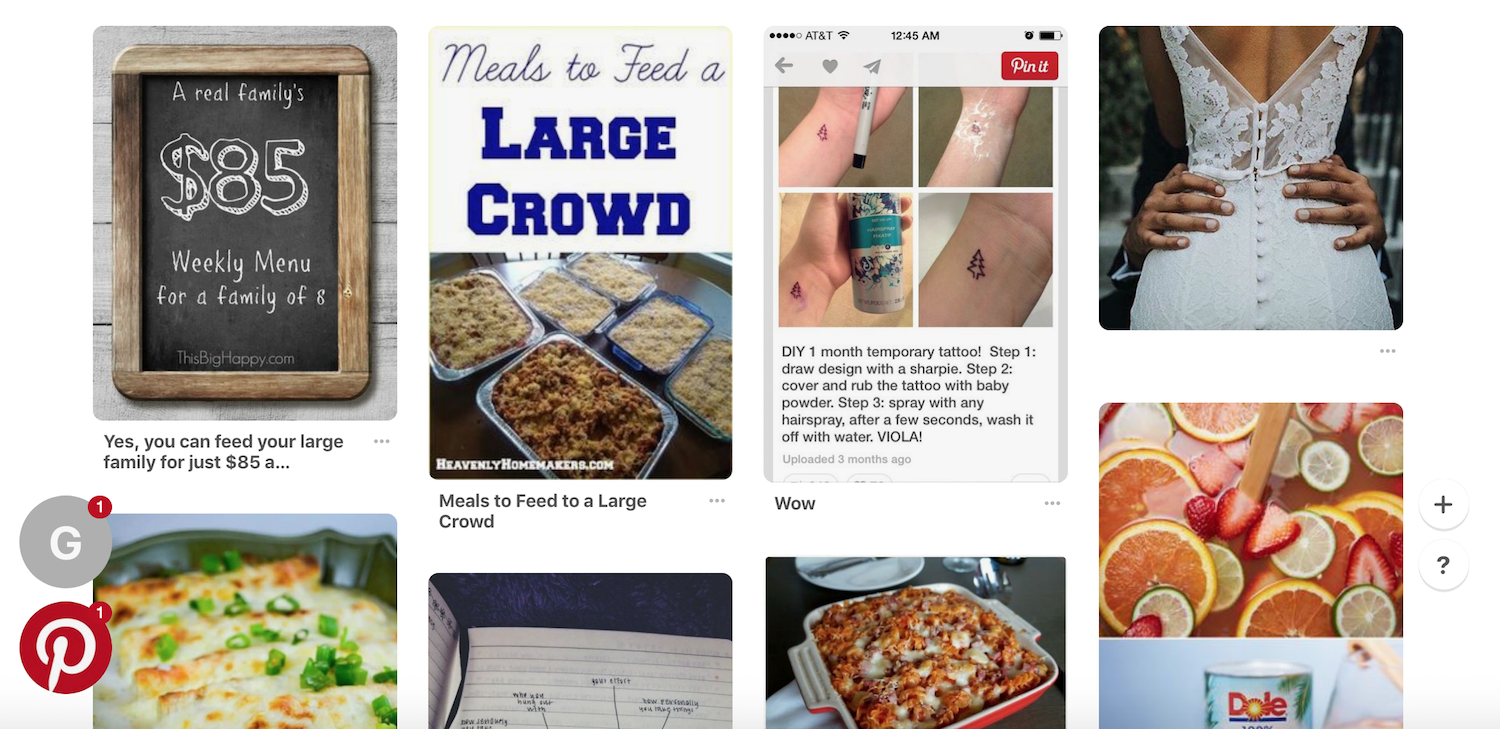
7. Pinterest
Hablando de sitios web cuidadosamente diseñados que se basan en comunidades, no podemos continuar sin mencionar Pinterest. Pinterest revolucionó no solo la forma en que buscamos ideas e inspiración, sino que, lo que es más importante, revolucionó la forma en que seleccionamos contenido en línea.
Con una estructura que consta solo de imágenes, con un enfoque minimalista y poco texto conectado para desordenar la pantalla, Pinterest lo clava cuando se trata del flujo del sitio web en sí. Con pocas o ninguna opción adicional además del paquete social estándar, poner un pin en el contenido que desea guardar para más adelante o como parte de una colección es donde está.
Pinterest es un sitio web en el que puedes pasar horas sin sentir que te presiona o te cansa.
Todo esto es gracias al sistema de desplazamiento que desarrolló la atmósfera de "contra-intrusión", al no lanzar enlaces y sugerencias en su camino cada minuto. A pesar de que Pinterest tiene una enorme base de datos a disposición de los usuarios, todavía se ve y se siente igual que si estuviera navegando entre unas pocas imágenes clave.
Desde el punto de vista del diseño, el diseño simple, sin texto en pantalla, aporta la sensación relajada y moderna a un sitio web con mucho tráfico.

8. Por qué exploramos
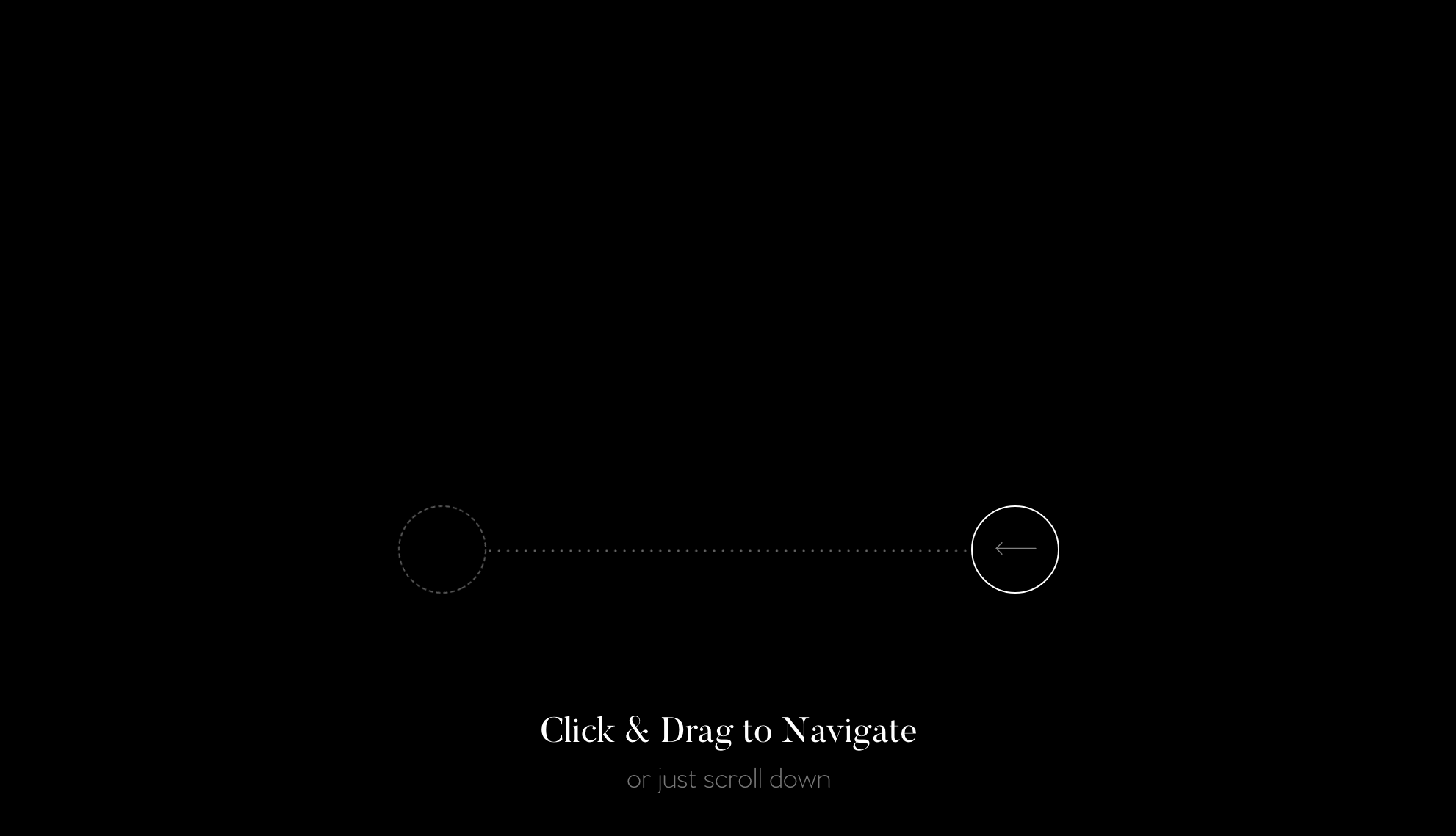
Es hora de alejarse de las redes sociales, los me gusta y los compartidos. En este maravilloso ejemplo, podemos ver cómo se usa el minimalismo con fines narrativos. Esta hermosa herramienta de narración viene en forma de una aventura de texto con desplazamiento de izquierda a derecha.
Con una gran cantidad de espacio en blanco utilizado inteligentemente, el visitante de este sitio web bastante mínimo no puede cansarse, y el sitio web tiene una imagen de la sección del día para mantenerlo fresco y darle valor de repetición.
En el caso de los sitios web de estilo minimalista de izquierda a derecha, podemos ver que el desplazamiento se puede usar instintivamente para representar un orden cronológico y / o cualquier jerarquía imaginada.
Aunque este sitio web en particular tiene modelos 3D uniformes, se mezclan suavemente con el fondo negro, lo que deja suficiente espacio vacío para darnos la sensación del asteroide en el universo. A lo largo de todo el viaje, el entorno mínimo mantiene al visitante tranquilo y concentrado en la información proporcionada. Y para subir el listón un poco más, hay sutiles clics alrededor de los asteroides para obtener información adicional.
Como han hecho algunos de los sitios antes mencionados, este sitio web nos enseña que más ES menos, de hecho. Nos muestra que incluso los sitios web educativos "no tan convencionales" se pueden hacer con buen gusto y nada menos que en el estilo minimalista.
Obtenga su corrección de diseño rápidamente. ¡Regístrese para la dosis diaria de DesignRush!

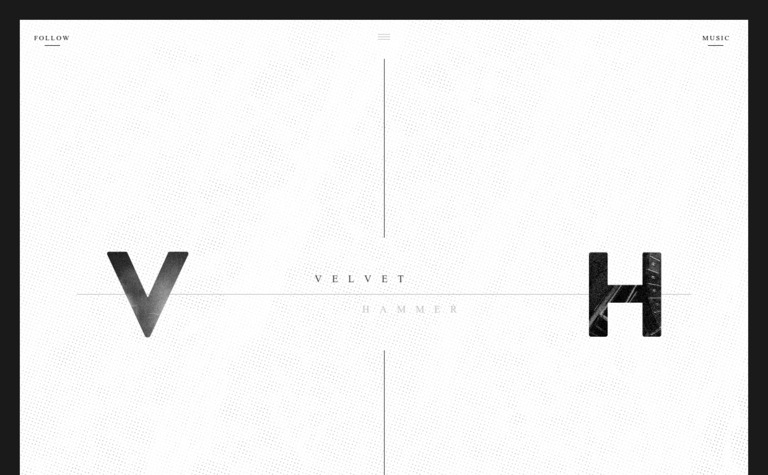
9. Martillo de terciopelo
Un sitio web bien diseñado puede ser la mejor publicidad que existe para su negocio. Velvet Hammer, una agencia de producción musical y relaciones públicas, se dio cuenta de esto y lo puso en práctica a la perfección.
El sitio web es casi monocromático, manteniendo los colores en la gama de negro, blanco y gris. Cuando abres el sitio web, te bombardean con un montaje fotográfico de corte rápido de los clientes de la empresa actuando sin ninguna explicación. Muy pronto, aparece el logotipo de la empresa y sigue la tipografía bellamente realizada. Reducido al tamaño de un icono, todas las bandas con las que ha trabajado Velvet Hammer se muestran con sus logotipos.
Con la textura detrás del texto y los degradados de fondo que se vuelven más grises por el desplazamiento, la atención de los visitantes permanece enfocada aunque no haya texto para leer.
Un menú con más opciones (pero no demasiadas) se coloca cuidadosamente en la parte superior. Es un poco confuso pero limpio. Y una vez que termine de desplazarse, el sitio se vuelve negro y aparecen más opciones.
El espacio en blanco aquí se usa maravillosamente, y la página en sí parece sofisticada y lujosa.

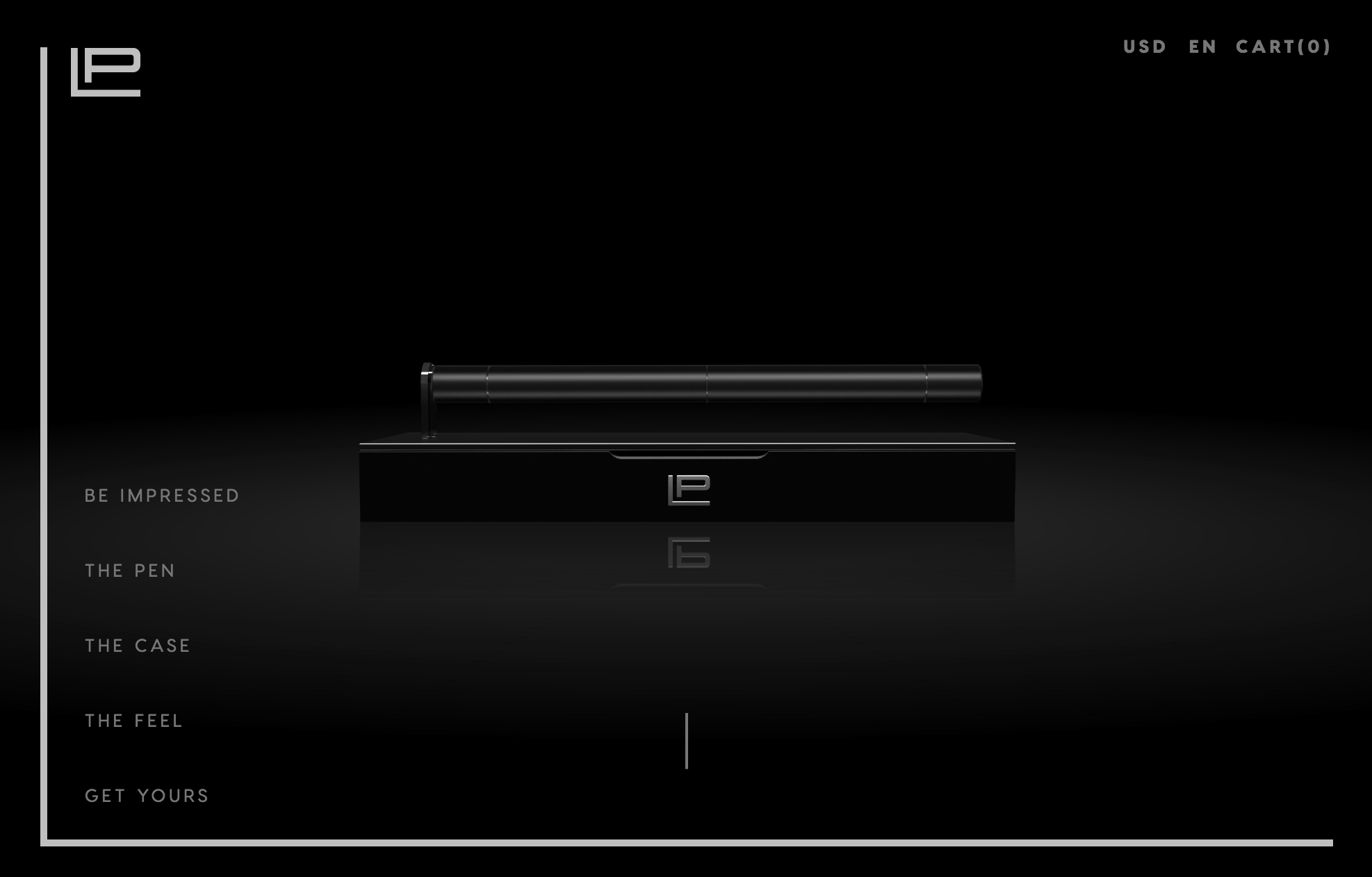
10. Levit Pen
A lo largo de todo este análisis, hemos observado servicios gratuitos y de pago, basados en la comunidad y centrados en personas individuales. Ahora es el momento de ver cómo se puede utilizar el minimalismo para publicitar un producto.
Lo crea o no, este es un sitio web para un bolígrafo, lujoso para ser precisos. Es una herramienta multifuncional, con muchas opciones. Con el color negro del sitio web, los diseñadores le dieron un toque serio, mientras que las animaciones que siguen al usuario lo hacen sentir bastante moderno, incluso futurista. A medida que se desplaza hacia abajo en el sitio web, el lápiz se disecciona y todo el sistema que contiene se explica fácilmente.
El uso del espacio en blanco se realiza de forma ordenada y ordenada. Este diseño anuncia este bolígrafo como una especie de equipo de ciencia ficción. Todo se disecciona frente a sus ojos, e incluso las personas que no son conocedoras de la tecnología entienden todo el concepto al instante.
Esto nos muestra que los enfoques de marketing agresivos definitivamente no son el único camino a seguir para vender. Un artículo ordinario, con un diseño y elementos de sitio web extraordinarios, se vuelve extraordinario en sí mismo.
Los diseños de sitios web minimalistas vienen en todas las formas y tamaños
Y ahí vamos: una lista completa de sitios web mínimos de los que aprender. Algunos son más conocidos que otros, pero cada uno nos da una lección valiosa o dos para extraer. Por suerte para ti, lo resumimos en trucos y consejos prácticos:
Menos es más ... ¿Pero cuánto más?
Generalmente, el minimalismo siempre está presente hasta cierto punto. Últimamente, con la expansión de las redes sociales de los anunciantes, el minimalismo es más deseable porque proporciona un estilo de marketing menos vanguardista. Cuando busque un estilo minimalista adecuado para su empresa, tenga en cuenta que aún necesita transmitir toda la información necesaria al cliente potencial. La interfaz de usuario debe hablar por usted, así que manténgala simple, concisa y de buen gusto.
Los colores pueden ser complicados
Esta es un área delicada en el minimalismo. La regla general es elegir la menor cantidad de colores posible, pero no se limite al blanco y negro. Usar una pequeña cantidad de color aquí y allá puede ayudarlo a enfatizar realmente el punto principal que está transmitiendo. No obstante, la codificación por colores de los enlaces externos u otras partes del sitio web se puede utilizar como herramienta de navegación.
El sonido está evolucionando
Sí, sonido. Hoy en día, todos tenemos computadoras lo suficientemente potentes, en casa o de bolsillo, con nosotros mismos. Entonces sí, el sonido es una herramienta válida para ser utilizada dentro de una plataforma. Manténgalo lo más instrumental posible y consiga un experto para que combine el sonido con el tema sobre el que trata su sitio web. Últimamente, esto parece tener un gran impacto con la tecnología cada vez más avanzada.
No cortes solo para cortar
Este es uno de los errores más comunes en el mundo del diseño. La gente quiere hacer que sus sitios web sean más efectivos, por lo que eliminan muchas cosas, solo para quedarse con la mitad de la información necesaria.
El objetivo de un diseño minimalista es poner toda la atención y concentrarse en lo único que está presentando. Intente pensar en el minimalismo como un foco sutil pero efectivo, y no como maquillaje.
Ahí está: el estudio de sitios web bien ejecutados, en industrias que van desde el comercio electrónico comercial hasta la educación y la publicidad. Como ya habrás concluido, la imagen lo es todo y la publicidad es clave.
En un mundo donde la mayoría se anuncia a sí misma a través de canales bastante ruidosos, desordenados y caóticos, considere tomar el camino más tranquilo. La agresividad pasiva del diseño minimalista suele ser más fuerte que las voces normales.
¡Explore excelentes agencias para darle a su sitio web una ventaja en las listas de agencias de desarrollo y diseño web de DesignRush !
