4 errores fatales en la gestión de imágenes de correo electrónico
Publicado: 2017-10-17En este articulo
Los correos electrónicos son como icebergs : a menudo nos enfocamos en los aspectos más visibles de ellos, como las llamadas a la acción, el tema, la calidad de la copia, mientras nos olvidamos de optimizar muchos otros que no son visibles de inmediato para el usuario final . Pero, por desgracia, estos realmente pueden marcar la diferencia entre un mensaje básico y uno profesional.
Hoy analizaremos algunos errores con los que podría tropezar al administrar sus imágenes de correo electrónico. De hecho, a menudo sucede que centras toda tu atención en la representación gráfica de la imagen : horas de trabajo de los artistas o diseñadores, seguidas de un solo clic para subir a la plataforma de Email Marketing.
Aún así, para lograr un rendimiento óptimo, tener imágenes estéticamente hermosas con buena resolución no es suficiente . Tiene que haber al menos dos pasos adicionales:
- Un brief preciso al departamento gráfico, para que en la creación de imágenes para correos electrónicos se tengan en cuenta las especificaciones y requisitos del canal de correo electrónico.
- Acciones de poscarga en la plataforma (como la inclusión de textos alternativos, de los que hablaremos en breve), para minimizar la posibilidad de fallo o visualización incorrecta de la imagen
Pasemos entonces a los 4 errores más comunes que se cometen en la gestión de imágenes de correo electrónico. El orden es completamente aleatorio.
1. Las imágenes son demasiado pesadas
A todo el mundo le gusta ahondar en una imagen bonita, especialmente si está bien definida. Aún así, siempre debemos tener en cuenta el medio que estamos utilizando. Supongamos que el cliente de correo electrónico no bloquea las imágenes de antemano: entonces podemos asumir que normalmente, a menos que se envíen como un archivo adjunto junto con la comunicación, las imágenes se descargan solo al abrir el correo electrónico .
Una vez que el correo electrónico se abre en el cliente o en el navegador, inicia una solicitud al servidor donde tienes las imágenes almacenadas para ser descargadas y luego mostradas. Obviamente, esto significa que el ancho de banda de la conexión está ocupado por el intercambio de datos cliente / servidor.
Ahora bien, el ancho de banda no es infinito. Definitivamente puede ver lo importante que es que el peso del archivo no impida que las imágenes se descarguen y muestren fácilmente .
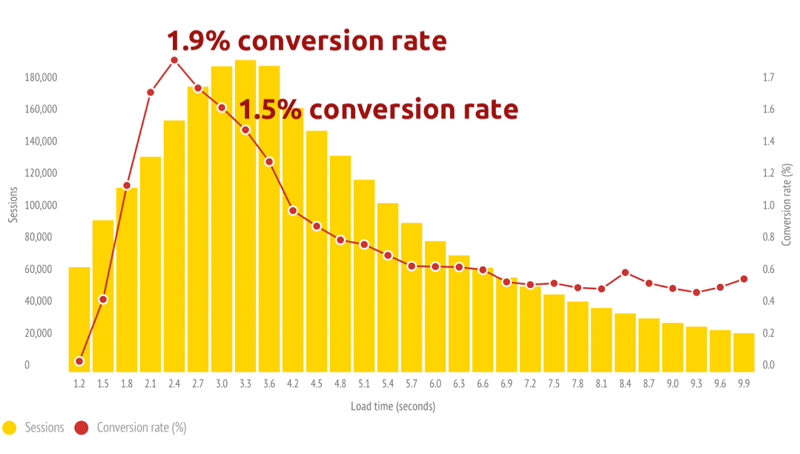
En el lado móvil, una imagen que pesa 1 MB se descarga en aproximadamente 0,3 segundos. Solo piense en el tiempo que normalmente está dispuesto a esperar para abrir una página web: según Kinsta, el 74% de los usuarios abandonan las páginas que no se cargan en 5 segundos , mientras que los datos aquí abajo de Soasta muestran cómo comienza la tasa de conversión. caída mucho antes de 2 segundos.

A partir de estos datos limitados, queda claro cuán crucial es no alargar indebidamente el tiempo de carga y procesar las imágenes correctamente para que sean lo suficientemente ligeras como para descargarlas rápidamente , al mismo tiempo que protege la resolución para evitar el efecto granulado .
Aquí están nuestras recomendaciones para garantizar el equilibrio adecuado entre peso ligero y buena resolución:
- Mantenga un peso máximo de alrededor de 50 KB
- Asegúrese de que la resolución de la imagen sea de 72 ppp
- Guarde las imágenes en JPG, GIF o PNG .
2. Las imágenes son demasiado grandes o demasiado pequeñas
Es una práctica demasiado tentadora. Si tiene imágenes o fotografías tomadas para, por ejemplo, una campaña publicitaria o su sitio web , ¿por qué no debería usarlas también para sus campañas de correo electrónico?
Claro, adelante. Pero recuerde que sin las debidas precauciones, el tamaño (alto y ancho) de estas imágenes no será óptimo ni funcional para el mensaje.
Entremos en más detalles. La etiqueta HTML img le permite definir la altura y el ancho de una imagen. Por ejemplo, la siguiente línea de código especifica que la altura de la imagen será de 123 píxeles y el ancho de 456 píxeles.
<img src = ”[ImagePath]” altura = ”123 ″ ancho =” 456 ″>
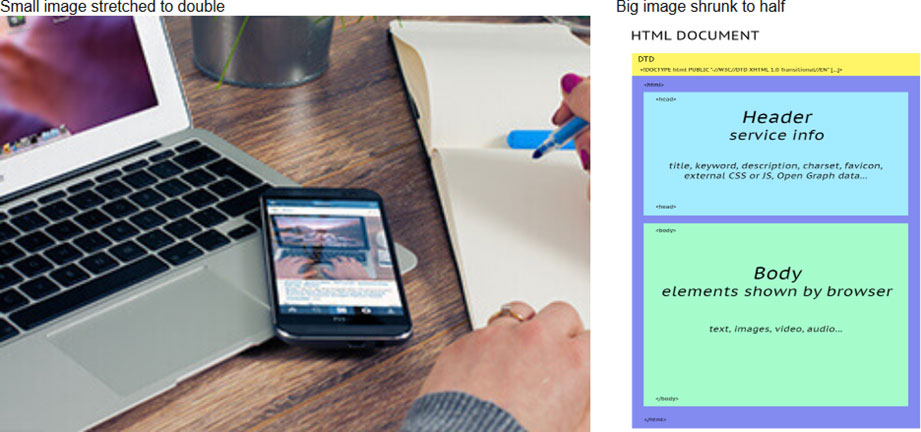
Una vez que haya establecido uno o ambos parámetros, independientemente del tamaño real, el navegador mostrará la imagen con el ancho y alto especificados . Esto significa que si la imagen en el servidor tiene un tamaño más pequeño que el establecido en la etiqueta, se ampliará y, si es más grande, se reducirá.
Por lo tanto, si utiliza una imagen con dimensiones no optimizadas para el correo electrónico , pueden producirse dos posibles resultados, de cualquier manera con malos resultados:
- Imagen más grande de lo necesario : mayor peso y ancho de banda desperdiciado, con el retroceso en el caso del tramo 1
- Imagen más pequeña de lo necesario : aumento forzado, pérdida de calidad y efecto granulado

¿Retina o pantalla normal?
Una discusión separada trata de las pantallas Retina introducidas por Apple en 2010. La tecnología de la retina se basa en una mayor densidad de píxeles por unidad de área, por lo que, según Cupertino, el ojo humano percibiría los píxeles individuales. Entonces, la imagen sería más homogénea y la visualización sería más agradable y menos fatigante para la vista .
Dado que la densidad de píxeles por pantalla Retina es aproximadamente el doble que en una pantalla normal , para evitar un efecto granulado, deberá duplicar el tamaño de las imágenes . Por ejemplo, si la imagen del correo electrónico tiene unas dimensiones de 250 × 145 px (es decir, <img altura = ”250 ″ ancho =” 145 ″), debes utilizar una imagen de 500 × 290 px.
Nuestros consejos
- Corta las imágenes a medida para enviarlas por correo electrónico
- Guarde todas las imágenes en la misma carpeta, para que tenga la misma fuente y más control al editar
- No establezca el tamaño de las imágenes, manténgalas fluidas dentro del marco en el que están ubicadas, permitiendo que la estructura de comunicación "dé forma" a la imagen.
3. Los GIF animados no están optimizados
Agregar una animación (como un GIF) a su comunicación definitivamente otorga mucho protagonismo al mensaje: esta es una forma extremadamente efectiva de llamar la atención , especialmente si el diseño gráfico se crea con cuidado y es original.

Insertar GIF animados en correos electrónicos es fácil, pero debe prestar un poco más de atención que sus imágenes estáticas típicas.
Descubra cómo insertar GIF animados en correos electrónicos>
Un poco de historia: los GIF, abreviatura de Graphics Interchange Format , nacieron en 1987 . La idea básica era definir un conjunto de colores por defecto a incluir junto con los datos que componen la imagen para que, durante la compresión, se evite una pérdida de calidad de imagen.
Desde 1989 el formato recibió dos innovaciones importantes: la transparencia y, sobre todo, múltiples imágenes que abrieron el camino a las animaciones .
Desde entonces, diseñadores de todo el mundo han despertado su imaginación, creando GIF históricos que inundan la web . Hasta la fecha, el estado de salud de GIF es excelente : estamos pensando no solo en cuántas formas en que se incluyen en los correos electrónicos todos los días, sino también en la fortuna de sitios como giphy.com.

Como en todas las cosas, también en este caso, sin embargo, debe prestar atención a los medios que está utilizando. En primer lugar, tenemos que considerar que el peso de un GIF animado en KB aumenta rápidamente en función tanto del número de fotogramas de la animación como del tamaño. Por lo tanto, desde el principio es una buena idea pensar detenidamente sobre el tipo de animación que realizarás.
En segundo lugar, debe tener en cuenta que algunos clientes no muestran ninguna animación . Uno de los clientes principales (Outlook 2007-2013) muestra solo el primer fotograma, como muestra el siguiente ejemplo.

Nuestros consejos
- Preste atención al peso total de la imagen (¡y recuerde lo que se dijo en la sección 1!)
- No use más de una animación por correo electrónico
- No uses demasiados fotogramas: ¡un GIF no es un video!
- Evite animaciones demasiado complejas que pueden comprometer todo el ensamblaje
- Asegúrese de que el primer cuadro dé una idea completa de la comunicación, en cualquier caso asegúrese de que nunca esté vacío
- Aprovecha , por ejemplo, la técnica cinematográfica para reducir el peso total de la animación.
4. Faltan textos alternativos
Los correos electrónicos creados sin imágenes son cada vez más raros en estos días. Sin embargo, tenga en cuenta que algunos clientes de correo electrónico, por defecto, no muestran imágenes , y por diversas razones, algunos usuarios prefieren deshabilitarlas: en tales casos, si el correo electrónico no tiene formas alternativas de comunicar el mensaje, la comunicación es irremediablemente comprometido .
Así que veamos cómo poner una tapadera en este problema crítico aprovechando el HTML, usando las propiedades alt y el título de la etiqueta <img> .
Específicamente:
- El título permite mostrar contenido cuando el puntero del mouse se coloca sobre el área de la imagen.
- alt define el texto que se mostrará en caso de que no se cargue la imagen (texto alternativo )
Por eso resulta muy importante sumar siempre estas dos propiedades a las imágenes que consideres estratégicas (como el logo de la marca, el visual, el producto, etc.), dándoles valores con una descripción de lo que contiene la imagen.
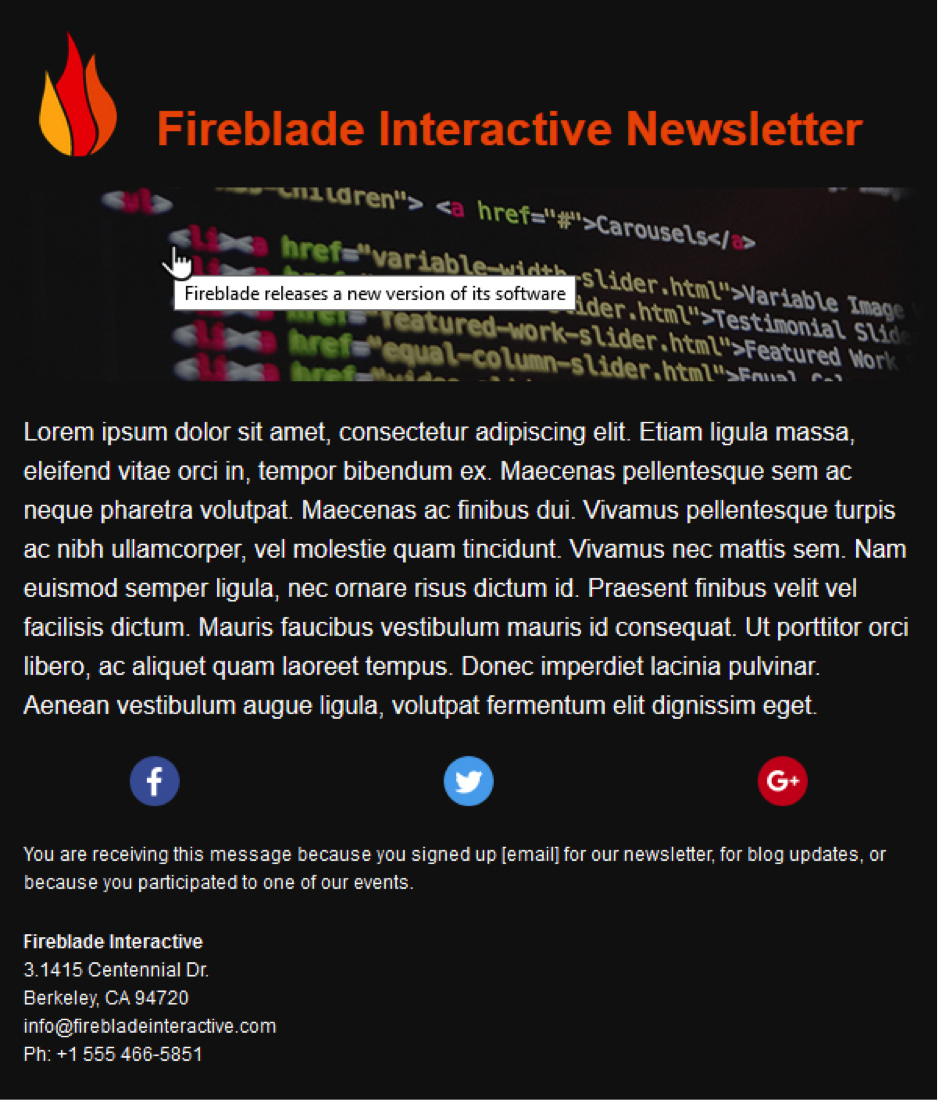
Atributo de título
Veamos cómo funciona el título del atributo: puedes ver en la figura que apareció una pequeña ventana debajo del cursor con el texto ingresado en código. Entonces podemos aprovechar esta parte para agregar información adicional que complementaría lo presente en la imagen.

Atributo alt
Pasemos ahora a analizar el comportamiento del atributo alt , donde seguramente hay más margen de acción.
La captura de pantalla a continuación le muestra cómo se mostraría el boletín para un cliente de correo electrónico que excluye la carga de imágenes . Puede ver los enlaces azul y violeta clásicos que muestran respectivamente la presencia de un enlace y un enlace visitado anteriormente.

Obviamente, cualquiera que haga marketing por correo electrónico no se conforma con esto: está bien, aparece un texto con un enlace cuando no se muestra la imagen, pero seguro que esta vista es visualmente una monstruosidad , demasiado difícil de leer.
¿Puedes mejorar esta situación? Aquí viene CSS al rescate . Aplicando estilo en línea a la imagen como si fuera un texto, podemos definir no solo el color (observe el bloque de redes sociales), sino también el tamaño, la fuente y el subrayado.

Veamos el código completo. Tenga en cuenta que además de los atributos alt y title , la imagen tiene un estilo en línea que define el tamaño (16px), el tipo de fuente (Helvetica, Arial,…) y el color del texto (#ffffff) cuando la imagen no es cargado.

De esta manera, incluso si las imágenes no se muestran correctamente, al menos no perderá la información por completo . Al aplicar esta técnica, seguimos obteniendo información a través de un texto con un formato agradable y, además, destaca la existencia de un enlace al que se puede hacer clic.
Nuestros consejos
- Asegúrese de que las imágenes más importantes tengan siempre valores para los atributos alt y title;
- Evite exceder el texto ingresado, puede ser demasiado largo y crear varias páginas en la comunicación (para alt) o ser difícil de usar (para título);
- Asegúrese de que el color del texto alternativo se pueda leer fácilmente tanto en términos de tamaño como de color, especialmente cuando tiene un fondo de color;
- Preferiblemente , deje el subrayado al texto alternativo con un enlace para que su función dentro de la comunicación sea fácilmente reconocible.
¿Cuál es tu experiencia con las imágenes en el correo electrónico? ¡Háganos saber en la sección de comentarios!

