Cómo crear wireframes para una aplicación móvil: guía paso a paso
Publicado: 2021-08-09Los wireframes juegan un papel esencial cualquiera que sea el proyecto, especialmente en un proyecto de diseño de aplicaciones móviles. Los wireframes son como un término medio entre los primeros prototipos interactivos y los bocetos de baja fidelidad. En el caso de los dispositivos móviles, el proceso real de elaboración de wireframing varía drásticamente.
Diferentes diseñadores hacen wireframing y su traducción alcanza el diseño de alta fidelidad de varias maneras. Al mismo tiempo, algunas marcas prefieren codificar directamente a partir de bocetos. El proceso de diseño típico incluye los siguientes pasos:
Boceto (nivel conceptual) → Wireframe (nivel de componente) → Mock / Prototype (nivel de estilos / nivel de interacciones) → Código
Debemos hacer un seguimiento de que el diseño del producto es un proceso de varios pasos y, por lo tanto, debemos evitar realizar wireframing en el primer paso del proceso. Antes de crear wireframes, debe dedicar suficiente tiempo a la investigación de usuarios. Durante el wireframing, los datos de investigación cuantitativos y cualitativos actuarán como referencia.
Por lo tanto, si está buscando comprender mejor los wireframes, cómo se adaptan al proceso de diseño y cómo crearlos, hemos creado una guía para usted. Aquí conocerá instrucciones paso a paso que lo ayudarán a comenzar. Además, facilitará la creación rápida de conceptos de diseño.
Pasos para crear wireframes en una aplicación móvil
Comencemos ahora con los pasos para crear wireframing de ideas para aplicaciones móviles. Dividiremos los pasos en dos: antes de crear wireframes y wireframing.
Antes de crear wireframes
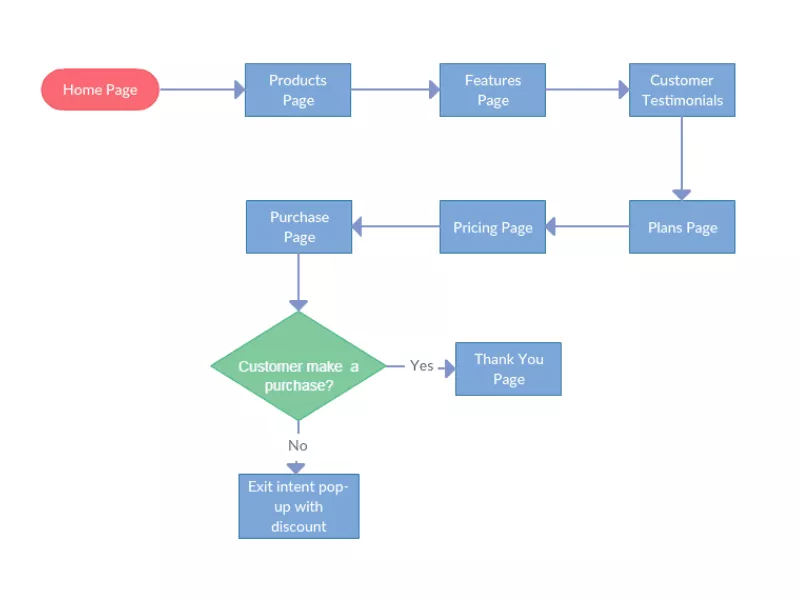
1. Trazar un flujo de usuarios de destino
Antes de comenzar a crear wireframes, debe saber cuántas pantallas necesita diseñar y cómo los usuarios interactuarán con ellas. Un flujo de usuarios tangible le facilitará la comprensión de esto.
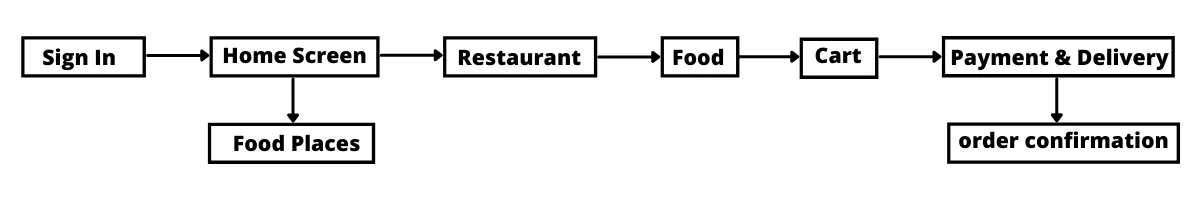
Flujo de usuarios Es una secuencia de pasos que siguen los usuarios para lograr un objetivo específico. El objetivo del usuario es la base del flujo de usuarios. Para alcanzar un objetivo en particular, un usuario puede probar algunas rutas distintas. Es por eso que los flujos de usuarios pueden no ser directos. Los flujos de usuarios lo ayudarán a comprender qué wireframes tendrá que crear y cómo deben vincularse.
Usando objetos básicos, como flechas y cuadros, puede visualizar los flujos. Puede crear flujos de usuarios en una herramienta digital o en papel.

2. Dibuje la parte principal del flujo de usuarios
A continuación, después de definir el flujo de usuarios, es necesario visualizarlo. Para eso, sería fácil usar una herramienta de creación de prototipos digitales, pero no es bueno hacer esto. El objetivo principal de este paso es permitirle explorar múltiples direcciones de diseño. En muchos casos, el boceto se hace mejor con una herramienta de dibujo digital, o funciona mejor en papel.
Los bocetos le permiten crear conceptos rápidos que puede compartir con otros, obtener comentarios e iterar sobre ellos. Mientras dibuja, debe pensar desde la perspectiva del usuario y pensar en el objetivo del usuario. Para cada pantalla que diseñe, debe preguntar:
- ¿Cuál es el propósito de todas y cada una de las páginas?
- ¿Cómo ayudan todas y cada una de las páginas a una empresa / usuario a alcanzar sus objetivos?
¿Qué es el wireframing?
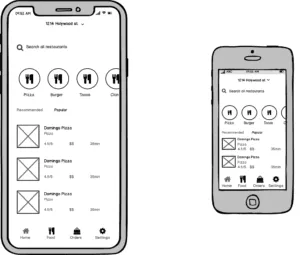
Los bocetos que cree se convertirán en la base de sus wireframes. Cuando se trata de wireframing, intente crear wireframes de fidelidad media. Tales wireframes son funcionales mientras se discuten con los otros diseñadores y desarrolladores.
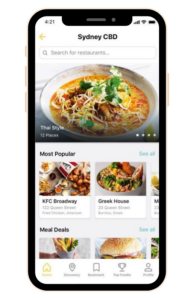
1. Establecer un marco móvil
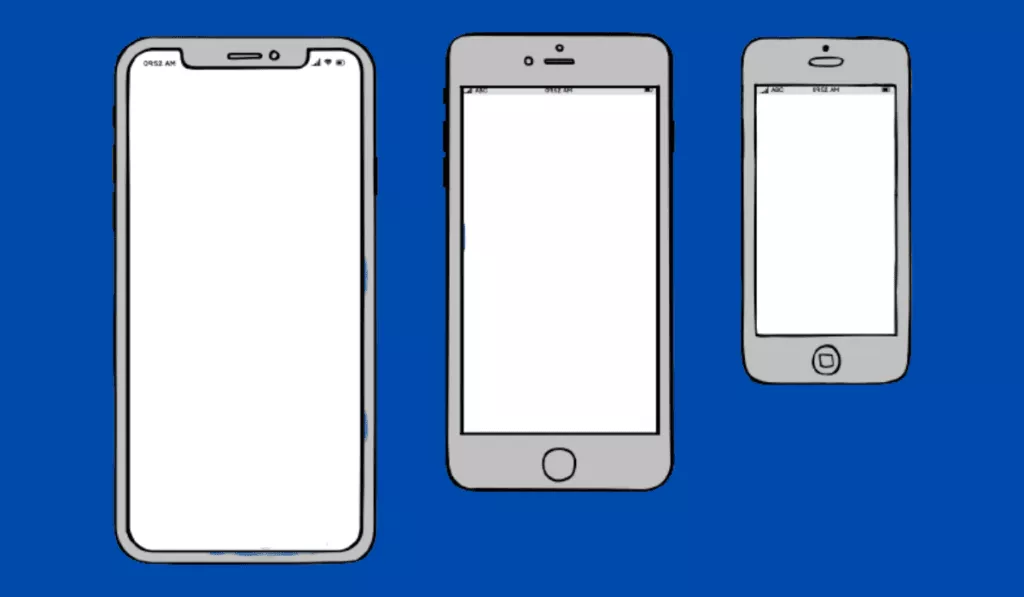
Cuando utiliza un rectángulo simple para enmarcar el diseño de su móvil, es mejor elegir el marco con las dimensiones de un dispositivo real para el que diseña.
En primer lugar, el marco se verá como una restricción natural que no le permitirá poner muchos elementos en la pantalla.
En segundo lugar, un marco creará una ilusión en un diseño real.
Tendrá una amplia gama de dispositivos para los que le gustaría diseñar wireframing. Sin embargo, se recomienda comenzar con un dispositivo que tenga un tamaño de pantalla medio.

2. Determine el diseño con cuadros
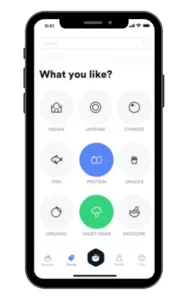
En las etapas iniciales del wireframing, su objetivo debe crear una jerarquía visual transparente, establecer un diseño y una estructura. En este paso, no es necesario que oriente el contenido. Deberías pensar en cómo presentarlo. Por lo tanto, debe planificar el diseño en el que desea que sus usuarios procesen la información y comenzar a dibujar los cuadros en el lienzo.
Su principal objetivo debe ser establecer el orden de la información que debe presentar a sus usuarios. No olvide que los usuarios escanean las pantallas del teléfono y las páginas web de arriba a abajo y de izquierda a derecha (un patrón en forma de F funciona mejor para pantallas de dispositivos móviles y de escritorio).

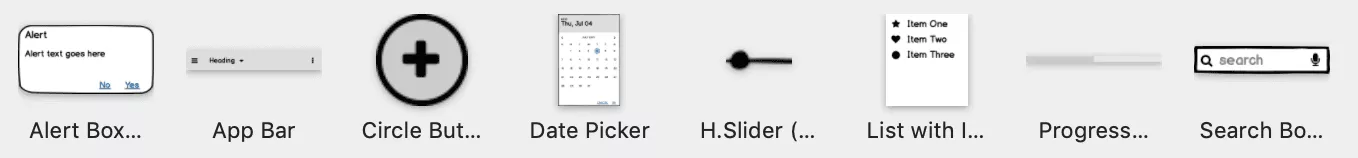
3. Utilice patrones de diseño
Una de las propiedades esenciales de un buen diseño de UX es la familiaridad. Cuando las personas ven elementos de la interfaz de usuario familiares en un nuevo producto, pueden depender de su experiencia previa con este producto.
Tanto Android como iOS tienen patrones de diseño nativos que facilitan la creación de una experiencia familiar para los diseñadores. Los patrones de diseño actúan como bloques de contenido reutilizables que puede utilizar para resolver problemas comunes, como la navegación global. Se utilizan principalmente la navegación móvil de nivel superior, el botón de acción flotante (FAB), el cajón lateral y la barra de pestañas inferior. Si necesita diseñar rutas de navegación simples, puede utilizar estos patrones en su aplicación móvil de comercio electrónico.


Lea también: Elija una pila de tecnología para el desarrollo de aplicaciones
4. Traiga la copia real
Una vez que su jerarquía visual lo satisfaga, puede comenzar a reemplazar el texto ficticio y los marcadores de posición con contenido real. Debe evitar el texto ficticio en esta etapa, ya que no comunica cómo la página ayuda a los usuarios a cumplir sus objetivos. Además, varios elementos visuales que creamos dependen del contenido que tenemos en nuestros productos. A medida que comience a agregar contenido real, sabrá que algunos elementos de la interfaz de usuario no son esenciales para su producto.
Mientras llena sus wireframes con detalles precisos, será testigo de que el diseño no funciona correctamente. Debería iterar y emerger con una mejor manera de mostrar la información que necesita para comunicarse en tal caso.
Después de eso, debe probar si la página fluye para los usuarios o no. Es posible que parte del contenido de su página no sea útil. En este momento, puede reorganizar el contenido de su página y hacer que la composición se vea mejor.

5. Asegúrese de que su contenido se adapte perfectamente
Si el diseño que crea se ve impresionante en la pantalla de un teléfono de tamaño mediano, no es que se vea mejor en otros modelos. Aunque es bueno comenzar con una pantalla de tamaño medio mientras se hace wireframe, también es esencial verificar cómo aparece el contenido en distintos tamaños de pantalla y ajustarlo si es necesario.

6. Conecte las páginas colectivamente para crear un flujo
Es posible transferir su diseño como una colección de pantallas separadas. Pero sería mejor crear un flujo. Los flujos de UX facilitan que su equipo comprenda la información de los escenarios de interacción. De esta manera, comunicarán cómo es probable que los usuarios interactúen con un producto.

7. Pruebe sus decisiones de diseño
El paso final en el wireframing es probar. Las pruebas incluyen la interacción del usuario; por eso este texto se suele utilizar en el contexto de los prototipos. Podemos realizar pruebas simples para un flujo que creamos a partir de wireframes. Podemos usar esta lista de verificación de prueba de aplicaciones móviles y también podemos crear prototipos simples en los que se puede hacer clic vinculando wireframes. El objetivo de estas pruebas es comprobar si las pantallas funcionan juntas o no.

Lea también: Cómo lanzar una aplicación móvil en 2021
Conclusión
El objetivo principal del wireframing es conocer el esquema del contenido y crear una base sólida para los siguientes pasos del proceso de diseño. Los wireframes bien diseñados para el desarrollo de aplicaciones móviles facilitan la interacción y el diseño visual.
Por lo tanto, al diseñar wireframing, dedique suficiente tiempo para probar diferentes procesos y herramientas. De esta manera, te ayudará a encontrar tu estilo de wireframing de aplicaciones.

