Diseño móvil primero: por qué es importante, elementos clave y 5 mejores ejemplos
Publicado: 2020-10-02
La investigación sugiere que habrá más de 3.800 millones de usuarios de dispositivos móviles en todo el mundo para 2021.
Además, es más probable que el 61% de los usuarios móviles se pongan en contacto con una empresa local si tienen un sitio optimizado para dispositivos móviles.
Ambas cifras muestran que un número cada vez mayor de personas está utilizando dispositivos móviles para encontrar el contenido e investigar productos / servicios, lo que apunta a la creciente necesidad de sitios web optimizados para dispositivos móviles y para dispositivos móviles.
En este artículo, aprenderemos cuáles son los elementos clave de un diseño móvil primero.
También tocaremos:
- Por qué el diseño móvil primero es importante para las empresas
- La diferencia entre el diseño adaptable y el móvil primero
- Cinco ejemplos más sorprendentes de diseño web exitoso para dispositivos móviles
¡Hagámoslo!
Tabla de contenido
- ¿Qué es el diseño móvil primero y por qué es importante?
- ¿Cuál es la diferencia entre diseño web móvil primero y receptivo?
- 5 elementos clave del diseño web móvil primero
- Los 5 mejores ejemplos de sitios web basados en dispositivos móviles
- Conclusiones sobre el primer diseño móvil
¿Qué es el diseño móvil primero y por qué es importante?
El diseño web móvil primero es un proceso que comienza desde las pantallas móviles más pequeñas con el objetivo de crear la mejor experiencia de usuario para las personas que visitan sitios web a través de teléfonos inteligentes.
El diseño web móvil primero se trata, en esencia, de simplicidad y minimalismo.
Al crear un sitio web con teléfonos inteligentes y tabletas en mente, los diseñadores y desarrolladores web pueden ayudar a lograr una experiencia perfecta para los visitantes.
El razonamiento detrás de optar por el diseño de dispositivos móviles es que los diseñadores de sitios web, los propietarios y otros tomadores de decisiones deben elegir solo los elementos más importantes para presentarlos a los usuarios.
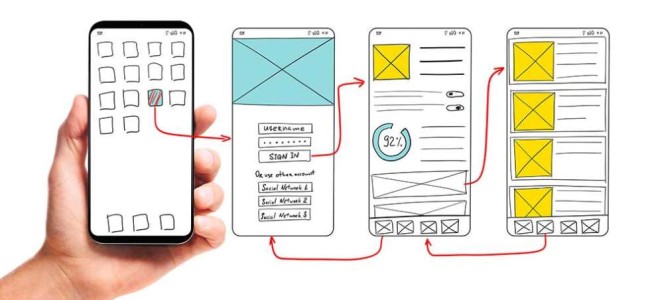
Para ello, esbozan primero cómo debe verse el diseño de un sitio web en las pantallas de los dispositivos móviles, antes de adaptarlo a las pantallas de escritorio más grandes.
Es más fácil pasar de un esquema y una funcionalidad más sencillos a soluciones de escritorio más complejas.
El algoritmo de Google favorece los sitios web optimizados para dispositivos móviles y, al proporcionar una buena experiencia de usuario en dispositivos móviles, su empresa aumenta su visibilidad.
Además, se ha demostrado que las páginas web optimizadas para teléfonos inteligentes aumentan las tasas de conversión y generan más clientes potenciales.
Pero estas no son las únicas ventajas de tener un sitio web para dispositivos móviles.
Los sitios móviles primero también pueden:
- Proporcione una mejor experiencia de usuario en dispositivos portátiles
- Utilice las funciones integradas del teléfono
- Ahorre el dinero que gastaría en la creación de soluciones más caras, como aplicaciones.
- Ayude a los usuarios a centrarse en el contenido principal
- Aumente el alcance y la visibilidad
- Proporcionar una navegación sencilla
¿Cuál es la diferencia entre diseño web móvil primero y receptivo?
En pocas palabras, el diseño web receptivo está adaptando los sitios web de escritorio a las pantallas de los dispositivos móviles, lo cual es directamente opuesto al proceso de diseño de dispositivos móviles primero.
El diseño receptivo comienza en el escritorio y se reduce a pantallas más pequeñas. El contenido, la navegación y el diseño disminuyen para adaptarse a las pantallas de los dispositivos móviles, pero siguen estando orientados a los sitios web de escritorio "clásicos".
El diseño móvil primero es más similar a diseñar una aplicación móvil y ajustar el diseño para dispositivos de escritorio, al tiempo que conserva los rasgos de una gran experiencia de usuario, como velocidades de descarga rápidas y contenido optimizado para atraer a la audiencia.
El diseño web receptivo ayuda a que el contenido del sitio web se adapte a las pantallas de diferentes dispositivos de forma automática y de una manera que los usuarios puedan leer con comodidad.
El método móvil primero considera las necesidades de los usuarios móviles primero, surge del extremo móvil más restrictivo y trabaja para expandir las funciones para el escritorio.
Los sitios web receptivos tienen sus propias ventajas, como:
- El desarrollo y el mantenimiento son bastante rentables
- Su diseño es un buen factor SEO
- Es ideal para sitios web con mucho contenido e información.
- Es más fácil de lograr para llamadas a la acción complejas

5 elementos clave del diseño web móvil primero
El 57% de los usuarios de Internet dicen que no recomendarán una empresa con un sitio web mal diseñado en dispositivos móviles.
Para evitar este escenario, su empresa debe seguir estos pasos imperecederos para asegurarse de que su sitio web para dispositivos móviles sea de primera categoría.
1. Coloque a sus usuarios a la vanguardia de su diseño
Lo primero que debe hacer, incluso antes de que comience el proceso de diseño de un sitio web para dispositivos móviles, es investigar e identificar los puntos débiles de sus visitantes.
Un sitio web para dispositivos móviles debe ayudar a sus visitantes a completar una tarea o resolver un problema de manera rápida y eficiente, de la manera que sea más conveniente para ellos.
El segundo paso importante es determinar qué flujos de usuarios y recorridos de usuarios implementar en su sitio web para dispositivos móviles.
Intente considerar diferentes escenarios de comportamiento del usuario en cada página del sitio y ajuste el recorrido de su usuario en consecuencia.
Para que su sitio web sea más fácil de usar e intuitivo, piense en las posibles interacciones entre un usuario y la interfaz de un sitio web e identifique los puntos débiles de sus usuarios mediante:
- Examinar los sitios web para dispositivos móviles que ya existen y aprender cómo mejoraron
- Analizar a su competencia y descubrir qué soluciones optimizadas para dispositivos móviles no ofrecen
- Preguntar a sus visitantes directamente sobre los problemas que están experimentando con su sitio web móvil a través de encuestas.
2. Establezca la jerarquía visual de su contenido
Al crear contenido para un sitio web para dispositivos móviles, debe hacer que ese contenido sea conciso y directo tanto como sea posible.
Brinde a sus usuarios el contenido que buscan y pierda la pelusa, el desorden y cualquier otra cosa que pueda distraer o abrumar al usuario o hacer que la esencia del contenido sea difícil de leer.
Debido a que los sitios web móviles vienen con ciertas restricciones de tamaño de pantalla, debe presentar el contenido a su audiencia de una manera que respete la jerarquía visual de acuerdo con la importancia del contenido.
Esto hace que sea más fácil discernir qué elementos son más importantes y merecen colocarse en primer lugar.
La optimización del contenido mejora el rendimiento del sitio web y facilita la experiencia del usuario. Con respecto al contenido de dispositivos móviles primero y su jerarquía, siempre piense en estos términos:
- Mantenga sus títulos en la parte superior y la vista previa del artículo en la mitad superior de la página para que los lectores puedan ver y comprender el contenido de inmediato.
- Optimice los tamaños de imágenes y videos para un rendimiento impecable en dispositivos móviles
- Concéntrese en presentar solo contenido relevante, que sus usuarios puedan escanear rápidamente
- Mantenga el contenido conciso y conciso y entregue la mayor cantidad de información posible en la menor cantidad de palabras posible
- Divida la copia larga en numerosos párrafos de una oración que se pueden leer.
3. Mantenga su sitio web simple
El diseño simple y minimalista está de moda en el diseño web por una razón: mejora la claridad del contenido y centra la atención de los usuarios en lo que más importa.
En la práctica, esto significa que, al crear un sitio web para dispositivos móviles, debe conservar los elementos que cree que realmente necesita y perder el resto.
Trate de no sobrecargar a sus usuarios con elementos superfluos que pueden resultar molestos y molestos, como ventanas emergentes y anuncios. Incluya solo los elementos por los que vinieron a su sitio web.
Cuando busque simplificar su sitio web para dispositivos móviles, considere tomar estas medidas:
- Reducir la cantidad de enlaces en su menú de navegación
- Utilice una tipografía simple y no la haga demasiado pequeña para las pantallas de los dispositivos móviles.
- Use bordes anchos y líneas limpias
- Utilice la menor cantidad posible de páginas de su sitio web
- Integre una función de motor de búsqueda útil
- Utilice el espacio en blanco para hacer que el diseño sea menos desordenado y más legible
- Utilice dos columnas de contenido como máximo

4.Haga que las llamadas a la acción y otros elementos de los dispositivos móviles sean coherentes y audaces
Las líneas limpias, los colores brillantes y los elementos tipográficos hacen maravillas en los sitios web diseñados pensando en los teléfonos inteligentes.
Combinarlos todos en un botón de llamada a la acción eficaz y contundente es un imperativo para los dispositivos móviles.
No tener llamadas a la acción tan audaces puede resultar en la pérdida de clientes potenciales y conversiones valiosos. Siempre que sea posible, utilice estas llamadas a la acción visualmente impactantes en lugar de enlaces que pueden ser muy difíciles de tocar en las pantallas de los dispositivos móviles.
El 90% de las personas saldrán de un sitio web si el contenido o el diseño no son atractivos y las empresas que se centran en el diseño incluso superan a otras en el índice S&P en un 219%.
Esto implica que no son solo tus llamadas a la acción las que deben ser llamativas. Otros elementos gráficos centrados en los dispositivos móviles que mejoran la experiencia del usuario y llevan a los usuarios por el embudo de ventas también deberían ser llamativos. Éstos incluyen:

- Botones de navegación fáciles de leer que almacenan contenido adicional en el menú de hamburguesas en la parte superior
- Esquemas de colores contrastantes y tonos vivos.
- Formas geométricas y patrones abstractos
- Scrollers Parallax y fondos de imagen o video
- Un toque de personalización con ilustraciones dibujadas a mano
- Tipografía fuerte
5. Trabaje en la velocidad de carga de su sitio
Las investigaciones muestran que los visitantes abandonarán un sitio web si tarda más de tres segundos en cargarse por completo.
Además, si experimentan un rendimiento deficiente del sitio web, es menos probable que el 79% de los compradores vuelvan a comprar en un sitio web.
La velocidad de carga del sitio web es importante para el éxito de un sitio web, tanto como factor de clasificación del motor de búsqueda como elemento de la experiencia del usuario.
En los dispositivos móviles, la velocidad de carga es tan importante, si no más importante. Esta es la razón por la que despojar a los sitios web móviles de elementos innecesarios funciona a este favor.
Algunos otros protocolos de velocidad que debe seguir incluyen:
- Comprime tus imágenes para que "pierdan peso", pero ninguna de su calidad, guardándolas para la web y reduciendo su tamaño.
- Utilice la "carga diferida", que carga los elementos del sitio web por separado y en secuencia para que al menos algunas partes de su sitio web sean visibles para los usuarios de inmediato.
- Cambie a un protocolo HTTPS seguro que, además de ser seguro, es más rápido y contribuye a un mejor SEO
Utilice una CDN que cargue el contenido del sitio desde un caché más cercano al usuario
Los 5 mejores ejemplos de sitios web basados en dispositivos móviles
Ahora echaremos un vistazo a algunos sitios web para dispositivos móviles que cumplen con los criterios de un gran diseño móvil e incluso van más allá en este sentido al establecer estándares para todos los demás.
1. Festa de Francofonia

Este sitio web de la industria de eventos promueve actualizaciones de contenido e implementa técnicas de notificación. Utiliza el protocolo HTTPS (redirige el tráfico HTTP hacia él) lo que mejora enormemente su velocidad.
También minimiza CSS, HTML y JavaScript y utiliza la compresión de archivos para un rendimiento móvil óptimo.
En términos de experiencia de usuario, el uso de tamaños de fuente legibles, contrastes de color y la priorización del contenido visible hacen que este sitio web satisfaga las necesidades de los usuarios de dispositivos portátiles.
Elementos clave para dispositivos móviles :
- Diseño geométrico
- Un menú muy sencillo
Tiempos de carga rápidos - Animación personalizada
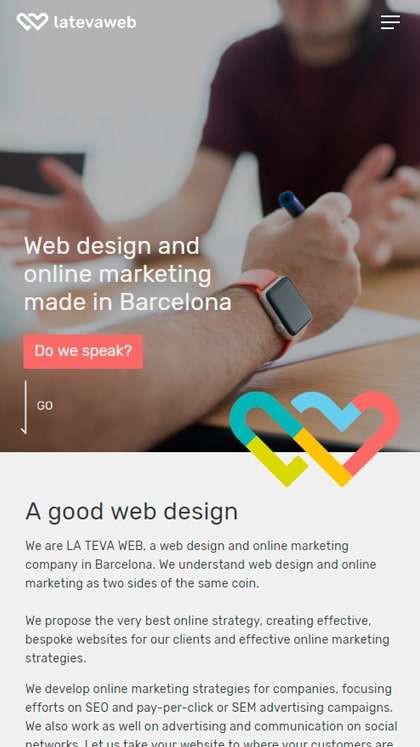
2. La Teva Web

La agencia de diseño web La Teva Web tiene un sitio web para dispositivos móviles que marca la mayoría de las casillas con las mejores prácticas de PWA, ya que evita la caché de aplicaciones y solicita el permiso de geolocalización al cargar la página.
Muy fácil de usar, este sitio web tiene contenido con el tamaño correcto para la ventana gráfica y el tamaño adecuado de los objetivos táctiles. Para mejorar el rendimiento, el sitio web utiliza archivos JPEG progresivos.
Elementos clave para dispositivos móviles :
- Navegación intuitiva
- Formulario de contacto corto
- Contenido desplazable
- Tipografía optimizada para dispositivos móviles
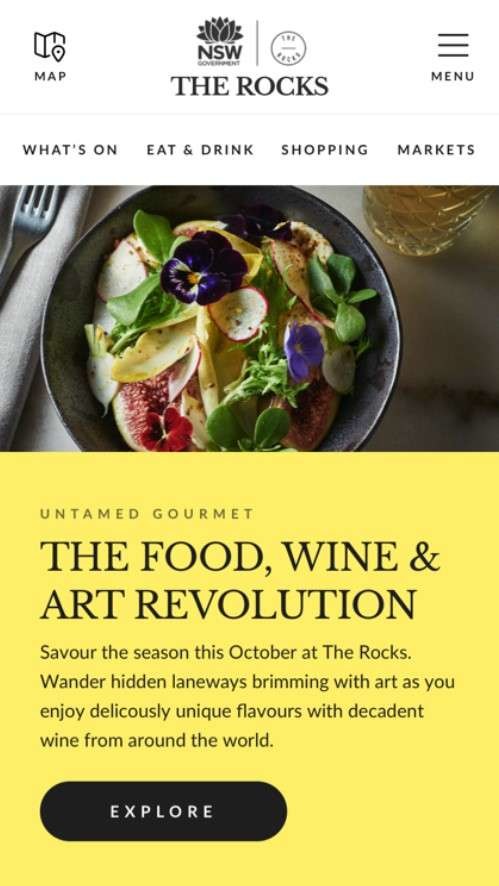
3. Las rocas

El sitio web Eat & Drink The Rocks es un portal rico en contenido cuya naturaleza informativa se traduce en un entorno móvil primero con imágenes de calidad y bloques de texto esenciales que presentan artículos de blogs.
Las llamadas a la acción grandes complementan estos fragmentos de contenido, ya que los enlaces más pequeños serían demasiado incómodos de usar.
Para una usabilidad aún mejor, el logotipo de la marca está vinculado a una página de inicio, la sección activa se resalta en los menús de navegación y todos los errores que los usuarios pueden cometer en los formularios se resaltan inmediatamente, junto con las instrucciones para completarlos correctamente.
Elementos clave para dispositivos móviles :
- Menú simplificado con solo unos pocos elementos
- Imágenes grandes
- Introducción de contenido breve
- Llamadas a la acción en negrita
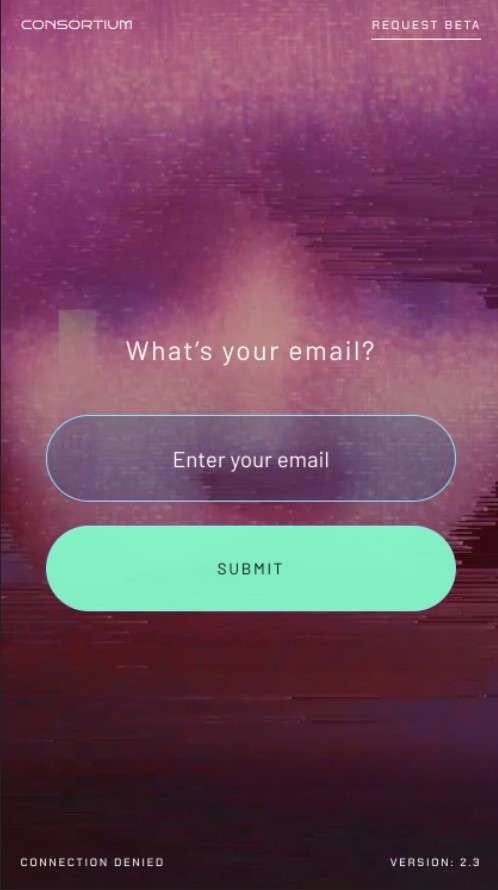
4. Inventure (Age of Pythia)

El sitio web de aspecto futurista es una experiencia 100% compatible con dispositivos móviles, con excelentes llamadas a la acción, tamaños de fuente legibles, contraste de color satisfactorio y contenido del tamaño adecuado para pantallas móviles.
Seguro y de carga rápida, el sitio web utiliza el protocolo HTTPS que también aumenta la accesibilidad y la visibilidad en los motores de búsqueda.
El diseño único utiliza animaciones de fondo y desplazamiento de paralaje que no afectan los tiempos de carga del sitio web.
Elementos clave para dispositivos móviles :
- Velocidad de carga de la página
- Imágenes comprimidas
- Desplazador de paralaje
- El mínimo de contenido escrito
5. Agencia Internacional de Energía

En este sitio web para dispositivos móviles, elementos como el perfil de usuario, la búsqueda y el menú están cuidadosamente escondidos en la parte superior junto con el logotipo de la marca, y se abren y presentan sus habilidades con un solo toque.
Dado que este sitio web tiene muchos artículos de blog, la usabilidad se mejora con un diseño de una sola columna que invita a los usuarios a desplazarse hacia abajo para obtener más contenido.
A los visitantes se les presenta un gran titular en contra de fotografías de alta calidad y un enlace de CTA que abre el contenido.
Elementos clave para dispositivos móviles :
- Menú de hamburguesas con contenido adicional de fácil acceso
- Imágenes de alta calidad que están bien comprimidas para la velocidad del sitio.
- Grandes titulares con intros de una oración
- Diseño de una columna
Conclusiones sobre el primer diseño móvil
El 85% de los adultos piensa que el sitio web móvil de una empresa debería ser tan bueno o mejor que su sitio web para ordenadores.
El objetivo del diseño web móvil primero es ofrecer una experiencia de usuario móvil completa a través de
- Menos copia
- Interfaz de usuario similar a una aplicación
- Fuentes grandes
- CTA visibles
- Velocidades de descarga más rápidas
- Material de imagen y video optimizado
Con el avance de la tecnología móvil, los dispositivos de teléfonos inteligentes y sus navegadores comenzarán a usar funciones como la cámara, la detección de voz y la retroalimentación háptica de manera más prominente.
Esto pondrá el enfoque de dispositivos móviles primero en el asiento del conductor para brindar una experiencia de usuario óptima y, a las empresas que lo utilizan, por delante de su competencia en la generación de tráfico valioso y la generación de clientes potenciales.
