Tres formas de optimizar las páginas de destino para dispositivos móviles
Publicado: 2017-04-13En este articulo
La creación de páginas de destino para dispositivos móviles eficaces no es una tarea sencilla. Aquí hay tres formas de asegurarse de que sus esfuerzos sean recompensados con conversiones y éxito.
Sabemos que en una página de destino, cada elemento debe estar finamente calibrado y perfeccionado para asegurar un objetivo: que el usuario realice la acción que desea. Ya sea suscribiéndose a la newsletter, reservando una cita, descargando un eBook o cualquier otra acción, la página de destino tiene poco espacio y poco tiempo para llevar al usuario directamente a su objetivo: la conversión.
Esta no es una tarea sencilla. Y es aún más desafiante en los dispositivos móviles, donde todo se reduce a un espacio de pantalla mínimo: la legibilidad, la capacidad de atención del lector, incluso a menudo la batería y la potencia de la conexión.

Landing pages: un gran aliado para los SMS
Los mensajes de texto tienen un gran potencial (del que también hemos hablado en este artículo), pero también algunas limitaciones indiscutibles. Dos de las principales restricciones son el límite de 160 caracteres (ampliable a 480 con MailUp) y los gráficos estándar. Su objetivo es involucrar al destinatario y alentarlo a seguir el contenido. ¿Cómo dar continuidad a estos dos pasos? Poner el enlace a una página de destino en el SMS utilizando una URL abreviada.
Esta es la mejor manera de desbloquear todo el potencial de los SMS: bríndeles una página de soporte que sea más agradable a la vista, estilísticamente más acorde con la identidad de la marca y con un contenido más rico. Todo esto para impulsar las conversiones. ¿Dónde? En dispositivos móviles, por supuesto. Más adelante en la publicación, veremos cómo crear una página de destino para SMS en la práctica.
Obtenga más información sobre las páginas de destino para SMS>
¿Por qué perfeccionar las páginas de destino para móviles?
Optimizar las páginas de destino para móviles es una tarea necesaria pero también compleja y delicada. Los datos lo dicen todo.
El tráfico viaja en el móvil…
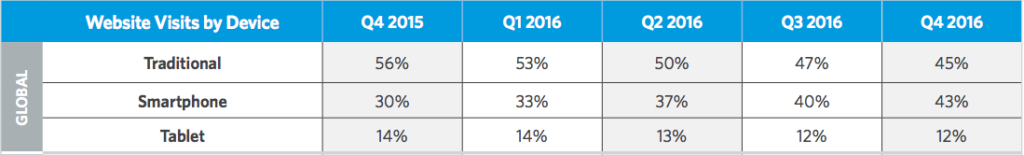
Los datos globales registrados por Monetate Ecommerce Quarterly Report Q4 2016 muestran que, en doce meses, la proporción de visitas a sitios web de comercio electrónico desde computadoras de escritorio se redujo un 11%, mientras que desde los teléfonos inteligentes aumentó un 13% (aunque ligeramente por debajo de las tabletas, donde la visualización de las páginas de destino se acerca, sin embargo, a los escritorios). Estas tendencias no muestran signos de reversión y no podemos esperar nada más que una brecha cada vez mayor entre el rendimiento de estos dispositivos.

... y, sin embargo, las conversiones no se mantienen al día
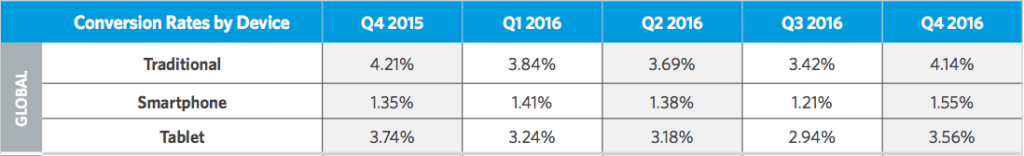
El tráfico móvil está ganando terreno frente al de escritorio, pero las tasas de conversión parecen no estar a la altura de esta tendencia. Las conversiones de teléfonos inteligentes (nuevamente de acuerdo con el Informe trimestral de comercio electrónico de Monetate Q4 2016) siguen siendo más bajas que las de los sitios de escritorio y tabletas (los hechos apuntan hacia un mini crecimiento).

El problema no se limita solo al comercio electrónico (donde este problema es particularmente grave), sino que también se aplica a varios tipos de negocios. Hay varias razones para esto, pero se reducen a un gran problema macro: una experiencia móvil que aún está lejos de ser satisfactoria .
No es suficiente tener un sitio web receptivo, aunque obviamente este es el primer paso crítico. Para mejorar el rendimiento, necesitamos repensar nuestro contenido y diseño específicamente para uso móvil: el llamado enfoque de “ primero móvil ”. Todos tenemos experiencia de factores que nos hacen abandonar un sitio web al abrirlo en nuestro smartphone:
- La pagina no se carga
- Legibilidad incómoda
- No encuentro la información que necesito de inmediato
- Uso obstaculizado por ventanas emergentes, superposición de texto (como exenciones de responsabilidad de cookies voluminosas), medios enriquecidos que ocupan toda la pantalla y otro contenido intrusivo y no deseado
- Demasiados pergaminos me separan de la llamada a la acción o la posible solución a mi problema
Etcétera. Los elementos que pueden funcionar bien en los escritorios, como los cuadros emergentes para las suscripciones al boletín informativo (una práctica que a menudo se recomienda), pueden ser contraproducentes en los dispositivos móviles. Todo esto debe recibir una atención especial.
Objetivo final: eliminar todas las barreras posibles en la experiencia del usuario. En una palabra, intente ser lo más libre de fricciones posible .
Qué optimizar en las páginas de destino para móviles
1. Velocidad de carga
Una página que se carga lentamente es uno de los peores goles en propia puerta que puede marcar una marca. Como consumidores, todos sabemos lo poco que se necesita para perder la paciencia y cerrar la ventana del navegador. Esta percepción de la experiencia se traduce en cifras con los datos de Kinsta: el 74% de los usuarios abandona sitios web que no se cargan en 5 segundos .

[twitter_quote text = ”74% de los usuarios abandonan sitios web que no se cargan en 5 segundos” text_twitter = ”74% de los usuarios abandonan sitios web que no se cargan en 5 segundos” image_twitter = ”https://blog.mailup.com/wp -content / uploads / twitter_icon.png ”subtitle =” ”imagen =” ”]
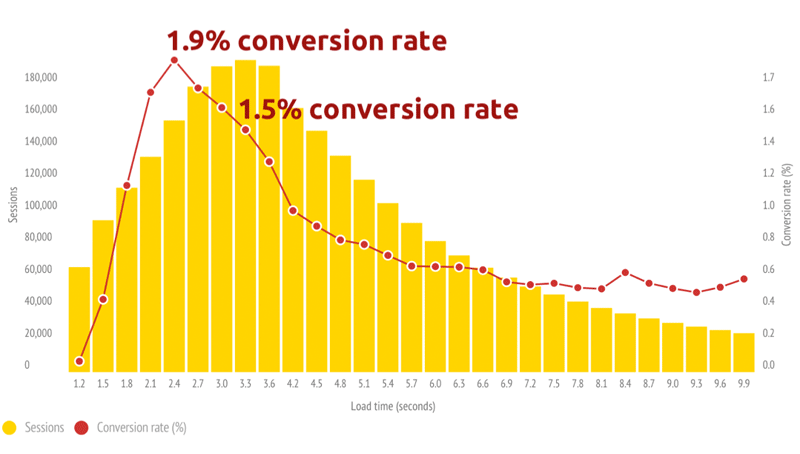
Y eso no es todo. Estos datos de SOASTA muestran la correlación entre la velocidad de carga de la página y la tasa de conversión: el rendimiento comienza a colapsar incluso antes de los 3 segundos. Esta es una prueba más de lo importante que es hacer que las páginas de destino se carguen de manera rápida y eficiente en menos de 3-4 segundos . Un segundo extra puede marcar la diferencia (para peor).

Idealmente, las páginas de destino deben mantenerse por debajo de 20 KB. Hay varias formas de reducir el tamaño de las páginas y así aumentar su velocidad de carga:
- Optimice sus imágenes controlando el tamaño, por ejemplo, usando TinyPNG
- Reduzca los archivos HTML y CSS utilizando sistemas de compresión como Gzip
- Minimice los archivos CSS y JS usando herramientas como CSS Minifier
- Optimice la respuesta del servidor a los datos, eligiendo qué archivos comprimir y cuáles excluir.
También hay varias herramientas para probar el peso y la velocidad de carga de sus páginas de destino, que incluyen:
- Google PageSpeed Insights
- WebPageTest
- GTmetrix
- Mobitest
- mobiReady
2. Contenido rápido y claro que va directo al grano
Aclaremos dos puntos, en primer lugar:
- En los dispositivos móviles, el usuario debe encontrar lo que busca de inmediato. Si no entienden lo que haces o lo que vendes, cerrarán la página.
- El espacio en la pantalla del teléfono inteligente es pequeño. Entonces tienes que usarlo bien.
El contenido que se incluirá en una página de destino para un dispositivo móvil debe considerarse en dos direcciones paralelas:
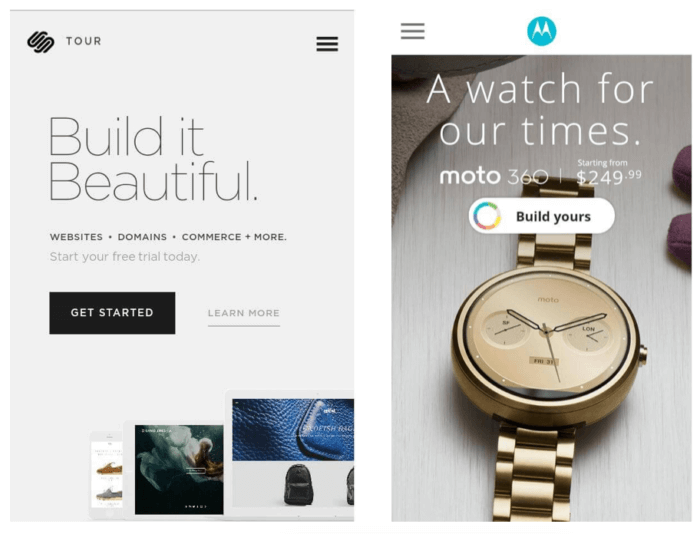
- Calidad : es importante trabajar con una copia extremadamente eficaz, clara y convincente. De un solo vistazo, debes ser capaz de convencer al usuario de que confíe en ti y hacer clic en el botón CTA. Esto se aplica tanto al título como a la llamada a la acción.
- Cantidad : la misión es crear un mensaje que sea fácil de leer (fuente medio-grande) y que encaje en el poco espacio disponible (un pergamino).

Preste atención también a cualquier error en el cambio de tamaño receptivo. Por ejemplo, un fondo fotográfico puede afectar la legibilidad del texto en dispositivos móviles si la copia se mueve sobre una parte de la imagen que tiene un color demasiado claro o está demasiado ocupada.
3. Botón de clic de llamada
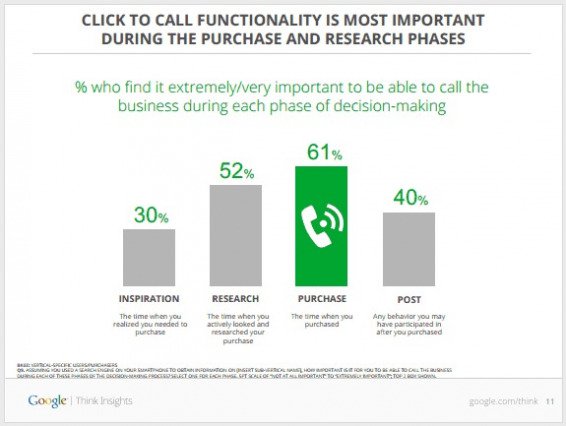
El comportamiento de los usuarios en dispositivos móviles se caracteriza por lo que se denomina “micromomentos”. El usuario ahora usa Internet para propósitos específicos: quiere respuestas y orientación precisa para necesidades inmediatas. Las marcas que sepan ser encontradas y ser útiles en este micro-momento serán elegidas por el usuario. De lo contrario, se cerrará la ventana de interacción potencial.
Los datos de Google nos dicen que las funciones de clic para llamar, es decir, la capacidad de iniciar una llamada telefónica haciendo clic en la llamada a la acción, están ganando cada vez más terreno. Si el objetivo de la página de destino es vender un producto o concertar una cita, un botón que te permita llamar a la marca marcará la diferencia en términos de experiencia de usuario. Haga que la página de destino sea realmente útil.

Un ejemplo práctico: es la 1 de la tarde, estoy trabajando en casa de un cliente y quiero almorzar. Busco restaurante en mi smartphone. ¿Cuál de las docenas de resultados SERP tendrá mi negocio? El lugar que no solo muestra hermosas fotos y describe el menú, sino que tiene un botón en su página de destino para llamar y reservar una mesa. O un botón para abrir la ruta en Google Maps. Cuanto más simple y útil sea la experiencia del usuario, mayor será el número de conversiones.

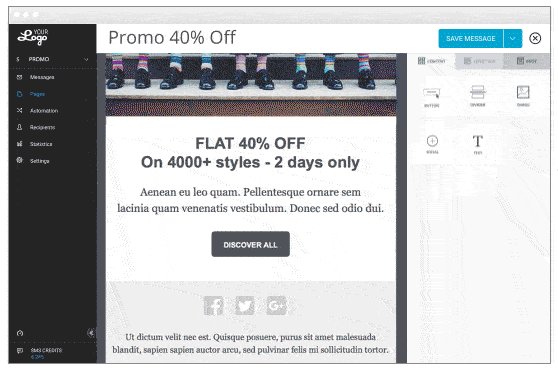
Cómo crear páginas de destino listas para dispositivos móviles
El editor de arrastrar y soltar integrado de MailUp hace que sea muy fácil de crear, con operaciones simples de arrastrar y soltar, páginas de destino optimizadas para dispositivos móviles que incluyen todos los detalles sobre los productos, servicios, eventos, concursos, regulaciones y mucho más.
Al diseñar una buena experiencia de usuario, la apariencia es fundamental, al igual que la capacidad de garantizar la continuidad y uniformidad en el diseño y al moverse entre diferentes canales y puntos de contacto. El editor MailUp permite un alto grado de personalización de la página de destino para alinear sus gráficos con otros canales y hacer que su marca sea reconocible: desde el fondo hasta la llamada a la acción, usted puede decidir cada elemento de diseño.
Una vez que se ha creado la página de destino, recuerde siempre acortar la URL con la función de acortar para guardar caracteres y tener más espacio para su texto.
Obtenga más información sobre la página de destino para dispositivos móviles>
