Cómo apilar columnas en correos electrónicos receptivos
Publicado: 2021-10-04Taaaaaaaaaaaaaaaaaa, voy a salir conmigo un poco aquí, pero quédate conmigo.
Cuando los teléfonos inteligentes comenzaron a convertirse en algo con lo que los especialistas en marketing por correo electrónico tenían que lidiar, la solución común que vi en todos fueron los correos electrónicos de una sola columna. Lo que tiene sentido, ya que no muchos clientes de correo electrónico móviles admitían consultas de medios. La opción más fácil fue evitar el problema por completo al ceñirse a diseños de una sola columna en el escritorio que se redimensionan fácilmente para dispositivos móviles.
Pero con más soporte de consultas de medios en estos días, puede crear diseños más interesantes que aprovechen la codificación receptiva para que el diseño de su correo electrónico responda al tamaño de la pantalla en la que sus suscriptores los ven.
Te guiaré a través de:
- Orden de apilamiento normal frente a inverso
- 2 formas de codificar contenido que se apila
- Cuando no debería apilar contenido móvil
Por qué debería apilar columnas en dispositivos móviles
Los dispositivos móviles ofrecen una pantalla de visualización muy limitada y el diseño ideal para dispositivos móviles es una columna. Pero no queremos limitarnos a diseños de una sola columna en el escritorio donde tenemos mucho espacio. Ingrese consultas de medios para permitirle apilar contenido en dispositivos móviles y asegurarse de que su contenido esté optimizado para la pantalla más pequeña.
| Escritorio | Móvil |
|---|---|
 | |
| Fuente: Correos electrónicos realmente buenos |
Mantener el contenido del correo electrónico en el mismo diseño de escritorio da como resultado texto e imágenes muy pequeños o contenido aplastado en dispositivos móviles. No es una buena experiencia de usuario ya que es muy probable que sus suscriptores tengan dificultades para leer su contenido, como este correo electrónico tan ancho como la pantalla en algunos teléfonos móviles:

Haga un favor a sus suscriptores y asegúrese de que sus correos electrónicos se vean de la mejor manera en todos los entornos de lectura.
Métodos de apilamiento para el diseño de correo electrónico
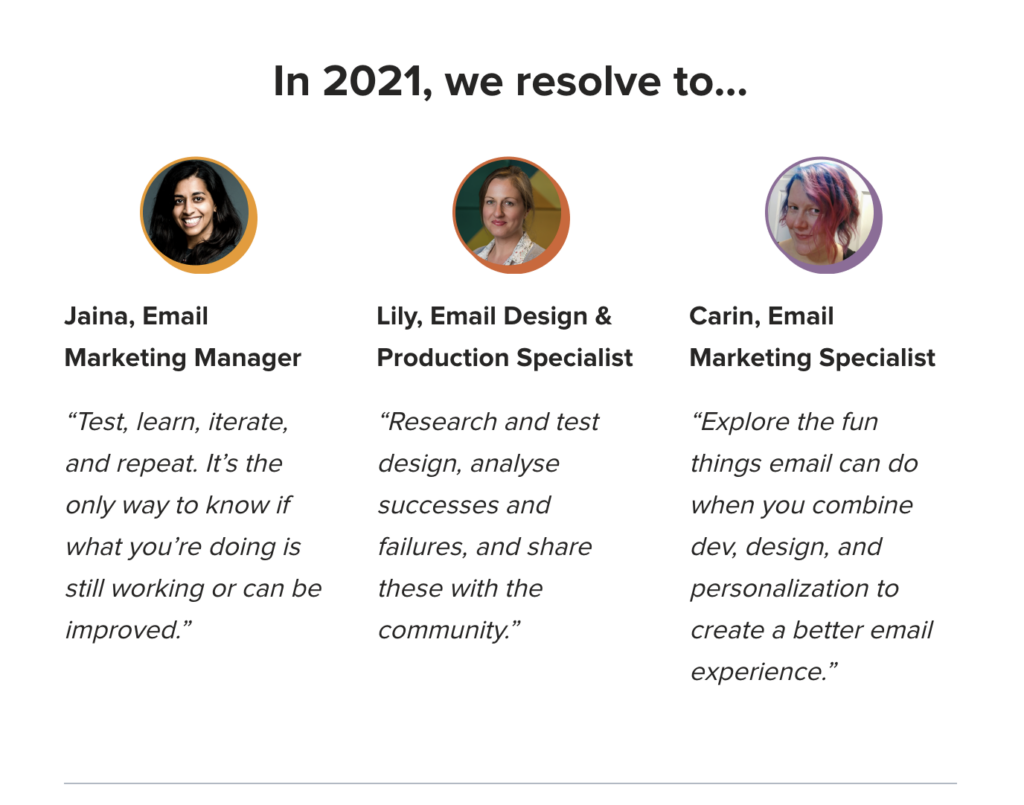
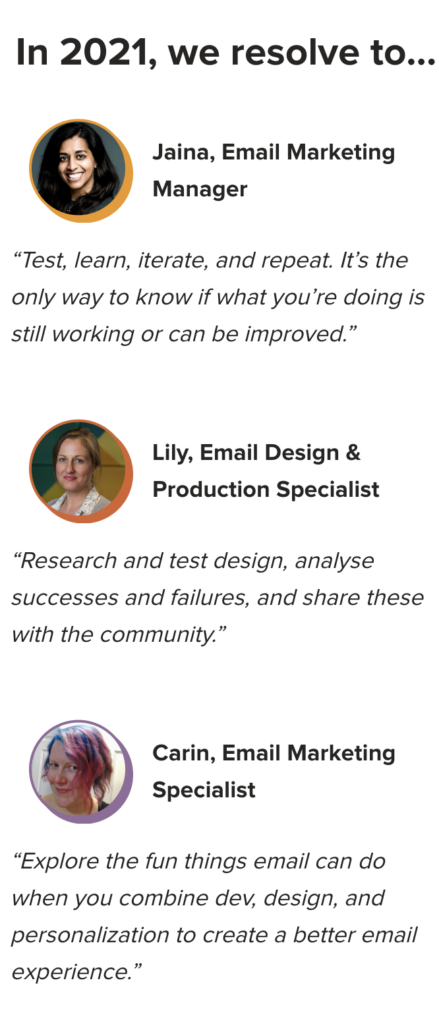
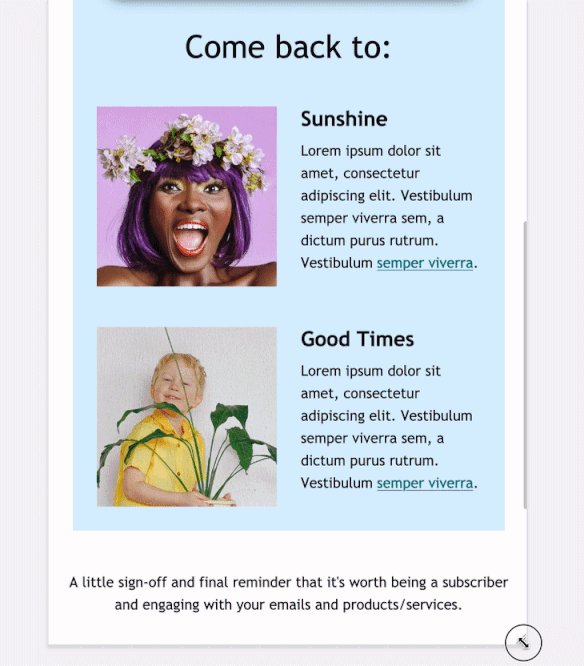
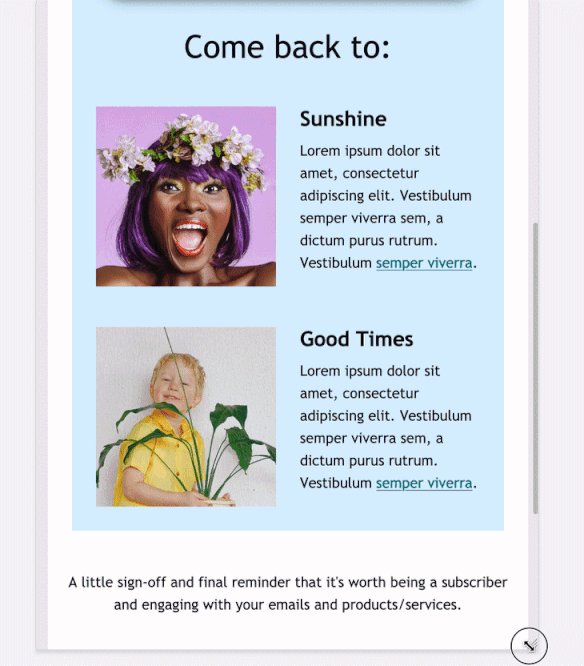
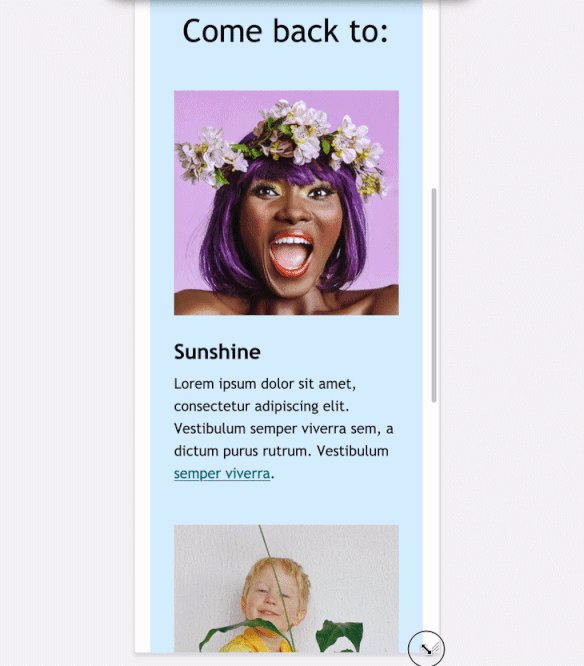
Cuando desee apilar columnas una encima de la otra, hay dos formas diferentes de apilar el contenido: con la columna izquierda en la parte superior (apilamiento normal) o la columna derecha en la parte superior (apilamiento inverso).
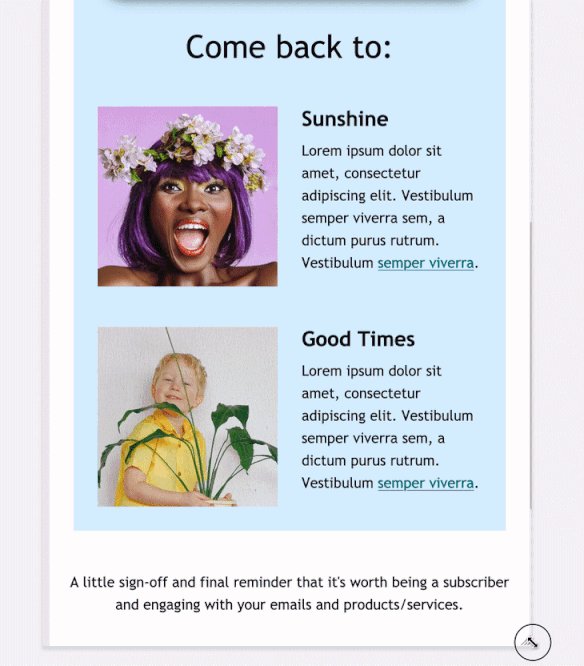
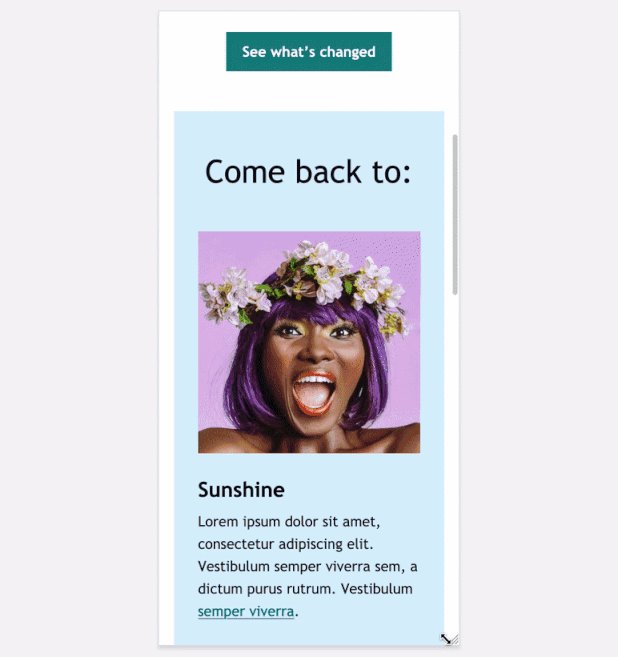
Apilamiento normal
El apilamiento normal es la forma más común de apilamiento. Toma el contenido de la columna de la izquierda y lo apila encima del contenido de la columna de la derecha, así:

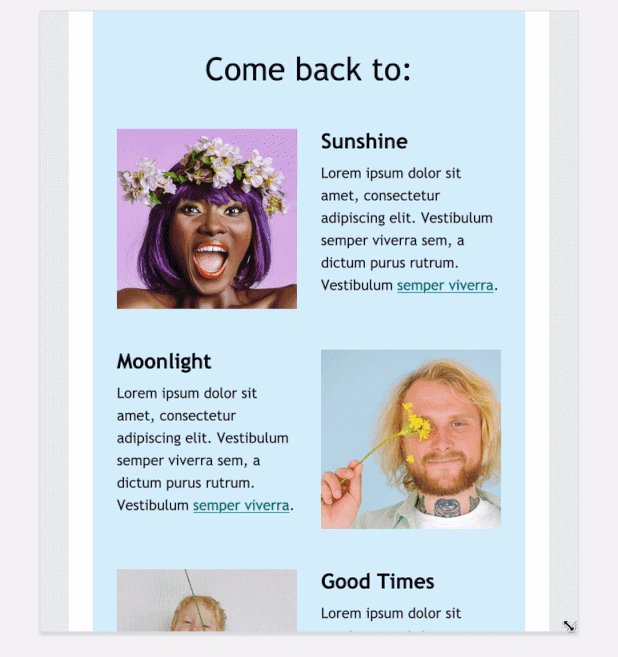
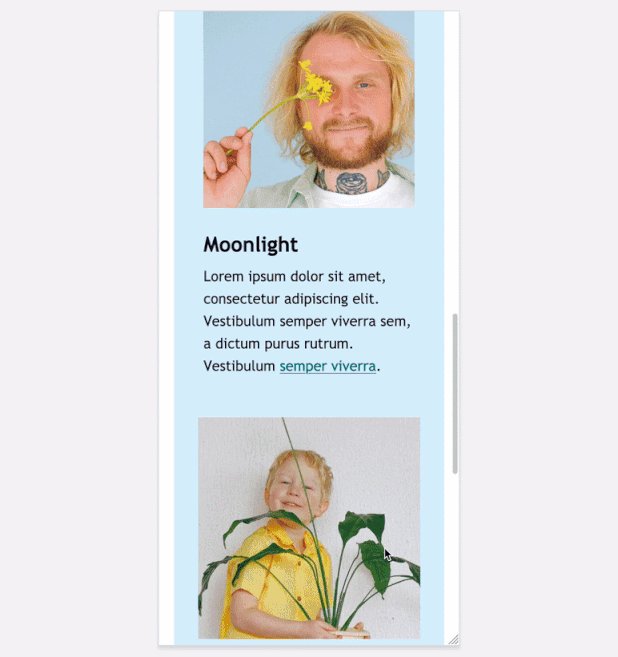
Apilamiento inverso
El apilamiento inverso es cuando el contenido de la columna de la izquierda se apila debajo del contenido de la columna de la derecha. Se usa más comúnmente para la fila del medio si tiene un patrón en Z en el escritorio, pero desea que todas las filas se vean iguales en el dispositivo móvil. En este ejemplo, la primera y la última fila se apilan normalmente, pero la segunda fila es una columna de apilamiento inverso:

2 formas de codificar columnas que se apilan en dispositivos móviles
Hay un par de formas diferentes de codificar columnas de apilamiento. Lo guiaré a través del uso de consultas de medios CSS y luego un método de codificación híbrido. Pruébelos y vea qué funciona mejor para usted.
Usar consultas de medios CSS
Puede crear dos columnas simplemente creando una tabla de dos columnas y luego usando clases para que las columnas se apilen.
El CSS se vería así: