Diseño web modular: cómo esta técnica de desarrollo crea sitios web profesionales escalables
Publicado: 2018-12-05El proceso de desarrollo de sitios web tradicional generalmente intenta resolver los problemas del sitio actual de una empresa.
Quizás el sitio web tiene contenido desactualizado o enlaces rotos, necesita una apariencia renovada, carece de las funciones y funcionalidades más recientes o ya no genera el tipo adecuado de clientes potenciales para su negocio.
Al crear un diseño de sitio web, las páginas se desarrollan de forma independiente en función del contenido que está allí y de forma aislada de otras páginas dentro del sitio.
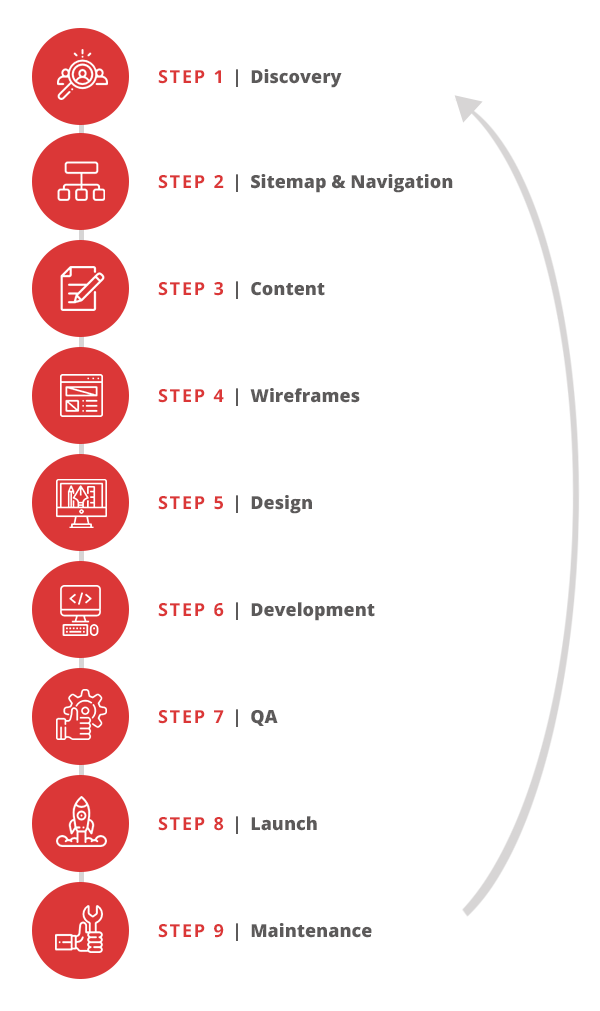
El proceso de desarrollo de un sitio web tradicional suele tener este aspecto.

Entonces, ¿qué hay de malo en el proceso de desarrollo web tradicional?
El problema con este enfoque es que se necesitan entre 3 y 6 meses para lanzar un sitio. Además, puede costar entre 15.000 y 50.000 dólares (o más), y una parte sustancial se paga por adelantado.
Un cambio de diseño aparentemente inocuo puede hacer que todo el lanzamiento se retrase y exceda el presupuesto, y no hay garantía de los resultados de rendimiento de su nuevo sitio.
Además, al utilizar el proceso de diseño web tradicional, normalmente tendrá que rediseñar el sitio nuevamente cada 2-3 años a medida que el contenido y la tecnología decaen y el ciclo se repite.
¿Listo para crear tu propio sitio web profesional? Visite el perfil de la agencia de The Creative Momentum para obtener más información sobre sus tarifas, cartera, liderazgo y más.
Diseño web modular: un enfoque alternativo
Sin embargo, una forma más moderna de abordar el desarrollo de sitios web utiliza un concepto llamado diseño modular (o diseño atómico como a veces se lo conoce).
El diseño modular ha revolucionado la forma en que se construyen los sitios web. El proceso implica la creación de un sistema flexible de componentes independientes y reutilizables en lugar de una colección estática de páginas.
El sistema de componentes es esencialmente una biblioteca de módulos que se pueden mezclar y combinar, y usar y reutilizar para acomodar contenido nuevo según sea necesario.
Piense en los módulos como bloques de construcción que se pueden organizar para encajar en un patrón de cuadrícula rectangular en una página web. Por ejemplo, podría tener módulos para navegación, imágenes de héroe, bloques de contenido, galerías de fotos, etc.
La forma en que organiza los módulos para crear nuevas páginas depende totalmente de usted.
Pero a medida que evolucionan sus necesidades de contenido, puede adaptar los módulos existentes en su biblioteca o crear módulos completamente nuevos según sea necesario.
Puede apostar que ESTAS empresas de diseño web con sede en Miami están bien versadas en diseño web modular. ¡Ver por ti mismo!
El diseño modular no es una plantilla
El diseño modular no es un conjunto de plantillas.
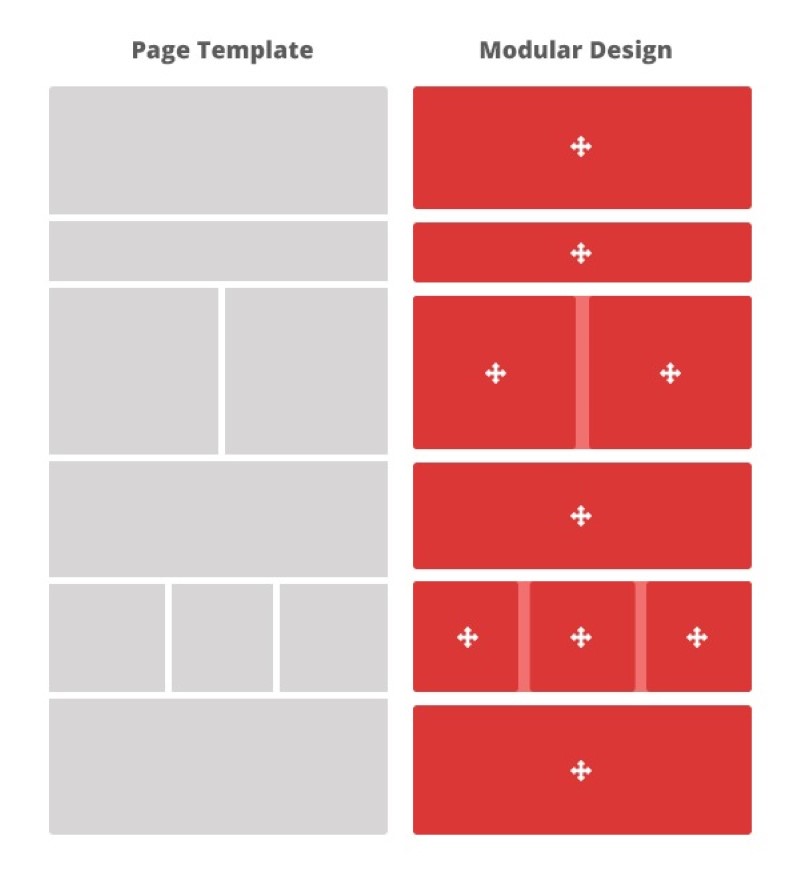
Las plantillas de página, por su propia naturaleza, tienen un diseño rígido y son difíciles de personalizar. No es fácil mover partes de una plantilla.
El diseño modular divide las plantillas en piezas que se pueden mover fácilmente o agregar y quitar según sea necesario.

Los beneficios del diseño modular
Potencial de crecimiento
El mundo se mueve rápido y con él surgen nuevas oportunidades.
En términos de su sitio web, esto puede significar contenido nuevo, nuevos formatos de contenido o tecnología completamente nueva.
La belleza del diseño modular es que está preparado para el futuro. Le da a su sitio web la flexibilidad de crecer y evolucionar con el tiempo.
Puede agregar nuevas tecnologías y funciones sin tener que hacer un rediseño completo de su sitio web
Las páginas nuevas se pueden lanzar rápidamente
El desarrollo de sitios web mediante un sistema modular le permite lanzarlos más rápidamente y agregar nuevas páginas y contenido a lo largo del tiempo.
Es relativamente fácil poner en marcha nuevos módulos y no requiere un ciclo completo de diseño, desarrollo, control de calidad y más para lanzarlos.
El diseño modular es fácil de mantener y modificar
Una de las mayores ventajas del diseño modular es que no necesita un desarrollador para agregar contenido nuevo. Los equipos de marketing pueden crear nuevas páginas utilizando la biblioteca de módulos sin tener que involucrar a un desarrollador o tocar una línea de código.

Las ediciones de diseño simples como los estilos de titulares, por ejemplo, que llevaría mucho tiempo cambiar retroactivamente usando enfoques de diseño tradicionales, se pueden conectar en cascada fácilmente a todos los elementos más grandes usando un enfoque modular.
Y cuando se trata de mantenimiento, es fácil de poner en marcha, probar y realizar ajustes rápidos en tiempo real.
Este es uno de los principales beneficios de este tipo de filosofía de diseño. En lugar de crear contenido con el que crea que su público objetivo se involucrará, puede ajustar su estrategia de contenido en función de los datos reales y las preferencias de su público objetivo.
Es menos costoso de construir y mantener
Una vez que haya desarrollado los componentes reutilizables, nunca más tendrá que hacer un rediseño completo. En cambio, estará realizando pequeñas mejoras continuas en su sitio.
Al minimizar la cantidad de trabajo de desarrollo de back-end necesario para realizar cambios en su sitio, ahorrará dinero a largo plazo sin sacrificar resultados de alta calidad.
Luego, esos ahorros se pueden invertir en nuevos contenidos y rutas de conversión, optimizando aún más su sitio web.
Para obtener más información sobre la industria, suscríbase al boletín de DesignRush Daily Dose.
Los desafíos del diseño modular
Anticípese a los requisitos futuros
Con el diseño modular, hay más consideración por adelantado porque debe anticipar a una escala mayor.
No solo está creando páginas basadas en el contenido que tiene; tienes que anticipar cualquier tipo de contenido que pueda llegar por el conducto.
Los módulos deben ser lo suficientemente genéricos para adaptarse a estas solicitudes futuras y deben ser flexibles.
La organización es clave
Con un sistema modular, las convenciones de organización, etiquetado y nomenclatura son clave para su éxito. Cuando trabaja con tantas piezas individuales, un sistema de diseño bien organizado le permite pasar sin problemas del diseño y el desarrollo al marketing.
¿Quién se beneficia más del diseño modular?
Cuanto más grande sea su sitio web, mejor será el diseño modular que le funcione.
El diseño modular significa que incluso las organizaciones más grandes pueden desarrollar nuevas páginas tan rápido como las empresas emergentes. Le brinda repetibilidad a mayor escala.
También crea una UX y una interfaz de usuario más optimizadas y consistentes. Todos los componentes de su marca están integrados en los módulos, por lo que cada pieza nueva se ajustará a la apariencia del sitio.

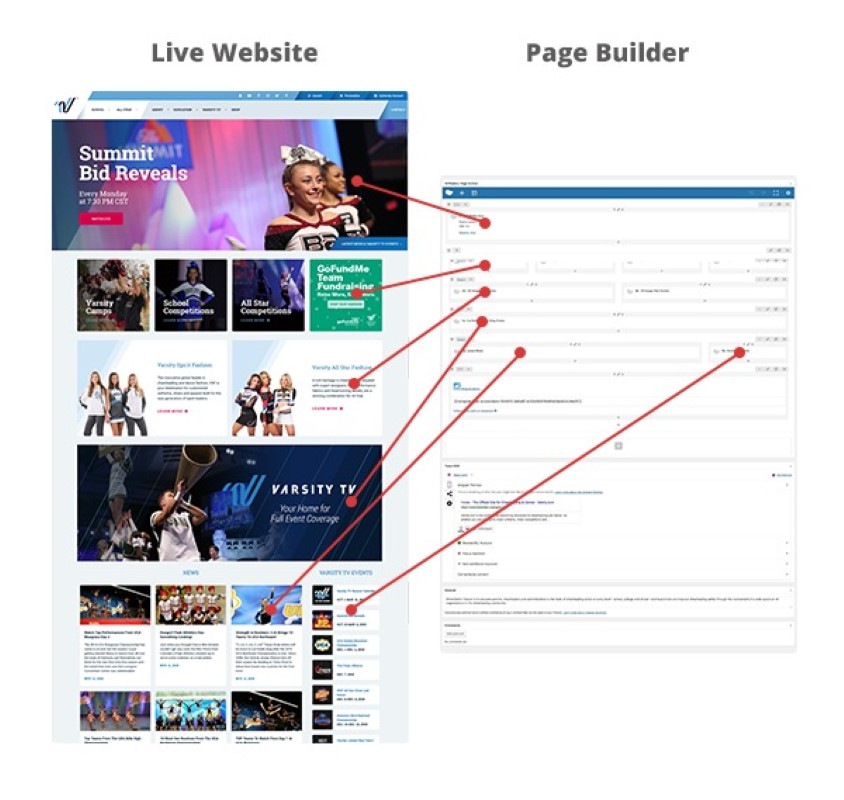
Varsity Spirit: un gran ejemplo de diseño web modular
Varsity Spirit encargó a The Creative Momentum la implementación de un diseño modular en su nuevo sitio.
Como una de las organizaciones y marcas líderes del país en el espacio de los equipos de baile y porristas, sus necesidades de contenido eran muy diferentes de un departamento a otro.
Pudimos construir un sitio fácil de usar con una caja de herramientas completa de módulos que pueden reutilizar sin tener que involucrar a los desarrolladores.
Como resultado, su equipo de marketing puede crear páginas nuevas en un día y realizar cambios para adaptarse a las necesidades individuales del departamento.
Si este enfoque moderno para el desarrollo de sitios web le parece interesante o si tiene preguntas sobre cómo el diseño web modular puede funcionar para usted, nuestros expertos en desarrollo web estarán encantados de analizar sus necesidades . TCM tiene experiencia en el desarrollo de sitios modulares y brinda la capacitación que necesita para comenzar a trabajar rápidamente.
Este artículo apareció originalmente en The Creative Momentum.
