Clase magistral del lunes: los errores más comunes que cometen los usuarios con Elementor
Publicado: 2019-09-10Elementor siempre ha sido líder en términos de experiencia de usuario y facilidad de uso. Sin embargo, aunque nuestro objetivo es simplificar las cosas, siempre habrá una curva de aprendizaje. Para ayudarlo a tener un comienzo espectacular, decidimos enumerar los errores más comunes que las personas cometen en Elementor y las soluciones a esos errores.
Si se da cuenta de que usted mismo ha cometido algunos de estos errores, no se castigue por ello. Dominar cualquier herramienta o tarea significa que siempre hay un poco más que aprender. La idea es mantener la mente abierta si tiene la intención de perfeccionar sus habilidades. Repasemos esos errores comunes y sus soluciones, para que pueda llevar sus habilidades de Elementor al siguiente nivel.
Error n. ° 1: usar un tema incompatible

Comencemos con el primer error común en Elementor: usar un tema incompatible.
Elementor es un complemento universal. Está diseñado para cumplir con los estándares de codificación de WordPress, por lo que cualquier tema que siga el Codex de WordPress sea compatible con Elementor. Sin embargo, esto no significa que todos los temas que funcionan con WordPress sigan los estándares de codificación, ni significa que todos creen temas con Elementor en mente. Debido a esto, de vez en cuando, escucharemos a los usuarios que tienen problemas para editar su página.
A continuación, se muestran algunos problemas comunes que se originan por el uso de un tema incompatible:
- No tener una página de ancho completo
- Dificultad para quitar el espacio debajo del encabezado
- No poder cambiar fuentes o colores
Solución: cambie su tema
Hay varias soluciones para evitar este error:
Lo más simple es cambiar tu tema por algo similar que sea compatible. El mejor lugar para encontrar temas compatibles con WordPress es su repositorio. Aún mejor, use temas que funcionen bien con Elementor como Astra y OceanWP.
Otra forma de resolverlo es ponerse en contacto con nuestro equipo de soporte con respecto al tema problemático y pedirles que corrijan el error. Alternativamente, con un poco de conocimiento del código, hágalo usted mismo profundizando en el código y haciéndolo compatible con sus necesidades.
Quizás la mejor solución es usar el tema Hello y el generador de temas de Elementor , de la misma manera que lo hicimos en una Masterclass anterior, para personalizar todo para que funcione y aparezca tal como lo necesita.
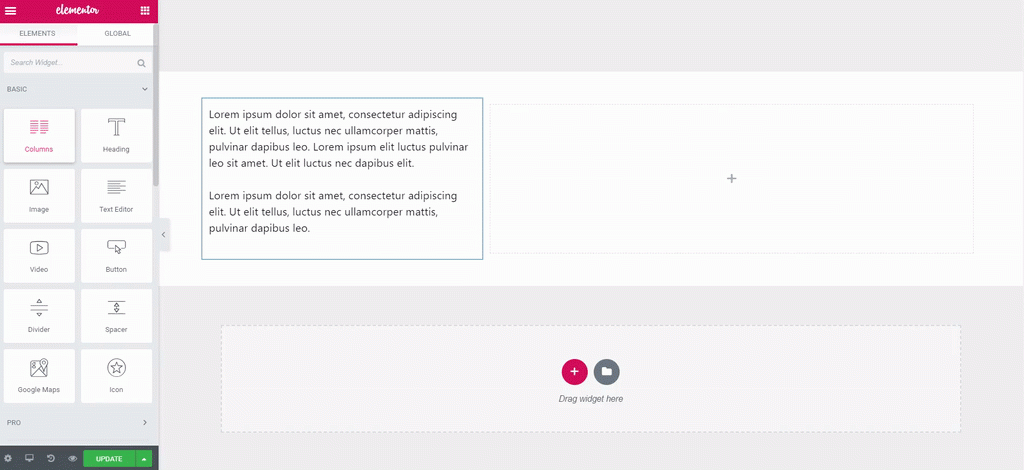
Error n. ° 2: usar columnas y widgets espaciadores para colocar elementos

El siguiente error común con el que nos hemos encontrado es el uso de columnas y widgets espaciadores para colocar elementos. Nos hemos encontrado con muchos usuarios que han estado posicionando y alineando sus elementos usando columnas adicionales y el widget espaciador desde el primer día. Esto no solo es innecesario, sino que también es perjudicial para su página.
Cada vez que agrega una columna a su página, agrega un marcado a su código HTML, que actúa como el esqueleto de su página. Todo ese marcado adicional se suma, lo que le da a los sistemas más trabajo que hacer, y eventualmente inclina la balanza cuando se trata del tiempo de carga de su página. Además, el uso de elementos de 'contenido' vacíos para organizar su diseño le da a los motores de búsqueda una impresión equivocada, lo que resulta en una clasificación más baja para su sitio.
Solución: use relleno y margen
Cada elemento y widget en Elementor tiene parámetros de margen, relleno e índice Z. Muchos incluso tienen opciones adicionales de alineación y posicionamiento en las pestañas Contenido del widget y Estilo. Al usar estas opciones, Elementor se asegura de que solo esté usando datos mínimos en su código. Además, mantener estos datos en código CSS elimina aún más la necesidad de agregarlos al código de marcado. Hacer esto también le permite copiar / pegar el espaciado cuando usa la opción Pegar estilo.
Solo un recordatorio rápido: el valor de margen define el espacio fuera del marco del widget, mientras que el valor de relleno define el espacio dentro del marco, entre el marco y el elemento.
Acostúmbrate a usar relleno y márgenes. Después de todo, para eso fueron diseñados.
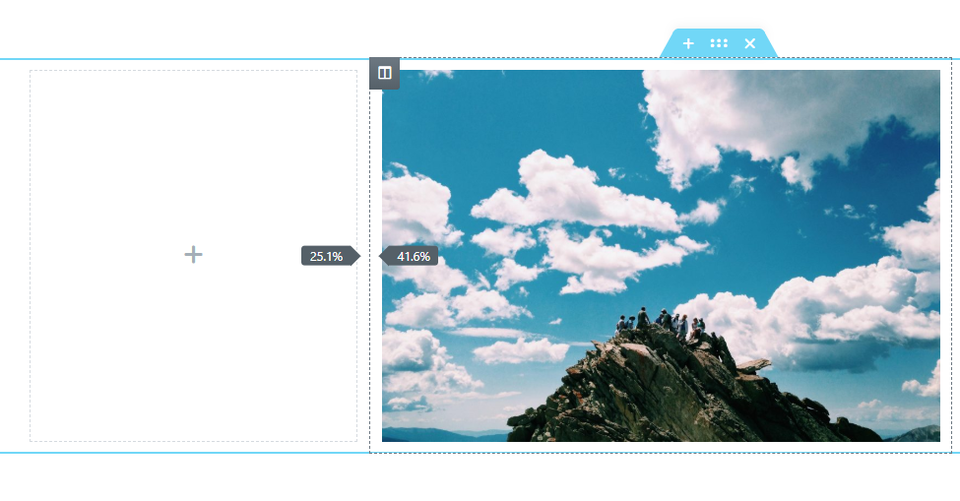
Error n. ° 3: uso incorrecto del widget de sección interior

Ya que estamos en el tema de las columnas, es hora de mencionar otro error común en las columnas:
El uso incorrecto de un widget de sección interna o lo que algunos usuarios llaman el widget de columna.
Como sabe, la mejor manera de agregar una nueva sección nueva es hacer clic en Agregar nueva sección. Desafortunadamente, en lugar de asignar una cantidad de columnas para una sección, algunos usuarios se han acostumbrado a arrastrar un widget de sección interna.
Solución: use columnas regulares
Al configurar una sección, la mejor práctica es usar el botón Agregar nueva sección y luego seleccionar la cantidad de columnas que desea. Esto no solo mantiene todo agradable y uniforme en toda su sección, sino que le permite tener algunas cosas independientes, como fondos animados y primeros planos, mientras mantiene el marcado ligero.
El widget de la sección interior fue diseñado para permitir a los usuarios crear una distinción dentro de una sección algo uniforme. Si todo lo que desea hacer es agregar una columna a su sección, simplemente haga clic con el botón derecho en el identificador de la columna y agregue una nueva columna.

Error n. ° 4: editar sin deshabilitar o borrar la caché

Otro error común es crear su sitio web sin deshabilitar o borrar su caché primero. Los sitios web experimentan modificaciones y actualizaciones continuamente. Es algo que damos por hecho. Descubrimos que, con demasiada frecuencia, los usuarios pasan horas haciendo cambios en su sitio en el back-end, solo para descubrir que esto no hizo ninguna diferencia en el sitio en el front-end, donde está activo.
El almacenamiento en caché de nuestros sitios está diseñado para residir en el front-end y corresponder a las solicitudes de contenido que provienen de las personas que visitan su sitio web. Un caché contiene datos de contenido que tienen una demanda popular y ayuda a reducir el tiempo de descarga. Por lo general, tenemos el caché del navegador, pero también tenemos un complemento de caché y un caché de sitio web en el servidor del host.
A menos que le hagamos saber al sistema que estamos haciendo cambios, estos cachés continuarán enviando el contenido que definimos en primer lugar.
Solución: borrar la caché
A continuación, se muestran algunos métodos que pueden ayudarlo a evitar este error:
Actualizar la página en el navegador borrará el caché del navegador. Puede hacer esto presionando Comando + R en la Mac o Control F5 en una PC.
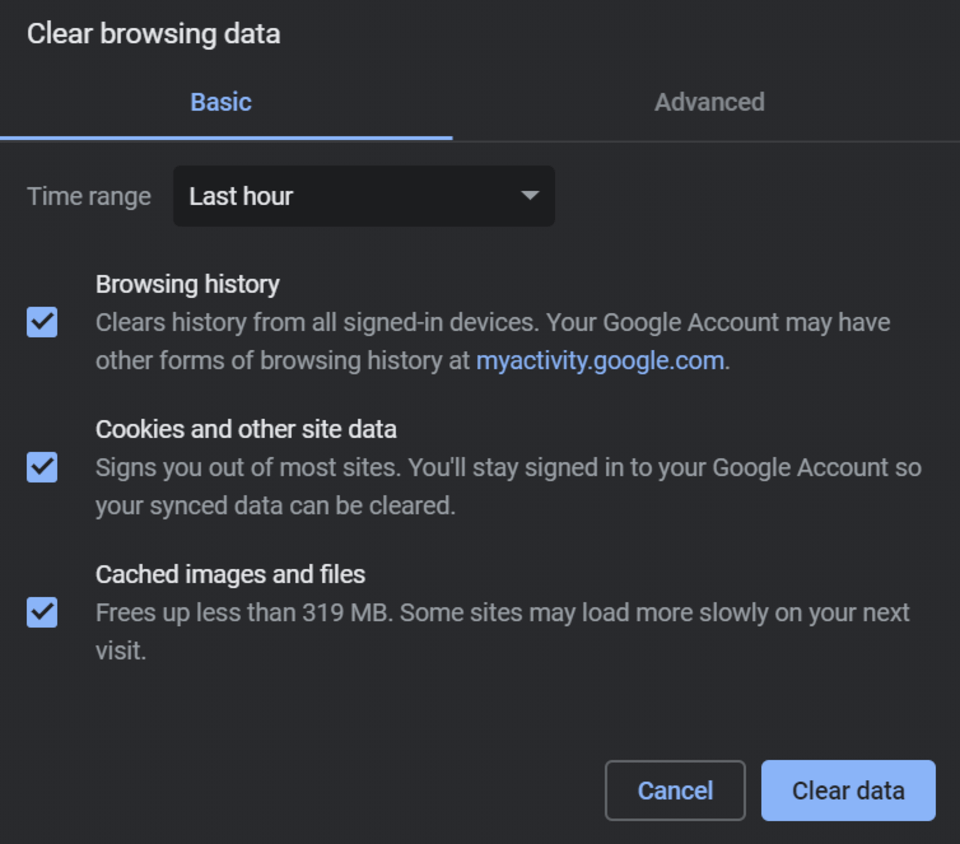
También puede ir a la configuración del navegador y encontrar la opción de eliminar caché.
Otra forma de hacer esto es agregar un signo de interrogación después de la URL en la línea de dirección seguido de un galimatías. Esto obliga al navegador a buscar esta información. Al hacerlo, vuelve a cargar una versión nueva de la página.
Algunos usuarios usan complementos de caché como WP Rocket o WP Fastest Cache, que realizan el almacenamiento en caché de datos fuera del navegador para ayudar a cargar la página más rápido.
Aquí le sugerimos que desactive el complemento de caché en el panel de WordPress antes de comenzar a editar o realizar cambios en su sitio. Si olvidó hacer esto, use las opciones en la configuración del complemento para borrar el caché
Ocasionalmente, es necesario actualizar el almacenamiento en caché del servidor de alojamiento. Podemos verificar que esto está causando problemas si la página no se recarga después de hacer clic en actualizar en el editor de Elementor.
Si es así, en el panel de WordPress, vaya a Elementor> Herramientas> y en la PESTAÑA General, haga clic en el botón Regenerar CSS y luego en Guardar. Puede encontrar más opciones para problemas como este en nuestra documentación.
Error n. ° 5: usar imágenes de tamaño incorrecto
El siguiente error común es utilizar imágenes de tamaño incorrecto. No hay escasez de usuarios que cargan imágenes que son demasiado pequeñas o demasiado grandes para el lugar asignado en la página. Luego, modifique la configuración del widget de imagen para forzar el ajuste de la imagen. Esto también es cierto para los usuarios que suben imágenes de diferentes tamaños, a cosas como galerías de imágenes o carruseles, y encuentran que tienen la misma dificultad. Los lectores habituales sabrán, y sin duda estarán de acuerdo, que la planificación es la clave para trabajar correctamente y ahorrar tiempo en el proceso.
Solución: optimización de las dimensiones y el tamaño de la imagen
Planificar los tamaños y dimensiones de cada foto y preparar nuestras imágenes con anticipación, utilizando herramientas de diseño como Sketch o Photoshop, o incluso sitios en línea como Pixlr, le ahorrará una gran cantidad de tiempo y molestias.
Mientras calcula las dimensiones de la imagen, también puede trabajar en el tamaño del archivo. Las imágenes de alta resolución que ralentizan el tiempo de carga de su página definitivamente darán como resultado que una gran cantidad de visitantes salgan de su sitio. Puede utilizar herramientas como Optimole para reducir automáticamente el tamaño de la imagen o utilizar servicios externos como Tiny PNG.
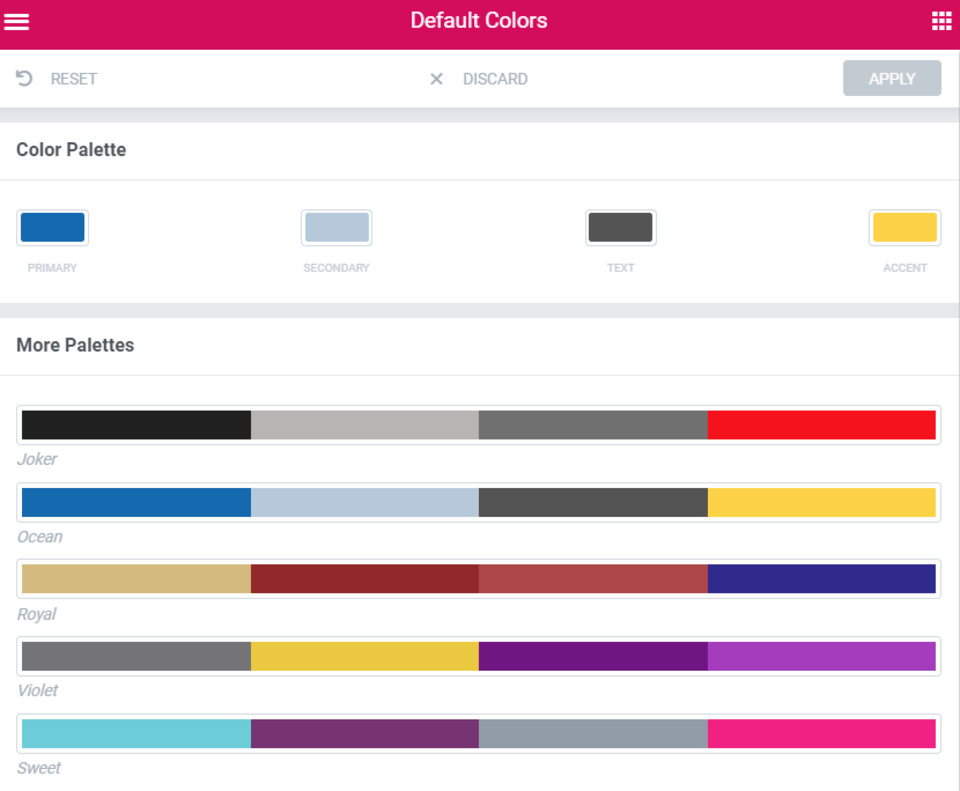
Error n. ° 6: no configurar los colores predeterminados

Pasando al siguiente error: no configurar los colores predeterminados. Hay muchas opciones en Elementor diseñadas precisamente para facilitar la vida de los usuarios. Establecer los colores predeterminados de su diseño, nuevamente, le ahorrará una gran cantidad de tiempo, además de garantizar que su combinación de colores se mantendrá constante en todo su sitio web.
Solución: elija nuestros colores por adelantado
La mejor práctica sería hacer esto al comienzo de la creación de nuestra página, una vez que tenga su primera página en blanco abierta en Elementor. En el menú, elija los colores predeterminados de la paleta y aplíquelos. De hecho, cubrimos la configuración de esto en la clase magistral anterior.
Conclusión
Esta lista no cubre todos los errores que cometen los usuarios. Hay muchos otros que podríamos haber mencionado, por ejemplo: pegar texto en el editor de texto, que incluye estilo en línea, en lugar de limpiar el texto. Sin embargo, superar estos 6 errores lo pondrá en un buen comienzo y lo ayudará a comprender y utilizar mejor Elementor.
Se sorprenderá de cómo el uso adecuado de Elementor mostrará de inmediato una enorme mejora en los sitios web que produce.
Si cree que hemos pasado por alto algún error común que debería mencionarse o si se ha encontrado con algunos errores comunes que usted o sus clientes cometen a menudo al usar Elementor, compártalos con nosotros en los comentarios a continuación.
