Aplicaciones web nativas vs progresivas (PWA): ¿Quién está ganando?
Publicado: 2018-05-29Año tras año, el número de usuarios móviles ha ido creciendo significativamente. De hecho, según Statista , en 2020 el número de usuarios de smartphones en todo el mundo alcanzará los 2870 millones. En estos días, las personas pasan más tiempo navegando por Internet en sus teléfonos móviles. Los usuarios consumen el doble de contenido en sus teléfonos inteligentes en comparación con el escritorio.
Los propietarios de sitios web deberían estar entusiasmados con esta perspectiva, ya que el potencial para llegar a los usuarios móviles ahora es cada vez mayor.
Hay algunas formas en las que puede crear una presencia móvil y permitir que sus usuarios accedan a su contenido en sus dispositivos móviles.
Por supuesto, existe el diseño web receptivo, que permite a los usuarios interactuar a través de un sitio web.
Luego vienen las aplicaciones nativas, que los usuarios pueden descargar desde una tienda de aplicaciones o Google Play Store.
En los últimos años, el interés por una nueva forma de aplicación: Progressive Web Apps (PWA) ha crecido mucho. Combina las características de una aplicación nativa con la accesibilidad de un sitio web.
Muchos sitios web de comercio electrónico no están diseñados para dispositivos móviles, por lo que es menos probable que los consumidores descarguen una aplicación nativa solo para realizar una compra. Las empresas de comercio electrónico necesitan una tienda digital que sea como lo mejor de ambos mundos.
Y ahí es exactamente donde las aplicaciones web progresivas entran en escena. Es casi como adoptar un enfoque intermedio entre los sitios web móviles y las aplicaciones móviles.
Dado que las aplicaciones móviles han sido la opción estándar durante al menos una década, la pregunta que se avecina es si PWA es el futuro. En este artículo, cubriremos todas las perspectivas posibles sobre las aplicaciones web progresivas frente a las aplicaciones nativas .
¿Qué son las PWA?
Una aplicación web progresiva es un sitio web que funciona de manera muy similar a una aplicación nativa. La diferencia clave entre las aplicaciones web progresivas y las aplicaciones nativas es que una aplicación web progresiva se ejecuta en un navegador, por lo que no es necesario descargarla de una tienda de aplicaciones.
Las PWA pueden almacenar datos en la memoria caché del dispositivo de un usuario, gracias a los trabajadores del servicio. Esto permite a los usuarios estar siempre actualizados, independientemente de la conectividad a Internet. Twitter, por ejemplo, proporciona una aplicación web progresiva, pero también tiene aplicaciones móviles nativas para iOS y Android.
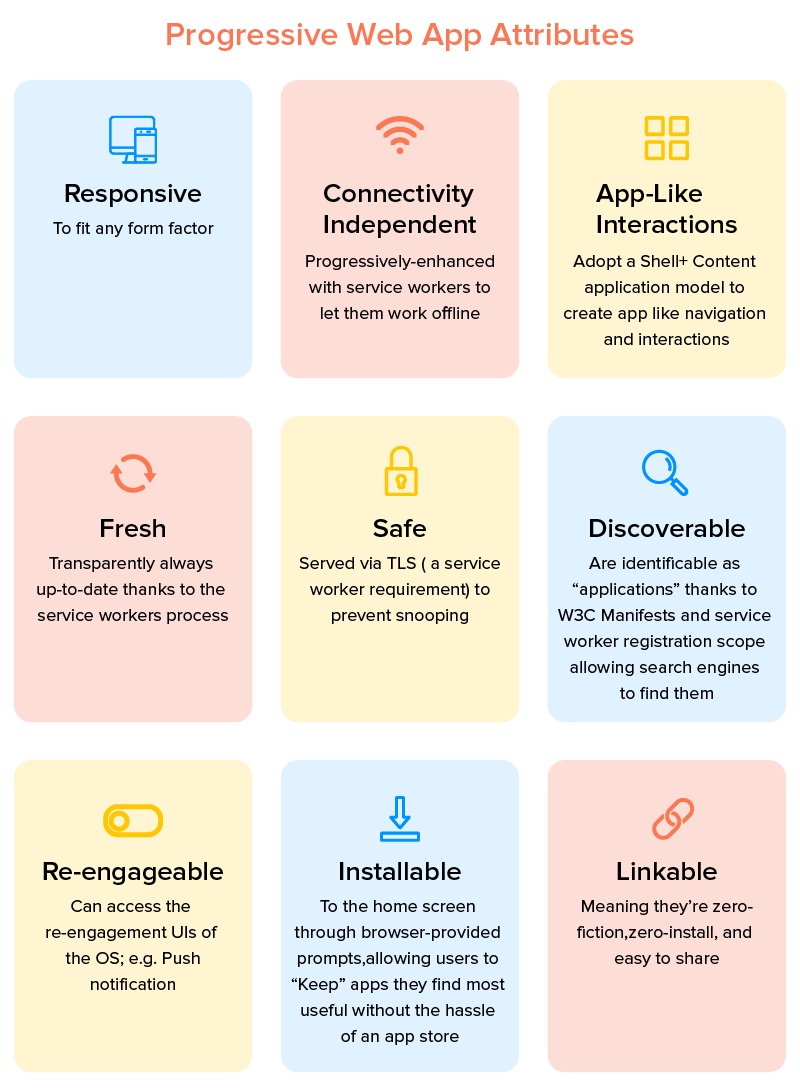
Los PWA están destinados a eliminar una variedad de problemas que van desde redes débiles hasta restricción de datos o falta total de conectividad. Google describe las PWA como experiencias web que son:
Confiable :
Se carga inmediatamente y nunca muestra que un sitio web está inactivo, incluso bajo términos de red inciertos.
Rápido:
Responde rápidamente a las interacciones del usuario sin desplazamientos bruscos y animaciones suaves como la seda.
Atractivo:
Se siente como una aplicación normal, con una experiencia de usuario intuitiva.

PWA es un sitio web móvil ultra optimizado al que los usuarios pueden acceder desde su navegador: Chrome, Firefox, Safari o cualquier otro, y actualizar su contenido a medida que navegan.
Los PWA han estado recibiendo su parte justa de interés de las empresas desde que se lanzaron, y mucho más desde que marcas como Twitter, NASA, Lyft, Medium, Flipkart y Starbucks están asociadas con la plataforma. Las funciones con las que vienen cargadas las PWA las han hecho ideales para las empresas que buscan lograr una visibilidad masiva a un costo y un esfuerzo de desarrollo muy bajos.
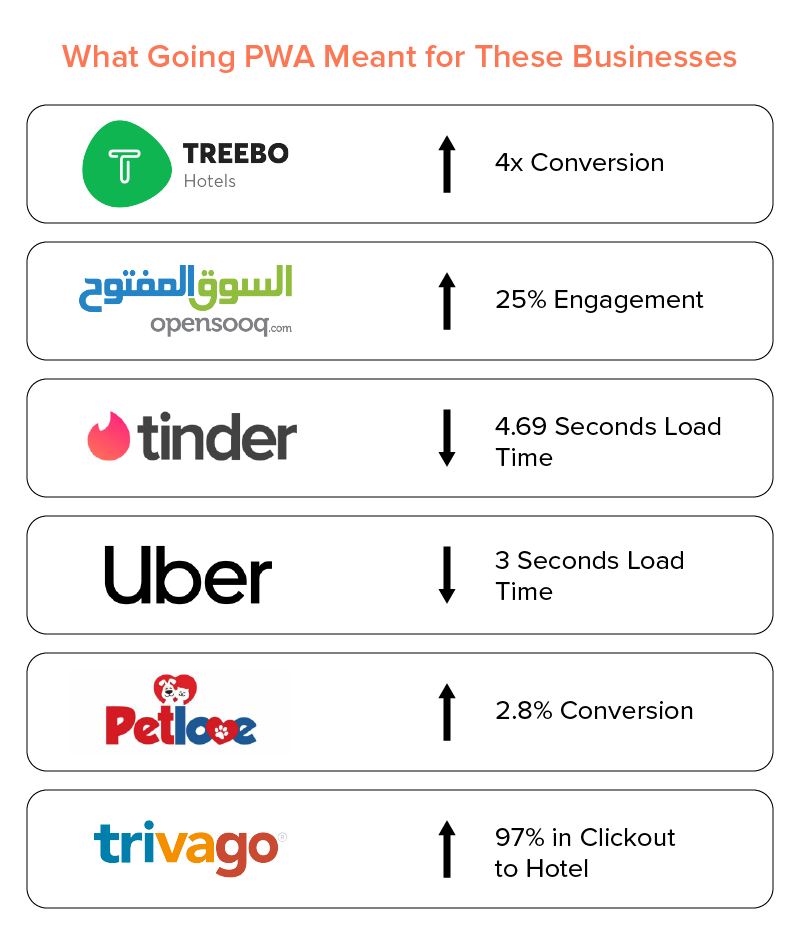
Desde que muchas empresas ampliaron su cartera de aplicaciones, desde lo que antes estaba restringido a aplicaciones móviles nativas hasta ahora PWA, cada una de ellas fue testigo de un cambio notable en sus cifras de ingresos:

Al validar las diversas ventajas que las empresas tienen que obtener al extenderse a las PWA, ReactJS ha documentado la compatibilidad con el desarrollo progresivo de aplicaciones web utilizando su marco. Una pila de tecnología que se popularizó como React PWA junto con React, viene con la oportunidad de agregar funciones de siguiente nivel a la aplicación móvil.
React PWA es el nuevo servicio al que se ha expandido React. El famoso marco multiplataforma ha lanzado su nueva plataforma llamada Create React App que crea su proyecto como una aplicación web progresiva de forma predeterminada.

El hecho de que React ahora respalde a PWA es una señal de cuán fuerte será el ecosistema de PWA en el futuro, algo que indica que podría ser el futuro de las aplicaciones móviles .
¿Qué son las aplicaciones móviles nativas?
Una aplicación nativa es una aplicación de software creada en un lenguaje de programación específico para una plataforma de dispositivo específica, ya sea iOS o Android.
Las aplicaciones nativas de iOS están escritas en Swift u Objective-C y las aplicaciones nativas de Android están escritas en Java.
Están diseñados específicamente para una plataforma y pueden aprovechar al máximo todas las funciones del dispositivo, como cámara, GPS, acelerómetro, brújula, lista de contactos, etc.
Analicemos en detalle las ventajas de la aplicación web progresiva frente a la aplicación nativa . En caso de que se lo pregunte, también puede ayudarlo a decidir si debe o no migrar su sitio web a una aplicación web progresiva o invertir en el desarrollo de una.
Con información integral, lo ayudaremos a poner fin al debate de las aplicaciones web progresivas frente a las nativas.
Beneficios de PWA
1. Accesibilidad
Cuando compara aplicaciones nativas con aplicaciones web , la gran ventaja de las PWA es su independencia de las tiendas de aplicaciones. Dado que el 25% de los usuarios de teléfonos inteligentes desinstalan aplicaciones por falta de espacio de almacenamiento, esta independencia puede ser una gran ventaja. Los clientes no necesitan descargar PWA y usar espacio. Todo lo que requiere es un navegador web.
2. Compatibilidad mundial
Los PWA funcionan con las capacidades de HTML5, que es lo que los usuarios necesitan para acceder a la web en los navegadores modernos.
Imagínate esto, hay más de 3.700 millones de usuarios que acceden a Internet a través de su dispositivo móvil. Ahora, incluso si la mitad de ellos abre sus aplicaciones web progresivas , su negocio obtendrá una ganancia mucho mayor que la que obtendrá cuando se limite a los 700 millones de usuarios de Android e iOS.
3. Funciones autónomas
Una PWA puede funcionar en modo fuera de línea, brindando a los usuarios acceso a la tienda en línea y manteniéndolos actualizados.
4. Optimización SEO
Las ventajas de PWA sobre las aplicaciones nativas es que las PWA tienen URL indexadas por Google, lo que implica que los clientes pueden encontrar fácilmente una aplicación web mediante un motor de búsqueda. .
5. Bajo costo de desarrollo
Una de las principales razones por las que las PWA se consideran la mejor opción para impulsar negocios para las pymes es que, dado que las PWA se basan en la web, no tienen que cumplir con los estándares establecidos por Android y Apple Play Store y el costo de desarrollo es muy alto. inferior a sus contrapartes nativas.
Además, debido a que están destinados a proporcionar una opción de entrada y salida muy rápida, también desde el punto de vista técnico, es mucho más rentable crear una aplicación web progresiva utilizando los mejores marcos de desarrollo.
El costo del desarrollo de aplicaciones web progresivas oscila entre $ 3,000 y $ 9,000, mientras que el desarrollo de aplicaciones nativas comienza con $ 25,000.
6. Cero interferencias de las tiendas de aplicaciones
Los PWA se inician a través de un enlace URL y un navegador web, no es necesario cargarlos en Play Store o App Store, lo que ahorra costos y tiempo de comercialización en gran medida.
Esta falta de interferencia de las tiendas de aplicaciones permite a las empresas ahorrar mucho en términos de desarrollo y lanzamiento de aplicaciones.
7. Mejor compromiso
No hay duda de que las PWA contribuyen a una mayor participación del cliente. La función de almacenamiento en caché y fuera de línea de PWA garantiza que los usuarios puedan navegar por las tiendas de comercio electrónico en cualquier momento y no abandonarán la aplicación web debido a los largos tiempos de carga.

Funciones como las notificaciones automáticas y el seguimiento de la ubicación permiten a los especialistas en marketing proporcionar contenido relevante a los usuarios de dispositivos móviles en cualquier lugar. Estos aspectos hacen que las PWA sean perfectas para ofrecer experiencias de usuario mejoradas.
Beneficios de las aplicaciones nativas
1. Más rápido
Tanto la velocidad de carga como el rendimiento de una aplicación nativa son mucho más altos que las aplicaciones web progresivas . Y debido a una velocidad de carga rápida, no consumen mucha batería en comparación con las PWA.
2. Más seguro
Dado que tienen que pasar por los diversos estándares establecidos por Apple Store y Play Store, los usuarios se sienten más seguros al usar aplicaciones nativas en comparación con cuando usan un PWA, usando nada más que una URL.
3. Mayor interconectividad con funciones de dispositivo integradas
Funciones como cámara, GPS, Wi-Fi hacen que la experiencia del usuario sea más conectada, conveniente y útil. Y esta conectividad con las funciones principales del dispositivo solo es posible con aplicaciones nativas y no con PWA.
Ahora, aunque a primera vista, PWA parece una opción mucho mejor en comparación con Native, todavía hay dos áreas que impiden que las empresas se muevan al 100% a las aplicaciones web progresivas : velocidad de carga rápida y mayor rendimiento.
Las otras razones que impiden que las empresas adapten las PWA al 100% incluyen:
- El tiempo de carga y ejecución es inferior al nativo. Además, las PWA consumen mucha más batería que su contraparte nativa.
- Las aplicaciones de PWA no pueden acceder a funciones del dispositivo como Bluetooth, NFC y sensor de proximidad.
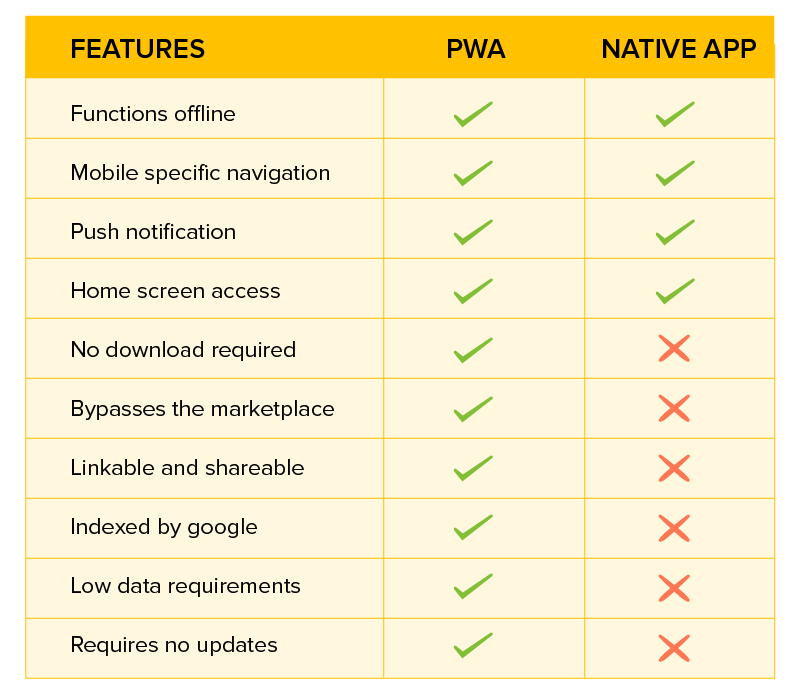
A continuación se menciona la diferencia clave entre pwa y la aplicación nativa:

Hay dos escuelas de pensamiento muy diferentes cuando se trata de elegir una entre aplicaciones web progresivas y aplicaciones nativas , y mucho depende de la elección del tipo de aplicación. Pero, de hecho, hay diferentes casos de uso que apuntan hacia el hecho de que no hay versus, en cambio, hay conjuntos de casos individuales en los que las PWA serán más beneficiosas para una empresa y otro conjunto en el que las aplicaciones móviles nativas serían más rentables.
Esto nos lleva a nuestro próximo y último punto de discusión:
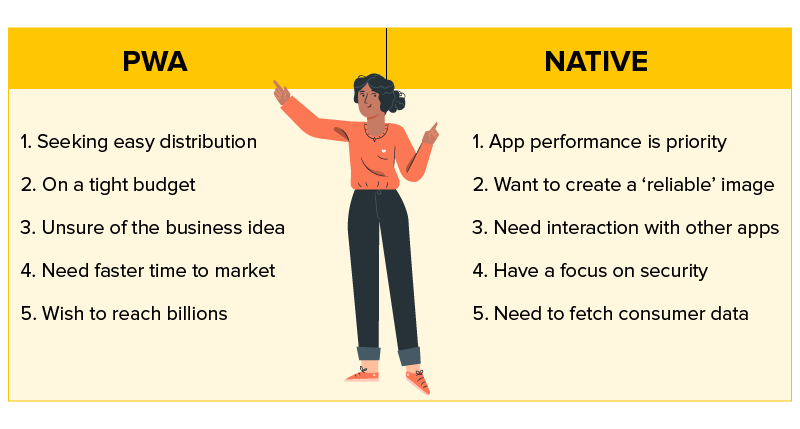
Cuándo usar una PWA y cuándo usar una aplicación nativa

1. Cuando necesitas una fácil distribución
Cuando necesita que su aplicación llegue a más personas en un período de tiempo más corto, las PWA son ideales, ya que pueden compartirse y ejecutarse con nada más que un enlace de URL, eliminando los pasos adicionales de Native, como encontrar su aplicación entre cientos de aplicaciones similares y luego tener los usuarios presionan dos botones adicionales para compartirlo con amigos.
2. Cuando el presupuesto de desarrollo de aplicaciones es una limitación
Cuando no tiene suficientes fondos para invertir en todo el conjunto de procesos de desarrollo de aplicaciones móviles, desde la ideación hasta la codificación, la implementación y el mantenimiento, es ideal optar por PWA. El desarrollo progresivo de aplicaciones tiene un precio mucho más bajo debido a las pocas horas de desarrollo y los requisitos técnicos.
3. Cuando el rendimiento de la aplicación es más importante que el costo de desarrollo de la aplicación
Si tiene dinero para invertir en el desarrollo de aplicaciones y lo que quiere a cambio es un alto rendimiento y un tiempo de carga más rápido, debe optar por las aplicaciones nativas. Dado que las aplicaciones nativas están diseñadas y optimizadas para una plataforma específica, ofrecen un alto nivel de rendimiento. Dado que los datos ya están almacenados en un dispositivo, la aplicación se carga varias veces más rápido.
4. Cuando no está seguro de si debe usar dispositivos móviles
Cuando solo se está volviendo móvil porque sus competidores lo están, o cuando no está seguro, si a su audiencia le gustaría interactuar a través de dispositivos móviles y no quiere hacer ninguna inversión importante en una fase de incertidumbre, adhiérase a los PWA.

5. Cuando lo que buscas es credibilidad
Cuando busque crear una imagen de credibilidad y la de una marca en la que se puede confiar, opte por las aplicaciones nativas. Como las reseñas y calificaciones de la tienda de aplicaciones son muy útiles para crear la imagen de ser una marca confiable.
6. Cuando su aplicación no funciona de forma aislada
Si está buscando ofrecer una opción de entrada y salida rápida a sus usuarios sin tener que interactuar mucho con las funciones integradas del dispositivo, opte por las PWA. Pero si está buscando brindarles a sus usuarios un servicio que requiera que interactúen con una cámara para cargar una foto o un GPS para encontrar la dirección del punto A al punto B, entonces Native debería ser su elección.
Al final: ¿cuál es el veredicto? ¿Es PWA mejor que nativo? ¿Deberían las empresas seguir el ejemplo de Twitter, Medium, Starbucks y decenas de otros y expandir su cartera de aplicaciones a aplicaciones web progresivas ?
Puede haber dos escenarios:
- Cuando ya tienes una App Nativa
En caso de que ya tenga una aplicación nativa que esté disponible para descargar desde App Store o Google Play Store, pero esté buscando ampliar su base de usuarios con un mínimo esfuerzo de desarrollo, extienda a PWA.
- Cuando estás desarrollando una aplicación desde cero
Cuando está lanzando una nueva aplicación y no está seguro del mercado y de cómo reaccionarían los usuarios, en lugar de crear una aplicación nativa completa, vaya con PWA para probar las aguas.
En última instancia, cuando se trata de usar dispositivos móviles, ahora tiene una serie de plataformas en las que basar su aplicación, desde React Native y Flutter hasta Core Android, iOS y PWA. La dirección que debe tomar debe depender en última instancia de las necesidades y el presupuesto de su negocio.
Preguntas frecuentes sobre PWA vs aplicación nativa
P. ¿Por qué las aplicaciones web progresivas son mejores que las nativas?
Las PWA son mejores que las aplicaciones nativas porque:
- Ofrecen compatibilidad global.
- Son fáciles de lanzar.
- Exigen menor costo de desarrollo.
- Están optimizados para SEO.
- Conducen a mejores experiencias de usuario, mejor compromiso y pueden aumentar las conversiones.
P. ¿ Las aplicaciones web progresivas reemplazarán las aplicaciones nativas?
Sí, lo hará en un futuro próximo. Y la razón detrás de esto son los beneficios que trae, como una instalación más sencilla, un mejor rendimiento, sin problemas de actualización, una operatividad sin conexión sin interrupciones y un menor costo de desarrollo.
P. ¿Cuánto cuesta una aplicación web progresiva?
En general, el costo del desarrollo de aplicaciones web progresivas oscila entre $ 3,000 y $ 9,000. Sin embargo, el costo real de desarrollo de aplicaciones móviles depende en gran medida de las características y tecnologías involucradas, el tamaño y la ubicación del equipo contratado, la complejidad del concepto y otros factores similares, por lo que siempre es mejor consultar con un experto para conocer la web progresiva. costo de desarrollo de la aplicación.
P. ¿Por qué las aplicaciones nativas son mejores que las PWA?
Aunque PWA usa URL seguras en https, las aplicaciones nativas siguen siendo una forma más segura y confiable de acceder a la información. La aplicación nativa funciona mejor que la aplicación web progresiva, ya que el acceso y la navegación del usuario son más fáciles, fluidos y agradables.
P. ¿ Las aplicaciones web progresivas funcionan sin conexión ?
Sí , las aplicaciones web progresivas funcionan sin conexión. Una vez que descargue un PWA, puede consumir contenido dentro de la aplicación sin una conexión a Internet.
P. ¿React Native es una aplicación web progresiva?
No reaccionar nativo no es una aplicación web progresiva. React Native es un marco de JavaScript para escribir aplicaciones móviles de representación nativa real, pero puede crear un PWA utilizando React Native.
