5 nuevas funciones en Elementor que los usuarios deben conocer y usar
Publicado: 2021-09-06Elementor, la compañía de software aclamada como una de las nuevas empresas israelíes más prometedoras en 2019, es conocida por su creador de sitios web, lo que facilita a los usuarios de WordPress la creación de sitios web profesionales. El creador de sitios de WordPress ya ha acumulado más de 5 millones de instalaciones activas. Su complemento, con una alta calificación de 4.7 estrellas, es uno de los mejor calificados en WordPress.org.
En los últimos años, Elementor ha experimentado cambios para mejorar sus funciones y mejorar la experiencia del usuario. Las nuevas características que Elementor ha agregado en 2021 son particularmente dignas de mención, ya que responden a lo que los usuarios han estado pidiendo y lo que proporcionaría mejoras significativas en la forma en que los creadores web construyen su presencia en línea.
Aquí hay cinco características nuevas que los usuarios de Elementor deben familiarizarse y usar para aprovechar al máximo su presencia en línea. Estas características se han agregado con las dos últimas versiones de Elementor, que se lanzaron solo este año.
Kits completos de sitios web
Introducida en la versión 3.3 de Elementor, la función de kits de sitios web completos permite que el empaquetado de un sitio web completo en un solo kit se reutilice varias veces al crear sitios web nuevos pero similares.
Una empresa que abre nuevas sucursales en diferentes ubicaciones o nuevas líneas de productos, por ejemplo, probablemente utilizará los mismos estilos, fuentes, paleta de colores, diseños y otros atributos de página en los sitios web de sus nuevas sucursales o productos. El kit completo del sitio web facilita la reutilización de estos atributos una y otra vez.

Muchos creadores de sitios de WordPress se frustran con la necesidad de comenzar desde cero cada vez que quieren crear un nuevo sitio web, aunque tengan la intención de utilizar los mismos diseños, diseños, fuentes, encabezados, pies de página, mensajes emergentes, mensajes de error 404, temas. y páginas de destino. Como sugiere el nombre, un kit de sitio web completo contiene todo lo necesario para crear un sitio web completo . Sirve como un punto de partida conveniente para la creación de sitios web o micrositios similares.
Los kits de sitios web completos de Elementor están diseñados para creadores de sitios web profesionales y principiantes en la creación de sitios web, incluidos los especialistas en marketing que necesitan producir nuevos sitios para una campaña rápidamente. Incluso aquellos cuyos sitios web no se crearon con Elementor también pueden aprovechar los kits completos de sitios web. Esto se debe a que Elementor también proporciona una biblioteca de kits (más sobre esto a continuación).
Biblioteca de kits
Como se mencionó, la introducción de la función del kit de sitio web completo en la versión 3.3 se complementa con la biblioteca de kits de Elementor. Proporciona componentes y atributos completos del sitio entre los que los creadores web pueden elegir, por lo que no tienen que empezar desde cero para completar un proyecto con una rotación corta.

La biblioteca de kits ayuda a aquellos que no están acostumbrados a usar WordPress a crear sitios web estables y de aspecto profesional al proporcionar un proceso de creación de sitios web guiado. Se puede acceder a esta nueva función yendo a la pestaña Elementor debajo del panel de WordPress. Cuenta con más de 87 kits completos de sitios web que ya tienen sus respectivas páginas de contenido, partes de creación de temas, ventanas emergentes y otros componentes.
Elementor dice que estos kits completos de sitios web fácilmente disponibles se crearon teniendo en cuenta las últimas tendencias de diseño. Los diferentes kits de sitios web completos diseñados profesionalmente se agrupan de acuerdo con diferentes temas, incluidos negocios, comida de viaje, eventos, indumentaria y organizaciones no gubernamentales. Con estos, cualquiera debería crear rápidamente un nuevo sitio web y establecer rápidamente una presencia en línea creíble.
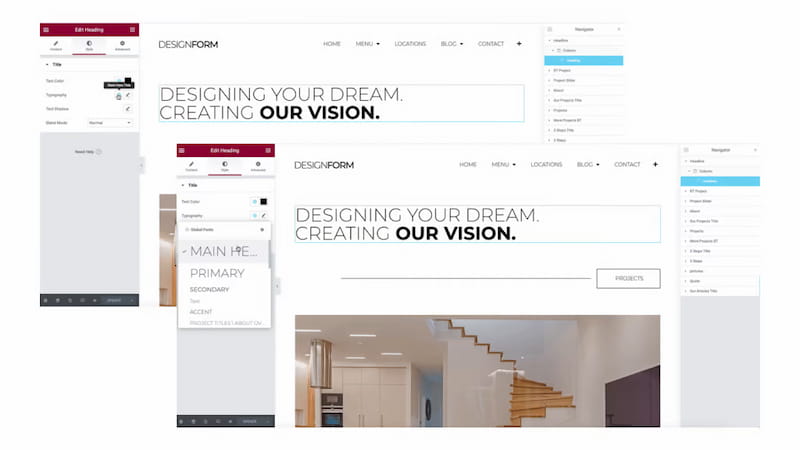
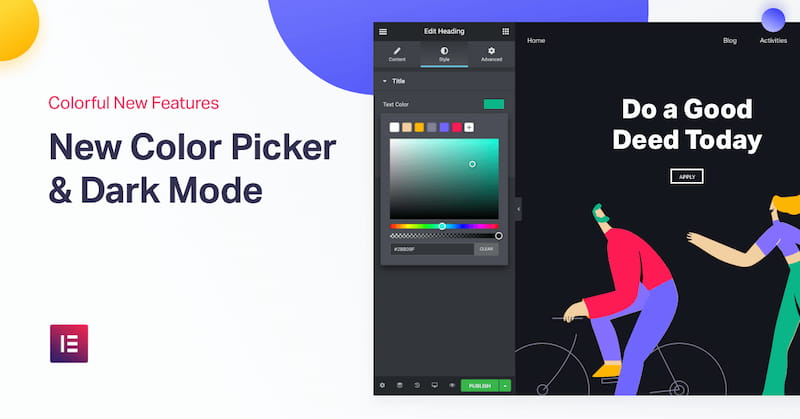
Muestreador de color
Otra nueva herramienta conveniente agregada a Elementor con el lanzamiento de la versión 3.3 es Color Sampler. Al facilitar la identificación y el uso de colores de sitios web o imágenes existentes , este selector de color integrado con Elementor ayuda a los creadores web a crear diseños que mantengan la consistencia del color, especialmente cuando están construyendo sitios basados en proyectos anteriores.

Color Sampler es ahora una característica nativa de Elementor, lo que le da la ventaja de ser más receptivo en comparación con los complementos o complementos de terceros. Es muy poco probable que cree problemas en Elementor o sea la causa de pérdidas de memoria o consumo de recursos inusual.
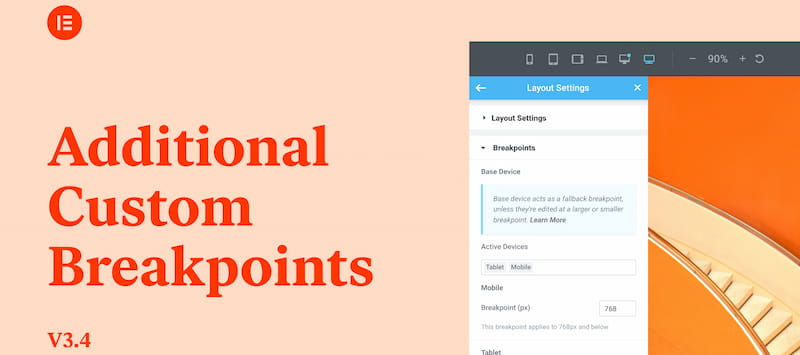
Puntos de interrupción personalizados
Fácilmente una de las características más solicitadas de Elementor, se han introducido puntos de interrupción personalizados adicionales con el lanzamiento de Elementor versión 3.4. La plataforma de creación de sitios web ahora ofrece más puntos de interrupción personalizados para cubrir un total de siete dispositivos. Estos dispositivos son los siguientes: escritorio, tableta, tableta extra, móvil, móvil extra, portátil, pantalla ancha.


Como compartió el CTO y cofundador de Elementor, Ariel Klikstein, en una publicación de blog en diciembre de 2020, una gran cantidad de usuarios ha estado solicitando puntos de interrupción personalizados adicionales. “De hecho, aproximadamente el 80% de todas las funciones se han desarrollado en base a tales solicitudes. Los puntos de interrupción personalizados adicionales han estado en la parte superior de la lista durante bastante tiempo ”, escribió Klikstein.
Elementor se creó originalmente para admitir solo dos puntos de interrupción. Estos son para dispositivos móviles y tabletas. Los desarrolladores estaban al tanto del clamor por puntos de interrupción personalizados adicionales, pero encontraron desafíos particularmente al agregar los nuevos puntos de interrupción sin romper el código y poner en peligro el rendimiento.
El lanzamiento de la versión 3.4 señala la aparente resolución de dichos desafíos. Este año, Elementor está listo para proporcionar a los usuarios, en palabras de Elementor, "una ventana gráfica con píxeles perfectos y un diseño de sitio web y una interfaz de usuario totalmente receptivos". El creador de sitios web ahora facilita a los creadores de sitios web la creación de sitios web optimizados para los diferentes tamaños de pantalla y resoluciones de diferentes pantallas de dispositivos.
Elementor dice que agregar estos nuevos puntos de interrupción permite a los diseñadores web romper los límites del diseño, especialmente dadas las diferentes resoluciones de pantalla y relaciones de aspecto de diferentes dispositivos. Los nuevos puntos de interrupción permiten a los creadores seleccionar qué puntos de interrupción permanecerán activos, elegir el valor de cada punto de interrupción y escalar las vistas previas hacia arriba o hacia abajo para que coincidan con lo que los usuarios del sitio web prefieren usar.
Elementor emplea un enfoque en cascada con sus puntos de interrupción con el escritorio como configuración de pantalla predeterminada. También admite la configuración de diferentes títulos para cada punto de interrupción. Además, los desarrolladores de Elementor se aseguraron de que los creadores no tuvieran dificultades para identificar los estilos establecidos en otros puntos de interrupción. Han agregado una nueva función en la interfaz de usuario para mostrar los valores heredados en atributos como el margen, el fondo, el relleno y las imágenes.
Elementor optimizó la adición de los nuevos puntos de interrupción personalizados al reconstruir el mecanismo de carga de control receptivo . Este cambio, según Elementor, ha dado como resultado una mejora en la respuesta del servidor hasta en un 23 por ciento y una reducción en el uso de la memoria en alrededor del 5 por ciento. Además, las optimizaciones han reducido el tráfico de datos al tablero del editor en aproximadamente un 30 por ciento.
Los creadores web que planean usar Elementor en la construcción de sus sitios web deben aprovechar al máximo estos puntos de interrupción personalizados adicionales para lograr experiencias de visualización óptimas para cualquier dispositivo.
Fuente Awesome SVG Icons
Font Awesome es uno de los conjuntos de iconos más populares del mundo. Sin embargo, algunos creadores de sitios web lo evitan debido a preocupaciones sobre problemas de rendimiento y la posibilidad de que los íconos no sean compatibles. No hay una buena alternativa si un navegador carece de soporte para un conjunto de iconos.

El lanzamiento de Elementor versión 3.4 viene con una actualización en la carga de Font Awesome. Anteriormente, cada vez que se cargaban íconos de Font Awesome, un sitio web utilizaba toda la biblioteca. Esto es ineficiente y permite que el sitio web ocupe recursos innecesariamente. Con el cambio al enfoque SVG, las solicitudes se reducen, creando mejoras en el rendimiento por cada KB reducido.
La versión más reciente de Elementor cambia el mecanismo de carga de un ícono a SVG . Esto da como resultado la reducción de solicitudes y mejoras en el tiempo de carga en todos los ámbitos.
En última instancia, las actualizaciones en la versión 3.4 de Elementor benefician no solo a los visitantes del sitio web, sino también a los creadores de sitios web. La carga más ágil de los iconos de Font Awesome es ventajosa para los desarrolladores que se frustran fácilmente con los problemas de capacidad de respuesta. Del mismo modo, los visitantes del sitio web agradecen la representación más rápida de los iconos y el tiempo de carga de la página.
Para que quede claro, los iconos de Font Awesome no son la nueva característica o función que debuta en Elementor Core 3.4. Lo que se señala aquí es que los creadores web deben dejar de preocuparse por los posibles problemas que pueden surgir al usar Font Awesome. Elementor se ha actualizado para garantizar que este conjunto de iconos sea compatible con la plataforma y esté debidamente protegido.
Más funciones nuevas y mejoras por venir
La presentación de los kits completos del sitio web, la biblioteca de kits, la muestra de color, los puntos de interrupción personalizados adicionales y el nuevo mecanismo para tratar con los iconos SVG de Font Awesome presentan muchos beneficios o conveniencias para los usuarios de Elementor. Estas nuevas características y funciones notables para los creadores web consolidan aún más el estado de Elementor como una de las mejores opciones de creación de sitios web.
Aún mejor, Elementor está configurado para proporcionar más actualizaciones en el futuro. Específicamente, planea agilizar la carga de páginas adoptando el concepto de "cargar solo lo que desee" , reduciendo la dependencia de JavaScript y CSS, y optimizando JavaScript y CSS internos.
“Elementor se compromete a proporcionar la mejor plataforma para satisfacer las necesidades de nuestros usuarios. Como parte de estos esfuerzos, las mejoras de rendimiento continúan siendo un enfoque central en cada versión, y estamos entusiasmados de compartir más de estos con nuestra comunidad ”, dice Eran Alon, vicepresidente de marketing de productos de Elementor. Para obtener más información sobre Elementor, asegúrese de consultar la revisión de Elementor.
| BIO DEL AUTOR: Gal Shachar es un diseñador con sede en Tel Aviv que se especializa en UX digital, medios publicitarios y branding. Ha estado activo en la industria desde 2017, luego de sus estudios en Ruppin College. Desde entonces, Gal ha trabajado con muchas marcas y empresas reconocidas en el diseño web, la creación de logotipos, la experiencia del usuario y las campañas de marca. |
