El factor X: ¿Qué le está haciendo el nuevo iPhone X a su diseño de aplicación actual?
Publicado: 2017-11-15La tan esperada edición especial de iPhone finalmente comenzó a llegar a los miles de personas que la reservaron con anticipación en septiembre de 2017. La espera ahora ha terminado para ambos: los usuarios y los desarrolladores de aplicaciones para iPhone, que habían estado sentados en la esquina de su silla anticipando cómo sus aplicaciones se comportarían en X.
Una semana antes del lanzamiento oficial del iPhone X (pronunciado diez), Apple recordó a los desarrolladores de aplicaciones que actualizaran sus aplicaciones de acuerdo con el nuevo diseño del iPhone.
El dispositivo ya no es rectangular. En cambio, tiene una pantalla de borde a borde, esquinas redondeadas y una muesca en la parte superior de la pantalla con el sistema de cámara TrueDepth para Face ID. El icónico botón de inicio también ha sido reemplazado por un indicador de inicio virtual.
Con muchos más cambios tan drásticos en el diseño del dispositivo, la pregunta es cómo se verá su aplicación ahora.
Para todos los desarrolladores de aplicaciones para iPhone que no viven debajo de una roca, estoy seguro de que deben haber verificado cómo se ve su aplicación en el nuevo dispositivo.
Según creo, esto es lo que encontraste:
1. Diseño extendido más allá del 'Área segura'
El área segura es el espacio en el dispositivo que siempre está visible. Es la parte que queda después de eliminar la barra de herramientas, las barras de pestañas, la barra de navegación y otras funciones predeterminadas fijas en la pantalla.

Ahora, lo que está sucediendo con su aplicación es que la pantalla, con sus componentes, está ocupando más espacio que el área segura asignada. Esto es recortar o empujar algunos elementos detrás de las rejas.
2. El contenido se recorta en las esquinas
El nuevo diseño viene con carcasa de sensor y esquinas de pantalla curvas, lo que corta el contenido de la aplicación que está en los bordes.
3. Los elementos superiores de tu aplicación están detrás de la barra de notificaciones.

Hay un espacio debajo de la barra de notificaciones en el iPhone X, que debe mantenerse en blanco. Lo que está sucediendo en este momento es que los elementos superiores de la aplicación se superponen con el espacio o están mal colocados.
4. El contenido más bajo no se puede tocar fácilmente
Su aplicación está interfiriendo con el indicador de inicio. Lo que sucede es que cuando un usuario hace clic en el elemento inferior para realizar una acción en la aplicación, el espacio del indicador de inicio hace que el dispositivo actúe en lugar de la aplicación.
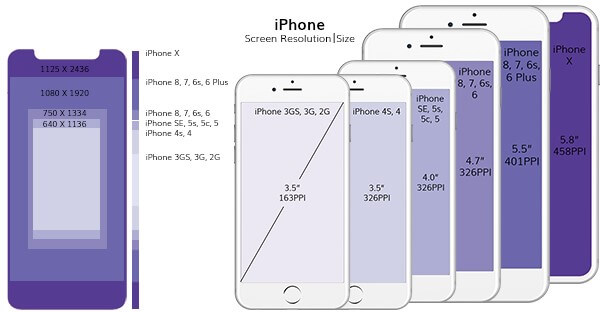
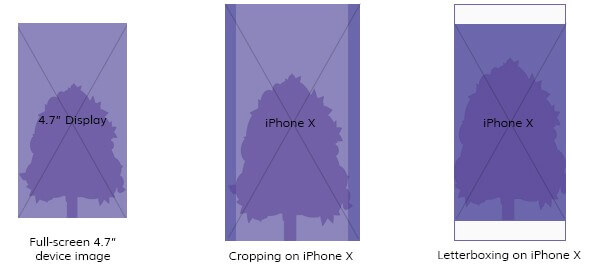
5. Tu pantalla e imágenes se ven estiradas
El iPhone X es un 20% más largo que el iPhone 7 y 8. Lo más probable es que su pantalla no tenga un tamaño inferior a 375 × 812 px. Si bien esto se trata del tamaño de la pantalla, la razón por la que sus imágenes se ven apagadas o pálidas es porque no están diseñadas de acuerdo con la pauta establecida de 5.8 ”458 PPI.
Estos son algunos de los problemas de diseño que su aplicación debe enfrentar en el iPhone X. Nosotros también lo hicimos.
Entonces, ¿qué debe hacer con el diseño de su aplicación para que se ajuste al iPhone X?
Esto es lo que hicimos para que nuestra aplicación esté lista para el iPhone X
Primero descargamos la versión más reciente de Xcode 9 y probamos todas las aplicaciones que hemos desarrollado en Stimulator. Luego encontramos y resolvimos los problemas de la interfaz de usuario en el propio estimulador antes de pasar a verificarlo en un dispositivo.
Dado que ya teníamos Launch Storyboard y el SDK base de nuestro proyecto se configuró en iOS 11, nuestra aplicación se ejecutó en el modo de visualización de pantalla completa. Esto facilitó la verificación de cada elemento de la aplicación. Nos aseguramos de que ninguno de los elementos estuviera superpuesto, mal colocado, recortado o escalado incorrectamente.
Mientras hacíamos esto, nos enfrentamos a ciertos problemas que luego corregimos utilizando el margen de diseño y las guías de área segura para el posicionamiento correcto.
A continuación, nos enfrentamos a un error de escalado. Hay algunas aplicaciones de video que hemos desarrollado, que requieren que los usuarios cambien de modo de pantalla completa a ajuste a pantalla, escalando las diferentes opciones, mientras que tomar nota del Área segura es algo en lo que tuvimos que trabajar.


Ahora, mientras AVPlayerViewController maneja esto por sí solo, el nuestro usó reproductores de video personalizados que se crearon en AVPlayerLayer. Entonces, lo que hicimos fue seleccionar una configuración de gravedad de video inicial adecuada, lo que permitió a los usuarios cambiar de aspecto y ver videos según sus preferencias.
Basándonos en lo que experimentamos al preparar nuestras aplicaciones para iPhone X, he hecho una lista concentrada, con nuestro equipo de desarrolladores, de una empresa de desarrollo de aplicaciones para iPhone a otra, de factores que también debe considerar, ya sea que actualice su aplicación para iPhone. X o crear uno nuevo.
Una guía rápida para preparar su aplicación iPhone X
Estos son algunos consejos que han compartido nuestros diseñadores que trabajaron en la actualización de las aplicaciones de nuestros clientes, preparándolos para el presente y para los millones de futuros usuarios de iPhone X.
Tamaño de pantalla

El ancho del iPhone X es el mismo que el del iPhone 6, 7 y 8, el dispositivo es 145 puntos más alto que ellos. Entonces, cuando diseñe una aplicación, use el espacio que usaría para iPhone 7 - 8 plus y luego exporte las imágenes en @3x para iPhone X Super Retina Display.
Tenga en cuenta que si su aplicación para iPhone utiliza los componentes nativos de iOS, se ajustará automáticamente al nuevo tamaño de pantalla. Pero, si usa un diseño personalizado, deberá cuidar el tamaño de la pantalla.
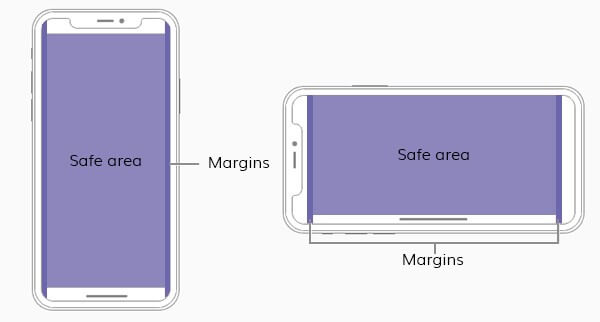
Area segura

Hay espacios designados en el iPhone X que debe tener en cuenta al actualizar su aplicación. Concéntrese en el centro de la pantalla, dejando margen para los elementos de funcionalidad propios del dispositivo, como la barra de herramientas, los gestos laterales, la barra de notificaciones y el indicador de inicio.
El uso de Diseño automático colocará automáticamente los elementos de la interfaz de usuario de su aplicación dentro del área segura.
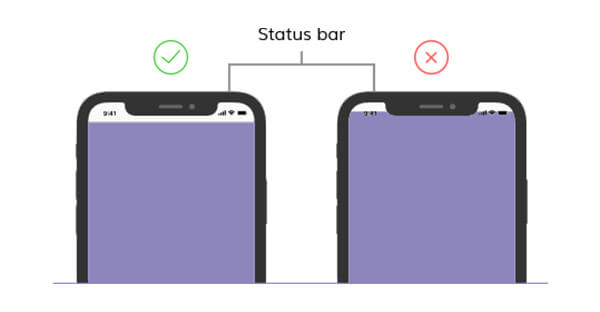
Barra de estado
La barra de estado del iPhone X tiene la forma de un rectángulo de corte único que tiene espacio para la cámara frontal y toda la información necesaria sobre su teléfono. Planifique su diseño de manera que el espacio de la barra de estado permanezca intacto.
Al actualizar la posición de la barra de estado de la aplicación a dinámica desde fija, podrá adaptarse fácilmente al diseño del iPhone X.
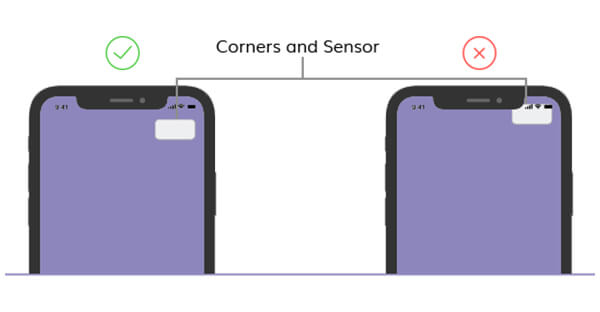
Esquina de visualización redondeada

El iPhone X adorna una esquina de pantalla redondeada en la barra de notificaciones en la parte superior. Debe mantener el contenido alejado de las esquinas redondeadas. Si no lo hace, las piezas se recortarán.
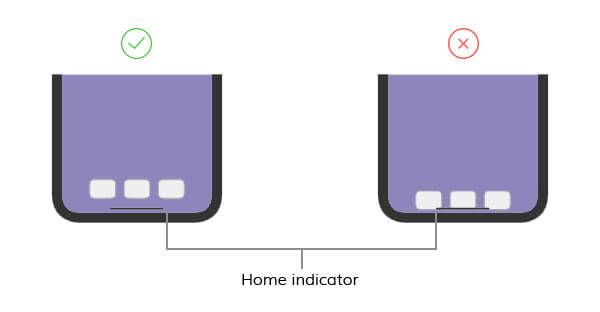
Indicador de inicio

Reemplazando el botón de Inicio presente en todos los iPhones, el iPhone X viene con una barra tipo pastillero que se encuentra al final de los dispositivos y se extiende con opciones, con el mensaje "Deslizar hacia arriba para desbloquear".
El dispositivo tiene una serie de funciones en sus bordes: Centro de notificaciones, Centro de control, Cambiador de aplicaciones y Pantalla de inicio. Permanezca en el área segura especificada para evitar que el gesto de su aplicación se intercambie con el del dispositivo.
Orientaciones de la pantalla de prueba

Después de resolver los problemas en el modo vertical, gire su dispositivo en la dirección horizontal. Es posible que encuentre un conjunto diferente de problemas de interfaz de usuario en el modo horizontal. Asegúrese de que sus imágenes, videos y contenido estén correctamente escalados para adaptarse perfectamente a ambas orientaciones de la pantalla.
Todos los cambios de diseño que Apple introdujo con el iPhone X tardarán en resolverse y adoptarse. Mientras tanto, espero que este blog te haya ayudado con la dirección que debes seguir para crear increíbles aplicaciones para iPhone.
