Más de 15 formas eternas de ofrecer una experiencia de página estelar en Shopify
Publicado: 2020-08-13La experiencia en la página es fundamental para tu éxito a largo plazo como comerciante de Shopify. Para proporcionar una gran experiencia de página, debe:
- Comprender qué es la experiencia del usuario y cómo se evalúa
- Comprender la relación entre la experiencia del usuario y la experiencia de la página.
- Averigüe cuál es su posición (en términos de experiencia de página) e identifique oportunidades de mejora
- Obtenga la experiencia para aprovechar al máximo estas oportunidades
- Encuentre las herramientas adecuadas para hacer su vida más fácil
- Manténgase al tanto de cualquier cambio relacionado con los criterios de experiencia del usuario y de la página de Google
En esta guía, abordaremos estos y otros temas relevantes.
lo que aprenderás
- ¿Qué es la experiencia de usuario y por qué es importante?
- ¿Cómo se evalúa la experiencia de la página?
- ¿Cómo identificar oportunidades de mejora?
- ¿Cómo proporcionar una experiencia de página estelar?
- Sugerencias avanzadas para la optimización de la experiencia de la página
- comida para llevar
¿Qué es la experiencia de usuario y por qué es importante?
Por definición, la experiencia del usuario es “la experiencia general de una persona que usa un producto, como un sitio web o una aplicación informática, especialmente en términos de cuán fácil o agradable es usarlo” (Fuente: lexico).
La experiencia del usuario está estrechamente relacionada con la experiencia de la página. Por ejemplo, la compatibilidad con dispositivos móviles de una página, así como la rapidez con la que se carga una página, son criterios de experiencia del usuario y factores de clasificación. Más información → Evaluación de la experiencia de la página para mejorar la Web, blog de Google Search Central
Además de tener un impacto en sus clasificaciones, la experiencia del usuario puede influir en las decisiones de compra de sus clientes: una gran experiencia de usuario los atraerá a comprar y una mala experiencia de usuario los alejará. En otras palabras, la experiencia del usuario también tiene un impacto en sus resultados.
¿Cómo se evalúa la experiencia de la página?
La experiencia de la página es un conjunto de señales que miden cómo los usuarios perciben la experiencia de interactuar con una página web más allá de su valor puramente informativo.
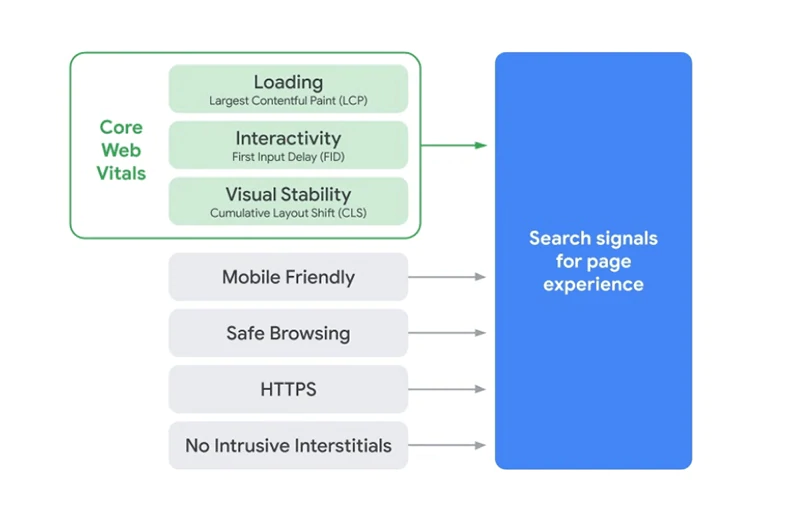
La experiencia de la página se evalúa en función de una serie de factores, como la compatibilidad con dispositivos móviles y la velocidad de la página, así como otras señales de búsqueda, como navegación segura, HTTPS y anuncios intersticiales no intrusivos (anuncios emergentes). Más información → Comprender la experiencia de la página en los resultados de la Búsqueda de Google

Fuente: Evaluación de la experiencia de la página para una mejor web
La experiencia de la página también incluye Core Web Vitals (presentado en mayo de 2020), un conjunto de métricas (o señales) centradas en el usuario, esenciales para todas las experiencias web: velocidad de carga, capacidad de respuesta y estabilidad visual.

Fuente: Presentamos Web Vitals: métricas esenciales para un sitio saludable, Chromium Blog
¿Por qué debería importarte la experiencia de la página?
A partir de agosto de 2021, las señales de experiencia de página se incluyen en la clasificación de la Búsqueda de Google.
Como parte de esta actualización, también incorporaremos las métricas de experiencia de la página en nuestros criterios de clasificación para la función Historias destacadas en la Búsqueda en dispositivos móviles y eliminaremos el requisito de AMP de la elegibilidad de Historias destacadas. (Fuente: Evaluación de la experiencia de la página para una mejor web, blog de Google Search Central)
Además de sus clasificaciones, la experiencia de la página también afecta la experiencia de usuario de sus clientes, sus decisiones de compra y su satisfacción general con su marca. Por lo tanto, es esencial que proporcione una experiencia de página estelar.

Google ha declarado claramente que brindar una excelente experiencia de página no anula la producción de contenido de alta calidad. Google siempre ha buscado y siempre buscará recompensar el contenido realmente sorprendente. Aprende más → Actualizaciones de Google 2020 Broad Core: la guía definitiva y sensata para Shopify
¿Cómo identificar oportunidades de mejora?
Haz un control de la realidad. Pregúntese: “¿Dónde estoy parado? ¿Qué puedo mejorar en términos de experiencia en la página? Por ejemplo:
- Compruebe si su sitio web es compatible con dispositivos móviles
- Verifique si su sitio web tiene problemas de seguridad y proteja su sitio con HTTPS (si aún no lo ha hecho)
- Asegúrate de que tu sitio web sea accesible
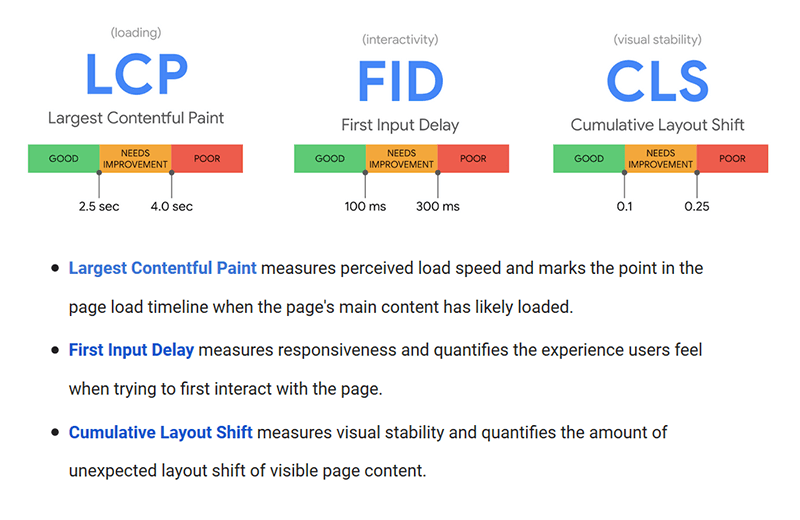
- Mida los Core Web Vitals de su tienda: LCP (Largest Contentful Paint - velocidad de carga), FID (First Input Delay - capacidad de respuesta) y CLS (Cumulative Layout Shift - estabilidad visual)
Estas tareas deben ser una prioridad. Una vez que los haya tachado de su lista, puede pasar a evaluar otros factores que pueden tener un gran impacto en cómo sus clientes perciben e interactúan con su tienda Shopify. Para evaluar estos factores, debe responder las siguientes preguntas:
- ¿Tiene un buen conocimiento de sus clientes? Conocer a sus clientes es la clave para abordar sus problemas y satisfacer sus necesidades. También es un punto de partida para elegir la mejor estrategia de marca y marketing, decidir cómo presentará sus productos, qué tipo de contenido creará y más.
- ¿Tu página de inicio transmite el mensaje correcto? ¿Proporciona suficiente información? ¿Se ve profesional? ¿Se carga correctamente?
- ¿El diseño de su sitio web está a la altura de la marca y es fácil de usar?
- ¿Están bien marcadas las páginas de sus productos?
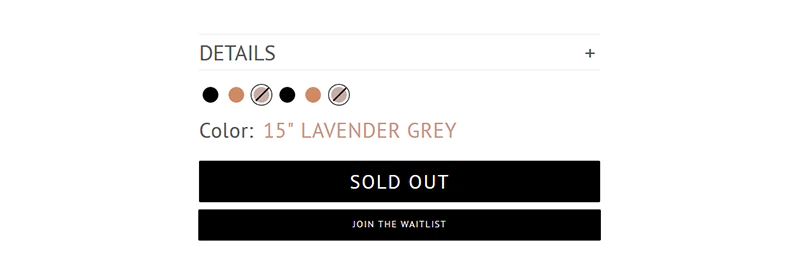
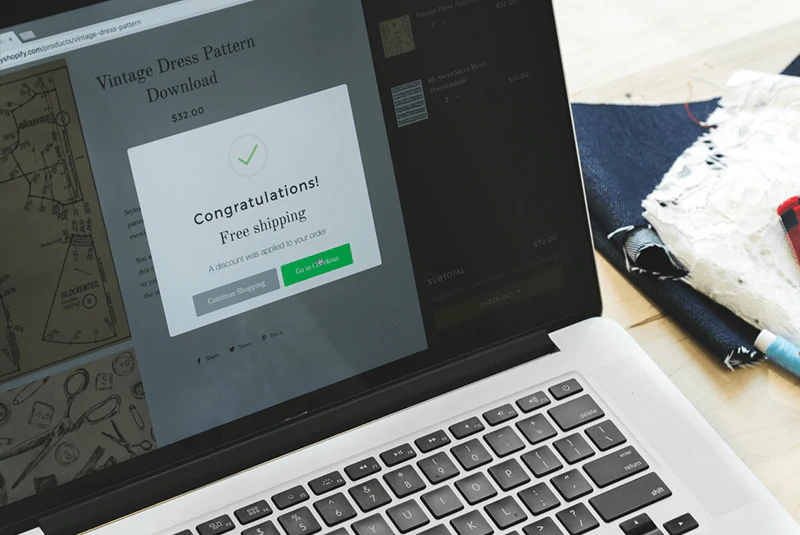
- ¿Tienes páginas de productos que no necesitas? Por ejemplo, ¿sigue manteniendo páginas de productos que ya no pueden generar conversiones porque el producto está agotado? Si no planea reabastecer el producto, es mejor eliminar su página de producto; esto maximizará su presupuesto de rastreo y aumentará la velocidad de su sitio. Pero si planea venderlo nuevamente, es una buena práctica agregar un botón "Únase a la lista de espera". ¿Te preguntas cómo se ve esto en la vida real? SAMARA BAGS ha encontrado una solución elegante:

- ¿Produces contenido de alta calidad? Por ejemplo, ¿las descripciones de sus productos son lo suficientemente informativas? ¿Contienen enlaces a las páginas de su Política? ¿El contenido aborda problemas reales? ¿Suena genuino? ¿Aporta valor? Descubra lo que Google define como contenido de alta calidad → Actualizaciones principales de Google 2020, Actualización principal de enero de 2020, Producción de contenido de alta calidad
- ¿Produces contenido visual de alta calidad? ¿Las fotos de sus productos muestran las mejores características de sus productos? ¿Cada variante de producto tiene su propia foto de producto? ¿Sus páginas de productos presentan videos de productos? ¿Están sus archivos visuales optimizados para SEO (p. ej., tienen el tamaño correcto, tienen etiquetas alt y nombres de archivo descriptivos, y más)?
- ¿Escribe CTA claros y orientados a los beneficios?
- ¿Tiene pruebas sociales, que se muestran de manera destacada en lugares estratégicos de su sitio web? Por ejemplo, ¿sus páginas de productos incluyen reseñas de productos? ¿Tiene un carrusel de testimonios en su página de inicio?
- ¿Usas formularios? En caso afirmativo, ¿son fáciles de usar, es decir, son fáciles de entender y completar?
- ¿Su sitio web contiene enlaces rotos?
A continuación, veremos cada uno de estos factores. ¡Vamos a sumergirnos!
Cómo proporcionar una experiencia de página estelar: la estrategia definitiva de 15 pasos
- Asegúrate de que tu tienda Shopify sea compatible con dispositivos móviles
- Asegúrate de que tu tienda Shopify sea segura
- Asegure su tienda Shopify con HTTPS
- Asegúrate de que tu tienda Shopify sea accesible
- Mide los Core Web Vitals de tu tienda Shopify
- Conoce a tus clientes
- Optimiza tu página de inicio
- Asegúrese de que su diseño esté a la altura de la marca y sea fácil de usar
- Asegúrese de que las páginas de sus productos tengan una buena marca y sean informativas
- Producir contenido de alta calidad
- Asegúrate de que tu contenido visual sea relevante y de alta calidad.
- Escribe llamadas a la acción claras y orientadas a los beneficios
- Usa la prueba social
- Optimiza tus formularios
- Repara tus backlinks rotos
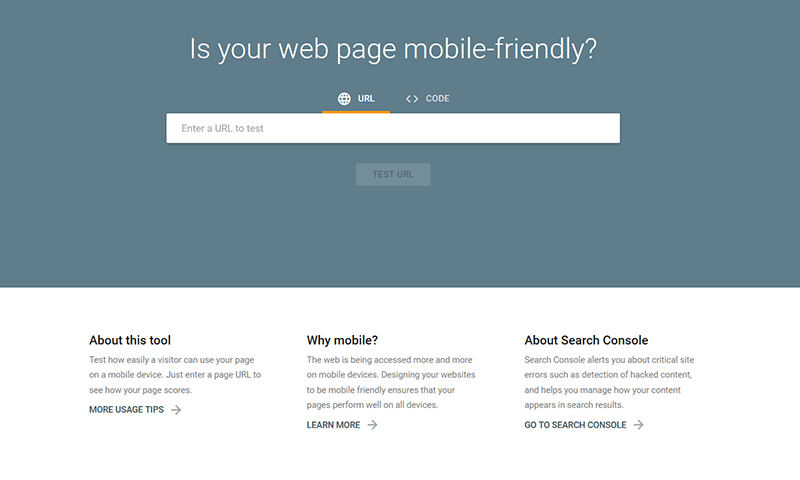
#1. Use la prueba de optimización para dispositivos móviles para asegurarse de que su tienda sea compatible con dispositivos móviles
Utilice la prueba de compatibilidad con dispositivos móviles para:
- Pruebe cómo sus clientes ven y usan su tienda Shopify en sus dispositivos móviles
- Encuentre consejos sobre cómo diseñar un sitio web optimizado para dispositivos móviles
- Reciba alertas sobre errores críticos del sitio
- Administre cómo aparece su contenido en los resultados de búsqueda

#2. Consulte el informe de problemas de seguridad
Use el Informe de problemas de seguridad para verificar su tienda Shopify en busca de:
- contenido pirateado
- Malware o software no deseado
- Ingeniería social
Obtenga más información sobre posibles problemas de seguridad en su sitio:
El informe de problemas de seguridad también:
- Muestra exactamente qué páginas de tu tienda Shopify se han visto afectadas
- Le da una idea de cómo solucionar los problemas
Fuente: Informe de problemas de seguridad
#3. Proteja su tienda Shopify con HTTPS (Protocolo de transferencia de hipertexto seguro)
La seguridad y la privacidad en línea son importantes para los usuarios. También son una parte integral de cualquier buena experiencia de página.
HTTPS es un protocolo que garantiza una transferencia segura de datos entre los dispositivos de tus clientes y tu tienda Shopify. Proteger su sitio web con HTTPS significa que los datos intercambiados están encriptados y no pueden modificarse ni corromperse.
Para asegurar su sitio web con HTTPS, necesita:
- Utilice un certificado de seguridad como un certificado SSL. Afortunadamente, Shopify proporciona certificados SSL como parte de su suscripción. Aprende a activar tu certificado SSL → SEO on-page para Shopify, Prácticas avanzadas de SEO on-page para Shopify
- Verifique que las páginas HTTPS se puedan rastrear e indexar
- Apoyo HSTS
Más información → Asegure su sitio con HTTPS
#4. Asegúrate de que tu tienda Shopify sea accesible
El término accesibilidad se usa con mayor frecuencia en referencia a hardware o software especializado, o una combinación de ambos, diseñado para permitir el uso de una computadora (A/N: o un sitio web) por parte de una persona con discapacidad o impedimento. (Fuente: Wikipedia)
Un sitio web se considera accesible si se adhiere a las Directrices de Accesibilidad al Contenido Web, es decir, si la información que contiene es robusta, perceptible, comprensible y usable.
Asegurarse de que su sitio web sea accesible es importante para brindar experiencias de compra excepcionales a todos sus clientes, así como para obtener una clasificación alta en los SERP.

Fuente: Google, Accesibilidad
Para hacer que tu tienda Shopify sea más accesible:
- Use colores contrastantes para el texto y el fondo
- Asegúrate de que tu contenido sea comprensible
- Formatee cualquier contenido escrito de una manera que sea fácil de leer y escanear, es decir, use encabezados, subtítulos, viñetas, números, escriba párrafos cortos, etc.
- Use enlaces de anclaje para asegurarse de que los usuarios puedan encontrar fácil y rápidamente lo que necesitan
- Evite el uso de texto de anclaje genérico y ambiguo, como "Haga clic aquí". En su lugar, escriba un texto de anclaje descriptivo y rico en palabras clave. Como siempre, evite el relleno de palabras clave.
- Escriba un texto alternativo descriptivo para las imágenes que cargue en su tienda Shopify
- Asegúrese de que sus formularios web (por ejemplo, el formulario de pago, el formulario de contacto, el formulario de registro, etc.) sean breves, claros, intuitivos y fáciles de usar.
- Asegúrese de que su contenido sea fácilmente accesible en dispositivos móviles
- ¡Y más!
La accesibilidad web es un tema amplio del que hablaremos en otro artículo. Por ahora, si necesita más información, aquí hay algunos recursos que pueden resultarle útiles:
- Introducción a la accesibilidad web
- Accesibilidad
- Pruebe la accesibilidad de su sitio web con la herramienta de evaluación de accesibilidad web WAVE
#5. Mide los Core Web Vitals de tu tienda Shopify
Medir los Core Web Vitals de su tienda Shopify le dará una mejor idea de su posición (en términos de experiencia de página), así como lo que puede hacer para mejorar.
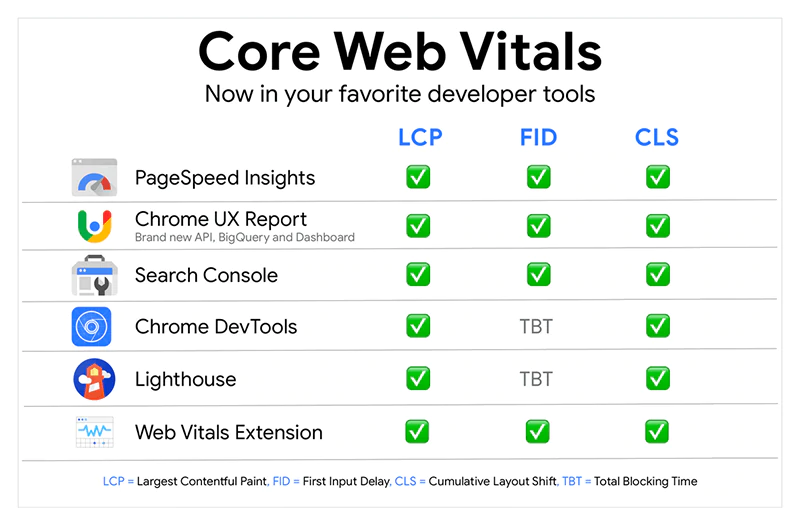
Puede medir Core Web Vitals con todas las herramientas populares para desarrolladores de Google.

Fuente: Herramientas para medir Core Web Vitals
Información sobre la velocidad de la página
Puede usar Page Speed Insights para medir la velocidad de la página, la capacidad de respuesta y la estabilidad visual.
También puede usar Shopify Performance Analyzer (de Ecom Experts) para verificar qué tan rápido es su tienda Shopify. Shopify Performance Analyzer analizará todo tu sitio web y brindará una solución integral con una lista de recomendaciones personalizadas.
Obtenga más información sobre la velocidad de la página y por qué es una métrica importante:
En última instancia, la velocidad de la página es una métrica importante porque una demora de un segundo en el tiempo de carga de la página produce:
- 11% menos de páginas vistas
- 16% de disminución en la satisfacción del cliente
- 7% de pérdida en conversiones
Fuente: huevo loco
Para crear páginas de alta conversión que se carguen rápida y correctamente en todos los navegadores y dispositivos, debe concentrarse en la optimización en la página. Más información → SEO en la página para Shopify: la guía definitiva
Informe de experiencia de usuario de Chrome
Puede usar Chrome UX Report (Informe de experiencia de usuario de Chrome) para medir una serie de métricas de experiencia de usuario:
- First Paint ("informa la hora en que el navegador se renderizó por primera vez después de la navegación")
- First Contentful Paint ("informa la hora en que el navegador reprodujo por primera vez cualquier texto, imagen, lienzo no blanco o SVG")
- DOMContentLoaded ("informa la hora en que el documento HTML inicial se cargó y analizó por completo")
- onload ("activado cuando la página y sus recursos dependientes han terminado de cargarse")
- Retraso de la primera entrada (mide la capacidad de respuesta de la carga)
- Pintura con contenido más grande (mide la velocidad de carga)
- Cambio de diseño acumulativo (mide la estabilidad visual)
- Tiempo hasta el primer byte (indicación de la capacidad de respuesta del servidor u otros recursos de la red)
- Permisos de notificación
Consola de búsqueda
Search Console te ayuda a:
- Mide el rendimiento de tu tienda
- Optimiza tu contenido con Search Analytics
- Envíe su mapa del sitio y URL para rastrear
- Descubra qué páginas de su sitio web necesitan reparación
- Obtenga una mejor comprensión de cómo Google ve sus páginas.
- Supervise, pruebe y rastree sus páginas AMP
- Mejora la usabilidad móvil de tu tienda
- Obtener fragmentos enriquecidos
- Y más
Web vitales
Web Vitals proporciona "retroalimentación instantánea sobre la carga, la interactividad y las métricas de cambio de diseño". Captura LCP, CLS y FID. Sus características principales incluyen:
- Insignia ambiental (verifica si la página "supera los umbrales de Core Web Vitals")
- Desglose detallado en la ventana emergente (verifica si una métrica necesita cambios o requiere una acción)
- Superposición de HUD (pantalla de visualización frontal)
Cada una de estas herramientas y extensiones le dará una mejor comprensión de su posición en términos de experiencia de página. Además, lo ayudarán a identificar oportunidades de mejora y, en última instancia, a brindar una mejor experiencia de compra.
#6. La importancia de conocer a tus clientes
Entender las necesidades de tus clientes es la clave para brindar una buena experiencia de usuario y de página. También es la clave para diseñar un sitio web y construir una marca en la que confíen y en la que quieran invertir. Comprender a sus clientes también es la base para producir el contenido correcto, contar la historia correcta, proporcionar el tipo y la cantidad de información correctos. , abordando los problemas correctos y destacando los beneficios de sus productos de una manera que impulsará las conversiones y aumentará la satisfacción del cliente.
Estas son algunas de las formas más efectivas de conocer a sus clientes y tomar decisiones y predicciones basadas en datos:
- Examine los informes de los analistas de su industria
- Recopile datos analíticos con herramientas como Google Analytics e Inspectlet
- Use una herramienta como Crazy Egg para examinar cómo los clientes interactúan con su sitio web
- Examine los viajes de sus clientes y analice diferentes puntos de contacto
- Identifique los factores desencadenantes de los clientes y encuentre formas de actuar en consecuencia.
- Use las redes sociales: cree un grupo privado de Facebook para sus clientes, cree su propio hashtag de Instagram, participe en conversaciones en Twitter y más
- Recopile comentarios de los clientes: realice encuestas, ejecute pruebas de usabilidad, recopile comentarios instantáneos y más
- Agregue un chat en vivo a su tienda: esto lo ayudará a brindar una mejor atención al cliente, lo que inevitablemente aumentará la satisfacción del cliente. Aquí hay algunas aplicaciones de Shopify que puedes usar: Live Chat, ChatBot, Cart Saver (4.9), Tidio - Live Chat & Chatbots (4.8), Gorgias - Live chat & Helpdesk (4.7).
- Lea atentamente todas las reseñas y testimonios: aprenda de ellos, vea qué hace felices a sus clientes, comprenda qué los decepciona e identifique oportunidades de mejora. Asegúrate de responder a todas las reseñas. Nota: preste especial atención a las reseñas negativas: identificar un problema y actuar en consecuencia es esencial para brindar buenas experiencias de usuario; también lo ayuda a aumentar la satisfacción del cliente y construir una base de clientes leales. Por lo tanto, si no tiene tiempo para responder personalmente a todas las reseñas, al menos debe asegurarse de responder a todas las negativas.
- Iniciar un programa de fidelización. Aquí hay algunas aplicaciones de Shopify que puedes usar: Tarjetas de regalo y programa de lealtad (4.8), Yotpo Loyalty & Rewards (4.7), Loyalty, Rewards and Referrals (4.4).
- Cree perfiles de compradores robustos. Incluya detalles como edad, ubicación, idioma, ocupación, antecedentes financieros, hábitos de compra, necesidades, intereses, puntos débiles, objetivos, etapa de la vida y más.
En última instancia, la clave para comprender a sus clientes es escuchar. Manténgase abierto a la comunicación, inicie conversaciones, recopile comentarios y aprenda de ellos. Piense más allá de las interacciones con un solo cliente y concéntrese en el panorama general.
#7. Optimización de la página de inicio

Esto es lo que necesita saber sobre la optimización de la página de inicio en términos de experiencia de página:
- Considere el aspecto estructural de SEO del proceso de optimización: cree una jerarquía de páginas de poca profundidad, una navegación intuitiva del sitio web (incluida la navegación secundaria, como las migas de pan) y una estructura de URL lógica. Obtenga más información → ¿Cómo crear una arquitectura de sitio web compatible con SEO?
- Su página de inicio debe ser limpia y fácil de entender.
- Tus CTA deben ser claros. Por ejemplo, sus clientes deberían poder entender lo que hace un botón a primera vista. Y si los está animando amablemente a que se suscriban a su boletín, asegúrese de que quede claro lo que recibirán a cambio: "Suscríbase a nuestro boletín y obtenga un 15 % de descuento en su primer pedido" suena mucho mejor que "Manténgase informado" o "Nunca se pierda una venta".
- Considera la accesibilidad. Por ejemplo, si su página de inicio presenta un video, debe haber botones de "Reproducir" y "Pausa" ubicados de manera prominente (el video no debe reproducirse automáticamente cuando se carga la página).
- La página debería cargarse rápida y correctamente en todos los dispositivos.
- Asegúrese de que su control deslizante héroe no ralentice su página y atraiga la atención de las personas de inmediato. Las imágenes deben estar optimizadas para SEO. Además, preste atención a la cantidad y el tipo de imágenes que elija usar. Por ejemplo, es mejor usar uno o dos controles deslizantes de héroe relevantes y bien pensados (con CTA claros) en lugar de cinco controles deslizantes vagos, tres de los cuales agregan poco o ningún valor. Aprenda a diseñar un carrusel de página de inicio fácil de usar → 9 requisitos de UX para un diseño de carrusel de página de inicio fácil de usar (si necesita uno)
En pocas palabras, su página de inicio debe:
- Sea fácil de navegar
- Ser fácil de entender
- Cargue correctamente y rápidamente en todos los principales navegadores
- Tener un diseño responsivo
- Estar optimizado para SEO e intención de búsqueda de navegación
#8. Diseño

Algunas cosas a tener en cuenta cuando se trata de un diseño fácil de usar:
- Menos es más: mantenga las cosas simples cuando se trata de navegación, barras de búsqueda, enlaces, botones, etc. Cada uno de estos elementos debe ser fácil de usar en diferentes dispositivos. La capacidad de respuesta es clave.
- Divida grandes bloques de información en fragmentos fáciles de comer (utilice encabezados, viñetas, numeración, etc.).
- Mantenga las cosas consistentes en todas las páginas de su tienda. En otras palabras, asegúrese de que los botones en su página de inicio sean los mismos que los botones en sus páginas de productos, páginas de categorías, etc.; use la misma fuente en todo el sitio y más.
- En lugar de usar texto ficticio, es mejor usar la copia real al diseñar su sitio web. Esto le dará una mejor idea de cómo se verá todo desde el principio.
- Considere siempre a sus clientes: ¿qué tipo de diseño sería atractivo para su público objetivo? ¿Qué fuente debes elegir? ¿Cómo se deben diseñar los encabezados? ¿Serían apropiados los videos y los GIF? En pocas palabras, adapte su diseño a sus clientes. De esta manera, brindará una mejor experiencia de usuario y abordará las necesidades de sus clientes de una manera que se alinee con sus expectativas. Obtenga más información sobre el diseño centrado en el usuario → Creación de flujos centrados en el usuario en el diseño de comercio electrónico
- Asegúrate de que el diseño esté en la marca.
- Encuentre el equilibrio entre llamativo y agradable a la vista.
En pocas palabras, la funcionalidad, la capacidad de respuesta y la simplicidad son los tres pilares del diseño fácil de usar.

#9. Optimización de la página del producto

Las excelentes experiencias de página de productos le permiten vender más, ayudar a los compradores indecisos a convertir, aumentar el LTV del cliente, fomentar la lealtad a la marca y mucho más. Para proporcionar una experiencia de página de producto estelar, debe:
- Agregue fotos de productos de alta calidad que sean relevantes y muestre las mejores características del producto. Si es adecuado, complemente estas fotos con videos, GIF y modelos 3D del producto. Si tiene los recursos, considere implementar AR; esto lo ayudará a brindar experiencias de compra más inmersivas, cuyos beneficios son numerosos. Más información → Shopify AR y VR: la clave para las experiencias de compra inmersivas
- Proporcione suficientes detalles sobre el precio (y, por supuesto, asegúrese de que el precio sea visible de inmediato cuando un cliente llegue a la página)
- Proporcione información útil sobre las características y los beneficios del producto (y asegúrese de que la información sea comprensible para todos los clientes, independientemente de su nivel de experiencia en el producto que vende)
- Describa los materiales o las telas de las que está hecho el producto (si corresponde)
- Agregue enlaces a sus páginas de políticas
- Agregue enlaces a su tabla de tallas (si corresponde)
- Asegúrate de que la página tenga una buena marca. Piense más allá de su logotipo y nombre de marca. Si es posible, hable sobre los valores de su marca, la cadena de suministro, el impacto ambiental y más.
- Asegúrese de que todos los elementos de la página estén diseñados pensando en la conveniencia del cliente: preste atención a cómo se presenta la información, dónde se colocan los botones, dónde se muestra el precio, dónde se muestran las pruebas sociales y el UGC (contenido generado por el usuario). , y más.
Aprende más:
- Cómo mejorar la experiencia de usuario de su tienda de comercio electrónico (y pagar menos para vender más)
- Cómo optimizar las páginas de sus productos para obtener más ventas: 11 consejos recomendados por expertos
Inspírate:
- Páginas de productos: 16 ejemplos de los mejores en su clase y por qué funcionan
#10. Crear contenido de alta calidad
En nuestro artículo sobre las actualizaciones principales de Google 2020, hablamos sobre lo que Google considera contenido de alta calidad. Obtenga más información → La actualización principal de enero de 2020. Si no tiene tiempo para leer el artículo completo, preste atención a las secciones sobre EAT, páginas de contenido delgado y contenido de alta calidad.
También hablamos sobre escribir contenido aspiracional en nuestra guía de las 4 mejores tácticas de creación de enlaces para el comercio electrónico. Más información → Blogs
Hoy, nos gustaría abordar varias otras características importantes del contenido de alta calidad. A saber:
- Va más allá del contenido escrito y todo lo relacionado con él (desde la investigación hasta la edición y las imágenes).
- Todo en su sitio web, cada archivo, cada imagen, cada palabra en cada CTA, cada formulario y miniatura, etc., es contenido. Y cada uno de estos diferentes tipos de contenido debe crearse con cuidado y habilidad.
- Es importante que optimice su contenido para humanos, motores de búsqueda e intención de búsqueda. También es importante optimizar su longitud según el propósito de la página; por ejemplo, una página de producto contendría una cantidad de contenido bastante pequeña en comparación con una publicación de blog detallada. Además, diferentes tipos de páginas de productos pueden contener una cantidad diferente de contenido (porque diferentes tipos de productos requieren diferentes tipos y cantidades de información).
- Manténgase inspirado: vea lo que hacen otras marcas (preste especial atención a las marcas que admira) y aprenda de ellas (de lo que hacen bien y de lo que hacen mal). Toma nota. Probar cosas nuevas. Ajuste según sea necesario.
- Encuentra tu propia voz. Toma tiempo y practica. Pruebe diferentes enfoques. Sabrás cuando estás en el camino correcto.
- Concéntrese en brindar soluciones y agregar valor a la vida de sus clientes; a veces, esto no significa que hará una venta, a veces significa que necesitará hacer reír a sus clientes.
- Cuente historias y asegúrese de sonar genuino y humano. No es necesario que suene formal el 100 % del tiempo. Si es apropiado (es decir, si coincide con la identidad de su marca y sería atractivo para su público objetivo), está bien contar una broma o usar un tono más informal.
- El propósito de su contenido es dar vida a su marca. Y este es un viaje increíble para emprender: sea valiente cuando cree, encuentre nuevas formas de mantenerse inspirado y manténgase humilde. Y algo importante para recordar aquí: luchar por la perfección es increíble y te ayuda a crecer. Pero date un poco de holgura: ¡nadie es perfecto! Dar lo mejor de ti, aprender constantemente y expandir tu potencial es más que suficiente.
#11. Contenido visual

En cuanto al contenido visual:
- Asegúrate de subir solo imágenes de alta calidad a tu tienda Shopify. Esto también se aplica a otro contenido visual (como videos y modelos 3D).
- Asegúrate de que las imágenes estén optimizadas para SEO. Saber más → SEO on-page para Shopify, Cómo optimizar tus imágenes
- Asegúrese de que las fotos del producto muestren las mejores características del producto y lo presenten de la mejor manera posible.
- Asegúrese de que los videos de productos cuenten historias y agreguen valor a la vida de sus clientes. es decir, que resuelvan un problema, muestren a los clientes cómo pueden usar sus productos, brinden experiencia de primera mano, etc.
- Si su producto tiene varias variantes y cada variante tiene una foto del producto, asegúrese de que las variantes y las fotos del producto estén correctamente vinculadas.
#12. CTA

Tus CTA deben ser:
- Claro
- Conciso
- Directo al grano
- Tentador
- orientado a los beneficios
También:
- Tus CTA deben destacarse del contenido circundante.
- Es mejor si el área a su alrededor está despejada (para que puedan captar toda la atención de sus clientes).
- Si es adecuado, pueden tomar la posición central del escenario.
- Cada página debe tener una CTA principal: los clientes pueden confundirse (en cuanto a lo que se espera de ellos) si una página tiene más de una CTA.
#13. Prueba social
Hablemos un poco sobre UGC (contenido generado por el usuario):
- UGC es cualquier tipo de contenido creado por los consumidores. Por ejemplo, publicaciones y comentarios en redes sociales y foros de discusión, calificaciones y reseñas de productos, testimonios de clientes, comentarios y más.
- UGC mejora su presencia en línea y aumenta la visibilidad y el conocimiento de su marca (lo que se traduce en más ventas y oportunidades de crecimiento).
- Fomentar UGC lo ayuda a fomentar una comunidad de defensores leales de la marca (lo que aumenta la satisfacción del cliente).
- UGC lo ayuda a enviar campañas de correo electrónico más efectivas mientras reduce el costo de marketing y publicidad.
- UGC lo ayuda a comprender mejor su base de clientes y le permite predecir la demanda de los clientes.
- UGC trae tráfico orgánico a su tienda y lo ayuda a adquirir nuevos clientes.
- UGC lo ayuda a lidiar con la renuencia de los compradores de una manera más eficiente.
- Por último, pero no menos importante, UGC es una forma poderosa de prueba social y la prueba social es la fuerza impulsora detrás de la mayoría de las compras en línea.
Agregar prueba social a su tienda Shopify facilita las decisiones de compra de sus clientes, aumenta las conversiones y genera confianza en los clientes.
Las reseñas de productos, los testimonios de los clientes y las fotos UGC son tres de las formas más poderosas de prueba social.

Hablamos sobre reseñas de productos y testimonios de clientes en nuestra guía para optimizar su tienda Shopify para fines de búsqueda comercial.
Obtenga más información sobre las reseñas de productos y cómo aprovecharlas al máximo → Agregue una página de "Reseñas" a su tienda Shopify (o incluya reseñas en lugares estratégicos de su sitio web)
Aprenda a aprovechar los testimonios de los clientes → Aproveche los testimonios de los clientes
Hoy, le mostraremos cómo mostrar fotos UGC en su sitio web de Shopify.
Además de brindarle una prueba social, mostrar fotos UGC en su sitio web brindará contexto a sus clientes, es decir, una mejor idea de cómo sus productos pueden encajar en sus vidas (cómo se pueden usar, cómo pueden beneficiarlos y más). Respectivamente, facilitará las decisiones de compra de sus clientes y reducirá sustancialmente la cantidad de pedidos devueltos. Hay una serie de aplicaciones disponibles en la tienda de aplicaciones de Shopify que pueden ayudarlo a mostrar fotos UGC en su sitio web. Hoy, veremos más de cerca dos de ellos: InstaShow - Instagram Feed y Shoppable Instagram & UGC.
InstaShow - Feed de Instagram (4.8) le permite:
- Selecciona y comparte imágenes de diferentes fuentes: cuentas públicas de Instagram, hashtags, URL
- Combine las fotos de la forma que desee, excluya fotos de una cuenta o fuente específica, personalice la galería para que se ajuste a la personalidad de su marca y mucho más.
Vea la aplicación en acción: Uncommon Green
Shoppable Instagram & UGC (4.8) le permite:
- Convierta las fotos de Instagram de sus clientes en galerías de compras y muéstrelas en su sitio web: página de inicio, páginas de productos, una página dedicada, etc.
- Convierte fotos comprables en anuncios de Facebook o Instagram
- Muestre fotos comprables en boletines (la aplicación se integra con la mayoría de las plataformas de correo electrónico)
- Tenga control total sobre el contenido que muestra y su programación de publicación
- Administre todo sobre la marcha (a través de una aplicación para iPhone)
- Realice un seguimiento del rendimiento desde su cuenta de Google Analytics
Vea la aplicación en acción:
- Jachs Nueva York – Hombres y Mujeres
- estilo libre
- vendedores ambulantes
En última instancia, UGC es un recurso estratégico que lo ayuda a generar confianza a lo largo de todo el recorrido del cliente. También lo ayuda a eliminar las conjeturas de las compras en línea y brindar experiencias de cliente más atractivas. Por lo tanto, le recomendamos encarecidamente que fomente y agregue UGC a su tienda Shopify.
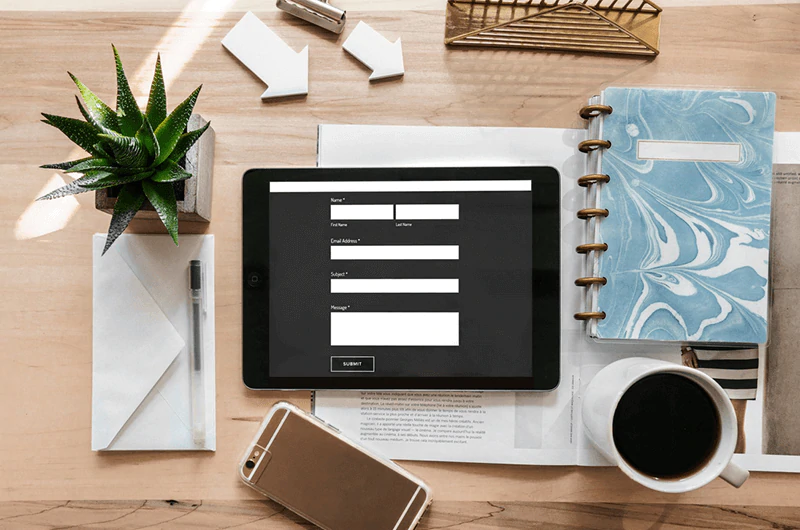
#14. formularios

Los formularios son una parte integral del embudo de conversión. Aquí hay algunos consejos de diseño de formularios que pueden ayudarlo a diseñar un formulario con una IU (interfaz de usuario) intuitiva:
- Limite el número de campos en el formulario. Cuanto más larga es una forma, más fricción crea. Por ejemplo, es mejor si hay un campo "Nombre", en lugar de dos: "Nombre" y "Apellido".
- Si el formulario es corto, es mejor que se muestre en una sola página. Pero para formularios más largos, el enfoque de varios pasos ha demostrado ser más efectivo. Si necesita diseñar un formulario más largo, asegúrese de agrupar las preguntas relacionadas en pasos o secciones.
- Si utiliza formularios de varios pasos, es mejor evitar el avance automático al siguiente paso. Debe haber un botón en el que los clientes puedan hacer clic por sí mismos una vez que hayan completado todos los campos en el paso actual. Asegúrese de mostrar una barra de progreso. Además, tenga en cuenta la velocidad de transición.
- Puede usar la lógica condicional para acortar formularios de varios pasos; en este caso, cada paso siguiente se mostrará en función de la información proporcionada en el paso anterior.
- Cualquiera que sea el enfoque que elija (un formulario de una sola página o un formulario de varios pasos), asegúrese de marcar claramente los campos obligatorios (a menos que todos los campos sean obligatorios). La mejor práctica es utilizar un asterisco (*).
- Los campos deben organizarse en un orden, del más fácil al más difícil de completar. Por ejemplo, Nombre → Teléfono → Correo electrónico → Dirección → Asunto → Mensaje.
- Debe haber una correlación lógica entre los campos. El orden de las preguntas debe sonar y sentirse natural.
- El diseño de una sola columna es mejor que el diseño de varias columnas.
- Alinee todos los campos, así como cualquier texto que lo acompañe, a la izquierda; esto es mejor para la usabilidad.
- Asegúrese de que el formulario se vea bien y funcione correctamente en diferentes dispositivos. Por ejemplo, asegúrese de que los campos sean lo suficientemente amplios y que escribir sea tan fácil en los dispositivos móviles como en las computadoras de escritorio.
- Hablando de diseño de formularios para dispositivos móviles, asegúrese de ofrecer un enfoque de campo. También puede usar las funciones nativas de algunos teléfonos inteligentes (por ejemplo, geolocalización, selector de fechas, etc.) para simplificar el proceso.
- El formulario debería verse bien y funcionar correctamente en todos los principales navegadores.
- Los clientes deben poder navegar por el formulario usando la tecla Tabulador.
- Comunicar errores. Si un cliente no completa un campo correctamente, aclare por qué no puede continuar y explíquele lo que necesita corregir. Use mensajes de error positivos: nunca culpe al usuario si un campo no se completa correctamente. En su lugar, intente identificar la razón por la que el usuario estaba confundido y pregúntese qué puede hacer para evitarlo en el futuro. Por ejemplo, ¿debería proporcionar información adicional o cambiar el nombre del campo?
- Utilice la validación de campos de formulario en línea para que pueda identificar errores en tiempo real y alertar a los usuarios inmediatamente (es decir, antes de que envíen el formulario).
- Si requiere que los clientes proporcionen información confidencial, explique por qué la necesita. Evita complicados masajes legales.
- Utilice marcadores de posición para que a sus clientes les resulte más fácil rellenar el formulario.
- With the exception of the "Name" field, enable autocorrect and autocomplete.
- If a customer has to choose between several options, radio buttons are better than drop-down menus. Use checkboxes if the customer can choose more than one option. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don't ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn't be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we're talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- Sencillo
- Straightforward
- Claro
- Intuitive
- Funcional
- Fácil de usar
- Hermosa
- Minimalistic
- Contains a benefit-oriented CTA and a prominently placed action button
¡Inspírate!
- SAMARA BAGS
- Ina Kess
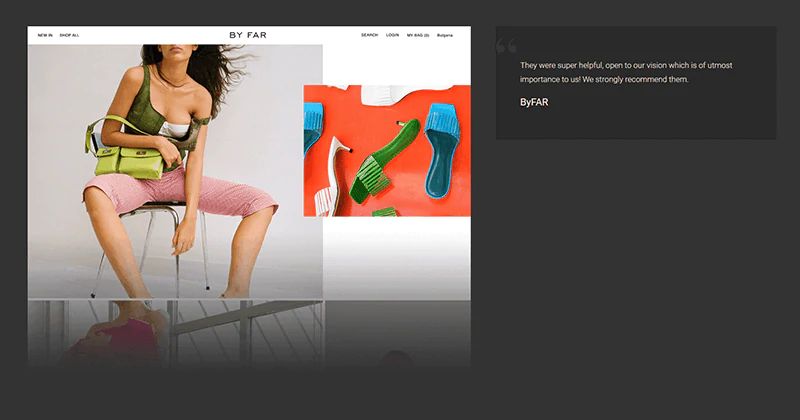
- By Far
- Vinebox
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren't in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let's take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here's a list of resources that can help. If you're not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it's looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don't use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you're not happy with (but still haven't removed)?
comida para llevar
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store's Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers' needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they'll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (ie you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, ie content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers' buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- Web Content Accessibility Guidelines
