La guía definitiva para la optimización de la velocidad de la página para Shopify [2022]
Publicado: 2021-08-10La optimización de la velocidad de la página es una parte integral del SEO técnico. Hoy, le mostraremos cómo definir qué ralentiza su tienda Shopify y mejorar la velocidad de la página de su tienda en línea.
Visión de conjunto
Parte I: Introducción a la optimización de la velocidad de la página
- ¿Qué es la velocidad de la página y en qué se diferencia de la velocidad del sitio?
- ¿Por qué debería optimizar la velocidad de la página de su tienda Shopify?
- Factores que afectan la velocidad de la página de tu tienda Shopify
Parte II: Los conceptos básicos de la optimización de la velocidad de la página para Shopify
- Funciones de rendimiento integradas en Shopify
- El informe de velocidad de la tienda Shopify Online
- Herramientas de solución de problemas
Parte III: ¿Cómo optimizar la velocidad de la página de tu tienda Shopify?
- Elige el tema adecuado para tu tienda Shopify
- Elige la fuente correcta
- Evalúa las aplicaciones que tienes instaladas
- Simplifica el diseño de tu página de inicio
- Optimice las colecciones y el filtrado
- Minimizar redireccionamientos
- Minimizar enlaces rotos
- Optimiza tus imágenes
- Optimiza tu contenido de video
- Implementar AMP
- Evite el tamaño excesivo de DOM
- Eliminar solicitudes HTTP innecesarias
- Desbloquee el navegador de los scripts de bloqueo del analizador
- Organice su código de seguimiento con Google Tag Manager (solo para comerciantes de Shopify Plus)
- Optimiza tu código
Parte IV: Sección de bonificación
- Más de 5 aplicaciones y herramientas de Shopify para ayudarlo a optimizar la velocidad de su tienda en línea
Parte V: Pensamientos finales
- Conclusión
- Comida para el pensamiento

¿Qué es la velocidad de la página y en qué se diferencia de la velocidad del sitio?
La velocidad de la página (o el tiempo de carga de la página) es el tiempo que tarda una página en cargarse correctamente. Google recomienda que el tiempo de carga de la página sea inferior a dos segundos. La velocidad del sitio es una métrica que representa el rendimiento general de su sitio web.
¿Por qué debería optimizar la velocidad de la página de su tienda Shopify?
La velocidad de la página de tu tienda Shopify es importante por varias razones:
- Afecta la experiencia de compra de sus clientes. Un sitio web más rápido = una mejor experiencia de compra. Una mejor experiencia de compra = mayor participación del usuario, mayor satisfacción del cliente y menores tasas de abandono del carrito.
- Afecta las decisiones de compra de sus clientes.
- Afecta tu tasa de conversión.
- Las tasas de conversión de comercio electrónico más altas ocurren en páginas con tiempos de carga entre 0 y 2 segundos.
- Las tasas de conversión del sitio web caen en promedio un 4,42 % con cada segundo adicional de tiempo de carga (entre los segundos 0 y 5).
- Las tasas de conversión del sitio web caen en promedio un 2,11 % con cada segundo adicional de tiempo de carga (entre los segundos 0 y 9).
Fuente: HubSpot, 12 estadísticas que muestran cómo el tiempo de carga de la página afecta la tasa de conversión
- Afecta tu tasa de rebote.
A medida que el tiempo de carga de la página pasa de un segundo a 10 segundos, la probabilidad de que un visitante del sitio móvil rebote aumenta un 123 %. Fuente: Investigación de Google/SOASTA
- La experiencia de la página es una señal de clasificación. Por lo tanto, la velocidad de la página afecta su clasificación y la visibilidad de su tienda Shopify. Fuente: Evaluación de la experiencia de la página para una mejor web
- La experiencia de la página afecta la accesibilidad de su sitio web y su rendimiento general.
Factores que afectan la velocidad de la página de tu tienda Shopify
Varios factores afectan la velocidad de la página de tu tienda Shopify.
Algunos de estos factores están fuera de su control. Dichos factores incluyen el dispositivo de sus clientes, la conexión a Internet, el navegador, la ubicación, etc. La infraestructura de Shopify (p. ej., servidores, CDN (red de distribución/entrega de contenido), caché del navegador, caché del lado del servidor, etc.) también está fuera de su control.
Otros factores que puedes controlar. Por ejemplo:
- El tema de tu tienda Shopify
- La tipografía que elijas para tu tienda
- Las aplicaciones que ha instalado
- El diseño de tu página de inicio
- La organización de tus colecciones y las opciones de filtrado
- La cantidad de redireccionamientos y enlaces rotos en su sitio web
- Sus imágenes y contenido de video
- Si ha implementado AMP (páginas móviles aceleradas)
- Tamaño DOM
- El número de solicitudes HTTP
- Scripts de bloqueo del analizador
- Código de seguimiento no organizado
- Código Liquid ineficiente o inútil
- Archivos JavaScript y CSS no optimizados
Echaremos un vistazo a cada uno de los factores que puede controlar en la Parte III de esta guía: ¿Cómo optimizar la velocidad de la página de su tienda Shopify?
Primero, profundicemos en los conceptos básicos de la optimización de la velocidad de la página para Shopify. Analizaremos las funciones de rendimiento integradas, el informe de velocidad de la tienda en línea de Shopify y las herramientas que pueden ayudarlo a identificar problemas de velocidad de página.

Funciones de rendimiento integradas en Shopify
- Shopify es rápido fuera de la caja. Gracias a su infraestructura basada en la nube, Shopify Plus tiene un tiempo de actividad general del 99,98 %. En comparación con BigCommerce, los escaparates de Shopify Plus se cargan 2,97 veces más rápido (fuente: BigCommerce vs. Shopify Plus). Además, la nueva actualización de la infraestructura de Shopify, Storefront Renderer (SFR), acelera aún más la velocidad del sitio.
- Shopify aloja su sitio web en servidores rápidos, confiables y escalables con ancho de banda ilimitado. Por lo tanto, garantizar que su sitio web funcione bien incluso en días de alto tráfico y transacciones. Obtenga más información sobre el alojamiento de Shopify → Shopify, alojamiento web ilimitado, en todo el mundo
- Shopify ofrece CDN duales de clase mundial con la tecnología de Fastly. Una CDN es un grupo de servidores (dispersos en ubicaciones estratégicas alrededor del mundo) que distribuye la carga de entrega de contenido (por ejemplo, imágenes, archivos JavaScript o CSS, etc.) a través del servidor ubicado más cerca de la ubicación del visitante. Esto aumenta la velocidad de la página de su tienda y lo ayuda a brindar una mejor experiencia de compra.
- Shopify establece automáticamente el almacenamiento en caché del navegador local para recursos almacenables en caché (por ejemplo, imágenes, archivos PDF, JavaScript y CSS, etc.). De esta manera, los recursos pueden almacenarse dentro del navegador de los usuarios que han visitado su tienda una vez. Como resultado, en su próxima visita, su sitio web se cargará mucho más rápido.
- En 2020, se reescribió el motor de temas (el motor que traduce los archivos theme.liquid a HTML), lo que "representa una mejora del 40 al 200 por ciento en los tiempos de carga en las tiendas en vivo" (fuente: Shopify, Todo lo que anunciamos en Shopify Reunite 2020 , Rendimiento).
- Shopify mejora constantemente su código e infraestructura. Entonces, en el futuro, ¡podemos esperar aún más (¡y mejores!) funciones de rendimiento!
El informe de velocidad de la tienda Shopify Online
En julio de 2020, Shopify presentó el informe de velocidad de la tienda en línea (fuente: registro de cambios del desarrollador de Shopify, medir el rendimiento de la tienda con el nuevo informe de velocidad de la tienda en línea).
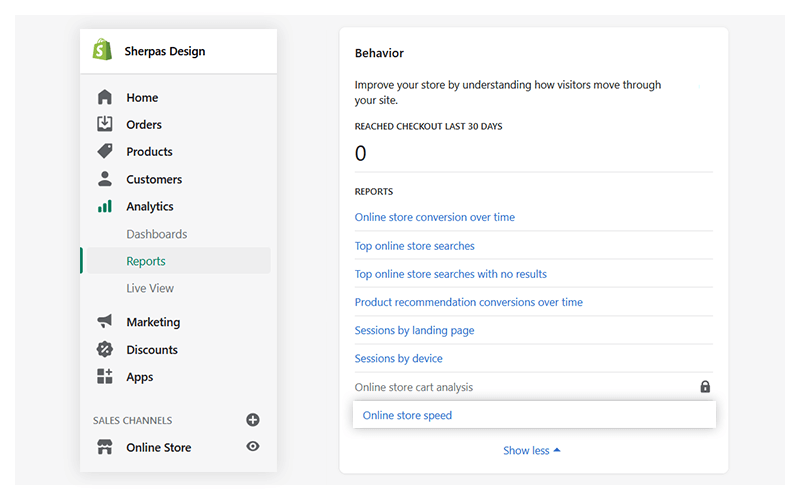
Para acceder al informe de velocidad de la tienda en línea, abre tu panel de administración de Shopify > Análisis (menú de la barra lateral izquierda) > Informes > Comportamiento > Mostrar todo > Velocidad de la tienda en línea.

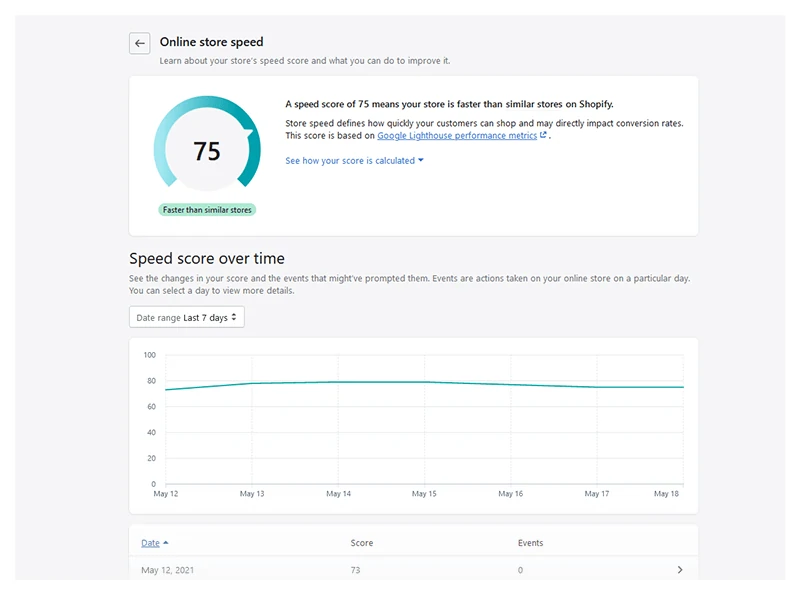
El informe de velocidad de su tienda en línea evalúa el rendimiento de su sitio web en comparación con las mejores prácticas, los estándares de la industria y tiendas Shopify similares.
Te da una puntuación de velocidad (basada en las métricas de rendimiento de Google Lighthouse) y una clasificación de velocidad (que te dice si tu tienda es más lenta, más rápida o tiene la misma velocidad que tiendas similares de Shopify). Además, puede ver cómo ha cambiado su puntuación de velocidad con el tiempo (durante los últimos 7 o 30 días).

Además, tienes acceso a recursos que pueden ayudarte a mejorar la velocidad de tu tienda.

¿Qué significa el puntaje de velocidad de Shopify?
Tu puntuación de velocidad es un número entre 0 y 100. Mide el rendimiento de tu tienda en el entorno de prueba de Shopify, según las métricas de Google Lighthouse.
Su puntaje de velocidad se basa en el promedio de los puntajes de rendimiento de Lighthouse para su página de inicio, la página del producto con más tráfico en los últimos 7 días y la página de colección con más tráfico en los últimos 7 días. Dado que el 60 % de las ventas de Shopify provienen de dispositivos móviles, Lighthouse genera informes sobre las versiones móviles de estas páginas. Por eso es esencial que tu tienda Shopify esté optimizada para dispositivos móviles. Aprenda a optimizar su sitio web para dispositivos móviles: Usabilidad móvil: más de 10 formas de ofrecer una experiencia de compra móvil estelar
En general, cuanto mayor sea su puntuación de velocidad, mejor. Por ejemplo, una puntuación superior a 70 significa que tu tienda online es percibida como rápida por la gran variedad de clientes que acceden a ella. Una puntuación más baja podría significar que su tienda en línea no es tan accesible para los clientes que tienen dispositivos lentos o una conexión a Internet deficiente.
Tu puntuación de velocidad se calcula todos los días y puede cambiar con frecuencia. Por ejemplo, optimizar sus imágenes o minimizar su código puede aumentar su puntuación (tenga en cuenta que los cambios pueden tardar un tiempo en reflejarse). Por otro lado, si un competidor realiza mejoras en su tienda en línea, su puntaje podría bajar en comparación (incluso si no ha realizado ningún cambio en su tienda). Tenga en cuenta que cuanto mayor sea su puntuación, más difícil será mejorarla. Por supuesto, es casi imposible lograr una puntuación de 100.
No tengo una puntuación de velocidad. ¿Por qué? Si su tienda Shopify está protegida con contraseña, Lighthouse no podrá acceder a ella y no verá una puntuación de velocidad en el informe de velocidad de su tienda en línea. Además, es posible que no aparezca una puntuación si acaba de eliminar la contraseña de su tienda en línea o si su tienda no ha tenido tráfico en los últimos 7 días. Más información → Shopify, Informe de velocidad de la tienda en línea, Preguntas frecuentes
Importante: ¡Tu puntuación de velocidad no es lo mismo que tu ranking de velocidad! Tu clasificación de velocidad indica el rendimiento de tu sitio web en comparación con tiendas Shopify similares, es decir, te dice si tu sitio web es más lento, más rápido o tiene la misma velocidad que tiendas similares. Una tienda similar es una tienda que tiene aproximadamente la misma cantidad de ventas, una cantidad similar y tipos de productos, una cantidad similar de aplicaciones, etc.
¿Qué significa la sección "Puntuación de velocidad a lo largo del tiempo"?
La sección "Puntuación de velocidad a lo largo del tiempo" consta de un gráfico (que muestra cómo ha cambiado su puntuación de velocidad en los últimos 7 o 30 días) y una tabla (que enumera su puntuación de velocidad en diferentes días durante el período de tiempo seleccionado). Las puntuaciones de velocidad se vuelven a calcular todos los días a las 9:00 a. m. UTC.
Tenga en cuenta que la tabla en su sección "Puntuación de velocidad a lo largo del tiempo" contiene eventos (instalaciones o desinstalaciones de aplicaciones) que sucedieron cada día. Esta información es importante porque los eventos relacionados con la aplicación pueden afectar directamente su puntaje de velocidad. Por ejemplo, si instala una aplicación y nota una caída en su puntaje de velocidad, puede comparar instantáneamente los beneficios de la aplicación con el efecto que tiene en el rendimiento de su tienda. Si los beneficios de la aplicación no superan el impacto en la velocidad de su tienda, debe eliminarla.
¿Necesita más información sobre el informe de velocidad de la tienda en línea?
Consulta la documentación detallada de Shopify → Informe de velocidad de la tienda online
Herramientas de solución de problemas
En esta sección, veremos algunas de las mejores herramientas que pueden mostrarle qué ralentiza su sitio web:
- Perspectivas de velocidad de página de Google
- GTmetrix
- Pingdom
- El inspector de temas de Shopify para Chrome
Información de velocidad de página de Google (PSI)
Google PSI es una herramienta gratuita que analiza el rendimiento de sus páginas web en dispositivos móviles y de escritorio. Además, le brinda consejos prácticos sobre cómo mejorarlos.
PSI proporciona:
- Una puntuación de rendimiento determinada por Google Lighthouse. Tenga en cuenta que su puntuación de rendimiento de Google PSI puede diferir de su puntuación de velocidad en el informe de velocidad de la tienda Shopify Online. ¿Por qué? Aunque ambos informes utilizan las métricas de Google Lighthouse, el informe de velocidad de la tienda en línea de Shopify utiliza el entorno de prueba de Shopify para calcular su puntuación. Esto significa que su sitio web se compara solo con las tiendas Shopify en lugar de una amplia gama de varios sitios web. Nota: su objetivo es alcanzar una puntuación superior a 90; esto es lo que Google considera una buena puntuación de rendimiento. Si su puntaje es inferior a 50, debe realizar mejoras inmediatas.
- Datos de laboratorio sobre sus páginas web, basados en una carga simulada de una página con un conjunto fijo de condiciones; útil para depurar problemas de rendimiento. Si está disponible, PSI informa la primera pintura con contenido, la pintura con contenido más grande, el índice de velocidad, el cambio de diseño acumulativo, el tiempo para interactuar y el tiempo total de bloqueo. Cada métrica se califica y se puede clasificar como Buena, Necesita mejorar y Deficiente.
Más información sobre Google PSI → Acerca de PageSpeed Insights
Para probar la velocidad de su tienda con Google PSI, abra Google PageSpeed Insights > Pegue la URL de su tienda en el campo "Ingrese una URL de página web" > Haga clic en "Analizar".

GTmetrix
Con GTmetrix puedes probar la velocidad de tu tienda Shopify en diferentes países, en diferentes navegadores, velocidades de conexión y más. Obtiene informes de rendimiento detallados. Por ejemplo, puede realizar un seguimiento del rendimiento de su tienda a lo largo del tiempo, configurar alertas y recibir notificaciones cuando su sitio web no funcione bien, ver cómo se carga su página en diferentes dispositivos y más.
Para probar la velocidad de su tienda Shopify con GTmetrix, agregue la URL de su tienda (o la URL de una página web en particular) en el campo "Ingresar URL para analizar" > Haga clic en "Probar su sitio".

Puede comenzar a usar GTmetrix de forma gratuita y elegir el plan que satisfaga sus necesidades más adelante.
Pingdom
Pingdom es otra herramienta que te permite probar y analizar la velocidad de carga de tu tienda Shopify. Utiliza más de 70 lugares de votación globales y ofrece un tiempo de actividad confiable y monitoreo del rendimiento de su sitio web.
Para probar la velocidad de la página de su tienda, abra Pingdom > Ingrese la URL de su tienda (o la URL de una página web en particular) en el campo "URL" > Seleccione una ubicación de prueba del menú desplegable "Probar desde" > Haga clic en "Iniciar prueba".

Puede mezclar y combinar las capacidades de Pingdom para satisfacer sus necesidades de monitoreo y elegir el mejor plan de precios para su negocio.
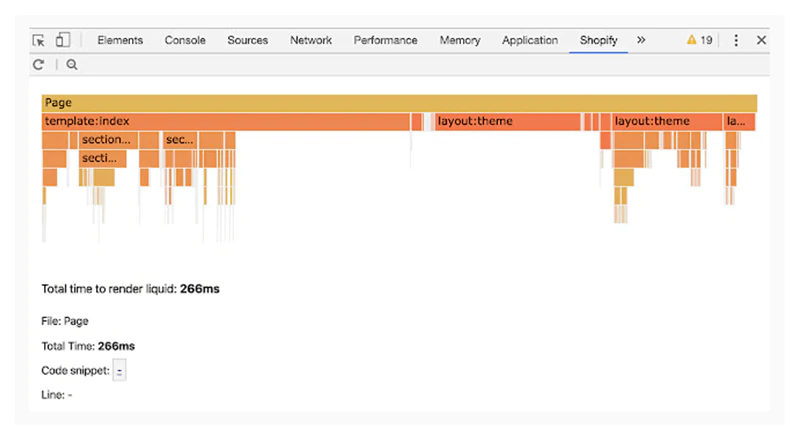
El inspector de temas de Shopify para Chrome
Shopify Theme Inspector para Chrome identifica los cambios en tu theme.liquid que ralentizan tu tienda Shopify. Proporciona una visualización de los datos de perfilado de Liquid Render y lo ayuda a identificar, priorizar y corregir las partes más lentas (hasta el archivo y la línea de código exactos) de su tema.
Cuando instale la extensión, podrá iniciar sesión con sus credenciales de Shopify y verá un panel "Shopify" en Chrome DevTools.

Obtenga más información sobre Shopify Theme Inspector → Shopify Theme Inspector para Chrome

¡Importante!
Si no está familiarizado con Shopify Liquid o no se siente cómodo leyendo y editando código, es mejor evitar usar Shopify Theme Inspector para Chrome. En su lugar, considere ponerse en contacto con un experto de Shopify que pueda ayudarlo a usar la herramienta y mejorar el rendimiento de su tienda Shopify.


¡Importante!
Optimizar la velocidad de tu tienda Shopify requiere conocimientos técnicos; completar algunos de estos pasos requiere una buena comprensión de HTML, CSS, JavaScript y Shopify Liquid. Si no tienes esa experiencia, considera contactar a un experto de Shopify que pueda implementar los cambios por ti.
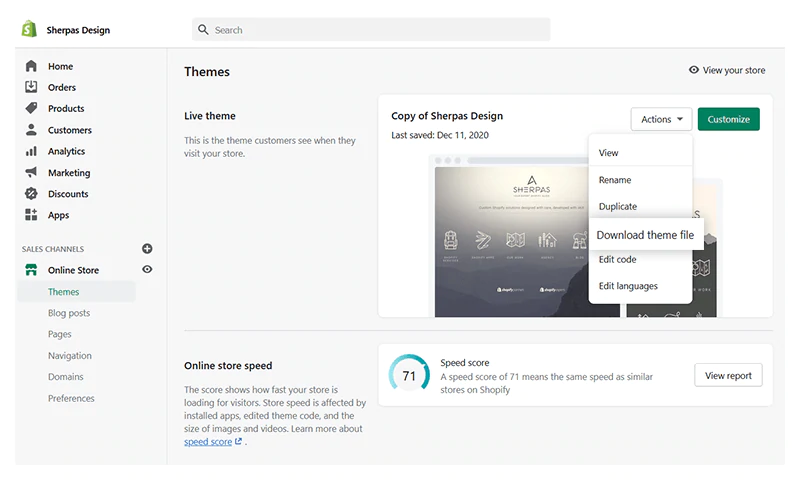
Si es un experto en tecnología e implementará los cambios usted mismo, asegúrese de hacer una copia de seguridad de su tema antes de comenzar. Para hacer una copia de seguridad de tu tema, abre Shopify Admin > Tienda en línea > Temas > Acciones > Descargar archivo de tema.

Elige el tema adecuado para tu tienda Shopify
Los temas de Shopify se componen de código Liquid, HTML, CSS y JavaScript. Los tamaños de archivo de tema, características, fuentes, etc. afectan la velocidad de su tienda.
Tu tema de Shopify debe ser:
- Sensible. En 2022, con el tráfico móvil representando el 54,86 % de todo el tráfico (fuente: statcounter, GlobalStats), esto se explica por sí mismo.
- Ligero. Elegir un tema rápido y liviano le dará una gran ventaja desde el punto de vista del rendimiento. Según GoFishDigital, una empresa que probó más de 200 temas de Shopify, los temas de Shopify con mejor rendimiento son Toy, Warm, Light y Outdoors.
- A hoy. Los temas obsoletos de Shopify pueden contener bibliotecas de JavaScript obsoletas que pueden afectar negativamente la velocidad de la página.

Consejos profesionales
- Para optimizar aún más el rendimiento de su tema, deshabilite todas las funciones del tema que no usa. Obtenga más información → Mejorando la velocidad de su tienda en línea, el tema o las características de la aplicación
- Antes de elegir un tema para su tienda Shopify (o cambiar su tema actual), ejecute su página de vista previa a través de Google PageSpeed Insights. Esto le dará una mejor idea del rendimiento del tema.
Elige la fuente adecuada
Hay una regla general cuando se trata de fuentes y optimización de la velocidad de la página: use una fuente del sistema. Las fuentes del sistema están instaladas en la mayoría de las computadoras. Esto significa que su fuente no tiene que descargarse en la computadora de un cliente cuando el cliente visita su sitio web (lo que significa que su página se cargará más rápido).
Las fuentes del sistema se clasifican como mono, serif o sans-serif. Cada una de estas familias de fuentes consta de diferentes fuentes:
- Mono: Consolas, Liberation Mono, Consola Lucida, Menlo, Mónaco.
- Serif: Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, Times New Roman.
- Sans-serif: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu.
Shopify recomienda usar las siguientes fuentes: Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman y Trebuchet MS.
Por supuesto, puedes elegir usar una fuente diferente para tu tienda Shopify. Debe tener en cuenta que si la fuente no es común, sus páginas podrían tardar más en cargarse (ya que la fuente primero deberá descargarse en las computadoras de sus clientes).
Puede haber una forma de evitar esto. Por ejemplo, si desea utilizar una fuente poco común o personalizada, puede cargar la página con una fuente predeterminada (para un tiempo de carga más rápido) y cambiar a la fuente personalizada una vez que el navegador del cliente haya terminado de descargarla. Esto es posible gracias a la propiedad font-display: swap. Su configuración requiere la edición de código, por lo que debe estar familiarizado con CSS y Shopify Liquid (o subcontratar la tarea a un Shopify Expert).
Evalúa las aplicaciones que tienes instaladas
Las aplicaciones de Shopify son excelentes: pueden hacer que su tienda sea más atractiva, ayudarlo a brindar una mejor experiencia de compra, aumentar la participación de los usuarios, impulsar las ventas, etc. Para cambiar la funcionalidad o la apariencia de su tienda, las aplicaciones agregan código a su tema. En algunos casos, este código puede ralentizar su sitio web (especialmente si no tiene el formato adecuado).
Entonces, para mejorar la velocidad de la página de tu tienda:
- Revisa las aplicaciones que has instalado. Elimina todas las aplicaciones que no uses. Elimina todo el código residual. Si es necesario, comuníquese con el desarrollador de la aplicación y solicite ayuda. Eliminar aplicaciones innecesarias es una forma efectiva de reducir la cantidad de solicitudes HTTP.
- Evalúa todas las aplicaciones que usas. Pregúntese si vale la pena mantenerlos: ¿cómo lo ayudan a administrar su negocio? Si una aplicación funciona correctamente, pero no la usa con la frecuencia que pensaba, evalúe los beneficios de mantenerla; recuerde que todas las aplicaciones se ejecutan en segundo plano y afectan la velocidad de su tienda.
- Antes de instalar una nueva aplicación, pregúntese si realmente la necesita. Como siempre, debe tener en cuenta el equilibrio entre las funciones y la velocidad.
- Supervise regularmente el rendimiento de sus aplicaciones y su efecto en el rendimiento de su sitio web. Si notas que una aplicación que usas ralentiza tu sitio web, es mejor que la evalúes y decidas si vale la pena mantenerla.
Más información → Shopify, Trabajando con aplicaciones

Simplifica el diseño de tu página de inicio
Para simplificar el diseño de su página de inicio y reducir el tiempo de carga de la página:
- Eliminar secciones innecesarias. En lugar de publicar grandes cantidades de contenido, ofrezca a los clientes una vista previa y un enlace "Ver más / Leer más / Más información". Nota: en Shopify, no puedes agregar más de 25 secciones en tu página de inicio.
- Considere la posibilidad de eliminar las fuentes y los widgets de las redes sociales. En su lugar, impleméntelas en otras ubicaciones estratégicas de su sitio web (p. ej., sus páginas de categoría).
- Use una imagen de héroe en lugar de un control deslizante. Aunque los controles deslizantes son una excelente manera de mostrar sus productos y atraer a sus clientes con diferentes ofertas, pueden afectar negativamente la velocidad de su página. Cuantas más imágenes contenga el control deslizante, más significativo será el impacto. Para evitar este problema, puede utilizar una única imagen destacada de alta calidad. Concéntrate en crear la oferta perfecta con un CTA claro. Presentar sus productos de la mejor manera es imprescindible: su imagen de héroe debe crear una necesidad y atraer a sus clientes a explorar sus productos. Además, puede cambiar con frecuencia su imagen de héroe para promocionar diferentes productos. Aún así, si su corazón está puesto en un control deslizante, asegúrese de seguir las mejores prácticas de UX, use un máximo de tres diapositivas e implemente la carga diferida.
- Aprovecha los mapas de calor. Esto lo ayudará a comprender los patrones de comportamiento de sus clientes y optimizar su página de inicio para velocidad, compromiso y conversiones. Puede usar una aplicación de Shopify como Lucky Orange Heatmaps & Replay (+, 700+ reseñas, plan gratuito disponible, $10 - $50 / mes, prueba gratuita de 7 días).
- Simplifique y mejore la navegación de su página de inicio.
Si es necesario, consulta con un experto de Shopify que pueda implementar los cambios.
Optimice las colecciones y el filtrado
- La mejor práctica es crear colecciones más pequeñas y específicas con menos productos. La mejor parte es que Shopify ya se ha ocupado de esto: no puedes agregar más de 50 productos en una página de colección.
- Cree solo filtros relevantes e intente mantenerlos al mínimo. Cuantos más filtros tengas, más tardará la página en cargarse.
- Utilice las ventanas emergentes con moderación. Las ventanas emergentes son una excelente manera de mostrar más detalles del producto en las páginas de colección. Esto debería ayudar a los clientes a decidir si están interesados en el producto y brindar una mejor experiencia de compra. Sin embargo, puede ralentizar significativamente su sitio web si la ventana emergente carga previamente toda la información que contiene la página del producto. Puede usar una herramienta de mapa de calor para definir si sus clientes están usando la función "Vista rápida" (que activa las ventanas emergentes). Si no lo usan tanto como pensabas, quítalo. Si desea utilizar ventanas emergentes (y a sus clientes les encanta la función), puede guardar un conjunto limitado de información del producto como atributos de datos en el elemento de la cuadrícula del producto y crear el HTML y la ventana emergente dinámicamente con JavaScript. Si no eres experto en tecnología, considera contactar a un desarrollador de Shopify.
Minimizar redireccionamientos
Los redireccionamientos desencadenan solicitudes HTTP adicionales y retrasan las transferencias de datos. Para minimizar la cantidad de redireccionamientos en su sitio web (y su impacto en la velocidad de su tienda):
- No redirija páginas a páginas que son redireccionamientos.
- Eliminar redireccionamientos innecesarios. Obtenga más información → Shopify, redireccionamientos de URL, administre sus redireccionamientos de URL
Minimizar enlaces rotos
Al igual que los redireccionamientos, los enlaces rotos aumentan la cantidad de solicitudes HTTP (lo que afecta la velocidad de tu tienda Shopify).
Para minimizar los enlaces rotos (y su impacto en el rendimiento de su sitio web y la experiencia de compra de sus clientes):
- Usa una herramienta de auditoría de sitios como el Comprobador de enlaces rotos de Ahrefs para detectar y corregir enlaces rotos.
- Cree páginas 404 personalizadas que ayuden a los visitantes que ingresaron (o siguieron) accidentalmente una URL incorrecta.
Optimiza tus imágenes
Shopify agrega automáticamente medidas de seguridad para evitar que los propietarios de las tiendas sobrecarguen sus sitios web con contenido visual (imágenes y videos). Recuerda que no puedes tener más de 50 productos en una página de colección y más de 25 secciones en tu página de inicio. Además, muchos temas cargan un tamaño de imagen específico según el tamaño de la pantalla en la que se muestra la imagen o posponen la carga de imágenes que no se muestran actualmente en la pantalla. Obtenga más información sobre la carga diferida en Shopify → Cómo la carga diferida puede optimizar las imágenes de su tema de Shopify

Si su tema no implementa la carga diferida de forma predeterminada, puede instalarlo fácilmente:
- Descargue la biblioteca lazysizes.js a la carpeta de activos de su tema
- Incluya la biblioteca lazysizes.js en su etiqueta theme.liquid <head>
- Actualice sus etiquetas de imagen: cambie el atributo src a data-src
- Agregue la clase de carga diferida (p. ej., <img data-src="IMAGE_URL" class="lazyload">)
Si no está familiarizado con Shopify Liquid y no se siente cómodo editando código, comuníquese con un experto de Shopify que pueda implementar los cambios por usted.
Para optimizar aún más tus imágenes en Shopify:
- Reducir su número
- comprimirlos
- Escribir nombres de archivo descriptivos
- Escribir etiquetas alternativas descriptivas
Reduce el número de imágenes en tu tienda Shopify
Este paso es sencillo: elimine todas las imágenes innecesarias (por ejemplo, fotos de productos similares, imágenes de productos desactualizados, pancartas desactualizados, etc.) de su sitio web. Esto acelerará significativamente su tienda ya que cada imagen crea una solicitud HTTP, es decir, al eliminar imágenes innecesarias, reducirá la cantidad de solicitudes HTTP innecesarias.
Además, verifique su código en busca de fuentes de imágenes vacías (<img src = ' '>). También crean solicitudes HTTP, por lo que es mejor eliminarlas.
Comprime tus imágenes
Esto es lo que necesitas saber sobre los tamaños de imagen en Shopify:
- Las imágenes de sus productos y las imágenes de la colección pueden tener cualquier tamaño hasta 4472 x 4472 px (o 20 megapíxeles).
- Las imágenes de tus productos y las imágenes de tu colección deben tener un tamaño inferior a 20 MB (de lo contrario, no podrás subirlas a tu tienda Shopify). Una buena regla general es mantener sus imágenes por debajo de 70 kb.
- Para imágenes de productos cuadrados, un tamaño de 2048 x 2048 px se ve mejor.
Fuente: Shopify, tipos de medios de productos, imágenes
Además, tenga en cuenta que los tipos de archivos afectan el tamaño de sus imágenes. Según Shopify, el mejor tipo de archivo de imagen es PNG (30 kb - 100 kb), seguido de JPEG (aproximadamente 30 kb) y GIF (aproximadamente 35 kb). Otros tipos de archivos aceptados incluyen PSD, TIFF y BMP. Ten en cuenta que estos tipos de archivos se convierten a JPEG o PNG cuando los subes a Shopify.
En general, una mayor resolución de imagen significa una mejor experiencia de compra. Sin embargo, también significa un tamaño más grande. Por supuesto, ya sabes que un tamaño más grande conduce a un mayor tiempo de carga de la página.
Es por eso que debes comprimir tus imágenes. Una de las funciones de SEO integradas de Shopify es que comprime automáticamente tus imágenes. Sin embargo, aún puede usar una herramienta de compresión de imágenes para lograr resultados aún mejores. Estas son algunas de las mejores opciones:
- El redimensionador de imágenes en línea gratuito de Shopify
- SEO inteligente (más de 880 reseñas, plan gratuito disponible, $9.99/mes - $29.99/mes, prueba gratuita de 7 días)
- El comando "Guardar para web" en Photoshop: tenga en cuenta que debe reducir el tamaño de la imagen sin comprometer su calidad
- Photoshop Express: la aplicación de edición de imágenes gratuita de Adobe para teléfonos inteligentes y tabletas que ofrece todas las funciones básicas de edición de imágenes
- Canva: un editor de fotos en línea gratuito con funciones avanzadas (incluido un redimensionador de imágenes)
Escribir nombres de archivo de imagen descriptivos
- No utilice nombres de imagen predeterminados como IMG1001.jpg; son genéricos y no proporcionan valor de SEO. Además, dado que Google no entenderá de qué se trata esta imagen, es muy poco probable que aparezca en los resultados de imágenes. En lugar de...
- Cree nombres de archivo de imagen breves y descriptivos. Incluir palabras clave. Por ejemplo, si la imagen es una chaqueta de motorista de cuero negro y la palabra clave de destino es "Chaqueta de motorista", el nombre del archivo de imagen debe ser "Chaqueta de motorista de cuero negro.jpg" o "Chaqueta de motorista de cuero negro". png” (dependiendo del tipo de archivo de imagen).
- Separe las palabras con guiones (“-”), no guiones bajos (“_”).
- Al nombrar sus archivos de imágenes, piense en cómo sus clientes buscan productos similares: qué palabras clave o frases de palabras clave usan, en qué orden, etc. Puede usar la función de autocompletar de Amazon para definir los patrones de búsqueda.
Una vez que subes una imagen a Shopify, no puedes cambiar su nombre de archivo. Si desea cambiar el nombre de un archivo de imagen, debe eliminar la imagen de Shopify, cambiarle el nombre y cargarla nuevamente. Por lo tanto, la mejor práctica es asegurarse de que el nombre de archivo de una imagen esté optimizado para la búsqueda antes de cargar la imagen en Shopify.
Escribir etiquetas alt de imagen descriptiva
Las etiquetas alt (también llamadas "atributos alt" y "descripciones alt") son atributos HTML que se aplican a las etiquetas de imagen. La etiqueta alt de una imagen describe de qué se trata la imagen, es decir, proporciona una alternativa de texto a la imagen.
Las etiquetas alt brindan a los motores de búsqueda información sobre las imágenes a las que se aplican, es decir, ayudan a los motores de búsqueda a comprender y categorizar su contenido. Además, ayudan a los motores de búsqueda a definir la relevancia de una página web.
Pero las etiquetas alt son, ante todo, un principio de accesibilidad web: dado que las leen los lectores de pantalla, hacen que su sitio web sea más accesible para los clientes con discapacidades visuales.
Por eso es importante que cree etiquetas alternativas descriptivas que implementen palabras clave relevantes.
Para cambiar el texto alternativo de la imagen de un producto (o agregar texto alternativo a la imagen de un producto), abre tu Panel de administración de Shopify > Productos > Todos los productos > Selecciona el producto que deseas editar > Coloca el cursor sobre la imagen del producto cuya etiqueta alternativa deseas editar > Haga clic en el ícono "ALT" > Edite o ingrese su nuevo texto alternativo en el campo "Texto alternativo de la imagen" > Haga clic en "Guardar"

Fuente de la imagen: Shopify
Optimiza tu contenido de video
- Para 2022, el 82% de todo el contenido en línea será contenido de video (fuente: Cisco).
- El video genera un 1200 % más de recursos compartidos que el texto y las imágenes combinados (G2 Learn Hub). De hecho, el 92% de los espectadores de videos móviles comparten videos con otros (Semana de las redes sociales).
El vídeo está en aumento. Es lógico que crees más contenido de video y lo subas a tu tienda Shopify. Sin embargo, si el contenido de video no está incrustado correctamente en su sitio web, puede aumentar significativamente el tiempo de carga de la página. Para optimizar el contenido de su video:
- Aloje sus videos en fuentes externas como YouTube y Vimeo.
- Use incrustaciones ligeras: esto puede reducir el tamaño de sus páginas web en casi 1 MB. El código de inserción estándar de YouTube requiere que se descarguen algunos archivos incluso antes de que sus clientes reproduzcan el video. Esto puede ralentizar su sitio web. Para evitarlo, puede usar incrustaciones ligeras. De esta manera, cuando se carga la página, el sitio solo incrusta la imagen en miniatura del video de YouTube y el video en sí (incluido todo el código JavaScript) se carga solo si el cliente hace clic en "Reproducir". Obtenga más información → Lite YouTube Embeds: un mejor método para incrustar videos de YouTube en su sitio web
Implementar AMP
AMP (Accelerated Mobile Pages) es un marco estándar abierto diseñado para acelerar la versión móvil de su sitio web. Más información → Cómo el proyecto AMP de Google está cambiando la web móvil
Puede usar las siguientes aplicaciones de Shopify para generar páginas AMP para su tienda Shopify:
- AMP de Shop Sheriff (más de 520 reseñas, $9/mes - $99/mes, plan gratuito disponible)
- Fire AMP (+, más de 160 reseñas, $7.99/mes, prueba gratuita de 15 días)
- AMP de Ampify Me (+, más de 400 reseñas, $9.99/mes - $29.99/mes, plan gratuito disponible)
Evite el tamaño excesivo de DOM
El modelo de objetos de documento es una interfaz multiplataforma e independiente del idioma que trata un documento XML o HTML como una estructura de árbol en la que cada nodo es un objeto que representa una parte del documento. Fuente: Wikipedia, modelo de objeto de documento
En términos sencillos, el tamaño de DOM se refiere a la cantidad de código HTML necesario para mostrar sus páginas web. Un DOM de gran tamaño puede ralentizar su sitio web porque afecta la eficiencia de la red, el rendimiento de la carga, el rendimiento del tiempo de ejecución y el rendimiento de la memoria.
Para optimizar su tienda y asegurarse de que funcione bien, Google recomienda lo siguiente:
- Las páginas web no deben tener más de 1500 nodos
- Las páginas web no deben tener más de 32 niveles anidados de profundidad.
- Las páginas web no deben tener nodos principales que tengan más de 60 nodos secundarios
Esencialmente, esto significa que debe apuntar a simplificar sus páginas web. Debe evaluar qué secciones y widgets necesita y cuáles es bueno tener.
Eliminar solicitudes HTTP innecesarias
Hasta ahora, hemos mencionado varias veces las solicitudes HTTP (y cómo puede minimizarlas).
Para agilizar el proceso de eliminación de solicitudes HTTP innecesarias, utilice el Comprobador de solicitudes HTTP. Esta herramienta le dirá cuántas solicitudes hacen sus páginas web para cargarse por completo. Luego, puede usar la información para implementar algunos cambios y mejorar el rendimiento de su sitio web.
Puede reducir las solicitudes HTTP al:
- Comprimir tus imágenes
- Eliminar imágenes o elementos de página innecesarios
- Minimizar redirecciones y enlaces rotos
- Combinar y alinear sus archivos CSS y JavaScript
- Simplificando el diseño de tu sitio web
- Minimizar el número de botones sociales
Más información → Cómo hacer menos solicitudes HTTP
Desbloquee el navegador de los scripts de bloqueo del analizador
Para mostrar una página, un navegador debe analizar el código HTML de la página. Las secuencias de comandos de bloqueo del analizador pueden interrumpir este proceso: cuando un navegador encuentra una secuencia de comandos de este tipo, debe pausar el proceso de análisis y ejecutar la secuencia de comandos de bloqueo del analizador antes de que pueda reanudar el análisis del HTML. Para evitar esto, puede usar el atributo "diferir". Por ejemplo:
- Bloqueo del analizador: <script src="jquery.js"></script>
- Sin bloqueo del analizador: <script src="jquery.js" defer></script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. No coding required.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. No coding required.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

Conclusión
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
