Kits de plantillas mensuales n. ° 3: el kit del sitio de la cartera
Publicado: 2019-10-02Una gran cartera es probablemente el activo más importante que los profesionales creativos necesitan para clasificar si quieren aprovechar sus servicios y conseguir más clientes.
Centrarse en crear un gran portafolio a menudo se descuida. Muchos diseñadores dan más prioridad a su trabajo y descuidan este elemento crucial. Crear un portafolio exitoso no es una tarea fácil. Hay muchas formas de mostrar trabajos creativos. El portafolio de un diseñador de UX no es lo mismo que el de un diseñador de impresión y merece un estilo diferente.
Es por eso que, para nuestro tercer lanzamiento de kit de plantillas, decidimos entregar un kit de plantillas de portafolio glamoroso, uno que se ajustará a una variedad de gustos y le permitirá exhibir su trabajo de la mejor manera posible (y no se pierda estos hermosos ejemplos de carteras de diseño web si necesita inspiración).
Conozca el kit de plantillas para portafolios

Cualquier profesional creativo puede disfrutar de este kit, desde fotógrafos, marketers, consultores. Los autónomos y las empresas pueden tomar este kit y hacerlo suyo con algunas pequeñas personalizaciones.
Todas las ilustraciones, como siempre, han sido tomadas de recursos gratuitos. Aparte de las ilustraciones, todos los gráficos, maquetas, fondos y otros elementos visuales han sido creados por nuestro equipo.
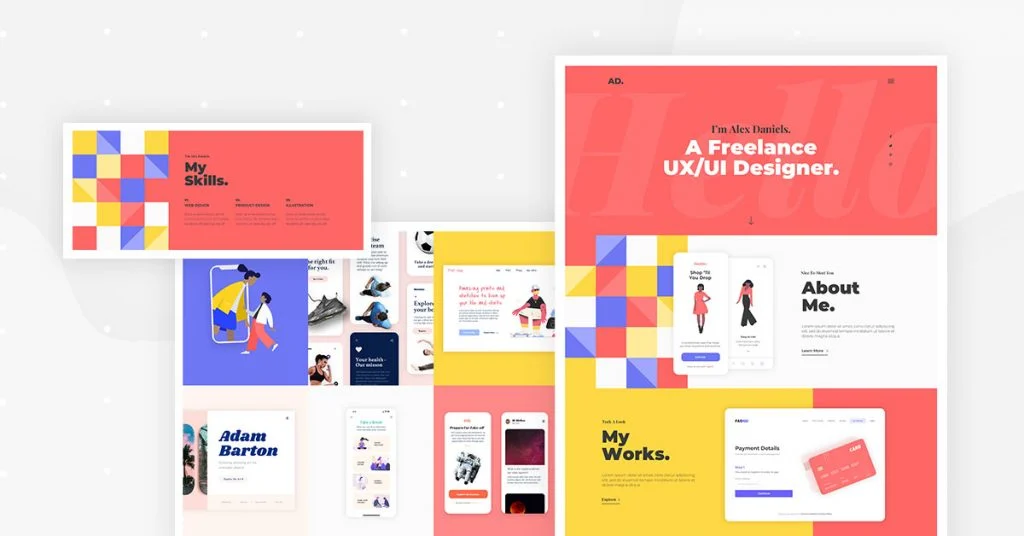
Página principal

Echando un vistazo a la página de inicio, inmediatamente puede ver que es un sitio orientado a diseñadores. Colores llamativos y vibrantes, grandes elementos tipográficos en el fondo y un conjunto de mensajes prominentes con una fuente sans-serif.
Al desplazarse hacia abajo, notará los usos inteligentes de nuestra función de presentación de diapositivas de fondo recientemente lanzada, así como el efecto de movimiento, que se ve en la apariencia de la tarjeta de crédito.
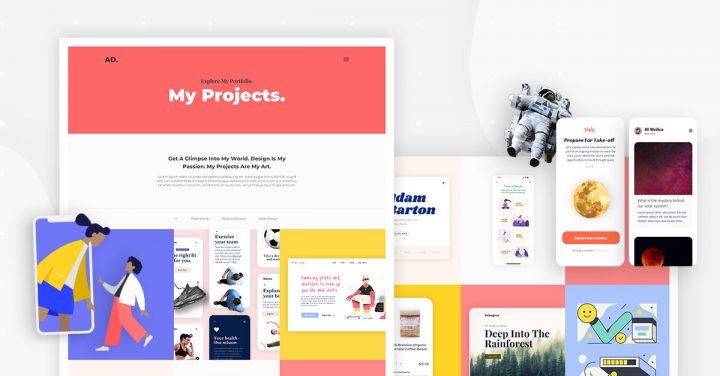
Página de proyectos

La página de proyectos es la razón por la que construimos el sitio en primer lugar, ¿verdad?
En el widget Galería de portafolios, tenemos tres categorías para filtrar: ilustraciones, diseño de productos y diseño web.
Diseñamos 9 maquetas iniciales para proyectos y elaboramos las primeras 3. Cada uno de los tres proyectos se construye de manera diferente, con la descripción del trabajo que aparece en varios lugares de la pantalla.
Por cierto, cada una de las plantillas individuales se puede usar con Theme Builder y contenido dinámico de Elementor, por lo que el mismo diseño se puede aplicar instantáneamente a múltiples proyectos con un solo clic.
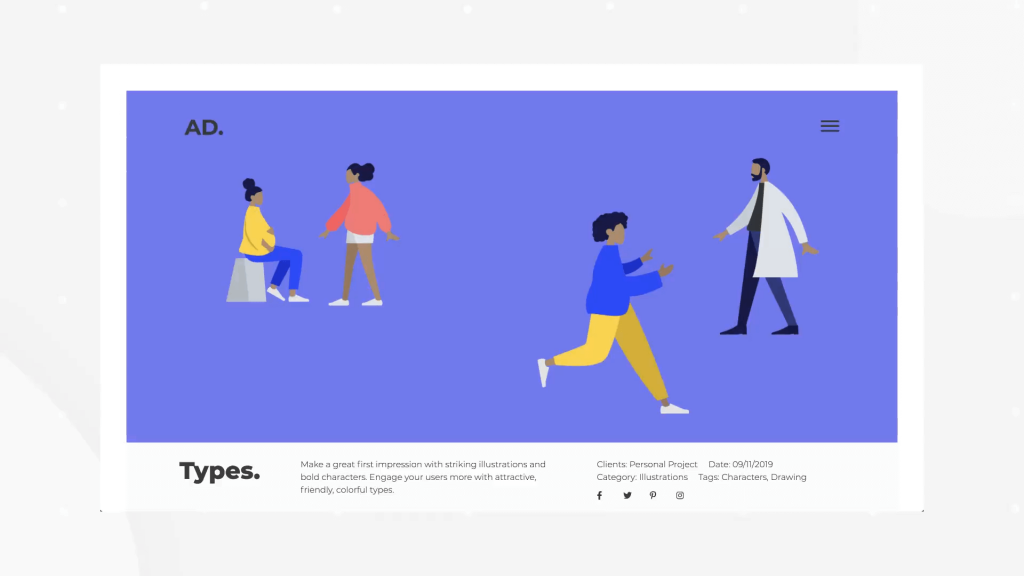
Plantilla única n. ° 1: ilustración (tipos)

Como corresponde a un proyecto de ilustración, esta plantilla otorga el máximo espacio disponible al material visual. El texto de la descripción se encuentra ordenadamente en la parte inferior de la pantalla como un elemento adhesivo.
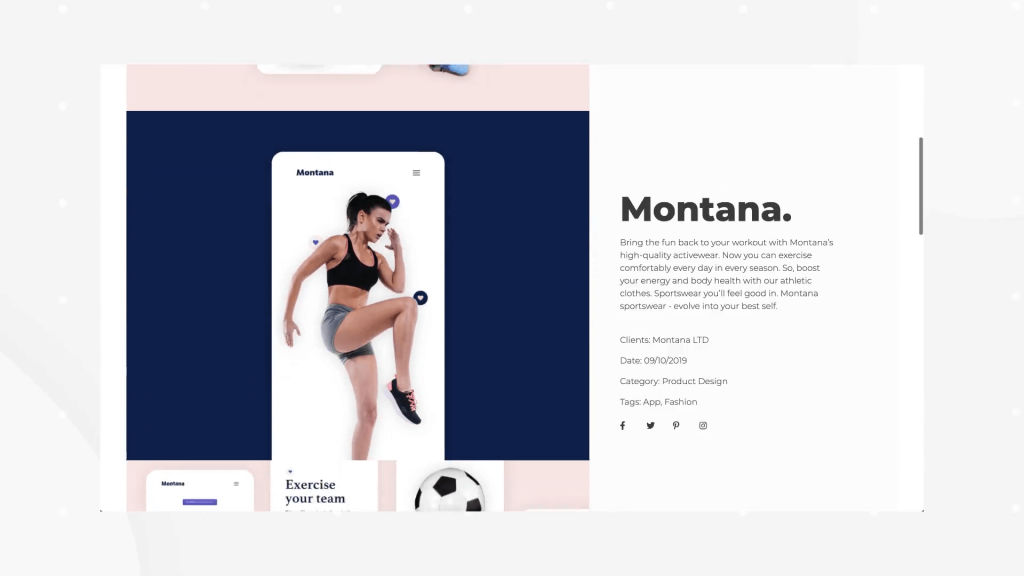
Plantilla única n. ° 2: Diseño de producto (Montana)

Aquí, vemos que los activos del proyecto aparecen a la izquierda, y una barra lateral pegajosa que describe el proyecto se desplaza con el usuario a la derecha.
Recientemente recibimos un comentario de un usuario que solicitaba una barra lateral flotante para compartir en redes sociales. Como se ve en esta plantilla, se hace fácilmente usando la columna adhesiva de Elementor y los botones / íconos sociales para compartir en redes sociales.
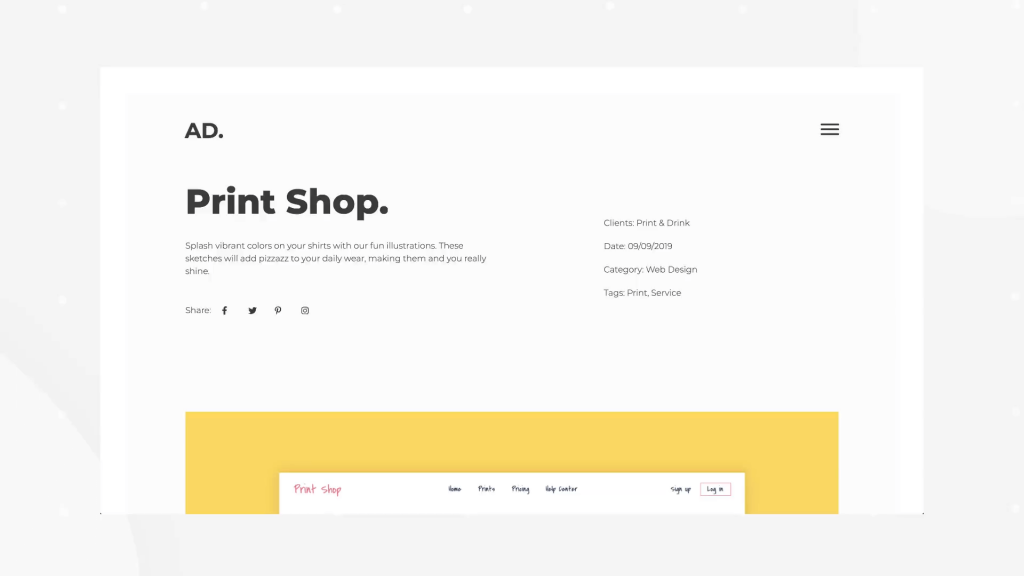
Plantilla única n. ° 3: Diseño web (imprenta)

Sí, realmente creamos una plantilla de sitio web para que aparezca dentro de una plantilla de sitio web. Sin embargo, no hicimos un 'inicio' completo, ya que la plantilla de sitio web dentro de nuestra plantilla de sitio web no presenta una plantilla de sitio web.
Esta es una página de proyecto de cartera clásica, sin elementos adhesivos. La descripción del proyecto aparece en detalle en la parte superior y los activos de diseño del sitio web aparecen a continuación. Las páginas están rodeadas por un borde amarillo para diferenciarlas del fondo.
Tenga en cuenta que, si bien designamos las plantillas para categorías de diseño específicas, de ninguna manera está restringido por esas categorías. Independientemente de su campo, la pregunta que debe hacerse al decidir la plantilla es si su contenido se presentará mejor en pantalla completa, encuadrado y bordeado o junto a una explicación de texto.
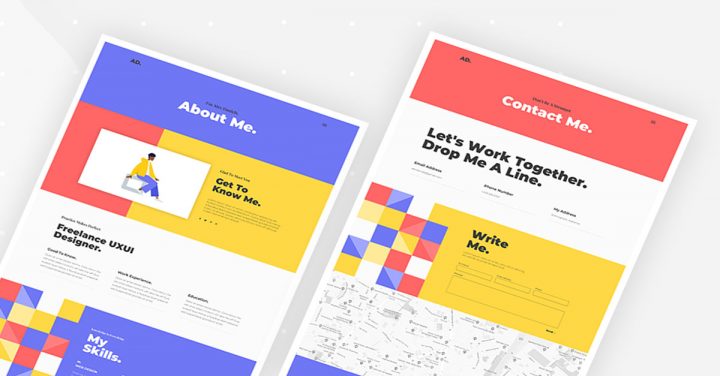
Acerca de y páginas de contacto

La página Acerca de en los sitios de portafolios suele ser más sólida y textual, dejando las imágenes llamativas en la página de proyectos.
Siempre es un desafío estructurar páginas con mucho texto, especialmente para sitios orientados al diseño. Es por eso que creamos varios diseños de contenido en toda la página.
Comienza con la sección clásica, con una ilustración en un lado y una columna de texto en el otro. Luego, otra sección más limpia con un diseño de contenido de 3 columnas. Luego nuevamente 3 columnas, pero empujadas hacia la derecha. Finalmente, una estructura menos común con la columna izquierda centrada verticalmente y 4 cuadros de texto extendidos hacia la derecha.
Hablamos sobre cómo obtener la información de contacto correcta como parte de los pasos cruciales para obtener clientes potenciales. Esto es algo que a menudo se pasa por alto, incluso por diseñadores profesionales. Con esta página de contacto, sus visitantes no estarán desconcertados sobre cómo llegar al siguiente paso y establecer la conexión.
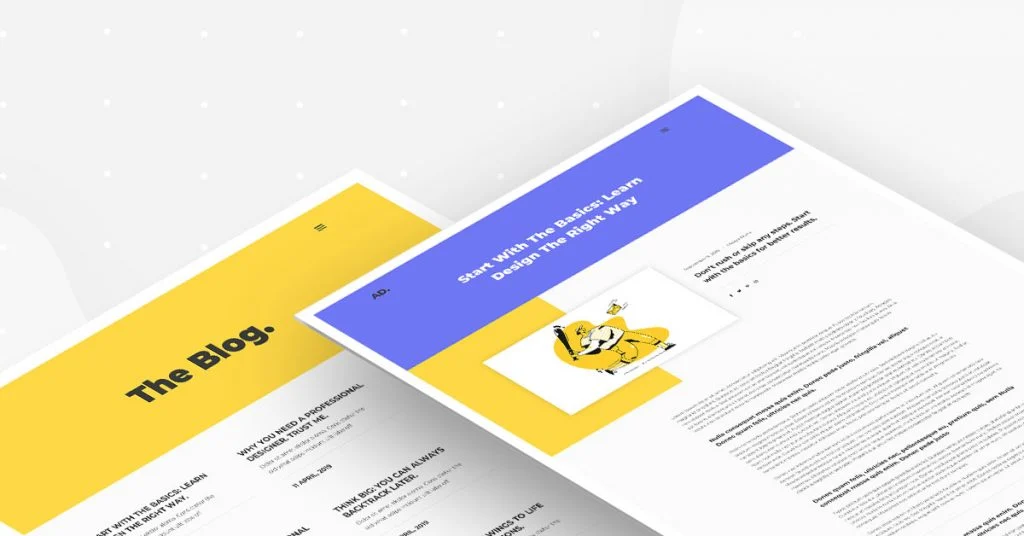
Página de blog principal y publicación de blog única

Ya mencionamos que el sitio está lleno de contenido visual, y es por eso que elegimos simplificar la apariencia del blog. Es un diseño de blog limpio y minimalista que solo muestra el título, la descripción y la fecha de publicación.
Al entrar en una sola publicación de blog, vemos los mismos cuadros de color que aparecen en la parte superior.
404 Página

Tendemos a incluir nuestros trucos más extravagantes en las páginas 404 de nuestros kits de plantillas. Te desafío a que adivines cómo llegamos a la gente que se deslizaba intercambiando colores de pantalón. (Pista: en realidad son imágenes separadas).
Si no puede pensar en cómo lo hicimos, simplemente inserte esta plantilla usted mismo y realice ingeniería inversa explorando el panel. ¡Hay una actividad divertida de 10 minutos para ti justo allí!
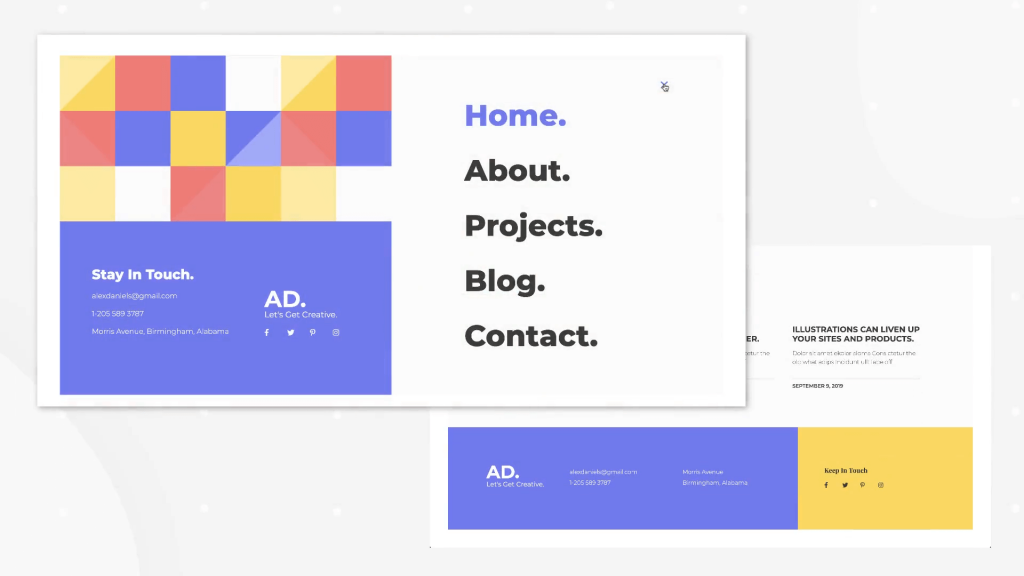
Menú emergente

En caso de que se esté preguntando qué complemento de menú usamos para crear el menú emergente, la respuesta es: ¡ninguno!
En realidad, es una ventana emergente de Elementor que conectamos a una imagen de la hamburguesa.
Consulte el tutorial sobre cómo crear un menú emergente que publicamos hace un tiempo.
¡Empiece a perfeccionar su cartera!
No hay excusa. No quiero escuchar: "Estoy demasiado ocupado trabajando en los proyectos de mi cliente".
Pruebe esta plantilla de cartera y cree un sitio tentador que atraiga a los clientes.
Esta plantilla tiene un estilo bastante diferente a los dos kits lanzados anteriormente: el kit de agencia digital, que presentaba las formas prominentes, y el kit de gimnasio, que presentaba colores llamativos y movimiento. Con este kit apostamos por un estilo mucho más sutil, limpio y minimalista, ya que los aspectos visuales deben lograrse a través del trabajo que se exhibe.
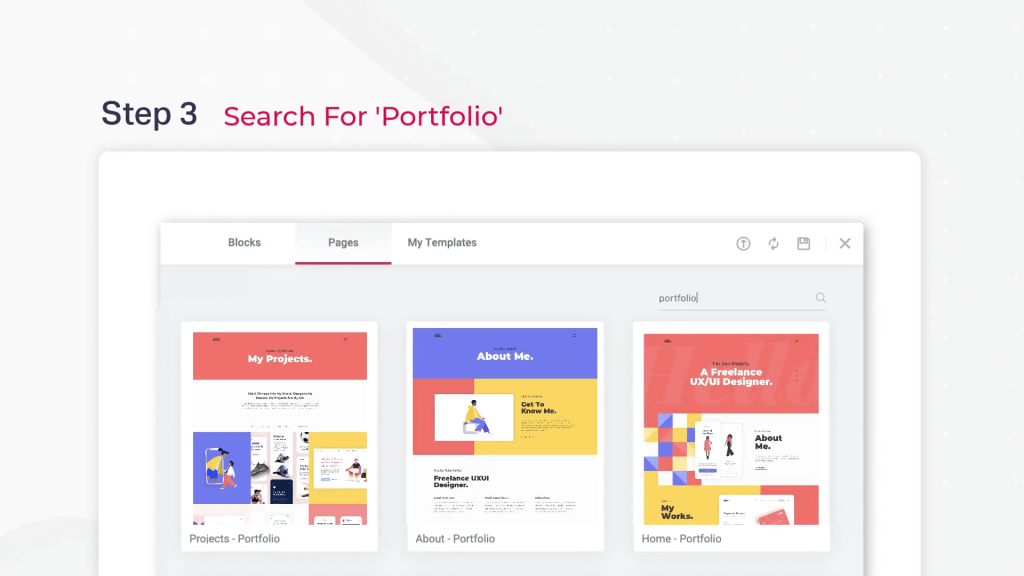
¿Cómo instalar el kit? Si tiene Elementor Pro, todo lo que tiene que hacer para disfrutar de este kit de vanguardia es ingresar a Elementor, abrir la biblioteca de plantillas y buscar 'Portafolio'.