20 principios del diseño de sitios web que todo profesional web debe conocer
Publicado: 2020-08-03Sobre el autor: Alina Khazanova, diseñadora de productos @ Elementor
Alina es diseñadora de productos en Elementor. Su pasión es brindar una experiencia de producto valiosa y satisfactoria a los usuarios.
Seguir los principios del diseño de sitios web puede hacer o deshacer el éxito de su sitio. Es la diferencia entre los usuarios que se van casi tan pronto como llegan a su página de inicio, o que exploran sus servicios y productos y finalmente se convierten.
El diseño no es de ninguna manera una ciencia exacta. Sin embargo, existen muchos principios útiles y reglas generales que pueden ayudar a mejorar sus proyectos en términos de usabilidad y estética cuando se busca construir un sitio web profesional.
En este artículo, explicaremos qué son los principios de diseño y por qué debería conocerlos. También discutiremos algunas de las pautas más populares y efectivas a seguir. ¡Empecemos!
Tabla de contenido
- ¿Qué son los principios de diseño de sitios web?
- Principios clave del diseño eficaz de sitios web
- Las 10 leyes de experiencia de usuario (UX)
- Los 10 "mandamientos" de usabilidad por Jakob Nielsen
- Cómo aplicar los principios de diseño de sitios web en sus proyectos
¿Qué son los principios de diseño de sitios web?
Los principios de diseño se basan en las contribuciones de profesionales de industrias tan diversas como la psicología y las ciencias del comportamiento, la física, la ergonomía y más. En general, estos principios son leyes flexibles que guían a los diseñadores hacia la producción de productos finales eficaces. Afectan qué elementos se eligen o descartan y cómo se organizan esas características.
Los principios de diseño facilitan la creación de una experiencia de usuario (UX) y una interfaz de usuario (UI) estéticamente agradables y eficientes. Implementarlos correctamente genera conversiones. Por ejemplo, Pipedrive aumentó las suscripciones en un 300 por ciento después de implementar una práctica recomendada clave: la simplicidad.
La incorporación de principios de diseño en sus proyectos mejorará la usabilidad de sus sitios web, influirá en cómo se perciben y, en última instancia, le permitirá tomar las mejores decisiones tanto para sus usuarios como para su negocio de diseño web.
20 principios clave para un diseño de sitios web eficaz
Hay muchas definiciones de principios de diseño disponibles en línea, y diferentes diseñadores y otros profesionales las interpretarán de acuerdo con sus necesidades. Sin embargo, existen algunas mejores prácticas que se aplican independientemente del contexto.
Los siguientes son algunos de los principios de diseño de sitios web más populares sugeridos por científicos y expertos en usabilidad.
Las 10 leyes de experiencia de usuario (UX)
Las leyes de UX son una colección de principios de diseño de Jon Yablonski, diseñador de productos senior en General Motors, de su libro “Laws of UX: Using Psychology to Design Better Products & Services”. Estas son pautas sólidas que todo diseñador debe considerar. Estos son algunos de los principios más importantes que enumera Yablonski:
1.Hacer que los principales objetivos accionables sean fáciles de alcanzar (Ley de Fitts)
La ley de Fitts se origina en el trabajo del psicólogo Paul Fitts mientras examinaba el sistema motor humano. Esta ley establece que la distancia y el tamaño de un elemento objetivo afectan directamente la cantidad de tiempo que le toma al usuario navegar e interactuar con él. Esto significa que querrá que sus principales objetivos accionables sean fáciles de alcanzar.
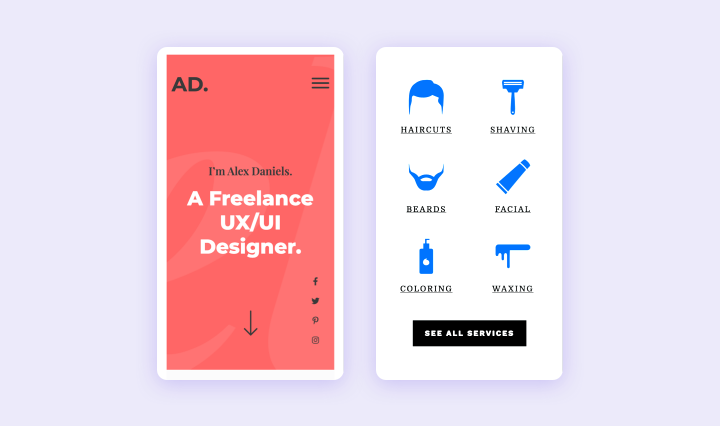
Además, si tiene varios objetivos, debería haber suficiente espacio entre ellos. Por ejemplo, al diseñar para dispositivos móviles, los íconos en los que se puede hacer clic deben ser lo suficientemente grandes para tocar:

El espacio adicional entre los botones asegurará que los usuarios no hagan clic accidentalmente en el icono incorrecto. Como regla general, el área mínima en la que se puede hacer clic para los diseños móviles debe ser de 40 x 40 píxeles.
2. Mantenga las opciones de los usuarios al mínimo (ley de Hick)
Si alguna vez ha estado tan abrumado por la cantidad de opciones que tenía ante usted que tuvo problemas para decidir entre ellas, comprenderá cómo demasiadas opciones pueden paralizar a los usuarios. Esta es la ley de Hick en pocas palabras. Cuantas más opciones haya disponibles, y cuanto más compleja sea cada una de ellas, más tiempo tardarán los usuarios en tomar una decisión.
La ley de Hick, también la ley de Hick-Hyman, lleva el nombre de William Edmund Hick y Ray Hyman, dos psicólogos que examinaron la correlación entre el número de estímulos presentados a un individuo y su tiempo de reacción.
Este principio significa que desea eliminar el desorden y mostrar a sus usuarios solo las opciones más esenciales que necesitan. Por ejemplo, la mayoría de los sitios web ofrecerán una opción clara entre "Guardar" o "Cancelar" y "Sí" o "No" al confirmar alguna acción:

Asimismo, esta ley también se puede aplicar para agilizar su menú de navegación, mostrar productos o servicios y otros elementos de diseño del sitio web.
3. Colocar elementos relacionados en áreas comunes (Ley de región común)
La ley de la región común, una de varias leyes de la escuela de psicología de la Gestalt, simplemente establece que si los elementos de una página se agrupan de manera cercana, se perciben como conectados entre sí.
Puede lograr esto con bordes, fondos o espaciado. Por ejemplo, los enlaces de navegación generalmente se colocan juntos para formar un menú:

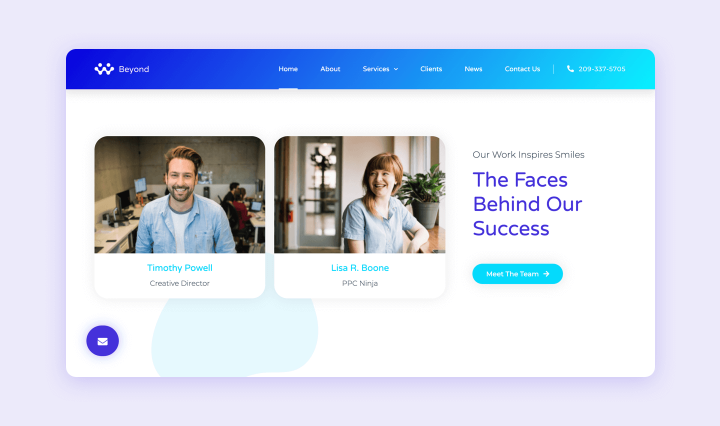
Este principio tiene que ver con la composición y el espaciado, y querrá usarlo sabiamente. Como otro ejemplo, en la página de inicio de un blog donde las vistas previas se muestran cronológicamente, el título, la descripción y la imagen de cada publicación deben agruparse visualmente.
4. Utilice escenarios y lógica familiares (ley de Jakob)
La ley de Jakob, acuñada por Jakob Nielsen, cofundador de Nielsen Norman Group, aboga por el uso de escenarios familiares y lógica en el desarrollo de la interfaz de usuario. Por lo general, sus usuarios esperarán, y preferirán, que su sitio funcione de la misma manera que otros con los que ya están familiarizados.
Cada uno de nosotros construye modelos mentales en torno a las convenciones que rodean a los sitios web. Esto permite a sus usuarios concentrarse en lo que quieren lograr en lugar de aprender a manejar una interfaz de usuario desconocida.
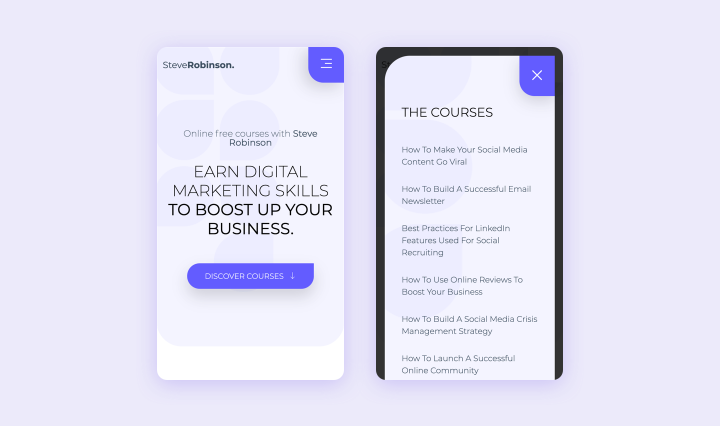
Esto significa que querrás ceñirte a lo que ya saben y no abrumarlos con escenarios desconocidos. Un icono de "hamburguesa", por ejemplo, suele abrir algún tipo de menú:

Si utiliza este icono en su diseño, debería comportarse de la forma que esperan los usuarios.
5. Utilice estructuras simples y evite formas complejas (Ley de Pragnanz)
En 1910, Max Wertheimer, un psicólogo, observó una serie de luces parpadeando en un cruce de ferrocarril. Aunque parecía como si una sola luz se moviera alrededor de la marquesina entre las bombillas, en realidad era una serie de bombillas que se encendían y apagaban.
Esta observación formó la base de un conjunto de principios sobre cómo percibimos visualmente los objetos. Uno de ellos es la ley de Pragnanz, que recomienda utilizar estructuras simples y evitar formas complejas.
Sus usuarios interpretarán su diseño utilizando el menor esfuerzo cognitivo posible. Las imágenes complejas se percibirán en sus formas más simples. Reducir la sobrecarga cognitiva debería ser una parte importante de sus objetivos de diseño.
Puede aplicar este principio agrupando y alineando elementos en bloques, columnas y secciones relevantes, en lugar de tirarlos por toda la página:

Las estructuras y elementos simples facilitarán la interpretación.
6. Coloque elementos agrupados cerca unos de otros (ley de proximidad)
La ley de la proximidad, otro principio atribuido a la psicología de la Gestalt, establece que los elementos cercanos entre sí serán percibidos como un grupo. Esto también reduce la sobrecarga cognitiva para sus usuarios, ya que le darán sentido a la información con mayor facilidad.
La aplicación de este principio consiste en hacer un uso inteligente del espaciado. Los elementos que componen un grupo deben estar más juntos que los de diferentes grupos.
En muchos encabezados de sitios web, los enlaces de menú se agrupan, mientras que las llamadas a la acción (CTA) se alinean a un lado o de alguna manera se dividen de los elementos de navegación:

Ésta es una ilustración perfecta de la ley de proximidad. Dado que los enlaces de menú y las llamadas a la acción tienen diferentes funciones, están separados visualmente.
7. Utilice la similitud para unir elementos en grupos (ley de similitud)
Otra ley de la Gestalt, la ley de similitud, establece que los objetos similares se percibirán como relacionados independientemente de cuánta separación exista entre ellos. Esta es la base detrás de los conjuntos de características de estilo con esquemas de color, íconos y texto similares:

Querrá usar este principio sabiamente para unir contenido conectado en grupos a través de un estilo similar y consistente.
8. Conecte elementos de diseño para mostrar su relación entre sí (ley de conexión uniforme)
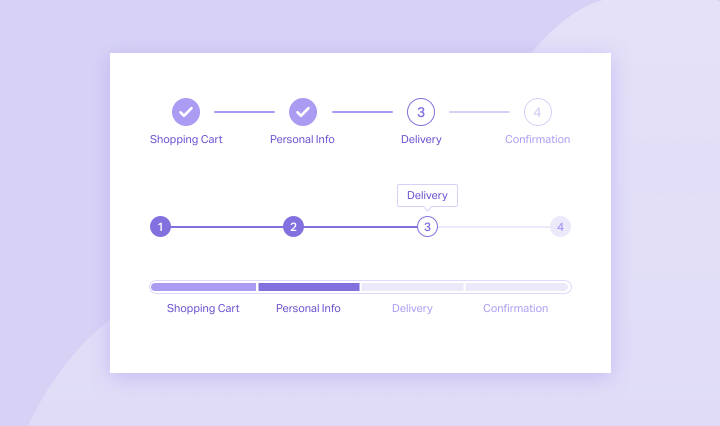
La ley de la conexión uniforme, también de la psicología de la Gestalt, establece que los elementos que están conectados visualmente se verán más relacionados que los elementos que no están conectados en absoluto. Una aplicación de esta ley es el uso de un progresivo paso a paso en sus flujos de incorporación o pago:

Esto crea una conexión visual que muestra que todos los pasos son partes del mismo proceso.
9. Divida el contenido en pequeños trozos (Ley de Miller)
La ley de Miller lleva el nombre del psicólogo cognitivo George Miller, quien afirmó que una persona promedio podía mantener entre cinco y nueve piezas de información en su memoria de trabajo. Este principio sugiere separar el contenido en trozos. Por ejemplo, los números de tarjetas de crédito generalmente se dividen en grupos de cuatro para ayudar a las personas a analizarlos.
Esta ley subraya la importancia de una planificación adecuada del diseño. A medida que una aplicación crece y adquiere más funciones, se vuelve más difícil de usar. Debe planificar su interfaz teniendo esto en cuenta para que pueda adaptarse a nuevas funciones sin dejar de ser fácil de operar.
Otra forma de aplicar esta regla es limitando la cantidad de contenido que su usuario debe percibir en un momento dado. Divida el contenido en trozos en lugar de mostrarlo todo en un bloque:

Además, diseñe teniendo en cuenta los tamaños de pantalla más populares y controle cuántos elementos ven los usuarios de un vistazo.
Sea crítico con su diseño. Si cree que hay demasiado contenido en una sección, muévala a otra y separe los elementos de forma lógica.
10. Acentúe el primer y último elemento de una serie (efecto de posición de serie)
Esta ley fue acuñada por el psicólogo alemán Herman Ebbinghaus, quien fue pionero en los métodos experimentales para medir la memoria. Establece que los usuarios recordarán mejor el primer y último elemento de una serie. Puede utilizar esta tendencia para resaltar las áreas más importantes de sus páginas web.

Por ejemplo, el contenido clave como CTA, formularios u opciones de compra son más efectivos en la parte superior o inferior de la página.
Los 10 "mandamientos" de usabilidad por Jakob Nielsen
Jakob Nielsen, el cofundador del Grupo Nielsen Norman que mencionamos brevemente anteriormente, inventó varios métodos de usabilidad, incluidos los diez principios de evaluación heurística que estamos a punto de discutir. Nielsen Norman Group es una reconocida firma de consultoría e investigación de UX que ha tenido un impacto significativo en el campo del diseño web y de software.
Nielsen desarrolló originalmente estos principios de usabilidad en 1990, pero los revisó para lograr la máxima claridad basándose en el análisis de 249 problemas de usabilidad. Tenga en cuenta que no son leyes o pautas específicas, sino reglas generales más generales. Es por esta razón que se denominan "heurísticas".
1. Mantenga informados a sus usuarios con la retroalimentación adecuada
Los usuarios deben confiar en su marca y sentirse basados en el uso de su aplicación. Esto significa que su sitio debe comunicar continuamente lo que está sucediendo y hacerles saber si sus interacciones son exitosas.
Por ejemplo, una tienda de comercio electrónico permitirá a los usuarios saber que han agregado un artículo a su carrito o lo han guardado para su consideración posterior. Los comentarios pueden utilizar cambios de color, indicadores de progreso, notificaciones y alertas para informar visualmente al usuario.
2. La información debe mostrarse en un orden lógico y utilizar frases y conceptos familiares
Los usuarios no deberían necesitar consultar un diccionario para comprender los términos de su sitio web. Querrás ceñirte a la convención. Cíñete a las palabras con las que ya están familiarizados en el texto de tu interfaz.
Por ejemplo, los términos "deshacer" y "rehacer" tienen significados bastante universales en las IU de las aplicaciones. Cambiarlos a términos desconocidos como "revertir" y "repetir" desorientará a los usuarios.
3. Habilite el control y la libertad en la forma en que los usuarios interactúan con su sitio web
Los usuarios a menudo cometen errores y necesitarán una forma de deshacer o rehacer acciones, como mediante el uso de botones como mencionamos anteriormente. Del mismo modo, puede considerar proporcionar una opción de edición cuando sea relevante. Por ejemplo, esta función suele ser útil para realizar cambios en comentarios y mensajes en aplicaciones de redes sociales.
Con estas funciones disponibles, los usuarios se sentirán más en control y estarán menos tensos cuando ocurran accidentes.
4. Siga las convenciones y los estándares
Adherirse a los estándares puede parecer similar al segundo principio, y puede considerarse una extensión del mismo. Implementar estructuras de navegación con las que los usuarios estén familiarizados. Deberían encontrarlo fácil de entender su interfaz y acceder a los elementos que necesitan para interactuar con su página.
Un informe sobre la usabilidad de la terminología del carrito de la compra ilustra esto. El diseño utilizó el término "Trineo de compras" en un intento por destacar. Sin embargo, el 50 por ciento de los usuarios no entendió lo que significaba. La otra mitad dedujo su significado solo porque estaba en la misma ubicación que normalmente se encuentra un carrito en un sitio web.
5. Evite errores cuando pueda y advierta a los usuarios antes de que tomen medidas irreversibles
Es inteligente mostrar mensajes de error significativos para que quede claro cómo recuperarse de los problemas y qué los causó. Sin embargo, es aún más efectivo eliminar situaciones propensas a errores o informar explícitamente a los usuarios sobre las consecuencias conocidas de las acciones que están a punto de tomar.

Por ejemplo, eliminar una cuenta de usuario suele ser irreversible. La mayoría de las aplicaciones resaltarán esta configuración en rojo para que se destaque. Un "¿Estás seguro de que quieres hacer esto?" El mensaje generalmente se muestra si los usuarios también hacen clic en el botón Eliminar .
6. Mantenga visible la información importante
Los usuarios no deberían tener que recordar información de un paso de un proceso, como un pago o una configuración técnica, a otro. Quiere que sus usuarios reconozcan, en lugar de recordar, la información.
Una tienda de comercio electrónico puede aplicar esta heurística poniendo a disposición una lista de los artículos vistos recientemente, para que los usuarios no tengan que recordar los nombres de los productos para los que aún no han completado las compras.
7. Construya sistemas que sean cómodos tanto para principiantes como para expertos
Querrá que su sitio web sea fácil para los nuevos visitantes, pero también cómodo para aquellos más familiarizados con el sistema que puedan necesitar aceleradores para acciones frecuentes. Los atajos de teclado, que puede proporcionar o dar a los usuarios la capacidad de crear y editar, son un ejemplo de esto.
8.Haga sus diseños estéticamente agradables y simples
Querrá mantener su interfaz ordenada en lugar de abrumar a sus usuarios con demasiadas opciones. Los elementos innecesarios compiten por el espacio y reducen la visibilidad de las características más importantes.
9. Proporcione mensajes de error que sean fáciles de entender
Los mensajes de error claros y comprensibles facilitan la identificación de las fuentes de los problemas y la búsqueda rápida de posibles soluciones. Querrá que el suyo sea directo, cortés (sin culpar al usuario) y constructivo, dando consejos sobre cómo recuperarse del problema.
10. Proporcione documentos de ayuda con capacidad de búsqueda
A veces puede ser necesario que los usuarios hagan referencia a información de ayuda adicional. Su documentación debe ser fácil de buscar para que puedan encontrar rápidamente contenido relevante para sus situaciones y resolver sus problemas.
Cómo aplicar los principios de diseño de sitios web en sus proyectos
Aprender sobre tantos principios y pautas puede resultar abrumador. A continuación, se ofrecen algunos consejos para aplicarlos:
1. Familiarícese con las mejores prácticas
Querrá seguir aprendiendo y educándose sobre las mejores prácticas de diseño de UX. Aprenda de las soluciones existentes relacionadas con la web. Comience sus proyectos con una fase de investigación o inspiración en la que aprenda más sobre las necesidades de sus usuarios y recopile referencias de calidad de las que aprender.
2. Elija los principios que utiliza sabiamente
Como cada proyecto es un caso individual y se beneficiará de diferentes principios de diseño. Deberá priorizar cuáles pueden ayudarlo más para cada sitio web que cree. Tenga en cuenta la funcionalidad principal del sitio, sus flujos de usuarios principales y sus objetivos comerciales correspondientes.
3. Pruebe y mejore sus diseños con regularidad
Deberá probar su sitio web tanto como sea posible con usuarios reales. Si no puede hacerlo, puede solicitar ayuda y probar con compañeros de trabajo, clientes e incluso sus co-diseñadores para recopilar información relevante sobre la usabilidad de su sitio web.
En esta etapa, no busca la perfección. Nada es perfecto desde el principio, así que no tenga miedo de pulir y mejorar su diseño de acuerdo con los comentarios de los datos de uso.
4. Practica
A medida que los practique, comenzará a aplicar los principios de diseño de manera casi inconsciente. Cuanto más diseñe teniendo en cuenta los principios de usabilidad, más fácil le resultará generar rápidamente soluciones eficaces y evitar problemas.
5. Forme su estilo único, pero solo después de comprender los conceptos básicos
Las reglas están diseñadas para facilitar los procesos, pero no deben seguirse a ciegas. Sin embargo, a menudo solo podrá romper las reglas con éxito cuando comprenda completamente su propósito.
Estos principios de diseño forman un conjunto de herramientas central y un conocimiento fundamental para que experimente y desarrolle su propio estilo único. Una vez que los domine, puede producir soluciones de diseño extraordinariamente exitosas si las rompe a propósito.
6. Utilice el Editor de Elementor
Nuestro Editor Elementor se basa en principios de diseño y lógica. Al utilizar nuestra función de diseño y una amplia colección de widgets, puede organizar mejor la estructura de contenido de su sitio web y asegurarse de que está creando un producto digital fácil de usar.
Por ejemplo, las secciones y columnas de Elementor lo ayudan a agrupar el contenido de manera lógica. Los widgets proporcionan una manera fácil de fragmentar el contenido, empleando los principios de similitud y conexiones visuales para facilitar la percepción de sus usuarios.
En general, Elementor elimina la molestia de organizar el contenido desde cero. Con nuestra biblioteca de widgets y plantillas, tiene numerosas soluciones para implementar los principios de diseño de la mejor manera posible.
Terminando
Para crear sitios web profesionales y fáciles de usar, debe estar familiarizado con los principios básicos del diseño e implementarlos sabiamente en su trabajo. Esto le ayudará a mejorar sus diseños haciéndolos más atractivos, más fáciles de usar y, lo mejor de todo, más rentables.
Cubrimos mucho terreno en esta publicación, incluidas diez leyes de UX compiladas por Jon Yablonski y diez principios de usabilidad desarrollados por Jakob Nielsen. Además, compartimos varias formas en que puede implementar estas mejores prácticas en su trabajo, incluido el uso de nuestro Editor Elementor.
¿Tiene alguna pregunta sobre la aplicación de principios de diseño en su trabajo? ¡Háganos saber en la sección de comentarios!
