Presentamos Flip Box y otras 3 nuevas funciones profesionales
Publicado: 2017-02-21Hoy presentamos 4 nuevas funciones Pro: Flip Box, Masonry, Blog Pagination y Ken Burns Effect.
El diseño interactivo está de moda ahora. Aquí en Elementor siempre nos hemos esforzado por ofrecerle una amplia gama de características que agregan interactividad a su sitio. Las animaciones de desplazamiento y entrada, carruseles, diapositivas y conmutadores son solo algunos ejemplos de widgets que involucran la interacción del visitante. Ahora, viene un nuevo widget, que agrega otro nivel de interactividad: el widget Flip Box.
Olvídese de todo lo que pensaba que sabía sobre flipboxes. Flipbox de Elementor Pro le brinda más posibilidades de diseño, como verá en los ejemplos a continuación.
¿Qué es una Flip Box?
Una caja plegable es una caja que se da vuelta cuando pasas el cursor sobre ella. Puede elegir entre diferentes animaciones y personalizar el aspecto y el comportamiento de cada caja plegable. Los flip boxes pueden ayudar a que su contenido sea más interesante, mejorar la experiencia del usuario y también permitirle acentuar las características, productos y servicios de su negocio.

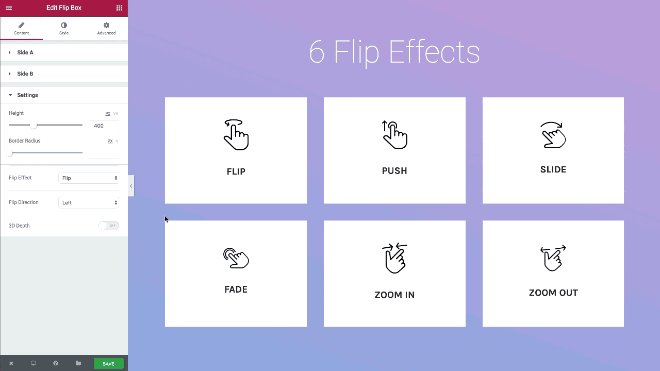
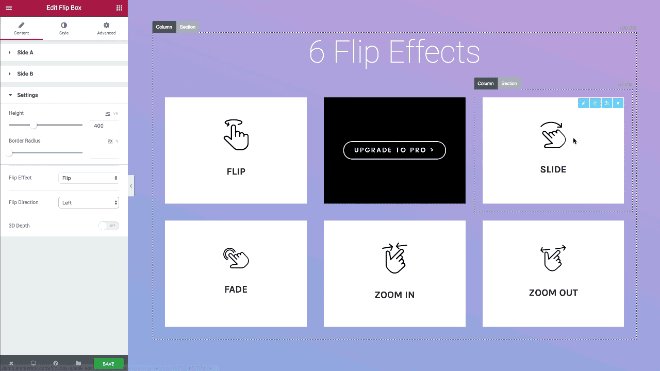
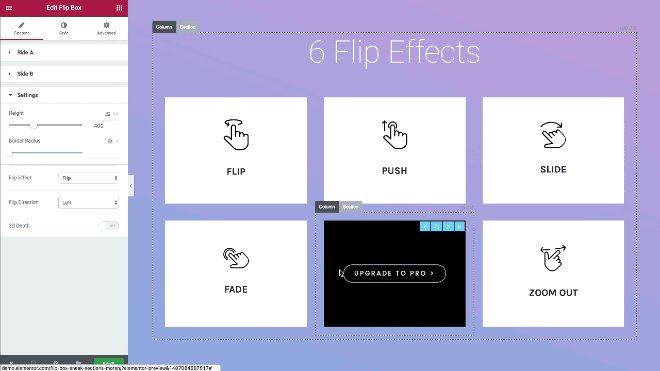
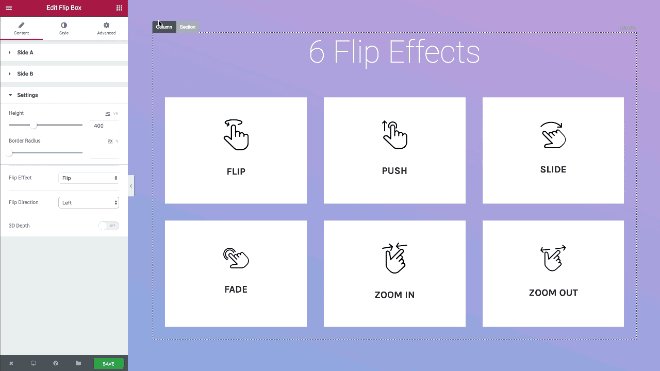
Efectos de volteo
Con el nuevo widget Flip Box de Elementor, obtienes todos los efectos de volteo básicos, incluidos voltear, empujar, deslizar, desvanecer, acercar y alejar. Los efectos de animación de volteo funcionan a la perfección, sin contratiempos ni atascos.

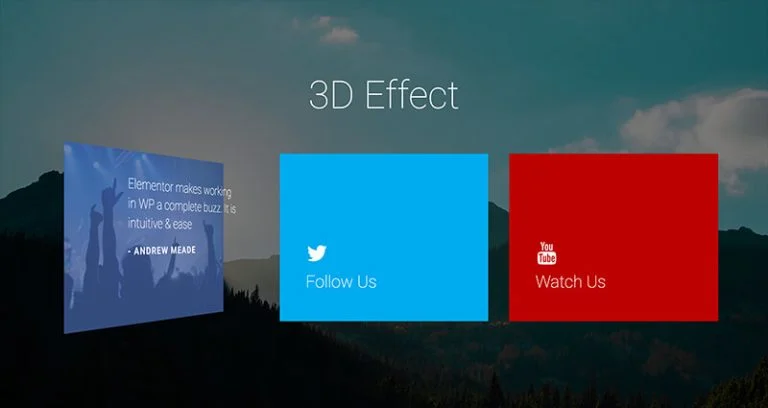
Efecto 3D
Puede agregar un efecto 3D cautivador a sus cuadros de contenido y hacerlos verdaderamente únicos. La opción 3D está disponible para todas las direcciones y se puede utilizar para hacer que sus cajas plegables se destaquen aún más.

Alineación de contenido
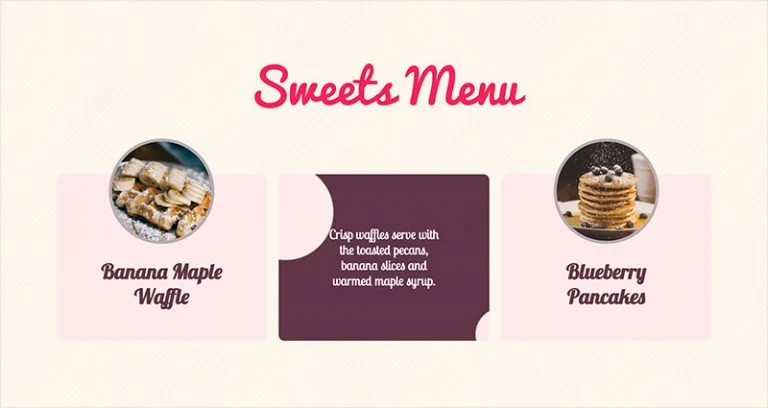
El contenido se puede alinear por separado en el centro, la derecha o la izquierda tanto para la parte frontal como para la parte posterior de la caja plegable. Los cuadros de banner de arriba se crearon completamente usando el widget Flip Box y ejemplifican la alineación del contenido a la izquierda.

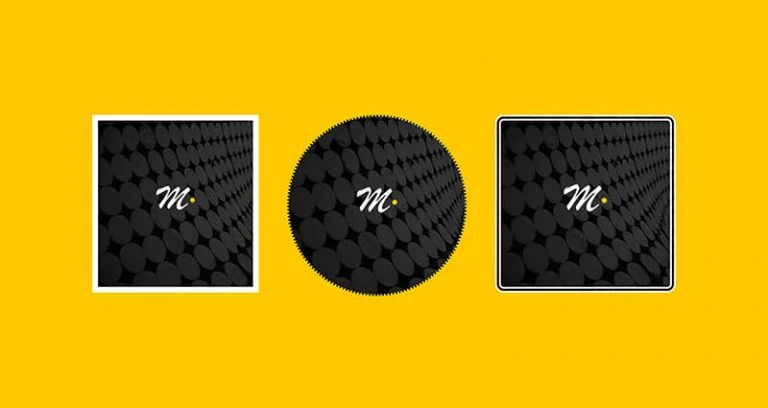
Bordes de caja abatible
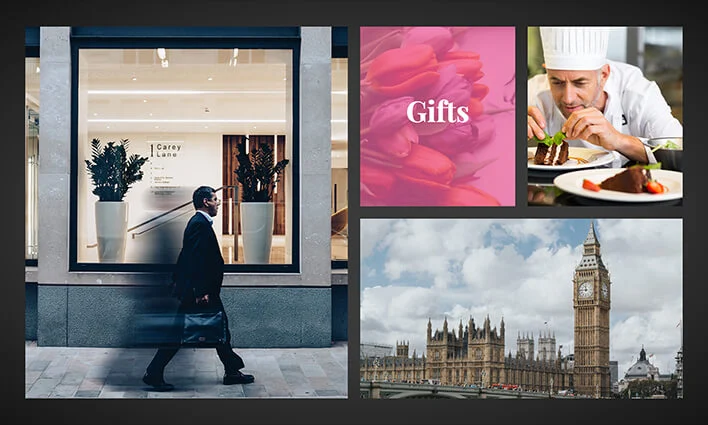
Diseñe sus flip boxes con diferentes opciones de bordes: ovalados, bordes redondos, rectángulos, borde punteado o borde doble. Puede usar bordes para llegar a diseños de cajas únicos como los de la imagen de arriba.

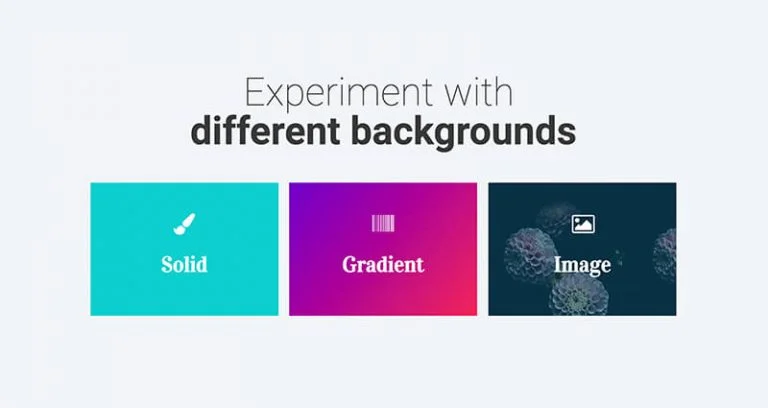
Opciones de fondo
Agregue un fondo sólido, degradado o de imagen a sus flip boxes. Se pueden agregar fondos separados a cada lado de la caja plegable, lo que le da la opción de diferenciar completamente entre los dos lados.

Elemento gráfico
Haga que el cuadro plegable sea más rico, incorporando una imagen o un icono dentro del cuadro plegable. Esto se puede utilizar para crear cuadros visuales e interactivos que se vinculen a sus publicaciones o cuadros de miembros del equipo interesantes. Las posibilidades son tuyas para explorar.

Explore otras ideas creativas
Experimente con cajas plegables para crear diseños aún más imaginativos. Hemos tratado de hacer que este widget sea simple, pero más flexible y robusto para permitirle crear flip boxes sofisticados.

Publicaciones Mejoras en el widget
¿Cuánto tiempo te lleva diseñar una página de blog, de arriba a abajo?
Hoy, nos complace presentarle una mejora de widget que le permite obtener los mismos resultados en minutos en lugar de horas. Con esta mejora, el diseño del blog se puede realizar de forma divertida, en vivo y visual.
Una de las características más sorprendentes incluidas en Elementor Pro es el widget Publicaciones. La capacidad de diseñar visualmente la página de su blog, sin ningún tipo de codificación, es un verdadero cambio de juego. El problema con este widget era que aún no se podían crear diseños de mampostería de blogs y las publicaciones no incluían la paginación.
Ahora, presentamos tanto los diseños de mampostería como la paginación, lo que convierte al widget de publicaciones en el mejor creador visual de blogs para WordPress.

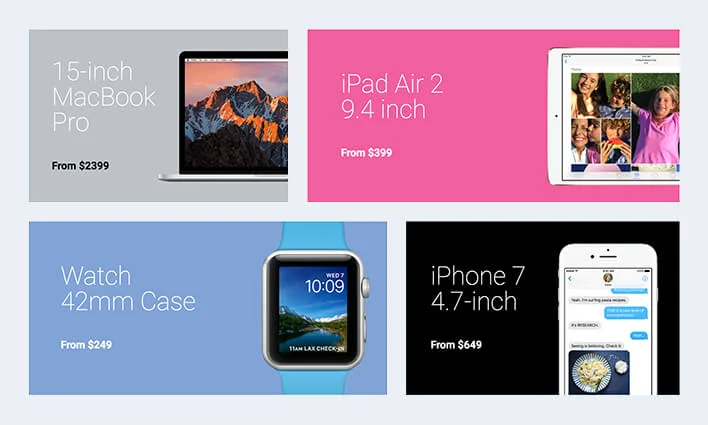
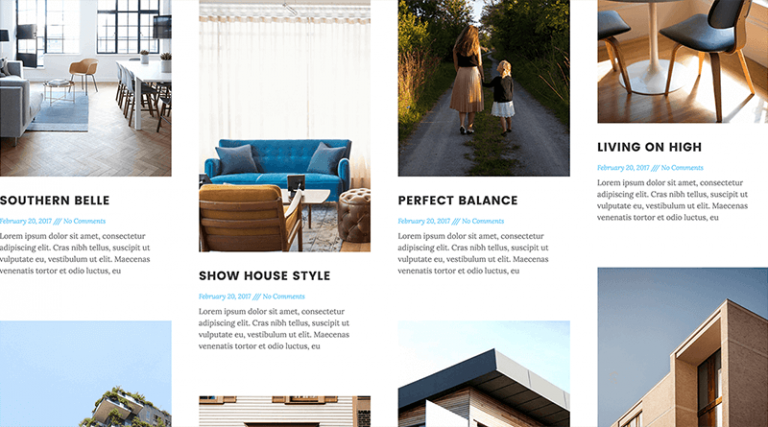
Diseño de mampostería para el widget de publicaciones de Elementor
Ahora puede mostrar sus publicaciones en una cuadrícula de mampostería, utilizando el widget Publicaciones. Esto significa que puede mostrar sus publicaciones con una cuadrícula similar a Pinterest. En la próxima versión, agregaremos la función Albañilería al widget Portafolio.

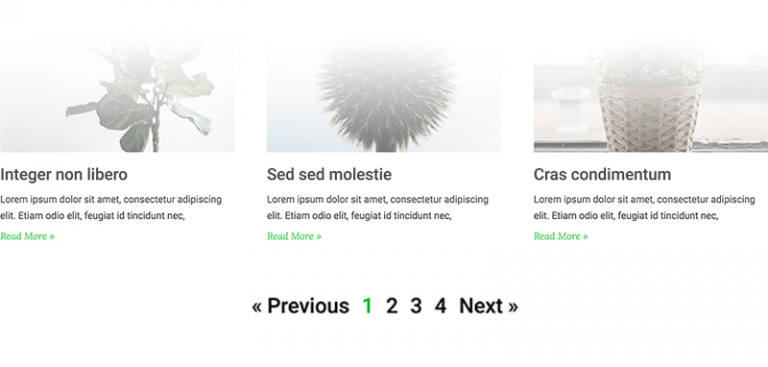
Paginación del widget de publicaciones
La opción de paginación hace que sea realmente fácil jugar con el diseño de su blog. Ahora tiene control sobre todo el diseño del blog, incluidos los elementos de paginación, como el estilo anterior / siguiente.
También nos hemos asegurado de que nuestra paginación sea compatible con SEO. La paginación de Elementor funciona igual que la paginación normal de WordPress en términos de URL, por lo que aún obtiene los mismos enlaces compatibles con SEO para cada enlace de paginación que se crea.
Mejoras de diapositivas
Slides es otra característica Pro muy útil. Esta semana estamos agregando dos ajustes a este widget, que provienen directamente de las solicitudes de nuestros usuarios.
Imágenes de diapositivas mostradas en vista completa
Hasta ahora, tenía dos opciones para mostrar imágenes en nuestro widget de Presentaciones:
- Portada: esta opción hace que la imagen "cubra" todo el control deslizante. Si carga una imagen vertical, por ejemplo, la parte superior e inferior de la imagen se cortarán y la imagen se mostrará con zoom.
- Automático: esta opción muestra el tamaño real de la imagen.
Ahora, estamos agregando otro modo de visualización: Contain . Esta opción muestra la imagen contenida dentro de los límites de la diapositiva. Supongamos que está utilizando una imagen estrecha en un control deslizante ancho, la imagen estrecha llenará el 100% de la altura del control deslizante y los lados izquierdo y derecho del control deslizante mostrarán el color de fondo.
Si, por otro lado, está utilizando una imagen ancha en un control deslizante estrecho, la imagen ancha llenará el 100% del ancho del control deslizante, y los lados superior e inferior del control deslizante mostrarán el color de fondo.
Efecto Ken Burns
El efecto Ken Burns, llamado así por el documentalista estadounidense, le permite agregar un efecto de panorámica y zoom a las imágenes fijas que aparecen en su control deslizante.
El efecto Ken Burns solo está disponible con el widget Pro Slides. Tienes que agregar una imagen a una diapositiva específica para que aparezca la opción.
Conclusión
Asegúrese de actualizar los complementos Elementor y Elementor Pro para asegurarse de que todas las nuevas funciones funcionen correctamente.
Las características agregadas hoy, Flip box, Masonry, Paginación y efecto Ken Burns, se suman a nuestro creador de páginas ya visualmente rico. Te invito a que pruebes cada uno de ellos y compartas las creaciones de tu nueva página con nosotros.
Si aún no se ha actualizado a Elementor Pro, esta es una gran oportunidad para hacerlo y explorar las nuevas funciones que acabamos de agregar al complemento.
