Consejos probados para mejorar el diseño de aplicaciones móviles mejorando su interfaz de usuario
Publicado: 2018-02-23A menudo, escuchamos los términos 'UI' y 'UX' en el contexto de sitios web y aplicaciones móviles. ¿Acaso no hemos escuchado o hecho afirmaciones como "Simplemente no podía entender la interfaz de usuario de la aplicación, así que no la instalé" o "La experiencia de usuario del sitio web es tan buena que sigo volviendo a ella". ¿Qué son realmente UI y UX y cómo afectan el rendimiento de una aplicación móvil? Y lo que es más importante, ¿cómo se puede mejorar el diseño de aplicaciones móviles utilizando UI y UX?
Este blog hablará sobre los aspectos vitales de UI y UX de una aplicación móvil y también brindará consejos útiles que han demostrado mejorar la UI y UX de una aplicación.
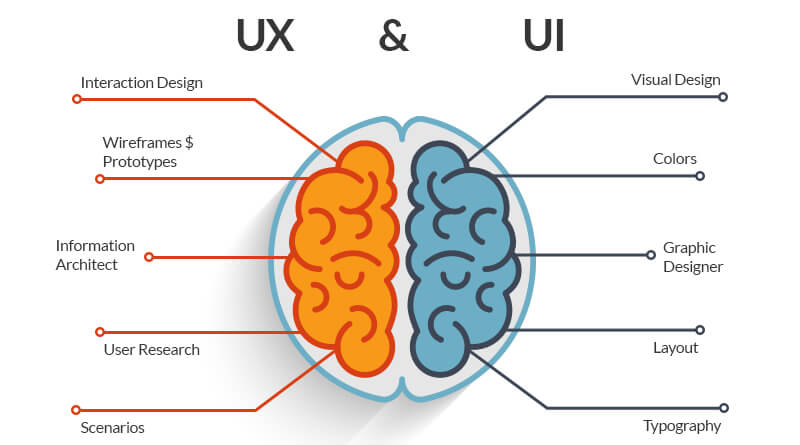
Interfaz de usuario (UI) y experiencia de usuario (UX)
La experiencia del usuario (UX) y la interfaz de usuario (UI) se usan comúnmente de manera intercambiable, pero el hecho es que la UI y la UX son bastante diferentes entre sí. “El diseño no es cómo se ve o se siente una cosa; el diseño tiene que ver con cómo funciona cualquier cosa”. Las legendarias palabras de Steve Jobs resumen la codependencia entre UI y UX. Una excelente estrategia de diseño de productos para su aplicación móvil tendrá en cuenta las necesidades de los usuarios finales y cumplirá con el resultado final de la conversión, en todo momento.
Tanto la UI como la UX funcionan de la mano para que la interacción con una aplicación móvil sea lo menos dolorosa y fluida posible.

La experiencia del usuario se refiere al lado interactivo de un sitio web o aplicación. Gobierna el tipo de experiencia que tiene un usuario al interactuar con un producto. Una aplicación que tenga una excelente experiencia de usuario hará que los nuevos usuarios se sientan más cómodos y, de hecho, los alentará a explorar la aplicación. Por lo tanto, los desarrolladores de UX deben anticipar cómo pensará un usuario cuando use un producto y luego diseñarlo de tal manera que la interacción sea fluida e intuitiva. Cuando se habla de la UX de un sitio web, el mapa del sitio, la carga de la página, la capacidad de respuesta y el contenido son aspectos relevantes y, para las aplicaciones, la navegación y el diseño son aspectos relevantes de la UX.
La interfaz de usuario, por otro lado, se refiere a los elementos visuales en un sitio web o aplicación. La tipografía, los esquemas de color y el diseño de varios elementos de diseño suelen formar parte del diseño de la interfaz de usuario. Por lo tanto, si se debe colocar un botón de llamada a la acción en una página web, los desarrolladores de UI decidirán su color y fuentes, pero un experto en UX determinará su ubicación, resolución y funcionalidad.
Entonces, mientras que los profesionales de UX crean diseños centrados en las necesidades y la investigación del usuario, los profesionales de UI crean diseños visuales basados en las necesidades y requisitos de un cliente. Pero el objetivo final tanto de UI como de UX es complacer a los visitantes del sitio web y a los usuarios de la aplicación y alentarlos a regresar a la aplicación o al sitio web una y otra vez.
Consejos para mejorar la interfaz de usuario de su aplicación móvil
Diseñar la UX y la UI perfectas es un arte y una ciencia. El diseño de su aplicación móvil puede hacer o deshacer su destino. Si bien el estilo ciertamente no puede vencer a la sustancia, definitivamente es un factor decisivo para los usuarios de la aplicación. A todos los usuarios les encantan las aplicaciones con diseños familiares, tiempos de carga rápidos y una experiencia fluida en todos los dispositivos y pantallas, elementos visuales cohesivos y una marca sólida. Por lo tanto, para que su aplicación sea un éxito, debe ser atractiva por dentro y por fuera.
Tener un ícono de aplicación único
Un ícono de aplicación espectacular hará que su aplicación se destaque entre las docenas que llenan la pantalla de un usuario. Los íconos de Facebook, Google y WhatsApp son reconocibles por personas de todo el mundo. Asegúrese de que el icono de su aplicación refleje los colores y el estilo de su marca. Utilice el icono de forma coherente en todas las pantallas y páginas y en todos los materiales de marketing. El objetivo es forjar un vínculo fuerte entre el mensaje de su marca y sus íconos para que las personas se conecten instantáneamente.

Tenga en cuenta lo siguiente al diseñar el logotipo de su aplicación:
- Utilice una imagen única o las iniciales de su marca en el icono. El logotipo de su empresa también es una buena opción, ya que es posible que ya tenga reputación y visibilidad en el mercado.
- Evite incorporar palabras largas en el icono, ya que afecta negativamente a la legibilidad y abarrota la pantalla.
- Envíe varias iteraciones del ícono mientras publica su aplicación.
Priorizar el diseño de interacción
El diseño de interacción es un aspecto esencial del diseño de aplicaciones móviles. Las aplicaciones con un excelente diseño de interacción son fáciles de usar y parecen una segunda naturaleza. Los usuarios pueden descubrir cómo usar estas aplicaciones sin leer extensos tutoriales o ver demostraciones complejas. Cada elemento de la aplicación encaja perfectamente, de modo que el diseño se vuelve secundario y la funcionalidad gana prioridad.

Los tres pilares del diseño de interacción que pueden mejorar la interfaz de usuario de su aplicación son:
- Diseño basado en objetivos: la investigación del usuario y los escenarios de casos de uso deben realizarse para numerosas situaciones para que comprenda cómo se comportará un usuario en una situación particular. Tu aplicación no debería perder usuarios en ningún momento. Dado que es relativamente fácil adquirir una aplicación de Play Store, los usuarios no dudan en abandonar una aplicación que no satisface sus necesidades al instante y optar por una aplicación de la competencia. Por lo tanto, sus desarrolladores de UI solo deben atraer visitantes, pero también retenerlos y convertirlos de manera eficiente a través de un diseño e interactividad brillantes. Los flujos de trabajo personalizados deben diseñarse para diferentes casos de uso. La navegación familiar y los diseños simples son los mejores para guiar a los usuarios a los siguientes pasos. La tipografía despejada y el contenido contextual son absolutamente esenciales para mantener la atención.
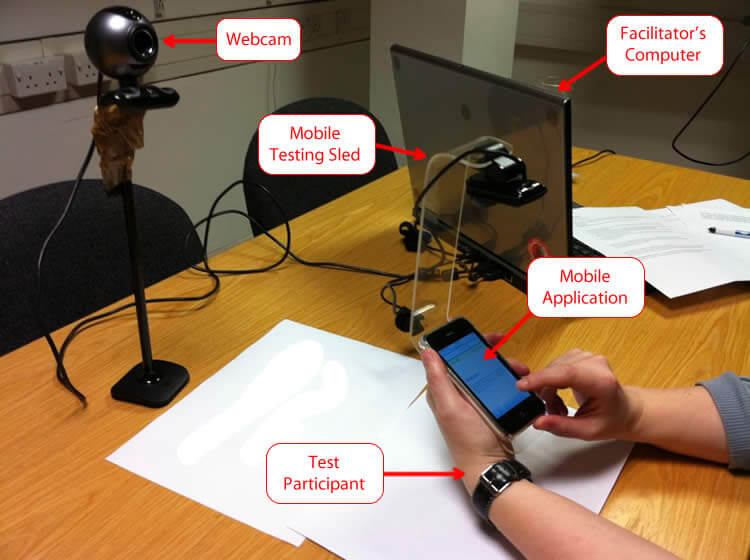
- Usabilidad: las pruebas de usabilidad son posiblemente la fase más importante del desarrollo de aplicaciones. Permite a los usuarios reales interactuar con una aplicación en construcción. Se debe realizar una observación cuidadosa para identificar los puntos de interrupción y la incoherencia en la interfaz de usuario de la aplicación. Las pruebas de usabilidad deben repetirse varias veces con diferentes usuarios y en diferentes entornos. Esto probablemente brindará los comentarios más auténticos a sus desarrolladores incluso antes de que la aplicación llegue al mercado.


- Comentarios: los usuarios deben ser validados después de completar una acción, especialmente los usuarios nuevos que no están familiarizados con el funcionamiento de una aplicación. Por lo tanto, proporcione comentarios oportunos en forma de señales visuales, sonidos o indicaciones a medida que el usuario realiza una acción. También es una gran estrategia incluir un aviso sobre el siguiente paso que deben realizar para guiarlos hacia la etapa de conversión.
Reducir, Reducir, Reducir
Si bien las aplicaciones móviles se están convirtiendo en la fuente de referencia para todo tipo de transacciones, es una dura verdad que la capacidad de atención de las personas se reduce cada segundo. Los usuarios de la web no tienen paciencia para leer paredes de texto o leer largas guías prácticas.
- Mantenga la copia de su aplicación limpia y atractiva. También adhiérase al contexto del contenido. El objetivo no es sorprender a la audiencia con términos técnicos extensos, sino ganarse su simpatía con contenido simple y fácil de entender.
- Use imágenes e íconos generosamente. No solo hacen que su aplicación sea atractiva, sino que también ocupan menos espacio y son más efectivas que las señales textuales. Tenga en cuenta que las imágenes utilizadas no deben ser imágenes de stock genéricas. Deben personalizarse según la plataforma y el tamaño de la pantalla y tener una resolución cómoda.
- Las aplicaciones móviles tienen problemas con la multitarea. Así que concéntrate en funciones limitadas. No intentes lograrlo todo con una sola aplicación. Elimine todos los elementos y funciones superfluos y despeje la pantalla de su aplicación. Esto atraerá a los usuarios y también aumentará el rendimiento de su aplicación.
Concéntrese en la capacidad de respuesta
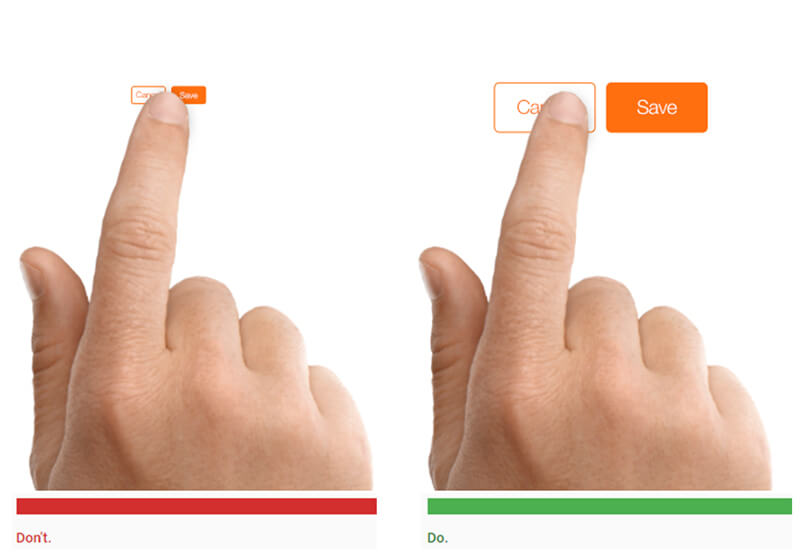
- El diseño amigable con los dedos es imprescindible para las aplicaciones móviles. Su aplicación debería funcionar sin problemas en diferentes dispositivos y tamaños de pantalla. Ya sea que esto requiera ajustar las consultas de medios o JavaScript, no se debe dejar piedra sin remover para mantener a los usuarios interesados cuando cambian entre computadoras portátiles, teléfonos inteligentes y tabletas.

- Use imágenes en un formato adecuado que se ajuste a la plataforma en la que se ejecuta su aplicación. Los gráficos estirables son una excelente opción para el diseño de aplicaciones de Android.
- Siga las reglas y el diseño de la plataforma para una mejor utilización de la plataforma en particular. No intente reinventar la rueda y crear controles de pantalla y elementos de interfaz desconocidos. Siga las indicaciones de la plataforma sobre la apariencia de su aplicación. Esto no solo reducirá la redundancia de esfuerzos, sino que también deleitará a los usuarios.
- Cumpla con las pautas de UI prescritas para aplicaciones móviles. Existen normas para botones, menús, widgets y todos los elementos móviles. Todas las aplicaciones son analizadas en busca de estas pautas por las tiendas de juegos antes de que se publiquen allí.
Conozca sus elementos visuales
Los elementos visuales como las fuentes y los colores, aunque forman parte de la interfaz de usuario, contribuyen sustancialmente a la experiencia holística del usuario con una aplicación.
- Al elegir la tipografía para la copia de su aplicación, concéntrese en la legibilidad en lugar del atractivo. El objetivo es no distraer a los usuarios de las funciones de su aplicación mediante el uso de fuentes grandes y extravagantes. Las fuentes demasiado pequeñas se vuelven minúsculas en tamaños de pantalla más pequeños. Por lo tanto, mantenga el tamaño de fuente por encima de 12 pt. por lo menos.
- Comprenda los colores a fondo y utilícelos de manera inteligente para mejorar las imágenes y mostrar las transiciones de pantalla. El desvanecimiento entre pantallas suavizará las transiciones de pantalla. Resaltar un botón puede hacer que un usuario realice una acción. Cambiar el color de un botón después de hacer clic en él mostrará que se ha completado una acción orientada a objetivos.
- Use íconos populares para mostrar acciones típicas. Por ejemplo, se puede usar un corazón para indicar favoritos y una marca de verificación para mostrar una acción completada. Reemplazar el texto con íconos representativos ayudará a los usuarios internacionales de su aplicación que pueden no entender la copia de su aplicación.
- Esté atento a las tendencias de diseño de aplicaciones, ya que siguen cambiando rápidamente. Diseño de materiales, diseño plano, diseño minimalista: elija sabiamente para darle a su aplicación móvil un aspecto contemporáneo.
Diseñar una aplicación móvil con una excelente interfaz de usuario es una tarea difícil. Requiere años de paciencia y una comprensión profunda de la psicología del usuario. Pero la práctica hace al maestro. Por lo tanto, siga iterando y probando para obtener el diseño de aplicación móvil perfecto.
El equipo experto en UI y UX de Appinventiv ha creado más de 350 aplicaciones para Android y aplicaciones para iOS . Incluso brindamos consultoría de diseño integral para auditar los elementos de diseño de su aplicación y mejorar su rendimiento y facilidad de uso.
