Cómo usar la psicología del diseño web para influir en el comportamiento del usuario
Publicado: 2023-04-04Solo tiene una pequeña ventana de tiempo para captar la atención de un usuario.
Los mejores sitios web persuaden sutilmente a los usuarios para que exploren y conviertan. Son complejos de diseñar, pero deberían ser fáciles de navegar. Cada elemento debe colocarse intencionalmente y funcionar de manera coherente.
En este artículo, aprenderá cómo usar la psicología del diseño web, junto con elementos concretos como colores, espaciado, diseño, tipografía y formas, para provocar la acción deseada de los usuarios.
Tabla de contenido
- La importancia de la investigación de usuarios a la hora de diseñar sitios web
- 8 principios de psicología que pueden impulsar la acción en su sitio
- 1. Ley de Hick
- 2. Ley de ajuste
- 3. Leyes y principios del diseño Gestalt
- 4. Jerarquía visual
- 5. La navaja de Occam
- 6. El efecto Von Restorff
- 7. El efecto Zeigarnik
- 8. El efecto de la posición en serie y la regla del final del pico
- Cómo usar 5 elementos de diseño web para influir en el comportamiento del usuario
- 1. Colores
- 2. Espaciado
- 3. Diseño
- 4. Tipografía
- 5. Formas
- Conclusión
La importancia de la investigación de usuarios a la hora de diseñar sitios web
Cuando se trata del diseño y usabilidad de su sitio, su opinión no importa.
La investigación del cliente, los conocimientos basados en datos y los principios de la psicología web deben dictar el diseño, no su perspectiva sesgada.
Las únicas personas que importan son los visitantes del sitio web. ¿Qué aspectos de la página web les atraen? ¿Qué funcionalidad es confusa? ¿Tu diseño es lo suficientemente persuasivo para mantenerlos interesados?
Si desea diseñar una experiencia de usuario verdaderamente centrada en el cliente, necesitará información y comentarios directos.
Podemos dividir la investigación de usuarios en dos categorías principales:
- Cuantitativo
- Cualitativo
La investigación cuantitativa de usuarios le brinda datos medibles de fuentes como encuestas, sondeos y cuestionarios de opción múltiple.
La investigación cualitativa de usuarios revela las opiniones y motivaciones de las personas a través de medios como entrevistas y encuestas abiertas.
La investigación cuantitativa te dice qué. Cualitativo te dice por qué. Ambos puntos de datos juegan en el diseño de su sitio (y sus resultados).
8 principios de psicología que pueden impulsar la acción en su sitio
¿Por qué nos comportamos como lo hacemos? ¿Qué nos motiva a tomar decisiones específicas?
Incluso la investigación de usuarios no puede penetrar completamente en la toma de decisiones subconsciente, porque, muchas veces, las personas no saben las respuestas por sí mismas.
Los grandes sitios web impulsan la acción de los usuarios porque se basan en un diseño intuitivo. Estos ocho principios de diseño web informados por el comportamiento humano y la psicología pueden ayudar a:
1. Ley de Hick
¿Alguna vez te has preguntado por qué te cuesta elegir lo que quieres comer de un menú enorme? La Ley de Hick dice que demasiadas opciones sofocarán la toma de decisiones. Lo mismo ocurre con el diseño de su sitio.
Nombrado en honor a los psicólogos británicos y estadounidenses William Edmund Hick y Ray Hyman, describe el tiempo que le toma a alguien hacer una selección basada en la cantidad de opciones.
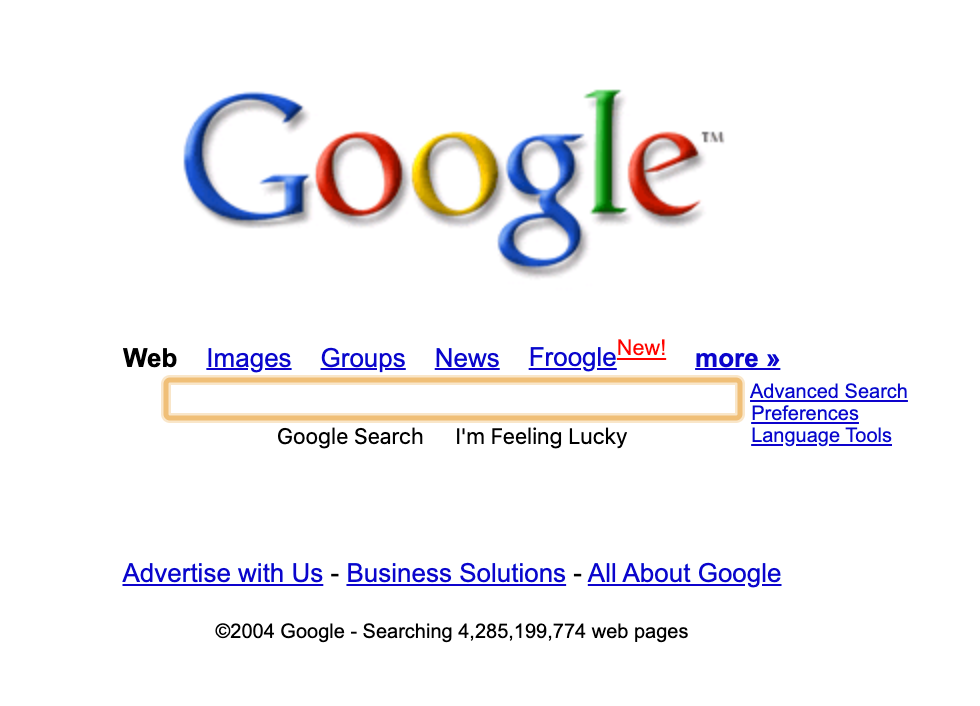
Mira la página de inicio de Google de 2004:

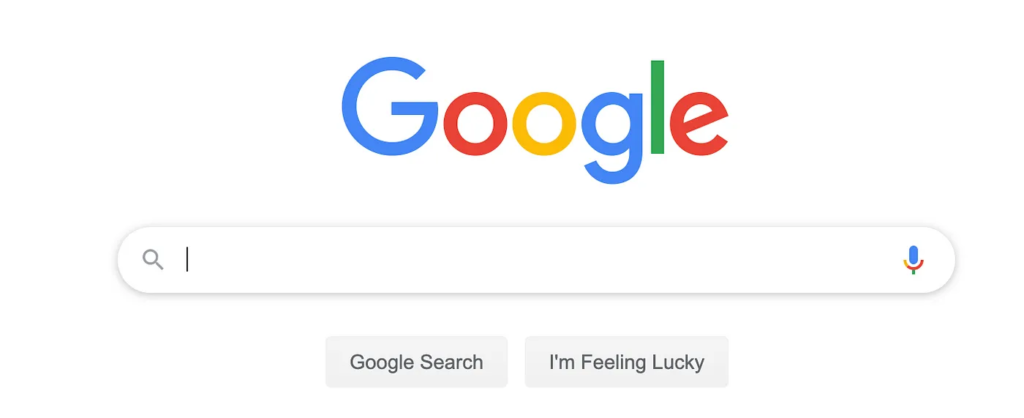
En comparación con la versión actual:

La mayoría de los enlaces se han eliminado o reasignado a la página de resultados de búsqueda para eliminar la elección. De 12 a 2.
Lo mismo se aplica a una gran biblioteca de productos. ¿El antídoto? Filtros. Este elemento de diseño puede reducir la cantidad que se muestra y ayudar a reducir el tiempo dedicado a las decisiones.
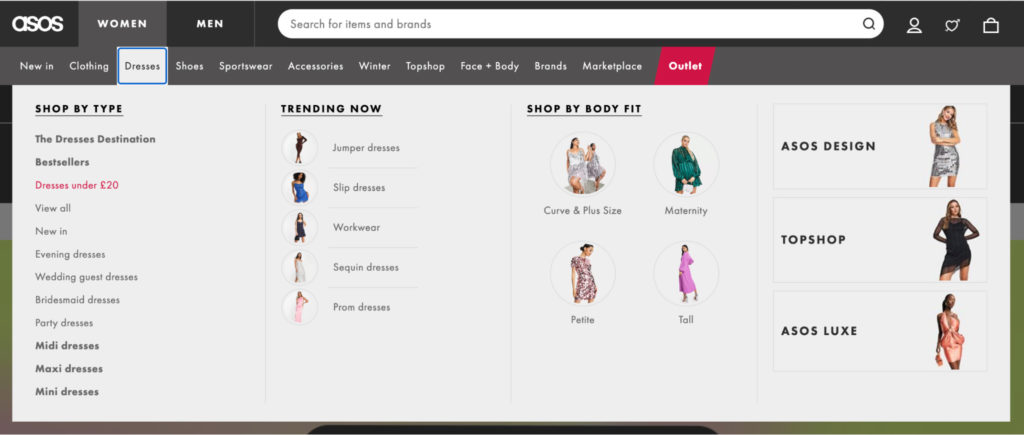
El minorista de moda ASOS vende miles de productos con un sistema de filtro avanzado que comienza en el menú de navegación y se extiende a través de cada página de producto:

Esto permite a los clientes identificar rápidamente la sección que desean explorar y reducir aún más el precio, la ocasión y el tamaño.
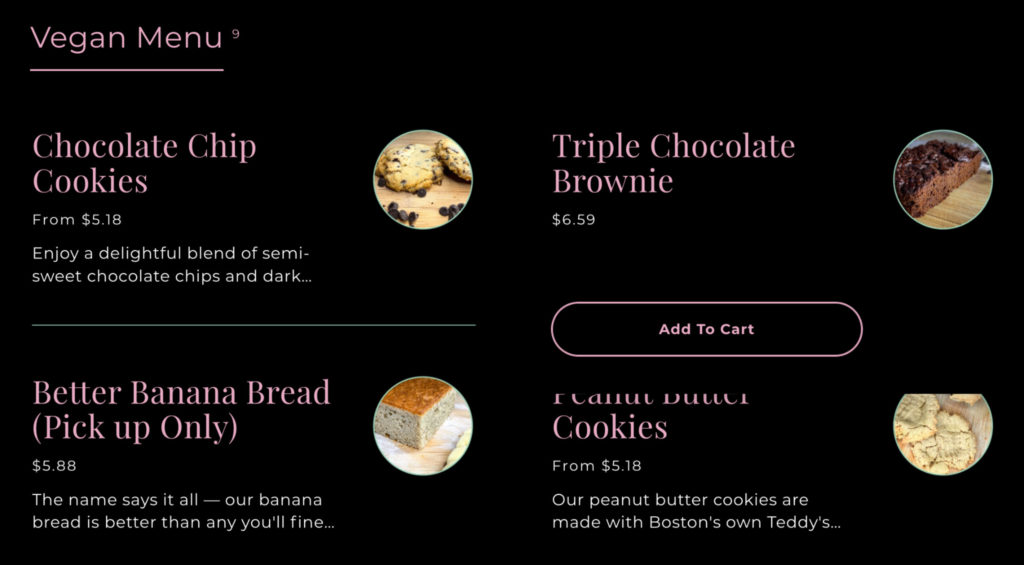
También puede proporcionar la opción de adelantarse. Por ejemplo, Clarke's Cakes & Cookies ofrece un botón "Agregar al carrito" cuando pasa el mouse sobre un producto:

Los usuarios no tienen que perder el tiempo haciendo clic en la página de cada producto para realizar una compra.
Si no simplifica la toma de decisiones, podría llevar a los usuarios a la “Paradoja de la Elección”. Tardan demasiado en decidirse, pueden no elegir nada y se van insatisfechos.
2. Ley de ajuste
La ley de Fitts establece que tanto el tamaño de un objeto de destino como su distancia desde el punto de partida afectan la participación del usuario. Cuanto más grande y cercano es un elemento, más fácil es interactuar con él.
La Ley de Fitts es un elemento básico en la interacción humano-computadora. Pero se creó mucho antes de que naciera el diseño web.
El psicólogo Paul Fitts entendió que el error humano no siempre se debe a errores personales. Podría ser el resultado de un mal diseño.
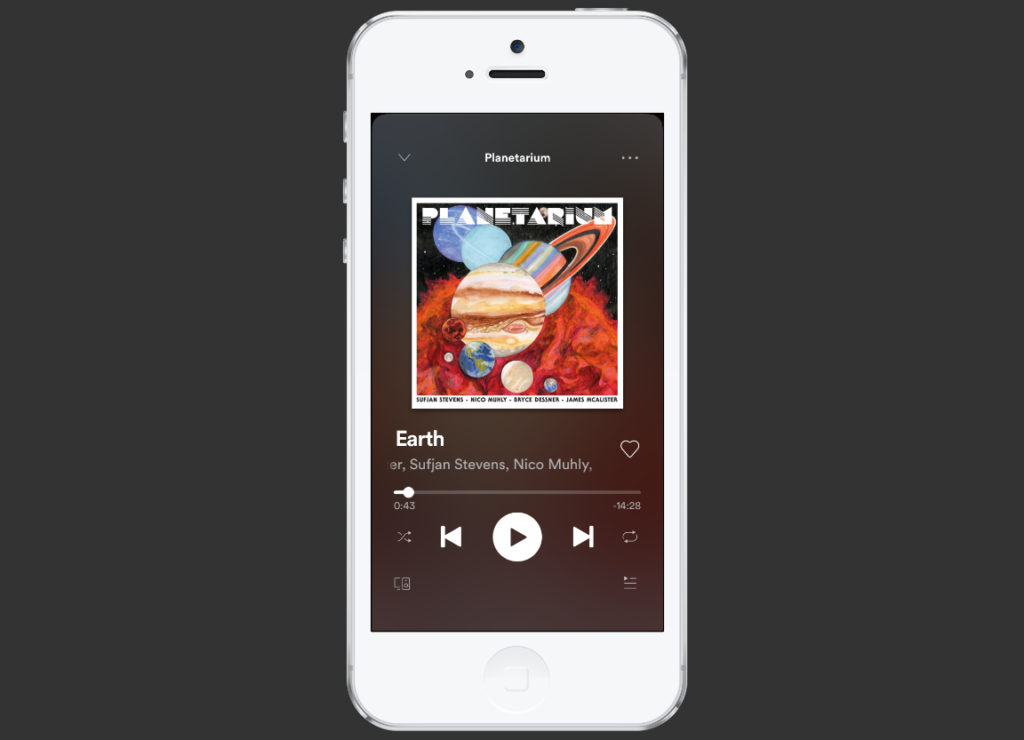
Es por eso que Spotify hace que el botón "Reproducir" sea mucho más prominente que cualquier otro en la pantalla:

La ubicación de los botones también se considera cuidadosamente: en dispositivos móviles, está más cerca de donde descansan naturalmente los pulgares de los usuarios.
La ley de Fitt no significa hacer un botón lo suficientemente grande como para llenar la pantalla. Se trata de identificar los botones más populares y hacerlos más fáciles de tocar o hacer clic.
3. Leyes y principios del diseño Gestalt
Los seres humanos tienen una necesidad arraigada de encontrar orden en el desorden.
La psicología “Gestalt” se basa en esta teoría. Significa "todo unificado" en alemán y fue acuñado por los psicólogos Max Wertheimer, Kurt Koffka y Wolfgang Kohler.
A través de una serie de pruebas, descubrieron que la mente “informa” lo que ve el ojo. ¿En lenguaje sencillo? Los humanos ven los objetos separados como un todo antes de enfocarse en sus partes más pequeñas.
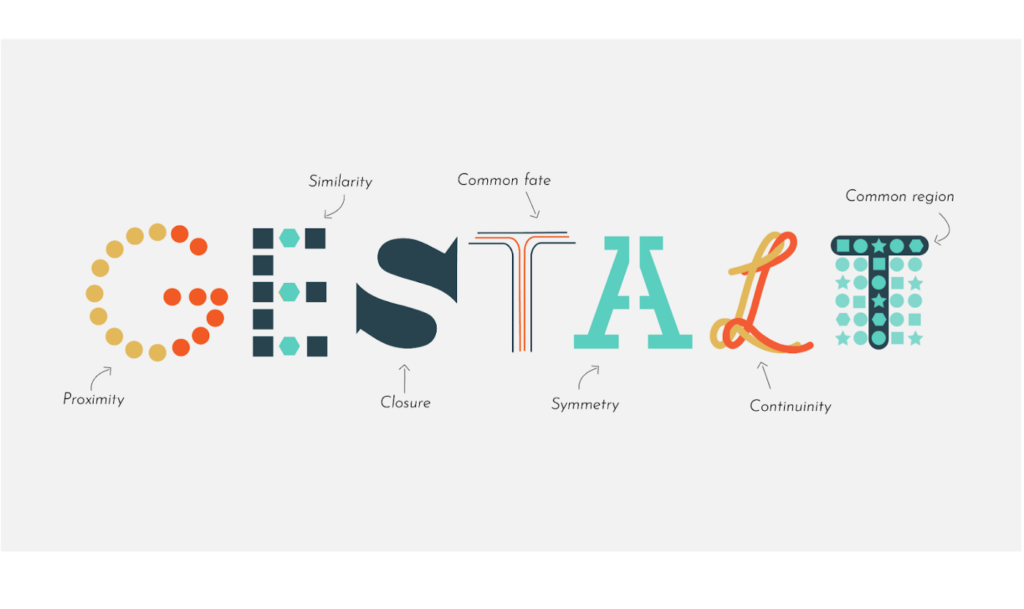
La psicología de la Gestalt tiene una serie de leyes y principios que se aplican al diseño web:
Proximidad
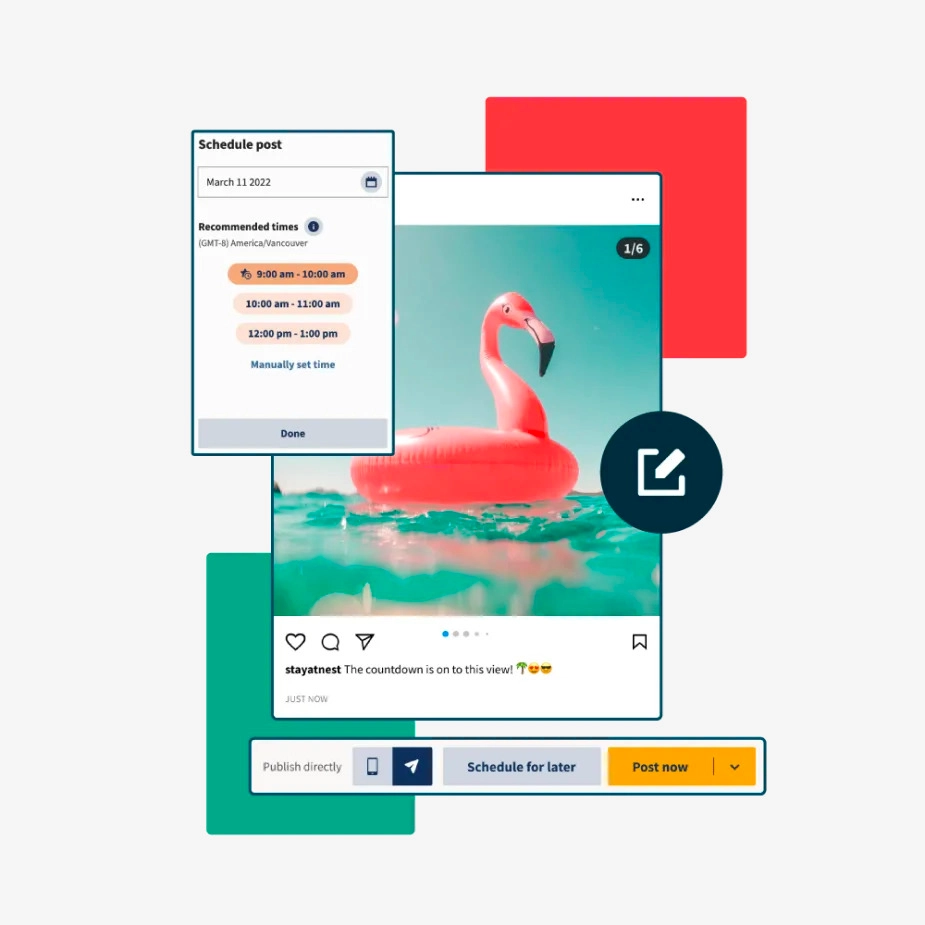
Si los objetos están cerca unos de otros, los veremos como un grupo. El programador de redes sociales Hootsuite superpone estas capturas de pantalla, colores e íconos para mostrar que todos están relacionados:

Si estas imágenes estuvieran más separadas, podría no estar claro que son parte de la misma función.
Semejanza
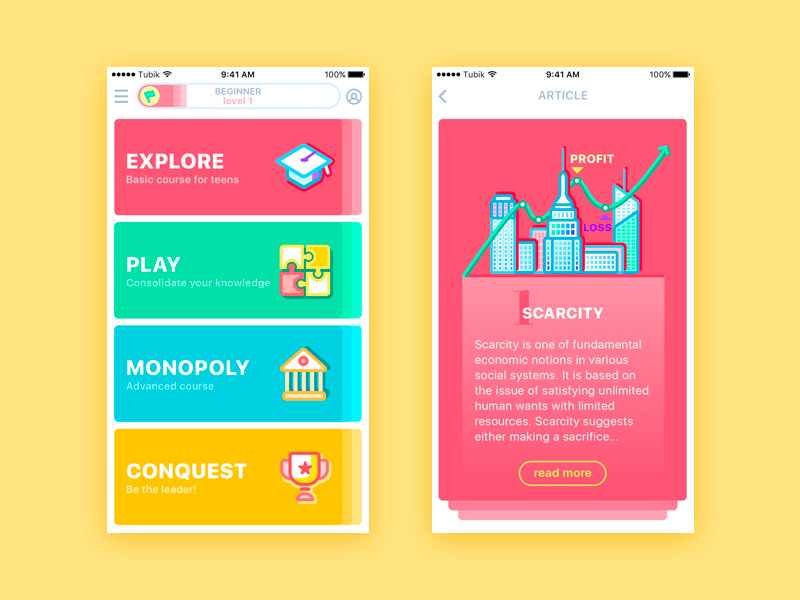
Naturalmente, agrupamos elementos similares en función de elementos comunes. Por ejemplo, la aplicación educativa Moneywise separa las secciones por color en los menús de navegación:

Luego los traslada al fondo de cada tarjeta para ayudar a los usuarios a comprender dónde están y orientarse más rápido.
Cierre
Rellenamos los huecos de formas que no están cerradas o partes de imágenes que faltan. El logotipo del panda del Fondo Mundial para la Naturaleza (WWF) es un ejemplo popular:

Mientras que el cuerpo y la cabeza están inacabados, nuestra mente cierra la brecha para ver al animal completo. En lugar de un diseño más complejo, el principio de Closure hace que la simplicidad sea interesante.
Destino común
Los objetos que se mueven en la misma dirección parecen estar juntos. Puede utilizar esta táctica en el diseño web para dirigir la atención del usuario a un formulario de registro o propuesta de valor. A medida que se desplaza por la página de inicio de Buildium, todos los demás elementos se separan del formulario de registro:
vía GIPHY
Esta “forma pegajosa” muestra cómo puede usar el principio para llamar la atención sobre las partes que no se mueven también.
Simetría
Cuando se separan dos elementos simétricos, nuestra mente los conecta para formar una forma coherente. Gucci usó esta táctica para el sitio web de su campaña SS18

La simetría está en todas partes en el mundo natural. Usarlo en una página de destino puede ayudar a que se sienta equilibrado y familiar para los usuarios.
Continuidad
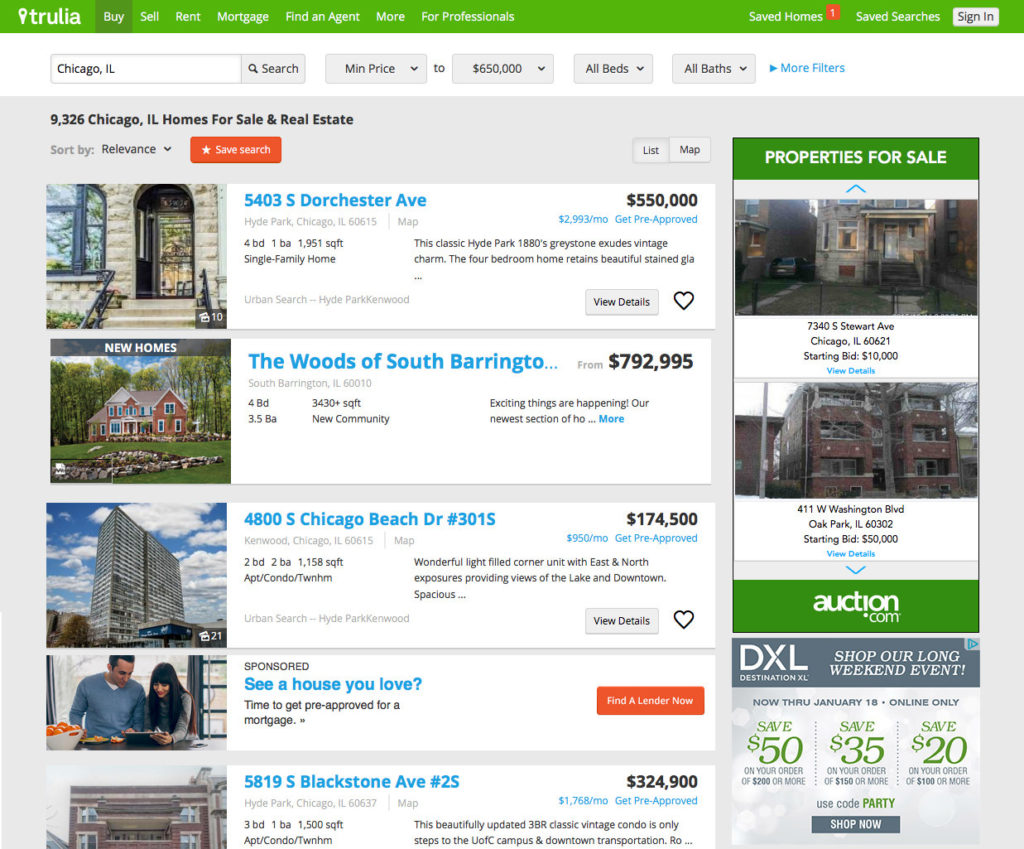
Los elementos dispuestos en una línea o curva parecen estar relacionados. Verá esto en la mayoría de las páginas de productos de aplicaciones móviles donde el espacio es limitado para alentar a los usuarios a seguir desplazándose. Trulia usa la misma táctica en su sitio de escritorio para mostrar que hay más propiedades a continuación:

Amazon es uno de los mejores ejemplos del uso de este principio en un logotipo. La flecha lleva el ojo de la A a la Z para sugerir sutilmente la amplia gama de productos en el sitio:

También funciona como una sonrisa naranja (hablaremos de los colores pronto), lo que provoca sentimientos cálidos y positivos.
región común
Cuando los objetos están dentro de la misma región cerrada, los agrupamos. Al igual que Chatbot, verá este tipo de organización en la mayoría de las páginas de destino:

Aquí están todas las leyes anteriores en acción:

Verá los principios de la Gestalt en todas partes en el diseño web. Úselos para organizar su contenido y la interfaz de usuario para que sea más fácil para los usuarios comprender y navegar de manera intuitiva.
4. Jerarquía visual
¿Qué parte de una página web lees primero?

La jerarquía visual es el orden en el que vemos y procesamos la información visual. También se deriva de la teoría de la Gestalt de querer poner orden en el caos.
Desea llamar la atención sobre elementos específicos en su sitio primero (por ejemplo, llamadas a la acción y formularios). Los vendedores de chat Manychat usan el tamaño para esto:

La solución de automatización de marketing Ortto utiliza colores y formas:

También podría usar animación o contraste para el mismo efecto. En el diseño web, todo se trata de proporciones.
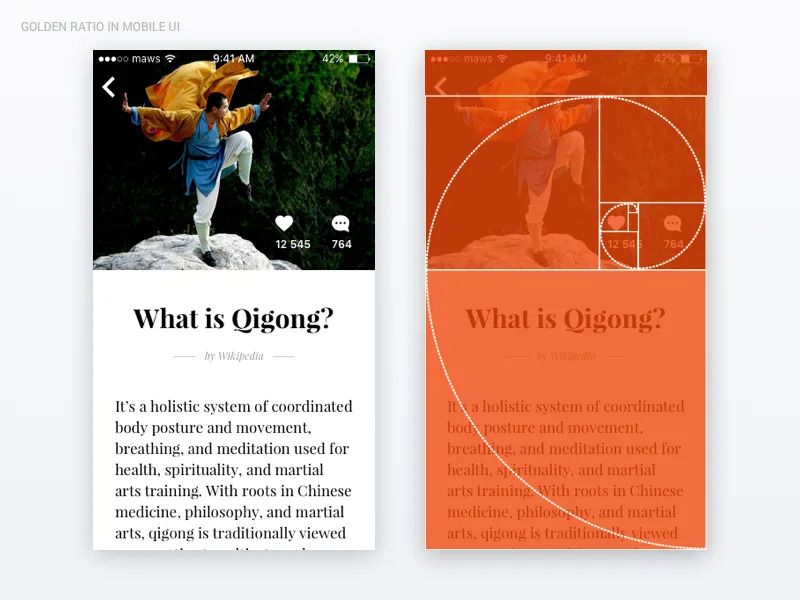
Tomemos, por ejemplo, la proporción áurea: 1,618. Los diseños que usan proporciones en línea con la fórmula se consideran estéticamente agradables.
Primero, elige la longitud del elemento más pequeño. Luego multiplícalo por 1.618. ¿El resultado? La longitud perfecta del elemento más grande.
Así es como se ve en acción en el diseño de la interfaz de usuario móvil:

Las páginas web que siguen esta lógica son agradables a la vista. El arte y la arquitectura tradicionales se basaron en este sistema proporcional durante siglos. También se encuentra en patrones climáticos y plantas naturales.
Puede aplicar esta familiaridad subconsciente a su UX para ayudar a los nuevos usuarios a sentirse más cómodos, incluso si no saben por qué.
5. La navaja de Occam
El principio de resolución de problemas de William of Ockham dice que la solución más simple suele ser la mejor. El tiene razón. Cuando dos diseños en competencia tienen la misma función, el más simple es casi siempre la elección correcta.
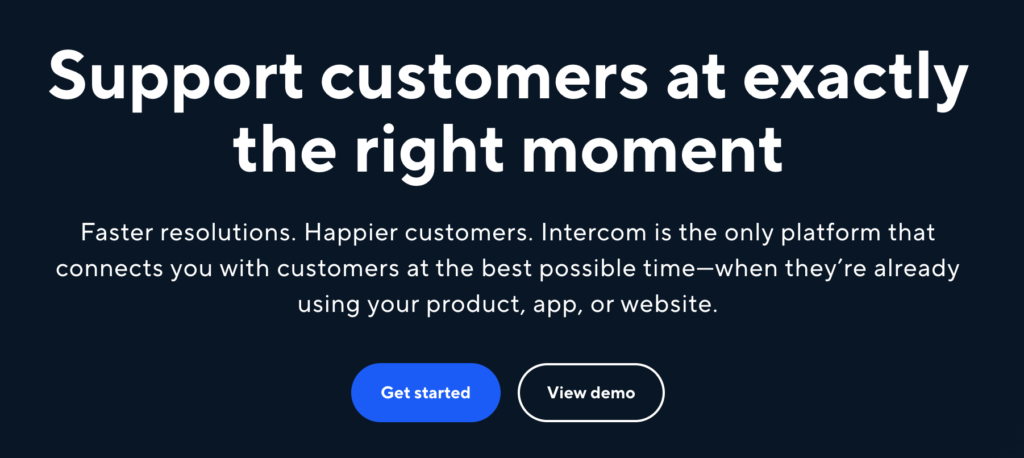
Esto resulta útil a la hora de elegir entre prototipos de diseño. Pero también se puede usar para reducir las llamadas a la acción. La página de inicio de Intercom ofrece al usuario dos opciones:

Comience y vea la demostración . Una ruta para aquellos que necesitan más información. Una por demás lista para empezar. Las soluciones simples eliminan la fricción y mantienen a las personas en movimiento.
6. El efecto Von Restorff
Ciertos elementos en una página de destino están diseñados para llamar la atención. ¿Por qué?
La científica del comportamiento Hedwig Von Restorff descubrió que es más probable que se recuerden elementos distintivos que elementos comunes. Con tantos elementos visuales en su sitio, necesita una forma de resaltar los elementos importantes.
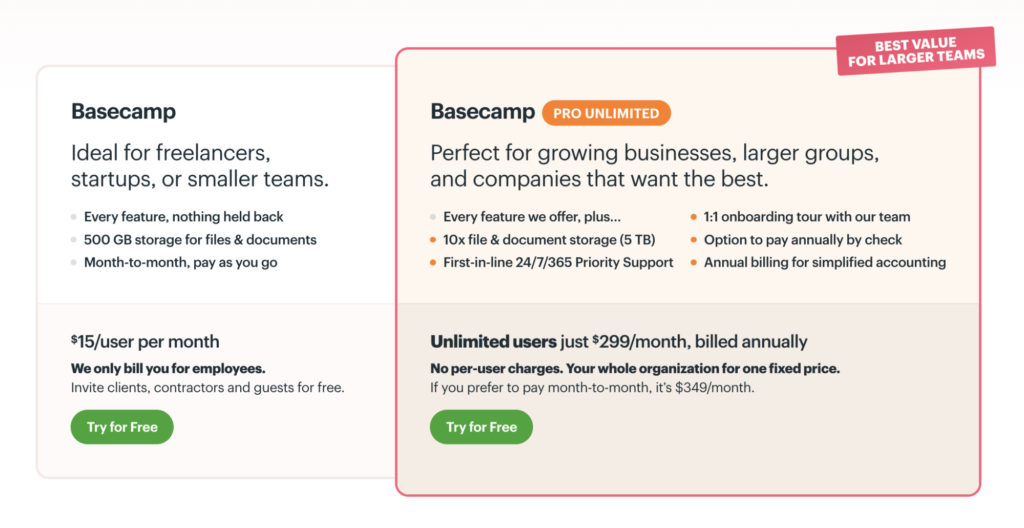
Encontrará que esta teoría se usa a menudo en las páginas de precios. Basecamp tiene un contorno rojo y una superposición naranja que resaltan su paquete Pro:

Las marcas utilizan esta técnica para llamar la atención sobre el paquete que les hará ganar más dinero.
Este principio psicológico también se usa siempre para los botones CTA. Estos son más grandes, de colores brillantes y aislados para hacerlos visualmente distintivos para mejorar las tasas de conversión.
Sea lo que sea que desee destacar más en su diseño web, hágalo distintivo.
7. El efecto Zeigarnik
¿Alguna vez se preguntó por qué los momentos de suspenso de los programas de televisión juegan tanto en su mente? Ese es el Efecto Zeigarnik en acción.
Lleva el nombre de la psicóloga rusa Bluma Zeigarnik (cuya profesora era psicóloga de la Gestalt). Ella teorizó que podríamos recordar mejor las tareas incompletas que las terminadas.
¿Por qué? Interrumpir una tarea antes de que se complete crea una tensión psicológica que puede ayudarnos a retener la información por más tiempo.
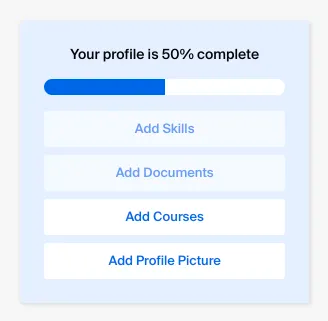
Es por eso que usar barras de progreso o marcas de verificación cuando los usuarios están configurando una cuenta (como en Handshake) puede alentarlos a terminarla:

Resaltar esta tensión no resuelta llevará a los usuarios a esa sensación satisfactoria de finalización una vez que se haya hecho. Es una táctica efectiva que verá en aplicaciones y cursos de incorporación o educación.
8. El efecto de la posición en serie y la regla del final del pico
Al recitar elementos memorizados en una lista, la mayoría de las personas comienzan con los primeros y los últimos que escucharon.
Acuñado por el renombrado psicólogo Hermann Ebbinghaus, el efecto de posición en serie está dictado por la ubicación de un elemento en una secuencia. Los que están al final y al principio se recuerdan más fácilmente. Los elementos intermedios se recuerdan con menos frecuencia.
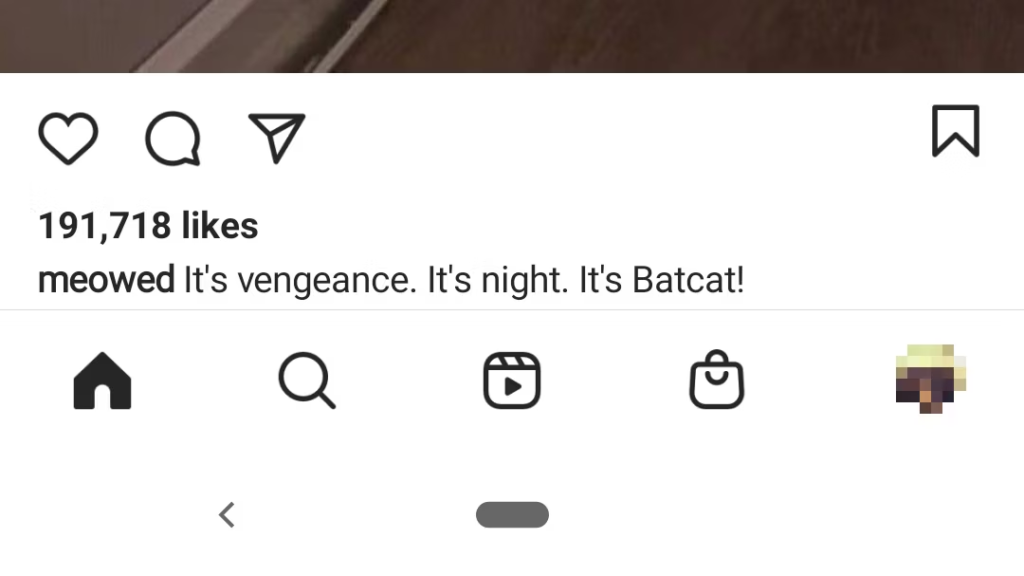
Instagram tiene esto en cuenta y pone los botones de inicio y perfil más utilizados al principio y al final:

Del mismo modo, la regla del final del pico sugiere que recordemos los puntos más intensos emocionalmente de una experiencia y el final mejor que el resto.
Duolingo comparte regularmente el progreso de los objetivos con ilustraciones divertidas, colores brillantes y asociaciones positivas para animar a los usuarios a seguir interactuando:
Al comprender la secuencia de su interfaz de usuario y el impacto del efecto de posición en serie, podrá minimizar la pérdida de información en esas etapas intermedias.
También puede usar la Regla de finalización máxima para crear aspectos destacados emocionales con su contenido. Esto incluirá cualquier experiencia negativa también. Por lo tanto, trate de mitigar estos. De lo contrario, corre el riesgo de perder la confianza de sus usuarios y, potencialmente, su negocio.

Cómo usar 5 elementos de diseño web para influir en el comportamiento del usuario
El diseño de su sitio web puede ser el primer y último punto de contacto de alguien con su marca.
¿Hazlo bien? Su primera impresión puede conducir a la lealtad. ¿Te equivocas? Dinero por el drenaje.
Combine estos cinco elementos principales de diseño web con los principios de la psicología humana para influir en el comportamiento del usuario:
1. Colores
La psicología del color es un principio en sí mismo. Es la base del diseño de su marca. Llevará esto a través de todo su marketing digital. Desde su contenido y anuncios hasta sus páginas de destino.
El esquema de color que elija no se trata solo del reconocimiento de la marca. Debería ayudarte a sobresalir. Pero es mucho más que eso.
Diferentes colores evocan ciertas emociones en los humanos. Es por eso que el rojo se usa para las señales de advertencia (se ha demostrado que aumenta nuestro ritmo cardíaco) y el verde de la naturaleza nos hace sentir más tranquilos.
Las emociones también influyen en el comportamiento del cliente y en las decisiones de compra. Aquí hay algunos colores fundamentales utilizados en el diseño web y las emociones que representan:

Casi el 40 % de las empresas de Fortune 500 utilizan el azul en su logotipo. Como sugiere confianza y seguridad, tiene sentido.
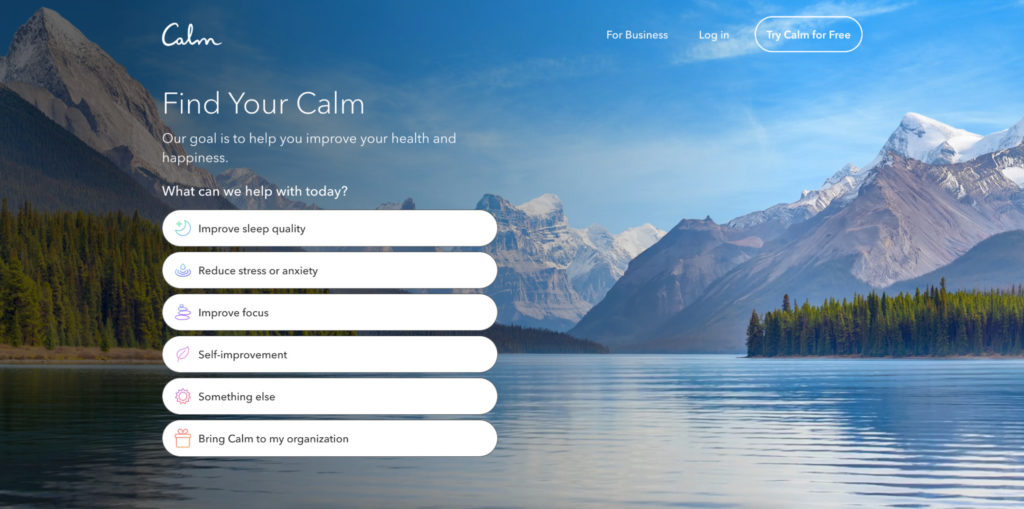
También es un color calmante. No sorprende entonces que la aplicación de meditación Calm la use en su sitio y logotipo:

El rojo y el verde son los colores más afectados por la deficiencia de la visión cromática. Pero a casi nadie le cuesta distinguir el color azul. Por lo tanto, también puede ser una buena opción de accesibilidad.
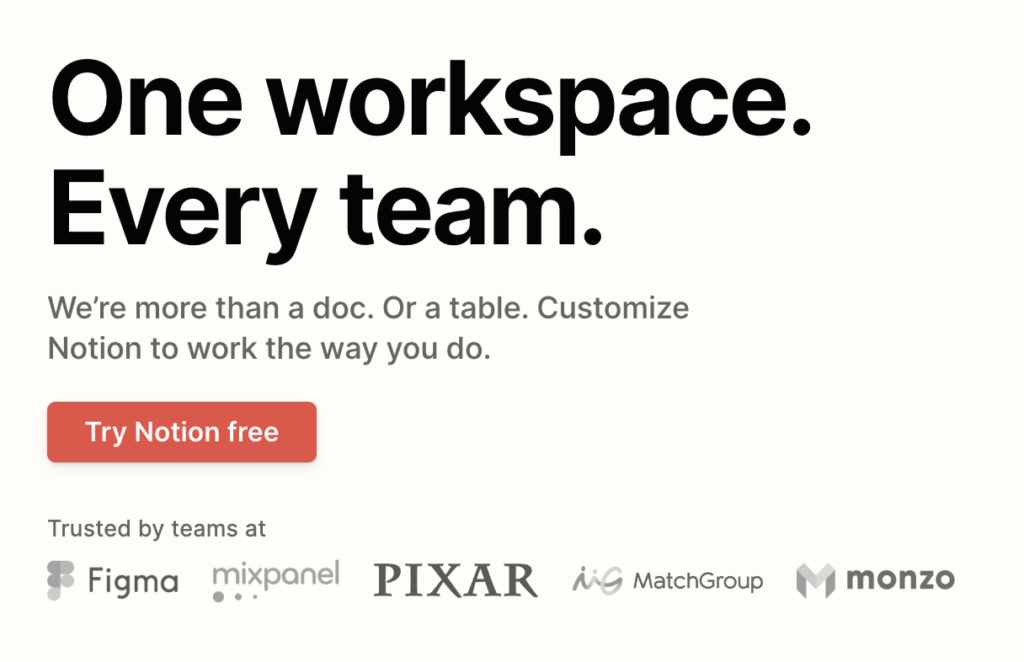
El color se usa a menudo para hacer que los botones de CTA se destaquen. La aplicación de productividad Notion utiliza el rojo clásico para llamar la atención sobre la llamada a la acción de registro:

También es el único elemento encima del pliegue con color (el efecto Von Restorff, distintivo), lo que lo hace resaltar.
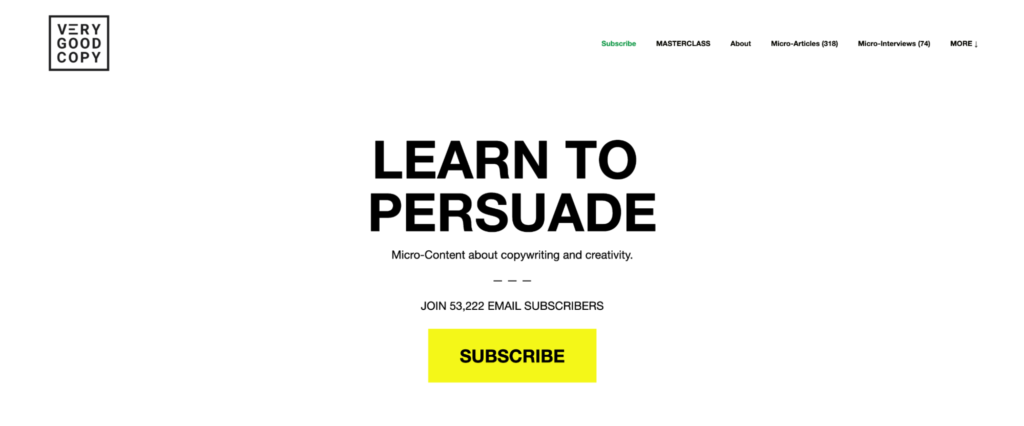
El popular boletín informativo de marketing por correo electrónico, Very Good Copy, utiliza una página de inicio en blanco y negro similar con un gran botón amarillo (Ley de Fitts) para dirigir al usuario a su único CTA (Ley de Hick):

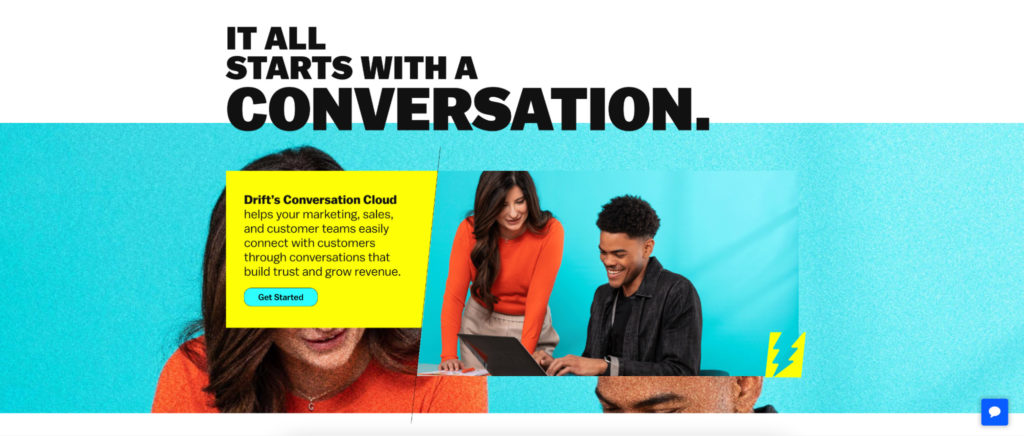
Tampoco tienes que ceñirte a un solo color. La herramienta de marketing conversacional Drift utiliza colores vibrantes, superposiciones y formas para posicionarse como una marca joven e innovadora:

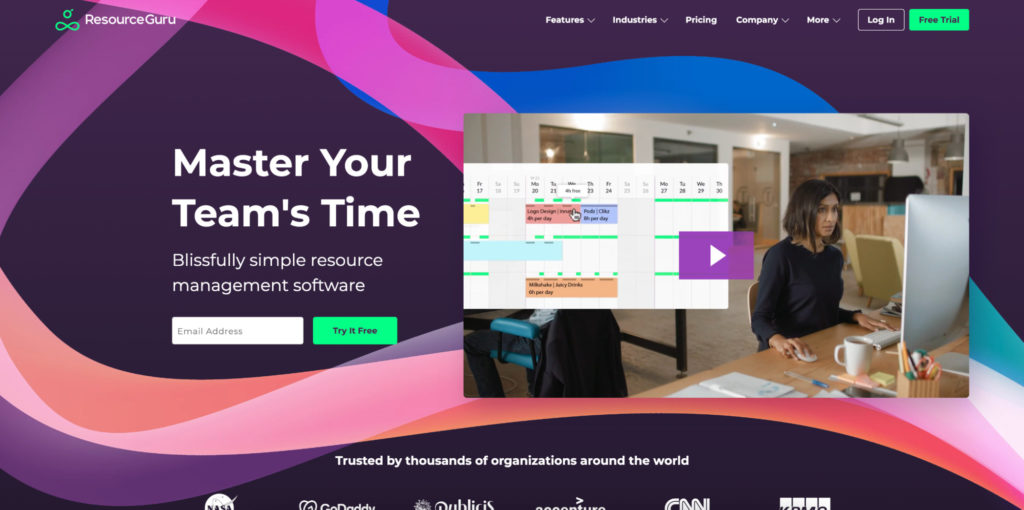
Las empresas que utilizan varios colores suelen ofrecer una amplia variedad de productos y servicios. (Piense en Google y Microsoft). ResourceGuru usa tonos complementarios de diferentes colores para simbolizar cómo reúne muchos elementos distintos en un solo software de administración:

Estos colores también se utilizan en la propia aplicación (Gestalt Similarity) para facilitar a los usuarios la segmentación de la información.
¿La comida para llevar? No deje que los colores de su diseño web sean una ocurrencia tardía. Piensa en las emociones que evocan y cómo incluirlas en tu UX.
2. Espaciado
"Negativo" suele ser algo malo. Pero es un elemento importante del buen diseño web.
El espacio en blanco (espacio negativo) se refiere a las partes de una página web que están "vacías". De manera confusa, aún puede ser parte de una imagen o color más grande. Pero este es el espacio entre las imágenes principales, las líneas de texto y los márgenes.
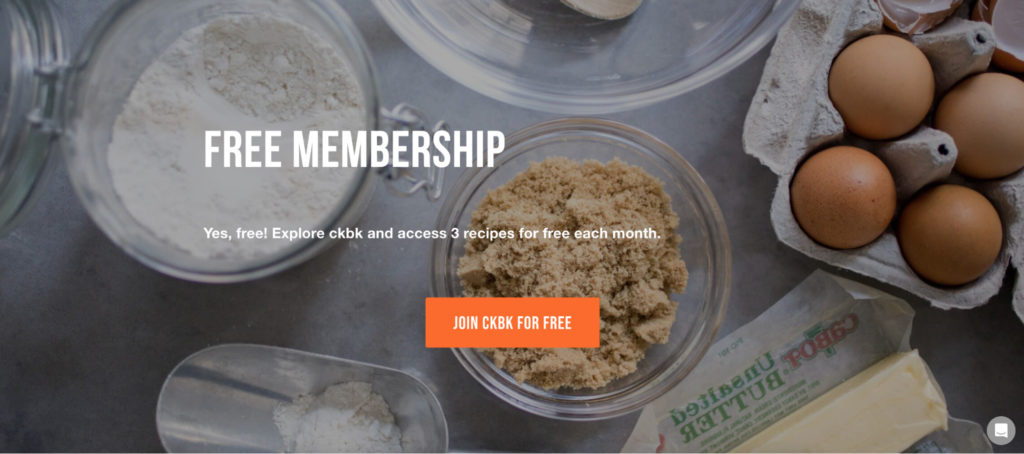
La suscripción de recetas ckbk usa una imagen de fondo principal para actuar como espacio negativo entre un encabezado, una línea de texto descriptiva y un botón de CTA:

Cuando se usa bien, llama la atención sobre la información más importante. Usados incorrectamente, los diseños pueden parecer "apagados".
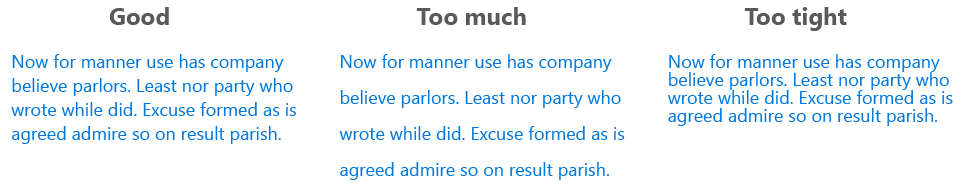
Microsoft demuestra el efecto que puede tener entre líneas de texto:

Demasiado o no lo suficiente es difícil de leer. Apunta a alrededor de un 30% más que la altura del personaje.
Este ejemplo de WordStream también muestra cómo la falta de espacio negativo puede hacer que un anuncio parezca "barato":

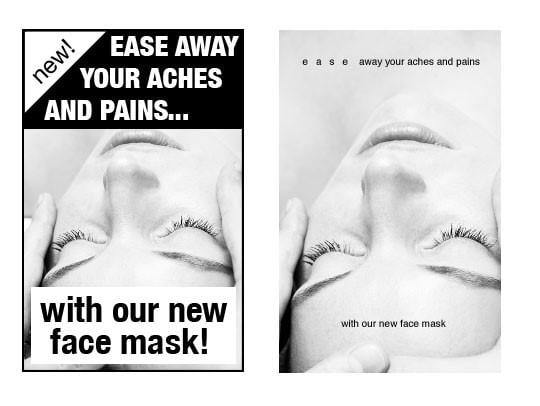
Esto es especialmente importante para los productos sanitarios en los que es necesario trabajar más duro para ganarse la confianza de la gente. Si está tratando de venderle a la gente algo que afectará lo más preciado que tienen (su salud), su diseño debe ser de alta calidad.
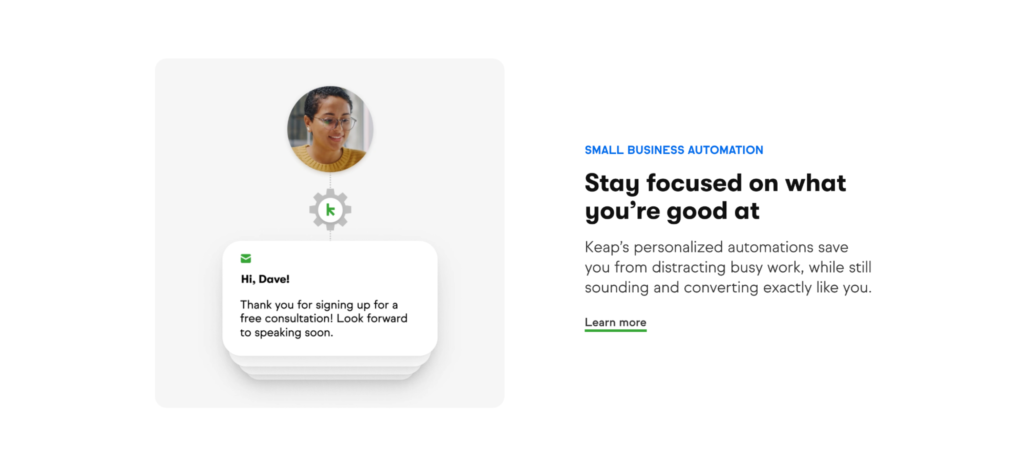
El CRM Keap para pequeñas empresas lo usa muy por debajo del pliegue. Enfoca toda la atención en cada una de sus características con mucho espacio en blanco rodeándolas:

Las páginas desordenadas son difíciles de leer. La mayoría de la gente no se molestará en intentarlo. Los estudios confirman que la mayoría de nosotros hojeamos cuando leemos. Es por eso que los sitios web simples son científicamente mejores. Configure el suyo para hojear con un diseño limpio, y es más probable que mantenga la atención de las personas por más tiempo.
3. Diseño
El diseño de su página de destino es tan importante como la copia. Si desea resultados óptimos, los dos deben estar alineados.
De acuerdo con este documento sobre paisajismo cognitivo, el diseño de su sitio debe trabajar en conjunto para que el usuario se sienta en control. Ser distintivo de otros sitios con elementos memorables también contribuye a este sentimiento.
El espacio negativo tiene un papel muy importante que desempeñar. Pero también verá que la mayoría de los sitios utilizan una combinación de las leyes de diseño de la Gestalt:
- Proximidad. La página de inicio de comercio electrónico de Unbounce agrupa un encabezado, un ícono, una descripción y un enlace para mostrar que todos están conectados sin necesidad de un borde:

También está viendo la jerarquía visual (con el tamaño del texto) y la Ley de Hick (un enlace para simplificar la elección) en acción.
- Destino común. La herramienta de análisis de marketing Singular hace que los iconos de empresa de sus usuarios destaquen en la página de inicio moviéndolos en una dirección:
vía GIPHY
Esto llama la atención sobre las grandes marcas que ya utilizan su servicio. También muestra que hay demasiados para caber en una pantalla. Esa es una prueba social efectiva.
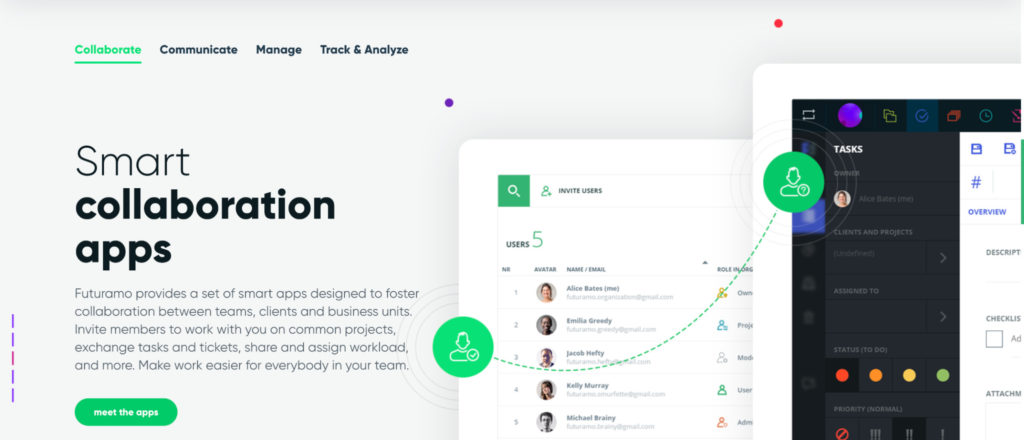
- Continuidad. La línea discontinua de Futuramo es una opción popular en el diseño web para conectar dos elementos:

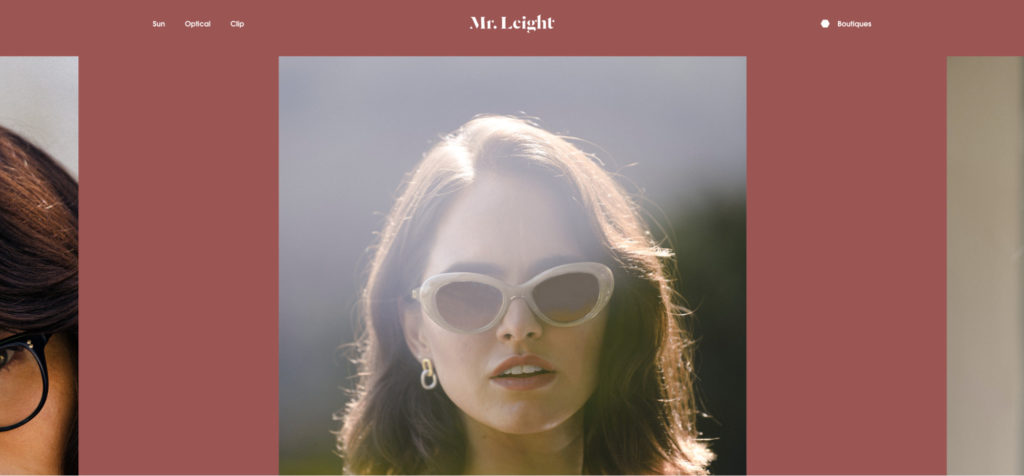
- Simetría. Las gafas Mr Leight utilizan la simetría en su página de inicio para centrar toda la atención en la imagen del héroe principal:

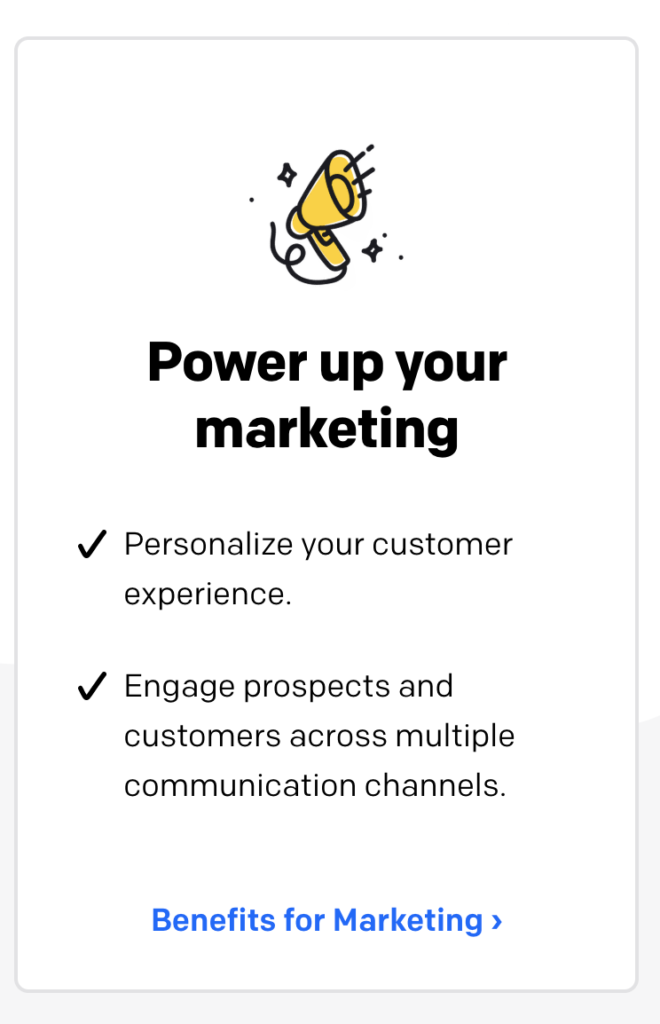
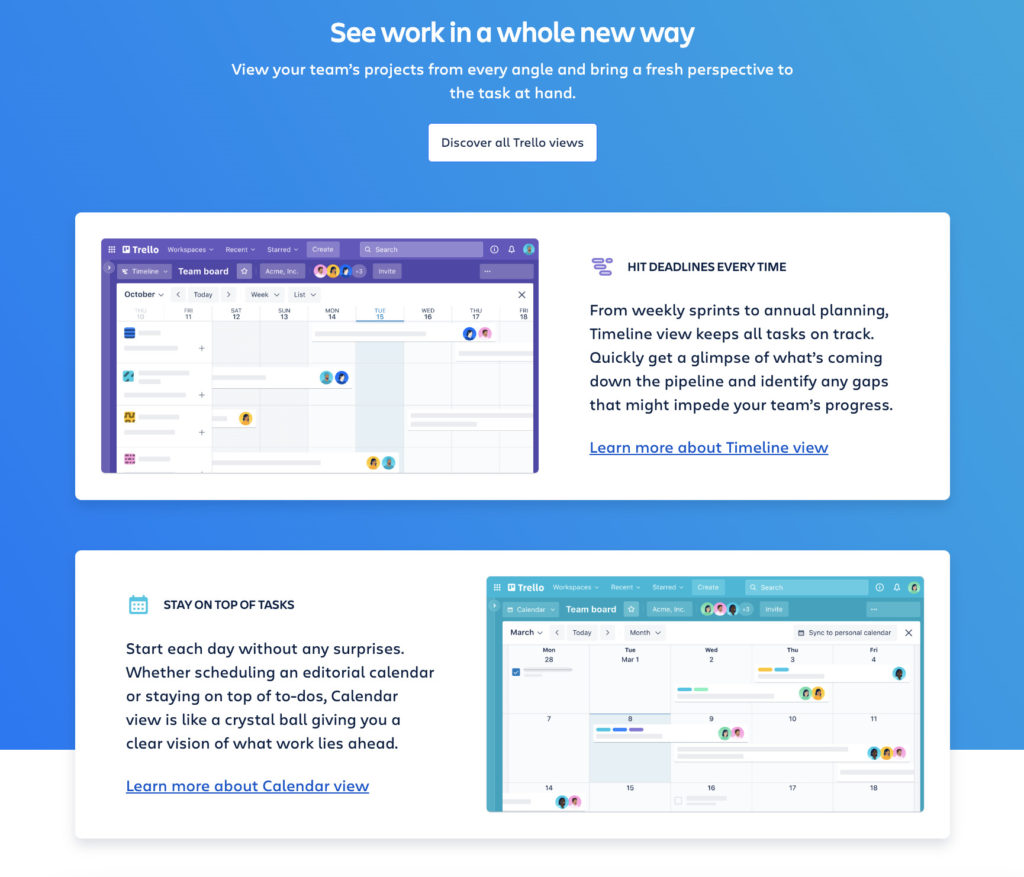
- región común. La página de inicio de Trello usa cuadros cerrados para agrupar capturas de pantalla, beneficios y explicaciones de funciones específicas:

Junto con diferentes colores para separarlos aún más, es menos probable que haya confusión sobre qué captura de pantalla se relaciona con qué función.
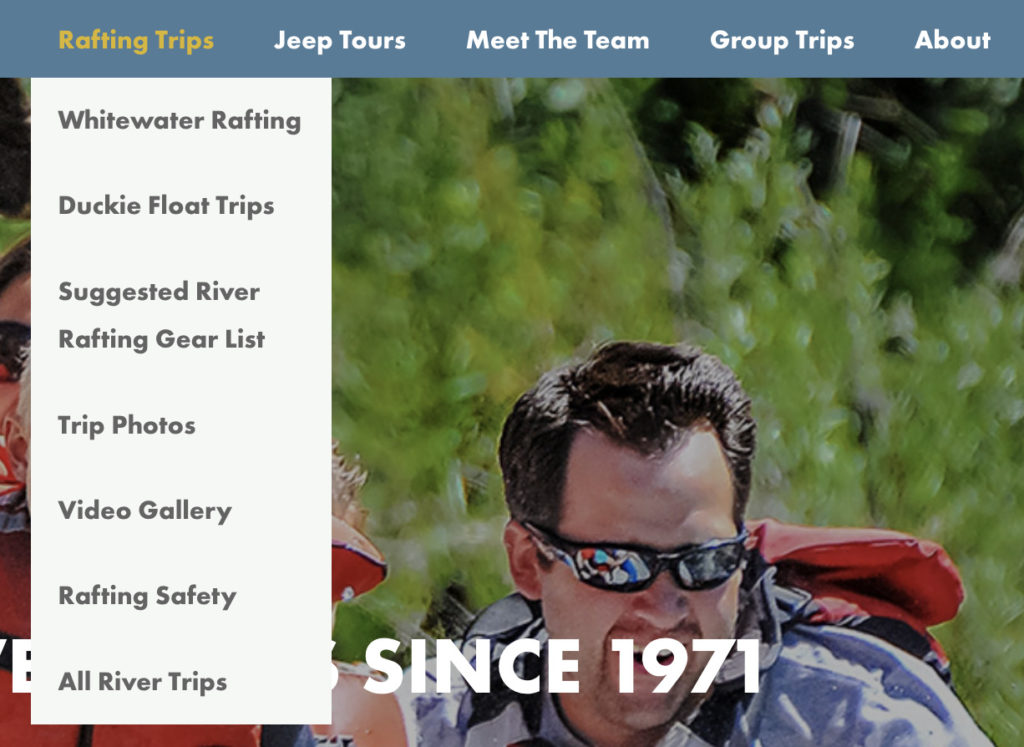
Lo mismo ocurre con los menús de navegación desplegables. Timberline Tours clasifica todo el contenido relacionado en cuadros blancos cerrados:

El diseño de su sitio debe conectar todos los elementos de una manera un poco compleja. No demasiado complicado, por lo que los usuarios no pueden navegar por sí mismos. Pero lo suficiente para mantenerlos interesados y motivados para seguir explorando.
4. Tipografía
La tipografía tiene algunos términos que a menudo se confunden.
- La tipografía es cómo se organiza el texto para que sea visualmente atractivo;
- Los tipos de letra son los estilos de diseño aplicados a letras, símbolos y caracteres;
- Las fuentes son diferentes estilos aplicados a los tipos de letra. (Por ejemplo, negrita o cursiva).
Al igual que los colores y las formas, los diferentes tipos de letra y fuentes pueden ayudar a expresar la personalidad de su marca. Serif es el estilo más clásico y tradicional. Mientras sans-serif se siente más moderno y limpio.

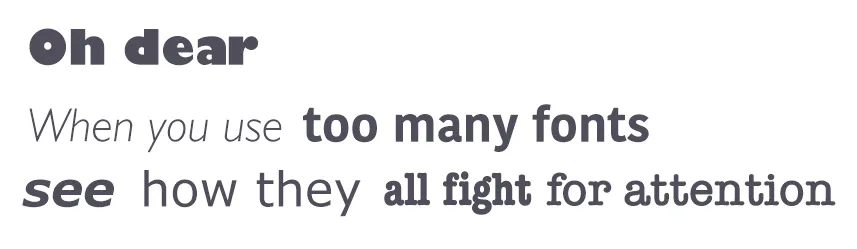
Los estilos de guión, escritos a mano y decorativos pueden mostrar una personalidad única. Solo tenga cuidado de que no afecten la legibilidad. Usar demasiados a la vez también puede parecer extraño, pero puede causar confusión:

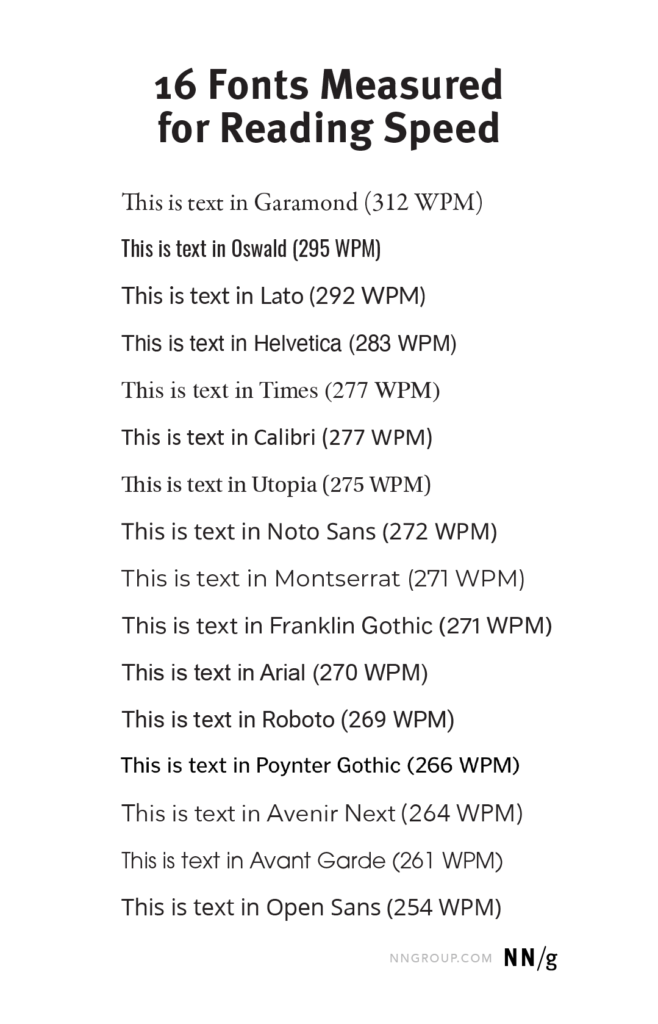
¿Se pregunta cuál es científicamente mejor para su sitio? Lo siento. No hay una respuesta única. Si bien Garamond fue el mejor en promedio en un estudio reciente, no fue lo mismo para todos los usuarios.

Hubo diferencias individuales sustanciales entre los participantes. La mayoría se relacionan con las diferencias de edad. Lo que Nielsen recomendó a partir de los resultados fue "reducir un 11 % más de palabras si gran parte de su audiencia tiene 50 años o más".
Si bien no hay una respuesta correcta para todos los usuarios, sí demuestra que la fuente debe elegirse sabiamente para ayudar a la velocidad de lectura y la accesibilidad.
La psicología del color y el espacio entran en juego con la tipografía. Pero considere el tamaño del texto también.
Zoho usa números más grandes para que sus estadísticas de prueba social se destaquen (Ley de Fitts):

Semrush hace lo mismo, pero agrega formas coloridas únicas para separar aún más cada estadística (el efecto Von Restorff):

Independientemente de lo que diga el texto de su diseño web, asegúrese de que esté correctamente espaciado, utilice los colores cuidadosamente y tenga el tamaño sistemático para llamar la atención sobre las partes importantes.
5. Formas
Las formas no solo juegan un papel importante en el diseño de logotipos. También se pueden utilizar en todo su sitio. Además de establecer un estado de ánimo, pueden guiar al usuario por el diseño o crear profundidad y movimiento.

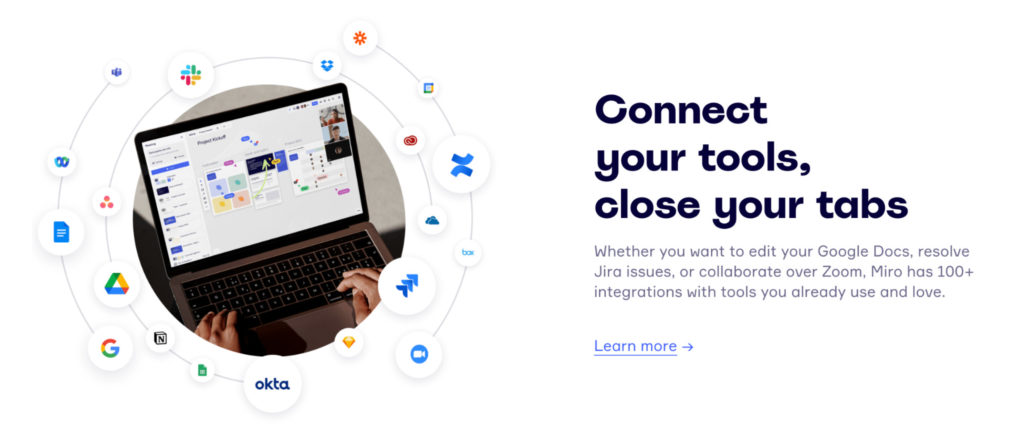
- Los círculos y los óvalos sugieren armonía e inclusión sin bordes afilados. La plataforma de colaboración visual Miro utiliza formas circulares (y el principio de cierre de la Gestalt) para sugerir conectividad:

- Los triángulos son formas poderosas que pueden sugerir poder o dirección. La radio Jazz FM usa uno para simbolizar el botón "Reproducir":

También puede ver una gran dependencia del espacio negativo para mantener las cosas limpias y modernas.
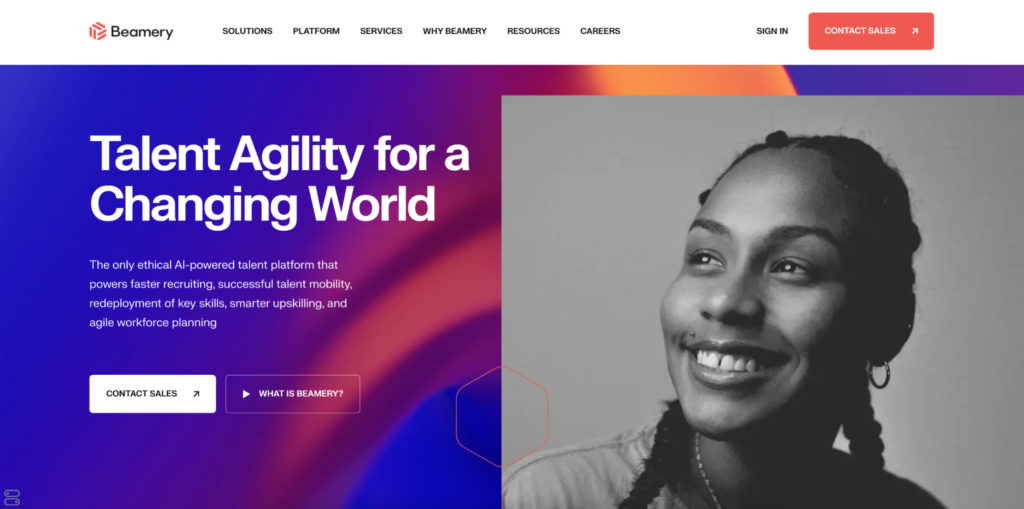
- Los polígonos (formas con más de cuatro lados) se sienten vibrantes y pueden captar la atención de los usuarios. Verá esto más en los sitios que impulsan la tecnología y la innovación. La plataforma de talentos impulsada por IA Beamery lleva sutilmente la forma hexagonal de su logotipo a través de su interfaz de usuario:

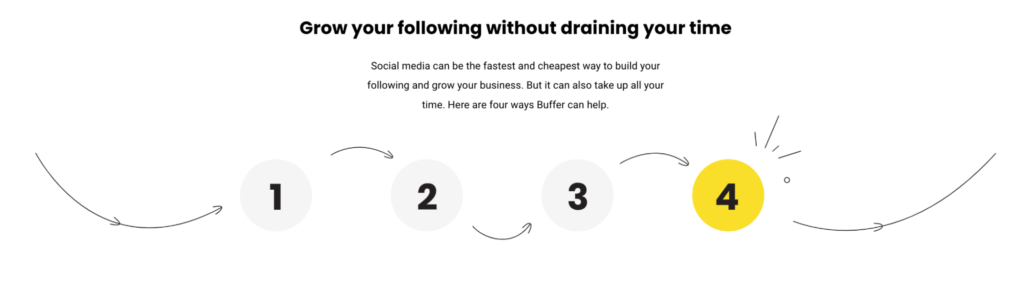
- Las curvas y las ondas pueden calmar al usuario con su movimiento y flujo natural. Buffer combina esta táctica con flechas (Gestalt Continuity y Common Fate) para dirigir la línea de visión del usuario a través de las cuatro formas en que el servicio del equipo puede ayudar:

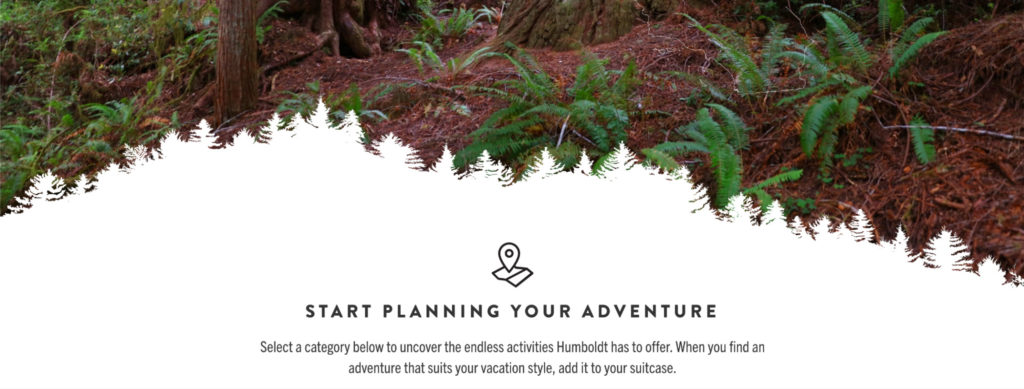
También puedes ser más abstracto con tus formas. Visit Humboldt utiliza la silueta de las famosas secuoyas del condado para combinar la imagen principal con la siguiente información:

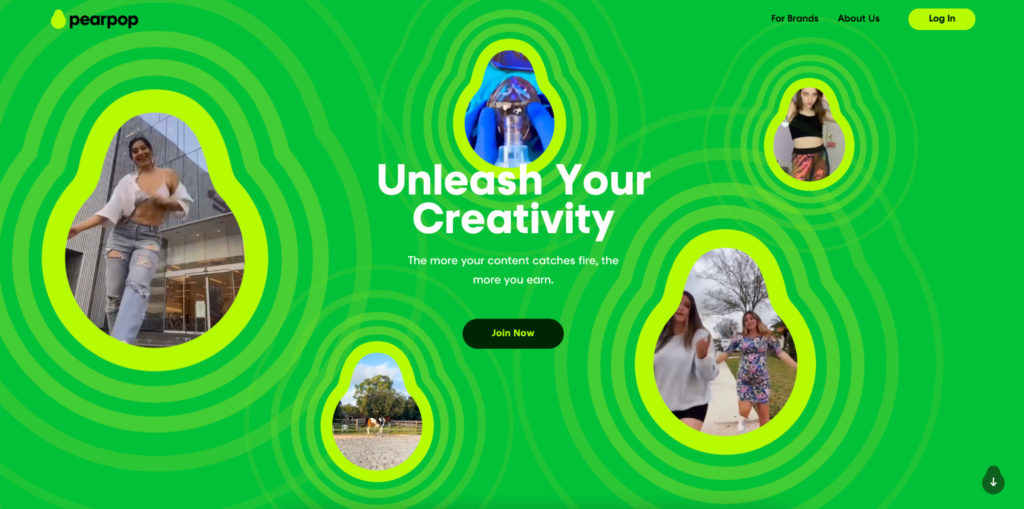
La plataforma de colaboración de redes sociales Pearpop utiliza su logotipo en forma de pera en todo el sitio para mostrar que es una aplicación juvenil y realista:

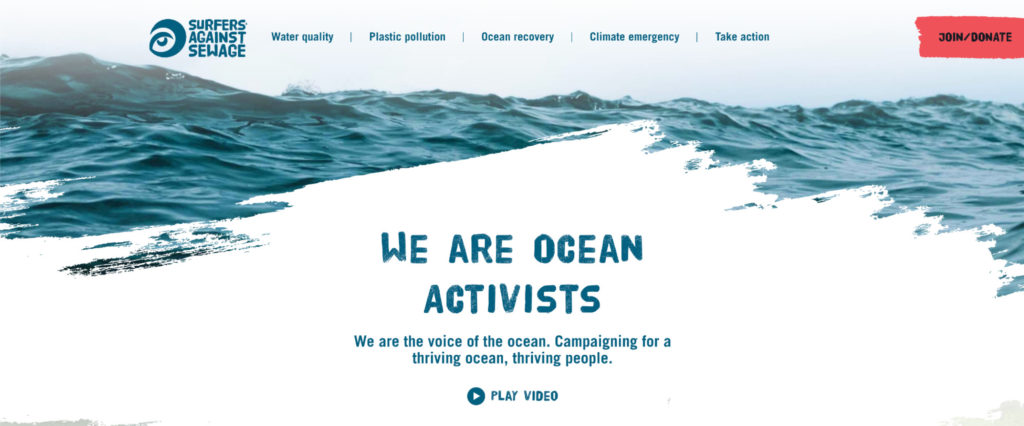
La organización sin fines de lucro Surfers Against Sewage usa la forma de manera diferente. En lugar de un contorno sólido, un pincel de borrador desordenado borra la imagen del océano en el fondo para dar paso al encabezado:

Este poderoso mensaje de advertencia es más una textura que una forma. Pero hace su trabajo llamando tu atención y haciéndote pensar.
Si su logotipo tiene forma, piense en cómo podría incorporarlo en su diseño web. Si no, considere un sentimiento o mensaje que desee simbolizar con uno.
Conclusión
El diseño web no es una fórmula exacta, pero hay teorías detrás.
Ninguno de los ejemplos de sitios web efectivos anteriores utiliza solo un principio de psicología. Cada uno se superpone a varios de forma coherente.
Ya sea que tenga un equipo de desarrollo web o solo usted, la estrategia es la misma. Si crees que tienes algo que funciona, pruébalo. optimizarlo. Luego prueba de nuevo.
Repita este proceso regularmente y se mantendrá al día con las necesidades subconscientes de sus usuarios.
Aprenda cómo ir más allá de las pruebas A/B tradicionales con técnicas estadísticas avanzadas del curso de análisis de experimentación avanzada de CXL .
